CSS clip-path 属性的使用
今天记录一个css属性clip-path,首先介绍下这个属性。
clip-path 是CSS中的一个神奇属性,它能够让你像魔术师一样,对网页元素施展“裁剪魔法”——只展示元素的一部分,隐藏其余部分。想象一下,不用依赖图片编辑软件,直接在浏览器中就能实现元素的各种不规则形状裁剪。
clip-path 是CSS中一个强大的属性,它允许开发人员和设计师通过定义一个剪切区域来控制元素的可视部分,隐藏元素轮廓之外的内容。这一特性打破了传统矩形布局的限制,开启了创造非矩形、自定义形状设计的大门,对于提升网页和应用的视觉吸引力及交互体验具有重要意义。
作用:clip-path 决定一个元素的哪些部分应该被显示,哪些部分应当被隐藏。通过在元素上应用一个剪切路径,可以实现如圆形头像、不规则形状的按钮或图片遮罩等多种视觉效果。
适用性:适用于几乎任何HTML元素,包括图片、文本块、背景以及更复杂的布局组件。
语法:支持多种函数定义剪切区域,如 circle(), ellipse(), polygon(), inset() 或者引用SVG中的 <clipPath>。
浏览器兼容性:虽然现代浏览器广泛支持 clip-path,但早期版本和某些浏览器可能需要特定的前缀(如 -webkit-)来确保兼容性。检查最新的兼容性表格以确保广泛适用性。
动画与交互:结合CSS动画和过渡效果,clip-path 可以成为动态图形和交互设计的强大工具,实现元素形状的变化、加载动画或鼠标悬停效果等。总之,clip-path 是一个强大的设计工具,它不仅增强了网页的视觉层次,还推动了创新的用户界面设计,让网页元素的展示更加丰富多彩和引人入胜。
下面直接上代码,主要分为5种方法:
// 第一种圆形: circle()
/** 参数说明:
半径: 50% 指定圆的半径。百分比值相对于引用盒子的高度和宽度中的较小者。也可以使用具体单位,如 100px。
位置: at 50% 50% 定义了圆心的位置。前一个值是水平位置,后一个是垂直位置。百分比值基于元素的宽度和高度。
*/
clip-path: circle(50% at 50% 50%);
// 第二种椭圆形:ellipse()
/** 参数说明: 水平半径: 50% 水平方向上的椭圆半径。垂直半径: 25% 垂直方向上的椭圆半径。位置: 同 circle() 函数,定义了椭圆中心的位置。
*/
clip-path: ellipse(50% 25% at 50% 50%);
// 第三种随机点位标点: polygon()
/** 参数说明:
顶点坐标: 列表形式给出多边形各顶点的坐标,每一对值代表一个点的水平位置和垂直位置。例如,25% 0% 表示第一个顶点位于元素宽度的25%处,垂直顶部。
*/
clip-path: polygon(25% 0%, 100% 25%, 75% 100%, 0% 75%);
// 第四种不规则矩形: inset()
/** 参数说明:
上右下左边距: 分别指定上、右、下、左边界的偏移量,可以是长度值或百分比。
round: 可选,用于设置圆角。后面跟一个或四个长度值,分别对应全部圆角或按顺序对应每个角的圆角半径。
*/
clip-path: inset(20px 40px 60px 80px round 15px);
<!--
第五种:SVG路径
这段SVG代码定义了一个包含内外两个矩形的剪切区域,外部大矩形剪出基本形状,内部小矩形进一步剪去中间部分。
然后在HTML元素中通过CSS引用这个SVG剪切路径ID。--><svg><defs><clipPath id="customClip"><path d="M10 10 H90 V90 H10 L10 10 Z M30 30 H70 V70 H30 Z"/></clipPath></defs>
</svg><div class="clipped-content" style="clip-path: url(#customClip);"></div>
响应式页面,适应不同的屏幕,保持良好的视觉效果
@media (max-width: 600px) {.element {clip-path: polygon(20% 0%, 100% 0%, 100% 80%, 0% 100%);}
