为你的网站加上Loading等待加载效果吧 | Loading页面加载添加教程
为你的网站加上Loading等待加载效果吧 | Loading页面加载添加教程
效果图 :

教程开始
新建一个loading样式css
将以下代码放进去 然后引用这个文件
code
-
#Loadanimation{
background-color:#fff;
height:100%;
width:100%;
position:fixed;
z-index:1;
margin-top:0px;top:0px;
}
#Loadanimation-center{
width:100%;
height:100%;
position:relative;
}
#Loadanimation-center-absolute{
position:absolute;
left:50%;
top:50%;
height:200px;
width:200px;
margin-top:-100px;
margin-left:-100px;
}
.xccx_object{
-moz-border-radius:50% 50% 50% 50%;
-webkit-border-radius:50% 50% 50% 50%;
border-radius:50% 50% 50% 50%;
position:absolute;
border-left:5px solid #87CEFA;
border-right:5px solid #FFC0CB;
border-top:5px solid transparent;
border-bottom:5px solid transparent;
-webkit-animation:animate 2.5s infinite;
animation:animate 2.5s infinite;
}
#xccx_one{
left:75px;
top:75px;
width:50px;
height:50px;
}
#xccx_two{
left:65px;
top:65px;
width:70px;
height:70px;
-webkit-animation-delay:0.1s;
animation-delay:0.1s;
}
#xccx_three{
left:55px;
top:55px;
width:90px;
height:90px;
-webkit-animation-delay:0.2s;animation-delay:0.2s;
}
#xccx_four{
left:45px;
top:45px;
width:110px;
height:110px;
-webkit-animation-delay:0.3s;
animation-delay:0.3s;
}
@-webkit-keyframes animate{50%{
-ms-transform:rotate(180deg);
-webkit-transform:rotate(180deg);
transform:rotate(180deg);
}
100%{-ms-transform:rotate(0deg);
-webkit-transform:rotate(0deg);
transform:rotate(0deg);
}
}
@keyframes animate{50%{
-ms-transform:rotate(180deg);
-webkit-transform:rotate(180deg);
transform:rotate(180deg);
}
100%{
-ms-transform:rotate(0deg);
-webkit-transform:rotate(0deg);
transform:rotate(0deg);
}
}
第二步:
将以下代码填写入头部文件 一般都为 header.php
code
-
<div id="Loadanimation" style="z-index:999999;">
<div id="Loadanimation-center">
<div id="Loadanimation-center-absolute">
<div class="xccx_object" id="xccx_four"></div>
<div class="xccx_object" id="xccx_three"></div>
<div class="xccx_object" id="xccx_two"></div>
<div class="xccx_object" id="xccx_one"></div>
</div>
</div>
</div>
<script>
$(function(){
$("#Loadanimation").fadeOut(540);
});
</script>
注意 注意 fadeOut 里面填写的是毫秒数
本loading可以自定义 网上也有很多css的 只要替换第二步的代码都可以成功(JS代码别替换)
相关文章:

为你的网站加上Loading等待加载效果吧 | Loading页面加载添加教程
为你的网站加上Loading等待加载效果吧 | Loading页面加载添加教程 效果图 : 教程开始 新建一个loading样式css 将以下代码放进去 然后引用这个文件 code #Loadanimation{ background-color:#fff; height:100%; width:100%; position:fixed; z-index:1; ma…...

Redis安装和配置
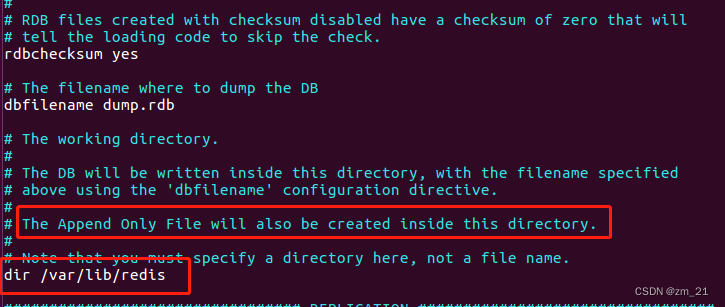
网上有海量的Redis文章,写的都很详细。这里就是简单记录一下自己查aof问题过程中遇到的问题,主要是aof文件所在目录在redis.conf里的位置 1。在ubuntu16上安装Redis sudo apt-get install -y redis-server 2。修改redis配置 sudo vim /etc/redis/re…...

