uni-app开发流程(开发、预览、构建和发布过程)
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,支持编写一次代码,生成可以在多个平台(如微信小程序、H5、App等)运行的应用。下面是 uni-app 的开发流程,包括从创建项目到部署的各个阶段。
1. 创建项目
通过 HBuilder X 创建项目
- 下载并安装 HBuilder X:访问 HBuilder X 的官网下载并安装:https://www.dcloud.io/hbuilderx.html
- 打开 HBuilder X 并创建新项目:
- 选择“新建项目”。
- 在“新建项目”窗口中选择“uni-app”,然后填写项目的基本信息(如项目名称、保存路径等)。
- 点击“创建”,等待项目初始化完成。
通过命令行创建项目
-
安装 Node.js:确保已安装最新版本的 Node.js。
-
安装
@dcloudio/uni-cli:1npm install -g @dcloudio/uni-cli -
创建项目:
1uni init my-project -
进入项目目录:
1cd my-project -
安装依赖:
1npm install
2. 编写代码
页面结构
uni-app 使用 Vue.js 的单文件组件(SFC)格式,通常每个页面都会包含 .vue 文件。
常用组件和 API
- 组件:
uni-app支持 Vue.js 的所有组件,此外还提供了一些特定平台的组件,如uni-tabbar、uni-section等。 - API:
uni-app提供了一系列 API,如uni.request、uni.showToast等,用于访问平台特有的功能。
示例代码
<template><view class="container"><view class="header"><text>{{ message }}</text></view><view class="content"><button @click="handleClick">点击我</button></view></view>
</template><script>
export default {data() {return {message: 'Hello, uni-app!'};},methods: {handleClick() {uni.showToast({title: '按钮被点击了',duration: 2000});}}
};
</script><style>
.container {display: flex;flex-direction: column;align-items: center;justify-content: center;
}.header {padding: 20px;background-color: #f0f0f0;
}.content {margin-top: 20px;
}
</style>
3. 预览和调试
在 HBuilder X 中预览
- 选择目标平台:在 HBuilder X 中选择“运行” -> 选择目标平台(如微信小程序、H5、App等)。
- 运行项目:点击工具栏上的“运行”按钮,选择你想要运行的目标平台。
在命令行中预览
-
启动开发服务器:
npm run dev -
访问本地地址:在浏览器中访问
http://localhost:8080查看 H5 版本的效果。
4. 构建和发布
构建为不同平台的应用
-
构建为微信小程序:
npm run build:mp-weixin -
构建为 H5 应用:
npm run build:h5 -
构建为 App:
npm run build:app-plus
发布应用
- 微信小程序:在微信开发者工具中上传代码,然后在微信公众平台提交审核。
- H5 应用:将生成的
dist/h5目录下的文件部署到服务器。 - App:使用 App 加密工具(如快应用加密工具)生成安装包,并提交到应用商店。
5. 使用插件
uni-app 支持使用各种插件来扩展功能。你可以在 uniCloud 平台上查找和安装插件:
npm install @dcloudio/uni-plugin-camera
6. 使用云服务
uniCloud 是 uni-app 的官方云服务平台,可以用于存储数据、托管静态资源、发送短信等。
-
注册
uniCloud账号:https://uni.apache.org/docs/zh-CN/cloud/get-started.html -
初始化项目:
unictl init -
部署云函数:
unictl deploy
总结
通过以上步骤,你可以从创建项目开始,一步步完成 uni-app 的开发、预览、构建和发布过程。uni-app 的强大之处在于它可以让你用一套代码同时支持多个平台,极大地提高了开发效率。
相关文章:
)
uni-app开发流程(开发、预览、构建和发布过程)
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,支持编写一次代码,生成可以在多个平台(如微信小程序、H5、App等)运行的应用。下面是 uni-app 的开发流程,包括从创建项目到部署的各个阶段。 1. 创建项目 通过 HB…...

Linux Shell: 使用 Expect 自动化 SCP 和 SSH 连接的 Shell 脚本详解
文章目录 0. 引言2. 解决方案3. 脚本详解脚本1:使用 SSH 和 Expect 自动化登录远端机器脚本说明 脚本2:使用 SCP 和 Expect 自动化文件上传脚本说明 脚本3:使用 SCP 和 Expect 自动化文件下载脚本说明 4. 脚本的使用方法5. 关键技术点5.1. Ex…...

