Qt中对TCP粘包的处理
当时用TCP协议传输数据时,经常出现粘包的现象
当服务器向客户端发送数据之后,客户端还没有接收数据的时候,这段时间数据在什么地方?
1、服务器?服务器已经发出数据了
2、网线?数据应该在内存,怎么会在网线里面,又没有内存
3、客户端?是的,这个时候数据已经到达客户端了,只不过被保存在客户端的缓存中了(内核缓冲区),客户端只有在read的时候才能读出数据
场景:服务器每次给客户端发出一条数据,但是每次发送数据的量是不一样的,这时要求客户端把服务器发过来的数据依次接收到本地并且进行对应的解析,如果客户端一次发出10个字节,那么客户端也一次读出10个字节,如果多读了,那么就把下一条数据读出来了,此时解析数据会是错误的,这就是TCP粘包
处理办法:发送端在每一个数据包前面加上包头,包头中加入数据长度
接收端接收到后的处理:首先包头的大小是固定的,一般就是一个long或者int类型,所以我们根据这个long或者int类型求出一个固定大小,8字节(long)或者4字节(int),所以在读数据包的时候直接根据这个类型先去读8字节或者4字节,这样就可以读出数据包的长度,然后根据这个长度去读后边的这个数据块
比如此次接收到的长度为100,那么就向后读取100个字节的数据,就是此次的一个包,哪怕此时缓冲区有1000个字节数据,只读这100个字节就能获取一个完整的包,剩余的900个字节就需要下一次去处理,下次处理的时候还是先读包头,读出数据包的一个长度,然后根据这个长度去读取相应的数据,这样一次一次读取就可以一点一点把数据拆分出来了
例:这里以Qt编写的基于opencv的人脸识别的服务器和客户端为例,客户端发送拍下的人脸发送到服务器进行识别,要求传输一帧完整的人脸数据,这就有可能粘包,可能同时发送两个人脸向服务器,此时就需要处理粘包
首先客户端发送图片数据
//把Mat数据转化为QbyteArray, --》编码成jpg格式
std::vector<uchar> buf;
cv::imencode(".jpg",srcImage,buf); //这就是将拍摄的原始的图像转为jpg然后将数据放到buf中
QByteArray byte((const char*)buf.data(),buf.size()); //数据格式转为QByteArray
//准备发送
quint64 backsize = byte.size(); //获取数据的长度,这里可以看到backsize是quint64型变量,占8个字节
QByteArray sendData;
QDataStream stream(&sendData,QIODevice::WriteOnly);
stream.setVersion(QDataStream::Qt_5_14);
//将数据放入码流,首先放入数据的长度backsize,quint64为8字节的长度,后面就是数据
stream<<backsize<<byte;
//发送
msocket.write(sendData); //将数据包发送
服务器接收图片数据
static quint64 bsize = 0; //全局变量QDataStream stream(msocket); //把套接字绑定到数据流
stream.setVersion(QDataStream::Qt_5_14);if(bsize == 0){//查看目前TCP的内存缓冲区的数据长度是否能达到bsize所占的字节数,这里应该是8字节if( msocket->bytesAvailable() < (qint64)sizeof(bsize) ) return ;//说明数据长度够8个字节,然后就可以获取采集数据的长度stream>>bsize;
}//获取目前缓存中剩余数据的长度,小于刚才获取的8字节的数据长度说明数据还没有发送完成,返回继续等待
if(msocket->bytesAvailable() < bsize)
{return ; //此时bsize没有清空,下次还会来这里检查获取的数据长度是否大于或等于bsize
}
QByteArray data;
stream>>data;
bsize = 0; // 将bsize设为0,说明处理完了一包数据
if(data.size() == 0)//没有读取到数据
{return;
}//显示图片
QPixmap mmp;
mmp.loadFromData(data,"jpg");
mmp = mmp.scaled(ui->picLb->size());
ui->picLb->setPixmap(mmp);
相关文章:

Qt中对TCP粘包的处理
当时用TCP协议传输数据时,经常出现粘包的现象 当服务器向客户端发送数据之后,客户端还没有接收数据的时候,这段时间数据在什么地方? 1、服务器?服务器已经发出数据了 2、网线?数据应该在内存,怎…...