MobTech|如何使用秒验
什么是秒验? 秒验是MobTech公司提供的一款实现一键验证功能的产品,从根源上降低企业验证成本,有效提高拉新转化率,降低因验证带来的流失率,3秒完成手机号验证(一键登录)。 秒验主要整合了三大…...

CSS实现自动分页打印同时每页保留重复的自定义内容
当需要打印的内容过长时系统会产生自动分割页面,造成样式不太美观。使用CSS的 media print 结合 <table> 可以实现对分页样式的可控。效果如下: 假设有50条数据,打印时系统会自动分成两页,同时每页保留自定义的header和foo…...

基于prometheus的监控告警怎么实现?
基于 Prometheus 的监控告警实现一般需要以下几个步骤: 安装和配置 Prometheus:安装 Prometheus 并配置好需要监控的目标。可以使用 Prometheus 的配置文件(prometheus.yml)来指定需要监控的目标,例如服务、主机、容器…...

2007年4月全国计算机等级考试二级JAVA笔试试题及答案
2007年4月全国计算机等级考试二级JAVA笔试试题及答案 一、选择题 (1)已知一棵二叉树前序遍历和中序遍历分别为ABDEGCFH和DBGEACHF,则该二叉树的后序遍历为 A.GEDHFBCA B.DGEBHFCA C.ABCDEFGH D.…...
)
灌水玩玩 ChatGPT AIGC生成的有栈协同程序实现(例子)
CO: 你是一名 C/C 高级软件工程师。 请使用 stackful 协程,实现一个 Sleep 随眠的协同程序,注意并非 stackless 协程,不允许使用 C/C 17 以上的语言标准实现,允许使用 boost 基础框架类库。 ChatGPT: 好的…...

【砝码称重】暴力DFS(一半分)+ dp(可AC)
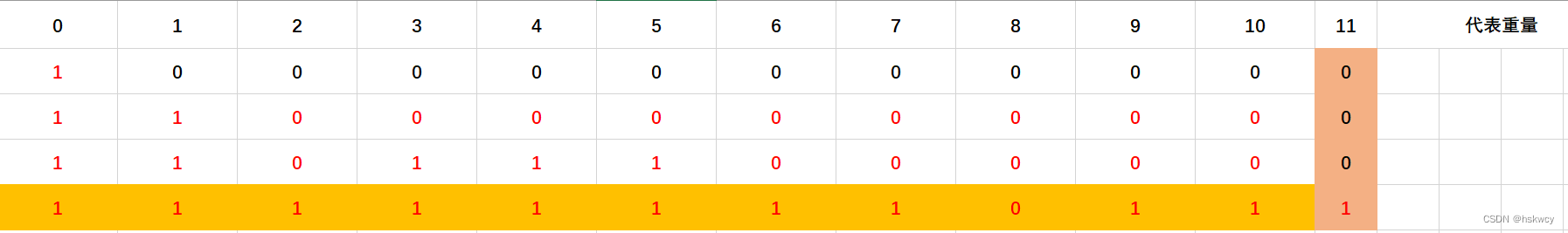
题目描述: 题目分析: 我也没有完全搞太明白,简单说说我的理解 1.dp【i】【j】表示前 i 个砝码,是否可以称出来重量为 j 的物品,如果可以的话,值为1,不可以 为0; 2.针对当前第 i 个…...

