vue3 vite模式配置测试,开发、生产环境以及代理配置
1、首先在根目录下创建三个文本文件:.env.development,.env.production,.env.test

.env.development中的内容为:
// 开发环境 .env.development
NODE_ENV = 'development'
VITE_APP_MODE = 'development'
VITE_OUTPUTDIR = dist_dev // 打出包的名称
VITE_APP_BASE_URL = http://www.development.com/
.env.production中的内容为:
// 生产环境 .env.production
NODE_ENV = 'production'
VITE_APP_MODE = 'production'
VITE_OUTPUTDIR = dist_pro // 打出包的名称
VITE_APP_BASE_URL = http://www.production.com/
.env.test中的内容为:
// 测试环境 .env.test
NODE_ENV = 'test'
VITE_APP_MODE = 'test'
VITE_OUTPUTDIR = dist_test
VITE_APP_BASE_URL = http://www.test.com/
2、package.json中的script中的内容配置如下:
"scripts": {"dev": "vite","prod": "vite --mode production","test": "vite --mode test","build": "vite build","preview": "vite preview","build:dev": "vite build --mode development","build:prod": "vite build --mode production","build:test": "vite build --mode test"},

3、使用:在main.js中打印查看结果:
console.log('import.meta.env.BASE_URL',import.meta.env.BASE_URL) // 输出的为:/
console.log('import.meta.env.NODE_ENV',import.meta.env.NODE_ENV) // 输出的为:/
console.log('import.meta.env.VITE_APP_MODE',import.meta.env.VITE_APP_MODE) // 输出的为:/
console.log('import.meta.env.VITE_OUTPUTDIR',import.meta.env.VITE_OUTPUTDIR) // 输出的为:/
console.log('import.meta.env.VITE_APP_BASE_URL',import.meta.env.VITE_APP_BASE_URL) // 输出的为:/

4、验证:分别运行 npm run dev, npm run test、 npm run prod

- npm run dev:输出结果如下:

- npm run test:输出结果如下:

- npm run prod:输出结果如下:

5、可以看出以上结果会根据运行命令的不同而使用不同的配置这样就可以在生产和测试接口路径不一样时不用根据不同的命令来访问不同的接口地址,访问配置如下:
5.1、首先需要下载axios
5.2、创建如下文件及文件夹

5.3、http.js中的内容如下:
// axios基础的封装
import axios from 'axios'
const httpInstance = axios.create({baseURL: import.meta.env.VITE_APP_BASE_URL,timeout: 5000
})// axios请求拦截器
httpInstance.interceptors.request.use(config => {// 1. 从pinia获取token数据return config
}, e => Promise.reject(e))// axios响应式拦截器
httpInstance.interceptors.response.use(res => res.data, e => {// 统一错误提示return Promise.reject(e)
})export default httpInstance5.4、在app.vue中发送请求并

import request from '@/utils/http'
request({url: `/api/member/order`
})
6、分别运行并测试
6.1 npm run test

6.2 npm run prod
strict-origin-when-cross-origin 出现这个需要找后端解决跨域

6.3 npm run dev

7 另一种通过代理方式:
首先需要将这三个文件中的这个东西注释掉

然后修改 vite.config.js 其中的内容如下:
import { fileURLToPath, URL } from 'node:url'import {defineConfig, loadEnv} from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig(({ command, mode }) => {const env = loadEnv(mode, './'); // 注意:loadEnv来自vite// console.log("env.VITE_APP_BASE_URL", env.VITE_APP_BASE_URL);return{plugins: [vue(),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}},// 主要修改在这server: { proxy: {"/api": {target: env.VITE_APP_BASE_URL,// target: "",//其他配置...rewrite: (path) => path.replace(/^\/api/, ''),},},}}
})
在app.vue中发送请求

添加完代理后的三种方式的执行结果都是一样的
npm run dev

相关文章:

vue3 vite模式配置测试,开发、生产环境以及代理配置
1、首先在根目录下创建三个文本文件:.env.development,.env.production,.env.test .env.development中的内容为: // 开发环境 .env.development NODE_ENV development VITE_APP_MODE development VITE_OUTPUTDIR dist_dev /…...

