新React开发人员应该如何思考
React是一个用于构建用户界面的流行JavaScript库,通过使开发人员能够创建可重用组件并有效管理复杂的UI,彻底改变了前端开发。然而,采用正确的心态对于新开发人员驾驭React独特的范式至关重要。让我们来探索塑造“React思维模式”的基本原则和策略。
1. 在组件中思考
React的核心概念之一是基于组件的架构。与在单个文件中构建整个页面或应用程序不同,React鼓励将UI分解为更小的可重用组件。这种模块化提高了可维护性和可伸缩性。
如何在组件中思考:
-
识别UI中的重复模式,并将其分解为可重用的部分。
-
理想情况下,每个组件都应该处理一个特定的任务(例如,按钮、页眉、卡片)。
-
组成部分应该很小,并集中在一个功能或责任(通常称为“单一责任原则”)。
在处理UI时,首先将其划分为组件树。根是你的主应用程序组件,它可以容纳其他组件,如页眉,页脚和主内容。
2.使用声明式编程
React采用声明式方法,这意味着您可以根据当前应用程序状态定义UI应该是什么样子,而不是强制性地描述如何一步一步地操作DOM。
如何声明性思考:
-
将组件视为UI的描述,其中UI将对状态的更改做出反应。
-
React不是直接操作DOM,而是根据state或props 的变化来处理DOM的更新。
-
专注于数据流。您的工作是编写逻辑,该逻辑根据应用程序的状态确定应该呈现什么。
const MyComponent = () => {const [isLoggedIn, setIsLoggedIn] = useState(false);return (<div>{isLoggedIn ? <h1>Welcome Back!</h1> : <h1>Please Log In</h1>}</div>);
};在本例中,组件只是根据isLoggedIn状态声明UI的外观。
3.理解 State 和 Props
React的强大之处在于它能够通过状态和属性来管理动态数据。
-
State 用于组件内部拥有和管理的数据。
-
Props 用于将数据从父组件传递到子组件。
如何管理 State 和 Props:
-
确定哪些数据属于组件的内部状态(使用
useState或useReducer),哪些数据应该通过props传递。 -
当多个组件需要共享状态时,仅将状态提升到最近的公共祖先。可以防止不必要的重复,并有助于保持组件的清洁。
了解何时何地使用状态是至关重要的。过度使用状态可能会导致复杂性,而使用不足可能会限制应用的交互性。
4.组合优于继承
React鼓励组合而不是继承。组件可以组合在一起,这意味着较小的组件可以组合成较大的组件,使UI模块化,更容易维护。
如何思考组合:
-
通过传递props,使组件具有灵活性和可重用性,这允许它们根据数据进行不同的呈现。
-
避免紧密耦合的组件;相反,将它们构建为独立和自包含的。
例如,不是为不同的按钮构建不同的组件(例如,PrimaryButton,SecondaryButton),而是可以创建单个Button组件并通过props传递不同的样式或行为。
const Button = ({ label, onClick, variant }) => {return (<button className={`button ${variant}`} onClick={onClick}>{label}</button>);
};5.考虑数据流(单向)
在React中,数据是单向流动的:从父组件到子组件。这被称为单向数据流,它简化了跨应用程序管理数据的方式。
如何管理数据流:
-
确定每条数据的“真相来源”,并确保它通过 Props 向下流动。
-
避免尝试强制同步组件之间的数据;相反,在必要时将状态提升到最近的公共祖先。
了解数据流有助于保持应用的可预测性,因为您始终知道数据来自何处以及如何随时间变化。
6.使用JSX
JSX(JavaScript XML)是一种语法扩展,看起来像HTML,但在JavaScript中用于描述UI。它允许您直接在JavaScript中编写类似HTML的代码,从而可以轻松创建UI元素。
如何在JSX中思考:
-
在JavaScript代码中编写类似HTML的语法,同时记住它实际上是JavaScript。
-
在JSX中使用JavaScript表达式,方法是将它们包装在花括号
{}中。
JSX使构建动态UI变得直观,因为您可以在标记中无缝集成逻辑(如条件和循环)。
7.学习Hooks
在React 16.8中引入的Hooks允许您在功能组件中使用状态和其他React功能。最常用的钩子是useState和useEffect。
如何有效使用钩子:
-
useState允许您向功能组件添加状态,使它们成为动态的。 -
useEffect允许您管理副作用(例如,获取数据或更新DOM)。
例如,其中一个useEffect用例用于在组件挂载后获取数据:
useEffect(() => {fetchUserData();
}, []); // Empty dependency array means this runs only once after the initial render.Hooks 使开发人员能够通过用更简单的功能模式替换复杂的类组件逻辑来编写更干净、更易于维护的代码。
8.测试
React的基于组件的结构使其易于测试和调试,特别是当您以隔离每个组件的心态进行开发时。使用Jest和React Testing Library等工具来隔离测试各个组件。
如何进行测试:
-
为各个组件编写单元测试。
-
测试组件如何使用不同的props和state集。
-
使用React DevTools等调试工具来检查组件树和状态更改。
结论
在React中开发时采用正确的心态是成功的关键。通过以组件的方式思考,采用声明式编程,理解状态和属性,并专注于组合,您将能够构建可伸缩和可维护的应用程序。保持好奇心,并随着生态系统的发展继续完善你的React心态!
相关文章:

新React开发人员应该如何思考
React是一个用于构建用户界面的流行JavaScript库,通过使开发人员能够创建可重用组件并有效管理复杂的UI,彻底改变了前端开发。然而,采用正确的心态对于新开发人员驾驭React独特的范式至关重要。让我们来探索塑造“React思维模式”的基本原则和…...

解密.bixi、.baxia勒索病毒:如何安全恢复被加密数据
导言 在数字化时代,数据安全已成为个人和企业面临的重大挑战之一。随着网络攻击手段的不断演进,勒索病毒的出现尤为引人关注。其中,.bixi、.baxia勒索病毒是一种新型的恶意软件,它通过加密用户的重要文件,迫使受害者支…...

开源 AI 智能名片与 S2B2C 商城小程序:嫁接权威实现信任与增长
摘要:本文探讨了嫁接权威在产品营销中的重要性,并结合开源 AI 智能名片与 S2B2C 商城小程序,阐述了如何通过与权威关联来建立客户信任,提升产品竞争力。强调了在当今商业环境中,巧妙运用嫁接权威的方法,能够…...

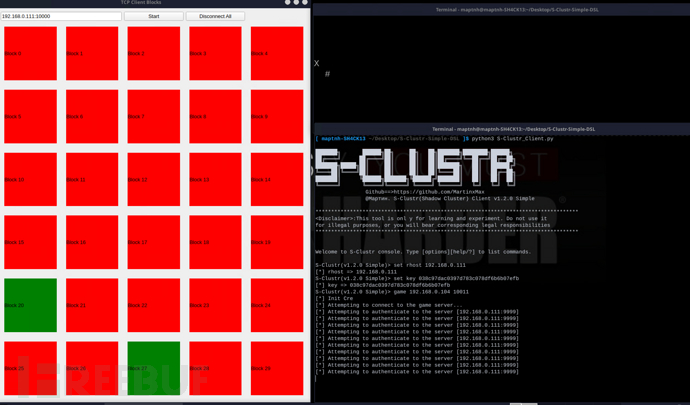
S-Clustr-Simple 飞机大战:骇入现实的建筑灯光游戏
项目地址:https://github.com/MartinxMax/S-Clustr/releases Video https://www.youtube.com/watch?vr3JIZY1olro 飞机大战 按键操作: ←:向左移动 →:向右移动 Space:发射子弹 这是一个影子集群的游戏插件,可以将游戏画面映射到现实的设备,允许恶…...

MySQL:存储引擎简介和库的基本操作
目录 一、存储引擎 1、什么是存储引擎? 2、存储引擎的分类 关系型数据库存储引擎: 非关系型数据库存储引擎: 分布式数据库存储引擎: 3、常用的存储引擎及优缺点 1、InnoDb存储引擎 2、MyISAM存储引擎 3、MEMORY存储引擎 …...
)
JavaScript类型判断(总结)
1. 使用typeof操作符 typeof操作符可以返回一个值的类型的字符串表示。例如: typeof 42; // "number" typeof "Hello"; // "string" typeof true; // "boolean" typeof undefined; // "undefined" typeof null…...

SpringBoot之登录校验关于JWT、Filter、interceptor、异常处理的使用
什么是登录校验? 所谓登录校验,指的是我们在服务器端接收到浏览器发送过来的请求之后,首先我们要对请求进行校验。先要校验一下用户登录了没有,如果用户已经登录了,就直接执行对应的业务操作就可以了;如果用…...

