uniapp初体验———uView组件库的使用与钉钉小程序的运行
这周学长给了我一个校企合作的项目,要求是用uniapp开发,最终打包成钉钉小程序,不过我并不会uniapp,也是学了一段时间,开始写项目,中间也遇到过很多问题,比如开发者工具还有如何运行到开发者工具以及组件库的使用,这些虽然都是一些基础的问题,但是对于我一个初学者来说还是很有必要总结的。
开发者工具安装
不同于我们写h5,可以直接在浏览器中运行,写小程序的话,需要安装对应的小程序开发工具,这次我写的是钉钉小程序,它的开发者工具的连接是:发者工具,安装之后运行可能需要你注册什么的,按照指示走就行
运行小程序
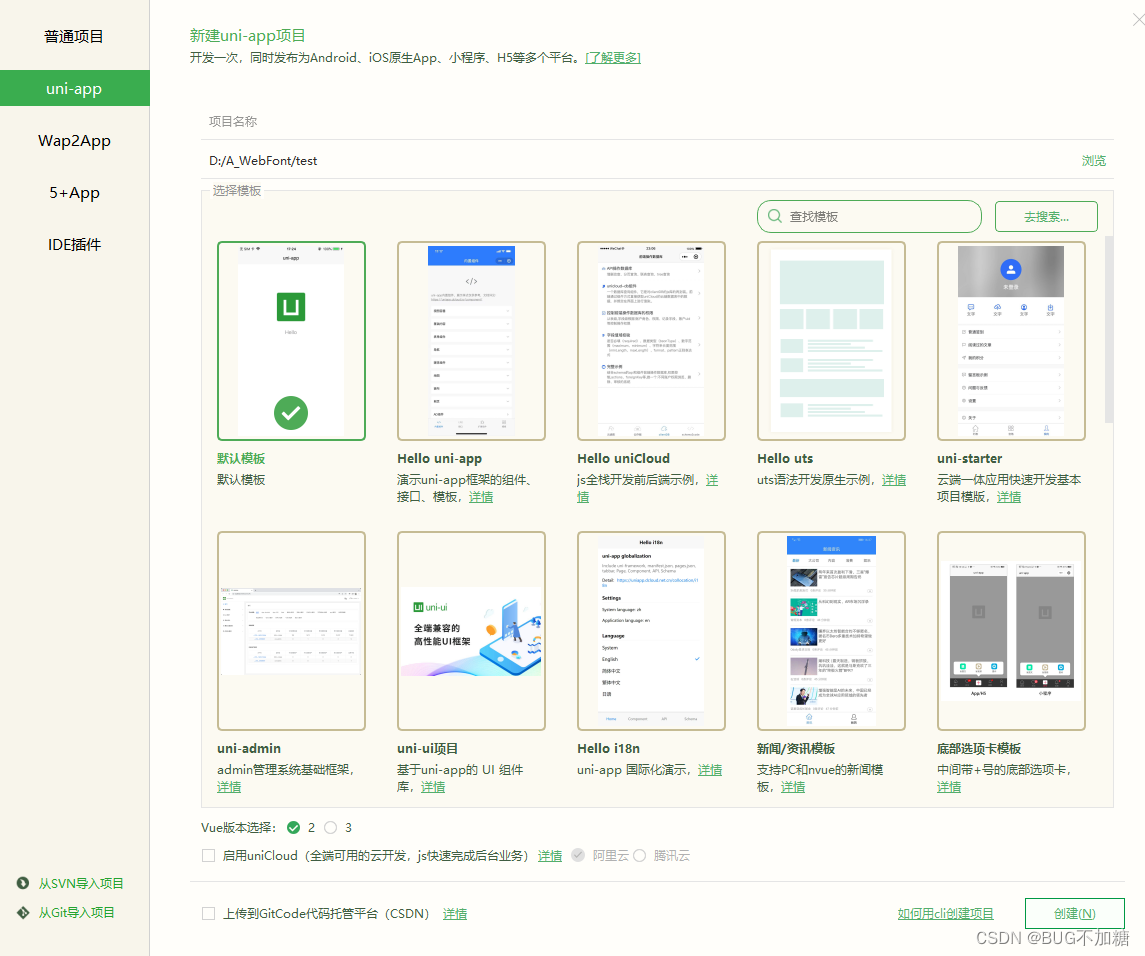
我们写uniapp更多的是用Hbuilder写的,首先创建一个uniapp项目

