时装购物|时装购物系统|基于springboot的时装购物系统设计与实现(源码+数据库+文档)
时装购物系统目录
目录
基于springboot的时装购物系统设计与实现
一、前言
二、系统功能设计
三、系统实现
5.1管理员功能模块
四、数据库设计
1、实体ER图
2、具体的表设计如下所示:
五、核心代码
六、论文参考
七、最新计算机毕设选题推荐
八、源码获取:
博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。✌️
主要项目:小程序、SpringBoot、SSM、Vue、Html、Jsp、Nodejs等设计与开发。
🍅文末获取源码联系🍅
基于springboot的时装购物系统设计与实现
一、前言
时装购物系统是以实际运用为开发背景,时装购物系统是一个涵盖了多个功能的综合性平台,时装购物系统当然也不能排除在外,时装购物系统是以实际运用为开发背景,时装购物系统主要是为了提高工作人员的工作效率,基于springboot实现的时装购物系统项目中运用软件工程原理和开发方法,采用springboot框架构建的一个管理系统。整个开发过程首先对软件系统进行需求分析,得出系统的主要功能。接着对系统进行总体设计和详细设计。总体设计主要包括系统功能设计、系统总体结构设计、系统数据结构设计和系统安全设计等;详细设计主要包括系统数据库访问的实现,主要功能模块的具体实现,模块实现关键代码等。最后对系统进行功能测试,并对测试结果进行分析总结,得出系统中存在的不足及需要改进的地方,为以后的系统维护提供了方便,同时也为今后开发类似系统提供了借鉴和帮助。这种个性化的网上管理系统特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对时装购物系统而言非常有利。
本时装购物系统采用的数据库是Mysql,使用springboot框架开发。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
关键词:时装购物系统,springboot框架 Mysql数据库 Java技术
二、系统功能设计
程序的功能在系统分析这部分已经确定了,这部分主要还是针对程序功能进行更加详细的设计,设计成果使用结构图展示直观明了,也更容易让人理解。

三、系统实现
5.1管理员功能模块
管理员登录,通过填写注册时输入的用户名、密码、角色进行登录,如图5-1所示。

图5-1管理员登录界面图
管理员登录进入时装购物系统可以查看首页、个人中心、用户管理、商品分类管理、颜色管理、商品信息管理、商品评价管理、系统管理、订单管理等信息。
用户管理,在用户管理页面中可以通过填写用户名、密码、姓名、头像、性别、联系电话进行详情、修改,如图5-2所示。还可以根据需要对商品分类管理进行详情,修改或删除等详细操作,如图5-3所示。

图5-2用户管理界面图

图5-3商品分类管理界面图
颜色管理,在颜色管理页面中可以查看颜色等信息,并可根据需要对颜色管理进行详情、修改或删除等操作,如图5-4所示。

图5-4颜色管理界面图
商品信息管理,在商品信息管理页面中可以查看商品名称、商品分类、图片、标签、品牌、颜色、尺码、价格等信息,并可根据需要对商品信息管理进行详情、修改或删除等详细操作,如图5-5所示。

图5-5商品信息管理界面图
商品资讯,在商品资讯页面中可以查看标题、简介等内容,并且根据需要对商品资讯进行详情、修改或删除等详细操作,如图5-6所示。

图5-6商品资讯界面图
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图5-7所示。

图5-7轮播图管理界面图
客服管理,在客服管理页面中可以查看新消息、状态等内容,并且根据需要对客服管理进行详情、修改或删除等详细操作,如图5-8所示。

图5-8客服管理界面图
订单管理,在订单管理页面中可以查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等内容,并且根据需要对订单管理进行详情、修改或删除等详细操作,如图5-9所示。

