tauri中加载本地文件图片或者下载网络文件图片后存储到本地,然后通过前端页面展示

有一个需求是需要将本地上传的文件或者网络下载的文件存储到本地,并展示在前端页面上的。其实如果只是加载本地文件,然后展示还是挺简单的,可以看我的文章:tauri程序加载本地图片或者文件在前端页面展示-CSDN博客
要想实现上述需求,需要三个步骤,配置相应的文件和文件夹访问权限,然后将文件存储到软件的相应目录中,再从目录中加载这个资源并展示。
配置访问权限
如果你需要通过弹窗选择加载本地文件,需要配置dialog权限,存储文件需要配置存储目录权限fs下面的scope和path权限,想要加载文件并在前端页面可以访问,需要配置资产协议访问权限protocol。其中scope是你要存储文件到哪个路径下,assetScope是你要访问哪些路径下的资源。
"path": {"all": true},"fs": {"all": true,"readFile": true,"writeFile": true,"readDir": true,"copyFile": true,"createDir": true,"removeDir": true,"removeFile": true,"renameFile": true,"exists": true,"scope": ["$CACHE/PakePlus/*", "$APPDATA/*"]},"dialog": {"all": true,"ask": true,"confirm": true,"message": true,"open": true,"save": true},"protocol": {"all": true,"asset": true,"assetScope": ["$PICTURE", "$CACHE/*"]},存储文件到本地
加载本地文件并存储到软件指定的文件夹中,这里需要读取到文件的内容,如果是图片文件,需要读为二进制内容,并进行存储。
import { writeBinaryFile, BaseDirectory } from '@tauri-apps/api/fs';
import { appDataDir } from '@tauri-apps/api/path';const saveImageToAppData = async (filePath) => {// 读取原始图片文件const response = await fetch(filePath);const imageBlob = await response.blob();const imageArrayBuffer = await imageBlob.arrayBuffer();const imageData = new Uint8Array(imageArrayBuffer);// 获取应用数据目录const appDataDirPath = await appDataDir();// 拼接文件保存路径const fileName = filePath.split('/').pop(); // 获取原始文件名const savePath = `${appDataDirPath}/${fileName}`;// 将图片保存到应用数据目录await writeBinaryFile(savePath, imageData, { dir: BaseDirectory.AppData });console.log(`Image saved to: ${savePath}`);return savePath;
}
或者使用前端的input标签选中文件拿到base64编码的文件,然后转为ArrayBuffer再进行存储:
<inputid="open"type="file"name="filename"style="display: none"@change="changeFile"/>// iconInput change
const changeFile = (event: any) => {// get base64 contentconst file = event.target.files[0] // 获取文件console.log('file---', file)if (file) {appForm.icon = file.nameconsole.log('file---', event.target.files)// appForm.icon = event.target.files.nameconst reader = new FileReader() // 创建FileReader对象reader.onload = function (e: any) {const base64String = e.target.result.split('base64,')[1] // 获取Base64编码console.log('base64String---', base64String) // 打印Base64编码内容// save image to datadirsaveImage(file.name, base64String)}reader.readAsDataURL(file) // 将文件读取为Base64}
}// save image file to datadir
const saveImage = async (fileName: string, base64: string) => {// base64 to arraybufferconst imageArrayBuffer = base64ToArrayBuffer(base64)// save fileconst imageData = new Uint8Array(imageArrayBuffer)// 获取应用数据目录const appDataPath = await resourceDir()console.log('appDataPath------', appDataPath)// 拼接文件保存路径const savePath = `${appDataPath}${fileName}`// 将图片保存到应用数据目录await writeBinaryFile(savePath, imageData, {dir: BaseDirectory.Cache,})console.log(`Image saved to: ${savePath}`)appForm.desc = savePathconst filePath = await join(appDataPath, fileName)console.log('filePath---', filePath)const assetUrl = convertFileSrc(filePath)console.log('assetUrl---', assetUrl)localImagePath.value = assetUrl
}// 将base64转换为ArrayBuffer
const base64ToArrayBuffer = (base64: string) => {// 创建一个新的 ArrayBufferconst binaryString = atob(base64)const len = binaryString.lengthconst arrayBuffer = new ArrayBuffer(len)const uint8Array = new Uint8Array(arrayBuffer)// 将二进制字符串中的字符逐个存入 Uint8Arrayfor (let i = 0; i < len; i++) {uint8Array[i] = binaryString.charCodeAt(i)}return arrayBuffer
}加载文件为Url
读取保存的文件内容,并展示到页面上,需要拿到存储的路径,然后通过convertFileSrc这个api将文件路径转化为前端可以直接访问的文件:
const filePath = await join(appDataPath, fileName)console.log('filePath---', filePath)const assetUrl = convertFileSrc(filePath)console.log('assetUrl---', assetUrl)localImagePath.value = assetUrl如果是图片文件,直接将url设置进去就可以了。
报错解决
1.Unhandled Promise Rejection: The `Path` module is not enabled. You must enable one of its APIs in the allowlist.
这是因为没有开启path路径访问权限:

