Vue3使用hiprint——批次打印条码
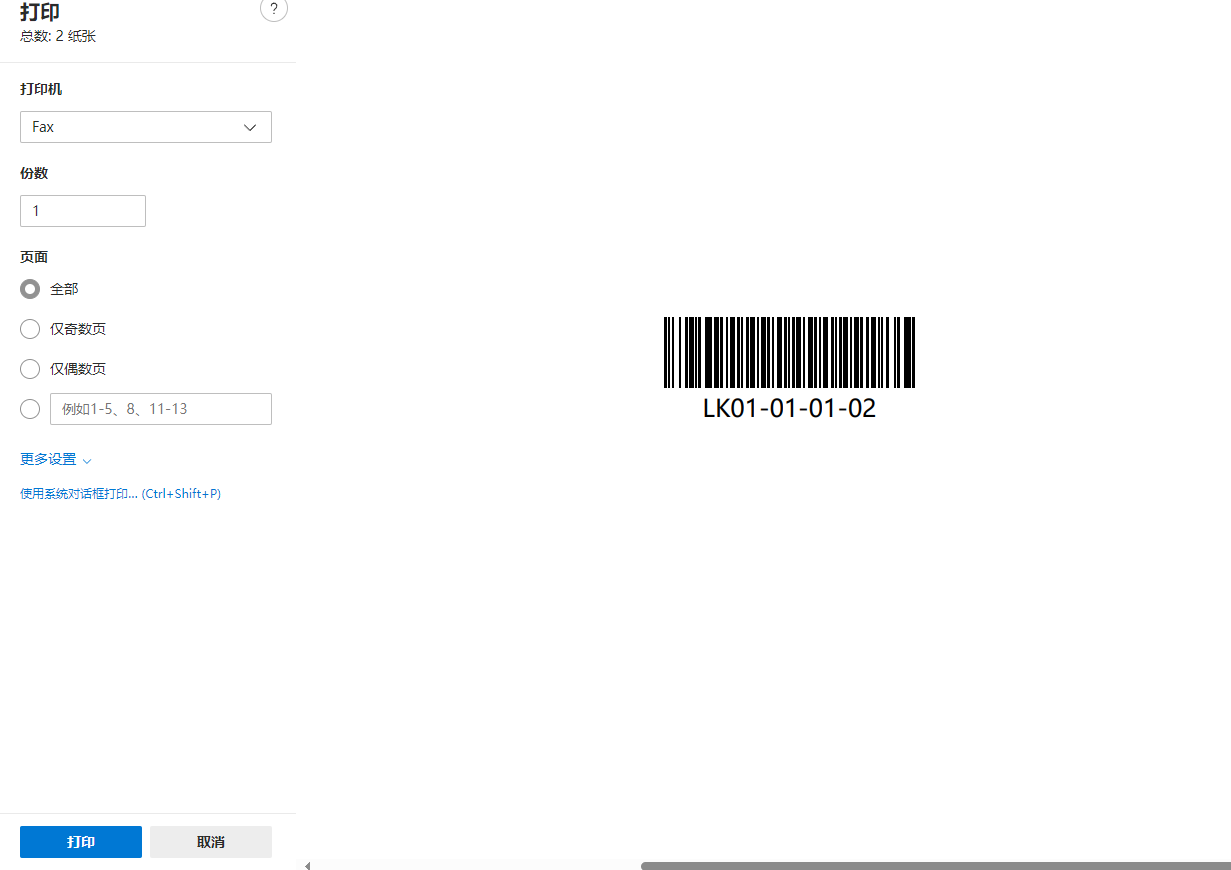
例图:打印编号

一、安装Vue-Plugin-HiPrint
要开始使用 Vue-Plugin-HiPrint,首先需要安装它。可以使用 npm
npm install vue-plugin-hiprint --save
二、在main.js中引入 Vue-Plugin-HiPrint
在您的 main.js 或任何其他入口文件中,您可以按以下方式引入它:
1、main.js中引入
//打印hiprint