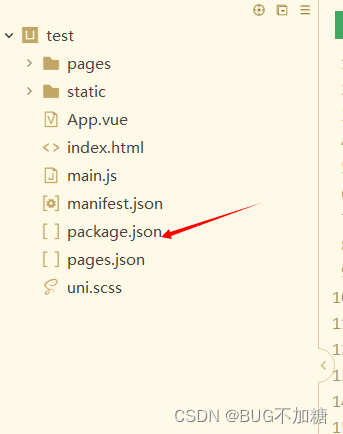
新建完项目,我们会发现运行中并没有运行钉钉的选项,这就需要我们另外配置一下,新建的项目并没有package.json文件,我们可以在项目跟目录运行npn init -y 来初始化项目,生成一个package.json文件

之后在package.json加入一个配置
"uni-app": {"scripts": {"mp-dingtalk": { "title":"钉钉小程序", "env": { "UNI_PLATFORM": "mp-alipay" },"define": { "MP-DINGTALK": true }}}}
这里的title是我们自定义的一个项目名称

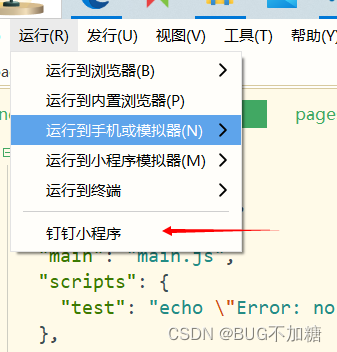
加入这个配置之后我们就会发现运行中会多一个选项

我们点击运行就可以,之后它就会自动打包,并给我们一个可以小程序运行的路径

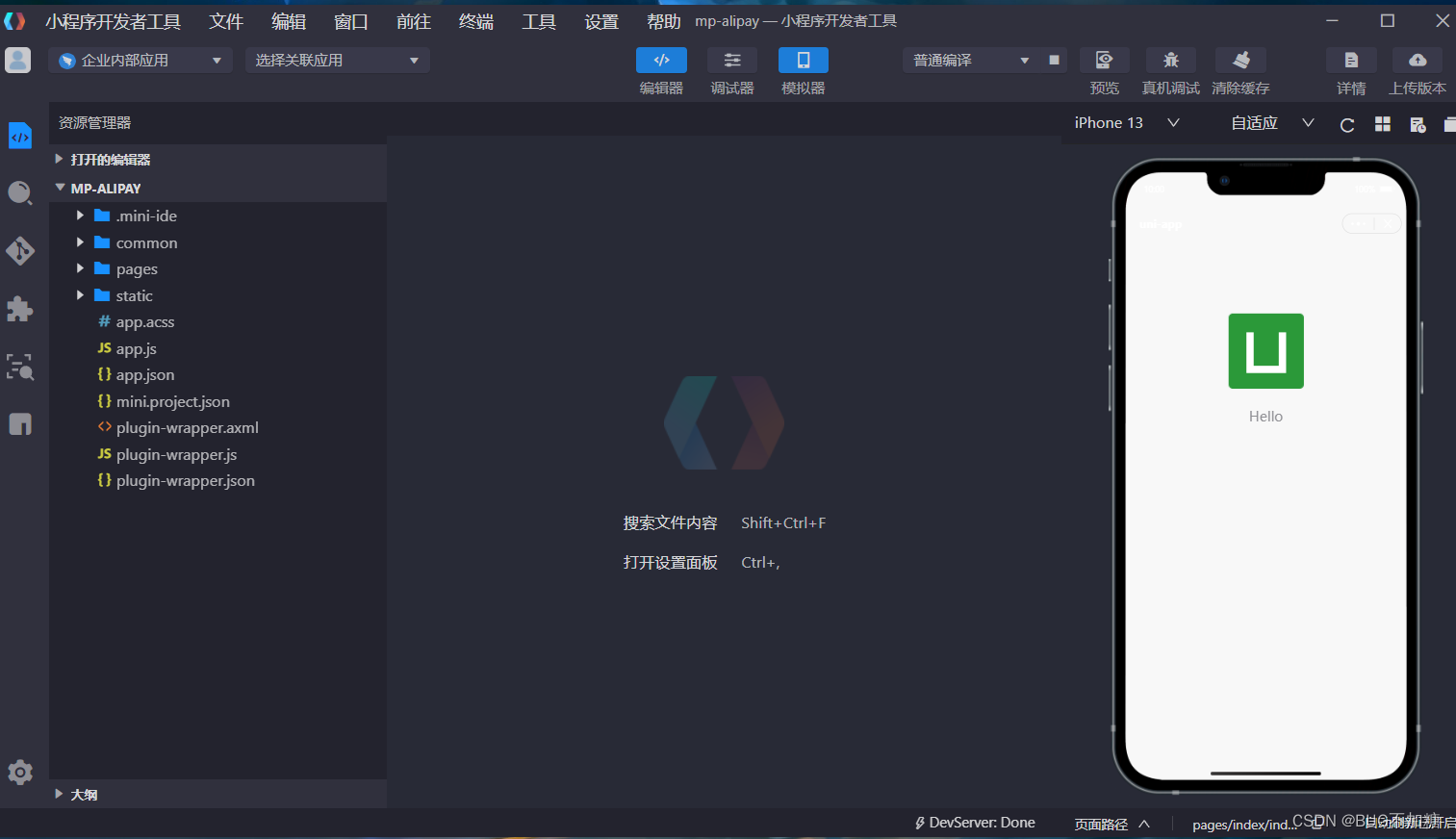
即我们的项目目录的unpackage/dist/dev/map-alipay文件夹,随后在开发者工具中打开这个文件夹,之后就会开发者工具会自动编译

