前端框架对比与选择

🤖 作者简介:水煮白菜王 ,一位资深前端劝退师 👻
👀 文章专栏: 前端专栏 ,记录一下平时在博客写作中,总结出的一些开发技巧✍。
感谢支持💕💕💕
目录
- 前端框架对比与选择
- 1. React
- 1.1 概述
- 1.2 优点
- 1.3 缺点
- 1.4 适用场景
- 1.5 代码示例
- 2. Vue
- 2.1 概述
- 2.2 优点
- 2.3 缺点
- 2.4 适用场景
- 2.5 代码示例
- 3. Angular
- 3.1 概述
- 3.2 优点
- 3.3 缺点
- 3.4 适用场景
- 3.5 代码示例
- 4. Svelte
- 4.1 概述
- 4.2 优点
- 4.3 缺点
- 4.4 适用场景
- 4.5 代码示例
- 5. Electron
- 5.1 概述
- 5.2 优点
- 5.3 缺点
- 5.4 适用场景
- 5.5 代码示例
- 6. Next.js
- 6.1 概述
- 6.2 优点
- 6.3 缺点
- 6.4 适用场景
- 6.5 代码示例
- 7. Nuxt.js
- 7.1 概述
- 7.2 优点
- 7.3 缺点
- 7.4 适用场景
- 7.5 代码示例
- 8. Gatsby
- 8.1 概述
- 8.2 优点
- 8.3 缺点
- 8.4 适用场景
- 8.5 代码示例
- 9. Preact
- 9.1 概述
- 9.2 优点
- 9.3 缺点
- 9.4 适用场景
- 9.5 代码示例
- 10. 国内大厂自研前端框架
- 10.1 Dumi
- 10.1.1 概述
- 10.1.2 优点
- 10.1.3 缺点
- 10.1.4 适用场景
- 9.5 代码示例
- 10.2 Taro
- 10.2.1 概述
- 10.2.2 优点
- 10.2.3 缺点
- 10.2.4 适用场景
- 10.2.5 代码示例
- 10.3 Ant Design Pro
- 10.3.1 概述
- 10.3.2 优点
- 10.3.3 缺点
- 10.3.4 适用场景
- 10.3.5 代码示例
- 11. 总结
- 11.1 选择建议
- 11.2 未来趋势

前端框架对比与选择
随着前端技术的快速发展,各种前端框架层出不穷,每个框架都有其独特的优势和适用场景。本文将详细对比几个主流的前端框架——React、Vue、Angular、Svelte、Electron、Next.js、Nuxt.js、Gatsby、Preact,以及国内大厂自研的前端框架,如Dumi、Taro、Ant Design Pro等,并提供选择建议,帮助开发者根据项目需求做出最佳选择。
1. React
1.1 概述
React 是由 Facebook 开发并维护的一个用于构建用户界面的 JavaScript 库。它主要用于构建单页面应用程序(SPA)和移动应用。
1.2 优点
- 组件化:React 采用组件化开发,使得代码复用性和可维护性更高。
- 虚拟 DOM:通过虚拟 DOM 提高性能,减少不必要的 DOM 操作。
- 生态系统丰富:拥有庞大的社区支持和丰富的第三方库。
- 学习曲线适中:对于初学者来说,学习曲线相对平缓。
1.3 缺点
- 文档不够全面:官方文档有时不够详细,需要查阅社区资源。
- 灵活性高但复杂度增加:高度灵活的架构可能导致项目结构复杂。
- 状态管理复杂:大型项目中状态管理较为复杂,需要引入 Redux 等工具。
1.4 适用场景
- 单页面应用程序:适合构建复杂的单页面应用程序。
- 大型项目:适合大型企业级项目,尤其是需要高度定制化的场景。
- 社区支持:适合需要丰富社区资源和第三方库的项目。
1.5 代码示例
import React, { useState } from 'react';function App() {const [count, setCount] = useState(0);return (<div><p>Count: {count}</p><button onClick={() => setCount(count + 1)}>Increment</button></div>);
}export default App;
2. Vue
2.1 概述
Vue 是由尤雨溪开发并维护的一个渐进式 JavaScript 框架。它易于上手,同时提供了强大的功能,适合构建复杂的单页面应用程序。
2.2 优点
- 易学易用:语法简洁,学习曲线平缓,适合初学者快速上手。
- 模板系统:使用模板系统,代码可读性高。
- 双向数据绑定:通过 v-model 实现双向数据绑定,简化数据管理。
- 体积小:核心库体积小,加载速度快。
2.3 缺点
- 社区规模较小:相对于 React 和 Angular,社区规模较小,第三方库较少。
- 生态不如 React 成熟:虽然发展迅速,但生态成熟度略逊于 React。
2.4 适用场景
- 小型项目:适合快速开发小型项目。
- 中型项目:适合中型项目,尤其是需要快速迭代的场景。
- 个人项目:适合个人开发者或小团队快速上手。
2.5 代码示例
<template><div><p>Count: {{ count }}</p><button @click="increment">Increment</button></div>
</template><script>
export default {data() {return {count: 0};},methods: {increment() {this.count++;}}
};
</script>
3. Angular