【rabbitmq-server】安装使用介绍
在 1050a 系统下安装 rabbitmq-server 服务以及基本配置;【注】:改方案用于A版统信服务器操作系统 文章目录 功能概述功能介绍一、安装软件包二、启动服务三、验证四、基本配置功能概述 RabbitMQ 是AMQP的实现,高性能的企业消息的新标准。RabbitMQ服务器是一个强大和可扩展…...

Kafka系列之:安装部署CMAK,CMAK管理大型Kafka集群参数调优
Kafka系列之:安装部署CMAK,CMAK管理大型Kafka集群参数调优 一、CMAK二、要求三、配置四、启动服务五、使用 Security 启动服务六、消费者/生产者滞后七、从 Kafka Manager 迁移到 CMAK八、CMAK管理大型Kafka集群参数调优九、后台运行CMAK十、输出日志一、CMAK CMAK(之前称为…...

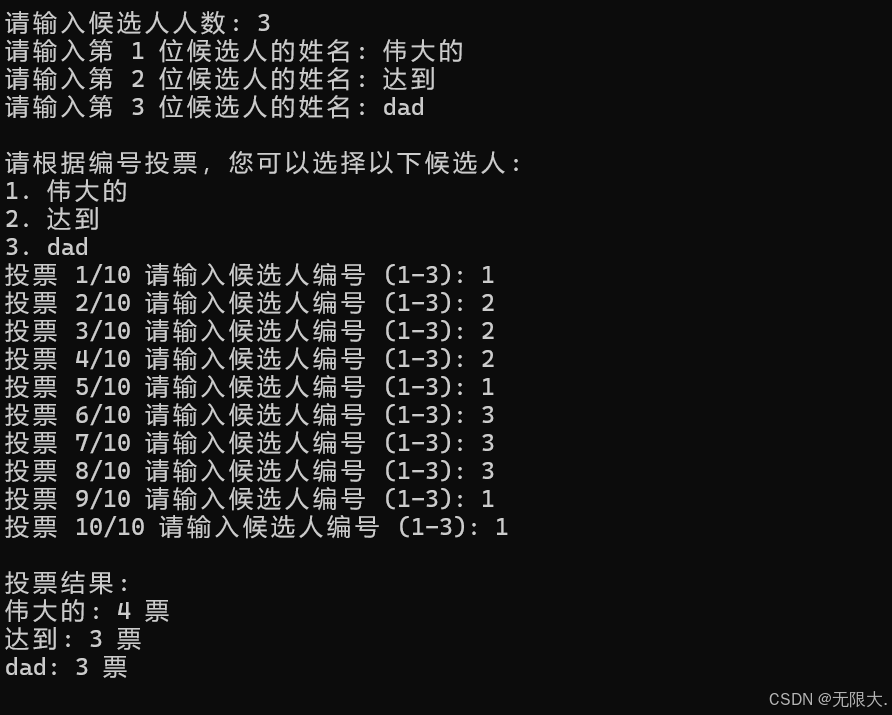
c语言200例 64
大家好,欢迎来到无限大的频道。 今天带领大家来学习c语言。 题目要求: 设计一个进行候选人的选票程序。假设有三位候选人,在屏幕上输入要选择的候选人姓名, 有10次投票机会,最后输出每个人的得票结果。好的ÿ…...

[leetcode]216_组合总和III_给定数字范围且输出无重复
找出所有相加之和为 n 的 k 个数的组合,且满足下列条件: 只使用数字1到9 每个数字 最多使用一次 返回 所有可能的有效组合的列表 。该列表不能包含相同的组合两次,组合可以以任何顺序返回。示例 1: 输入: k 3, n 7 输出: [[1,2,4]] 解释: 1…...

Doris 2.x 安装及使用
Doris 2.x 安装及使用 简介 Apache Doris 是一款基于 MPP 架构的高性能、实时的分析型数据库,以高效、简单、统一的特点被人们所熟知,仅需亚秒级响应时间即可返回海量数据下的查询结果,不仅可以支持高并发的点查询场景,也能支持…...

MySQL字符集设置
MySQL字符集设置 一、查看当前配置的字符集 \s;示例 MariaDB [(none)]> \s -------------- mysql Ver 15.1 Distrib 5.5.68-MariaDB, for Linux (x86_64) using readline 5.1Connection id: 11 Current database: Current user: rootlocalhost SSL: …...