配置uView组件库的使用
1. 安装
npm install uview-ui@2.0.31
2.配置
main.js配置
// main.js,注意要在use方法之后执行
import uView from 'uview-ui'
Vue.use(uView)
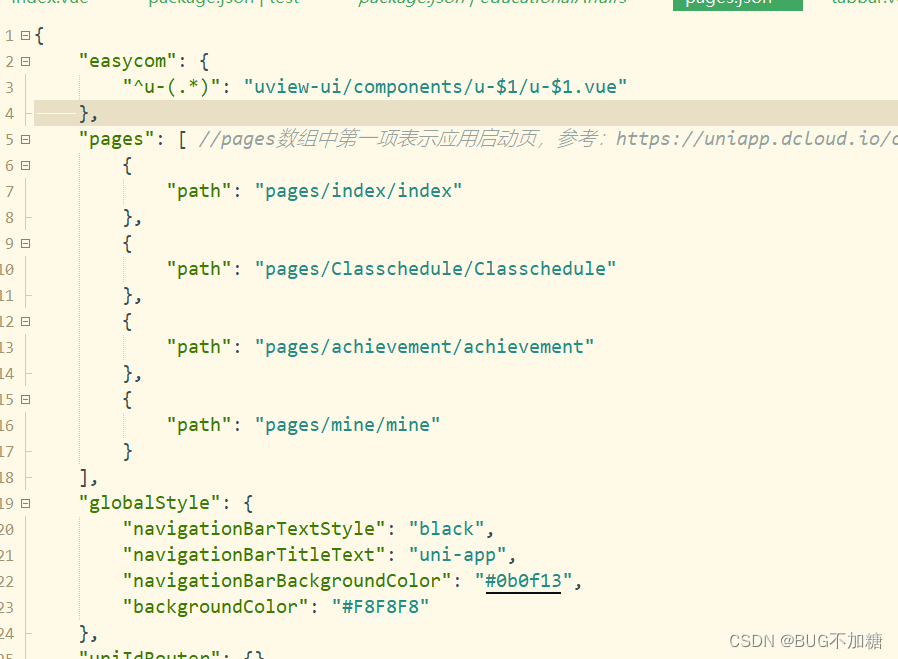
pages.json配置
加入一行这个就行
"easycom": {"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},

引入样式
在uni.scss中加入
@import 'uview-ui/theme.scss';
在App.vue中加入
@import 'uview-ui/theme.scss';

别忘了指定lang为scss
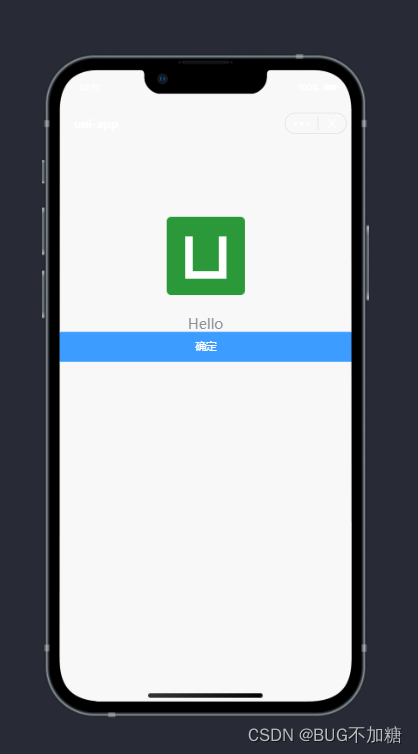
之后我们随便用一个组件看是否运行成功
我们在index.vue中使用button组件,可以出现下边的结果,就表示我们配置成功了