3.1 概述
Angular 是由 Google 开发并维护的一个完整的前端框架。它采用了 MVC 架构,适合构建大型企业级应用程序。
3.2 优点
- 完整的解决方案:提供从路由到依赖注入的完整解决方案。
- 类型安全:基于 TypeScript,提供类型检查,减少运行时错误。
- 强大的模板系统:模板系统强大,支持双向数据绑定和指令。
- 社区支持:拥有庞大的社区支持和丰富的文档。
3.3 缺点
- 学习曲线陡峭:对于初学者来说,学习曲线较陡峭。
- 项目初始化复杂:项目初始化和配置较为复杂。
- 体积较大:核心库体积较大,初始加载时间较长。
3.4 适用场景
- 大型企业级项目:适合构建大型企业级应用程序。
- 需要类型安全的项目:适合需要类型检查和静态分析的项目。
- 长期维护的项目:适合需要长期维护和扩展的项目。
3.5 代码示例
import { Component } from '@angular/core';@Component({selector: 'app-root',template: `<div><p>Count: {{ count }}</p><button (click)="increment()">Increment</button></div>`,styleUrls: ['./app.component.css']
})
export class AppComponent {count = 0;increment() {this.count++;}
}
4. Svelte

4.1 概述
Svelte 是一个较新的前端框架,由 Rich Harris 开发。它在编译时将框架逻辑移除,生成纯粹的 JavaScript,从而提高运行时性能。
4.2 优点
- 高性能:编译时优化,生成的代码更高效。
- 体积小:运行时没有框架开销,生成的代码体积小。
- 易于上手:语法简洁,学习曲线平缓。
- 反应式编程:内置反应式编程模型,简化状态管理。
4.3 缺点
- 社区较小:相对于 React 和 Vue,社区规模较小,第三方库较少。
- 生态不成熟:虽然发展迅速,但生态成熟度略逊于 React 和 Vue。
4.4 适用场景
- 高性能需求:适合需要高性能的应用程序。
- 小型到中型项目:适合快速开发小型到中型项目。
- 个人项目:适合个人开发者或小团队快速上手。
4.5 代码示例
<script>let count = 0;function increment() {count += 1;}
</script><div><p>Count: {count}</p><button on:click={increment}>Increment</button>
</div>
5. Electron

