Vue计算属性详解
目录
编辑
1、什么是计算属性
2、为什么要有计算属性
1. 为什么不是使用模板语法
2. 为什么不是使用method对于复杂逻辑
3. 什么时候要用计算属性
4. 定义计算属性fullName
5. 计算属性的配置项
1、什么是计算属性
写在computed对象中的属性,本质上是一个方法,不过使用时依旧当属性来使用
2、为什么要有计算属性
1. 为什么不是使用模板语法
虽然模板语法使用非常便利,但是它是被设计成用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护
2. 为什么不是使用method对于复杂逻辑
无论计算属性还是methos,这两种实现方式的最终结果是完全相同的。
因为计算属性是基于缓存实现的,只在计算属性所依赖的数据发生改变时它们才会重新求值,否则访问 计算属性会立即返回之前的计算结果,而不必再次执行函数。 相比之下,每当触发重新渲染时,调用方法将总会再次执行函数。
3. 什么时候要用计算属性
对于任何复杂逻辑其计算结果需要被缓存的你都应当使用计算属性
4. 定义计算属性fullName
<script>export default {data: {firstName: '熊',lastName: '大'},computed:{fullName:{get(){return this.firstName +'-'+ this.lastName},set(value){}}}</script>5. 计算属性的配置项
get():必须要写,该函数不接受参数
get()什么时候被调用?:当初次读取计算属性或者计算属性所依赖的数据发生变化时被调用,getter函数有一个返回值,该返回值就是计算属性的值
set():可选项,接受一个可选参数(计算属性被修改之后的值)
set()什么时候被调用?: 当计算属性被修改时被调用
get()和 set()中出现的this执向vm
计算属性整个过程
当第一次调用get()之后,Vue实例身上会出现一个与计算属性同名的属性(我称为计算属性的缓存属性),该属性的值就是调用get()返回的值
当再次调用getter之后,Vue把getter返回的值赋值给这个缓存属性
缓存属性:因此当不是初次访问计算属性时且计算属性所依赖的数据没有发生变化时,Vue实际上用的是这个属性,而不是再次执行get()
原理:底层借助了Object.defineProperty方法提供的getter和setter
简写
当计算属性只需要get时才可以简写
<script>export default {data: {firstName: '熊',lastName: '大'},computed:{//这个函数就是getterfullName:function(){return this.firstName +'-'+ this.lastName}}}</script>使用:
- {{计算属性}}
<div><span>hello,{{fullName}}<span><!--fullName是个计算属性-->
<div>
相关文章:

Vue计算属性详解
目录 编辑 1、什么是计算属性 2、为什么要有计算属性 1. 为什么不是使用模板语法 2. 为什么不是使用method对于复杂逻辑 3. 什么时候要用计算属性 4. 定义计算属性fullName 5. 计算属性的配置项 1、什么是计算属性 写在computed对象中的属性,本质上是…...

rk3568-AD按键驱动调试
rk3568-AD按键驱动调试转载请备注:daisy.skye的博客_CSDN博客-Qt,嵌入式,Linux领域博主dts设备树节点 /rk356x_linux_220118/kernel/arch/arm64/boot/dts/rockchip/rk3568.dtsi 板级设备树dts /home/scooper/jkD7/20221221/ido_evb3568_v2_android11_sdk/kernel/…...

Docker三剑客之swarm
一、什么是docker swarm Swarm是Docker公司推出的用来管理docker集群的平台,几乎全部用GO语言来完成的开发的,代码开源在https://github.com/docker/swarm, 它是将一群Docker宿主机变成一个单一的虚拟主机,Swarm使用标准的Docker…...

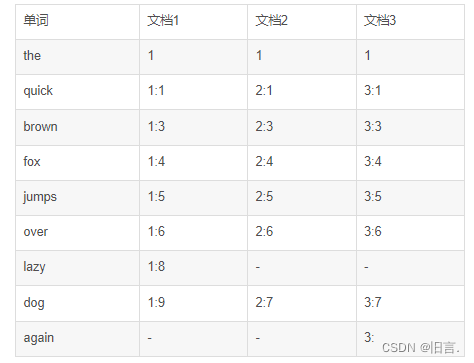
Lucene Solr Elasticsearch三者之间的关系,怎么选?
Lucene简介: Lucene主要用于构建文本搜索应用程序,包括Web搜索引擎、桌面搜索工具和商业应用程序。它提供了诸如单词分析、查询解析、搜索结果排序等功能,可以轻松地在大量文档中快速搜索和查找相关信息。 Lucene具有以下特点: …...