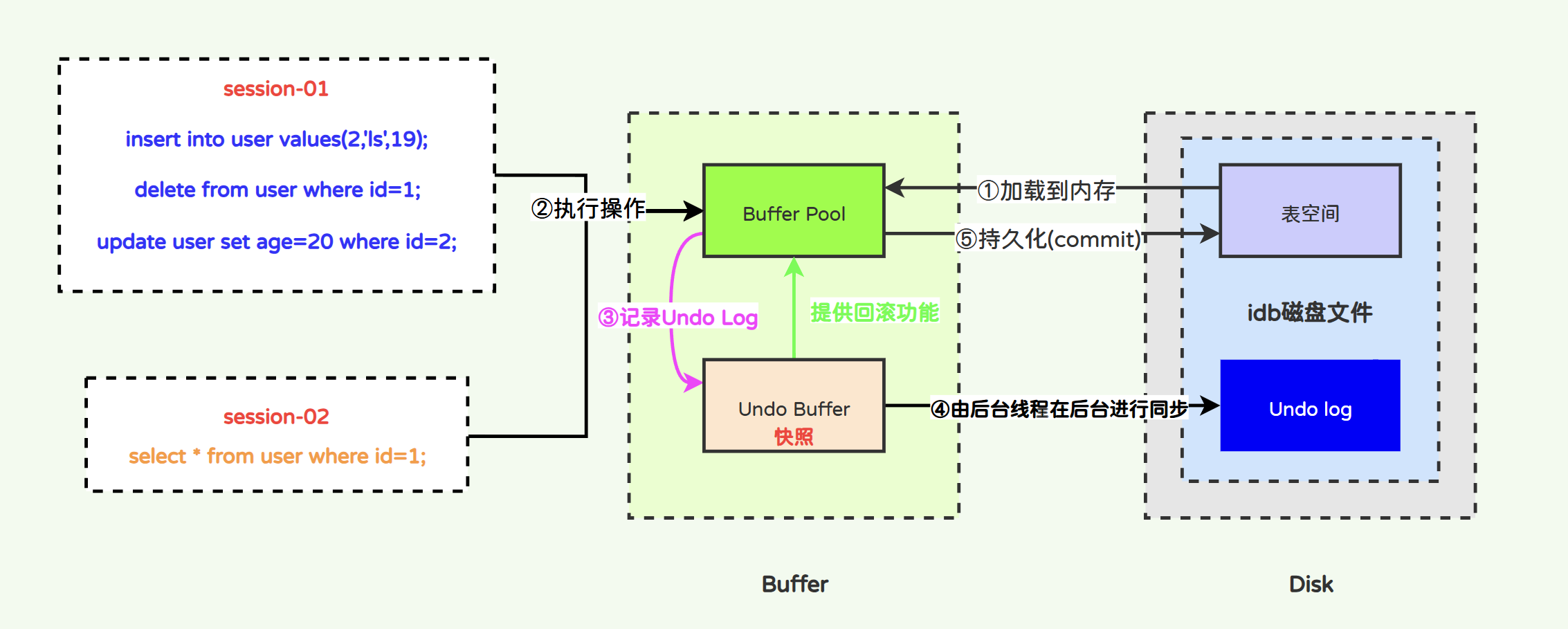
深入分析MySQL事务日志-Undo Log日志
文章目录 InnoDB事务日志-Undo Log日志2.1 Undo Log2.1.1 Undo Log与原子性2.1.2 Undo的存储格式1)insert类型Undo Log2)delete类型Undo Log3)update类型Undo Log 2.1.3 Undo Log的工作原理2.1.4 Undo Log的系统参数2.1.5 Undo Log与Purge线程…...

828华为云征文 | 在Huawei Cloud EulerOS系统中安装Docker的详细步骤与常见问题解决
前言 Docker是一种轻量级的容器技术,广泛用于应用程序的开发、部署和运维。在华为云的欧拉(Huawei Cloud EulerOS)系统上安装和运行Docker,虽然与CentOS有相似之处,但在具体实现过程中,可能会遇到一些系统…...
什么是数据增强中的插值法?
一、插值法的概念 在数据增强中,插值法是一种重要的技术,它通过数学模型在已知数据点之间估计未知数据点的值。这种方法可以帮助我们在不增加实际数据的情况下,通过生成新的数据点来扩展数据集。插值法基于这样的假设:如果已知的数…...

springboot实战学习(9)(配置mybatis“驼峰命名“和“下划线命名“自动转换)(postman接口测试统一添加请求头)(获取用户详细信息接口)
接着学习。之前的博客的进度:完成用户模块的注册接口的开发以及注册时的参数合法性校验、也基本完成用户模块的登录接口的主逻辑的基础上、JWT令牌"的组成与使用以及完成了"登录认证"(生成与验证JWT令牌)具体往回看了解的链接…...