5.1 概述
Electron 是一个使用 JavaScript、HTML 和 CSS 构建跨平台桌面应用程序的框架。它结合了 Chromium 渲染引擎和 Node.js 运行时。
5.2 优点
- 跨平台:支持 Windows、macOS 和 Linux,实现一次开发,多平台运行。
- Web 技术栈:使用 Web 技术栈,前端开发者可以快速上手。
- 丰富的 API:提供丰富的原生 API,方便访问系统功能。
- 社区活跃:拥有活跃的社区和丰富的第三方库。
5.3 缺点
- 体积较大:打包后的应用程序体积较大。
- 性能问题:某些场景下,性能可能不如原生应用。
- 资源消耗:运行时资源消耗较高。
5.4 适用场景
- 跨平台桌面应用:适合开发需要跨平台的桌面应用程序。
- Web 技术栈项目:适合前端开发者快速开发桌面应用。
- 需要原生功能:适合需要访问系统原生功能的应用程序。
5.5 代码示例
// main.js
const { app, BrowserWindow } = require('electron');function createWindow() {const win = new BrowserWindow({width: 800,height: 600,webPreferences: {nodeIntegration: true}});win.loadFile('index.html');
}app.whenReady().then(createWindow);app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit();}
});app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) {createWindow();}
});
6. Next.js

6.1 概述
Next.js 是一个基于 React 的轻量级框架,用于构建服务端渲染(SSR)和静态生成的网站。
6.2 优点
- 服务端渲染:支持 SSR,提高首屏加载速度和 SEO。
- 静态生成:支持静态生成,适合构建静态网站。
- 自动代码分割:自动进行代码分割,优化加载性能。
- 易于上手:基于 React,学习曲线平缓。
6.3 缺点
- 配置复杂:某些高级功能需要复杂的配置。
- 依赖 React:需要对 React 有较深的理解。
6.4 适用场景
- 服务端渲染:适合需要 SSR 的项目。
- 静态网站:适合构建静态生成的网站。
- SEO 优化:适合需要 SEO 优化的项目。
6.5 代码示例
// pages/index.js
import { useState } from 'react';export default function Home() {const [count, setCount] = useState(0);return (<div><p>Count: {count}</p><button onClick={() => setCount(count + 1)}>Increment</button></div>);
}
7. Nuxt.js

7.1 概述
Nuxt.js 是一个基于 Vue 的轻量级框架,用于构建服务端渲染(SSR)和静态生成的网站。
7.2 优点
- 服务端渲染:支持 SSR,提高首屏加载速度和 SEO。
- 静态生成:支持静态生成,适合构建静态网站。
- 自动代码分割:自动进行代码分割,优化加载性能。
- 易于上手:基于 Vue,学习曲线平缓。
7.3 缺点
- 配置复杂:某些高级功能需要复杂的配置。
- 依赖 Vue:需要对 Vue 有较深的理解。
7.4 适用场景
- 服务端渲染:适合需要 SSR 的项目。
- 静态网站:适合构建静态生成的网站。
- SEO 优化:适合需要 SEO 优化的项目。
7.5 代码示例
<template><div><p>Count: {{ count }}</p><button @click="increment">Increment</button></div>
</template><script>
export default {data() {return {count: 0};},methods: {increment() {this.count++;}}
};
</script>
8. Gatsby

8.1 概述
Gatsby 是一个基于 React 的静态网站生成器,专注于性能优化和开发体验。
8.2 优点
- 高性能:优化了静态生成和加载性能。
- 丰富的插件系统:提供丰富的插件和主题。
- GraphQL:内置 GraphQL 支持,方便数据管理。
- 易于上手:基于 React,学习曲线平缓。
8.3 缺点
- 配置复杂:某些高级功能需要复杂的配置。
- 依赖 React:需要对 React 有较深的理解。
8.4 适用场景
- 静态网站:适合构建静态生成的网站。
- 高性能需求:适合需要高性能的项目。
- 内容驱动的网站:适合内容驱动的网站,如博客和文档。
8.5 代码示例
// src/pages/index.js
import React from 'react';
import { graphql } from 'gatsby';export default function Home({ data }) {const { count } = data.site.siteMetadata;return (<div><p>Count: {count}</p><button onClick={() => console.log('Increment')}>Increment</button></div>);
}export const query = graphql`query {site {siteMetadata {count}}}
`;
9. Preact

