HTML中的表单(超详细)
一、表单
1.语法
<!-- action:提交的地方 method:提交的方式(get会显示,post不会)
-->
<form action="#" method="get"><p>名字:<input name="name" type="text"/></p><p>密码:<input type="password" name="pwd" id=""></p><p><input type="submit" value="提交"><input type="reset" value="重置"></p>
</form>
在实际的网页开发中通常采用post方式提交表单中的数据
2.表单元素格式
<!-- 基本语法 -->
<input type="input元素类型" name="input元素名称" value="input元素的默认值" />
| 属性 | 说明 |
|---|---|
| type | 指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image和button。默认值是text。 |
| name | 指定表单元素的名称 |
| value | 元素的默认值,type为radio的时候必须指定一个值 |
| size | 指定表单元素的初始宽度。当type为text或password的时候,表单元素的大小是以字符为单位。对于其他类型,宽度是以像素为单位 |
| maxlength | type为text或password的时候,表示输入的最大字符数 |
| checked | type为radio或checkbox的时候,指定按钮是否被选中 |
3.表单元素
3.1文本框
<input name="name" type="text" value="蔡徐坤" size="3" maxlength="3"/>
3.2密码框
<input type="password" name="pwd" value="123" size="13" maxlength="13">
3.3单选按钮
<p>性别:<input type="radio" name="gender" value="男">男<input type="radio" name="gender" value="女" checked>女
</p>
radio:单选按钮
name:如果是一组,那么取相同的name
对于radio,value是必须的
checked:单选按钮默认选中的状态
3.4复选框
<p>爱好:<input type="checkbox" name="hob" value="sports"/>运动<input type="checkbox" name="hob" value="talk" checked/>聊天<input type="checkbox" name="hob" value="play"/>玩游戏
</p>
checkbox:复选框
name:一组复选框有相同的name
value:值
checked:复选框默认选中状态
3.5列表框(下拉列表框)
<p>年龄:<select name="age"><option value="18">18岁</option><option value="19" selected = "selected">19岁</option><option value="20">20岁</option></select>
</p>
select:列表框
option:选项
value:表单提交的选项的值,如果不写默认提交option中的类容
selected:默认选中项
3.6按钮
图片按钮
<p><input type="submit" value="提交"><input type="reset" value="重置">
</p>
<p><input type="image" src="images/btn.png"><input type="button" value="普通按钮">
</p>
submit:提交按钮
reset:表单重置按钮
image:图片提交按钮
button:普通按钮,天生不具备任何功能,可通过js赋予功能
3.7多行文本域
<p>个人简介:<textarea cols="30" rows="10" name="person">文本内容</textarea>
</p>
textarea:多行文本域
cols:显示的列数
rows:显示的行数
3.8文件域
<form action="#" method="get" enctype="multipart/form-data"><p>头像:<input type="file" name="files"></p>
</form>
file:文件域
enctype=“multipart/form-data”:如果要上传文件必须加。它表示表单编码属性
3.9邮箱
<p>邮箱:<input type="email" name="email" id="">