我的AI工具箱Tauri版-FunAsr音频转文本
本教程基于自研的AI工具箱Tauri版进行FunAsr音频转文本服务。 FunAsr音频转文本服务 是自研AI工具箱Tauri版中的一个高效模块,专为将音频或视频中的语音内容自动转化为文本或字幕而设计。用户只需简单配置输入、输出路径,即可通过FunAsr工具快速批量处理…...

C++:模版初阶
目录 一、泛型编程 二、函数模版 概念 格式 原理 实例化 模版参数的匹配原则 三、类模版 定义格式 实例化 一、泛型编程 如何实现一个通用的交换函数呢? void Swap(int& left, int& right) {int temp left;left right;right temp; } void Swa…...

Python Web 与区块链集成的最佳实践:智能合约、DApp与安全
Python Web 与区块链集成的最佳实践:智能合约、DApp与安全 📚 目录 🏗 区块链基础 区块链的基础概念与应用场景使用 Web3.py 与 Python Web 应用集成区块链网络在 Web 应用中实现加密货币支付与转账功能 🔑 智能合约与 DApp 编写…...

使用工具将截图公式转换为word公式
引言: 公式越复杂,心情越凌乱,手写都会觉得很麻烦,何况敲到电脑里面呢,特别是在写论文时,word有专属的公式格式,十分繁杂,如果照着mathTYPE软件敲,那么会耗费很长的时间…...
:Dataset 和 DataLoader)
深度学习(6):Dataset 和 DataLoader
文章目录 Dataset 类DataLoader 类 Dataset 类 概念: Dataset 是一个抽象类,用于表示数据集。它定义了如何获取数据集中的单个样本和标签。 作用: 为数据集提供统一的接口,便于数据的读取、预处理和管理。 关键方法ÿ…...

Qt窗口——QToolBar
文章目录 工具栏创建工具栏设置toolTip工具栏配合菜单栏工具栏浮动状态 工具栏 QToolBar工具栏是应用程序中集成各种功能实现快捷键使用的一个区域。 可以有多个,也可以没有。 创建工具栏 #include "mainwindow.h" #include "ui_mainwindow.h&qu…...

MySQL—存储过程详解
基本介绍 存储过程和函数是数据库中预先编译并存储的一组SQL语句集合。它们的主要目的是提高代码的复用性、减少数据传输、简化业务逻辑处理,并且一旦编译成功,可以永久有效。 存储过程和函数的好处 提高代码的复用性:存储过程和函数可以在…...

2024ICPC网络赛2记录:CK
这一次网络赛我们过8题,排名71,算是发挥的非常好的了。这一把我们三个人手感都很好,前六题都是一遍过,然后我又切掉了非签到的E和C,最后时间不是很多,K只想到大概字典树的思路,细节不是很懂就直…...

PerparedStatement概述
PreparedStatement 是 Java 中的一个接口,用于预编译 SQL 语句并执行数据库操作。 一、主要作用 提高性能: 数据库在首次执行预编译语句时会进行语法分析、优化等操作,并将其存储在缓存中。后续执行相同的预编译语句时,数据库可…...
)
联影医疗嵌入式面试题及参考答案(3万字长文)
假如你要做机器人控制,你会遵循怎样的开发流程? 首先,需求分析阶段。明确机器人的功能需求,例如是用于工业生产中的物料搬运、还是家庭服务中的清洁打扫等。了解工作环境的特点,包括空间大小、障碍物分布、温度湿度等因素。同时,确定机器人的性能指标,如运动速度、精度、…...

Rust的作用?
在Linux中,Rust可以开发命令行工具,如FD、SD、Ripgep、Bat、EXA、SKIM等。虽然Rust是面向系统编程,但也不妨碍使用Rust写命令行工具,因为Rust具备现代语言特性、无依赖、生成的目标文件小。 在云计算和区块链区域,Rus…...

无人机之可承受风速的影响因素
无人机可承受风速的影响因素是多方面的,这些因素共同决定了无人机在特定风速条件下的飞行稳定性和安全性。以下是一些主要的影响因素: 一、无人机设计与结构 无人机的大小、形状和重量都会直接影响其抗风能力。大型无人机由于具有更大的表面积和质量&am…...

HTML与JavaScript结合实现简易计算器
目录 背景: 过程: 代码: HTML部分解析: body部分解析: JavaScript部分解析: 效果图 : 总结: 背景: 计算器是一个典型的HTML和javaScript结合使用的例子,它展示了如何使用H…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...