注意
上边我们是直接将lang改为scss,这个是因为我Hbuilder安装了scss插件,如果报错的话,可以到Hbuilder的插件市场去下载
总结
虽然uniapp语法和Vue一样,只不过新增了一些api和修改了一部分api,但是刚上手还是一头雾水,有些写Vue项目的一些思路,放到uniapp总感觉不太好,有些原本写项目的思路放到这里就得思考一下,之后还是要多摸索一下,在不断的试错中逐步成长。
保持忙碌,心无旁骛,下周继续努力吧!!!
相关文章:

uniapp初体验———uView组件库的使用与钉钉小程序的运行
这周学长给了我一个校企合作的项目,要求是用uniapp开发,最终打包成钉钉小程序,不过我并不会uniapp,也是学了一段时间,开始写项目,中间也遇到过很多问题,比如开发者工具还有如何运行到开发者工具…...

初始Go语言2【标识符与关键字,操作符与表达式,变量、常量、字面量,变量作用域,注释与godoc】
文章目录Go语言基础语法标识符与关键字操作符与表达式变量、常量、字面量变量类型变量声明变量初始化常量字面量变量作用域注释与godoc注释的形式注释的位置go docgodocGo语言基础语法 标识符与关键字 go变量、常量、自定义类型、包、函数的命名方式必须遵循以下规则ÿ…...

Vue计算属性详解
目录 编辑 1、什么是计算属性 2、为什么要有计算属性 1. 为什么不是使用模板语法 2. 为什么不是使用method对于复杂逻辑 3. 什么时候要用计算属性 4. 定义计算属性fullName 5. 计算属性的配置项 1、什么是计算属性 写在computed对象中的属性,本质上是…...

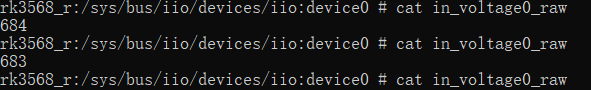
rk3568-AD按键驱动调试
rk3568-AD按键驱动调试转载请备注:daisy.skye的博客_CSDN博客-Qt,嵌入式,Linux领域博主dts设备树节点 /rk356x_linux_220118/kernel/arch/arm64/boot/dts/rockchip/rk3568.dtsi 板级设备树dts /home/scooper/jkD7/20221221/ido_evb3568_v2_android11_sdk/kernel/…...

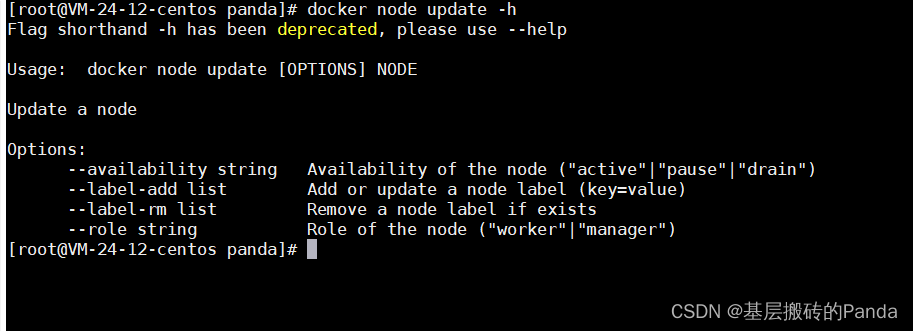
Docker三剑客之swarm
一、什么是docker swarm Swarm是Docker公司推出的用来管理docker集群的平台,几乎全部用GO语言来完成的开发的,代码开源在https://github.com/docker/swarm, 它是将一群Docker宿主机变成一个单一的虚拟主机,Swarm使用标准的Docker…...