}@media (min-width: 601px) and (max-width: 1024px) {.element {clip-path: polygon(10% 0%, 100% 0%, 100% 90%, 0% 100%);}
}/* 更大的屏幕尺寸 */
@media (min-width: 1025px) {.element {clip-path: polygon(5% 0%, 100% 0%, 100% 100%, 0% 100%);}
}
下面是一些示例:
<!DOCTYPE html>
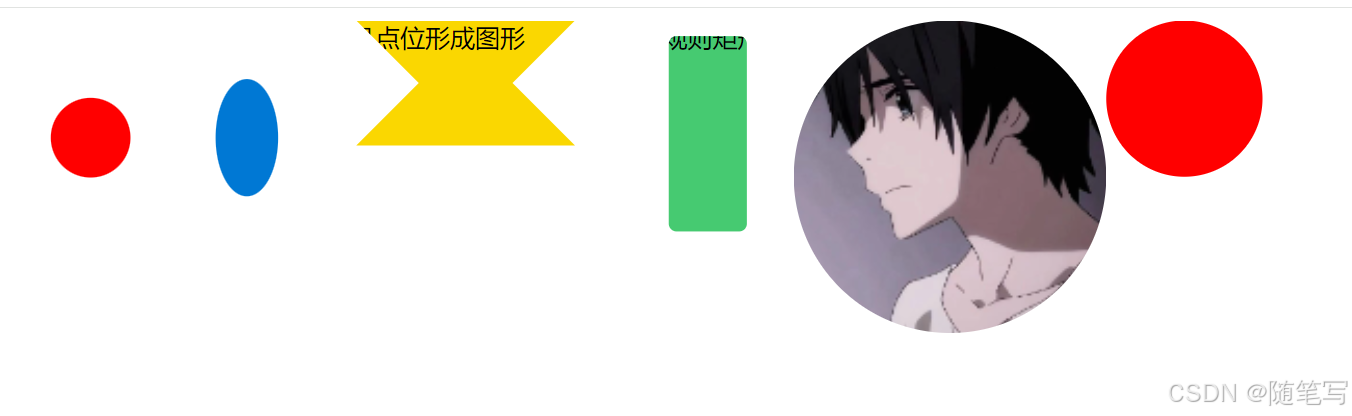
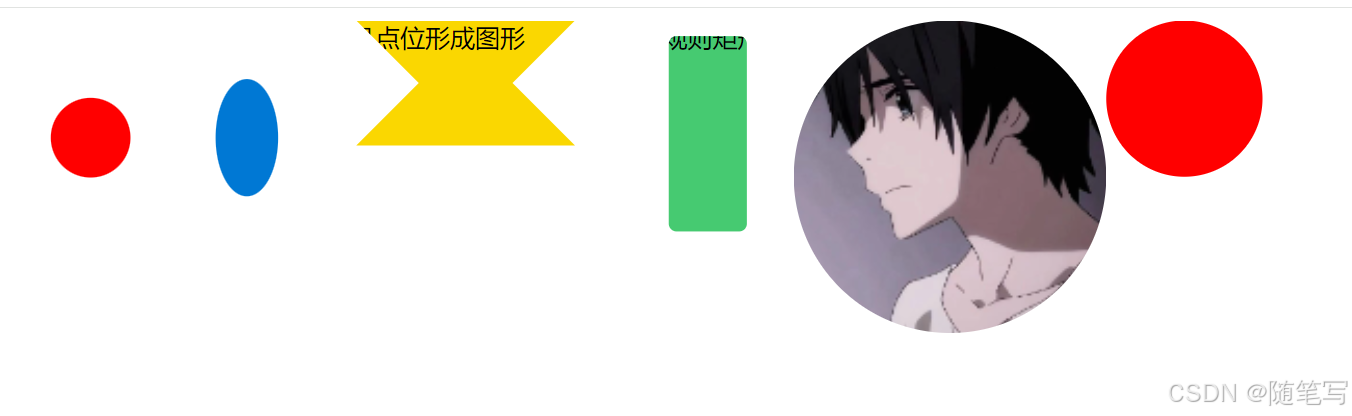
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {display: flex;}.circleBox {width: 100px;height: 150px;background-color: red;clip-path: circle(20% at 50% 50%);clip-path: circle(20% at center);}.ellipseBox {width: 100px;height: 150px;background-color: #0078d4;clip-path: ellipse(20% 25% at 50% 50%);}.polygonBox {width: 200px;height: 80px;background-color: #fad701;clip-path: polygon(10% 0, 80% 0, 60% 50%, 80% 100%, 10% 100%, 30% 50%);}.polygonBox:hover {clip-path: polygon(0 20%, 100% 0, 100% 80%, 0 100%);}.insetBox {width: 100px;height: 150px;background-color: #46ca71;clip-path: inset(10px 30px 15px 20px round 5px);/* clip-path: inset(10px round 5px); */}.image-container {width: 200px;height: 200px;border-radius: 50%;}.circular-image {width: 100%;object-fit: contain;clip-path: circle(50% at center);}@keyframes clipPathAnimation {0% {clip-path: polygon(0% 0%, 0% 100%, 100% 100%);}50% {clip-path: circle(50% at 50% 50%);}100% {clip-path: polygon(100% 0%, 100% 100%, 0% 100%);}}.element {width: 100px;height: 100px;background-color: red;animation: clipPathAnimation 3s infinite;}</style>
</head><body><div class="circleBox">圆形</div><div class="ellipseBox">椭圆形</div><div class="polygonBox">随机点位形成图形</div><div class="insetBox">不规则矩形</div><div class="image-container"><img src="https://profile-avatar.csdnimg.cn/4c7665966b61478aadd11d0ffa4b15df_weixin_50559423.jpg!1"alt="Sample Image" class="circular-image"></div><div class="element"></div></body></html>
效果:

以上就是针对 clip-path 属性所作的介绍,多种用法等你去发现,欢迎点赞收藏!谢谢!
相关文章:

CSS clip-path 属性的使用
今天记录一个css属性clip-path,首先介绍下这个属性。 clip-path 是CSS中的一个神奇属性,它能够让你像魔术师一样,对网页元素施展“裁剪魔法”——只展示元素的一部分,隐藏其余部分。想象一下,不用依赖图片编辑软件&am…...

PHP 函数
PHP 函数 PHP(超文本预处理器)是一种广泛使用的开源服务器端脚本语言,特别适合于网页开发。在PHP中,函数是一段可重复使用的代码,用于执行特定任务。它们是PHP编程的核心组成部分,有助于模块化代码&#x…...

NCEloss与InfoNCEloss的区别
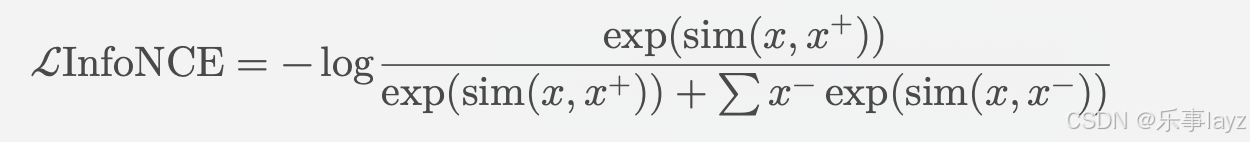
NCE Loss(Noise Contrastive Estimation Loss)和 InfoNCE Loss 是两种常用的损失函数,主要应用在对比学习和自监督学习任务中。它们的区别在于应用场景和具体实现细节。下面是对两者的详细比较: 1. NCE Loss(Noise Co…...