科大奥瑞物理实验——霍尔效应实验
实验名称:霍尔效应实验 1. 实验目的: 了解霍尔效应测量磁场的原理和方法;观察磁电效应现象;学会用霍尔元件测量磁场及元件参数的基本方法。 2. 实验器材: QS-H型霍尔效应实验仪 磁针 QS-H型霍尔效应测试仪 双刀开关…...

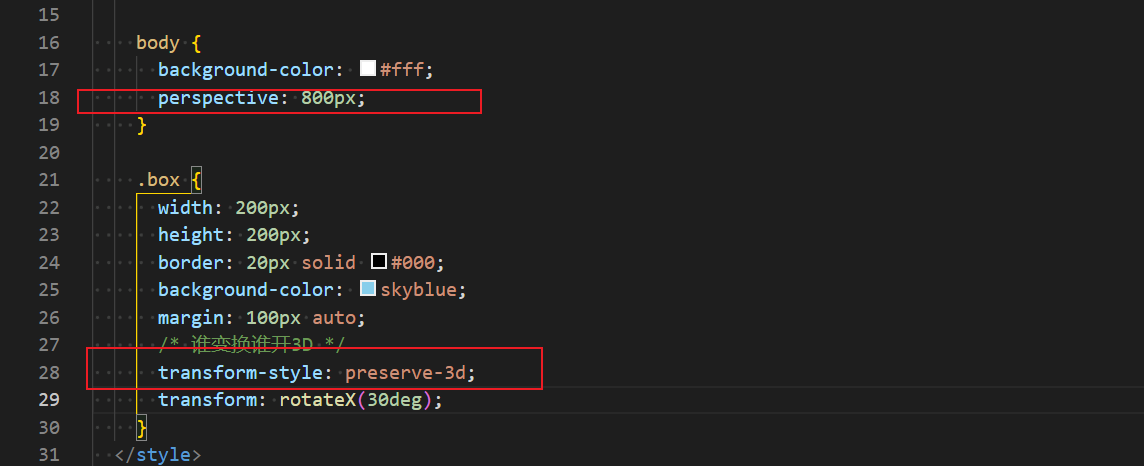
2023_深入学习HTML5
H5 基于html5和 css3和一部分JS API 结合的开发平台(环境) 语义化标签 header : 表示头部,块级元素 footer : 表示底部,块级元素 section :区块 nav : 表示导航链接 aside : 表示侧边栏 output &am…...

Apache iotdb-web-workbench 认证绕过漏洞(CVE-2023-24829)
漏洞简介 影响版本 0.13.0 < 漏洞版本 < 0.13.3 漏洞主要来自于 iotdb-web-workbench IoTDB-Workbench是IoTDB的可视化管理工具,可对IoTDB的数据进行增删改查、权限控制等,简化IoTDB的使用及学习成本。iotdb-web-workbench 中存在不正…...

