nicegui组件button用法深度解读,源代码IDE运行和调试通过
传奇开心果微博文系列
- 前言
- 一、button 组件基本用法
- 1. 最基本用法示例
- 2. 创建带图标按钮
- 二、button按钮组件样式定制
- 1. 按钮的尺寸调整
- 2. 改变颜色示例
- 3. 按钮的自定义字体大小
- 4. 圆角形状示例
- 5. 自定义边框
- 6. 添加阴影
- 7. 复合按钮
- 8. 浮动按钮
- 9. 可扩展浮动操作按钮QFAB
- 10. 按钮的CSS自定义样式
- 11. 使用css自定义鼠标悬停、离开和单击颜色变化实现按钮交互
- 12. 按钮组
- 三、按钮事件示例
- 1. 禁用状态示例
- 2. 动态切换禁用状态
- 3. 带有上下文管理器的 Disable 按钮
- 4. 加载状态示例
- 5. 工具提示 (Tooltip)
- 6. 用户界面通知
- 7. 按钮的动画效果
- 8.自定义鼠标悬停按钮和离开按钮触发不同事件,鼠标指针也发生变化
- 9. 提交表单按钮
- 10. 导航按钮导航到其他页面
- 11. 执行命令
- 12. 按钮之间交互
- 13. 切换按钮ToggleButton
- 14. 异步操作
- 15. 等待按钮await
- 四、归纳知识点
- (一)button组件样式设定知识点归纳:
- (二)button组件事件知识点归纳:
前言
NiceGUI 的 button 组件主要用于创建用户界面中的按钮元素。按钮是用户界面设计中最常见的交互元素之一,它允许用户通过点击来执行某些动作或触发特定的功能。
在 NiceGUI 中,button 组件具有以下作用:
用户交互:用户可以通过点击按钮来与应用程序进行交互。例如,在表单中提交数据、导航到其他页面、执行命令等。
事件触发:按钮可以绑定到事件处理器(回调函数),当用户点击按钮时,这些函数将会被执行。这使得开发者能够编写逻辑来响应用户的操作。
界面控制:按钮可以用来控制其他 UI 元素的状态或显示内容的变化。例如,显示或隐藏其他组件,切换不同的视图等。
样式定制:可以根据需要自定义按钮的外观,包括文本、图标、颜色、大小等属性,以适应不同的设计需求。
状态反馈:按钮可以根据其当前状态显示不同的视觉效果,如禁用状态、激活状态等,为用户提供明确的操作反馈。
使用 NiceGUI 的 button 组件时,可以通过 Python 代码轻松地创建按钮,并将其集成到更复杂的用户界面布局中。此外,还可以利用 NiceGUI 提供的各种功能来增强按钮的功能性和可用性。
一、button 组件基本用法
1. 最基本用法示例
from nicegui import uidef on_click():print('Button clicked!')ui.button('Click me', on_click=on_click)ui.run()
创建一个简单的 GUI 界面,其中包含一个按钮。当用户点击这个按钮时,控制台将输出 “Button clicked!”。

2. 创建带图标按钮
from nicegui import uidef on_click():print('Button clicked!')# 使用 Material Icons
button1 = ui.button('Click me', on_click=on_click)
button1.props('icon=home')# 使用自定义图标
with ui.button('Click me', on_click=on_click):ui.icon('home')ui.run()
在这个示例中,我们创建了两个按钮,一个使用 props 方法设置 Material Icons 图标,另一个使用 ui.icon 组件设置自定义图标。运行这段代码后,你会看到两个带有图标的按钮,并且点击按钮时会在控制台输出 “Button clicked!”。

二、button按钮组件样式定制
1. 按钮的尺寸调整
from nicegui import uidef on_click():print('Button clicked!')# 不同尺寸的按钮
button1 = ui.button('Large Button', on_click=on_click)
button1.props('size=lg')button2 = ui.button('Small Button', on_click=on_click)
button2.props('size=sm')ui.run()
可以设置按钮的不同尺寸。

