【CSS】变量的声明与使用
- 原生变量
- root 伪类
原生变量
CSS中我们
可以统一设置变量方便页面维护。变量声明的时候,自定义样式变量名之前加上两根连词线 " – "即可,使用var()来引用。声明的变量是有作用域的 ( 比如是在html中声明的变量,那么该变量在html中的任何地方都可以使用这个变量,如果该变量在h2标签中声明的,那么只能在h2标签下使用这个变量或它的值)
声明
body {--yanse: #f700ff;--kuandu: 30px;--gao: 50px;
}
/*yanse 与 kuandu 与 gao 是变量名称,它们的值分别是 #f700ff 和 30px 和 50px变量大小写敏感、变量名等这些参考 js变量名规则,而变量名中存储的值的书写规则仍然采用 css的规则如: --x: 50px 30px 而不是 --x: '50px 30px'
*/
使用
var() 函数是用来读取变量
div{background-color: var(--yanse);width: var(--kuandu);height: var(--gao);
}
var() 函数有第二个参数,表示变量的默认值,如果该变量不存在(第一个参数),那么就使用这个默认值。并且第一个参数后面的全部算第二个参数,写多个第二个参数语法也会提示报错
div{background-color: var(--yanse, #ffea00);width: var(--kuandu,50px);height: var(--gao,70px);
}
var() 函数也可作为其它变量的值,但也仅作为其它变量的值使用
html{--main-color: red;--div-text-color: var(--main-color);/* 无效 */var(--main-color): green;
}
作用域
CSS 变量遵从 CSS 优先级的原则,变量值可能会被覆盖
<style>
html {--color: blue;
}
h1 {--color: green;
}
.h1 {--color: yellow;
}
#h1 {--color: red;--div: #a2ffe2
}
* {color: var(--color); /* 在不同作用域中声明同一个变量,只生效自己作用域中的变量值,且遵从优先级原则 */
}
div{color: var(--div); /* 无法使用 #h1 标签作用域中声明的变量 */
}
</style>
<h2>蓝色</h2>
<h1>绿色</h1>
<h1 class="h1">黄色</h1>
<h1 id="h1">红色</h1>
<div>我会是什么颜色(蓝色)</div>
效果:

root 伪类
这个
CSS伪类 :root匹配文档树的根元素,表示<html>被选中,除了优先级更高之外,与 html 选择器相同
语法
<style>/* 选中文档的根元素(HTML 中的 <html>) */:root {background: yellow;}
</style>
效果:
 使用
使用
只要
当前页面引用了 :root 所在的样式文件,都可以使用var()来引用
<style>:root{--opc: 0.9;--bgc: 72;--width: 200px;--height: 100px;}div{/* var() 函数可以代替元素中任何属性中的值的任何部分,var() 函数不能作为属性名、选择器或者其它除了属性值之外的值 */background-color: rgba(0, var(--bgc), 243, var(--opc));width: var(--width);height: var(--height);}
</style>
<div></div>
效果:

相关文章:

【CSS】变量的声明与使用
原生变量root 伪类 原生变量 CSS中我们可以统一设置变量方便页面维护。变量声明的时候,自定义样式变量名之前加上两根连词线 " – " 即可,使用 var() 来引用。声明的变量是有作用域的 ( 比如是在html中声明的变量,那么该变量在html…...

【数学分析笔记】第3章第4节闭区间上的连续函数(1)
3. 函数极限与连续函数 3.4 闭区间上的连续函数 3.4.1 有界性定理 【定理3.4.1】 f ( x ) f(x) f(x)在闭区间 [ a , b ] [a,b] [a,b]上连续,则 f ( x ) f(x) f(x)在闭区间 [ a , b ] [a,b] [a,b]上有界。 【证】用反证法,假设 f ( x ) f(x) f(x)在 [ …...

Mybatis中sql数组为空判断
一、Mybatis xml中的sql通过if语句判定是否为空 <if test"arrays ! null"> </if>上述示例只能判断arrays数组不为null,那如果是个空数组呢 二、Mybatis xml中的sql通过if语句判定数组非空数组 <if test"arrays ! null and arrays.l…...

12.第二阶段x86游戏实战2-CE找基地址
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 本次游戏没法给 内容参考于:微尘网络安全 本人写的内容纯属胡编乱造,全都是合成造假,仅仅只是为了娱乐,请不要…...
文件共享与标准IO)
笔记整理—内核!启动!—linux应用编程、网络编程部分(3)文件共享与标准IO
文件共享是指同一个文件被多个独立的读写进行操作。同一个文件为同一个inode,同一个pathname也就是同一个静态文件。同时进行操作,打开一个文件未关闭又被另一个操作打开。文件共享的方式可以实现高效的大文件读写。 文件共享的三种方式:①同…...

plt常用函数介绍一
目录 前言plt.figure()plt.subplot()plt.subplots()plt.xticks()plt.xlim() 前言 Matplotlib是Python中的一个库,它是数字的-NumPy库的数学扩展。 Pyplot是Matplotlib模块的基于状态的接口。在Pyplot中可以使用各种图,例如线图,轮廓图&#…...

基于ExtendSim的 电子制造 仿真模型
说明: 此模型表示电路板制造设施。该过程有4个步骤: *焊料制备 *组件放置 *烤箱 *检查 详情: *烤箱的容量为10张卡,但如果烤箱循环开始时仅能处理5张卡,则最多只能处理5张。 *如果检查员发现问题,他们将修理…...