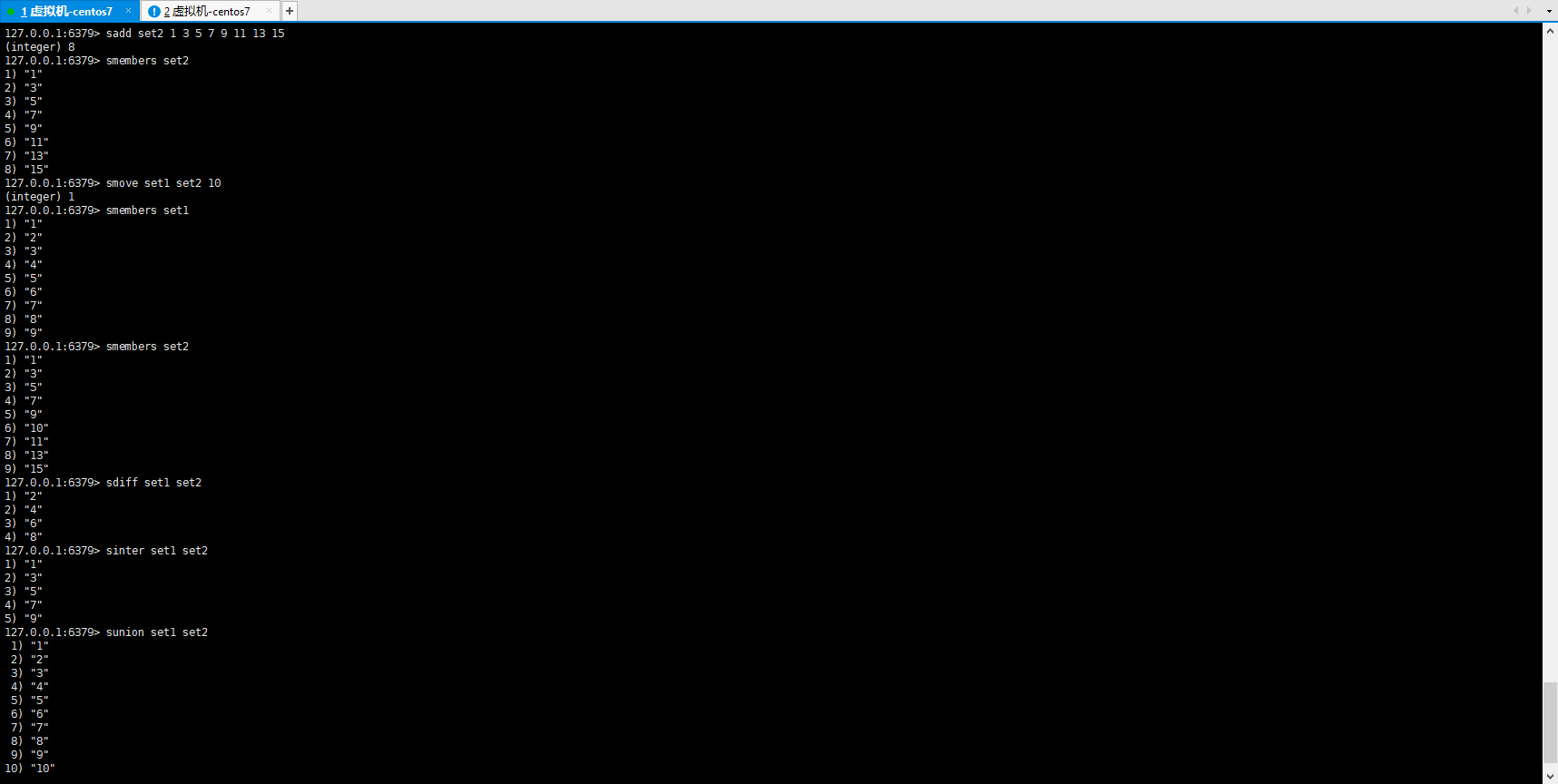
【7-1】Redis急速入门与复习
文章目录1、分布式架构概述本阶段规划什么是分布式架构单体架构与分布式架构 对比分布式架构优点分布式架构缺点设计原则2、为何引入Redis现有架构的弊端3、什么是NoSql?NoSqlNoSql优点NoSql常见分类4、什么是分布式缓存,什么是Redis?什么是分…...