相关文章:

tauri中加载本地文件图片或者下载网络文件图片后存储到本地,然后通过前端页面展示
有一个需求是需要将本地上传的文件或者网络下载的文件存储到本地,并展示在前端页面上的。其实如果只是加载本地文件,然后展示还是挺简单的,可以看我的文章:tauri程序加载本地图片或者文件在前端页面展示-CSDN博客 要想实现上述需…...

QSqlDatabase在多线程中的使用
Qt中多线程使用数据库_qt数据库管理类支持多数据库,多线程-CSDN博客 1. 代码: #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QPushButton> #include <QSqlDatabase> #include <QSqlQuery> #include <QSqlError>…...

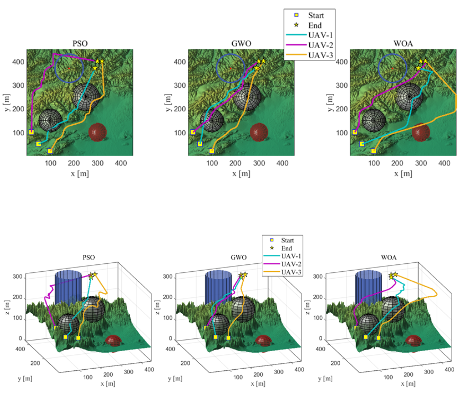
【无人机设计与控制】Multi-UAV|多无人机多场景路径规划算法MATLAB
摘要 本研究探讨了多无人机路径规划问题,提出了三种不同算法的对比分析,包括粒子群优化(PSO)、灰狼优化(GWO)和鲸鱼优化算法(WOA)。利用MATLAB实现了多场景仿真实验,验证…...

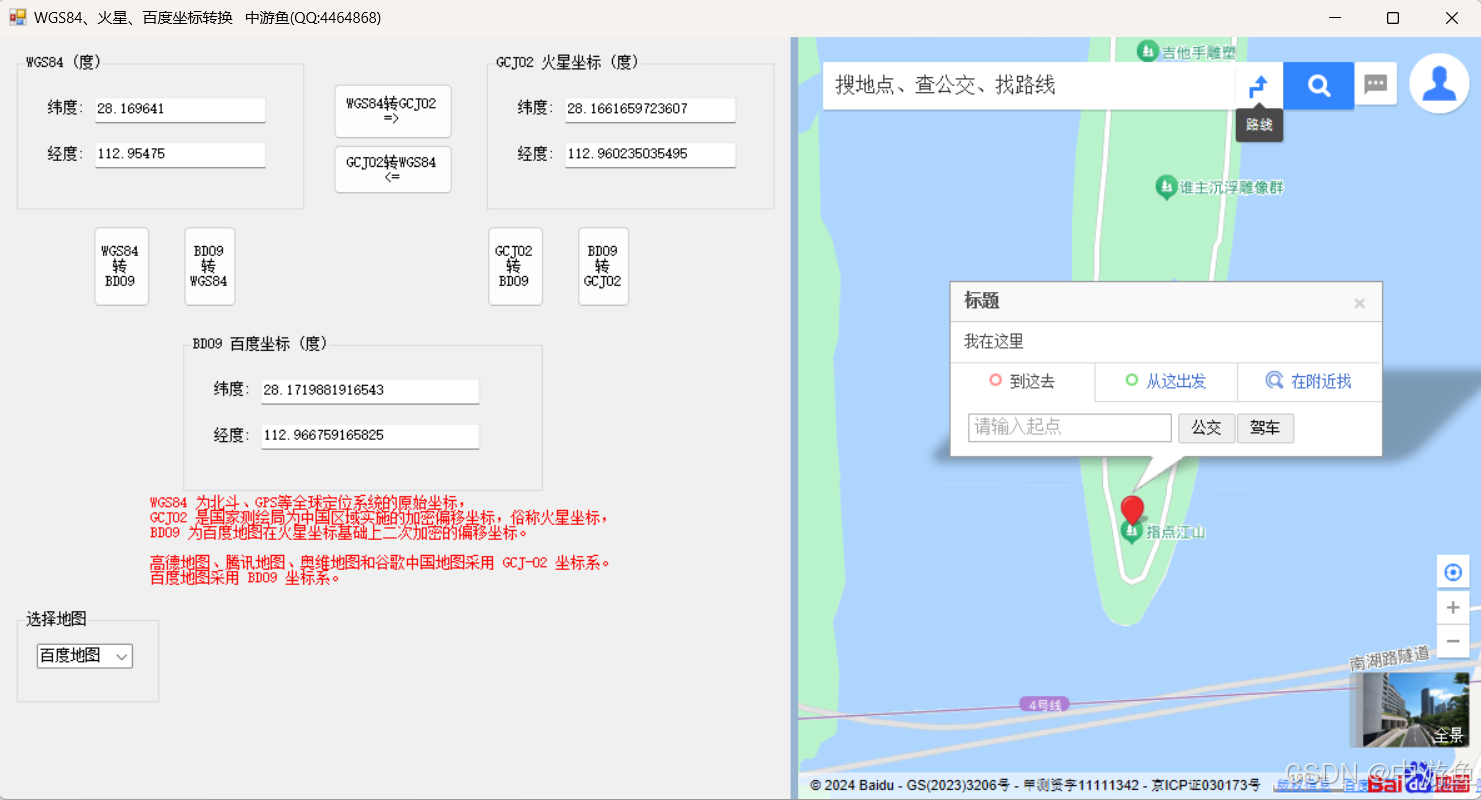
Visual Studio C# 编写加密火星坐标转换
Visual Studio C# 编写加密火星坐标转换 1、WGS84坐标转GCJ02火星坐标2、GCJ02火星坐标转WGS84坐标(回归计算)3、GCJ02火星坐标转BD09百度坐标4、BD09百度坐标转GCJ02火星坐标(回归计算)5、坐标公共转换类6、地图显示7、程序简单界…...

