2023_深入学习HTML5
H5
基于html5和 css3和一部分JS API 结合的开发平台(环境)
语义化标签
header : 表示头部,块级元素
footer : 表示底部,块级元素
section :区块
nav : 表示导航链接
aside : 表示侧边栏
output : 标签表示计算或用户操作的结果
新增表单
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/input
- fieldset 标签
表单集合 ,有一个 标题
视频和音频
video/ audio
video
<video src="视频地址"></video><video><source src="视频源" type="video/mp4"><source src="视频源" type="video/ogg"><source src="视频源" type="video/avi"></video>
audio标签属性
-
controls 显示控件
-
autoplay 自动播放
-
loop 循环播放
-
width/height 设置宽度/高度
audio
<audio src="音频源地址"></audio><audio><source src="音频源地址" type="audio/mp3"><source src="音频源地址" type="audio/ogg"></audio>属性和video是一样的
事件
-
canplay 事件
- 会在音频加载完毕可以播放后执行
-
timeupdate 事件
- 会在播放改变时间触发
-
ended 事件
- 会在播放结束了触发
属性
-
paused 是否暂停
- 返回 boolean类型
-
currentTime 当前播放时间
- 是一个读写属性 ,单位 秒
-
volume 当前播放的音量
- 是一个读写属性 ,范围 0 - 1
-
muted 获取当前音量是否静音
- 是一个读写属性,返回 true 或 false ,设置也是 true或false
-
duration 当前视音频的总播放时间
- 只读属性 单位秒
方法
-
play()
- 调用的时候会让音乐播放
-
pause()
- 调用的时候会让音乐暂停
背景
- 设置背景图片
background-image: url(地址);
- 设置背景尺寸
background-size: ;
可以设置 px 百分比 contain cover
- 设置背景原点
background-origin: ;
默认值 padding-box 从左上角边框开始填充
border-box 从边框开始填充
content-box 从内容开始填充
- 背景图片裁切
background-clip: ;
默认值 border-box : 表示超出边框部分隐藏
padding-box : 表示超出padding部分隐藏
content-box : 表示超出内容部分隐藏
- 背景图片位置
bgacground-position: 0px ,0px;
- 背景图片定位
background-attachment: ;
默认值:不写,默认按照盒子的位置定位
fixed 表示根据浏览器可视窗口定位,盒子不动,图片也是不动的
- 复合属性
background: 背景颜色 图片源 是否平铺 图片位置 / 图片大小
渐变
阴影
/* x 偏移量 | y 偏移量 | 阴影颜色 */
box-shadow: 60px -16px teal;/* x 偏移量 | y 偏移量 | 阴影模糊半径 | 阴影颜色 */
box-shadow: 10px 5px 5px black;/* x 偏移量 | y 偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
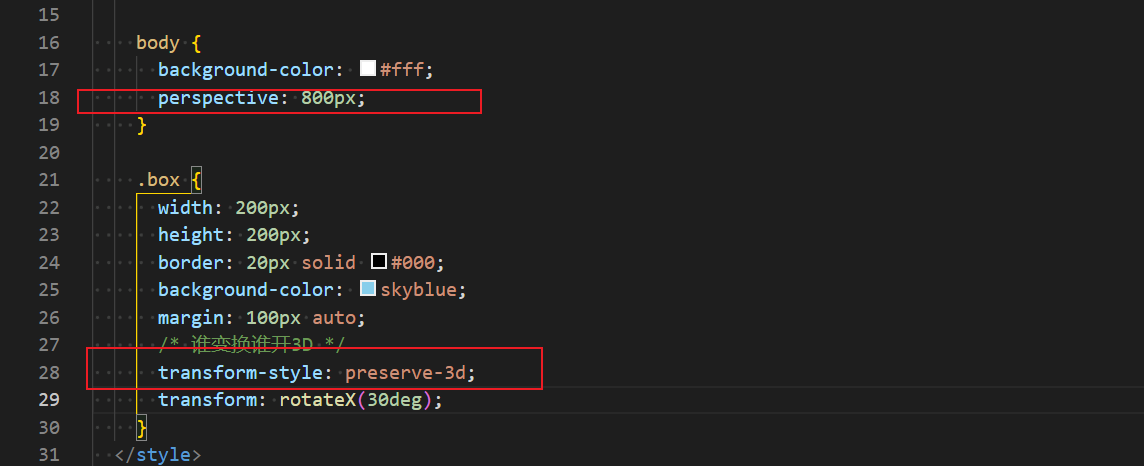
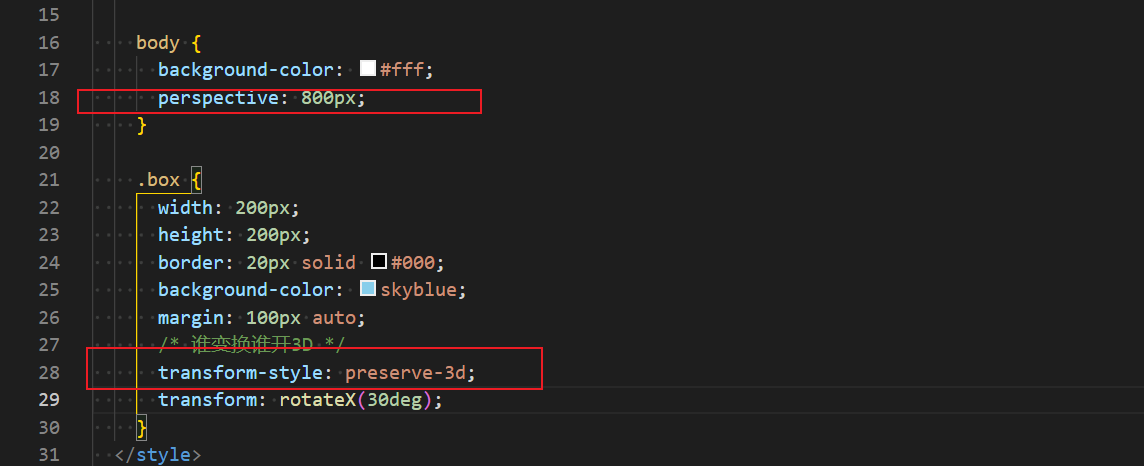
3D
给元素设置:
transform-style: preserve-3d;
再给body设置:
perspective: 800px;

