【芋道源码】gitee很火的开源项目pig——后台管理快速开发框架使用笔记(微服务版之本地开发环境篇)
后台管理快速开发框架使用笔记(微服务版之本地开发环境篇)
后台管理快速开发框架使用笔记(微服务版之本地开发环境篇)
- 后台管理快速开发框架使用笔记(微服务版之本地开发环境篇)
- 前言
- 一、如何获取项目?
- 二、运行环境要求
- 1.红色部分是 强制要求 的,低于要求版本会无法启动项目(这个图先大致看一下,待会再回来仔细选择)
- 2.挨个查看
- 3.启动前配置修改
- 4.启动
- 5.部署页面并启动
- 6.最后还有没解决的,可以看官方文档
- 效果展示
前言
记录真正的开发者拿到项目后如何快速部署在本地并启动。
另外,项目真的很不错,是多年开发打磨出来的,里面设计了一些细节可能有些人第一次配置不明白,这里记录以下自己的配置过程。
一、如何获取项目?
访问链接
注意:我是用的jdk17分支。
//git命令 微服务后端
git clone https://gitee.com/log4j/pig.git
//vue前端代码
git clone https://gitee.com/log4j/pig-ui.git
二、运行环境要求
1.红色部分是 强制要求 的,低于要求版本会无法启动项目(这个图先大致看一下,待会再回来仔细选择)

2.挨个查看
2.1 JDK:在命令行输入java -version即可查看,如果低于的话下载17安装包,安装后修改环境变量指向17,idea直接可以指定。
2.2 maven:只要你的idea和maven兼容就可以,不兼容的话替换你的maven为上图推荐版本。
2.3 MySQL:不能低于推荐版本,一般大家都是5.7版本或8.0版本。
2.4 reids:不低于上图推荐版本(一般都有压缩包版,打开redis-server)。
2.5 node-js:这个必须严格符合或高于推荐版本,如果低的话,页面无法启动。
详细步骤:
cmd或idea终端输入node -v查看,如果低于版本,别的项目需要低版本node,建议你直接卸载的干干净净,然后安装nvm版本管理工具。
(1)控制面板卸载干净。
(2)然后是这3个目录下的nodejs

(4)最后把环境变量清理干净。
(5)下载nvm在GitHub有安装包(下载满,找国内加速版即可)
# 执行
bash -c "$(curl -fsSL https://gitee.com/RubyMetric/nvm-cn/raw/main/install.sh)"`# 安装完成后执行
source ~/.nvm/nvm.sh# 此时可以查到版本信息则表示安装成功
nvm -v# 卸载
bash -c "$(curl -fsSL https://gitee.com/RubyMetric/nvm-cn/raw/main/uninstall.sh)"# 使用
nvm ls# 列出所有可安装版本
nvm ls-remote# 安装某个版本Node
nvm install lts/fermium
nvm install v12.20.1
nvm install v15.5.1# 切换Node版本
nvm use system
nvm use 14.15 # 不用全部打出版本号# 更新nvm
nvm-update# 换源
npm config set registry https://registry.npmmirror.com