</p>
type如果指定是email,会自动验证email地址格式是否正确
3.10网址
<p>个人网站:<input type="url" name="net">
</p>
type指定是url,会自动验证url地址格式是否正确
3.11数字
<p>年龄:<input type="number" name="myage" min="0" max="10" step="2">
</p>
number:表示是数字输入框
min:最小值
max:最大值
step:步进(每次加/减多少)
3.12滑块
<p>请输入数字:<input type="range" name="range1" min="0" max="10" step="2">
</p>
range:滑块
min:允许的最小值
max:允许的最大值
step:合法的数字间隔
3.13搜索框
<form action="#" method="get"><p>请输入搜索的关键字:<input type="search" name="sousuo"><input type="submit" value="搜索"></p>
</form>
search
4.表单的高级应用
4.1隐藏域
表单在提交的时候需要提交,但是又不希望被用户看到,这样就需要用到隐藏域
<input type="hidden" name="id" value="123">
type=hidden
4.2只读
姓名:<input type="text" name="name" id="" value="蔡徐坤" readonly>
readonly:只允许读,不允许修改
4.3禁用
<input type="submit" value="提交" disabled>
disabled:表示禁用
5.表单元素的标注
增强鼠标的可用性
自动将焦点转移到与该标注相关的表单元素上
<label>标签的for属性应该与表单控件的id属性值相同,以此来建立<label>与表单控件之间的关联。如果<label>元素直接包含了表单控件(如<input>),则不需要使用for属性,因为关联是隐式的。
示例1:使用for属性
<p><label for="age">年龄:</label><input type="number" name="age" id="age">
</p>示例2:隐式关联
<form> <label> 邮箱: <input type="email" id="email" name="email"> </label> <br><br> <!-- 其他的表单元素 -->
</form>
6.表单初级验证
6.1为什么要进行表单验证
表单验证好处:
减轻服务器的压力
保证数据的可行性和安全性
6.2初级方法
6.2.1placeholder
- input类型的文本框提供一种提示
- 可以描述文本框期待用户输入何种内容
- 提示语默认显示,当文本输入框中输入内容的时候,提示语消失
- 适合于input标签:text、search、url、email和password等类型
<p>用户名:<input type="text" name="name" id="" placeholder="请输入用户名,只能中文">
</p>
6.2.2required
- 规定文本框填写内容不能为空,否则不允许用户提交表单
- 适合于input标签:text、search、url、emial、password、number、checkbox、radio、file等类型
<p>用户名:<input type="text" name="name" id="" placeholder="请输入用户名,只能字母" required>
</p>
6.2.3pattern
用户输入内容必须符合正则表达式所指的规则,否则不能提交表单
<!-- pattern:规则,要求我们写正则表达式[]表示一位,中间缩写的内容可以任选一个是合法的0-9 表示从0到9 a-z:从小写a到小写z[xx]{n} 他表示前面的一位按照规则重复n次用户名只能是数字、字母或下划线,并且长度是3到15[xxx]{1,}至少重复一次,无上限--><form action="#" method="get"><p>用户名:<input type="text" name="name" id="" placeholder="请输入用户名" required pattern="[a-zA-Z0-9_]{3,15}"></p><p>密码:<input type="password" name="pwd" id="" placeholder="请输入密码"></p><p>手机号:<input type="text" name="tel" required pattern="1[3578][0-9]{9}"></p><p><input type="submit" value="提交"></p></form>
二、总结

