微信小程序-使用vant组件库
文章目录
- 微信小程序-使用vant组件库
- 概述
- 构建npm
- 构建步骤
- 使用vant
- 注册
- 使用
- 添加事件
- 使用插槽
- 样式覆盖
- 解除样式隔离
- 使用外部样式类
- 使用CSS变量
微信小程序-使用vant组件库
概述
Vant Weapp 是有赞前端团队开源的小程序 UI 组件库,基于微信小程序的自定义组件开发,可用来快速搭建小程序项目。
官方文档
构建npm
目前小程序已经支持使用 npm 安装第三方包,但是这些 npm 包在小程序中不能够直接使用,必须得使用小程序开发者工具进行构建后才可以使用。
因为 node_modules 目录下的包,不会参与小程序项目的编译、上传和打包,因此。在小程序项目中要想使用 npm 包,必须走一遍 构建 npm 的过程。
在构建成功以后,默认会在小程序项目根目录,也就是 node_modules 同级目录下生成 miniprogram_npm目录,里面存放这构建打包后的 npm 包,也就是小程序运行过程中真正使用的包。
目录结构如下:

构建步骤
一、执行命令 npm init -y,生成 package.json 文件。
二、执行命令 npm i @vant/weapp,添加 vant 组件库。
如果遇到问题,可以先清理缓存,执行命令 npm cache clean --force.
三、点击微信开发者工具:菜单栏 -> 工具 -> 构建npm,会生成 minnprogram_npm 目录。
生成如下目录结构:

四、删除 app.json 文件中 style:v2 属性,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
使用vant
注册
- 全局注册:在 app.json 中注册,可以在任意组件中使用。
- 局部注册:在 index.json 中注册,只能在当前组件中使用。
// index.json
"usingComponents": {"van-image": "@vant/weapp/image/index"
}
// app.json
"usingComponents": {"van-image": "@vant/weapp/image/index"
}
使用
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
<!-- 网络图片: -->
<van-image width="100" height="100" src="https://img.yzcdn.cn/vant/cat.jpeg" />
<!-- 本地图片: -->
<van-image width="100" height="100" src="/images/a.png" />
<!-- 圆形图片: -->
<van-image width="100" height="100" round src="/images/a.png" />
添加事件
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| bind:click | 点击图片时触发 | event: Event |
| bind:load | 图片加载完毕时触发 | event: Event |
| bind:error | 图片加载失败时触发 | event: Event |
<van-image width="100" height="100" src="https://img.yzcdn.cn/vant/cat.jpeg" bind:click="handleClick" />
Page({handleClick() {console.log("点击了网络图片")},
})
使用插槽
| 名称 | 说明 |
|---|---|
| loading | 自定义加载中的提示内容 |
| error | 自定义加载失败时的提示内容 |
<van-image width="100" height="100" src="https://img.yzcdn.cn/vant/cat.jpeg" use-loading-slot use-error-slot><van-loading slot="loading" type="spinner" size="20" vertical /><text slot="error">加载失败</text>
</van-image>
样式覆盖
Vant Weapp 基于微信小程序的机制,为开发者提供了以下 3 种修改组件样式的方法:
- 解除样式隔离:在页面中使用 Vant Weapp 组件时,可直接在页面的样式文件中覆盖样式
- 使用外部样式类:需要注意普通样式类和外部样式类的优先级是未定义的,需要添加 !important 保证外部样式类的优先级
- 使用 CSS 变量:在页面或全局对多个组件的样式做批量修改以进行主题样式的定制
解除样式隔离
Vant Weapp 的所有组件都开启了addGlobalClass: true以接受外部样式的影响,因此我们可以通过审核元素的方式获取当前元素的类名,然后复制到组件的 .wxss 中进行修改。

<van-button type="danger">危险按钮</van-button>
.van-button--danger {background-color: blue !important;border: 10rpx solid yellow !important;
}
效果如下:

使用外部样式类
Vant Weapp 开放了大量的外部样式类供开发者使用,具体的样式类名称可查阅对应组件的“外部样式类”部分。
需要注意的是普通样式类和外部样式类的优先级是未定义的,因此使用时请添加!important以保证外部样式类的优先级。
如下是 van-button 的外部样式类:
| 类名 | 说明 |
|---|---|
| custom-class | 根节点样式类 |
| hover-class | 指定按钮按下去的样式类 |
| loading-class | 加载图标样式类 |
<van-button type="info" custom-class="my-custom-class">信息按钮</van-button>
.my-custom-class {background-color: lightcoral !important;color: blue !important;
}
效果如下:

使用CSS变量
Vant Weapp 为部分 CSS 属性开放了基于 CSS 属性的定制方案。
相较于 解除样式隔离 和 使用外部样式类,这种方案支持在页面或应用级别对多个组件的样式做批量修改以进行主题样式的定制。
当然,用它来修改单个组件的部分样式也是绰绰有余的
一、声明自定义属性,属性名需要以两个减号(--)开始,属性值则可以是任何有效的 CSS 值
/* 声明全局变量 */
page {--main-bg-color: lightcoral;
}
二、使用全局变量,用 var() 函数包裹
/* 声明全局变量 */
page {--main-bg-color: lightcoral;
}
/* 声明局部变量 */
.container {--main-bg-color: lightseagreen;
}
三、使用
<van-button type="primary" custom-class="my-custom-class2">主要按钮</van-button>
.my-custom-class2 {background-color: var(--main-bg-color) !important;color: red !important;
}
四、也可以在按钮上直接添加类名:
<van-button type="default" class="my-button">默认按钮</van-button>
.my-button {--my-background-color: red;--my-border-color: blue;
}.van-button--default {font-size: 28rpx !important;background-color: var(--my-background-color) !important;border: 1px solid var(--my-border-color) !important;
}
效果如下:

相关文章:

微信小程序-使用vant组件库
文章目录 微信小程序-使用vant组件库概述构建npm构建步骤使用vant注册使用添加事件使用插槽 样式覆盖解除样式隔离使用外部样式类使用CSS变量 微信小程序-使用vant组件库 概述 Vant Weapp 是有赞前端团队开源的小程序 UI 组件库,基于微信小程序的自定义组件开发&a…...

Java【注解】
概述 ①Java的注解又称标注,它是程序的元数据,也是程序代码的标记,主要添加到程序代码上,作说明和解释。元数据是用来描述数据的一种数据。 ②Java中的注解可用于类、构造方法、成员变量、方法、参数等的声明中,注解…...

基于安卓开发大型体育场管理系统的设计与实现(源码+定制+讲解)
博主介绍: ✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为云、阿里云、InfoQ等平台…...

【Go】-Websocket的使用
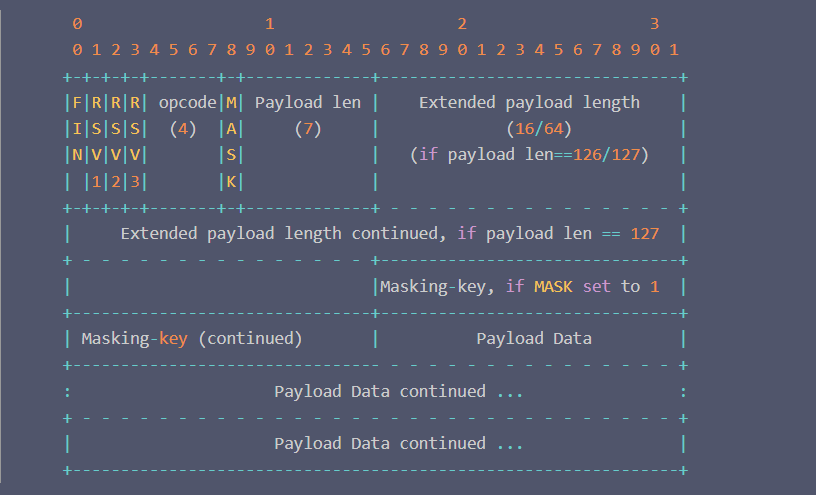
目录 为什么需要websocket 使用场景 在线教育 视频弹幕 Web端即时通信方式 什么是web端即时通讯技术? 轮询 长轮询 长连接 SSE websocket 通信方式总结 Websocket介绍 协议升级 连接确认 数据帧 socket和websocket 常见状态码 gorilla/websocket实…...

怎么查看员工电脑安装了什么软件
1、使用专业监控软件:安装如金刚钻信息网站行为审计系统、WorkWin等专业的电脑监控软件。这些软件能够实时监控员工的电脑操作,包括安装的软件、运行的程序等。通过软件的管理端,您可以轻松查看员工电脑上安装的所有软件,并可以设…...

面积开运算bwareaopen
一个非常有用的二值图像形态学后处理算法,建立在连通分量分析的基础之上。 bwareaopen 从二值图像中删除小对象 语法 BW2 bwareaopen(BW,P) BW2 bwareaopen(BW,P,conn) 说明 BW2 bwareaopen(BW,P) 从二值图像 BW 中删除少于 P 个像素的所有连通分量&#x…...

TortoiseGit 下载和安装
下载 1,下载路径 Download – TortoiseGit – Windows Shell Interface to Git 2,选择windows64的, 3,下载完成后 安装 1,双击运行,点击next 2,点击next 3,点击next 4࿰…...

