ThreeJS-dat.gui界面控制颜色、隐藏、位置(六)
下载组件dat.gui
npm install dat.gui -S
引入组件
import * as dat from 'dat.gui' //界面控制
代码:
<template>
<div id="three_div">
</div>
</template>
<script>
import * as THREE from "three";
import {OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
import gsap from 'gsap' //动画控制
import * as dat from 'dat.gui' //界面控制
export default {
name: "HOME",
components: {
// vueQr,
// glHome,
},
data() {
return {
};
},
mounted() {
//使用控制器控制3D拖动旋转OrbitControls
//控制3D物体移动
//1.创建场景
const scene = new THREE.Scene();
console.log(scene)
//2.创建相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);
//设置相机位置
camera.position.set(0,0,10);
//将相机添加到场景
scene.add(camera);
//添加物体
//创建几何体
const cubeGeometry = new THREE.BoxGeometry(2,2,2);
const cubeMaterial = new THREE.MeshBasicMaterial({color: 0xffff00});
//根据几何体和材质创建物体
const mesh = new THREE.Mesh(cubeGeometry, cubeMaterial);
//将物体加入到场景
scene.add(mesh);
//添加坐标轴辅助器
const axesHepler = new THREE.AxesHelper(5)
scene.add(axesHepler)
//初始化渲染器
const render = new THREE.WebGLRenderer();
//设置渲染器的尺寸
render.setSize(window.innerWidth, window.innerHeight);
//使用渲染器,通过相机将场景渲染进来
//创建轨道控制器,可以拖动,控制的是摄像头
const controls = new OrbitControls(camera, render.domElement);