为你的网站加上Loading等待加载效果吧 | Loading页面加载添加教程
为你的网站加上Loading等待加载效果吧 | Loading页面加载添加教程 效果图 : 教程开始 新建一个loading样式css 将以下代码放进去 然后引用这个文件 code #Loadanimation{ background-color:#fff; height:100%; width:100%; position:fixed; z-index:1; ma…...

Redis安装和配置
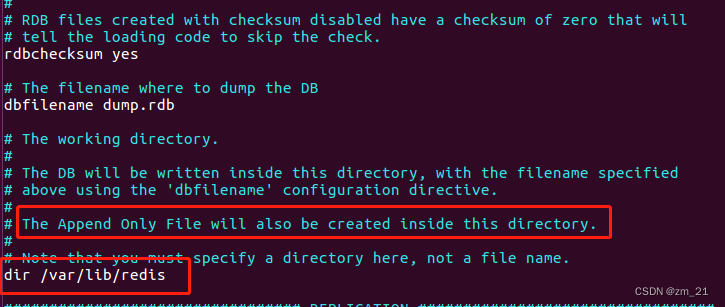
网上有海量的Redis文章,写的都很详细。这里就是简单记录一下自己查aof问题过程中遇到的问题,主要是aof文件所在目录在redis.conf里的位置 1。在ubuntu16上安装Redis sudo apt-get install -y redis-server 2。修改redis配置 sudo vim /etc/redis/re…...

MobTech|如何使用秒验
什么是秒验? 秒验是MobTech公司提供的一款实现一键验证功能的产品,从根源上降低企业验证成本,有效提高拉新转化率,降低因验证带来的流失率,3秒完成手机号验证(一键登录)。 秒验主要整合了三大…...

CSS实现自动分页打印同时每页保留重复的自定义内容
当需要打印的内容过长时系统会产生自动分割页面,造成样式不太美观。使用CSS的 media print 结合 <table> 可以实现对分页样式的可控。效果如下: 假设有50条数据,打印时系统会自动分成两页,同时每页保留自定义的header和foo…...

基于prometheus的监控告警怎么实现?
基于 Prometheus 的监控告警实现一般需要以下几个步骤: 安装和配置 Prometheus:安装 Prometheus 并配置好需要监控的目标。可以使用 Prometheus 的配置文件(prometheus.yml)来指定需要监控的目标,例如服务、主机、容器…...

2007年4月全国计算机等级考试二级JAVA笔试试题及答案
2007年4月全国计算机等级考试二级JAVA笔试试题及答案 一、选择题 (1)已知一棵二叉树前序遍历和中序遍历分别为ABDEGCFH和DBGEACHF,则该二叉树的后序遍历为 A.GEDHFBCA B.DGEBHFCA C.ABCDEFGH D.…...
)
灌水玩玩 ChatGPT AIGC生成的有栈协同程序实现(例子)
CO: 你是一名 C/C 高级软件工程师。 请使用 stackful 协程,实现一个 Sleep 随眠的协同程序,注意并非 stackless 协程,不允许使用 C/C 17 以上的语言标准实现,允许使用 boost 基础框架类库。 ChatGPT: 好的…...

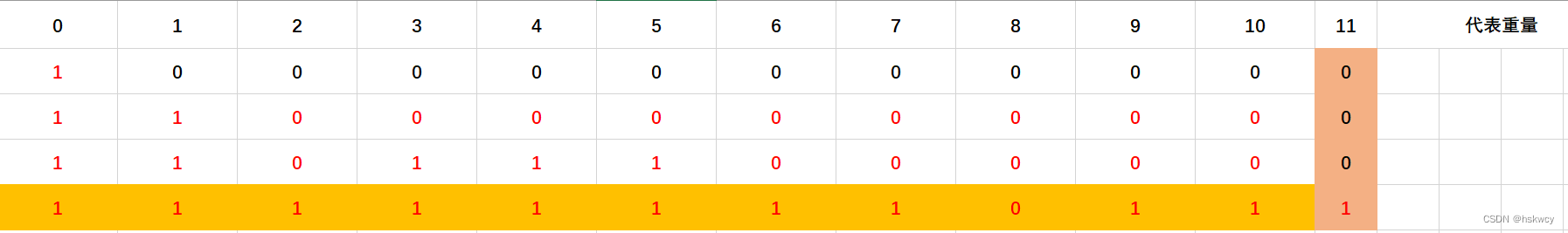
【砝码称重】暴力DFS(一半分)+ dp(可AC)
题目描述: 题目分析: 我也没有完全搞太明白,简单说说我的理解 1.dp【i】【j】表示前 i 个砝码,是否可以称出来重量为 j 的物品,如果可以的话,值为1,不可以 为0; 2.针对当前第 i 个…...