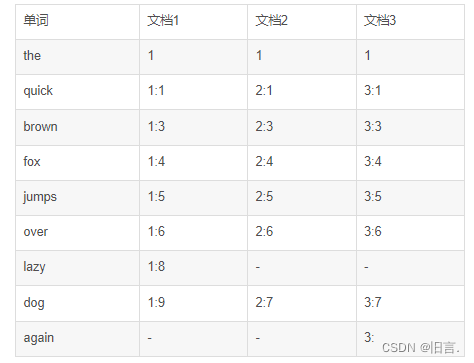
Lucene Solr Elasticsearch三者之间的关系,怎么选?
Lucene简介: Lucene主要用于构建文本搜索应用程序,包括Web搜索引擎、桌面搜索工具和商业应用程序。它提供了诸如单词分析、查询解析、搜索结果排序等功能,可以轻松地在大量文档中快速搜索和查找相关信息。 Lucene具有以下特点: …...

为你的网站加上Loading等待加载效果吧 | Loading页面加载添加教程
为你的网站加上Loading等待加载效果吧 | Loading页面加载添加教程 效果图 : 教程开始 新建一个loading样式css 将以下代码放进去 然后引用这个文件 code #Loadanimation{ background-color:#fff; height:100%; width:100%; position:fixed; z-index:1; ma…...

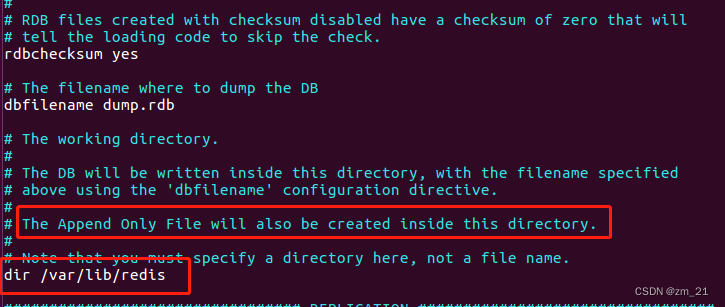
Redis安装和配置
网上有海量的Redis文章,写的都很详细。这里就是简单记录一下自己查aof问题过程中遇到的问题,主要是aof文件所在目录在redis.conf里的位置 1。在ubuntu16上安装Redis sudo apt-get install -y redis-server 2。修改redis配置 sudo vim /etc/redis/re…...

MobTech|如何使用秒验
什么是秒验? 秒验是MobTech公司提供的一款实现一键验证功能的产品,从根源上降低企业验证成本,有效提高拉新转化率,降低因验证带来的流失率,3秒完成手机号验证(一键登录)。 秒验主要整合了三大…...

CSS实现自动分页打印同时每页保留重复的自定义内容
当需要打印的内容过长时系统会产生自动分割页面,造成样式不太美观。使用CSS的 media print 结合 <table> 可以实现对分页样式的可控。效果如下: 假设有50条数据,打印时系统会自动分成两页,同时每页保留自定义的header和foo…...

基于prometheus的监控告警怎么实现?
基于 Prometheus 的监控告警实现一般需要以下几个步骤: 安装和配置 Prometheus:安装 Prometheus 并配置好需要监控的目标。可以使用 Prometheus 的配置文件(prometheus.yml)来指定需要监控的目标,例如服务、主机、容器…...

2007年4月全国计算机等级考试二级JAVA笔试试题及答案
2007年4月全国计算机等级考试二级JAVA笔试试题及答案 一、选择题 (1)已知一棵二叉树前序遍历和中序遍历分别为ABDEGCFH和DBGEACHF,则该二叉树的后序遍历为 A.GEDHFBCA B.DGEBHFCA C.ABCDEFGH D.…...
)
灌水玩玩 ChatGPT AIGC生成的有栈协同程序实现(例子)
CO: 你是一名 C/C 高级软件工程师。 请使用 stackful 协程,实现一个 Sleep 随眠的协同程序,注意并非 stackless 协程,不允许使用 C/C 17 以上的语言标准实现,允许使用 boost 基础框架类库。 ChatGPT: 好的…...