5、操作系统——进程间通信(3)(system V-IPC:消息队列)
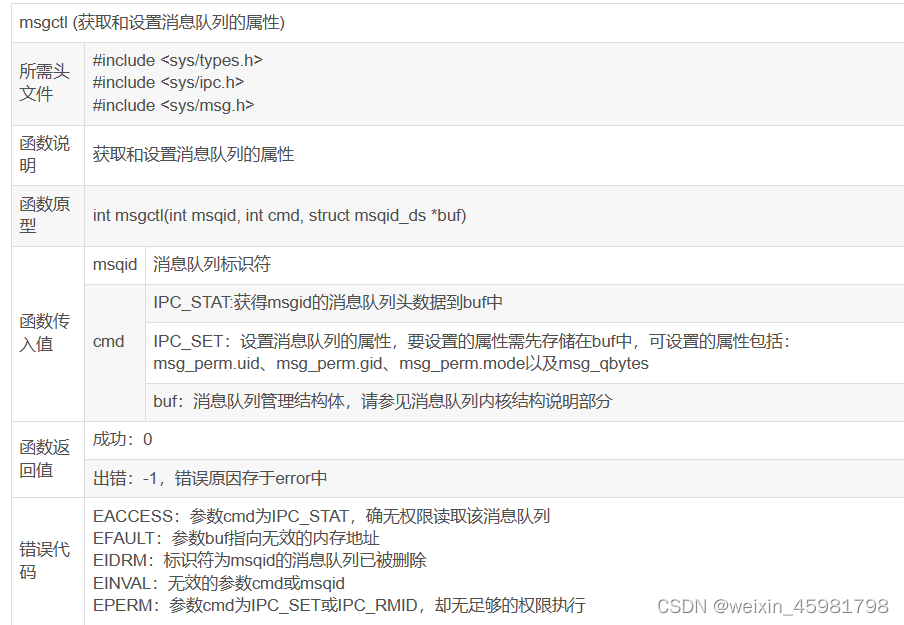
目录 1、管道的缺点 2、消息队列 3、消息队列的API (1)获取消息队列的ID(类似文件的描述符)(msgget) (2)发送、接收消息(msgrcv) (3)获取和设置消息队列的属性(msgctl) 4、消息队…...

C++vector容器用法详解
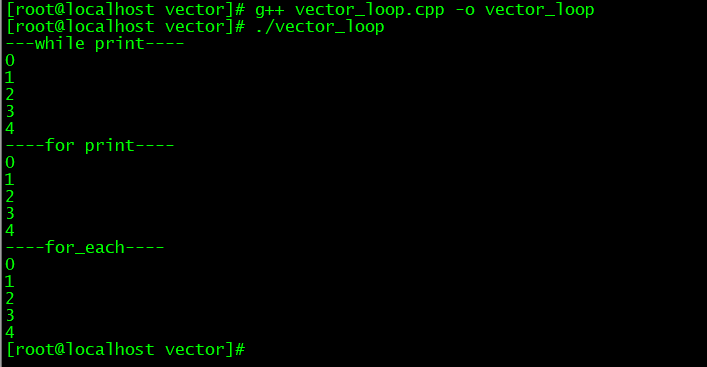
一、前言vector 是封装动态数组的顺序容器,连续存储数据,所以我们不仅可以通过迭代器访问存储在 vector 容器中的数据,还能用指向 vector 容器中的数据的常规指针访问数据。这意味着指向 vector 容器中的数据的指针能传递给任何期待指向数组元…...

Log4j2的Loggers详解
引言 官方配置文档:https://logging.apache.org/log4j/2.x/manual/filters.html Loggers节点 Loggers节点常见的有两种:Root和Logger <Loggers><Logger name"org.apache.logging.log4j.core.appender.db" level"debug" additivity&qu…...