相关文章:

HTML中的表单(超详细)
一、表单 1.语法 <!-- action:提交的地方 method:提交的方式(get会显示,post不会) --> <form action"#" method"get"><p>名字:<input name"name" ty…...

初识 C 语言(一)
目录 一、 第一个 C 程序1. printf() 函数和 stdio.h 头文件2. main() 函数和 return 语句 二、类型和变量1. C 语言中的基本类型2. 变量的创建和命名规则3. 类型和变量的大小 三、printf() 函数和 scanf() 函数1. printf() 函数的使用2. 各种类型的输出格式3. scanf() 函数的使…...

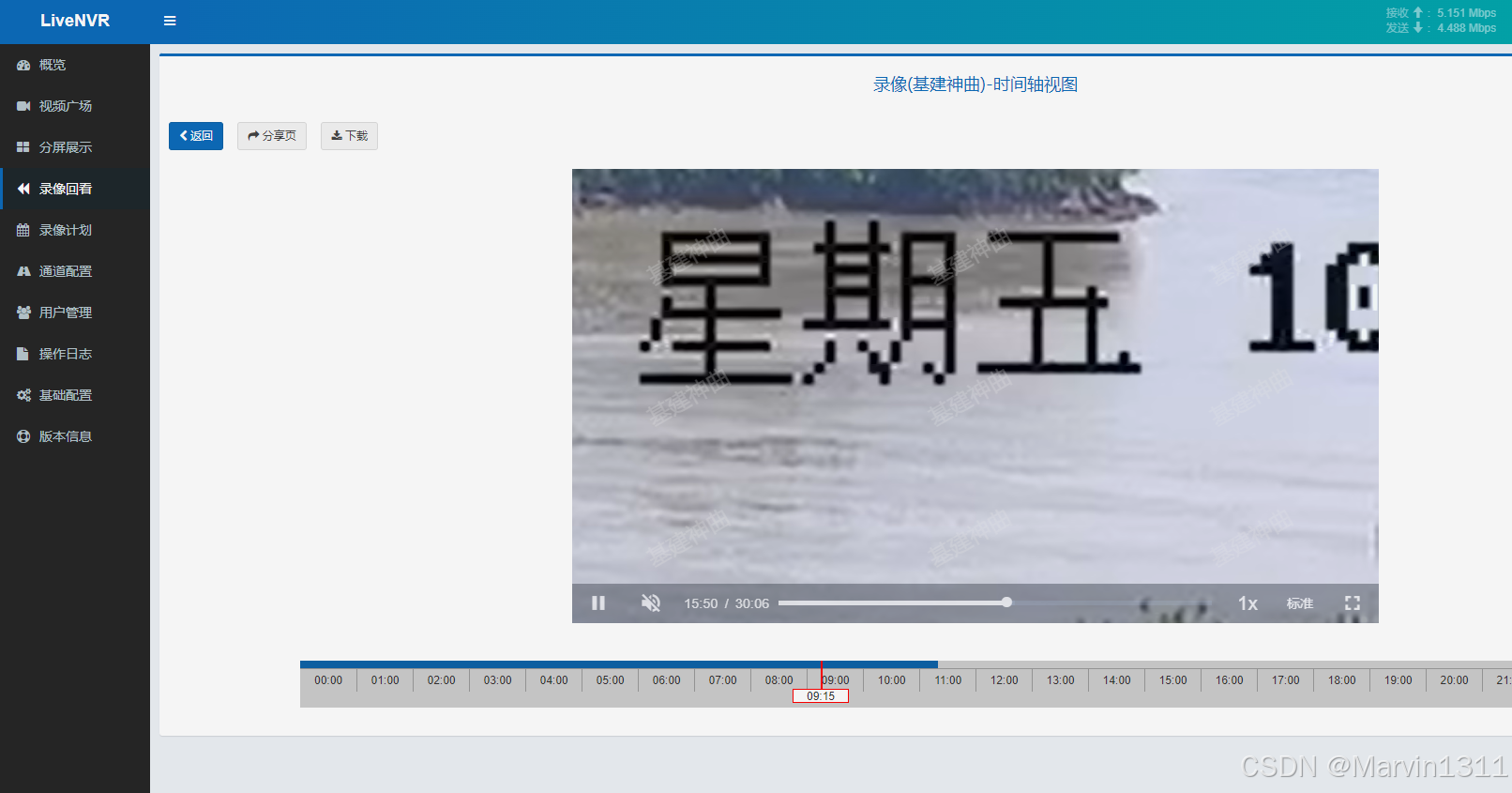
LiveNVR监控流媒体Onvif/RTSP功能-支持电子放大拉框放大直播视频拉框放大录像视频流拉框放大电子放大
LiveNVR监控流媒体Onvif/RTSP功能-支持电子放大拉框放大直播视频拉框放大录像视频流拉框放大电子放大 1、视频广场2、录像回看3、RTSP/HLS/FLV/RTMP拉流Onvif流媒体服务 1、视频广场 视频广场 -》播放 ,左键单击可以拉取矩形框,放大选中的范围ÿ…...