0x09 瑞友 应用虚拟化系统 GetBSAppUrl SQL注入漏洞 - 复现
参考:瑞友 应用虚拟化系统 GetBSAppUrl SQL注入漏洞 | PeiQi文库 (wgpsec.org) 漏洞描述 瑞友应用虚拟化系统中的 GetBSAppUrl 方法存在 SQL注入漏洞。由于请求参数未经过滤,攻击者可以利用此漏洞执行恶意SQL查询,从而获取数据库中的敏感信息。 漏洞影响 受影响版本:瑞友…...

C++(Qt)软件调试---内存调试器Dr.Memory(21)
C(Qt)软件调试—内存调试器Dr. Memory(21) 文章目录 C(Qt)软件调试---内存调试器Dr. Memory(21)[toc]1、概述🐜2、安装Dr.Memory🪲3、命令行使用Dr.Memory🦗4、Qt Creator集成使用Dr.Memory&…...

Python3自带HTTP服务:轻松开启与后台管理
Python3自带有http服务,可以在服务器,也可以在本地启动,并运行一些常用的网页程序。比如:我们可以把streamlit框架编写的网页放到服务器上,开启http服务,就可以通过网页来调用这个pythont程序了,…...

传统行业选择企业大文件传输系统需要注意哪些?
数字化转型的洪流中,传统行业正经历着前所未有的挑战与机遇。随着数据量的激增,企业大文件传输系统的选型成为了一个至关重要的议题。今天小编将深入探讨传统行业在这一过程中的考量因素,并以镭速企业大文件传输系统为例,展示其如…...

如何配置路由器支持UDP
一、UDP协议简介 UDP是一种传输层协议,与TCP(传输控制协议)不同,它不需要建立连接,因此传输速度较快。由于UDP不需要确认数据包的接收状态,它适用于不需要严格数据完整性但需要低延迟的场景。 常见的UDP应…...

CorePress Pro 网站加载慢 WordPress
一般来说是你用了「CorePress天气模块」 解决方案:这个插件从你右侧边栏里删掉就可以了(上方的图中已经是删掉后的效果了) 寻找加载时间长的原因: 谷歌浏览器F12->网络->打开录制->ShiftF5 得出结论:和风天气…...

关于uniapp wifi调用走过的坑
1. uniapp老脚手架与uni-wif带来的兼容性问题 且几乎找不到解决方法 2. uni-wif需要插件市场安装 3.还有一种可以使用导入安卓类的方式,可以正常获取到已经连接ssid(wifi名称),也可以获取到wifi列表 , 但ScanResul…...

docker学习笔记(1.0)
docker命令 下载镜像相关命令 检索:docker search 比如:docker search nginx 是查看有没有nginx镜像 后面的OK表示是不是官方镜像,如果有就是官方镜像,如果没有就是第三方的。 下载:docker pull 比如:…...

如何高效管理知识产权全链条?
为了有效保护企业的创新成果,确保技术创意的顺利转化,以及高效管理知识产权案件,建立一套完善的知识产权管理体系至关重要。对于企业而言,如何有效地管理知识产权的各个环节,从研发项目到技术创意,再到提案…...
)
禾赛嵌入式面试题及参考答案(2万字长文)
TCP/IP 的连接建立(三次握手)和断开过程(四次挥手) 连接建立(三次握手): 第一次握手:客户端向服务器发送一个 SYN(同步)包,这个包中包含客户端选择的初始序列号(Sequence Number)。此时客户端进入 SYN_SENT 状态,表示客户端已发送 SYN 包等待服务器确认。 第二…...

C++进阶知识1继承
继承 1. 继承的概念及定义1.1 继承的概念1.2 继承定义1.2.1 定义格式1.2.2 继承基类成员访问⽅式的变化 1.3 继承类模板 2. 基类和派⽣类间的转换3. 继承中的作⽤域3.1 隐藏规则: 4. 派⽣类的默认成员函数4.1 4个常⻅默认成员函数4.2 实现⼀个不能被继承的类 5. 继承…...

vue中使用exceljs和file-saver插件实现纯前端表格导出Excel(支持样式配置,多级表头)
实现:使用Excel.js库创建excel文件,然后再使用 file-saver库将 Excel 文件保存到用户的本地计算机。 1.安装,可以使用npm,yarn npm install exceljs npm install file-saver 2.封装生成excel的方法 // 封装exceljs const ExcelJ…...

C语言编写一个五子棋游戏-代码实例讲解与分析
编写一个完整的五子棋游戏(Gomoku 或 Gobang)在C语言中是一个相对复杂的任务,因为它涉及到用户界面的处理、游戏逻辑的维护以及可能的AI对手设计。在这里,我将提供一个简化的版本,这个版本将使用控制台来接收用户输入&…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