之前做了抵押贷款,现在房市不景气,马上贷款要到期了该怎么办?
面对房贷的重压,特别是对于那些正承受高息贷款之苦的现有房产业主而言,探索有效的减负策略显得尤为重要。今天,我们共同探讨几种智慧策略,旨在帮助您巧妙减轻房贷的经济负担。 一、优化贷款结构:低息置换的魔力 当前&a…...

poi生成的ppt,powerPoint打开提示内容错误解决方案
poi生成的ppt,powerPoint打开提示内容错误解决方案 最近做了ppt的生成,使用poi制作ppt,出现一个问题。微软的powerPoint打不开,提示错误信息 通过xml对比工具发现只需要删除幻灯片的某些标签即可解决。 用的是XML Notepand 分…...

基于stm32物联网身体健康检测系统
在当今社会,由于经济的发展带来了人们生活水平不断提高,但是人们的健康问题却越来越突出了,各种各样的亚健康随处可在,失眠、抑郁、焦虑症,高血压、高血糖等等侵袭着人们的健康,人们对健康的关注达到了一个…...

BeautifulSoup4在爬虫中的使用
一、Beautiful Soup4简介 Beautiful Soup 提供一些简单的python函数来处理导航、搜索等功能。 它是一个工具箱,是python的一个库,最主要的功能是从网页获取数据。 二、Beautiful Soup4安装 在cmd下安装 pip install beautifulsoup4三、BeautifulSou…...

Laya2.x出包alipay小游戏
小游戏开发者工具,支付宝官方已经出了,不说了。 1.LAYA2.X打出得小游戏包中my-adapter.js这个文件需要替换,或者自行修改,替换3.x得; 2.unity导包出得模型文件命名需要注意,避免太长,路径也不…...

Vue极简入门
1.注册路由,如果是子路由,就加一个children import Vue from vue import Router from vue-router import Main from ../views/Main.vue import Login from ../views/Login.vueimport UserProfile from "../views/user/Profile.vue" import Us…...

系统敏感信息搜索工具(支持Windows、Linux)
目录 工具介绍 使用说明 search模块 browser模块 下载地址 工具介绍 可以快速搜索服务器中的有关username,passsword,账号,口令的敏感信息还有浏览器的账户密码。 使用说明 search模块 searchall64.exe search -p 指定路径 searchall64.exe search -p 指定路径 -s &q…...

Fyne ( go跨平台GUI )中文文档-容器和布局 (四)
本文档注意参考官网(developer.fyne.io/) 编写, 只保留基本用法 go代码展示为Go 1.16 及更高版本, ide为goland2021.2 这是一个系列文章: Fyne ( go跨平台GUI )中文文档-入门(一)-CSDN博客 Fyne ( go跨平台GUI )中文文档-Fyne总览(二)-CSDN博客 Fyne ( go跨平台GUI…...
文心智能体 恐怖类游戏
智能体名称:孤岛惊魂 链接:文心智能体平台AgentBuilder | 想象即现实 (baidu.com)https://agents.baidu.com/center/agent/preview/MFhBvA0K9EXXVdjHCcUumadWmWesKvw2 角色与目标设定 🧑🏻 角色:孤岛惊魂是一位虚拟…...

智慧城市运营模式--政府和社会资本合作
1、主要特征 政府和社会资本合作模式是政府与社会资本长期合作提供公共产品和服务的一种创新模式,主要集中在纯公共领域和准公共领域,通过建立“利益共享、风险共担”的长期合作伙伴关系,在增加公共产品和服务供给数量和提升质量的同时,达到减少财政资金支出、降低企业投资…...

【Python报错已解决】ValueError: cannot convert float NaN to integer
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《C干货基地》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! 专栏介绍 在软件开发和日常使用中,BUG是不可避免的。本专栏致力于为广大开发者和技术爱好者提供一个关于BUG解决的经…...

ClickHouse 与 Quickwit 集成实现高效查询
1. 概述 在当今大数据分析领域,ClickHouse 作为一款高性能的列式数据库,以其出色的查询速度和对大规模数据的处理能力,广泛应用于在线分析处理 (OLAP) 场景。ClickHouse 的列式存储和并行计算能力使得它在处理结构化数据查询时极具优势&…...

Facebook Marketplace无法使用的原因及解决方案
Facebook Marketplace是一项广受欢迎的买卖平台,然而,有时候用户可能会遇到无法访问或使用该功能的问题。通常,这些问题可以归结为以下几类原因: 地理位置限制: Facebook Marketplace并非在全球每个地区都可用。在某些…...

uboot — uboot命令的使用
uboot的命令繁多,下文只对工作中常用到的命令进行记录,其余命令待用到时再查查资料也不迟 一、环境变量操作命令 1、printenv 打印环境变量 2、setenv 修改环境变量/新建环境变量 3、saveenv 保存环境变量/删除环境变量(给环境变量赋空值…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...