2. 改变颜色示例
from nicegui import uidef on_click():print('Button clicked!')# 自定义样式
button1 = ui.button('Custom Button', on_click=on_click)
button1.props('color=yellow size=lg')ui.run()
可以通过 props 方法来定制按钮的样式,例如改变颜色、大小等。

3. 按钮的自定义字体大小
from nicegui import uidef on_click():print('Button clicked!')# 自定义字体大小
button = ui.button('Custom Button', on_click=on_click)
button.style('font-size: 18px')ui.run()
可以设置按钮的字体大小。

4. 圆角形状示例
from nicegui import uidef on_click():print('Button clicked!')# 圆形按钮
button = ui.button('C', on_click=on_click)
button.props('round')# 圆角按钮
button = ui.button('Click me', on_click=on_click)
button.props('rounded')ui.run()
可以设置按钮为圆形或圆角形状。

5. 自定义边框
from nicegui import uidef on_click():print('Button clicked!')# 自定义边框
button = ui.button('Custom Button', on_click=on_click)
button.style('border: 2px solid red')ui.run()
关键点解释:
button.style('border: 2px solid red')
这行代码设置了按钮的样式,具体来说是设置了按钮的边框样式。
border: 设置边框样式。
2px: 边框宽度为 2 像素。
solid: 边框类型为实线。
red: 边框颜色为红色。

6. 添加阴影
from nicegui import uidef on_click():print('Button clicked!')# 自定义边框和阴影
button = ui.button('Custom Button', on_click=on_click)
button.style('border: 2px solid red; border-radius: 5px; padding: 10px; box-shadow: 0 8px 16px rgba(0, 0, 0, 0.5);')ui.run()关键点解释:
运行这段代码后,你会看到一个带有红色边框、圆角、内边距和更深阴影效果的按钮。具体效果如下:
按钮的边框宽度为 2px,边框类型为实线,边框颜色为红色。
按钮的圆角半径为 5px。
按钮的内边距为 10px。
按钮的阴影效果为水平偏移量 0px,垂直偏移量 8px,模糊半径 16px,阴影颜色为黑色,透明度为 0.5。

7. 复合按钮
from nicegui import uidef on_click():print('Button clicked!')# 复合按钮
with ui.button('Composite Button', on_click=on_click):ui.icon('home')ui.label('Label')ui.run()
可以将多个元素组合在一起,形成复合按钮。

8. 浮动按钮
from nicegui import uidef on_click():print('Button clicked!')# 浮动按钮
button = ui.button('', on_click=on_click)
button.props('fab icon=add')ui.run()
可以创建浮动按钮,常用于移动应用界面中。

9. 可扩展浮动操作按钮QFAB
from nicegui import ui# 使用紫色图标和按钮
with ui.element('q-fab').props('icon=menu color=purple'):ui.element('q-fab-action').props('icon=subway color=purple') \.on('click', lambda: ui.notify('subway'))ui.element('q-fab-action').props('icon=rowing color=purple') \.on('click', lambda: ui.notify('rowing'))ui.element('q-fab-action').props('icon=satellite color=purple') \.on('click', lambda: ui.notify('satellite'))ui.run()
是一个按钮,单击时会显示多个操作

10. 按钮的CSS自定义样式
from nicegui import uiui.add_css('''
.custom-button {background-color:Purple ; /* 紫色背景 */color: white; /* 白色文字 */border: none; /* 无边框 */padding: 10px 20px; /* 内边距 */text-align: center; /* 文本居中 */text-decoration: none; /* 无下划线 */display: inline-block; /* 行内块元素 */font-size: 16px; /* 字体大小 */margin: 4px 2px; /* 外边距 */cursor: pointer; /* 鼠标指针 */border-radius: 5px; /* 圆角 */
}
''')# 使用 HTML 添加按钮
ui.html('<button class="custom-button">自定义按钮</button>')ui.run()使用 ui.html() 方法来创建一个更灵活的按钮样式,用 CSS 来自定义按钮的样式。