BGP 路由反射器
转载:BGP 路由反射器 / 实验介绍: / 原理概述 缺省情况下,路由器从它的一个 IBGP 对等体那里接收到的路由条目不会被该路由器再传递给其他IBGP对等体,这个原则称为BGP水平分割 原则,该原则的根本作用是防止 AS 内部的 BGP 路由…...

CSRF高级防御绕过
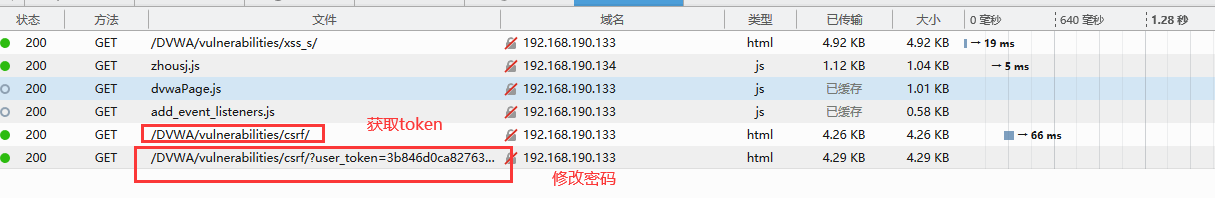
1)回顾low级别做过csrf页面的密码重置,重复之前的操作,我们发现级别调整中级之后,报错如下 2)检查源码 进入dvwa源码,查找到checktoken: 3)在dvwa-csrf页面上,抓包 http…...

MySQL安装文档-Windows
文章目录 MySQL安装1. 安装2. 配置 MySQL安装 1. 安装 1). 双击官方下来的安装包文件 2). 根据安装提示进行安装 安装MySQL的相关组件,这个过程可能需要耗时几分钟,耐心等待。 输入MySQL中root用户的密码,一定记得记住该密码 2. 配置 安装好MySQL之后…...

html TAB、table生成
1. 代码 <!DOCTYPE html> <head> <meta charset"UTF-8"> <title>Dynamic Tabs with Table Data</title> <style> /* 简单的样式 */ .tab-content { display: none; border: 10px solid #ccc; padding: 30px; mar…...

2024!再见前端!
各位朋友大家晚上好,夜深了,睡不着,想想还是写一篇文章和大家说再见吧! 自2014年入行前端以来,满打满算差不多整整十年了,这十年可以说是见证了中国整个互联网的起飞到全盛时期。这期间经历了电商、金融、…...

【源码+文档+调试讲解】人事管理系统设计与实现Python
摘 要 人事管理系统的目的是让使用者可以更方便的将人、设备和场景更立体的连接在一起。能让用户以更科幻的方式使用产品,体验高科技时代带给人们的方便,同时也能让用户体会到与以往常规产品不同的体验风格。 与安卓,iOS相比较起来ÿ…...

基于注意力机制的图表示学习:GRAPH-BERT模型
人工智能咨询培训老师叶梓 转载标明出处 图神经网络(GNNs)在处理图结构数据方面取得了显著的进展,但现有模型在深层结构中存在性能问题,如“悬挂动画问题”和“过平滑问题”。而且图数据内在的相互连接特性限制了大规模图输入的并…...

linux服务器安装原生的php环境
在CentOS上安装原生的PHP环境相对简单。下面是一个详细的步骤指南,适用于CentOS 7及更高版本。 ### 第一步:更新系统 首先,确保你的系统是最新的: sudo yum update -y ### 第二步:安装EPEL和Remi仓库 1. **安装EP…...

数电学习基础(逻辑门电路+)
1.逻辑门电路 1.1逻辑门电路的简介 1.1.1各种逻辑门电路的简介 基本概念 (1)实现基本逻辑运算和常用逻辑运算的电路称为逻辑门电路,简称门电路。逻辑门电路是组成各种数字电路的基本单元电路。将构成门电路的元器件制作一块半导体芯片上再…...

【艾思科蓝】Spring Boot实战:零基础打造你的Web应用新纪元
第七届人文教育与社会科学国际学术会议(ICHESS 2024)_艾思科蓝_学术一站式服务平台 更多学术会议请看:https://ais.cn/u/nuyAF3 目录 一、Spring Boot简介 1.1 Spring Boot的诞生背景 1.2 Spring Boot的核心特性 二、搭建开发环境 2.1…...

C++ 二叉树
1. 二叉搜索树 1.1 二叉搜索树概念 二叉搜索树又称二叉排序树,他或者是一棵空树,或者是具有以下性质的二叉树: ①若它的左子树不为空,则左子树上所有节点的值都小于根节点的值 ②若它的右子树不为空,则右子树上所有节…...

初探IT世界:从基础到未来
初探IT世界:从基础到未来 1. 引言 随着科技的不断发展,IT(信息技术)已经成为全球经济的支柱之一。从软件开发、网络安全到数据分析和人工智能,IT 领域为我们的日常生活提供了许多不可或缺的技术服务。无论你是初学者…...

一区黏菌算法+双向深度学习+注意力机制!SMA-BiTCN-BiGRU-Attention黏菌算法优化双向时间卷积双向门控循环单元融合注意力机制多变量回归预测
一区黏菌算法双向深度学习注意力机制!SMA-BiTCN-BiGRU-Attention黏菌算法优化双向时间卷积双向门控循环单元融合注意力机制多变量回归预测 目录 一区黏菌算法双向深度学习注意力机制!SMA-BiTCN-BiGRU-Attention黏菌算法优化双向时间卷积双向门控循环单元…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