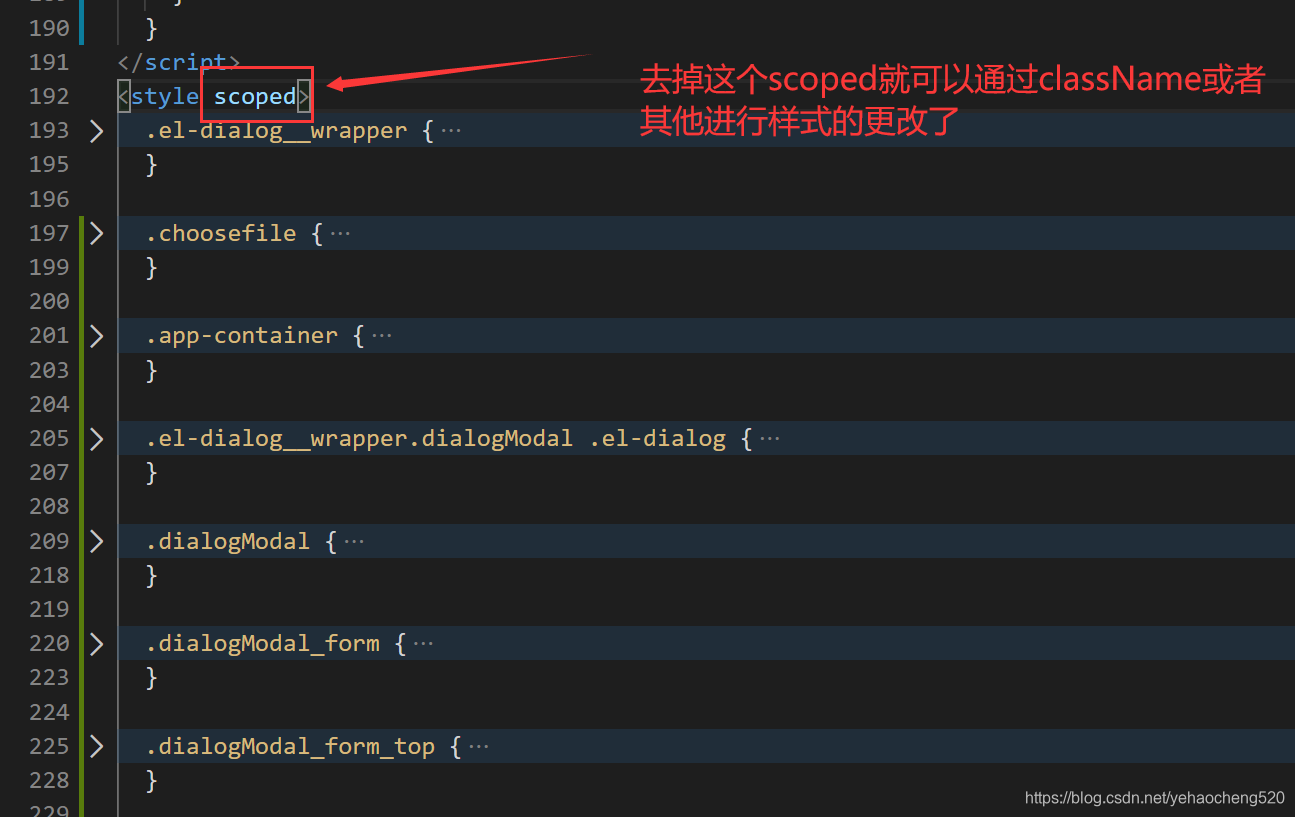
element ui中当el-dialog需要做全屏时,.fullscreen样式修改问题
element ui 饿了么UI中el-dialog样式修改问题 场景解决方法就是:去掉底部样式中的scoped,然后再进行页面级样式的更改即可。 场景 最近在使用element-ui时,使用到了弹窗组件: element-ui 官网链接地址: element-ui 官网链接地址…...

C++的明星之我是类001
文章目录 类类定义格式访问限定符类域 实例化实例化概念对象大小 this指针两道nt题目题目一题目二 C和C语言实现stack对比 类 类定义格式 新增一个关键字class,后加上类的名字,{}中为类的主体,类中的函数称为类的⽅法或者成员函数定义在类⾯…...