图5-9订单管理界面图
四、数据库设计
1、实体ER图
管理员信息属性图如图4-5所示。

图4-5 管理员信息实体属性图
用户管理实体属性图如图4-6所示。

图4-6用户管理属性图
商品信息管理实体属性图如图4-7所示。

图4-7商品信息管理实体属性图
2、具体的表设计如下所示:
表名:shangpinfenlei
功能:商品分类
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| shangpinfenlei | bigint | 商品分类 |
表名:shangpinpingjia
功能:商品评价
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | varchar | 100 | 创建时间 | ||
| dingdanbianhao | varchar | 100 | 订单编号 | ||
| shangpinmingcheng | varchar | 100 | 商品名称 | 管理员 | |
| shangpinfenlei | timestamp | 商品分类 | CURRENT_TIMESTAMP | ||
| pinpai | varchar | 100 | 品牌 | ||
| yanse | varchar | 100 | 颜色 | ||
| chima | varchar | 100 | 尺码 | ||
| pingfen | varchar | 100 | 评分 | ||
| pingjianeirong | varchar | 100 | 评价内容 | ||
| tianjiatupian | varchar | 100 | 添加图片 | ||
| pingjiariqi | varchar | 100 | 评价日期 | ||
| yonghuming | varchar | 100 | 用户名 | ||
| lianxidianhua | varchar | 100 | 联系电话 | ||
| sfsh | varchar | 100 | 是否审核 | ||
| shhf | varchar | 100 | 审核回复 |
表名:shangpinxinxi
功能:商品信息
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| shangpinmingcheng | varchar | 200 | 商品名称 | fuzhuangxinxi | |
| shangpinfenlei | bigint | 商品分类 | |||
| tupian | bigint | 图片 | |||
| biaoqian | varchar | 200 | 标签 | ||
| pinpai | varchar | 200 | 品牌 | ||
| yanse | int | 颜色 | |||
| chima | float | 尺码 | |||
| shangpinxiangqing | float | 商品详情 |
五、核心代码
package com.service.impl;import org.springframework.stereotype.Service;
import java.util.Map;
import java.util.List;import com.baomidou.mybatisplus.mapper.Wrapper;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import com.utils.PageUtils;
import com.utils.Query;import com.dao.OrdersDao;
import com.entity.OrdersEntity;
import com.service.OrdersService;
import com.entity.vo.OrdersVO;
import com.entity.view.OrdersView;@Service("ordersService")
public class OrdersServiceImpl extends ServiceImpl<OrdersDao, OrdersEntity> implements OrdersService {@Overridepublic PageUtils queryPage(Map<String, Object> params) {Page<OrdersEntity> page = this.selectPage(new Query<OrdersEntity>(params).getPage(),new EntityWrapper<OrdersEntity>());return new PageUtils(page);}@Overridepublic PageUtils queryPage(Map<String, Object> params, Wrapper<OrdersEntity> wrapper) {Page<OrdersView> page =new Query<OrdersView>(params).getPage();page.setRecords(baseMapper.selectListView(page,wrapper));PageUtils pageUtil = new PageUtils(page);return pageUtil;}@Overridepublic List<OrdersVO> selectListVO(Wrapper<OrdersEntity> wrapper) {return baseMapper.selectListVO(wrapper);}@Overridepublic OrdersVO selectVO(Wrapper<OrdersEntity> wrapper) {return baseMapper.selectVO(wrapper);}@Overridepublic List<OrdersView> selectListView(Wrapper<OrdersEntity> wrapper) {return baseMapper.selectListView(wrapper);}@Overridepublic OrdersView selectView(Wrapper<OrdersEntity> wrapper) {return baseMapper.selectView(wrapper);}}package com.service.impl;import org.springframework.stereotype.Service;
import java.util.Map;
import java.util.List;import com.baomidou.mybatisplus.mapper.Wrapper;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import com.utils.PageUtils;
import com.utils.Query;import com.dao.ShangpinfenleiDao;