import {VuePluginHiPrint,disAutoConnect} from 'vue-plugin-hiprint';Vue.use(VuePluginHiPrint).mount('#app').$nextTick(() => {disAutoConnect();})
这会将 Vue-Plugin-HiPrint 注册为 Vue 插件,使其可用于您的整个应用程序。
2、组件中引入
import {hiPrintPlugin } from 'vue-plugin-hiprint'三、创建打印模板
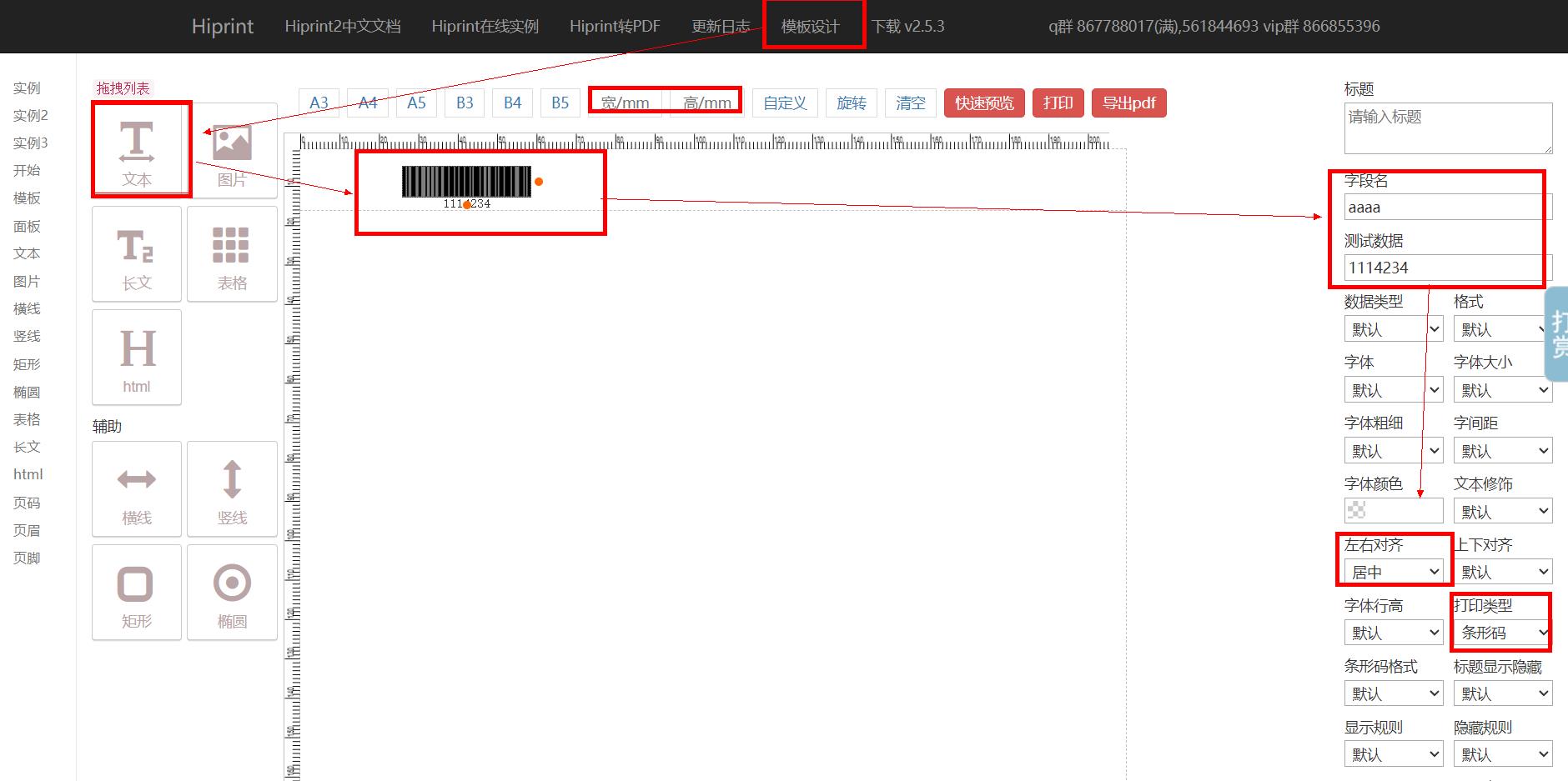
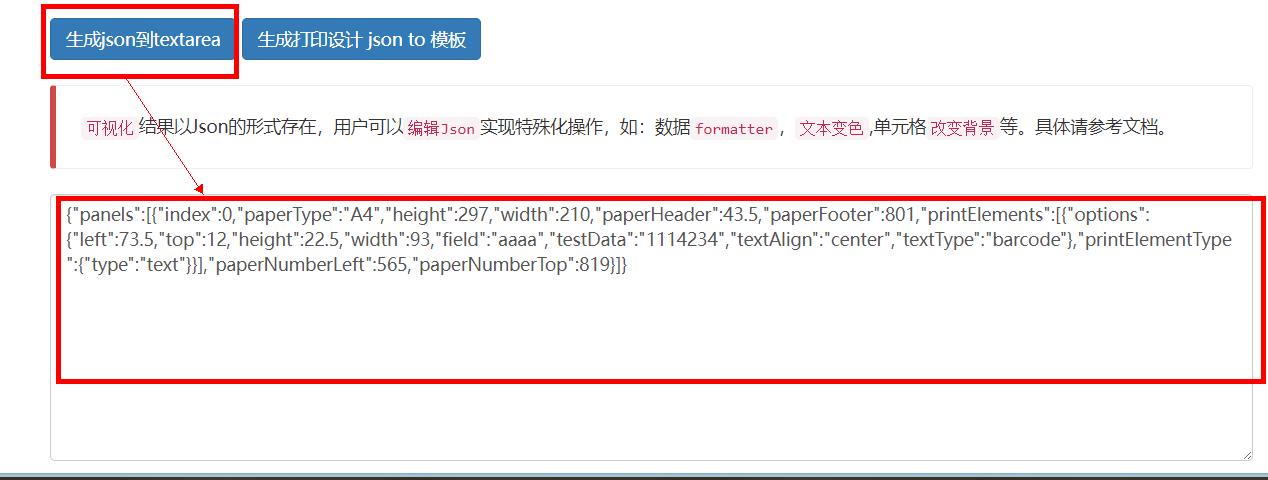
网址:hiprint.io