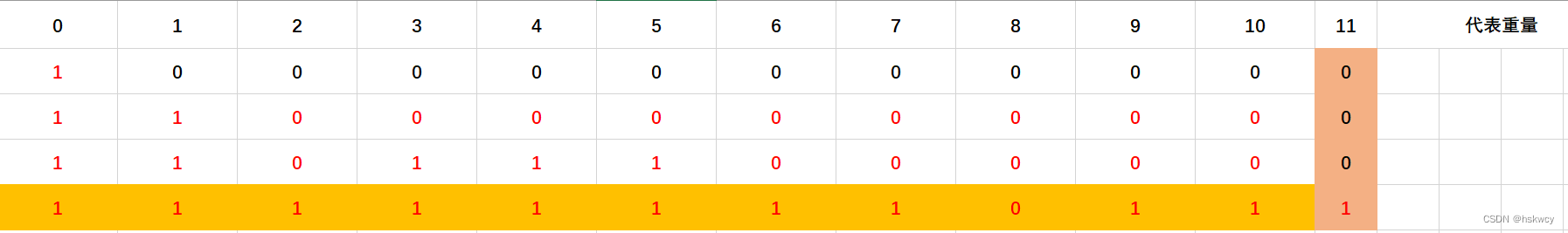
【砝码称重】暴力DFS(一半分)+ dp(可AC)
题目描述: 题目分析: 我也没有完全搞太明白,简单说说我的理解 1.dp【i】【j】表示前 i 个砝码,是否可以称出来重量为 j 的物品,如果可以的话,值为1,不可以 为0; 2.针对当前第 i 个…...

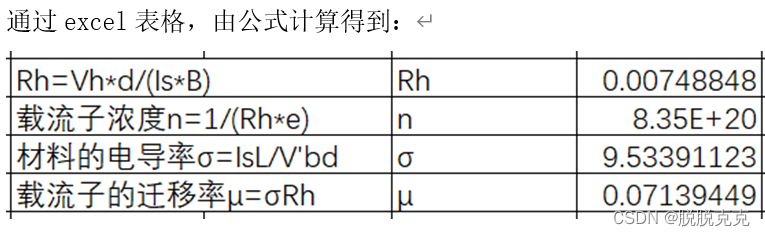
科大奥瑞物理实验——霍尔效应实验
实验名称:霍尔效应实验 1. 实验目的: 了解霍尔效应测量磁场的原理和方法;观察磁电效应现象;学会用霍尔元件测量磁场及元件参数的基本方法。 2. 实验器材: QS-H型霍尔效应实验仪 磁针 QS-H型霍尔效应测试仪 双刀开关…...

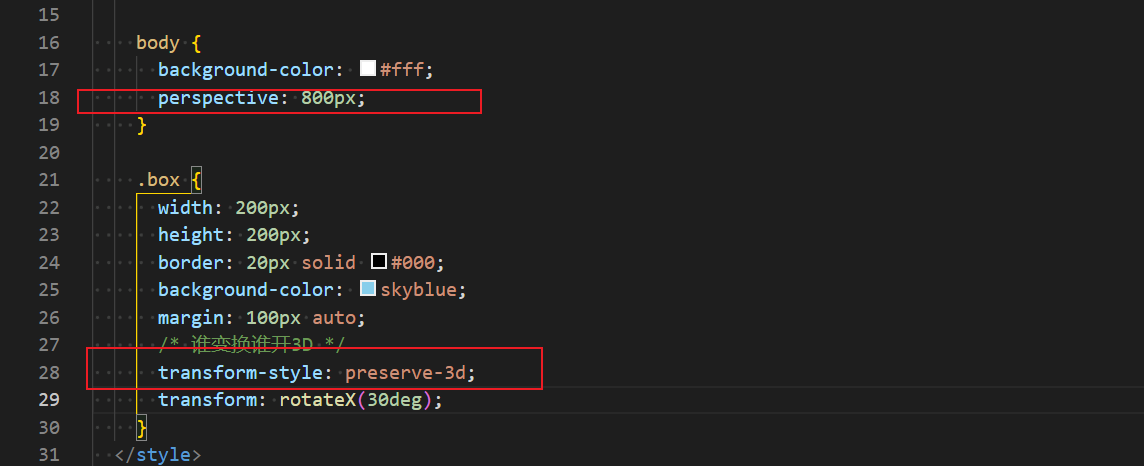
2023_深入学习HTML5
H5 基于html5和 css3和一部分JS API 结合的开发平台(环境) 语义化标签 header : 表示头部,块级元素 footer : 表示底部,块级元素 section :区块 nav : 表示导航链接 aside : 表示侧边栏 output &am…...

Apache iotdb-web-workbench 认证绕过漏洞(CVE-2023-24829)
漏洞简介 影响版本 0.13.0 < 漏洞版本 < 0.13.3 漏洞主要来自于 iotdb-web-workbench IoTDB-Workbench是IoTDB的可视化管理工具,可对IoTDB的数据进行增删改查、权限控制等,简化IoTDB的使用及学习成本。iotdb-web-workbench 中存在不正…...