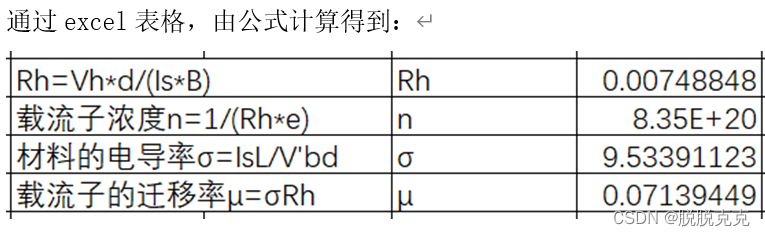
科大奥瑞物理实验——霍尔效应实验
实验名称:霍尔效应实验 1. 实验目的: 了解霍尔效应测量磁场的原理和方法;观察磁电效应现象;学会用霍尔元件测量磁场及元件参数的基本方法。 2. 实验器材: QS-H型霍尔效应实验仪 磁针 QS-H型霍尔效应测试仪 双刀开关…...

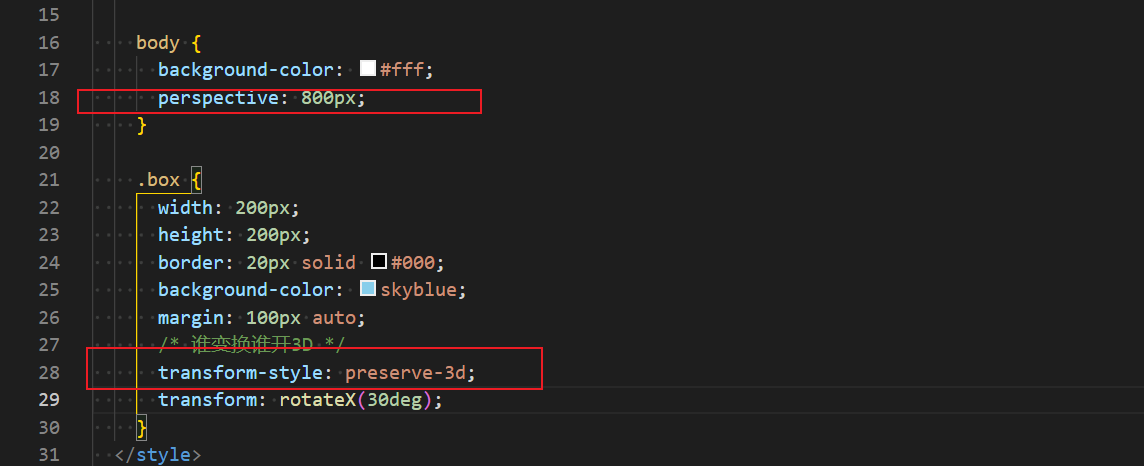
2023_深入学习HTML5
H5 基于html5和 css3和一部分JS API 结合的开发平台(环境) 语义化标签 header : 表示头部,块级元素 footer : 表示底部,块级元素 section :区块 nav : 表示导航链接 aside : 表示侧边栏 output &am…...

Apache iotdb-web-workbench 认证绕过漏洞(CVE-2023-24829)
漏洞简介 影响版本 0.13.0 < 漏洞版本 < 0.13.3 漏洞主要来自于 iotdb-web-workbench IoTDB-Workbench是IoTDB的可视化管理工具,可对IoTDB的数据进行增删改查、权限控制等,简化IoTDB的使用及学习成本。iotdb-web-workbench 中存在不正…...

