python里面的单引号和双引号的区别
在Python中,单引号(‘’)和双引号(“”)在大多数情况下是等价的,没有本质区别。它们都用于创建字符串。以下是一些关键点:
-
功能相同:
两者都可以用来定义字符串,例如:s1 = 'Hello' s2 = "Hello"这两个字符串是完全相同的。
-
嵌套使用:
当字符串中需要包含引号时,可以使用另一种引号来避免转义:s1 = "It's a nice day" s2 = 'He said, "Hello!"' -
多行字符串:
对于多行字符串,可以使用三重引号,单引号和双引号都可以:s1 = '''This is a multi-line string''' s2 = """This is also a multi-line string""" -
编码风格:
PEP 8(Python的官方风格指南)没有严格规定使用单引号还是双引号,但建议在一个项目中保持一致。 -
字符串前缀:
当使用字符串前缀(如 r 表示原始字符串,f 表示格式化字符串)时,单引号和双引号同样适用:r'raw string' r"raw string" f'formatted {variable}' f"formatted {variable}"
总的来说,选择使用单引号还是双引号主要是个人或项目的编码风格问题。在功能上,它们是完全等价的。
相关文章:

python里面的单引号和双引号的区别
在Python中,单引号(‘’)和双引号(“”)在大多数情况下是等价的,没有本质区别。它们都用于创建字符串。以下是一些关键点: 功能相同: 两者都可以用来定义字符串,例如&…...

为什么不要在循环,条件或嵌套函数中调用hooks
为什么不要在循环,条件或嵌套函数中调用hooks 前言useState Hook 的工作原理具体实现1、初始化2、第一次渲染3、后续渲染4、事件处理简单代码实现 为什么顺序很重要Bad Component 第一次渲染Bad Component 第二次渲染 总结 前言 自从 React 推出 hooks 的 API 后&a…...

将成功请求的数据 放入apipost接口测试工具,发送给后端后,部分符号丢失
将成功请求的数据 放入apipost接口测试工具,发送给后端后,部分符号丢失 apipost、接口测试、符号、丢失、错乱、变成空格背景 做CA对接,保存CA系统的校验数据,需要模仿前端请求调起接口,以便测试功能完整性。 问题描…...

N诺计算机考研-错题
B A.LLC,逻辑链路控制子层。一个主机中可能有多个进程在运行,它们可能同时与其他的一些进程(在同一主机或多个主机中)进行通信。因此在一个主机的 LLC子层的一个服务访问点,以便向多个进程提供服务。B.MAC地址,称为物理地址、硬件地址,也称为局域网地址,用来定义网络设…...

vue3 数字滚动组件封装
相关参考文献 干货满满!如何优雅简洁地实现时钟翻牌器(支持JS/Vue/React) Vue3 插件方式 安装插件: countup.js 封装组件: components/count-up/index.js <template><div class="countup-wrap"><slot name="prefix"></slot&g…...

如何确保消息只被消费一次:Java实现详解
引言 在分布式系统中,消息传递是系统组件间通信的重要方式,而确保消息在传递过程中只被消费一次是一个关键问题。如果一个消息被多次消费,可能会导致业务逻辑重复执行,进而产生数据不一致、错误操作等问题。特别是在金融、电商等…...

Web3技术在元宇宙中的应用:从区块链到智能合约
随着元宇宙的兴起,Web3技术正逐渐成为其基础,推动着数字空间的重塑。元宇宙不仅是一个虚拟世界,它还代表着一个由去中心化技术驱动的新生态系统。在这个系统中,区块链和智能合约发挥着至关重要的作用,为用户提供安全、…...

关于QSizeGrip在ui界面存在布局的情况下的不显示问题
直接重写resizeEvent你会发现:grip并没有显示 void XXXXX::resizeEvent(QResizeEvent *event) {QWidget::resizeEvent(event);this->m_sizeGrip->move(this->width() - this->m_sizeGrip->width() - 3,this->height() - this->m_sizeGrip->…...

开始场景的制作+气泡特效的添加
3D场景或2D场景的切换 1.新建项目时选择3D项目或2D项目 2.如下图操作: 开始前的固有流程 按照如下步骤进行操作,于步骤3中更改Company Name等属性: 本案例分辨率可以如下设置,有能力者可根据需要自行调整: 场景制作…...

位运算--(二进制中1的个数)
位运算是计算机科学中一种高效的操作方式,常用于处理二进制数据。在Java中,位运算通常通过位移操作符和位与操作符实现。 当然位运算还有一些其他的奇淫巧计,今天介绍两个常用的位运算方法:返回整数x的二进制第k位的值和返回x的最…...

使用Docker和Macvlan驱动程序模拟跨主机跨网段通信
以下是使用Docker和Macvlan驱动程序模拟跨主机跨网段通信的架构图: #mermaid-svg-b7wuGoTr6eQYSNHJ {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-b7wuGoTr6eQYSNHJ .error-icon{fill:#552222;}#mermai…...