11. 使用css自定义鼠标悬停、离开和单击颜色变化实现按钮交互
from nicegui import uiui.add_css('''
.custom-button {background-color: Purple; /* 默认紫色背景 */color: white; /* 白色文字 */border: none; /* 无边框 */padding: 10px 20px; /* 内边距 */text-align: center; /* 文本居中 */text-decoration: none; /* 无下划线 */display: inline-block; /* 行内块元素 */font-size: 16px; /* 字体大小 */margin: 4px 2px; /* 外边距 */cursor: pointer; /* 鼠标指针 */border-radius: 5px; /* 圆角 */transition: background-color 0.3s; /* 平滑过渡效果:背景颜色变化时持续 0.3 秒 */
}.custom-button:hover {background-color: DarkOrchid; /* 鼠标悬停时背景颜色变为深紫色 */
}.custom-button:active {background-color: BlueViolet; /* 鼠标点击时背景颜色变为蓝紫色 */
}
''')# 使用 HTML 添加按钮
ui.html('<button class="custom-button">自定义按钮</button>')ui.run()12. 按钮组
from nicegui import uidef on_click1():print('Button 1 clicked!')def on_click2():print('Button 2 clicked!')# 按钮组
with ui.row():ui.button('Button 1', on_click=on_click1)ui.button('Button 2', on_click=on_click2)ui.run()
可以创建一组按钮,每个按钮都有不同的功能。

三、按钮事件示例
1. 禁用状态示例
from nicegui import uidef on_click():print('Button clicked!')# 禁用按钮
button2 = ui.button('Disabled Button', on_click=on_click)
button2.props('disabled')ui.run()
可以设置按钮为禁用状态,使其不可点击。

2. 动态切换禁用状态
from nicegui import uidef toggle_button():if button.disabled:button.props(remove='disabled')else:button.props('disabled')def on_click():print('Button clicked!')# 动态切换禁用状态
button = ui.button('Toggle', on_click=toggle_button)
button.props('disabled')ui.run()
可以动态切换按钮的禁用状态。

3. 带有上下文管理器的 Disable 按钮
import httpx
from contextlib import contextmanager
from nicegui import ui@contextmanager
def disable(button: ui.button):button.disable()try:yieldfinally:button.enable()async def get_slow_response(button: ui.button) -> None:with disable(button):async with httpx.AsyncClient() as client:response = await client.get('https://httpbin.org/delay/1', timeout=5)ui.notify(f'Response code: {response.status_code}')ui.button('响应缓慢', on_click=lambda e: get_slow_response(e.sender))ui.run()
一个上下文管理器,可用于在异步进程期间禁用按钮。
4. 加载状态示例
from nicegui import uidef on_click():print('Button clicked!')# 加载状态
button3 = ui.button('Loading Button', on_click=on_click)
button3.props('loading')ui.run()
可以在按钮上显示加载状态,通常用于长时间操作。

5. 工具提示 (Tooltip)
from nicegui import uidef on_click():print('Button clicked!')# 添加工具提示
button = ui.button('Click me', on_click=on_click)
button.tooltip('Click to perform an action')ui.run()
可以为按钮添加工具提示,当鼠标悬停在按钮上时显示提示信息。

6. 用户界面通知
from nicegui import ui# 创建一个按钮,并设置文本为 'Press me!'
button = ui.button('Press me!', on_click=lambda: ui.notify('Button was pressed!'))# 启动 NiceGUI 应用
ui.run()
单击按钮在用户界面中显示通知或提示。

7. 按钮的动画效果
from nicegui import uidef on_click():print('Button clicked!')# 动画效果
button = ui.button('Click me', on_click=on_click)
button.props('transition=fade-transition')ui.run()
可以为按钮添加动画效果,比如,按钮单击有光晕扩散效果。