9.1 概述
Preact 是一个轻量级的 React 替代品,体积更小,性能更高。
9.2 优点
- 体积小:核心库体积小,加载速度快。
- 性能高:优化了性能,适合性能敏感的项目。
- 兼容 React:API 与 React 兼容,可以轻松迁移。
- 易于上手:基于 React,学习曲线平缓。
9.3 缺点
- 社区较小:相对于 React,社区规模较小,第三方库较少。
- 生态不成熟:虽然发展迅速,但生态成熟度略逊于 React。
9.4 适用场景
- 性能敏感的项目:适合需要高性能的项目。
- 小型项目:适合快速开发小型项目。
- 嵌入式设备:适合资源受限的嵌入式设备。
9.5 代码示例
import { h, Component } from 'preact';class App extends Component {state = { count: 0 };increment = () => {this.setState({ count: this.state.count + 1 });};render() {return (<div><p>Count: {this.state.count}</p><button onClick={this.increment}>Increment</button></div>);}
}export default App;
10. 国内大厂自研前端框架
10.1 Dumi

10.1.1 概述
Dumi 是由蚂蚁金服开发的组件开发工具,支持组件库的开发、测试和文档生成。Dumi是一个基于约定的文档管理工具,特别适用于组件开发场景,旨在让开发者能够专注于组件开发和文档编写,具有开箱即用的特点。它支持将注意力集中在组件开发和文档编写上,提供了一种轻量级且开发者友好的方式来生成文档。Dumi支持多种组件库类型,包括但不限于React,并且特别适合迁移React组件库到Dumi环境。dumi是基于 Umi 打造,dumi 就是可以用来写文档、官网和组件库 Demo 的 Umi。
10.1.2 优点
- 组件开发:专为组件库开发设计,提供丰富的开发工具。
- 文档生成:自动生成组件文档,提高开发效率。
- 插件系统:支持丰富的插件,扩展性强。
10.1.3 缺点
- 社区较小:相对于主流框架,社区规模较小。
- 学习曲线:需要一定的学习成本。
10.1.4 适用场景
- 组件库开发:适合开发和维护组件库。
- 企业内部项目:适合企业内部项目,尤其是需要组件化开发的场景。
9.5 代码示例
// components/Button.tsx
import React from 'react';interface ButtonProps {type?: 'primary' | 'secondary';onClick?: () => void;
}const Button: React.FC<ButtonProps> = ({ type = 'primary', onClick, children }) => {return (<button className={`button ${type}`} onClick={onClick}>{children}</button>);
};export default Button;
10.2 Taro
10.2.1 概述
Taro 是由京东开发的一个多端统一开发方案,支持微信小程序、H5、React Native 等多端开发。
10.2.2 优点
- 多端开发:一套代码,多端运行,提高开发效率。
- 生态丰富:支持多种平台,生态丰富。
- 社区活跃:拥有活跃的社区和丰富的文档。
10.2.3 缺点
- 性能问题:某些平台上的性能可能不如原生开发。
- 学习曲线:需要一定的学习成本。
10.2.4 适用场景
- 多端开发:适合需要多端开发的项目。
- 小程序开发:适合微信小程序开发。
- 跨平台应用:适合需要跨平台的应用。
10.2.5 代码示例
// src/pages/index/index.jsx
import Taro, { useState } from '@tarojs/taro';
import { View, Button } from '@tarojs/components';export default function Index() {const [count, setCount] = useState(0);const increment = () => {setCount(count + 1);};return (<View><View>Count: {count}</View><Button onClick={increment}>Increment</Button></View>);
}
10.3 Ant Design Pro
10.3.1 概述
Ant Design Pro 是由蚂蚁金服开发的企业级中后台前端/设计解决方案。
10.3.2 优点
- 企业级:专为企业级应用设计,提供丰富的组件和模板。
- 设计规范:遵循 Ant Design 设计规范,保证一致的用户体验。
- 开箱即用:提供多种预设模板,开箱即用。
10.3.3 缺点
- 学习曲线:需要一定的学习成本。
- 定制性:某些场景下定制性较差。
10.3.4 适用场景
- 企业级应用:适合开发企业级中后台应用。
- 快速开发:适合需要快速开发的应用。
- 设计一致性:适合需要设计一致性的项目。
10.3.5 代码示例