【7-1】Redis急速入门与复习
文章目录1、分布式架构概述本阶段规划什么是分布式架构单体架构与分布式架构 对比分布式架构优点分布式架构缺点设计原则2、为何引入Redis现有架构的弊端3、什么是NoSql?NoSqlNoSql优点NoSql常见分类4、什么是分布式缓存,什么是Redis?什么是分…...

5、操作系统——进程间通信(3)(system V-IPC:消息队列)
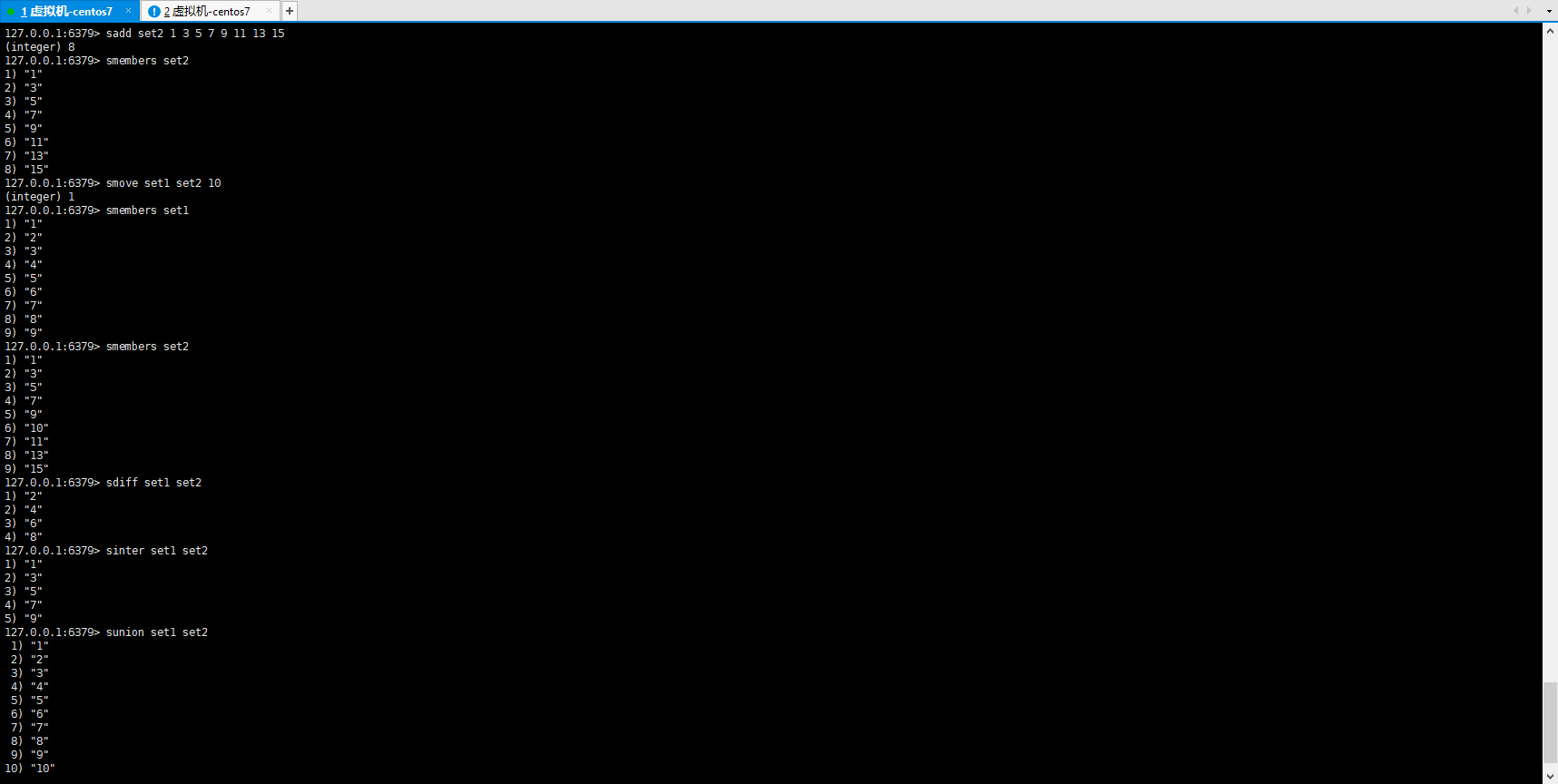
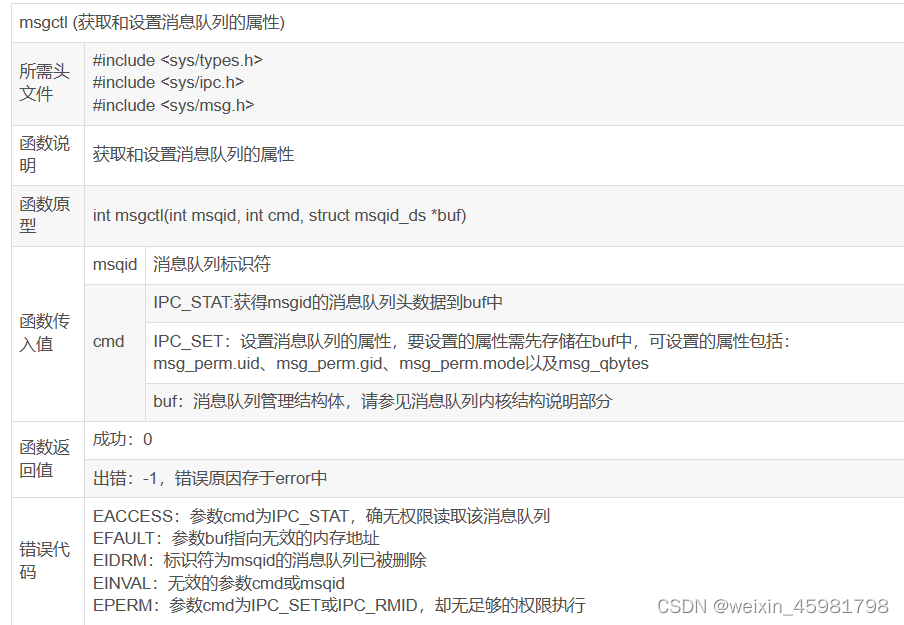
目录 1、管道的缺点 2、消息队列 3、消息队列的API (1)获取消息队列的ID(类似文件的描述符)(msgget) (2)发送、接收消息(msgrcv) (3)获取和设置消息队列的属性(msgctl) 4、消息队…...