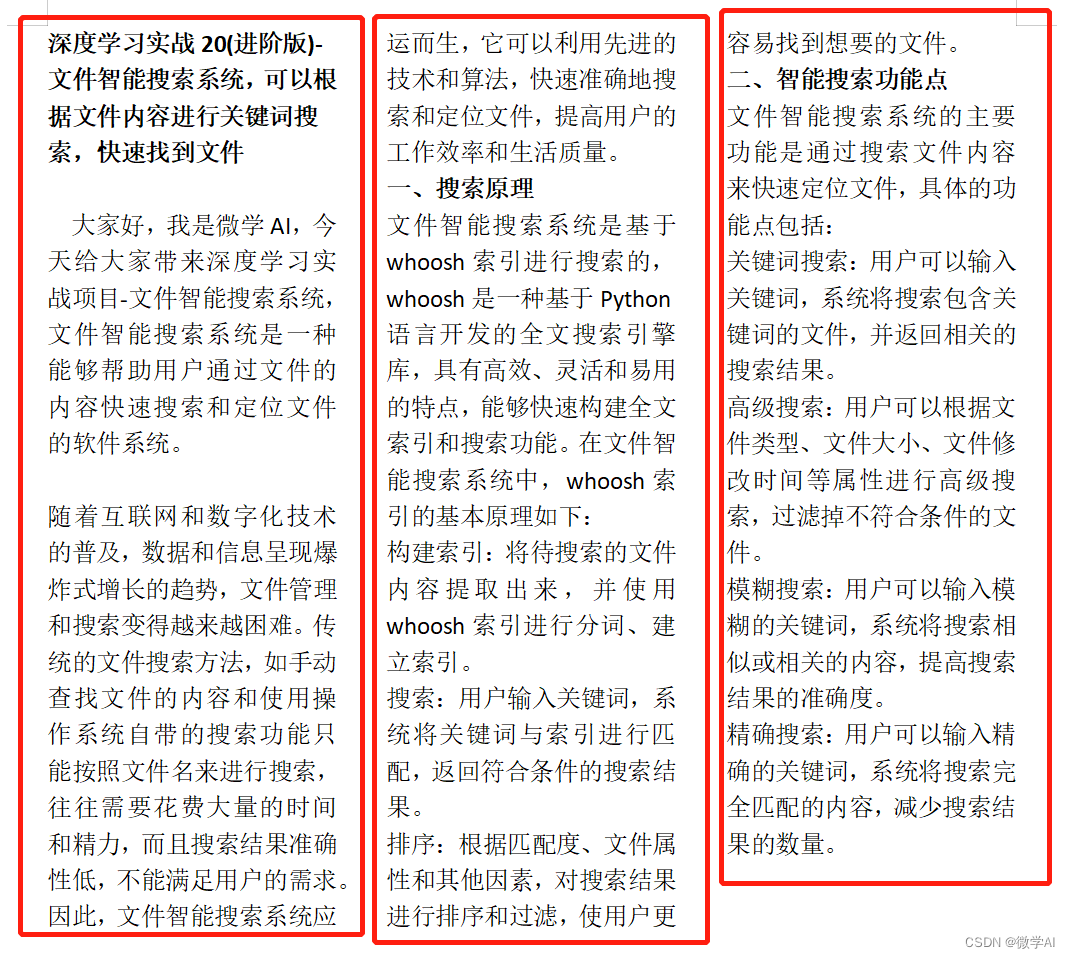
计算机视觉的应用1-OCR分栏识别:两栏识别三栏识别都可以,本地部署完美拼接
大家好,我是微学AI,今天给大家带来OCR的分栏识别。 一、文本分栏的问题 在OCR识别过程中,遇到文字是两个分栏的情况确实是一个比较常见的问题。通常情况下,OCR引擎会将文本按照从左到右,从上到下的顺序一行一行地识别…...

低代码平台如何选型, 43款国内外低代码平台一网打尽
目前,零代码技术和低代码技术越来越成熟,低代码平台也越来越被大家所接受,国内低代码平台厂商和产品层出不穷,到底哪家低代码平台好,企业如何选型,以下给出一些参考。 一、低代码平台如何选型 企业如何选…...