8.自定义鼠标悬停按钮和离开按钮触发不同事件,鼠标指针也发生变化
from nicegui import uidef on_click():print('Button clicked!')def on_mouseover():print('Mouse over button')def on_mouseout():print('Mouse out button')# 自定义事件
button = ui.button('Custom Button', on_click=on_click)
button.on('mouseover', on_mouseover)
button.on('mouseout', on_mouseout)ui.run()

9. 提交表单按钮
from nicegui import ui
def submit_form():print(f"Form submitted with data: {name.value}")status.text = 'Form submitted successfully!'# 创建表单
with ui.card():name = ui.input(label='Name')submit_button = ui.button('Submit', on_click=submit_form)status = ui.label()ui.run()
提交表单数据

10. 导航按钮导航到其他页面
from nicegui import ui# 创建按钮导航界面
with ui.row():ui.button('返回', on_click=ui.navigate.back) # 返回上一页ui.button('前进', on_click=ui.navigate.forward) # 前往下一页ui.button(icon='savings',on_click=lambda: ui.navigate.to('https://blog.csdn.net/jackchuanqi?spm=1003.2105.3001.5343')) # 前往 GitHub Sponsors 页面# 启动应用
ui.run()
导航到其他页面


11. 执行命令
from nicegui import uidef execute_command():print('Command executed!')# 创建执行命令的按钮
command_button = ui.button('Execute Command', on_click=execute_command)ui.run()
按钮可以执行命令

12. 按钮之间交互
from nicegui import ui# 初始化按钮状态
button_a = None
button_b = Nonedef show_button_b():global button_a, button_bif button_b is not None:button_b.visible = Truebutton_a.disable()def show_button_a():global button_a, button_bif button_a is not None:button_b.visible = Falsebutton_a.enable()# 创建按钮 A
button_a = ui.button('Button A', on_click=show_button_b)
button_a.style('border: 2px solid red; border-radius: 5px; padding: 10px; box-shadow: 0 8px 16px rgba(0, 0, 0, 0.5);')# 创建按钮 B,并初始隐藏
button_b = ui.button('Button B', on_click=show_button_a)
button_b.visible = False
button_b.style('border: 2px solid blue; border-radius: 5px; padding: 10px; box-shadow: 0 8px 16px rgba(0, 0, 0, 0.5);')ui.run()
关键点解释:
运行这段代码后,你会看到以下效果:
初始状态下,只有按钮 A 显示。
点击按钮 A 后,按钮 B 显示并且按钮 A 被禁用。
点击按钮 B 后,按钮 A 显示并且按钮 B 被隐藏。
可视化效果
当你运行这段代码并打开浏览器时,你会看到一个交互式的按钮界面,实现了按钮 A 和按钮 B 之间的切换。


13. 切换按钮ToggleButton
from nicegui import uiclass ToggleButton(ui.button):def __init__(self, *args, **kwargs) -> None:super().__init__(*args, **kwargs)self._state = Falseself.on('click', self.toggle)def toggle(self) -> None:"""Toggle the button state."""self._state = not self._stateself.update()def update(self) -> None:self.props(f'color={"yellow" if self._state else "red"}')super().update()ToggleButton('Toggle me')ui.run()
14. 异步操作
from nicegui import ui
import asyncioasync def load_data():await asyncio.sleep(2)print('Data loaded successfully!')loading_button.props(remove='loading')loading_button = ui.button('Load Data', on_click=lambda: asyncio.create_task(load_data()))
loading_button.props('loading')ui.run()
模拟异步加载数据,并在加载完成后移除按钮上的加载状态。