animation-name: 动画名称(默认值为none)
animation-duration: 持续时间(默认值为0)
animation-timing-function: 时间函数(默认值为ease)
animation-delay: 延迟时间(默认值为0)
animation-iteration-count: 循环次数(默认值为1)
animation-direction: 动画方向(默认值为normal)
animation-play-state: 播放状态(默认值为running)
animation-fill-mode: 填充模式(默认值为none)
1〉animation-name: 动画名称(默认值为none)
@keyframes 动画规定名称
语法
animation-name: keyframename|none;
值 描述
keyframename 规定需要绑定到选择器的 keyframe 的名称。
none 规定无动画效果(可用于覆盖来自级联的动画)。
2〉animation-duration: 持续时间(默认值为0)
定义动画完成一个周期需要多少秒或毫秒
语法
animation-duration: time;
值 说明
time 指定动画播放完成花费的时间。默认值为 0,意味着没有动画效果。
3〉animation-timing-function: 时间函数(默认值为ease)
规定动画的速度曲线(指定动画将如何完成一个周期)
语法
animation-timing-function: value;
animation-timing-function使用的数学函数,称为三次贝塞尔曲线,速度曲线。
值 描述
linear 动画从头到尾的速度是相同的。
ease 默认。动画以低速开始,然后加快,在结束前变慢。
ease-in 动画以低速开始。
ease-out 动画以低速结束。
ease-in-out 动画以低速开始和结束。
steps(int,start|end)
指定了时间函数中的间隔数量(步长)。有两个参数,第一个参数指定函数的间隔数,该参数是一个正整数(大于 0)。 第二个参数是可选的,表示动画是从时间段的开头连续还是末尾连续。含义分别如下:
start:表示直接开始。
end:默认值,表示戛然而止。
cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。
4〉animation-delay: 延迟时间(默认值为0)
定义动画什么时候开始。
animation-delay 值单位可以是秒(s)或毫秒(ms)
语法
animation-delay: time;
值 描述
time 可选。定义动画开始前等待的时间,以秒或毫秒计。默认值为0
5〉animation-iteration-count: 循环次数(默认值为1)
定义动画的播放次数。
语法
animation-iteration-count: n|infinite;
值 描述
n 一个数字,定义应该播放多少次动画
infinite 指定动画应该播放无限次(永远)
6〉animation-direction: 动画方向(默认值为normal)
定义是否循环交替反向播放动画。
语法
animation-direction: normal|reverse|alternate|alternate-reverse|initial|inherit;
值 描述
normal 默认值。动画按正常播放。
reverse 动画反向播放。
alternate 动画在奇数次(1、3、5…)正向播放,在偶数次(2、4、6…)反向播放。
alternate-reverse 动画在奇数次(1、3、5…)反向播放,在偶数次(2、4、6…)正向播放。
initial 设置该属性为它的默认值。请参阅 initial。
inherit 从父元素继承该属性。请参阅 inherit。
7〉animation-play-state: 播放状态(默认值为running)
指定动画是否正在运行或已暂停
语法
animation-play-state: paused|running;
值 描述
paused 指定暂停动画
running 指定正在运行的动画
8〉animation-fill-mode: 填充模式(默认值为none)
规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。
默认情况下,CSS 动画在第一个关键帧播放完之前不会影响元素,在最后一个关键帧完成后停止影响元素。animation-fill-mode 属性可重写该行为。
语法
animation-fill-mode: none|forwards|backwards|both|initial|inherit;
值 描述
none 默认值。动画在动画执行之前和之后不会应用任何样式到目标元素。
forwards 在动画结束后(由 animation-iteration-count 决定),动画将应用该属性值。
backwards 动画将应用在 animation-delay 定义期间启动动画的第一次迭代的关键帧中定义的属性值。这些都是 from 关键帧中的值(当 animation-direction 为 “normal” 或 “alternate” 时)或 to 关键帧中的值(当 animation-direction 为 “reverse” 或 “alternate-reverse” 时)。
both 动画遵循 forwards 和 backwards 的规则。也就是说,动画会在两个方向上扩展动画属性。
initial 设置该属性为它的默认值。请参阅 initial。
inherit 从父元素继承该属性。请参阅 inherit。
相关文章:

2023_深入学习HTML5
H5 基于html5和 css3和一部分JS API 结合的开发平台(环境) 语义化标签 header : 表示头部,块级元素 footer : 表示底部,块级元素 section :区块 nav : 表示导航链接 aside : 表示侧边栏 output &am…...

Apache iotdb-web-workbench 认证绕过漏洞(CVE-2023-24829)
漏洞简介 影响版本 0.13.0 < 漏洞版本 < 0.13.3 漏洞主要来自于 iotdb-web-workbench IoTDB-Workbench是IoTDB的可视化管理工具,可对IoTDB的数据进行增删改查、权限控制等,简化IoTDB的使用及学习成本。iotdb-web-workbench 中存在不正…...

【7-1】Redis急速入门与复习
文章目录1、分布式架构概述本阶段规划什么是分布式架构单体架构与分布式架构 对比分布式架构优点分布式架构缺点设计原则2、为何引入Redis现有架构的弊端3、什么是NoSql?NoSqlNoSql优点NoSql常见分类4、什么是分布式缓存,什么是Redis?什么是分…...

5、操作系统——进程间通信(3)(system V-IPC:消息队列)
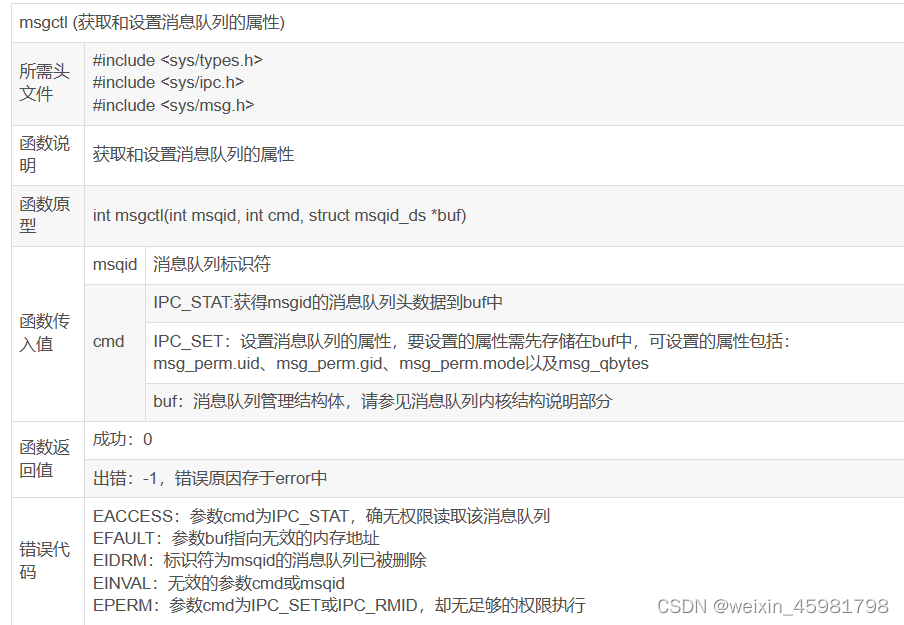
目录 1、管道的缺点 2、消息队列 3、消息队列的API (1)获取消息队列的ID(类似文件的描述符)(msgget) (2)发送、接收消息(msgrcv) (3)获取和设置消息队列的属性(msgctl) 4、消息队…...