第六周作业(1.5小时)
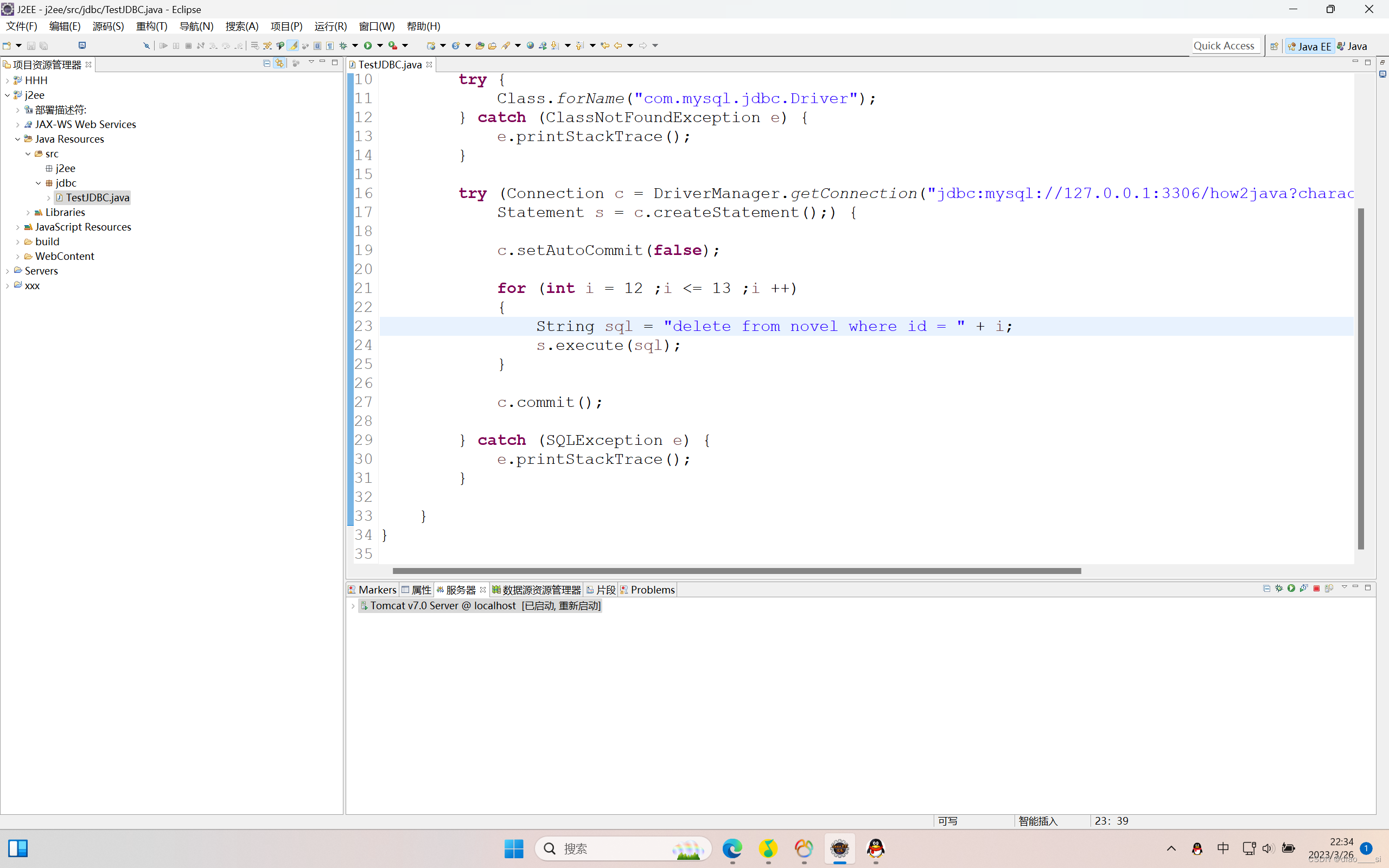
一、PreparedStatement PreparedStatement也可以用来执行sql语句,但是需要注意:它需要用sql创建好PreparedStatement,而Statement不需要用sql来创建。 优点: 1、具有较好的可维护性和可读性,参数的分别插入减少了错…...

排序 (蓝桥杯) JAVA
目录题目描述:冒泡排序算法(排序数字,字符):String与String buffer的区别:纯暴力破解(T到爆炸):暴力破解加思考(bingo):总结:题目描述: 小蓝最近学习了一些排序算法,其中冒泡排序让他…...

【Blender 水墨材质】实现过程剖析01
写在前面 想把Blender一位大佬演示的Blender水墨材质过程,在Unity用Shader重现,过程中会拿能拿到的节点代码举例(ShaderGraph或者UE的都会有)。第一步当然是要跟着人家做一遍!我会尽可能地分析一下每一步的原理~ 教程…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...