// src/pages/Dashboard/Analysis.js
import React from 'react';
import { Card, Button } from 'antd';const Analysis = () => {const [count, setCount] = React.useState(0);const increment = () => {setCount(count + 1);};return (<Card title="Dashboard"><p>Count: {count}</p><Button type="primary" onClick={increment}>Increment</Button></Card>);
};export default Analysis;
11. 总结
| 框架 | 优点 | 缺点 | 适用场景 |
|---|---|---|---|
| React | - 组件化 - 虚拟 DOM - 生态系统丰富 - 学习曲线适中 | - 文档不够全面 - 灵活性高但复杂度增加 - 状态管理复杂 | - 单页面应用程序 - 大型项目 - 社区支持 |
| Vue | - 易学易用 - 模板系统 - 双向数据绑定 - 体积小 | - 社区规模较小 - 生态不如 React 成熟 | - 小型项目 - 中型项目 - 个人项目 |
| Angular | - 完整的解决方案 - 类型安全 - 强大的模板系统 - 社区支持 | - 学习曲线陡峭 - 项目初始化复杂 - 体积较大 | - 大型企业级项目 - 需要类型安全的项目 - 长期维护的项目 |
| Svelte | - 高性能 - 体积小 - 易于上手 - 反应式编程 | - 社区较小 - 生态不成熟 | - 高性能需求 - 小型到中型项目 - 个人项目 |
| Electron | - 跨平台 - Web 技术栈 - 丰富的 API - 社区活跃 | - 体积较大 - 性能问题 - 资源消耗 | - 跨平台桌面应用 - Web 技术栈项目 - 需要原生功能 |
| Next.js | - 服务端渲染 - 静态生成 - 自动代码分割 - 易于上手 | - 配置复杂 - 依赖 React | - 服务端渲染 - 静态网站 - SEO 优化 |
| Nuxt.js | - 服务端渲染 - 静态生成 - 自动代码分割 - 易于上手 | - 配置复杂 - 依赖 Vue | - 服务端渲染 - 静态网站 - SEO 优化 |
| Gatsby | - 高性能 - 丰富的插件系统 - GraphQL - 易于上手 | - 配置复杂 - 依赖 React | - 静态网站 - 高性能需求 - 内容驱动的网站 |
| Preact | - 体积小 - 性能高 - 兼容 React - 易于上手 | - 社区较小 - 生态不成熟 | - 性能敏感的项目 - 小型项目 - 嵌入式设备 |
| Dumi | - 组件开发 - 文档生成 - 插件系统 | - 社区较小 - 学习曲线 | - 组件库开发 - 企业内部项目 |
| Taro | - 多端开发 - 生态丰富 - 社区活跃 | - 性能问题 - 学习曲线 | - 多端开发 - 小程序开发 - 跨平台应用 |
| Ant Design Pro | - 企业级 - 设计规范 - 开箱即用 | - 学习曲线 - 定制性 | - 企业级应用 - 快速开发 - 设计一致性 |
11.1 选择建议
- React:适合大型企业级项目,需要高度定制化和丰富社区资源的场景。
- Vue:适合快速开发小型到中型项目,适合初学者和需要快速迭代的场景。
- Angular:适合大型企业级项目,需要类型安全和完整解决方案的场景。
- Svelte:适合需要高性能的小型到中型项目,适合个人开发者或小团队快速上手。
- Electron:适合开发跨平台的桌面应用程序,适合前端开发者快速上手。
- Next.js:适合需要 SSR 和静态生成的项目,适合需要 SEO 优化的项目。
- Nuxt.js:适合需要 SSR 和静态生成的项目,适合需要 SEO 优化的项目。
- Gatsby:适合构建静态网站,适合内容驱动的项目。
- Preact:适合性能敏感的项目,适合小型项目和嵌入式设备。
- Dumi:适合组件库开发和企业内部项目。
- Taro:适合多端开发和微信小程序开发。
- Ant Design Pro:适合企业级中后台应用和需要快速开发的项目。
11.2 未来趋势
- React:持续更新,社区活跃,未来将继续保持领先地位。
- Vue:发展迅速,社区逐渐壮大,未来有望成为主流框架之一。
- Angular:虽然学习曲线较陡峭,但凭借 Google 的支持,依然会有稳定的用户群体。
- Svelte:性能优越,社区逐渐扩大,未来前景看好。
- Electron:跨平台优势明显,社区活跃,将持续受到欢迎。
- Next.js:React 生态的重要组成部分,将持续发展。
- Nuxt.js:Vue 生态的重要组成部分,将持续发展。
- Gatsby:静态生成领域的重要玩家,将持续优化性能。
- Preact:轻量级框架,适合性能敏感的项目,将持续受到关注。
- Dumi:组件开发工具,适合企业内部项目,将持续优化。
- Taro:多端开发方案,适合微信小程序开发,将持续发展。
- Ant Design Pro:企业级中后台解决方案,将持续优化用户体验。

