什么是Node.js?
为什么JavaScript可以在浏览器中被执行?
-
在浏览器中我们加载了一些待执行JS代码,这些字符串要当中一个代码去执行,是因为浏览器中有JavaScript的解析引擎,它的存在我们的代码才能被执行。
-
不同的浏览器使用不同的javaScript解析引擎
Chrome浏览器=> V8
Firefox浏览器=> OdinMonkey (奥丁猴)
Safri 浏览器=> JSCore
IE 浏览器=> Chakra(查克拉)其中,chrome浏览器的V8解析引擎性能最好!
为什么JavaScript可以操作DOM和BOM?
-
浏览器提供了很多的内置的API,DOM API、BOM API、AJAX API,我们程序员基于这些浏览器提供的内置API来编写出一些待执行的JavaScript代码,在这些javaScript代码中我们可以调用这些内置的Web API,然后我们可以把这些待执行的代码,交给我们的JavaScript解析引擎,来进行执行。

每个浏览器都内置了 DOM、BOM这样的API函数,因此,浏览器中的JavaScript 才可以调用它们。如果浏览器没有内置这些函数,那么javaScript就不能操作这些元素。
浏览器中的JavaScript运行环境
-
运行环境是指代码正常运行所需的必要环境
运行JavaScript代码需要有浏览器,浏览器里面必须要有javaScript解析引擎,以Chrome浏览器为例,它里面使用的是V8引擎,然后浏览器必须内置API,比如DOM、BOM、Canvas、XMLHttpRequest、Js内置对象。这样我们就可以通过JavaScript代码调用内置API,我们编写完的代码就可以通过V8引擎解析执行。
总结:我们的js代码运行离不开,javaScript解析引擎和浏览器内置API。
- V8引擎负责解析和执行JavaScript代码
- 内置API是由运行环境提供的特殊接口,只能在所属的运行环境中被调用。
JavaScript能否做后端开发?
- 可以做后端开发的语言常见Java、Python、PHP。JavaScript也可以做后端,但是必须借助一个Node.js,也就是说我们不能单独使用JavaScript去做后端。
- JavaScript单纯是一个语言,这门语言编写的代码想要去执行,就离不开一个执行环境,如果我们把JavaScript跑到浏览器中,浏览器本身就是一个运行环境,javaScript代码就可以在浏览器中做前端开发
- 同时如果我们把写的代码运行在Node.js中,这个Node.js它也是一个运行环境,它是一个后端的运行环境,依赖于Node.js我们就可以去使用它做后端开发。
什么是Node.js?
-
Node.js是一个基于Chrome V8引擎的JavaScript后端运行环境。
-
Node.js官网地址:https://nodejs.org/zh-cn/
Node.js中的JavaScript运行环境和Chrome中运行环境的比较
-
环境:Node.js是一个基于V8引擎的服务器端JavaScript运行环境,而Chrome浏览器是一个客户端浏览器。Node.js提供了一些额外的功能和API,如文件系统访问、网络通信等,而浏览器则提供了与DOM相关的API。
-
全局对象:Node.js和浏览器中的全局对象有所不同。在Node.js中,全局对象是
global,而在浏览器中,全局对象是window。 -
模块系统:Node.js使用CommonJS模块系统,通过
require和module.exports来导入和导出模块。而浏览器使用ES6模块系统,通过import和export来实现模块化。 -
文件系统访问:Node.js可以直接访问文件系统,可以读取、写入文件等操作,而浏览器由于安全性考虑,通常无法直接访问本地文件系统。
-
网络通信:Node.js可以进行网络通信,可以创建服务器、客户端等,而浏览器也可以进行网络通信,但受到跨域限制。
-
内置API:Node.js是一个基于V8引擎的服务器端JavaScript运行环境,它提供了一系列用于处理文件系统、网络通信、操作系统等功能的内置API,如fs模块、http模块等。这些API主要用于服务器端开发,与操作系统进行交互。而Chrome浏览器内置的API主要是Web API,用于操作DOM、处理事件、进行网络请求等,主要用于前端开发。例如,浏览器提供了document对象、XMLHttpRequest对象等用于操作网页内容和进行网络通信。