【7-1】Redis急速入门与复习
文章目录1、分布式架构概述本阶段规划什么是分布式架构单体架构与分布式架构 对比分布式架构优点分布式架构缺点设计原则2、为何引入Redis现有架构的弊端3、什么是NoSql?NoSqlNoSql优点NoSql常见分类4、什么是分布式缓存,什么是Redis?什么是分…...

5、操作系统——进程间通信(3)(system V-IPC:消息队列)
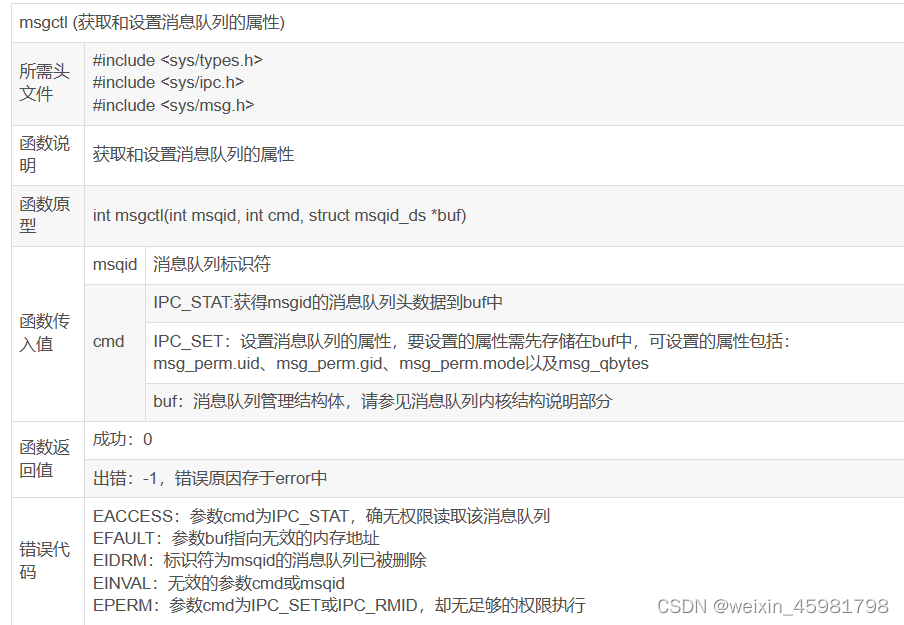
目录 1、管道的缺点 2、消息队列 3、消息队列的API (1)获取消息队列的ID(类似文件的描述符)(msgget) (2)发送、接收消息(msgrcv) (3)获取和设置消息队列的属性(msgctl) 4、消息队…...

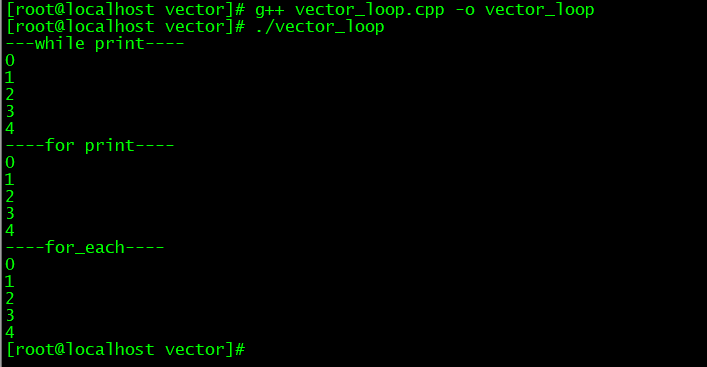
C++vector容器用法详解
一、前言vector 是封装动态数组的顺序容器,连续存储数据,所以我们不仅可以通过迭代器访问存储在 vector 容器中的数据,还能用指向 vector 容器中的数据的常规指针访问数据。这意味着指向 vector 容器中的数据的指针能传递给任何期待指向数组元…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...

Cursor AI 账号纯净度维护与高效注册指南
Cursor AI 账号纯净度维护与高效注册指南:解决限制问题的实战方案 风车无限免费邮箱系统网页端使用说明|快速获取邮箱|cursor|windsurf|augment 问题背景 在成功解决 Cursor 环境配置问题后,许多开发者仍面临账号纯净度不足导致的限制问题。无论使用 16…...