3.启动前配置修改
3.1初始化数据库
把idea项目目录下的db下的sql文件导入本地环境
新建两个数据库一个pig,一个pig_config
默认字符集: utf8mb4 默认排序规则: utf8mb4_general_ci
第一个是pig后台库,第二个pig_config是nacos配置信息库(到这里先别急着去找nacos的包,接着往下看)
建好数据库后,进入项目代码,修改配置
修改前先问问自己,本地电脑MySQL密码是不是root并且reids没有密码,如果符合则不需要修改
数据源信息修改
pig/pig-register/src/main/resources/application.yml
db:num: 1user: ${MYSQL-USER:root} #修改:用户名password: ${MYSQL-PWD:root} #修改:密码, 特殊字符使用 '包裹'url:0: jdbc:mysql://${MYSQL-HOST:pig-mysql}:${MYSQL-PORT:3306}/${MYSQL-DB:pig_config}?characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=false&useJDBCCompliantTimezoneShift=true&useLegacyDatetimeCode=false&serverTimezone=GMT%2B8&nullCatalogMeansCurrent=true&allowPublicKeyRetrieval=true修改后启动nacos模块pig-register的启动类
访问: http://pig-register:8848/nacos (默认账号密码 nacos/nacos)
pig-upms-biz.yml
pig-codegen-dev.yml
pig-quartz-dev.yml# 数据源,只需要修改密码即可,不要修改成IP,修改hosts
spring:datasource:username: rootpassword: 你的数据库密码
找到你的hosts文件
路径C:/windows/system32/drivers/etc/hosts
找到后复制到桌面,修改(只读)属性,用记事本打开,添加以下内容
127.0.0.1 pig-mysql
127.0.0.1 pig-redis
127.0.0.1 pig-gateway
127.0.0.1 pig-register
127.0.0.1 pig-sentinel
127.0.0.1 pig-monitor
127.0.0.1 pig-job
127.0.0.1 pig-seata
添加后保存,复制到原来c盘位置粘贴替换,操作前请做好备份!!!!
提示需要管理员权限,确认覆盖。
至此本地配置完成
最后检查一遍(MySQL是开启的,redis是开启的,无密码,若有密码则需要在配置文件添加password字段并添加密码)
若启动了nacos模块pig-register的启动类
访问: http://pig-register:8848/nacos (默认账号密码 nacos/nacos)
# redis 相关,无密码为空即可,不要修改成IP,修改hosts
spring:data:redis:password: 你的redis密码
检查完后就可以启动了!
4.启动
启动顺序
# 找到对应模块的类,直接右键Main 启动即可
1. pig-register/PigNacosApplication.java
2. pig-auth/PigAuthApplication.java
3. pig-upms-biz/PigAdminApplication
4. pig-gateway/PigGatewayApplication.java
# 使用代码生成、监控时再启动以下项目
5. pig-codegen/PigCodeGenApplication
6. pig-monitor/PigMonitorApplication
7. pig-quartz/PigQuartzApplication
至此,后端就部署好了,并成功启动了,访问localhost:9999若有响应则说明部署成功了
5.部署页面并启动
5.1 打开pig-ui项目代码目录,安装依赖
npm install --registry=https://registry.npmmirror.com
5.2 启动切换到 pig-ui 根目录执行
npm run dev浏览器访问: http://localhost:8888
默认用户名: admin
默认密码: 123456
6.最后还有没解决的,可以看官方文档
开发者官方文档
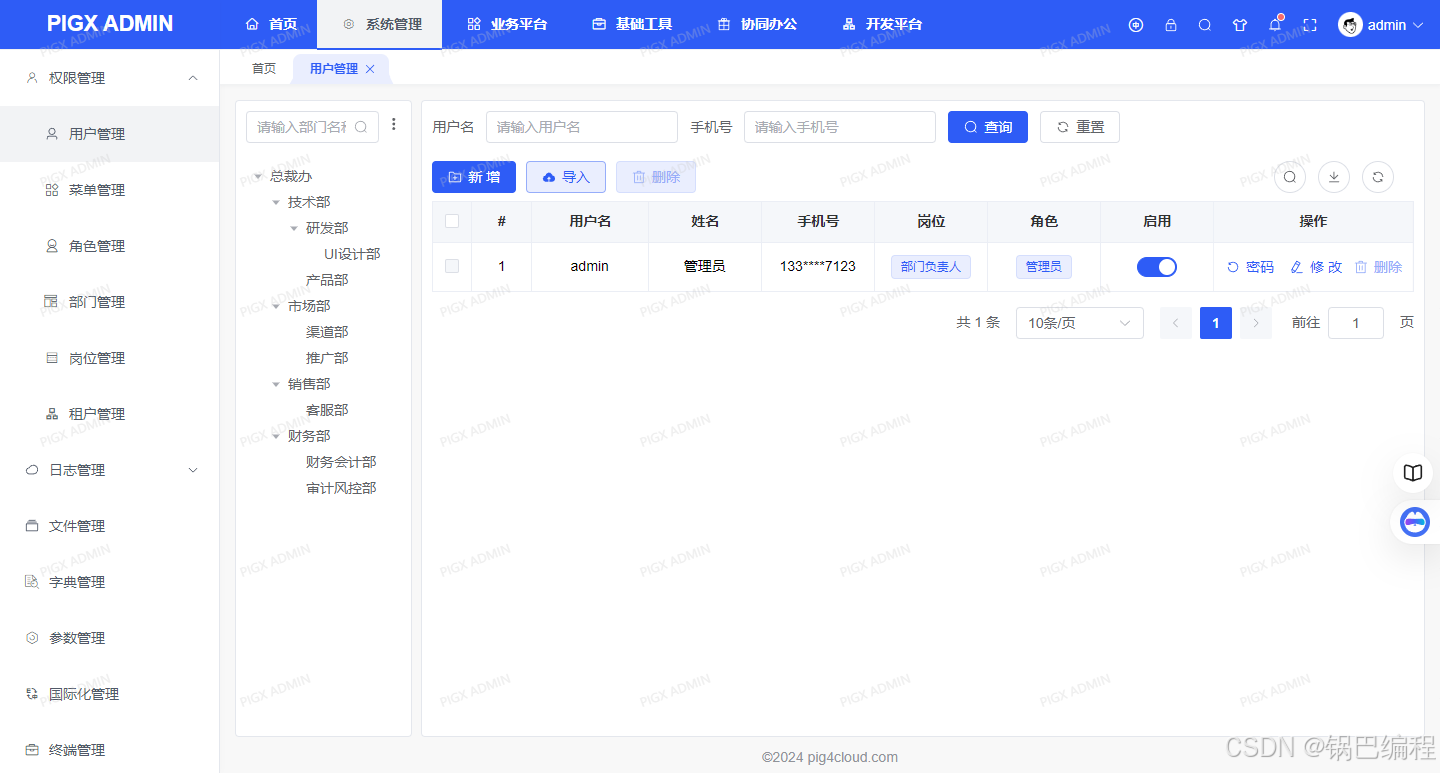
效果展示