注意:
- 浏览器是JavaScript的前端运行环境。
- Node.js是JavaScript的后端运行环境
- Node.js中无法调用DOM和BOM等浏览器内置API
Node.js可以做什么?
Node,js 作为一个JavaScript 的运行环境,仅仅提供了基础的功能和 API。然而,基于 Node.js 提供的这些基础能,很多强大的工具和框架如雨后春笋,层出不穷,学会了 Node.js,能干以下工作:
- 基于Express 框架(http://www.expressjs.com.cn/),可以快速构建 Web 应用
- 基于Electron 框架(https://electronis.org/),可以构建跨平台的桌面应用
- 基于restify框架(http://restify.com/),可以快速构建API 接口项目
- 读写和操作数据库、创建实用的命令行工具辅助前端开发…
补充:
Node.js的JavaScript运行环境,它允许开发者在服务器端运行JavaScript代码。Node.js采用事件驱动和非阻塞I/O模型,这使得它能够处理大量的并发连接,非常适合构建高性能的网络应用。
Node.js的核心机制:Node.js通过事件循环来处理并发操作,避免了额外的线程开销,从而提高了性能。它利用V8引擎执行JavaScript代码,这使得JavaScript可以在服务器端高效运行。
Node.js的应用场景和优势:Node.js非常适合构建实时应用、API服务器、等数据密集型应用。它的非阻塞I/O模型使得它能够处理成千上万的并发连接,非常适合微服务和云计算环境。
相关文章:

什么是Node.js?
为什么JavaScript可以在浏览器中被执行? 在浏览器中我们加载了一些待执行JS代码,这些字符串要当中一个代码去执行,是因为浏览器中有JavaScript的解析引擎,它的存在我们的代码才能被执行。 不同的浏览器使用不同的javaScript解析引…...

即插即用篇 | DenseNet卷土重来! YOLOv8 引入全新密集连接卷积网络 | ECCV 2024
本改进已同步到YOLO-Magic框架! 本文重新审视了密集连接卷积网络(DenseNets),并揭示了其在主流的ResNet风格架构中被低估的有效性。我们认为,由于未触及的训练方法和传统设计元素没有完全展现其能力,DenseNets的潜力被忽视了。我们的初步研究表明,通过连接实现的密集连接…...

智能监控,守护绿色能源:EasyCVR在电站视频监控中心的一站式解决方案
随着科技的飞速发展,视频监控技术在社会安全、企业管理及智慧城市建设等领域中扮演着越来越重要的角色。特别是在电力行业中,电站作为能源供应的关键设施,其安全性和稳定性至关重要。传统的人工监控方式已难以满足现代电站复杂多变的运行需求…...

【BUG】静读天下|静读天下无法设置段间距解决方案
【BUG】静读天下|静读天下无法设置段间距解决方案 文章目录 【BUG】静读天下|静读天下无法设置段间距解决方案前言解决办法 凑质量分静读天下的特点与优势功能布局与使用技巧个人使用心得结语 前言 03-23 求助|关于排版的问题【静读天下吧】_…...

希捷电脑硬盘好恢复数据吗?探讨可能性、方法以及注意事项
在数字化时代,数据已成为我们生活和工作中不可或缺的一部分。希捷电脑硬盘作为数据存储的重要设备,承载着大量的个人文件、工作资料以及珍贵回忆。然而,面对硬盘故障或误操作导致的数据丢失,许多用户不禁要问:希捷电脑…...

java通过webhook给飞书发送群消息
现在使用飞书的人越来越多了,飞书有一个最大的好处,可以使用webhook简便的发送群消息。而在工作中,也经常会因为一些运维方面的工作,需要给飞书发送群消息,来实时提醒相关负责人,及时处理工作。 一、先看一下效果吧&a…...

每日一题——第一百零九题
题目:进制转换合集。任意r进制与十进制之间的转换 #include<stdio.h> #include<stdlib.h> #include<string.h> #include<ctype.h> long stringToDecimal(const char* str, int base); void convertToBaseR(int num, int r);int main() {ch…...