建议:将json保存到数据库中,或者保存在字典数据中
四、引入样式
创建了打印模板后,可以在Vue 组件中使用 Vue-Plugin-HiPrint 来触发打印操作。首先,先要在项目的index.html文件中引入print-lock.css样式文件,这个文件在node_modules/vue-plugin-hiprint/dist/目录。
注意:需复制一份print-lock.css样式文件放到与index.html同级目录下,否则打印样式有问题(我复制在public文件夹中)。在index.html文件中添加
<!-- * 以处理打印所需css, 当然你也可以自行处理-->
<!-- * 比如: index.html目录下放一个print-lock.css, 然后在index.html添加:-->
<link rel="stylesheet" type="text/css" media="print" href="/public/print-lock.css">不加会出现样式问题,例如批次打印都堆叠在第一页
五、组件中使用打印
使用按钮触发打印事件
<el-col :span="1.5"><el-button type="warning" v-hasPermi="['hm-cell-info:edit']" plain icon="edit" @click="handleBatchPrint">打印库位条形码</el-button></el-col>
//打印按钮
function handleBatchPrint(){hiPrintPlugin.disAutoConnect(); //取消自动打印直接连接客户端hiprint.init();//初始化let hiprintTemplate= new hiprint.PrintTemplate({template: JSON.parse(printTemplate.value),});//printTemplate是打印模板jsonlet printData= selectData.value;//选中数据数组console.log("打印数据",printData)hiprintTemplate.print(printData)//触发打印}六、问题处理
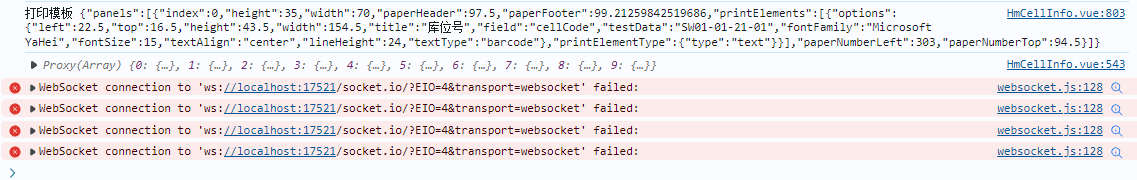
错误一:报错webSocket

解决方式:在main.js中添加disAutoConnect方法
错误二:条码重叠

解决方式:index.html中导入print-lock.css样式
参考网址:
【vue-plugin-hiprint】常见问题汇总① (qq.com)
相关文章:

Vue3使用hiprint——批次打印条码
例图:打印编号 一、安装Vue-Plugin-HiPrint 要开始使用 Vue-Plugin-HiPrint,首先需要安装它。可以使用 npm npm install vue-plugin-hiprint --save 二、在main.js中引入 Vue-Plugin-HiPrint 在您的 main.js 或任何其他入口文件中,您可以按…...