import com.entity.ShangpinfenleiEntity;
import com.service.ShangpinfenleiService;
import com.entity.vo.ShangpinfenleiVO;
import com.entity.view.ShangpinfenleiView;@Service("shangpinfenleiService")
public class ShangpinfenleiServiceImpl extends ServiceImpl<ShangpinfenleiDao, ShangpinfenleiEntity> implements ShangpinfenleiService {@Overridepublic PageUtils queryPage(Map<String, Object> params) {Page<ShangpinfenleiEntity> page = this.selectPage(new Query<ShangpinfenleiEntity>(params).getPage(),new EntityWrapper<ShangpinfenleiEntity>());return new PageUtils(page);}@Overridepublic PageUtils queryPage(Map<String, Object> params, Wrapper<ShangpinfenleiEntity> wrapper) {Page<ShangpinfenleiView> page =new Query<ShangpinfenleiView>(params).getPage();page.setRecords(baseMapper.selectListView(page,wrapper));PageUtils pageUtil = new PageUtils(page);return pageUtil;}@Overridepublic List<ShangpinfenleiVO> selectListVO(Wrapper<ShangpinfenleiEntity> wrapper) {return baseMapper.selectListVO(wrapper);}@Overridepublic ShangpinfenleiVO selectVO(Wrapper<ShangpinfenleiEntity> wrapper) {return baseMapper.selectVO(wrapper);}@Overridepublic List<ShangpinfenleiView> selectListView(Wrapper<ShangpinfenleiEntity> wrapper) {return baseMapper.selectListView(wrapper);}@Overridepublic ShangpinfenleiView selectView(Wrapper<ShangpinfenleiEntity> wrapper) {return baseMapper.selectView(wrapper);}}package com.service.impl;import org.springframework.stereotype.Service;
import java.util.Map;
import java.util.List;import com.baomidou.mybatisplus.mapper.Wrapper;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import com.utils.PageUtils;
import com.utils.Query;import com.dao.ShangpinpingjiaDao;
import com.entity.ShangpinpingjiaEntity;
import com.service.ShangpinpingjiaService;
import com.entity.vo.ShangpinpingjiaVO;
import com.entity.view.ShangpinpingjiaView;@Service("shangpinpingjiaService")
public class ShangpinpingjiaServiceImpl extends ServiceImpl<ShangpinpingjiaDao, ShangpinpingjiaEntity> implements ShangpinpingjiaService {@Overridepublic PageUtils queryPage(Map<String, Object> params) {Page<ShangpinpingjiaEntity> page = this.selectPage(new Query<ShangpinpingjiaEntity>(params).getPage(),new EntityWrapper<ShangpinpingjiaEntity>());return new PageUtils(page);}@Overridepublic PageUtils queryPage(Map<String, Object> params, Wrapper<ShangpinpingjiaEntity> wrapper) {Page<ShangpinpingjiaView> page =new Query<ShangpinpingjiaView>(params).getPage();page.setRecords(baseMapper.selectListView(page,wrapper));PageUtils pageUtil = new PageUtils(page);return pageUtil;}@Overridepublic List<ShangpinpingjiaVO> selectListVO(Wrapper<ShangpinpingjiaEntity> wrapper) {return baseMapper.selectListVO(wrapper);}@Overridepublic ShangpinpingjiaVO selectVO(Wrapper<ShangpinpingjiaEntity> wrapper) {return baseMapper.selectVO(wrapper);}@Overridepublic List<ShangpinpingjiaView> selectListView(Wrapper<ShangpinpingjiaEntity> wrapper) {return baseMapper.selectListView(wrapper);}@Overridepublic ShangpinpingjiaView selectView(Wrapper<ShangpinpingjiaEntity> wrapper) {return baseMapper.selectView(wrapper);}}
六、论文参考