//设置控制阻尼,让控制器有更真实的效果
controls.enableDamping=true;
//将webgl渲染的canvas内容添加到body上
document.getElementById('three_div').appendChild(render.domElement);
//修改3D位置
mesh.position.set(0, 0, 0);
// render.render(scene, camera);
//渲染下一帧的时候就会调用回调函数
let renderFun = ()=>{
//更新阻尼数据
controls.update();
//需要重新绘制canvas画布
render.render(scene, camera);
//监听屏幕刷新(60HZ,120HZ),每次刷新触发一次requestAnimationFrame回调函数
//但是requestAnimationFrame的回调函数注册生命只有一次,因此需要循环注册,才能达到一直调用的效果
window.requestAnimationFrame(renderFun);
}
// window.requestAnimationFrame(renderFun);
renderFun();
//动态组件
var animate1 = gsap.to(mesh.position,
{
x: 5,
duration: 3,
ease: 'power1.out',//速度https://greensock.com/get-started/#easing
repeat: -1,//设置成-1无限制循环
yoyo: true,//往返运动
delay: 2,//延迟两秒开始动画
onComplete: () =>{
console.log("动画完成")
},
onStart: ()=>{
console.log("动画开始")
}
})
// window.addEventListener("dblclick", () => {
// console.log(animate1)
// if(animate1.isActive()){
// animate1.pause();//暂停
// }else{
// animate1.resume();//恢复
// }
// })
//画布全屏
window.addEventListener("dblclick", () => {
if(document.fullscreenElement){
document.exitFullscreen();
}else{
//document.documentElement.requestFullscreen();
render.domElement.requestFullscreen();