深度学习模型量化
模型量化是深度学习领域中的一项重要技术,它通过降低模型参数的精度,将浮点数转换为整数或定点数,从而实现模型的压缩和优化。以下是进行模型量化的详细步骤和注意事项: 一、模型量化的基本步骤 选择量化方法 后训练量化…...

红黑树和B+树
红黑树和B树是两种常用的自平衡数据结构,适用于不同的应用场景和需求。下面是对这两种树的详细比较和描述: 红黑树 基本结构: 红黑树是一种自平衡的二叉搜索树(Binary Search Tree),其中每个节点都有一个颜…...

debian 12配置固定ip
配置文件 cat /etc/network/interfaces |grep -v # source /etc/network/interfaces.d/*auto lo iface lo inet loopbackallow-hotplug ens18 iface ens18 inet staticaddress 192.168.0.105/24network 192.168.0.0broadcast 192.168.0.255gateway 192.168.0.1dns-nameserver…...

OceanBase技术解析: 执行器中的自适应技术
在《OceanBase 数据库源码解析》这本书中,对于执行器的探讨还不够深入,它更多地聚焦于执行器的并行处理机制。因此,通过本文与大家分享OceanBase执行器中几种典型的自适应技术,作为对书中执行器部分的一个补充。 提升数据库分析性…...

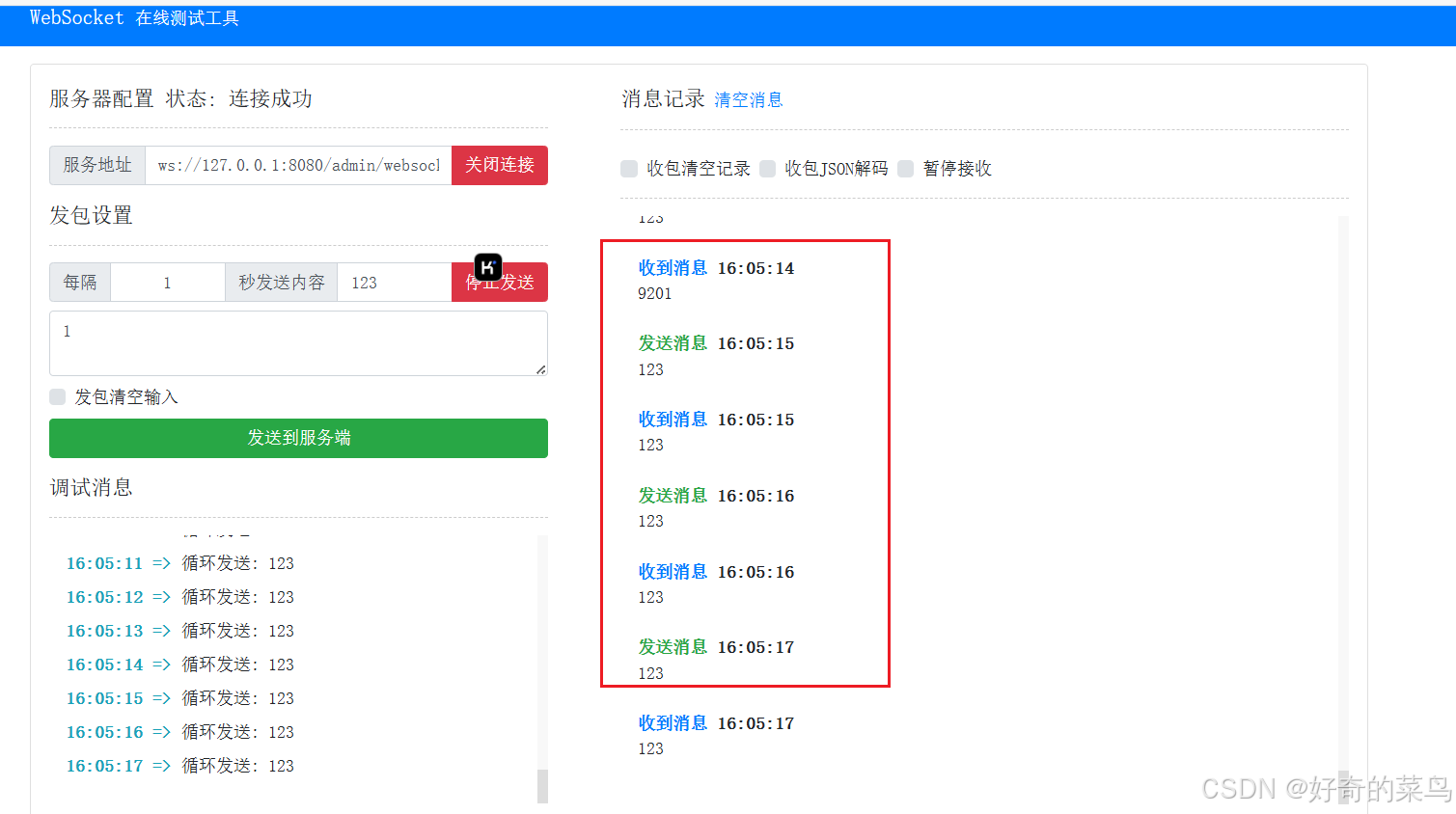
Spring Cloud Gateway接入WebSocket:实现实时通信
在现代的微服务架构中,实时通信变得越来越重要。Spring Cloud Gateway作为Spring Cloud生态中的API网关,提供了动态路由、监控、弹性、安全等功能。本文将介绍如何通过Spring Cloud Gateway接入WebSocket,实现服务之间的实时通信。 为什么需…...