贪心-单调递增的数字
当且仅当每个相邻位数上的数字 x 和 y 满足 x < y 时,我们称这个整数是单调递增的。 给定一个整数 n ,返回 小于或等于 n 的最大数字,且数字呈 单调递增 。 示例 1: 输入: n 10 输出: 9示例 2: 输入: n 1234 输出: 1234示例 3: 输入…...

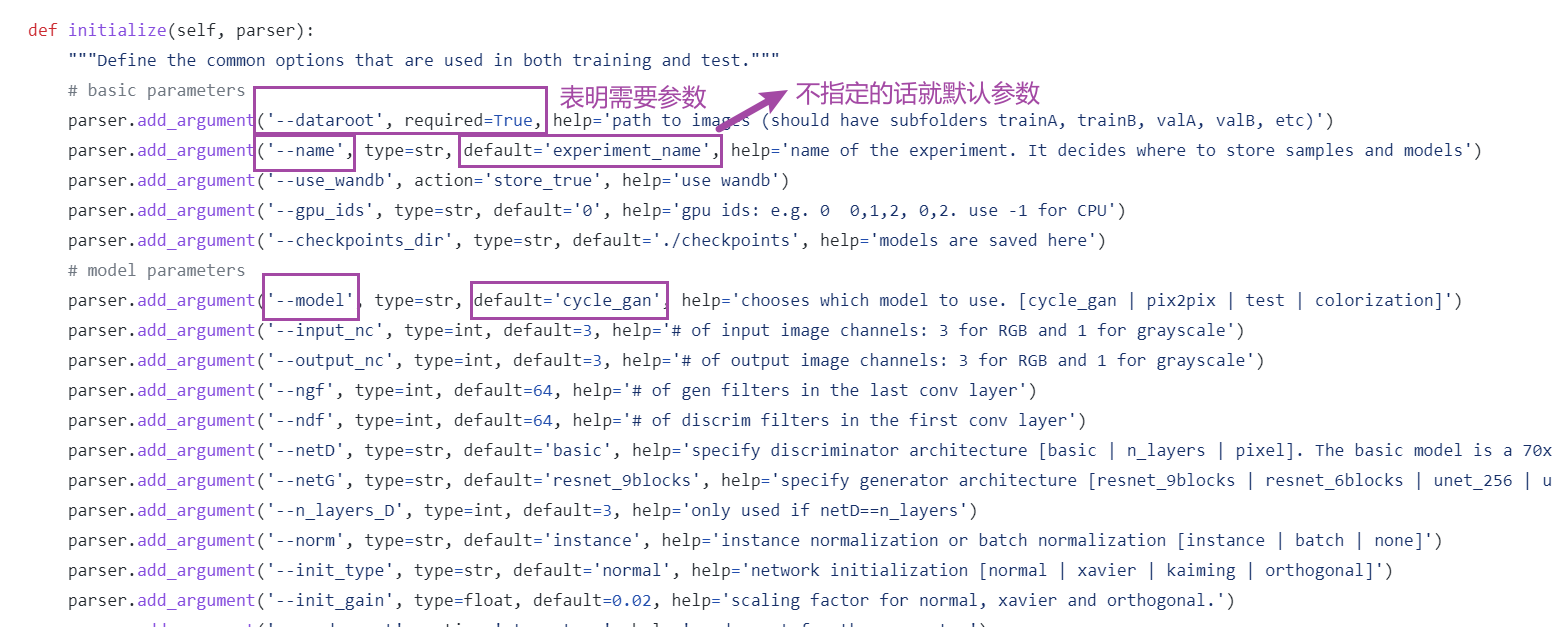