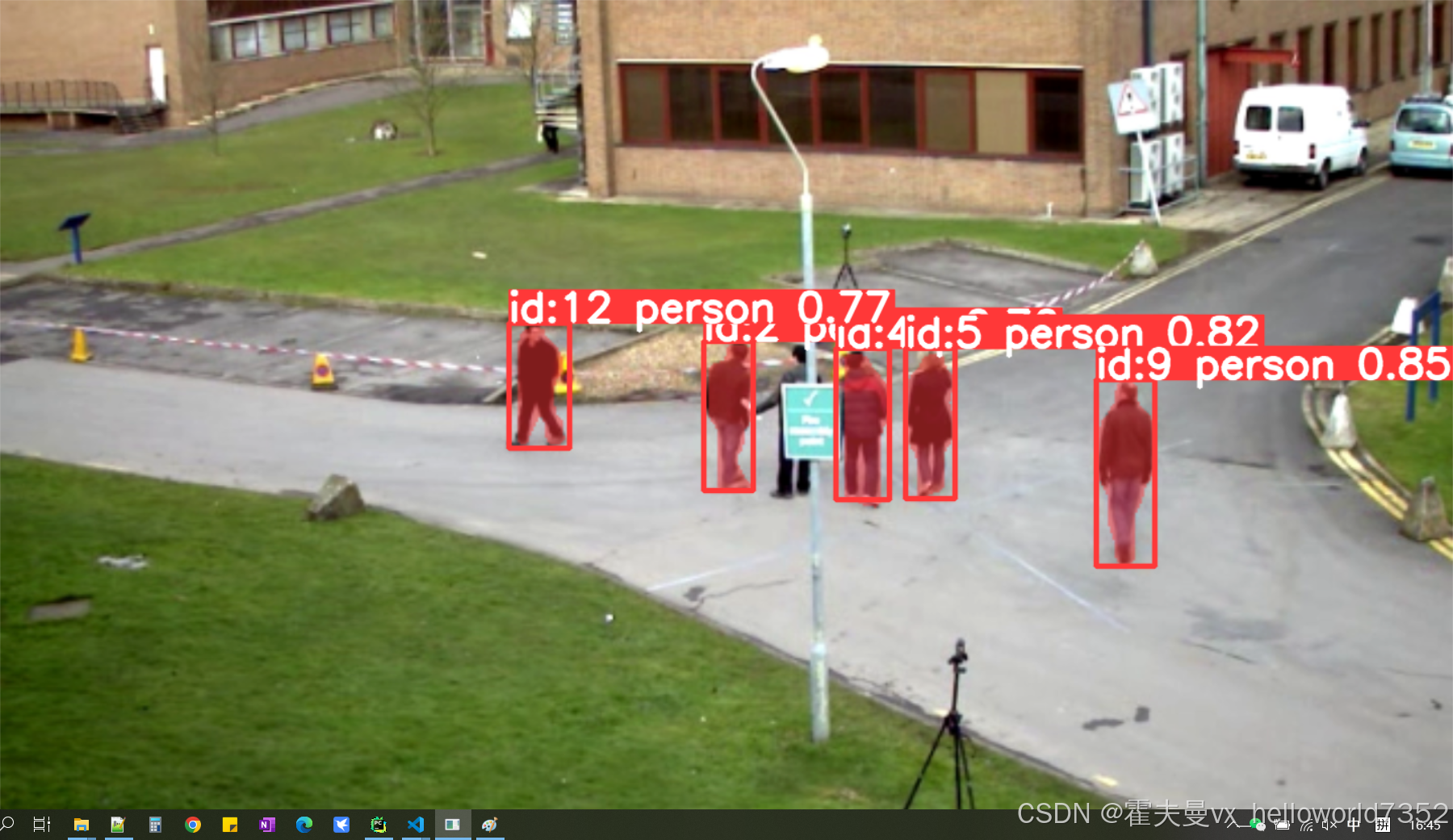
深度学习与应用:行人跟踪
**实验 深度学习与应用:行人跟踪 ** ------ **1、 实验目的** ------ - 了解行人跟踪模型基础处理流程 - 熟悉行人跟踪模型的基本原理 - 掌握 行人跟踪模型的参数微调训练以及推理的能力 - 掌握行人跟踪模型对实际问题的应用能力,了解如何在特定的场景和…...
函数)
MySQL | DATE_ADD()函数
题1: 现在运营想要查看用户在某天刷题后第二天还会再来刷题的平均概率。请你取出相应数据。 示例:question_practice_detail iddevice_idquest_idresultdate12138111wrong2021-05-0323214112wrong2021-05-0933214113wrong2021-06-1546543111right2021…...