到这里此次文章就结束了,帮到你的话给个三连吧(_)
相关文章:

【芋道源码】gitee很火的开源项目pig——后台管理快速开发框架使用笔记(微服务版之本地开发环境篇)
后台管理快速开发框架使用笔记(微服务版之本地开发环境篇) 后台管理快速开发框架使用笔记(微服务版之本地开发环境篇) 后台管理快速开发框架使用笔记(微服务版之本地开发环境篇)前言一、如何获取项目&#…...

设计模式、系统设计 record part01
技术路线: 工程师》设计师》分析师》架构师 管理路线: 项目经理》技术经理 工程师: 编程技术、测试技术 设计师: 工程师设计技术 分析师: 设计师分析技术 架构师: 分析师架构技术 项目经理: 时间…...

服务器与普通电脑的区别是什么?
服务器作为企业进行线上业务所使用的网络设备,大多数的用户对于服务器都有一定的了解,而普通的电脑则是人们在进行日常娱乐活动中经常会用到的设备,本文就来探讨一下服务器与普通电脑之间的区别是什么吧! 普通的电脑就是我们通常所…...

Vue3学习(六)Vue3 + ts几种写法
前言 官网提到组合式api和选项式api 选项式api其实就是vue2的写法,组合式api是vue3的新写法(组合式api可以在script中使用setup()也可以使用<script setup>,<script setup>是setup(ÿ…...

【前端】ES6:Proxy代理和Reflect对象
文章目录 1 Proxy代理1.1 get方法1.2 set方法1.3 has方法1.4 this问题 2 Reflect对象2.1 代替Object的某些方法2.2 修改某些Object方法返回结果2.3 命令式变为函数行为2.4 配合Proxy 1 Proxy代理 Proxy如其名,它的作用是在对象和和对象的属性值之间设置一个代理&am…...

基于微信开发助手企鹅音乐微信小程序的设计与实现(源码+文档+讲解)
博主介绍: ✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为云、阿里云、InfoQ等平台…...

学习Spring Boot,应该从哪里开始学起
文章目录 前言1. Java基础2. Spring框架基础3. Spring Boot入门4. 搭建Spring Boot项目5. 编写RESTful API6. 数据库操作7. 安全性和测试8. 部署和运维9. 实践和项目总结前言 学习Spring Boot,应该从哪里开始学起 学习Spring Boot,你可以从以下几个步骤开始学起: 1. Java基…...