智慧城市主要运营模式分析
(一)运营模式演变 作为新一代信息化技术落地应用的新事物,智慧城市在建设模式方面借鉴了大量工程建设的经验,如平行发包(DBB,Design-Bid-Build)、EPC工程总承包、PPP等模式等,这些模式在不同的发展阶段和条件下发挥了重要作用。 在智慧城市发展模式从政府主导、以建为主、…...

典型的MVC设计模式:使用JSP和JavaBean相结合的方式来动态生成网页内容典型的MVC设计模式
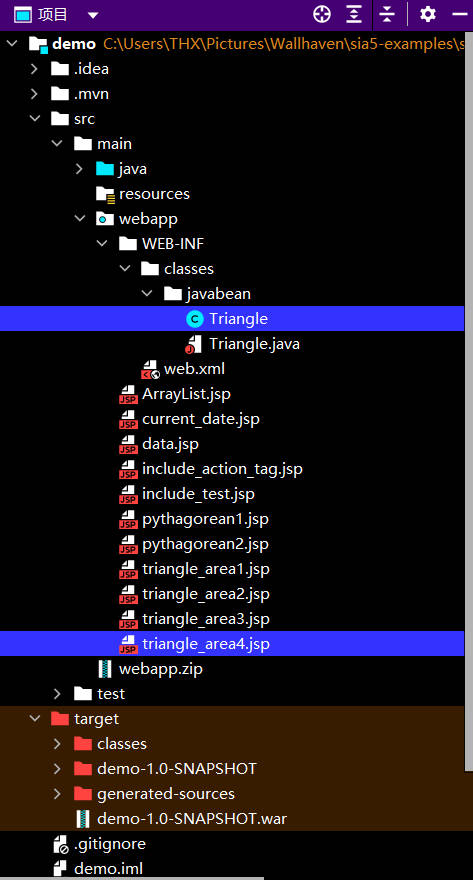
先看代码与实现: 文件结构 triangle_area4.jsp <% page contentType"text/html;charsetUTF-8" pageEncoding"UTF-8" %> <html> <body> <%--<jsp:useBean>:用于在JSP中实例化JavaBean。在这里,…...

Vue引入js脚本问题记录(附解决办法)
目录 一、需求 二、import引入问题记录 三、解决方式 一、需求 我想在我的Vue项目中引入jquery.js和bootstrap.js这种脚本文件,但发现不能单纯的import引入,问题如下。 二、import引入问题记录 我直接这么引入,发现控制台报错TypeError: …...

数据清洗与数据治理的关系
数据清洗与数据治理是数据处理过程中的两个重要步骤,它们共同确保数据的质量和可靠性,以便于数据分析和决策支持。 数据清洗 数据清洗(Data Cleaning)是指识别并纠正或删除数据集中的不准确、不完整、重复或错误的记录的过程。数…...

树莓派pico上手
0 介绍 不同于作为单板计算机的树莓派5,树莓派 pico 是一款低成本、高性能的微控制器板,具有灵活的数字接口。主要功能包括: 英国树莓派公司设计的 RP2040 微控制器芯片双核 Arm Cortex M0 处理器,弹性的时钟频率高达 133 MHz26…...

TypeError: load() missing 1 required positional argument: ‘Loader‘
标题TypeError: load() missing 1 required positional argument: ‘Loader’ 源码: 处理后: 顺利通过,由于yaml版本导致的问题...
根据软件架构设计与评估的叙述开发一套机器学习应用开发平台
案例 阅读以下关于软件架构设计与评估的叙述,回答问题 1和问题 2。 【说明】 某公司拟开发一套机器学习应用开发平台,支持用户使用浏览器在线进行基于机器学习的智能应用开发活动。该平台的核心应用场景是用户通过拖拽算法组件灵活定义机器学习流程&…...