}
})
//监听画面变化,更新渲染画面,(自适应的大小)
window.addEventListener('resize', () => {
//更新摄像机的宽高比
camera.aspect = window.innerWidth /window.innerHeight;
//更新摄像机的投影矩阵
camera.updateProjectionMatrix();
//更新渲染器宽度和高度
render.setSize(window.innerWidth, window.innerHeight);
//设置渲染器的像素比
render.setPixelRatio(window.devicePixelRatio);
console.log("画面变化了")
})
//创建gui
const gui = new dat.GUI();
//添加gui控制
gui.add(mesh.position, "y").min(0).max(20).step(0.01).name("移动y轴坐标").onChange( value=> {
console.log("值被修改为", value);
}).onFinishChange( value => {
console.log("完全停下来",value)
})
//修改物体的颜色
const param = {
color: '#ffff00'
}
gui.addColor(param, 'color').onChange(value => {
mesh.material.color.set(value)
console.log("颜色发生变化", value)
})
//控制物体是否显示
gui.add(mesh, "visible").name("显示");
},
methods: {
paush(animate){
animate.pause();
}
},
};
</script>
<style scoped lang="scss">
</style>
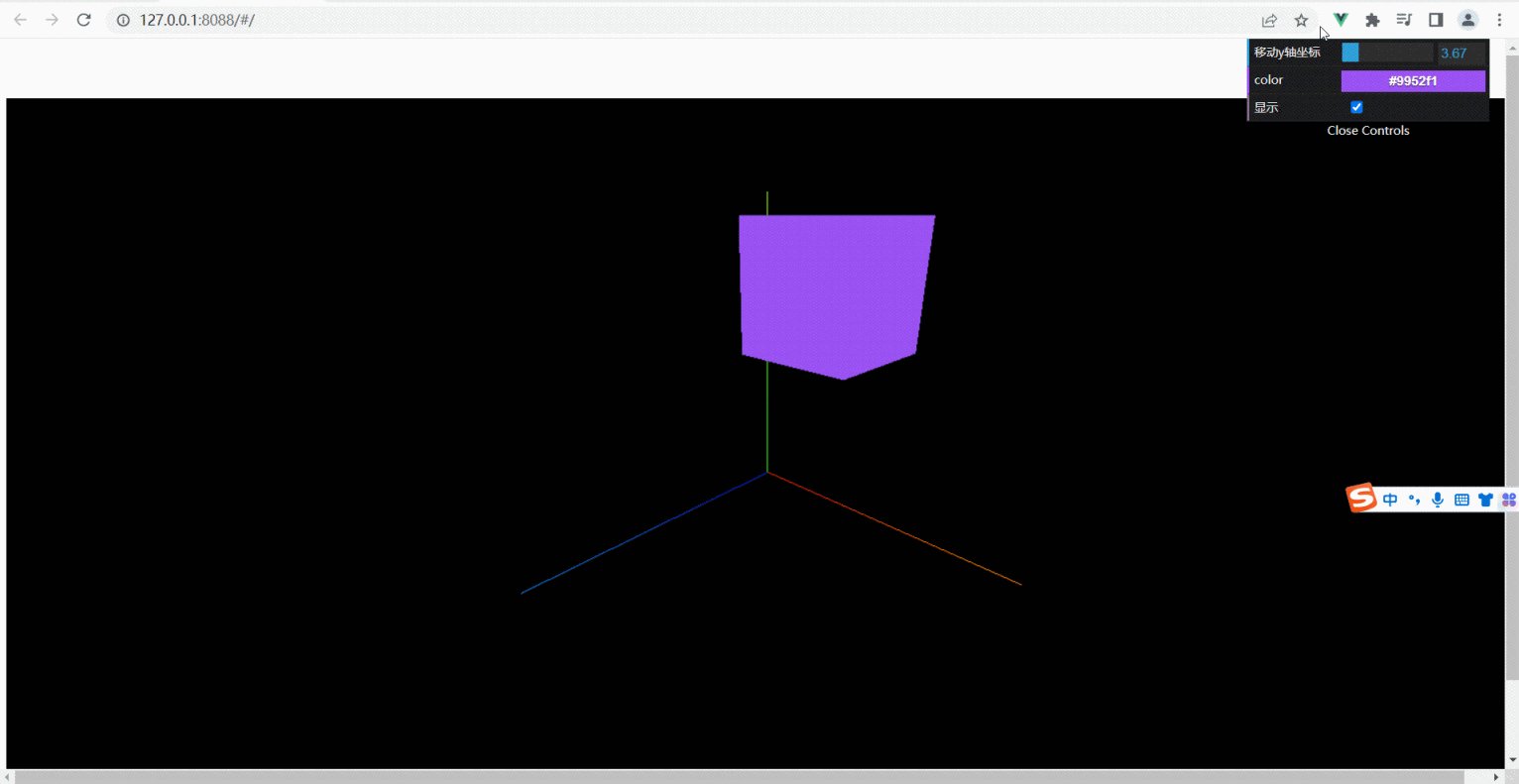
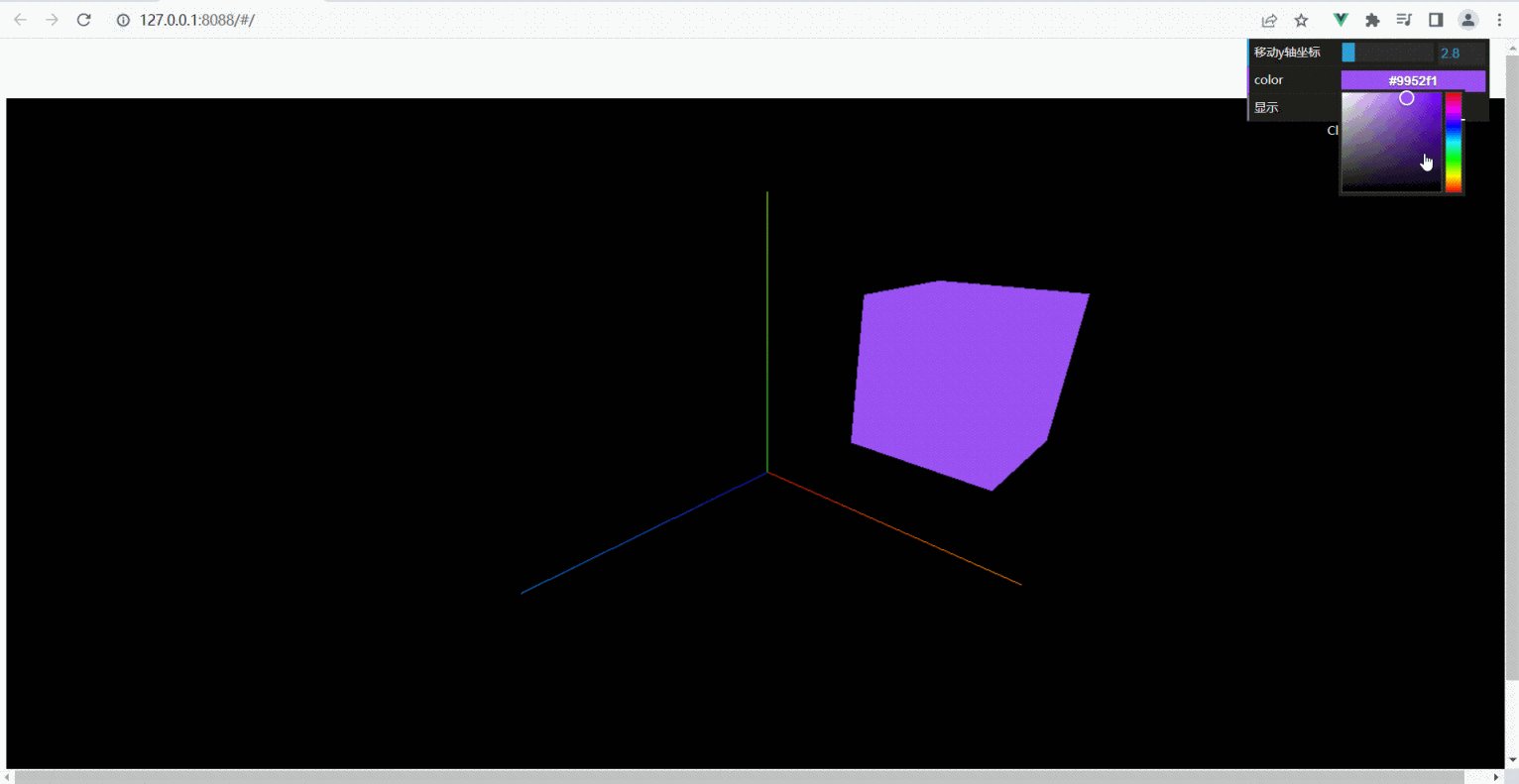
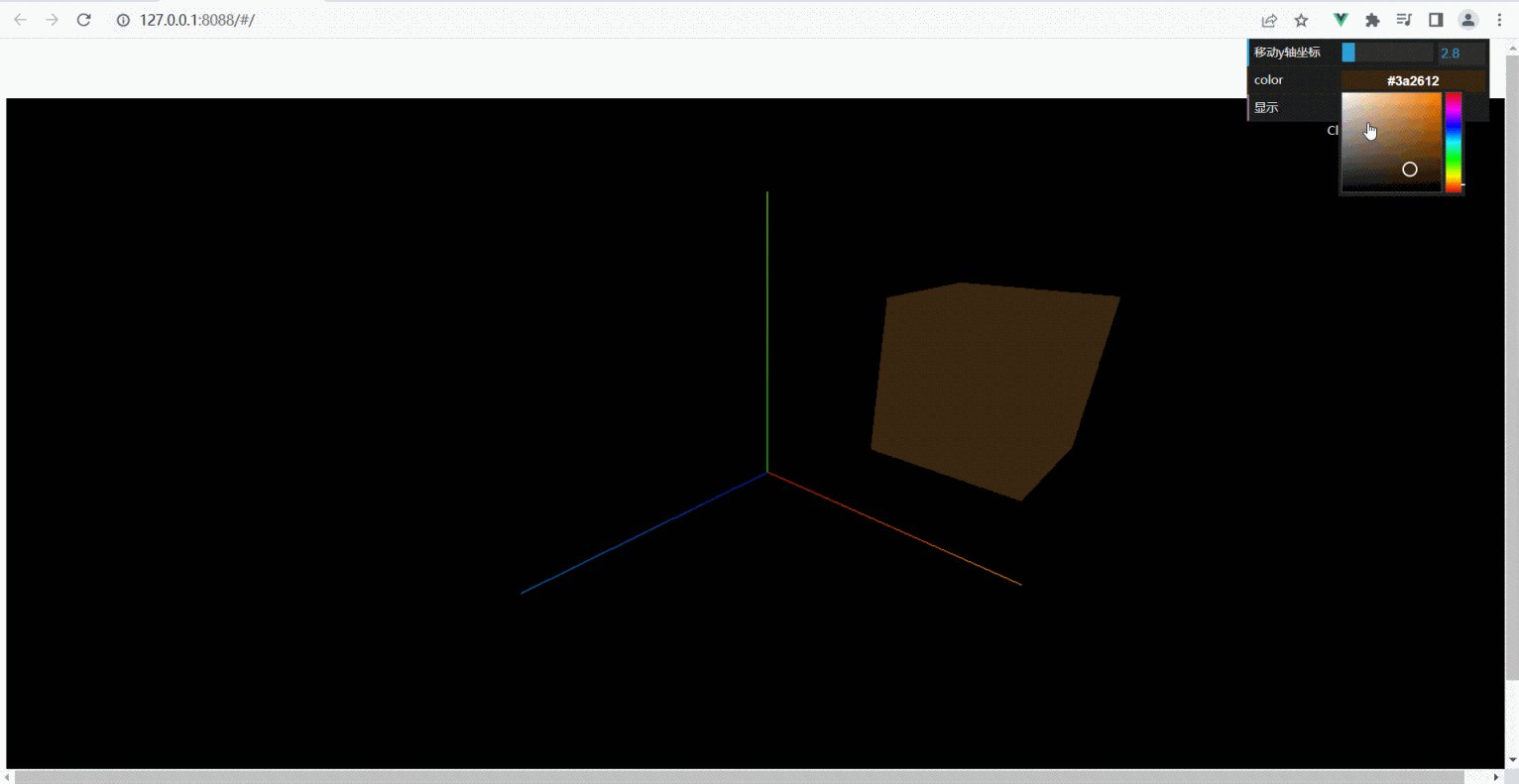
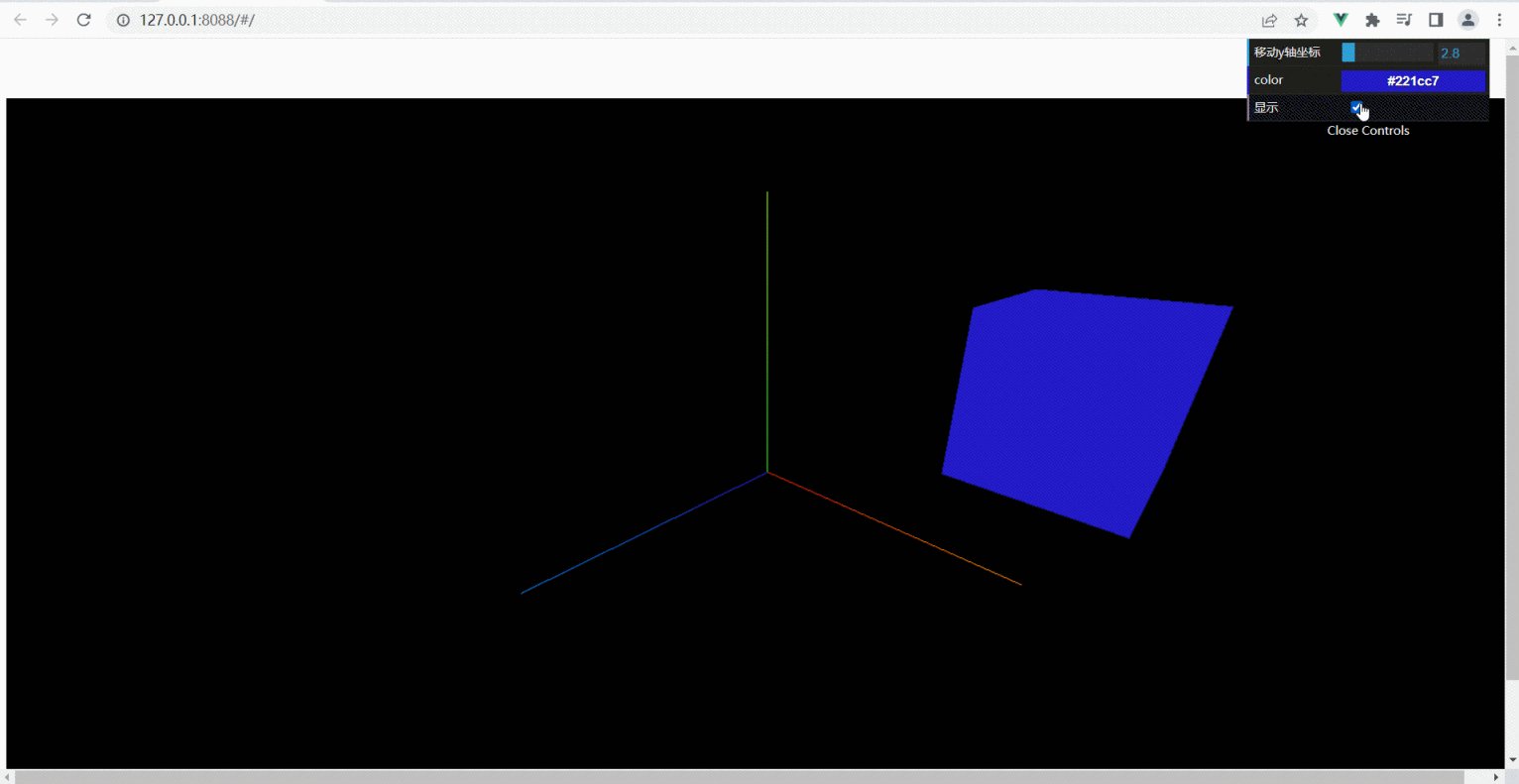
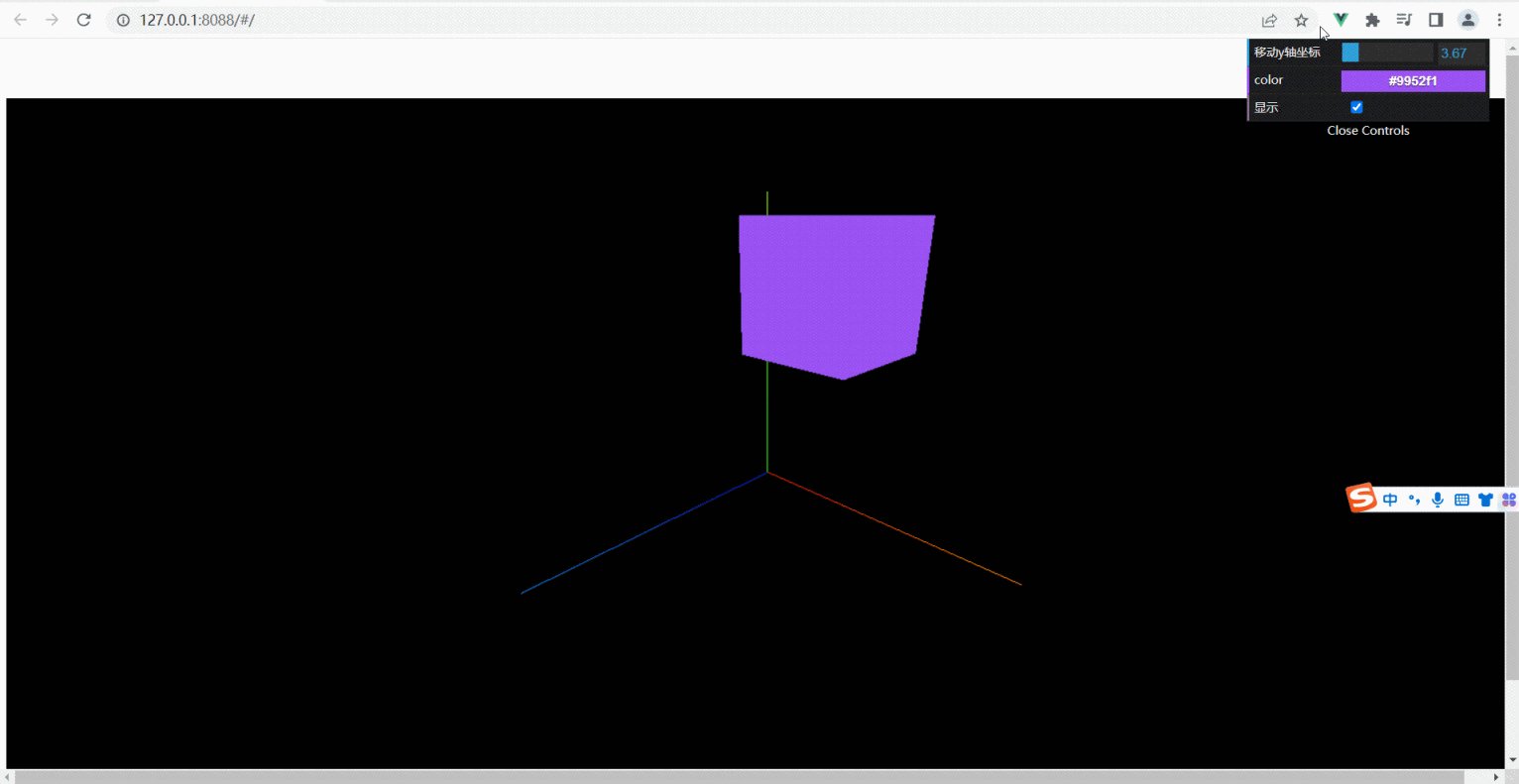
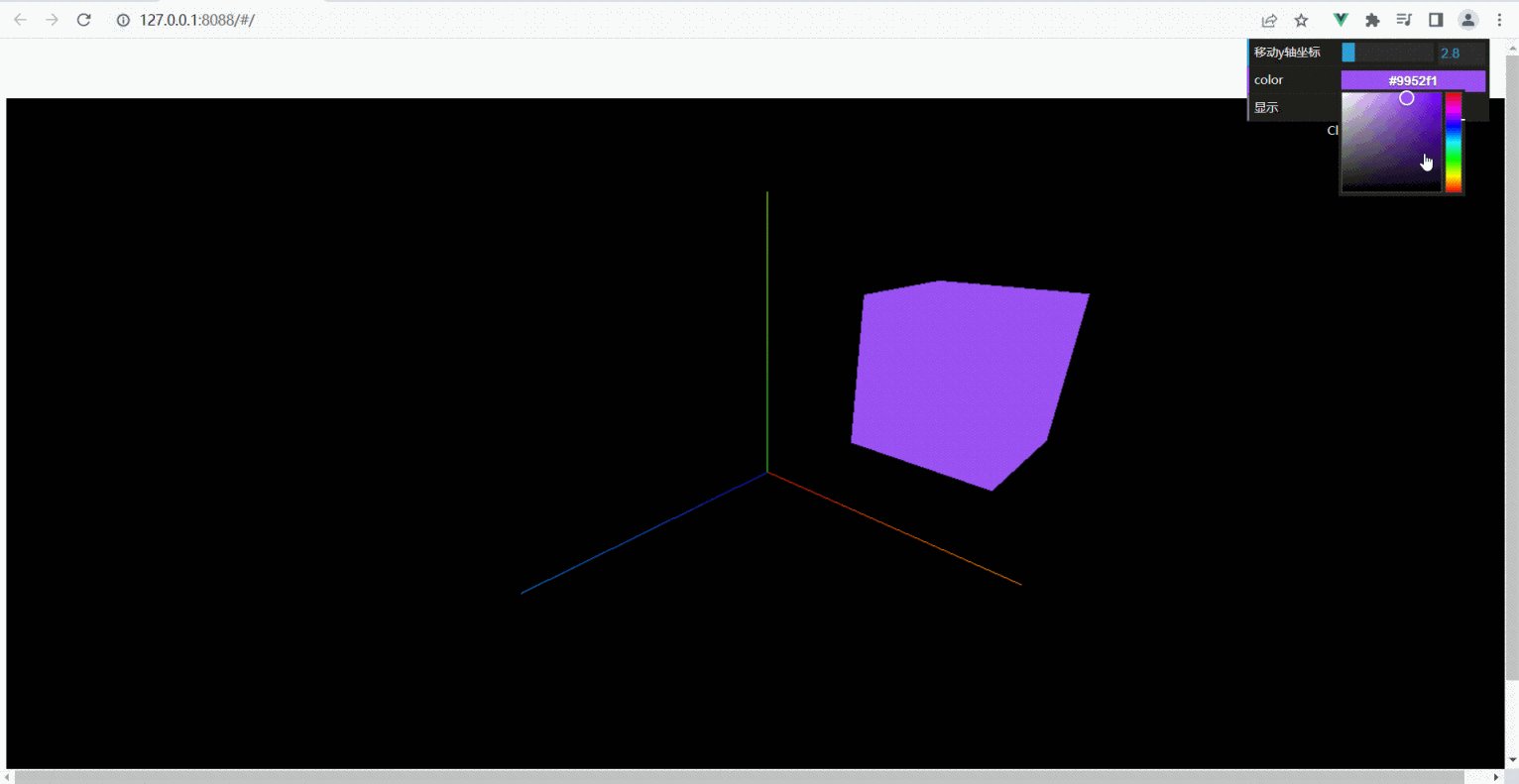
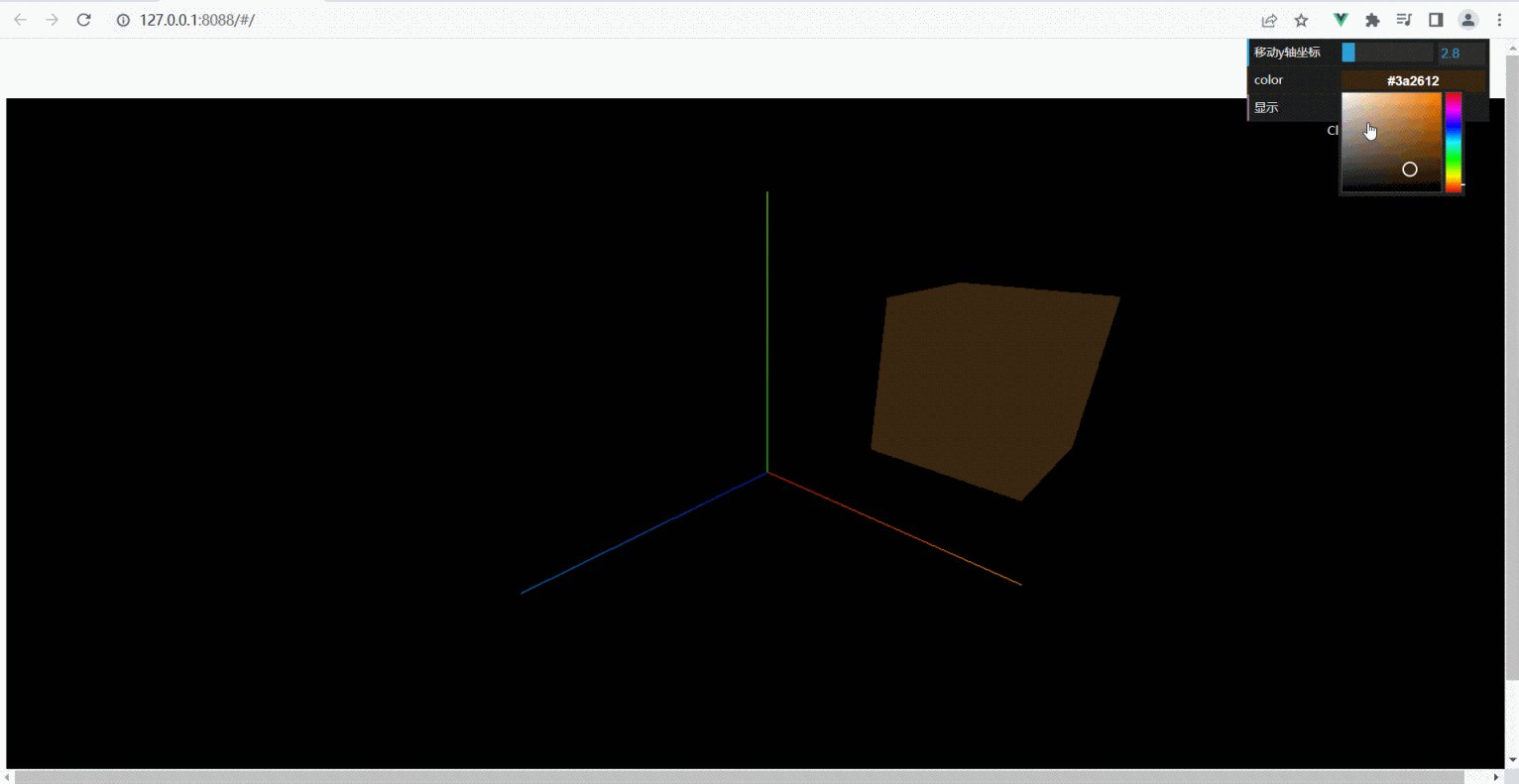
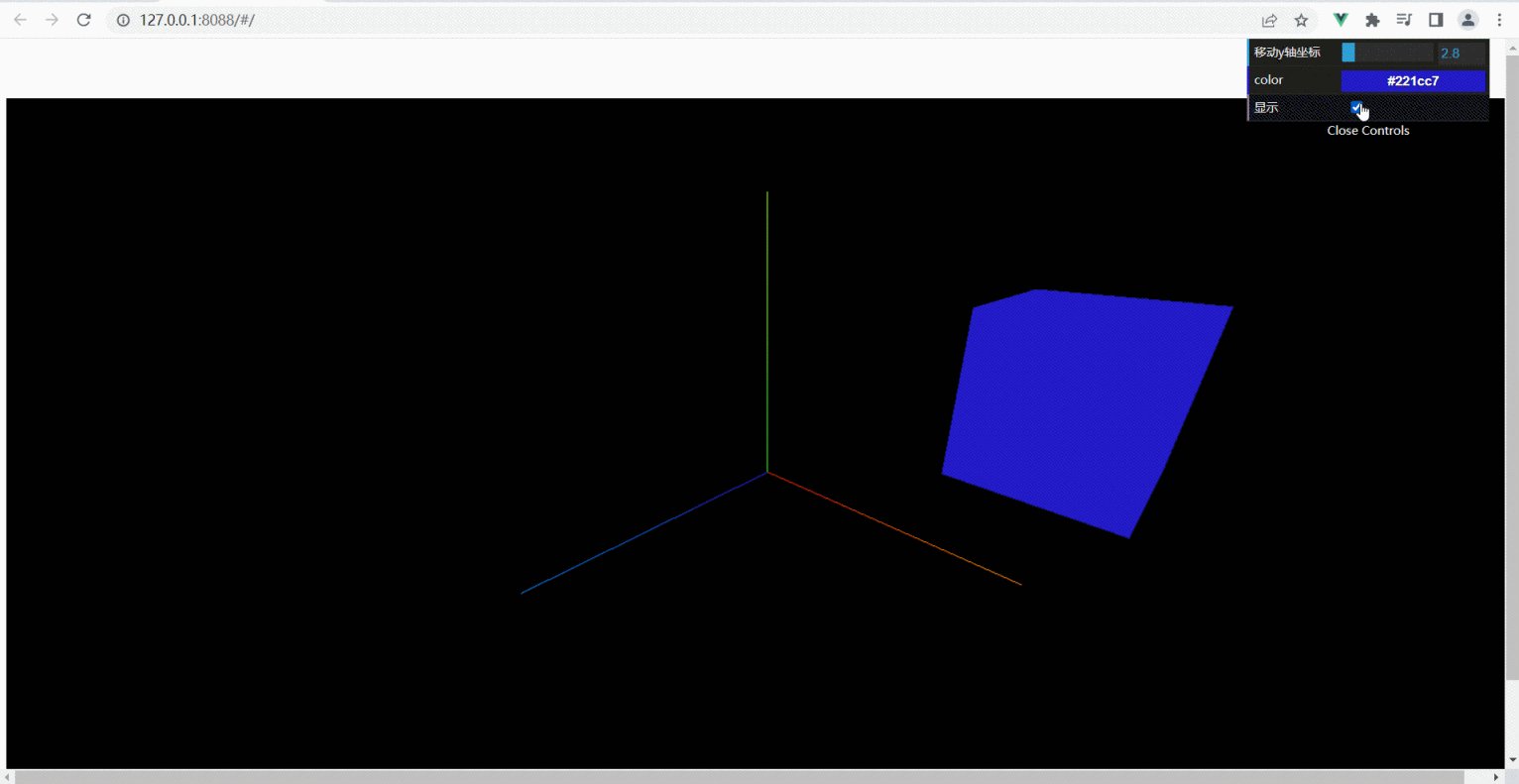
效果:

相关文章:

ThreeJS-dat.gui界面控制颜色、隐藏、位置(六)
下载组件dat.gui npm install dat.gui -S 引入组件 import * as dat from dat.gui //界面控制 代码: <template> <div id"three_div"> </div> </template> <script> import * as THREE from "three"; import {O…...

接口自动化测试,完整入门篇
目录 1. 什么是接口测试2. 基本流程3. 需求分析4. 用例设计5. 脚本开发6. 结果分析7. 完整脚本8. 参考资料1. 什么是接口测试 顾名思义,接口测试是对系统或组件之间的接口进行测试,主要是校验数据的交换,传递和控制管理过程,以及…...

利用ControlNet重新定义你的AI姿势
利用ControlNet重新定义你的AI姿势 前段时间给大家分享了如何利用colab实现AI绘画自由,现在Stable Diffusion WebUI Colab TW又更新了不少新功能。最重要的是可以通过谷歌硬盘的快捷方式导入模型,极大的节省了谷歌硬盘容量。 众所周知,谷歌…...

中医药NER命名实体识别基于SPANNER方式
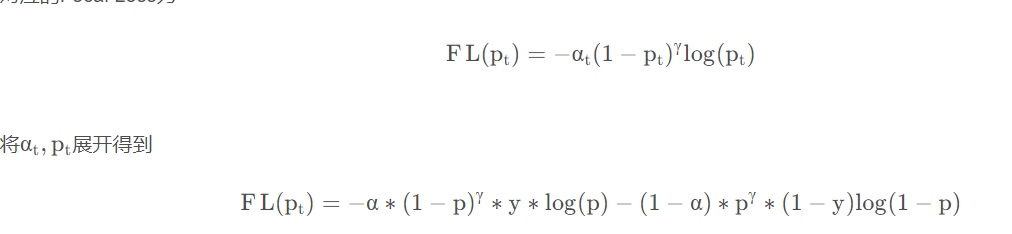
一个不知名大学生,江湖人称菜狗 original author: Jacky Li Email : 3435673055qq.com Time of completion:2023.3.5 Last edited: 2023.3.5 导读 本文使用SPANNER方式实现对中医药进行实体识别,采用focal loss 进行优化。 本文章作用防止安静…...