高通Android 12 push framework.jar和service.jar
1、Android framework.jar和service.jar替换注意事项 2、单编 adb push service.jar脚本 如下 adb root adb disable-verity adb remountadb push services.jar system/framework adb push services.jar.prof system/framework adb push oat/arm64/services.art /system/fram…...

HTTPS证书配置
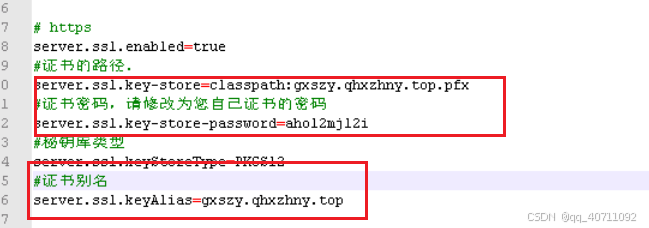
NGINX、SSl配置 修改conf目录下NGINX中的crt和key文件 单点配置SSL 需要的文件和配置信息 证书和keytool.exe(使用jdk1.8的)工具要在同一个目录下 gxszy.qhxzhny.top.pfx(证书) keystorePass.txt(密码) 使用JDK自带的keyto…...

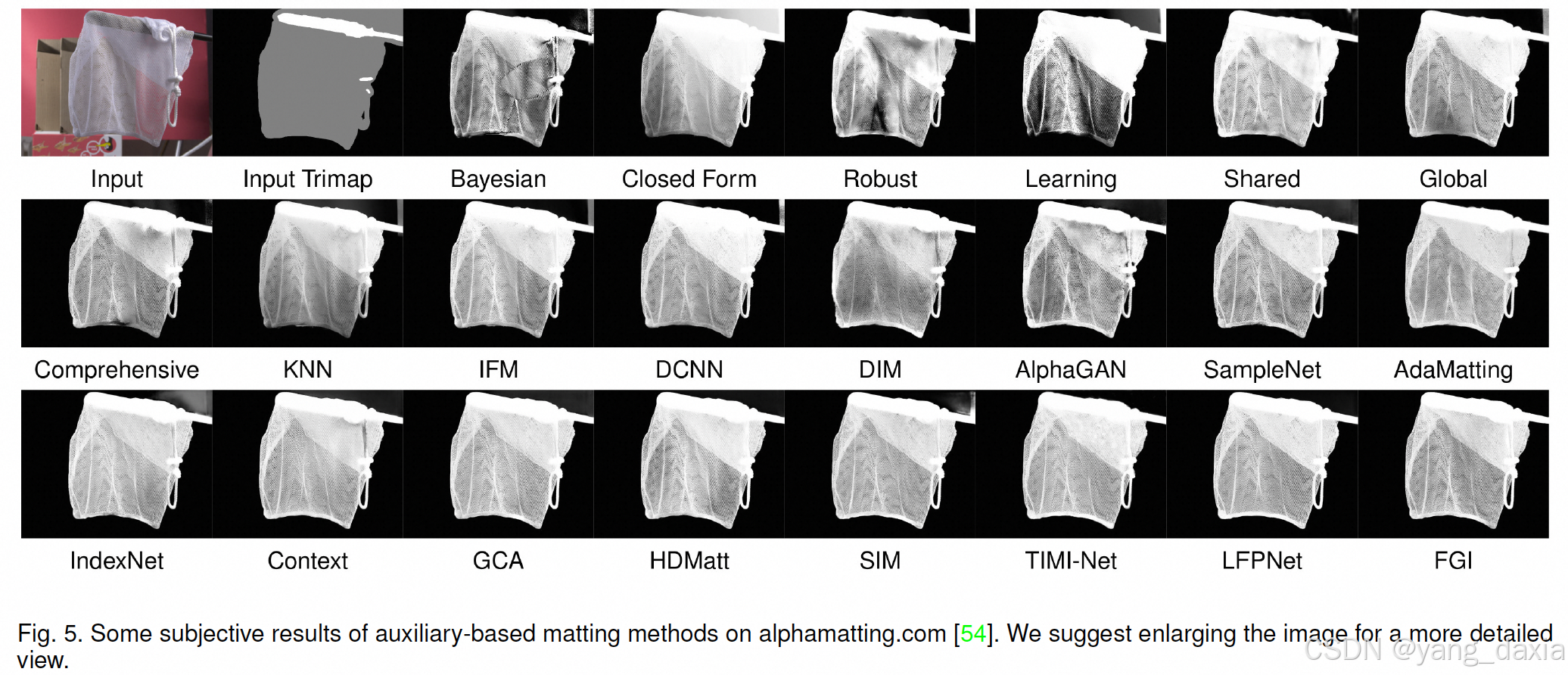
Image matting入门
概念 matting就是扣图,本质是预测前景与背景,将前景扣出来。主要应用于影视行业,如拍电影绿幕扣图。和图像分割的区别在于多一个模糊地带,非01分类,变成了预测alpha通道。前景F,背景B,图像I可以…...