街头摊贩检测系统源码分享
街头摊贩检测检测系统源码分享 [一条龙教学YOLOV8标注好的数据集一键训练_70全套改进创新点发刊_Web前端展示] 1.研究背景与意义 项目参考AAAI Association for the Advancement of Artificial Intelligence 项目来源AACV Association for the Advancement of Computer Vis…...

服务器数据恢复—SAN环境下LUN映射出错导致文件系统一致性出错的数据恢复案例
服务器数据恢复环境: SAN环境下一台存储设备中有一组由6块硬盘组建的RAID6磁盘阵列,划分若干LUN,MAP到不同业务的SOLARIS操作系统服务器上。 服务器故障: 用户新增了一台服务器,将存储中的某个LUN映射到新增加的这台服…...

深度学习:自然语言处理的基本原理
概念: 自然语言处理(Natural Language Processing,简称NLP)是人工智能和语言学领域的一个分支,它致力于研究如何让计算机能够理解、解释和生成人类语言,以及如何实现人与计算机之间的有效通信。自然语言处理…...

Win10 Chrome浏览器被强制绑定主页的解决办法
Win10 Chrome浏览器被强制绑定主页的解决办法 背景 刚刚重装的系统默认是某杀毒软件,使用浏览器时发现浏览器主页老是hao123,还改不了。于是卸载了此杀毒软件,换了别的。发现还是解决不了浏览器主页被绑定且改不了的问题 体现 chrome://se…...

【UE5】将2D切片图渲染为体积纹理,最终实现使用RT实时绘制体积纹理【第四篇-着色器投影-接收阴影部分】
上一章中实现了体积渲染的光照与自阴影,那我们这篇来实现投影 回顾 勘误 在开始本篇内容之前,我已经对上一章中的内容的错误进行了修改。为了确保不会错过这些更正,同时也避免大家重新阅读一遍,我将在这里为大家演示一下修改的…...

Shell脚本基础——实训项目任务
项目一 项目实训 (初始Shell脚本) 项目一 项目实训 (初始Shell脚本)项目实施任务一 输入输出重定向任务二 数据输入输出操作任务三 Shell变量操作任务四 算术运算符操作任务五 设置环境变量 【实训任务】 本实训的主要任务是通过编写简单的shell脚本,完成使用数据…...

Eclipse Memory Analyzer (MAT)提示No java virtual machine was found ...解决办法
1,下载mat后安装,打开时提示 jdk版本低,需要升级到jdk17及以上版本,无奈就下载了jdk17,结果安装后提示没有jre环境,然后手动生成jre目录,命令如下: 进入jdk17目录:执行&…...

【C++篇】深度剖析C++ STL:玩转 list 容器,解锁高效编程的秘密武器
文章目录 C list 容器详解:从入门到精通前言第一章:C list 容器简介1.1 C STL 容器概述1.2 list 的特点 第二章:list 的构造方法2.1 常见构造函数2.1.1 示例:不同构造方法2.1.2 相关文档 第三章:list 迭代器的使用3.1 …...

植物大战僵尸杂交版V2.5.1下载(最新版)
2.5.1版本更新公告: 在最新的2.5.1版本中,游戏对“两面夹击”关卡进行了多项重要调整。出怪倍率和种类均有所降低,部分关卡的初始阳光量也得到了调整,以增强玩家的策略性。同时,玩家可以在这些关卡中使用投手类植物&a…...