15. 等待按钮await
from nicegui import ui @ui.page('/')
async def index(): b = ui.button('点击我') # 创建一个按钮 await b.clicked() # 第一次点击按钮 ui.label('开始') # 显示 "开始" await b.clicked() # 第二次点击按钮 ui.label('继续') # 显示 "继续" await b.clicked() # 第三次点击按钮 ui.label('完成') # 显示 "完成" ui.run()
await 用于等待按钮点击事件,以顺序处理用户交互并更新界面状态。每次点击都会触发后续的代码逻辑。
四、归纳知识点
(一)button组件样式设定知识点归纳:
在使用 nicegui 框架时,对按钮(Button)组件进行样式定制是非常常见的需求。下面是一些关于如何使用 nicegui 的 Button 组件并对其进行样式设置的方法总结:
- 基本样式
默认样式:按钮默认具有一定的样式,如背景色、边框等。
文本颜色:可以通过 props 设置文本颜色。 - 使用 props 自定义样式
圆角:rounded
平面风格:flat
无边框:outline
阴影效果:elevated
填充模式:unelevated
图标按钮:icon - 颜色设置
主色:primary
次色:secondary
成功色:success
警告色:warning
错误色:error
信息色:info - 大小调整
小尺寸:small
正常尺寸:default
大尺寸:large - 状态样式
激活状态:active
禁用状态:disabled - 自定义 CSS 类
如果上述预设样式不能满足需求,可以使用自定义 CSS 类来进一步定制按钮的外观。例如:
ui.button('点击我', on_click=some_function).classes('bg-red-500 hover:bg-red-700 text-white font-bold py-2 px-4 rounded')
这里,classes 方法用于添加自定义的 CSS 类,可以控制背景色、悬停效果、文字颜色等。
- 添加图标
按钮上也可以添加图标:
ui.button('点击我', icon='add').props('icon=mdi-plus')
通过以上方法,你可以根据实际项目需求灵活地调整 nicegui 中按钮的样式。注意,具体可用的属性和方法可能会随着库版本更新而有所变化,请参考最新的官方文档获取最准确的信息。
(二)button组件事件知识点归纳:
在 nicegui 框架中,按钮(Button)组件提供了多种事件处理机制,可以帮助开发者实现丰富的交互功能。以下是关于 nicegui 中按钮组件事件的一些知识点归纳:
- 点击事件 (on_click)
这是最常见的事件,当用户点击按钮时触发。可以通过 on_click 参数绑定一个回调函数。
示例代码:
def handle_click():print("按钮被点击了!")ui.button('点击我', on_click=handle_click)
- 双击事件 (on_double_click)
当用户双击按钮时触发。同样可以通过 on_double_click 参数绑定一个回调函数。
示例代码:
def handle_double_click():print("按钮被双击了!")ui.button('双击我', on_double_click=handle_double_click)
- 鼠标悬停事件 (on_mouse_enter, on_mouse_leave)
这些事件分别在鼠标进入按钮区域和离开按钮区域时触发。
示例代码:
def handle_mouse_enter():print("鼠标进入按钮区域")def handle_mouse_leave():print("鼠标离开按钮区域")ui.button('悬停测试', on_mouse_enter=handle_mouse_enter, on_mouse_leave=handle_mouse_leave)
- 鼠标按下事件 (on_mouse_down)
当鼠标在按钮上按下时触发。
示例代码:
def handle_mouse_down():print("鼠标在按钮上按下")ui.button('按下测试', on_mouse_down=handle_mouse_down)
- 鼠标释放事件 (on_mouse_up)
当鼠标在按钮上释放时触发。
示例代码:
def handle_mouse_up():print("鼠标在按钮上释放")ui.button('释放测试', on_mouse_up=handle_mouse_up)
- 键盘事件 (on_key_down, on_key_up)
这些事件分别在键盘按键按下和释放时触发。
示例代码:
def handle_key_down(event):print(f"按键 {event.key} 被按下")def handle_key_up(event):print(f"按键 {event.key} 被释放")ui.button('键盘测试', on_key_down=handle_key_down, on_key_up=handle_key_up)
- 其他事件
还有一些其他常用的事件,如:
on_focus: 当按钮获得焦点时触发。
on_blur: 当按钮失去焦点时触发。
示例代码:
def handle_focus():print("按钮获得焦点")def handle_blur():print("按钮失去焦点")ui.button('焦点测试', on_focus=handle_focus, on_blur=handle_blur)
通过以上事件,你可以实现丰富的按钮交互功能。在实际开发过程中,可以根据具体需求选择合适的事件处理机制,以提升用户体验。注意,具体可用的事件和参数可能会随着库版本更新而有所变化,请参考最新的官方文档获取最准确的信息。
相关文章:

nicegui组件button用法深度解读,源代码IDE运行和调试通过
传奇开心果微博文系列 前言一、button 组件基本用法1. 最基本用法示例2. 创建带图标按钮 二、button按钮组件样式定制1. 按钮的尺寸调整2. 改变颜色示例3. 按钮的自定义字体大小4. 圆角形状示例5. 自定义边框6. 添加阴影7. 复合按钮8. 浮动按钮9. 可扩展浮动操作按钮QFAB10. 按…...
)
数据结构:树(并查集)
并查集(Union-Find Disjoint Sets 或 Disjoint Set Union,简称DSU)是一种树型的数据结构,主要用于处理一些不相交集合(Disjoint Sets)的合并及查询问题。在并查集中,通常将n个对象划分为不相交的…...

校园二手交易平台的小程序+ssm(lw+演示+源码+运行)
摘 要 随着社会的发展,社会的方方面面都在利用信息化时代的优势。互联网的优势和普及使得各种系统的开发成为必需。 本文以实际运用为开发背景,运用软件工程原理和开发方法,它主要是采用java语言技术和mysql数据库来完成对系统的设计。整个…...

代码随想录训练营第46天|回文子序列
647. 回文子串 class Solution { public:int count0;void check(string& s, int left, int right){while(left>0&&right<s.length()&&s[left]s[right]){count;left--;right;}}int countSubstrings(string s) {for(int i0; i<s.length(); i){chec…...

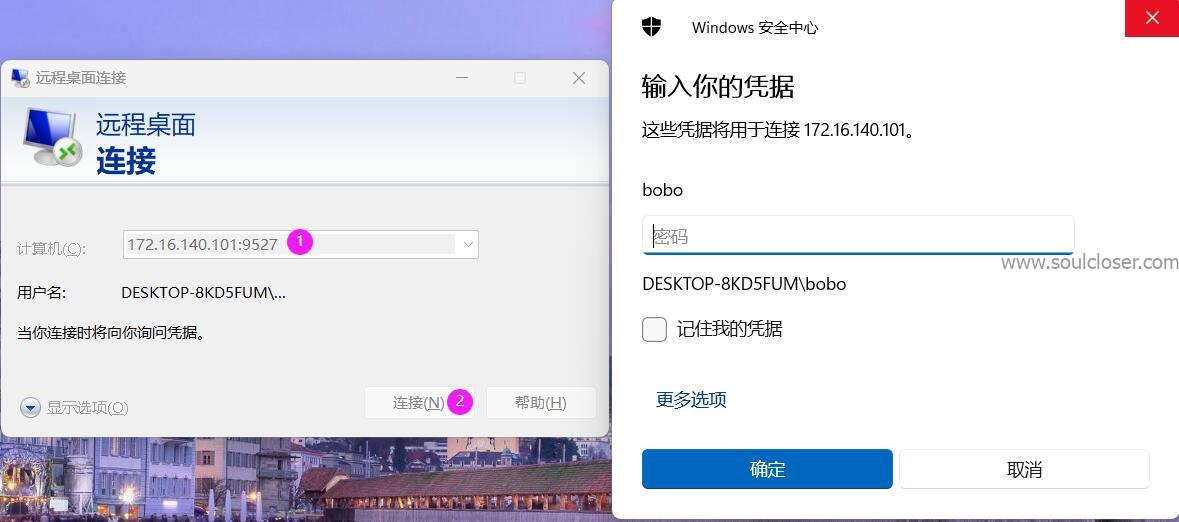
使用 PowerShell 命令更改 RDP 远程桌面端口(无需修改防火墙设置)
节选自原文:Windows远程桌面一站式指南 | BOBO Blog 原文目录 什么是RDP开启远程桌面 检查系统版本启用远程桌面连接Windows 在Windows电脑上在MAC电脑上在Android或iOS移动设备上主机名连接 自定义电脑名通过主机名远程桌面使用Hosts文件自定义远程主…...