C++vector容器用法详解
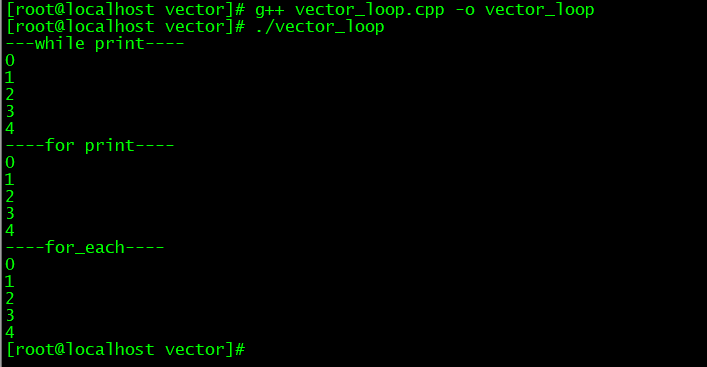
一、前言vector 是封装动态数组的顺序容器,连续存储数据,所以我们不仅可以通过迭代器访问存储在 vector 容器中的数据,还能用指向 vector 容器中的数据的常规指针访问数据。这意味着指向 vector 容器中的数据的指针能传递给任何期待指向数组元…...

Log4j2的Loggers详解
引言 官方配置文档:https://logging.apache.org/log4j/2.x/manual/filters.html Loggers节点 Loggers节点常见的有两种:Root和Logger <Loggers><Logger name"org.apache.logging.log4j.core.appender.db" level"debug" additivity&qu…...

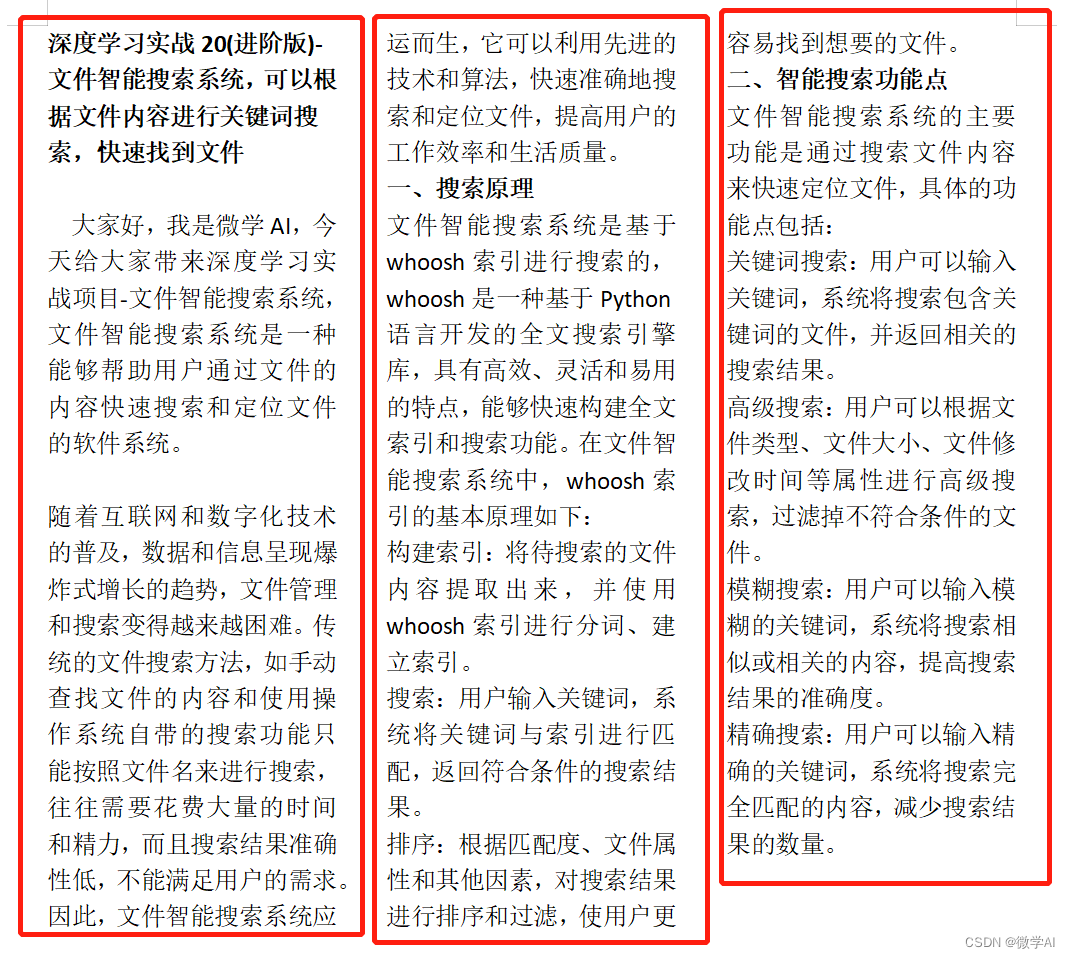
计算机视觉的应用1-OCR分栏识别:两栏识别三栏识别都可以,本地部署完美拼接
大家好,我是微学AI,今天给大家带来OCR的分栏识别。 一、文本分栏的问题 在OCR识别过程中,遇到文字是两个分栏的情况确实是一个比较常见的问题。通常情况下,OCR引擎会将文本按照从左到右,从上到下的顺序一行一行地识别…...