linux信号| 学习信号三步走 | 学习信号需要打通哪些知识脉络?
前言: 本节内容主要讲解linux下信号的预备知识以及信号的概念, 信号部分我们将会分为几个阶段进行讲解:信号的概念, 信号的产生, 信号的保存。本节主要讲解信号 ps:本节内容适合学习了进程相关概念的友友们进行观看哦 目录 什么是…...

Java调用第三方接口、http请求详解,一文学会
Java 调用第三方接口的封装方法详解 在开发企业级应用时,调用第三方接口是非常常见的场景。我们可能需要与外部服务集成,如支付接口、短信接口、天气服务接口等。为了提高代码的可维护性、复用性和易扩展性,封装第三方接口调用的方法非常重要…...

windows10使用bat脚本安装前后端环境之redis注册服务
首先需要搞清楚redis在本地是怎么安装配置、然后在根据如下步骤编写bat脚本: 思路 1.下载zip格式redis 2.查看windows server服务是否已安装redis 3.启动查看服务是否正常 bat脚本 echo off echo windows10 x64 server redis init REM 请求管理员权限并隐藏窗口 …...

fastapp-微信开发GPT项目第一课
0. 开发说明 在学习开发本项目之前,必须保证有以下知识储备和环境工具。 技术栈说明python>3.9、pydantic>2.7.1python基础,http协议fastapi>0.111.0web协程异步框架,有web开发基础,异步编程,类型标注[pyth…...

在双十一必买的好物有哪些?2024年双十一好物清单分享
一年一度的双十一购物狂欢节再次悄然临近,它不仅是一场购物的盛宴,更是我们提前规划生活、享受优惠的绝佳时机,在这个全民狂欢的日子里,各大品牌纷纷亮出杀手锏,推出年度最给力的优惠和新品,让人目不暇接&a…...

避免glibc版本而报错,CentOS等Linux安装node.js完美方法
概述 对于Node.js v18.x或更高,Node.js官方默认是在Ubuntu 20.04, Debian 10, RHEL 8,CentOS 8等高版操作系统上编译得到的,高版本操作系统的glibc版本≥2.28。所以,下载Node.js后,也需要glibc版本≥2.28才能使用。 而CentOS 7.x等…...

elasticsearch实战应用
Elasticsearch是一个基于Lucene的分布式、实时全文搜索引擎,广泛应用于日志收集和可视化、数据分析以及大规模数据检索等领域。其强大的搜索和分析能力,使得Elasticsearch成为许多企业和开发者在处理大规模数据时的首选工具。以下将从Elasticsearch的实战…...

STM32精确控制步进电机
目的:学习使用STM32电机驱动器步进电机,进行电机运动精确控制。 测试环境: MCU主控芯片STM32F103RCT6 ;A4988步进电机驱动器模块; 微型2相4线步…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