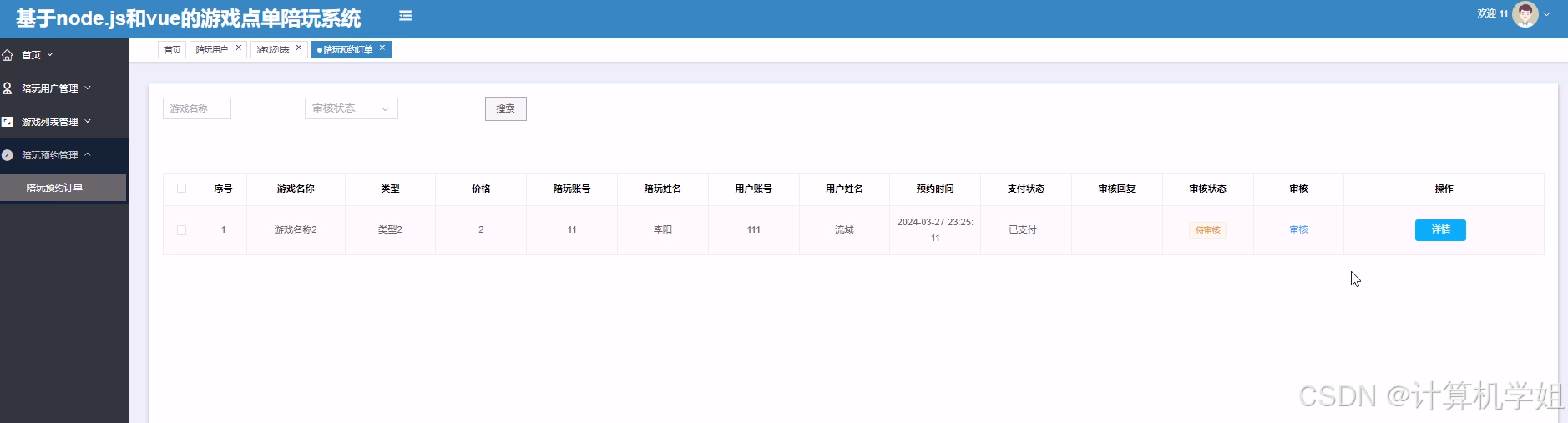
基于nodejs+vue的游戏陪玩系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码 精品专栏:Java精选实战项目…...

SVN文件不显示修改状态图标
今天安装试用SVN时发现文件不显示修改状态 以下为解决方法: 1,在有.svn的文件夹中右键--tortoiseSvn--setting 2,选中icon Overlays,右侧的status cache 选shell 3,点击icon set 如下图所示 4,修改icon…...

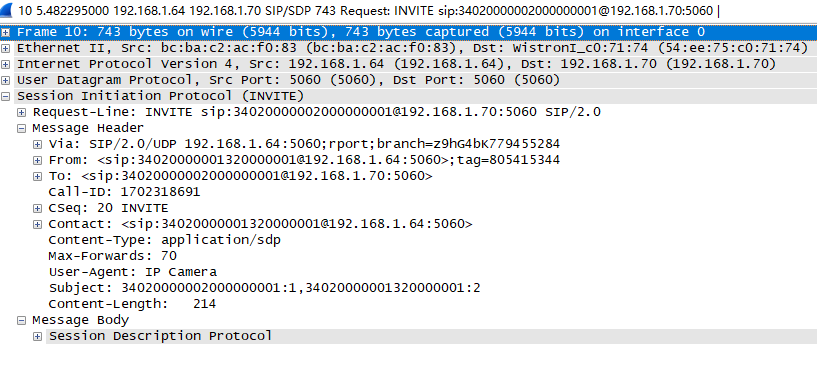
GB28181语音对讲协议详解
GB28181-2016语音对讲流程如下图1所示: 图1.语音对讲流程。 其中, 信令 1 、2 、 3 、 4 为语音广播通知、 语音广播应答消息流程; 信令 5 、 1 2 、 1 3 、 1 4 、 1 5 、 1 6 为 S I P 服务器接收到客户端的呼叫请求通过 B 2 B UA 代理方式建立语音流接收者与媒…...

JavaScript 数据可视化:前端开发的核心工具
随着互联网和大数据的快速发展,数据呈爆炸式增长,如何有效地展示和理解数据成为了一项关键技能。JavaScript 作为前端开发的主要语言,不仅在构建网页方面无可替代,也在数据可视化领域发挥了重要作用。从简单的图表到复杂的交互式展…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