bilibili实现批量发送弹幕功能
代码如下: import random import time import requests from tkinter import *# 弹幕内容列表 # lis_text [ # 京口瓜洲一水间,钟山只隔数重山。,君不见黄河之水天上来,奔流到海不复回。,起舞弄清影,何似在人间! # ] lis_te…...

如何查看上网记录及上网时间?5种按步操作的方法分享!【小白也能学会!】
“知己知彼,百战不殆”,在数字时代,了解自己的上网行为和时长,不仅能帮助我们更好地管理时间,还能提升工作效率和生活质量。 今天,我们就来分享五种简单易懂的方法,即便是网络小白也能轻松学会…...

Nisshinbo日清纺pvs1114太阳模拟器手测
Nisshinbo日清纺pvs1114太阳模拟器手测...
)
多线程复杂系统调试利器——assert()
调试复杂系统时,最大的难点在于定位问题,如果弄清楚了问题产生的机理,那么就能有针对性的进行解决。 调试复杂系统时,遇到不好定位的问题,就要大胆去猜、去怀疑、去假设,尤其是应该重点怀疑多线程访问&…...
【2024.9.28练习】青蛙的约会
题目描述 题目分析 由于两只青蛙都在跳跃导致变量多,不妨采用物理题中的相对运动思想,设青蛙A不动,青蛙B每次跳米,两只青蛙的距离为米。正常来说,只要模拟青蛙B与青蛙A的相对运动过程,最终当青蛙B与青蛙A距…...

Python入门:类的异步资源管理与回收( __del__ 方法中如何调用异步函数)
文章目录 📖 介绍 📖🏡 演示环境 🏡📒 文章内容 📒📝 使用上下文管理器📝 使用 `__del__` 方法📝 结合使用上下文管理器与 `__del__`📝 资源回收的重要性⚓️ 相关链接 ⚓️📖 介绍 📖 在编程中,资源的管理和回收至关重要,尤其是在处理网络请求时。频…...

Android开发中的ViewModel
在Android应用开发中,ViewModel作为架构组件之一,扮演着管理UI数据和生命周期的关键角色。本文将深入探讨ViewModel如何感知View的生命周期,并分析其内核原理,帮助开发者更好地利用ViewModel优化应用架构。 一、ViewModel简介 在…...

Vue 3 文件编译流程详解与 Babel 的使用
文章目录 一、背景二、结论三、vitejs/plugin-vue 插件调试前物料准备vuePlugin 入口buildStart 方法transform 方法 四、vue/compiler-sfc 核心包parse 方法compileScript、rewriteDefault 方法compileTemplate 方法 五、整体架构六、总结参考资料 一、背景 最近正在研究 rea…...

Android常用C++特性之std::chrono
声明:本文内容生成自ChatGPT,目的是为方便大家了解学习作为引用到作者的其他文章中。 std::chrono 是 C11 引入的标准库中的时间处理工具,提供了以多种精度进行时间测量、处理和操作的功能。它允许开发者处理时间点(time_point&am…...

[Oracle] ORA-04036: 实例使用的 PGA 内存超出 PGA_AGGREGATE_LIMIT
有说该问题是因为触发了Oracle的BUG导致,最直接的解决方法就是重启数据库实例; Linux下数据库实例重启...