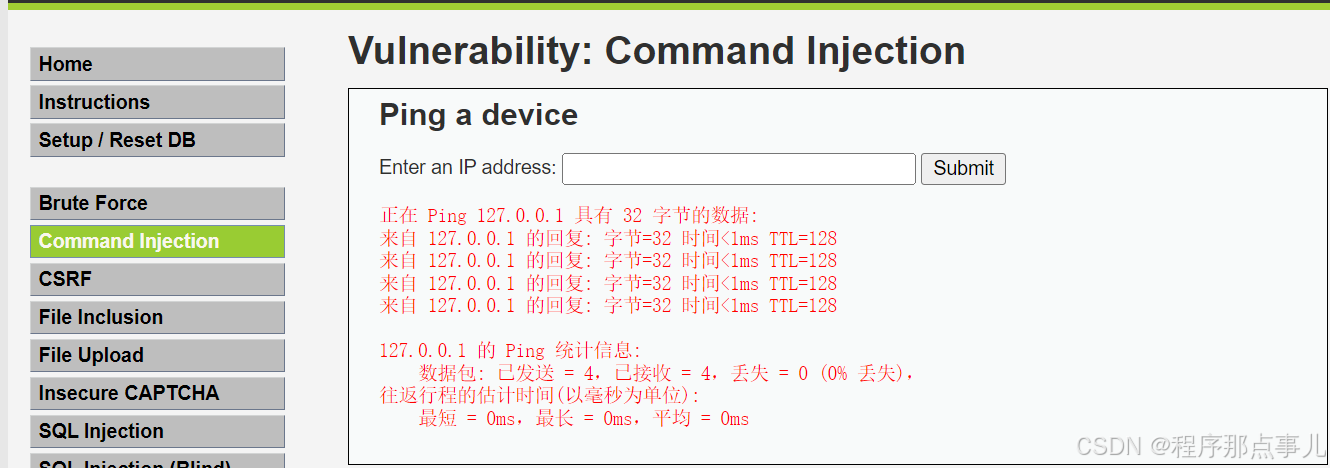
DVWA 靶场环境搭建
作者:程序那点事儿 日期:2024/09/15 09:30 什么是DVWA: 是OWSASP官方编写的PHP网站,包含了各种网站常见漏洞(漏洞靶场),可以学习攻击及修复方式。 PHP环境包含了,Windows/Apache/Mysql/Php g…...

Autosar学习----AUTOSAR_SWS_BSWGeneral(七)
💥💥🔍 🔍 欢迎来到本博客❤️❤️💥💥 🐡优势:❤️博客内容尽量做到通俗易懂,逻辑清晰。 ⛳️座右铭:恒心,耐心,静心。 ⛳️ 欢迎一起…...

自动化测试框架集成:将Selenium集成到pytest与unittest中
目录 引言 一、Selenium简介 二、Selenium与pytest的集成 1. 安装pytest和Selenium 2. 编写测试用例 3. 运行测试 三、Selenium与unittest的集成 1. 编写测试类 2. 运行测试 四、Selenium自动化测试的最佳实践 1. 使用Page Object模式 2. 合理利用等待机制 3. 跨浏…...

华为GaussDB数据库(单机版)在ARM环境下的安装指南
一、软件版本 机器配置:8核16G,CPU: Huawei Kunpeng 920 2.9GHz操作系统:EulerOS 2.8 64bit with ARM数据库版本:GaussDB Kernel 505.1.0 build 44f4fa53 二、部署流程 2.1 新建用户 ① 以omm用户为例,添加一个omm用…...

计算机网络笔记002
### 课堂讨论对话 **学生A**: 老师,计算机网络的组成是怎样的?🤔 **老师**: 非常好的问题!计算机网络主要由硬件、软件和通信协议三部分组成。我们先从硬件开始讨论吧。 **学生B**: 硬件包括哪些设备呢?ὠ…...