如果你觉得这篇文章对你有帮助,请点赞 👍、收藏 👏 并关注我!👀

相关文章:

前端框架对比与选择
🤖 作者简介:水煮白菜王 ,一位资深前端劝退师 👻 👀 文章专栏: 前端专栏 ,记录一下平时在博客写作中,总结出的一些开发技巧✍。 感谢支持💕💕💕 目…...

Springboot jPA+thymeleaf实现增删改查
项目结构 pom文件 配置相关依赖: 2.thymeleaf有点类似于jstlel th:href"{url}表示这是一个链接 th:each"user : ${users}"相当于foreach,对user进行循环遍历 th:if进行if条件判断 {变量} 与 ${变量}的区别: 4.配置好application.ym…...

【YashanDB知识库】yashandb执行包含带oracle dblink表的sql时性能差
本文内容来自YashanDB官网,具体内容请见https://www.yashandb.com/newsinfo/7396959.html?templateId1718516 问题现象 yashandb执行带oracle dblink表的sql性能差: 同样的语句,同样的数据,oracle通过dblink访问远端oracle执行…...

效率工具推荐 | 高效管理客服中心知识库
人工智能AI的广泛应用,令AI知识库管理已成为优化客服中心运营的核心策略之一。一个高效、易用且持续更新的知识库不仅能显著提升客服代表的工作效率,还能极大提升客户的服务体验。而高效效率工具如HelpLook,能够轻松搭建AI客服帮助中心&#…...

综合实验1 利用OpenCV统计物体数量
一、实验简介 传统的计数方法常依赖于人眼目视计数,不仅计数效率低,且容易计数错误。通常现实中的对象不会完美地分开,需要通过进一步的图像处理将对象分开并计数。本实验巩固对OpenCV的基础操作的使用,适当的增加OpenCV在图像处…...

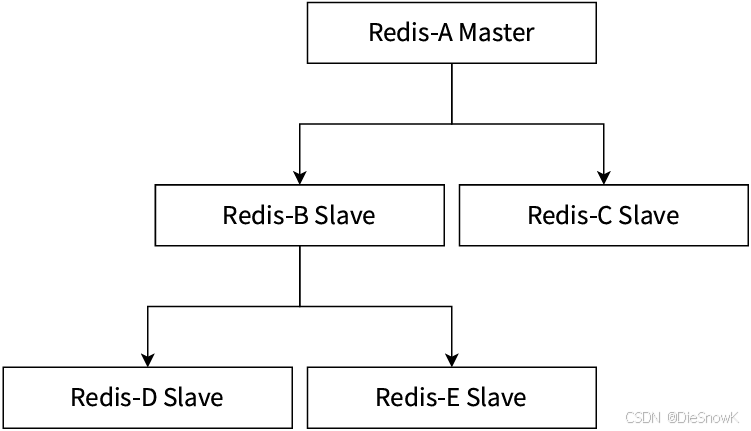
[Redis][主从复制][上]详细讲解
目录 0.前言1.配置1.建立复制2.断开复制3.安全性4.只读5.传输延迟 2.拓扑1.一主一从结构2.一主多从结构2.树形主从结构 0.前言 说明:该章节相关操作不需要记忆,理解流程和原理即可,用的时候能自主查到即可主从复制? 分布式系统中…...