RestCloud webservice 流程设计
RestCloud webservice 流程设计 操作步骤 离线数据集成(首页) → \rightarrow → 示例应用数据集成流程(边栏) → \rightarrow → 所有数据流程 → \rightarrow → webservice节点获取城市列表 → \rightarrow → 流程设计 …...

从入门到精通:QT 100个关键技术关键词
Qt基础概念 Qt Framework - 一个跨平台的C图形用户界面应用程序开发框架。它不仅提供了丰富的GUI组件,还包括网络、数据库访问、多媒体支持等功能。 Qt Creator - Qt官方提供的集成开发环境(IDE),集成了代码编辑器、项目管理工具、…...

2024年双十一值得入手的好物有哪些?五大性价比拉满闭眼入好物盘点
随着2024年双十一购物狂欢节的临近,消费者们纷纷开始关注各类好物,期待在这一天能够以最优惠的价格入手心仪的商品,在这个特殊的时刻,我们为大家盘点了五大性价比拉满的闭眼入好物,这些产品不仅品质卓越,而…...

Hbase日常运维
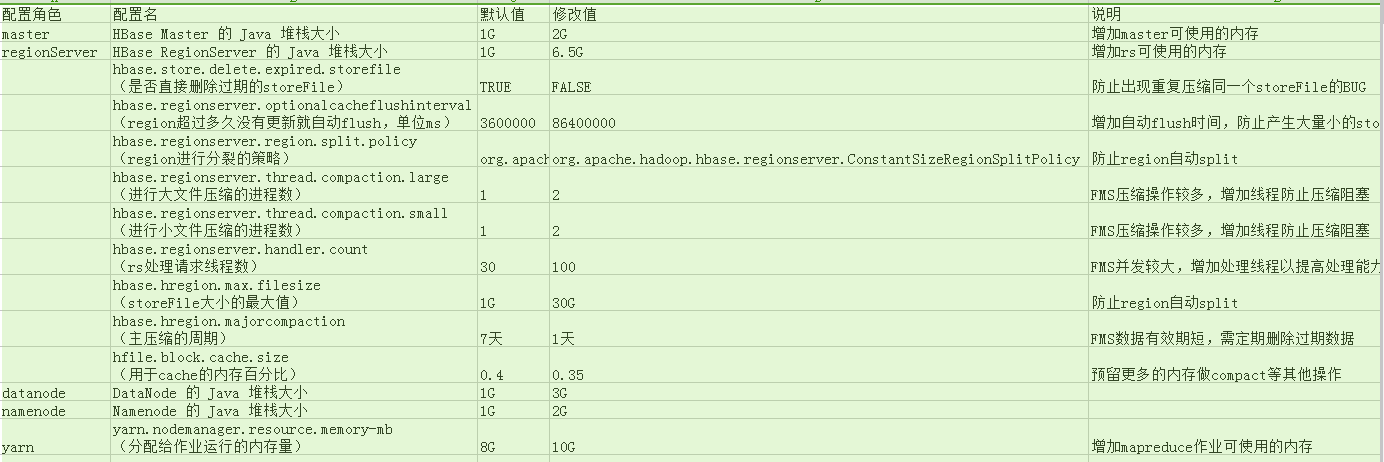
1 Hbase日常运维 1.1 监控Hbase运行状况 1.1.1 操作系统 1.1.1.1 IO 群集网络IO,磁盘IO,HDFS IO IO越大说明文件读写操作越多。当IO突然增加时,有可能:1.compact队列较大,集群正在进行大量压缩操作。 2.正在执行…...

鸿蒙开发的基本技术栈及学习路线
随着智能终端设备的不断普及与技术的进步,华为推出的鸿蒙操作系统(HarmonyOS)迅速引起了全球的关注。作为一个面向多种设备的分布式操作系统,鸿蒙不仅支持手机、平板、智能穿戴设备等,还支持IoT(物联网&…...

【算法】反向传播算法
David Rumelhart 是人工智能领域的先驱之一,他与 James McClelland 等人在1986年通过其著作《Parallel Distributed Processing: Explorations in the Microstructure of Cognition》详细介绍了反向传播算法(Backpropagation),这一…...

外贸非洲市场要如何开发
刚不久前中非合作峰会论坛之后,取消了非洲33国的进口关税,中非贸易一直以来都还不错,这次应该会更上一个台阶。今天就来给大家分享一下,关于非洲市场的一些分析和开发方法。 一、非洲市场情况 非洲是一个广阔的大陆,由…...
)
python去除空格join()
sinput().split() print( .join(s)) input().split()的作用: split()是字符串对象的方法。当对一个字符串调用split()方法时,它会根据指定的分隔符将字符串分割成多个子字符串,并将这些子字符串以列表的形式返回。如果不指定分隔符…...

git push错误:Out of memory, malloc failed (tried toallocate 947912704 bytes)
目录 一、错误截图 二、解决办法 一、错误截图 因项目文件过大,http.postBuffer设置的内存不够,所以报错。 二、解决办法 打开cmd窗口,执行如下命令即可 git config --global http.postBuffer 1024000000 如图所示 执行完成以后&#…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