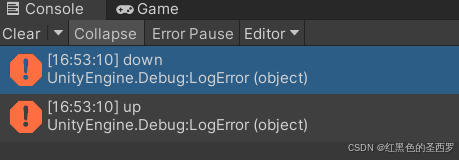
Unity 的Event的Use()方法
对于Event的Use方法,其在调用后将不会再判断同类型的事件 这种情况下,第二个MosueDown不会进入,因为已经Use 如果把Use注释掉 依旧能进入第二个MosueDown 也就是说当使用了Use方法,相同的事件类型不会进第二遍...

数据分析师之Excel数据清洗
前言 目前,掌握一定的Excel技能时,怎么通过自己的技能实现数据分析的操作,就需要进行具体项目的实战,本身数据分析这个行业是非常吃经验的,既然我们是小白入坑,就需要多做实战演练,才能够实际的…...

手机解压软件加密指南:让文件更安全
在数字化时代,文件加密对于保护个人隐私和敏感信息的重要性不言而喻。随着互联网的飞速发展,我们的生活和工作越来越依赖于数字设备和网络。 然而,这也带来了一系列的安全风险,如黑客攻击、数据泄露等。文件加密技术成为了保护我…...

python yield generator 详解
目录 generator基础 generator应用 generator基础应用 generator高级应用 注意事项: 正文 本文将由浅入深详细介绍yield以及generator,包括以下内容:什么generator,生成generator的方法,generator的特点&#…...

MATLAB矩阵下标引用
在MATLAB中,普通的二维数组元素的数字索引分为双下标索引和单下标索引。双下标索引是通过一个二元数组对来对应元素在矩阵中的行列位置,例如A(2,3)表示矩阵A中第2行第3列的元素。单下标索引的方式是采用列元素优先的原则,对m行n列的矩阵按列排…...

syn洪水攻击原理是什么
在网络世界中,正常的网络访问就像一场有序的对话。当我们访问网站时,客户端与服务器要进行 TCP 三次握手来建立连接。首先,客户端向服务器发送一个 SYN 包,请求建立连接,这就如同向服务器打招呼说“我想连接”…...

前缀和(4)_除自身以外数组的乘积
个人主页:C忠实粉丝 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 C忠实粉丝 原创 前缀和(4)_除自身以外数组的乘积 收录于专栏【经典算法练习】 本专栏旨在分享学习算法的一点学习笔记,欢迎大家在评论区交流讨论💌 目录…...

第二十一节:学习Redis缓存数据库的Hash操作(自学Spring boot 3.x的第五天)
这节记录下Redis的Hash操作。主要是opsForHash方式和boundHashOps方式。 boundHashOps和opsForHash都是Spring Data Redis中用于操作Redis哈希数据结构的方法,但它们在使用方式和场景上存在一些区别。 boundHashOps 使用方式: boundHashOps方法通过Redi…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

6.计算机网络核心知识点精要手册
计算机网络核心知识点精要手册 1.协议基础篇 网络协议三要素 语法:数据与控制信息的结构或格式,如同语言中的语法规则语义:控制信息的具体含义和响应方式,规定通信双方"说什么"同步:事件执行的顺序与时序…...

python基础语法Ⅰ
python基础语法Ⅰ 常量和表达式变量是什么变量的语法1.定义变量使用变量 变量的类型1.整数2.浮点数(小数)3.字符串4.布尔5.其他 动态类型特征注释注释是什么注释的语法1.行注释2.文档字符串 注释的规范 常量和表达式 我们可以把python当作一个计算器,来进行一些算术…...

C++中vector类型的介绍和使用
文章目录 一、vector 类型的简介1.1 基本介绍1.2 常见用法示例1.3 常见成员函数简表 二、vector 数据的插入2.1 push_back() —— 在尾部插入一个元素2.2 emplace_back() —— 在尾部“就地”构造对象2.3 insert() —— 在任意位置插入一个或多个元素2.4 emplace() —— 在任意…...

【QT控件】显示类控件
目录 一、Label 二、LCD Number 三、ProgressBar 四、Calendar Widget QT专栏:QT_uyeonashi的博客-CSDN博客 一、Label QLabel 可以用来显示文本和图片. 核心属性如下 代码示例: 显示不同格式的文本 1) 在界面上创建三个 QLabel 尺寸放大一些. objectName 分别…...