Vue必掌握
目录 一、组件通信方式 二、v-if和v-for 三、生命周期 1、描述 2、setup和created谁先执行 3、setup中为什么没有beforeCreate和created 四、双向绑定 v-model 1、定义 2、本质,原理 3、好处 五、如何扩展一个组件 1、mixins 缺点 2、slot插槽 3、e…...

SSM部分
声明式事务 从之前的事务控制的代码中可以看出,是有规律可循,代码的结构基本是确定的,所以框架就可以将固定模式的代码抽取出来,进行相关的封装。 封装起来后,我们只需要在配置文件中进行简单的配置即可完成操作。 …...

【Springboot系列】Springboot接管所有Controller,magic-api源码阅读
系列文章地址:Spring Boot学习大纲,可以留言自己想了解的技术点 最近在项目中使用了一个第三方的包 magic-api,节省了很多的时间,整体来说就是只用写sql就好了,不用写service,controller那些,全部统一处理了。 具体的使用大家可以搜索下,网上到处都是,建议去官网看。…...

二、LED子系统数据结构详解
个人主页:董哥聊技术我是董哥,嵌入式领域新星创作者创作理念:专注分享高质量嵌入式文章,让大家读有所得!文章目录1、核心数据结构1.1 gpio_led_platform_data1.2 gpio_leds_priv1.3 gpio_led1.4 gpio_led_data1.5 led_…...
:数据存储详解)
Kubernetes(11):数据存储详解
在前面已经提到,容器的生命周期可能很短,会被频繁地创建和销毁。那么容器在销毁时,保存在容器中的数据也会被清除。这种结果对用户来说,在某些情况下是不乐意看到的。为了持久化保存容器的数据,kubernetes引入了Volume的概念。 Volume是Pod中能够被多个容器访问的共享目录…...

随想录Day43--动态规划: 1049. 最后一块石头的重量 II , 494. 目标和 , 474.一和零
最后一块石头重量转化为将一个集合分隔成两个集合,两个集合之间的差值最小,就是最后剩下最小的石头重量。这里可以求集合的一个平均值,如果正好等于平均值,说明可以抵消,这时候重量为0,如果不行,…...

Qt中对TCP粘包的处理
当时用TCP协议传输数据时,经常出现粘包的现象 当服务器向客户端发送数据之后,客户端还没有接收数据的时候,这段时间数据在什么地方? 1、服务器?服务器已经发出数据了 2、网线?数据应该在内存,怎…...

贪心-单调递增的数字
当且仅当每个相邻位数上的数字 x 和 y 满足 x < y 时,我们称这个整数是单调递增的。 给定一个整数 n ,返回 小于或等于 n 的最大数字,且数字呈 单调递增 。 示例 1: 输入: n 10 输出: 9示例 2: 输入: n 1234 输出: 1234示例 3: 输入…...

你真的会用搜索引擎吗?
作为一名在校大学生,对于搜索资料这一件事深有体会,特别是在期末考试突击的时候,如何利用搜索引擎,快速找到自己想要的知识,快速理解这个知识点,想必是每位大学生的必备技能了。 我们在学习一个知识点的过…...

KDCJ-20kV冲击耐压测试仪
一、产品简介 KDCJ-20kV冲击耐压测试仪是电力设备高压试验的基本项目之一,电力设备在设计、制造及修缮之后都要求进行冲击试验以验证或检验。因此,冲击电压试验设备有着广泛的应用,在工厂、研究机构及大专院校的高压试验室中都可以看到不同规…...

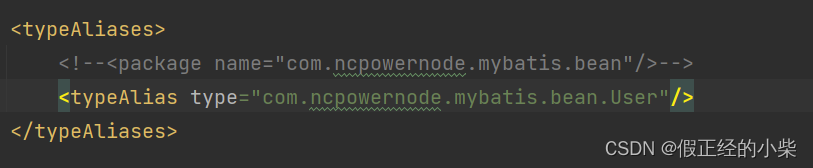
【Mybatis源码分析】TypeAliasRegistry源码分析
TypeAliasRegistry源码分析一、引入类型别名二、typeAlias 的三种配置方式三、TypeAliasRegistry源码分析三种配置方式源码解析校验过程Mybatis默认的别名配置四、总结一、引入类型别名 当配置 XML 文件,需要指明Java类型时,类型别名可替代Java类型的全…...

节点高负载
如何判断节点高负载? 可以通过 top 或 uptime 来确定 load 大小,如果 load 小于 CPU 数量,属于低负载,如果大于 CPU 数量 2~3 倍,就比较高了,当然也看业务敏感程度,不太敏感的大于 4 倍算高负载。 排查思路 观察监控:通常不是因为内核 bug 导致的高负载,在卡死之前…...

动态规划(一) part1
T1:一个数组 中的最长 升序 子序列 的长度 给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。 子序列 是由数组派生而来的序列,删除(或不删除)数组中的元素而不改变其余元素的顺序。例如,[3,6,2,7] 是数组…...

Ubuntu显卡报错:Failed to initialize NVML Driver/library version mismatch
问题描述 输入指令nvidia-smi的时候,出现如下: Failed to initialize NVML: Driver/library version mismatch看起来好像是版本不匹配,在网上查了很多都没有解决问题,重启也不行,结果证明最好的办法是重新安装cuda。…...

JAVA企业电子采购系统源码:采购过程更规范,更透明
满足采购业务全程数字化, 实现供应商管理、采购需求、全网寻源、全网比价、电子招 投标、合同订单执行的全过程管理。 电子招标采购,是指在网上寻源和采购产品和服务的过程。对于企业和企业主来说,这是个既省钱又能提高供应链效率的有效方法…...

5.5G产业再提速!高通5GAdvanced-ready芯片商用终端下半年面世
MWC2023大会召开在即,5GAdvanced产业再添重磅消息!2月15日,高通宣布推出全球首个5GAdvanced-ready基带芯片——骁龙X755G调制解调器及射频系统,支持毫米波和Sub-6GHz频段,带来网络覆盖、时延、能效和移动性等全方位的提…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...