低代码平台如何选型, 43款国内外低代码平台一网打尽
目前,零代码技术和低代码技术越来越成熟,低代码平台也越来越被大家所接受,国内低代码平台厂商和产品层出不穷,到底哪家低代码平台好,企业如何选型,以下给出一些参考。 一、低代码平台如何选型 企业如何选…...

第六周作业(1.5小时)
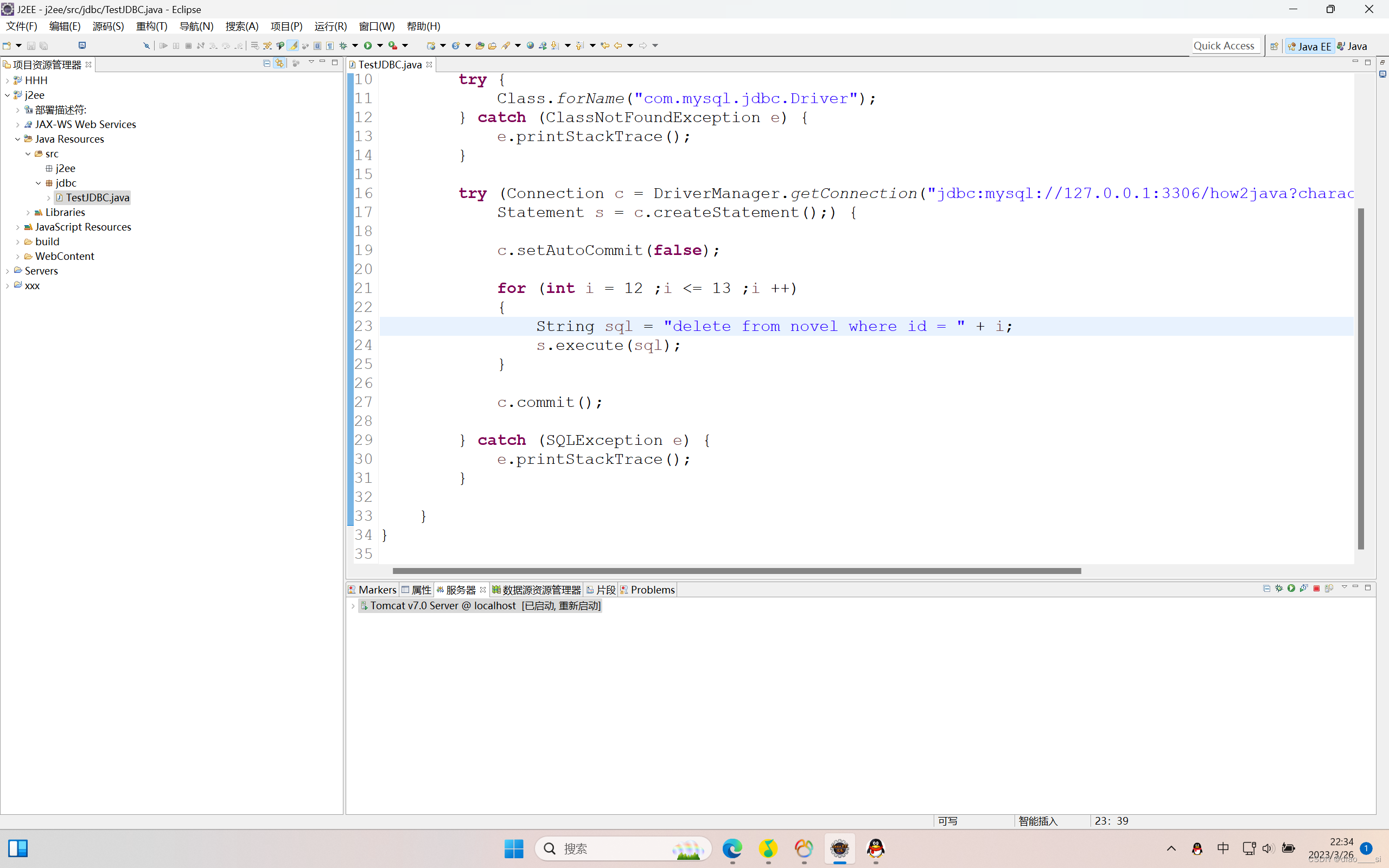
一、PreparedStatement PreparedStatement也可以用来执行sql语句,但是需要注意:它需要用sql创建好PreparedStatement,而Statement不需要用sql来创建。 优点: 1、具有较好的可维护性和可读性,参数的分别插入减少了错…...