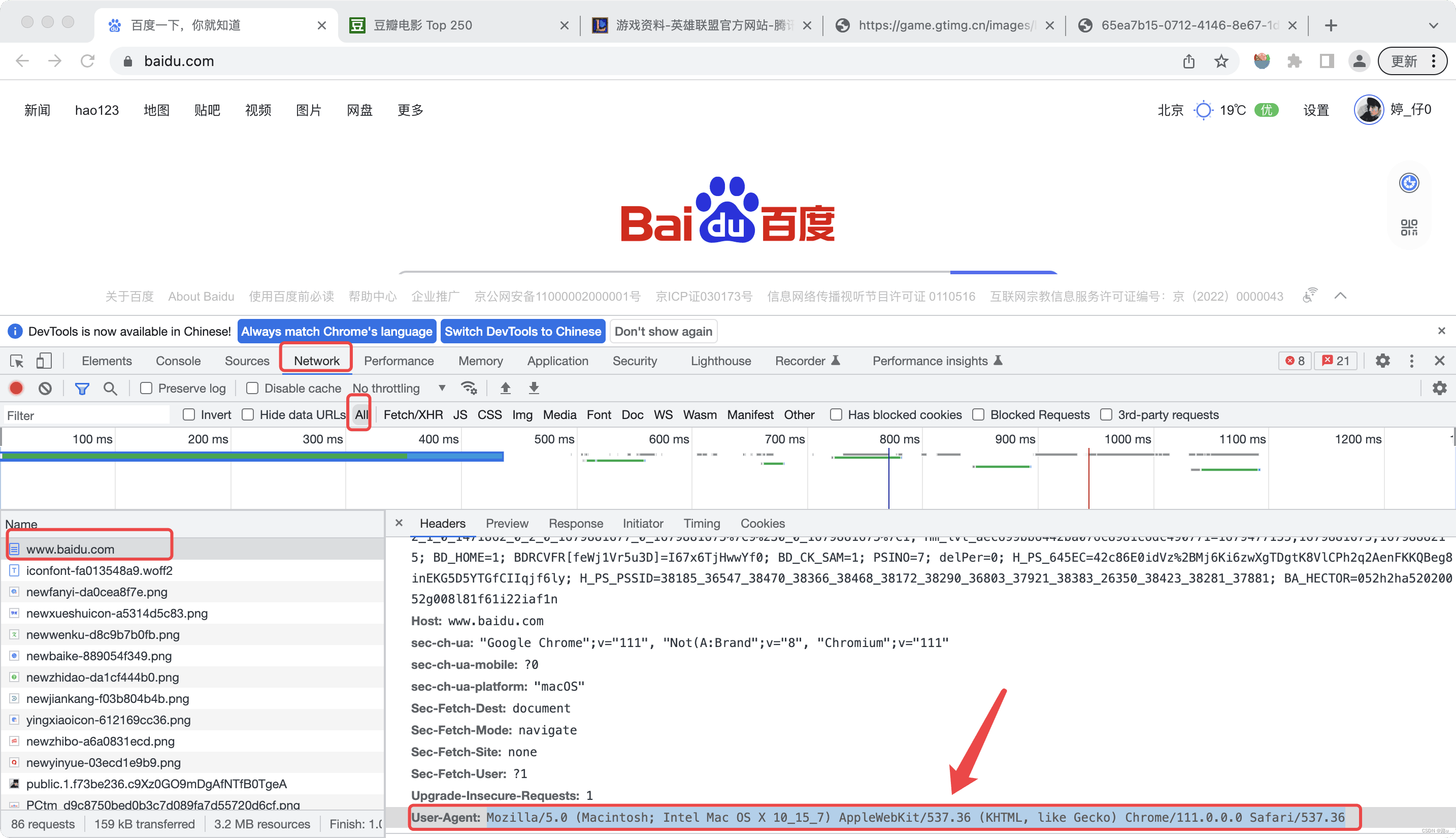
你真的会用搜索引擎吗?
作为一名在校大学生,对于搜索资料这一件事深有体会,特别是在期末考试突击的时候,如何利用搜索引擎,快速找到自己想要的知识,快速理解这个知识点,想必是每位大学生的必备技能了。 我们在学习一个知识点的过…...