【隐私计算篇】利用多方安全计算MPC实现VGG16人脸识别隐私推理
1. 背景介绍 本文主要介绍一种利用多方安全计算MPC技术,实现VGG16的人脸识别模型,侧重于模型推理阶段,目前已经公开专利,因此以下内容的分享都是基于公开材料。该分享涉及到最小化多方安全计算(MPC)以及明密文混合计算的思想&…...
基础知识 | 3.7、pass 关键字)
Python 入门教程(3)基础知识 | 3.7、pass 关键字
文章目录 一、pass 关键字1、定义与用法2、pass 关键字的用法2.1、函数定义中的占位符2.2、 类定义中的占位符2.3、条件语句中的占位符2.4、循环中的占位符 3、注意事项 一、pass 关键字 1、定义与用法 pass语句用作将来代码的占位符。当执行pass语句时,不会有任何…...

nodejs基于vue+express度假村旅游管理系统设计与实现7t82p
目录 功能介绍数据库设计具体实现截图技术栈技术论证解决的思路论文目录核心代码风格详细视频演示源码获取 功能介绍 实现了一个完整的农家乐系统,其中主要有用户表模块、关于我们模块、收藏表模块、公告信息模块、酒店预订模块、酒店信息模块、景区信息模块、景区…...

【裸机装机系列】16.kali(ubuntu)-安装linux和win双系统-重装win11步骤
推荐阅读: 1.kali(ubuntu)-为什么弃用ubuntu,而选择基于debian的kali操作系统 注意: 要先装windows,再装linux,不然linux的启动分区会被覆盖掉。为什么双系统要先装windows呢? 在一个新硬盘上࿰…...

基于TypeScript+React+AntDesign 的车辆车型管理页面
项目目录结构: my-app/├── node_modules/├── public/├── src/│ ├── App.js│ ├── VehicleForm.js│ └── index.js├── package.json└── README.md目录 1.创建项目 2.列表页面VehicleForm.js,预留接口使用axios 1.创建项目 npx crea…...

sentinel-dashboard数据 redis 持久化
概述 随着微服务的流行,服务和服务之间的稳定性变得越来越重要。Sentinel 是面向分布式、多语言异构化服务架构的流量治理组件,主要以流量为切入点,从流量路由、流量控制、流量整形、熔断降级、系统自适应过载保护、热点流量防护等多个维度来…...

【C++】——vector深度剖析模拟实现
低头赶路,敬事如仪 目录 1、模拟vector 1.1底层结构 1.2构造析构 1.3尾插扩容 1.4迭代器 1.5增删查改 1.6模拟中的注意事项 2、vector模拟补充 2.1迭代器区间构造问题 2.2memcpy深浅拷贝问题 2.3动态二维数组的模拟及遍历 1、模拟vector 想要模拟实现自…...
从一组点中检测直线的函数)
OpenCV特征检测(11)从一组点中检测直线的函数
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在一组点中使用标准霍夫变换查找直线。 该函数使用霍夫变换的一种改进方法在一组点中查找直线。 HoughLinesPointSet 是 OpenCV 中的一个函数&a…...

C++_24_适配器
A 函数对象 概念: 重载函数调用运算符的类实例化的对象,就叫函数对象.又名仿函数,函数对象和()触发重载函数调用运算符的执行。 作用: 为算法提供策略 示例: #include <iostream> using namespace s…...

算法.图论-并查集
文章目录 1. 并查集介绍2. 并查集的实现2.1 实现逻辑2.2 isSameSet方法2.3 union方法(小挂大优化)2.4 find方法(路径压缩优化) 3. 并查集模板4. 并查集习题4.1 情侣牵手4.2 相似字符串组 1. 并查集介绍 定义: 并查集是一种树型的数据结构,用于处理一些不…...

elasticSearch常见命令及历史数据迁移
es这种非关系型数据库,感觉可视化效果不是很好,个人在操作中,习惯性通过简单的方式去访问。也是接触不久。只能出一些基操。共同学习记录,大家有好的操作也可留言备注。 1,常见命令 1)查询有哪些index&…...

WebLogic 漏洞复现
1、后台弱⼝令GetShell 默认账号密码:weblogic/Oracle123 weblogic常⽤弱⼝令:https://cirt.net/passwords?criteriaweblogic 这⾥注意, 单个账号错误密码5次之后就会⾃动锁定。 http://47.121.212.195:7001/console 2、登录后台后&#…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...