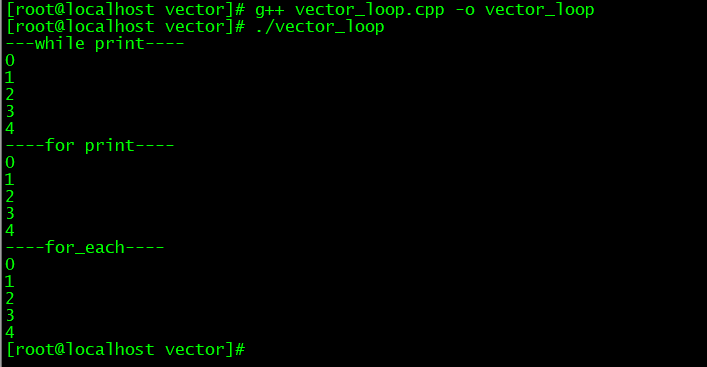
C++vector容器用法详解
一、前言vector 是封装动态数组的顺序容器,连续存储数据,所以我们不仅可以通过迭代器访问存储在 vector 容器中的数据,还能用指向 vector 容器中的数据的常规指针访问数据。这意味着指向 vector 容器中的数据的指针能传递给任何期待指向数组元…...

Log4j2的Loggers详解
引言 官方配置文档:https://logging.apache.org/log4j/2.x/manual/filters.html Loggers节点 Loggers节点常见的有两种:Root和Logger <Loggers><Logger name"org.apache.logging.log4j.core.appender.db" level"debug" additivity&qu…...

计算机视觉的应用1-OCR分栏识别:两栏识别三栏识别都可以,本地部署完美拼接
大家好,我是微学AI,今天给大家带来OCR的分栏识别。 一、文本分栏的问题 在OCR识别过程中,遇到文字是两个分栏的情况确实是一个比较常见的问题。通常情况下,OCR引擎会将文本按照从左到右,从上到下的顺序一行一行地识别…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...