KDCJ-20kV冲击耐压测试仪
一、产品简介 KDCJ-20kV冲击耐压测试仪是电力设备高压试验的基本项目之一,电力设备在设计、制造及修缮之后都要求进行冲击试验以验证或检验。因此,冲击电压试验设备有着广泛的应用,在工厂、研究机构及大专院校的高压试验室中都可以看到不同规…...

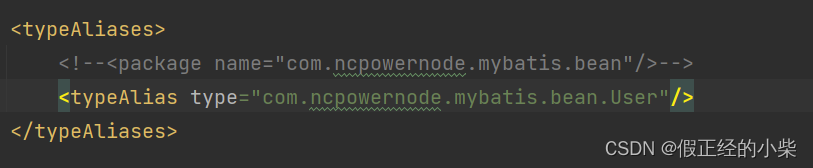
【Mybatis源码分析】TypeAliasRegistry源码分析
TypeAliasRegistry源码分析一、引入类型别名二、typeAlias 的三种配置方式三、TypeAliasRegistry源码分析三种配置方式源码解析校验过程Mybatis默认的别名配置四、总结一、引入类型别名 当配置 XML 文件,需要指明Java类型时,类型别名可替代Java类型的全…...

节点高负载
如何判断节点高负载? 可以通过 top 或 uptime 来确定 load 大小,如果 load 小于 CPU 数量,属于低负载,如果大于 CPU 数量 2~3 倍,就比较高了,当然也看业务敏感程度,不太敏感的大于 4 倍算高负载。 排查思路 观察监控:通常不是因为内核 bug 导致的高负载,在卡死之前…...

动态规划(一) part1
T1:一个数组 中的最长 升序 子序列 的长度 给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。 子序列 是由数组派生而来的序列,删除(或不删除)数组中的元素而不改变其余元素的顺序。例如,[3,6,2,7] 是数组…...

Ubuntu显卡报错:Failed to initialize NVML Driver/library version mismatch
问题描述 输入指令nvidia-smi的时候,出现如下: Failed to initialize NVML: Driver/library version mismatch看起来好像是版本不匹配,在网上查了很多都没有解决问题,重启也不行,结果证明最好的办法是重新安装cuda。…...

JAVA企业电子采购系统源码:采购过程更规范,更透明
满足采购业务全程数字化, 实现供应商管理、采购需求、全网寻源、全网比价、电子招 投标、合同订单执行的全过程管理。 电子招标采购,是指在网上寻源和采购产品和服务的过程。对于企业和企业主来说,这是个既省钱又能提高供应链效率的有效方法…...

5.5G产业再提速!高通5GAdvanced-ready芯片商用终端下半年面世
MWC2023大会召开在即,5GAdvanced产业再添重磅消息!2月15日,高通宣布推出全球首个5GAdvanced-ready基带芯片——骁龙X755G调制解调器及射频系统,支持毫米波和Sub-6GHz频段,带来网络覆盖、时延、能效和移动性等全方位的提…...

基于B站王阿华的视频——为什么当下自媒体都在制造焦虑以及如何摆脱
观后笔记2.0——一些深入的思考 1.情绪大约在两千万年前,哺乳脑统治期间诞生。 2.情绪分为积极情绪和负面情绪。决定某种情绪的出现取决于安全感等级。 自媒体制造负面情绪,想尽办法挑起情绪,吸引流量 安全感充足时,由积极情绪…...