排序 (蓝桥杯) JAVA
目录题目描述:冒泡排序算法(排序数字,字符):String与String buffer的区别:纯暴力破解(T到爆炸):暴力破解加思考(bingo):总结:题目描述: 小蓝最近学习了一些排序算法,其中冒泡排序让他…...

【Blender 水墨材质】实现过程剖析01
写在前面 想把Blender一位大佬演示的Blender水墨材质过程,在Unity用Shader重现,过程中会拿能拿到的节点代码举例(ShaderGraph或者UE的都会有)。第一步当然是要跟着人家做一遍!我会尽可能地分析一下每一步的原理~ 教程…...

代码随想录算法训练营第五十六天|583. 两个字符串的删除操作、72. 编辑距离
LeetCode 583 两个字符串的删除操作 题目链接:https://leetcode.cn/problems/delete-operation-for-two-strings/ 思路: 方法一:两个子串同时删除元素 dp数组的含义 dp[i][j]dp[i][j]dp[i][j]代表以i-1为结尾的字符串word1,和以j-1位结…...

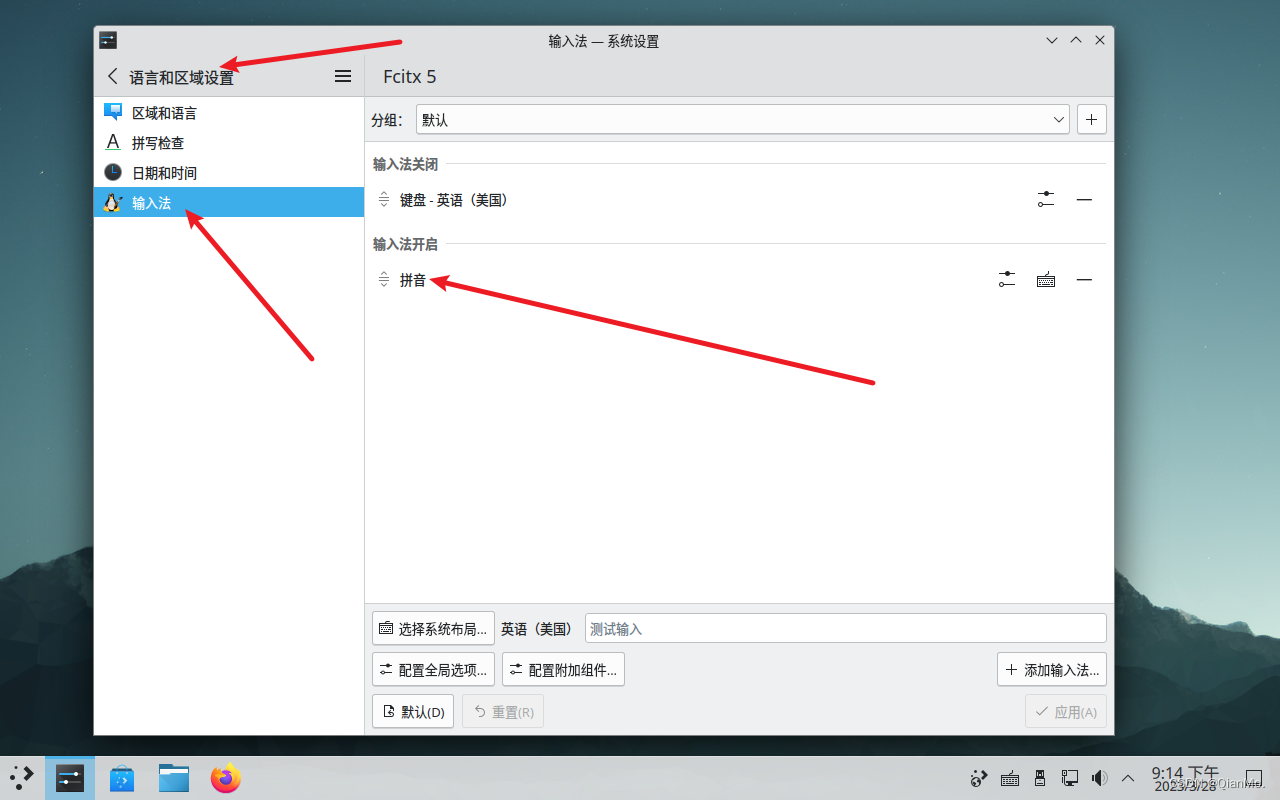
【ArchLinux】【KDE】Archlinux的安装与使用
文章目录开头前言所需环境演示环境相关链接安装教程在Windows环境下制作启动盘进入ArchLinux Live环境安装为硬盘分区如何新建分区?分区表格式化分区分区完成,开始安装挂载分区切换镜像源安装基本系统设置将Live环境(当前)挂载信息…...

Go语言精修(尚硅谷笔记)第六章