七、最新计算机毕设选题推荐
最新计算机软件毕业设计选题大全-CSDN博客
八、源码获取:
大家点赞、收藏、关注、评论啦 、👇🏻获取联系方式在文章末尾👇🏻
相关文章:

时装购物|时装购物系统|基于springboot的时装购物系统设计与实现(源码+数据库+文档)
时装购物系统目录 目录 基于springboot的时装购物系统设计与实现 一、前言 二、系统功能设计 三、系统实现 5.1管理员功能模块 四、数据库设计 1、实体ER图 2、具体的表设计如下所示: 五、核心代码 六、论文参考 七、最新计算机毕设选题推荐 八、源码获取…...

Android——内部/外部存储
Android 内部存储 与宿主 App 的生命周期相同,应用卸载时,会被系统自动删除。宿主 App 可以直接访问,无需权限。其他应用无权访问。用户访问需 Root 权限。适合存储与应用直接相关,隐私性或敏感性高的数据。 主要API getDataDi…...

计算机网络发展
目录 一、计算机网络的起源 1.1 ARPANET的诞生 1.2 TCP/IP协议的提出 二、互联网的兴起与普及 2.1 DNS系统的建立 2.2 万维网的诞生 2.3 互联网的商业化 三、宽带和无线网络的发展 3.1 宽带网络的普及 3.2 无线网络与移动互联网 四、互联网的未来趋势 4.1 5G与物联网…...

【后端开发】JavaEE初阶—线程的理解和编程实现
前言: 🌟🌟本期讲解多线程的知识哟~~~,希望能帮到屏幕前的你。 🌈上期博客在这里:【后端开发】JavaEE初阶——计算机是如何工作的???-CSDN博客 🌈感兴趣的小伙…...

Matlab simulink建模与仿真 第十九章(生成C代码)
一、Configuration Parameters模型参数配置 1、仿真时间 (1)在Solver选项卡中可以设置仿真的起始时间和结束时间,一般起始时间设为0,而结束时间按需设置。 (2)如果希望仿真不会自动暂停(也就…...

遍历9个格子winmine!StepBlock和遍历8个格子winmine!StepBox的对决
遍历9个格子winmine!StepBlock和遍历8个格子winmine!StepBox的对决 第一部分:windbg调试记录。 0: kd> g Breakpoint 10 hit winmine!DoButton1Up: 001b:0100390e a130510001 mov eax,dword ptr [winmine!xCur (01005130)] 0: kd> kc # 00 winmine…...

Python中的文件编码:揭开字符世界的神秘面纱
引言 在计算机系统中,数据是以二进制形式存储的。而我们日常见到的文字、符号等信息,则需要通过特定的方式转化为二进制数据,这就是编码的过程。不同的编码方式决定了如何将字符映射成字节序列。选择合适的编码方案不仅能够保证信息传输的准…...

Vue3使用hiprint——批次打印条码
例图:打印编号 一、安装Vue-Plugin-HiPrint 要开始使用 Vue-Plugin-HiPrint,首先需要安装它。可以使用 npm npm install vue-plugin-hiprint --save 二、在main.js中引入 Vue-Plugin-HiPrint 在您的 main.js 或任何其他入口文件中,您可以按…...

智慧城市主要运营模式分析
(一)运营模式演变 作为新一代信息化技术落地应用的新事物,智慧城市在建设模式方面借鉴了大量工程建设的经验,如平行发包(DBB,Design-Bid-Build)、EPC工程总承包、PPP等模式等,这些模式在不同的发展阶段和条件下发挥了重要作用。 在智慧城市发展模式从政府主导、以建为主、…...

典型的MVC设计模式:使用JSP和JavaBean相结合的方式来动态生成网页内容典型的MVC设计模式
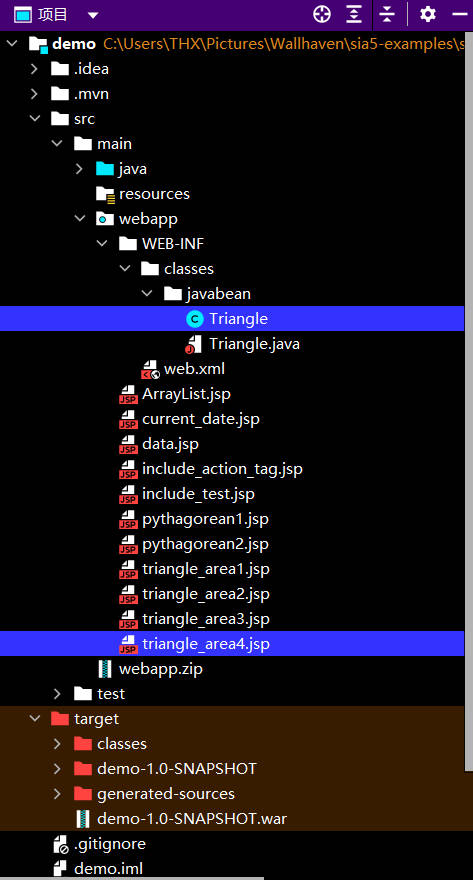
先看代码与实现: 文件结构 triangle_area4.jsp <% page contentType"text/html;charsetUTF-8" pageEncoding"UTF-8" %> <html> <body> <%--<jsp:useBean>:用于在JSP中实例化JavaBean。在这里,…...