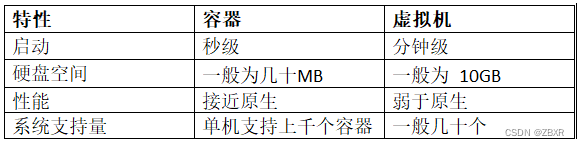
一、Docker介绍:
Docker官方网站:https://www.docker.com/ Docker容器技术是虚拟化技术的一个分支,虚拟化技术一般分为两种: 硬件级虚拟化(hardware-level-virtualization) :是运行在硬件之上的虚拟化技术,它的核…...
)
Vue进阶(一篇进入Vue3的世界)
文章目录一、初识Vue3二、Vue3新语法糖setup三、响应式数据函数3.1 ref函数3.2 reactive函数3.3 ref和reactive函数的异同四、Vue3的响应式原理五、语法更新5.1 Vue3使用computed计算属性5.2 Vue3使用watch监视属性的注意点5.2.1 监视ref对象5.2.2 监视reactive对象5.2.3 监视嵌…...

功能测试的分类,分别有什么作用?
目录 前言 一、链接测试 二、表单测试 三、搜索测试 四、删除测试 五、cookies/session测试 六、数据库测试 七、峰值测试/容量测试 八、相容性测试/安全测试 前言 功能测试主要包括链接测试、表单测试、搜索测试、删除测试、cookies、session测试、数据库测试等部分…...

51单片机学习笔记_14 红外遥控
红外传感器 遥控器通过红外 LED 发送调制后的信号,开发板上的红外接收模块接收遥控器的红外线。 单工异步,940nm 波长(还有一种 250nm 的N,可见光),EC 通信标准。 38KHz:红外线频率。 IN&…...

【我是土堆 - Pytorch教程】 知识点 学习总结笔记(五)
此文章为【我是土堆 - Pytorch教程】 知识点 学习总结笔记(五)包括:完整的模型训练套路(一)、完整的模型训练套路(二)、完整的模型训练套路(三)、利用GPU训练(…...

JUC篇:CopyOnWriteArrayList的应用与原理
系列文章目录 JUC篇:volatile可见性的实现原理 JUC篇:synchronized的应用和实现原理 JUC篇:用Java实现一个简单的线程池 JUC篇:java中的线程池 JUC篇:ThreadLocal的应用与原理 JUC篇:Java中的并发工具类 文…...

【总结】爬虫1-requests
爬虫1-requests 1. requests的基本用法 requests需要提前导入,才能使用 1.1 请求网络数据:requests.get(请求地址) response requests.get(https://cd.zu.ke.com/zufang)1.2 设置解码方法(罗马的是需要设置 - 一定要在获取请求结果之前设…...

基于springboot实现学生综合成绩测评系统【源码】分享
基于springboot实现学生综合成绩测评系统演示开发语言:Java 框架:springboot JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7 数据库工具:Navicat11 开发软件:eclipse/myeclipse/idea Maven包…...

uniapp初体验———uView组件库的使用与钉钉小程序的运行
这周学长给了我一个校企合作的项目,要求是用uniapp开发,最终打包成钉钉小程序,不过我并不会uniapp,也是学了一段时间,开始写项目,中间也遇到过很多问题,比如开发者工具还有如何运行到开发者工具…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

起重机起升机构的安全装置有哪些?
起重机起升机构的安全装置是保障吊装作业安全的关键部件,主要用于防止超载、失控、断绳等危险情况。以下是常见的安全装置及其功能和原理: 一、超载保护装置(核心安全装置) 1. 起重量限制器 功能:实时监测起升载荷&a…...

深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀”
深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀” 在JavaScript中,我们经常需要处理文本、数组、对象等数据类型。但当我们需要处理文件上传、图像处理、网络通信等场景时,单纯依赖字符串或数组就显得力不从心了。这时ÿ…...

Yolo11改进策略:Block改进|FCM,特征互补映射模块|AAAI 2025|即插即用
1 论文信息 FBRT-YOLO(Faster and Better for Real-Time Aerial Image Detection)是由北京理工大学团队提出的专用于航拍图像实时目标检测的创新框架,发表于AAAI 2025。论文针对航拍场景中小目标检测的核心难题展开研究,重点解决…...