基于安全风险预测的自动驾驶自适应巡航控制优化
摘要 :从周边车辆运动学状态参数和道路设施条件参数中提取场景特征指标和安全风险度量指标,采用极端梯度提升模型(XGboost )和长短时记忆模型( LSTM )进行安全风险预测,由此提出基于安全风险预测的自动驾驶自适应巡航控制(ACC )优化方法,并选取碰撞发生概率、速度平均…...
(包含主从复制的搭建) (保证一遍学会))
Docker Compose 搭建 Redis 哨兵集群模式搭建详解(1主2从+3哨兵)(包含主从复制的搭建) (保证一遍学会)
目录 哨兵的作用和工作原理 服务状态监控 选举新的 master 如何实现故障转移 搭建哨兵集群 哨兵的作用和工作原理 Redis 提供了哨兵 (Sentinel) 机制来实现主从集群的自动故障恢复。哨兵的结构和作用如下 监控:Sentinel 会不断检查你的 master 和 slave 是否按…...

Oracle 单机和集群环境部署教程
目录 一、Oracle 单机环境部署1. 环境准备2. 安装 Oracle Database2.1 下载 Oracle Database2.2 创建 Oracle 用户和组2.3 配置内核参数和系统限制2.4 解压和安装2.5 配置监听程序2.6 创建数据库 3. 单机部署注意事项 二、Oracle 集群环境部署 (Oracle RAC)1. 环境准备2. 安装 …...
)
springboot 整合酷狗获取MV视频最高画质(使用自己账户)
在此声明,本内容仅供个人学习、研究或娱乐之用,严禁任何形式的商业用途。若您发现本内容被用于商业目的,请立即删除,及时与小编联系,我们将删除原代码。 请根据上一篇文章使用该代码:SpringBoot 整合酷狗获…...

数字孪生平台,助力制造设备迈入超感知与智控新时代!
痛点剖析 当前,制造业面临系统分散导致的数据孤岛问题,严重阻碍了有效监管与统计分析;同时,设备多样化且兼容性不足,增加了管理难度;台账记录方式混乱,工单审批流程繁琐且效率低下;…...