六、函数、包和错误处理 6.1 函数概念 不用函数的弊端 1)写法可以完成功能, 但是代码冗余 2 ) 同时不利于代码维护 概念:为完成某一功能的程序指令(语句)的集合,称为函数。 在Go中,函数分为: 自定义函数、系统函数 基本语法 //函数的基本语法 fu…...

Photoshop的功能
Photoshop是一款功能强大的图片编辑软件,它提供了数百种不同的工具和特效,让您可以编辑图片、创建图形和设计网页等。 以下是Photoshop的一些主要功能: 1.图层:Photoshop允许您创建多个图层,让您可以在每一个图层上进…...

C++初阶——内存管理
目录 1. C/C内存分布 2. C语言中动态内存管理方式:malloc/calloc/realloc/free 3. C内存管理方式 3.1 new/delete操作内置类型 3.2 new和delete操作自定义类型 4. operator new与operator delete函数 重要 4.1 operator new与operator delete函数(…...

uds服务汇总
还有一些服务列举在下面: RequestDownload(服务ID为0x34)和RequestUpload(服务ID为0x35):这两个服务用于在ECU和诊断器之间进行数据传输。通过 RequestDownload服务,诊断器可以请求ECU接收一些数…...

【深度学习】2023李宏毅homework1作业一代码详解
研一刚入门深度学习的小白一枚,想记录自己学习代码的经过,理解每行代码的意思,这样整理方便日后复习也方便理清自己的思路。感觉每天时间都不够用了!!加油啦。 第一部分:导入模块 导入各个模块࿰…...