【算法】leetcode热题100 146.LRU缓存. container/list用法
https://leetcode.cn/problems/lru-cache/description/?envTypestudy-plan-v2&envIdtop-100-liked 实现语言:go lang LRU 最近最少未使用,是一种淘汰策略,当缓存空间不够使用的时候,淘汰一个最久没有访问的存储单元。目前…...

[论文总结] 深度学习在农业领域应用论文笔记13
文章目录 1. Downscaling crop production data to fine scale estimates with geostatistics and remote sensing: a case study in mapping cotton fibre quality (Precision Agriculture ,2024, IF5.585)背景方法结果结论个人总…...

《Detection of Tea Leaf Blight in Low-Resolution UAV Remote Sensing Images》论文阅读
学习资料 论文题目:Detection of Tea Leaf Blight in Low-Resolution UAV Remote Sensing Images(低分辨率UAV遥感图像中茶叶枯萎病的检测)论文地址:https://ieeexplore.ieee.org/stamp/stamp.jsp?tp&arnumber10345618 Abstr…...

低代码BPA(业务流程自动化)技术探讨
一、BPA流程设计平台的特点 可视化设计工具 大多数BPA流程设计平台提供直观的拖拽式界面,用户可以通过图形化方式设计、修改及优化业务流程。这种可视化的方式不仅降低了门槛,还便于非技术人员理解和参与流程设计。集成能力 现代BPA平台通常具备与其他系…...

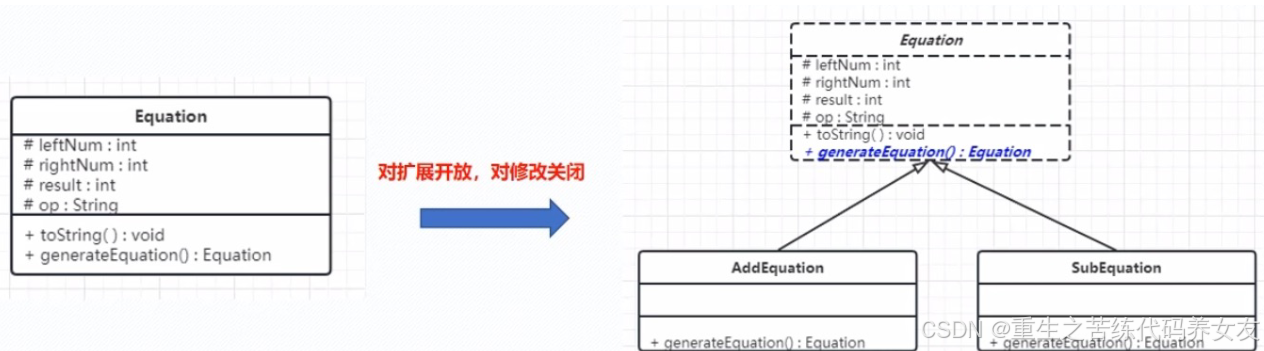
开闭原则(OCP)
开闭原则(OCP):Open Closed Princide:对扩展开放,对修改关闭。在程序需要进行拓展的时候,不能去修改原有代码,实现一个热插拔的效果。 简言之,是为了使程序的扩展性更好,…...

Unity之 TextMeshPro 介绍
TextMeshPro 是 Unity 中用于处理文本显示的高级插件,旨在替代 Unity 内置的 UI.Text 和 TextMesh 组件。与默认的文本组件相比,TextMeshPro 提供了更高的文本渲染质量和更多的文本样式选项,同时具备强大的优化能力。 TextMeshPro 的主要特点…...