【JavaEE初阶】深入解析死锁的产生和避免以及内存不可见问题
前言: 🌈上期博客:【后端开发】JavaEE初阶—线程安全问题与加锁原理(超详解)-CSDN博客 🔥感兴趣的小伙伴看一看小编主页:GGBondlctrl-CSDN博客 ⭐️小编会在后端开发的学习中不断更新~~~ &#…...

企微群管理软件:构建高效社群运营的新引擎
在数字化营销日益盛行的今天,企业微信(简称“企微”)群作为企业与用户直接互动的重要平台,其管理与运营效率直接关系到企业的品牌形象、用户满意度及市场影响力。企微群管理软件,作为专为企微社群设计的高效管理工具&a…...

CORE 中间件、wwwroot
ASP.NET Core中间件组件是被组装到应用程序管道中以处理HTTP请求和响应的软件组件(从技术上来说,组件只是C#类)。 ASP.NET Core应用程序中的每个中间件组件都执行以下任务。 选择是否将 HTTP 请求传递给管道中的下一个组件。这可…...

SpringBoot 与 Maven 快速上手指南
SpringBoot 与 Maven 快速上手指南 在Java开发领域,Spring Boot和Maven是两个极其重要的工具,它们极大地简化了企业级应用的开发和构建过程。Spring Boot通过自动配置和起步依赖等特性,让开发者能够快速搭建起一个Spring应用;而M…...

大觅网之自动化部署(Automated Deployment of Da Mi Network)
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 本人主要分享计算机核心技…...

【C++】入门基础知识-1
🍬个人主页:Yanni.— 🌈数据结构:Data Structure. 🎂C语言笔记:C Language Notes 🏀OJ题分享: Topic Sharing 目录 前言: C关键字 命名空间 命名空间介…...

Redis一些简单通用命令认识常用数据类型和编码方式认识Redis单线程模型
通用命令 get() / set() 这是Redis中两个最为核心的命令。 set插入 这里的key 和 value都是字符串,我们可以加双引号 或者单引号,或者不加。 get查找 如果查询的key值不存在,那么会返回一个 nil ,也就是代表空 在Redis中命令…...

使用电子模拟器 Wokwi 运行 ESP32 示例(Arduino IDE、VSCode、ESP32C3)
文章目录 Wokwi 简介安装客户端(Mac/Linux)创建 Token Arduino IDEVSCode 配置安装 wokwi 插件打开编译后目录 ESP32C3 示例Arduino IDE创建模拟器运行模拟器 Wokwi 简介 Wokwi 是一款在线电子模拟器。您可以使用它来模拟 Arduino、ESP32、STM32 以及许…...

C嘎嘎入门篇:类和对象(1)
前言: 小编在之前讲述了C的部分入门基础,读者朋友一定要掌握好那些,因为C的学习和C有点不同,C的知识都是比较连贯的,所以我们学好了前面才可以学习后面的内容,本篇文章小编将会讲述C真正的入门篇࿱…...

tomcat服务搭建部署ujcms网站
tomcat服务搭建部署ujcms网站 关闭selinux和防火墙 setenforce 0 && systemctl stop firewalld安装java环境 #卸载原有java8环境 yum remove java*#上传java软件包,并解压缩 tar -xf openjdk-11.0.1_linux-x64_bin.tar.gz && mv jdk-11.0.1 jdk11…...

unity_Occlusion_Culling遮挡剔除学习
unity_Occlusion_Culling遮挡剔除学习 文档: https://docs.unity.cn/cn/2019.4/Manual/occlusion-culling-getting-started.html没彻底搞明白,但是会用,虽然也不熟练 设置遮挡剔除 打开遮挡剔除面板 设置场景物体。设置为静态 设置场景 烘…...

vue初学随笔
Vue基础 Vue基本概念 Vue是什么 Vue是一个渐进式的JavaScript框架,它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。 渐进式:各个特性可以根据项目需要逐渐引入和…...

IDEA Dependency Analyzer 分析 maven 项目包的依赖
一、场景分析 javax.validation 是我们 SpringMVC 常用的数据校验框架。但是 javax.validation 是一个规范(Java Bean Validation,简称 JSR 380),它并没有具体的实现,它的常用实现,是hibernate-validator。…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...