【软件测试】基础知识第二篇
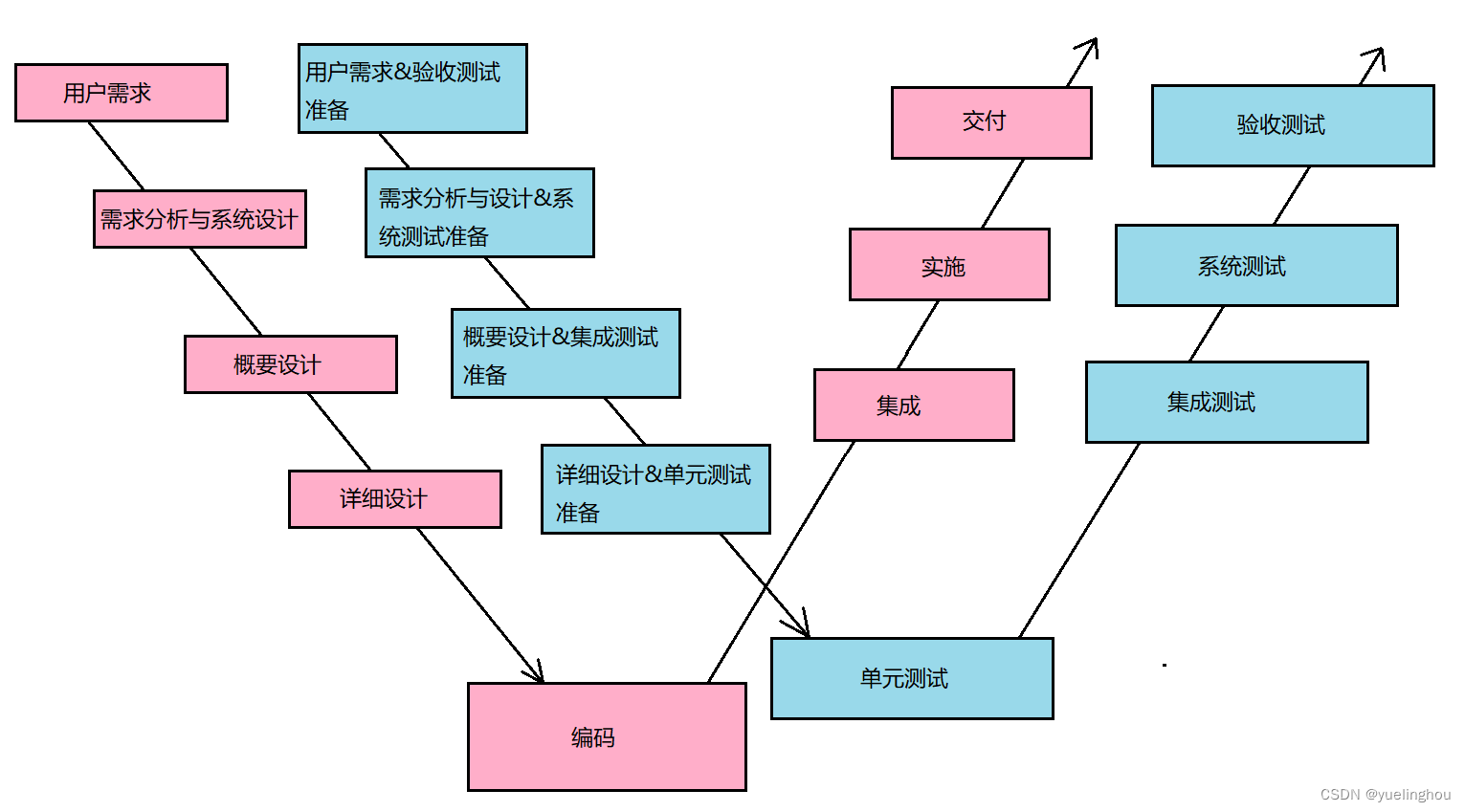
文章目录一. 开发模型1. 瀑布模型2. 螺旋模型3. 增量和迭代模型3.1 增量模型3.2 迭代模型3.3 增量和迭代模型的区别4. 敏捷模型4.1 敏捷宣言4.2 scrum模型二. 开发模型V 模型W 模型一. 开发模型 1. 瀑布模型 瀑布模型在软件工程中占有重要地位,是所有其他模型的基…...

Java中File类以及初步认识流
1、File类操作文件或目录属性 (1)在Java程序中通过使用java.io包提供的一些接口和类,对计算机中的文件进行基本的操作,包括对文件和目录属性的操作、对文件读写的操作; (2)File对象既可以表示…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...