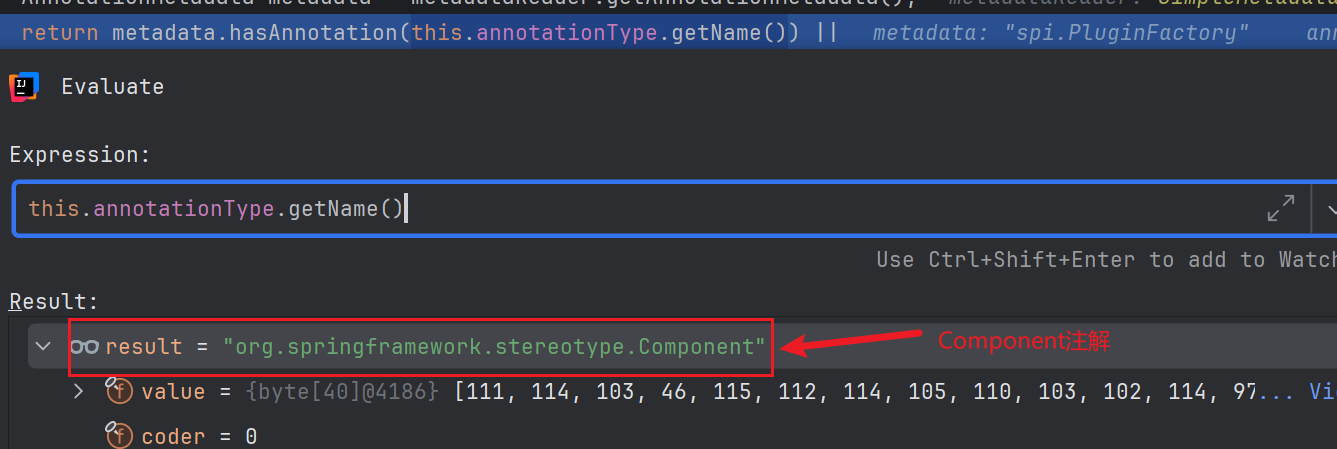
一次 Spring 扫描 @Component 注解修饰的类坑
问题现象 之前遇到过一个问题,在一个微服务的目录下有相同功能 jar 包的两个不同的版本,其中一个版本里面的类有 Component 注解,另外一个版本的类里面没有 Component 注解,且按照加载的顺序,没有 Component 注解的 j…...

深度学习:调整学习率
目录 前言 一、什么是调整学习率? 二、调整学习率的作用 三、怎么调整学习率 1.有序调整 2.自适应调整 3.自定义调整 4.调整示例 前言 在深度学习中,调整学习率是非常重要的,它对模型的训练效果和收敛速度有显著影响。 一、什么是调整…...

Java项目实战II基于Java+Spring Boot+MySQL的厨艺交流平台设计与实现(源码+数据库+文档)
目录 一、前言 二、技术介绍 三、系统实现 四、文档参考 五、核心代码 六、源码获取 全栈码农以及毕业设计实战开发,CSDN平台Java领域新星创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。获取源码联系方式请查看文末 一、前言 在美食文化…...

第二十节:学习Redis缓存数据库实现增删改查(自学Spring boot 3.x的第五天)
这节记录下如何使用redis缓存数据库。 第一步: 先在服务器端安装redis, 下载地址:Releases tporadowski/redis GitHub。 第二步: 安装redis客户端可视化管理软件redisDesktopmanager Redis Desktop Manager - Download 第…...

Android SQLite的基本使用、生成Excel文件保存到本地
1. Android SQLite的基本使用 1.1. SQLiteOpenHelper Android 底层已经通过一个SQLiteOpenHelper的抽象类将数据库的创建,以及修改,更新等都放在了里面。 要使用它必须实现它的OnCreate(SQLiteDatabase db),onUpgrade(SQLiteDatabase db, int…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...