Vue引入js脚本问题记录(附解决办法)
目录 一、需求 二、import引入问题记录 三、解决方式 一、需求 我想在我的Vue项目中引入jquery.js和bootstrap.js这种脚本文件,但发现不能单纯的import引入,问题如下。 二、import引入问题记录 我直接这么引入,发现控制台报错TypeError: …...

数据清洗与数据治理的关系
数据清洗与数据治理是数据处理过程中的两个重要步骤,它们共同确保数据的质量和可靠性,以便于数据分析和决策支持。 数据清洗 数据清洗(Data Cleaning)是指识别并纠正或删除数据集中的不准确、不完整、重复或错误的记录的过程。数…...

树莓派pico上手
0 介绍 不同于作为单板计算机的树莓派5,树莓派 pico 是一款低成本、高性能的微控制器板,具有灵活的数字接口。主要功能包括: 英国树莓派公司设计的 RP2040 微控制器芯片双核 Arm Cortex M0 处理器,弹性的时钟频率高达 133 MHz26…...

TypeError: load() missing 1 required positional argument: ‘Loader‘
标题TypeError: load() missing 1 required positional argument: ‘Loader’ 源码: 处理后: 顺利通过,由于yaml版本导致的问题...
根据软件架构设计与评估的叙述开发一套机器学习应用开发平台
案例 阅读以下关于软件架构设计与评估的叙述,回答问题 1和问题 2。 【说明】 某公司拟开发一套机器学习应用开发平台,支持用户使用浏览器在线进行基于机器学习的智能应用开发活动。该平台的核心应用场景是用户通过拖拽算法组件灵活定义机器学习流程&…...

【隐私计算篇】利用多方安全计算MPC实现VGG16人脸识别隐私推理
1. 背景介绍 本文主要介绍一种利用多方安全计算MPC技术,实现VGG16的人脸识别模型,侧重于模型推理阶段,目前已经公开专利,因此以下内容的分享都是基于公开材料。该分享涉及到最小化多方安全计算(MPC)以及明密文混合计算的思想&…...
基础知识 | 3.7、pass 关键字)
Python 入门教程(3)基础知识 | 3.7、pass 关键字
文章目录 一、pass 关键字1、定义与用法2、pass 关键字的用法2.1、函数定义中的占位符2.2、 类定义中的占位符2.3、条件语句中的占位符2.4、循环中的占位符 3、注意事项 一、pass 关键字 1、定义与用法 pass语句用作将来代码的占位符。当执行pass语句时,不会有任何…...

nodejs基于vue+express度假村旅游管理系统设计与实现7t82p
目录 功能介绍数据库设计具体实现截图技术栈技术论证解决的思路论文目录核心代码风格详细视频演示源码获取 功能介绍 实现了一个完整的农家乐系统,其中主要有用户表模块、关于我们模块、收藏表模块、公告信息模块、酒店预订模块、酒店信息模块、景区信息模块、景区…...

【裸机装机系列】16.kali(ubuntu)-安装linux和win双系统-重装win11步骤
推荐阅读: 1.kali(ubuntu)-为什么弃用ubuntu,而选择基于debian的kali操作系统 注意: 要先装windows,再装linux,不然linux的启动分区会被覆盖掉。为什么双系统要先装windows呢? 在一个新硬盘上࿰…...

基于TypeScript+React+AntDesign 的车辆车型管理页面
项目目录结构: my-app/├── node_modules/├── public/├── src/│ ├── App.js│ ├── VehicleForm.js│ └── index.js├── package.json└── README.md目录 1.创建项目 2.列表页面VehicleForm.js,预留接口使用axios 1.创建项目 npx crea…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...