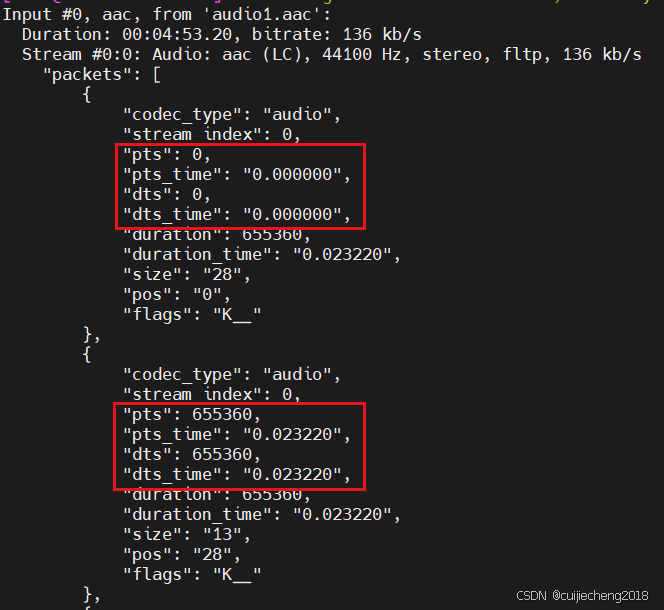
音视频入门基础:AAC专题(10)——FFmpeg源码中计算AAC裸流每个packet的pts、dts、pts_time、dts_time的实现
音视频入门基础:AAC专题系列文章: 音视频入门基础:AAC专题(1)——AAC官方文档下载 音视频入门基础:AAC专题(2)——使用FFmpeg命令生成AAC裸流文件 音视频入门基础:AAC…...

pycirclize python包画circos环形图
pycirclize python包画circos环形图 很多小伙伴都有画环形图的需求,网上也有很多画环形图的教程,讲解circos软件和circlize R包的比较多,本文介绍一款python包:pyCirclize。适合喜欢python且希望更灵活作图的小伙伴。 pyCirclize包实际上也…...

Redis Sorted Set 跳表的实现原理和分析
跳表(Skip List)是一种随机化的数据结构,基于有序链表,通过在链表上增加多级索引来提高数据的查找效率。它是由 William Pugh 在 1990 年提出的。 为什么 Redis 中的 Sorted Set 使用跳跃表 Redis 的有序集合(Sorted …...

新手教学系列——在MySQL分表中批量调整表结构的实践与优化
在当今的互联网业务中,随着数据量的不断增长,单个数据库的处理能力往往难以满足高并发、高性能的要求。因此,分库分表已经成为解决数据库扩展性问题的主流方案之一。然而,分表虽然能有效提升数据库的读写性能,但也带来了一个新的挑战:当业务需求变化时,需要对大量分表进…...

解决事务提交延迟问题:Spring中的事务绑定事件监听机制解析
目录 一、背景二、事务绑定事件介绍三、事务绑定事件原理四、结语 一、背景 实际工作中碰到一个场景,现存系统有10w张卡需要进行换卡,简单来说就是为用户生成一张新卡,批量换卡申请需要进行审核,审核通过后异步进行处理。 为什么…...

Python 异步编程的秘密武器:Asyncio
python编程中,异步编程是一个重要概念。它允许我们在等待某些操作(如网络请求或文件读写)时,不阻塞程序的其他部分运行。 在 Python 中,asyncio 是实现异步编程的强大工具。今天,我们将一同探索 asyncio 的…...

10年计算机考研408-计算机网络
【题33】下列选项中,不属于网络体系结构所描述的内容是() A.网络的层次 B.每一层使用的协议 C.协议的内部实现细节 D.每一层必须完成的功能 解析: 本题考查的是网络体系结构相关的概念。 图1描述了网络的7层架构以及每一层所要完成…...

深信服校招面试总结
许久没有更新博客,这两个月里发生的事情有些多。最近稍微稳定下来了,应该可以重新开始吧。 背景 首先感觉自己的笔试做的还行,除了第三个编程题没做出来,其他的应该都做出来了。当时忘记并查集的路径压缩怎么写了,加上…...

【LeetCode热题100】模拟
这篇博客记录了模拟相关的题目,也就是按照题目的描述写代码,很锻炼代码实现能力,包括了替换所有的问号、Z字形变换、外观数列、数青蛙4道题。 class Solution { public:string modifyString(string s) {int n s.size();for(int i 0 ; i <…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