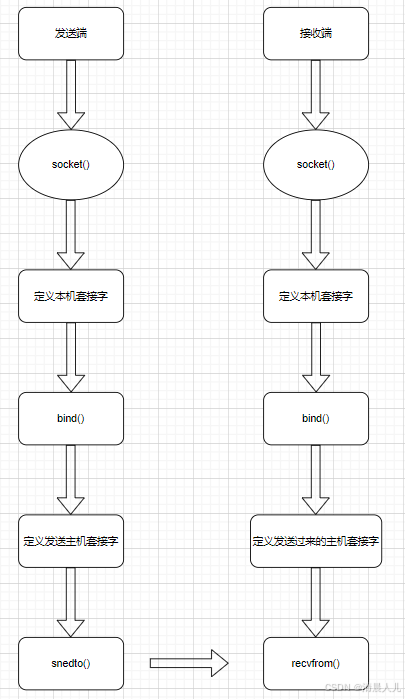
Linux套接字Socket
Linux套接字Socket 前提知识补充 为不同机器上的两个进程之间提供通信机制 主机字节序小端存储,网络字节序大端存储 特点TCPUDP连接类型面向连接无连接可靠性高低有序性保证数据包按顺序到达不保证数据包顺序流量控制有滑动窗口机制无拥塞控制有拥塞控制机制无复杂性较高较低…...
基于 Web 的工业设备监测系统:非功能性需求与标准化数据访问机制的架构设计
目录 案例 【说明】 【问题 1】(6 分) 【问题 2】(14 分) 【问题 3】(5 分) 【答案】 【问题 1】解析 【问题 2】解析 【问题 3】解析 相关推荐 案例 阅读以下关于 Web 系统架构设计的叙述,回答问题 1 至问题 3 。 【说明】 某公司拟开发一款基于 Web 的…...

【MySQL】基础入门篇
> 作者:დ旧言~ > 座右铭:松树千年终是朽,槿花一日自为荣。 > 目标:理解什么是MySQL,如何安装MySQL,简单使用MySQL。 > 毒鸡汤:有些事情,总是不明白,所以我不…...

uni-app vue3封装websocket,支持微信小程序
一、创建useWebSocket.js 文件 // useWebSocket.js // 获取链接的URL前缀 import {BASE_URL } from "./request";import {ref,onMounted,onBeforeUnmount } from "vue";// 假设我们使用 uni-app 的 globalData 或 Vuex 来管理用户状态 // 这里为了简单起…...

杭州算力小镇:AI泛化解锁新机遇,探寻AI Agent 迭代新路径
人工智能技术不断迭代,重点围绕着两个事情,一是数据,二是算力。 算法的迭代推动着AI朝向多模态的方向发展,使之能够灵活应对不同领域的不同任务,模型的任务执行能力大大提升,人工智能泛化能力被推上高潮。…...

IT行业的现状与发展趋势
IT行业的现状与发展趋势 随着信息技术的迅速发展,IT行业已成为全球经济的重要支柱之一。无论是传统行业的数字化转型,还是新兴技术的快速崛起,IT行业都在不断推动社会的进步和发展。本文将探讨IT行业的现状及未来发展趋势。 IT行业的现状 …...

华为认证HCIA篇--网络通信基础
大家好呀!我是reload。今天来带大家学习一下华为认证ia篇的网络通信基础部分,偏重一些基础的认识和概念性的东西。如果对网络通信熟悉的小伙伴可以选择跳过,如果是新手或小白的话建议还是看一看,先有个印象,好为后续的…...

【linux】regulartor-fixed
作用:创建一个固定的 regulator。一般是一个 GPIO 控制了一路电,只有开(enable) \ 关(disabled)两种操作。 device-tree node io_vdd_en: regulator-JW5217DFND {compatible "regulator-fixed"…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...