微服务-流量染色
1. 功能目的 通过设置请求头的方式将http请求优先打到指定的服务上,为微服务开发调试工作提供便利 请求报文难模拟:可以直接在测试环境页面上操作,流量直接打到本地IDEA进行debug请求链路较长:本地开发无需启动所有服务…...
)
C语言实现 操作系统 经典的进程同步问题(2)
哲学家进餐问题 哲学家进餐问题是一个经典的同步问题,涉及多个哲学家试图同时用餐,但每个哲学家左右两边只有一把叉子。为了避免死锁和饥饿,可以使用记录型信号量(也称为计数信号量)来管理叉子的使用。 1、利用记录型…...

有效的字母异位词【字符串哈希】
题目 题解: 1.排序: #include<algorithm>class Solution{public:bool isAnagram(string s,string t){sort(s.begin(),s.end());sort(t.begin(),t.end());return st;} } 时间复杂度O(nlogn) 2.哈希表 #include<algorithm>int hash1[100]; …...

如何选择与运用工具提升工作效率的秘密指南
一、引言 ---- 在当今这个信息爆炸的时代,编程工具的选择对于开发者的工作效率至关重要。从智能的代码编辑器到强大的版本控制工具,再到那些能让我们事半功倍的自动化脚本,每一款工具都有其独特的优势和价值。那么,哪款编程工具…...

Spring系列 AOP实现过程
文章目录 实现原理EnableAspectJAutoProxyAnnotationAwareAspectJAutoProxyCreator 代理创建过程wrapIfNecessarygetAdvicesAndAdvisorsForBeanfindCandidateAdvisorsfindAdvisorsThatCanApply createProxy AspectJ注解处理代理调用过程 实现原理 本文源码基于spring-aop-5.3.…...

C语言 getchar 函数完全解析:掌握字符输入的关键
前言 在C语言中,getchar 是一个非常实用的函数,用于从标准输入流(通常是键盘)读取单个字符。这对于处理文本输入非常有用,尤其是在需要逐个字符处理的情况下。本文将深入探讨 getchar 函数的用法和特点,并…...

Docker安装mysql8并配置主从复制
1. 安装mysql8 1.1 新增挂载文件 # 新增mysql挂载文件夹 mkdir -p /root/docker/mysql/m01/log mkdir -p /root/docker/mysql/m01/data mkdir -p /root/docker/mysql/m01/conf1.2 新增mysql配置文件 # 新增mysql配置文件 cd /root/docker/mysql/m01/conf vim my.cnf # 下面是…...

快手:数据库升级实践,实现PB级数据的高效管理|OceanBase案例
本文作者:胡玉龙,快手技术专家 快手在较初期采用了OceanBase 3.1版本成功替换了多个核心业务、数百套的MySQL集群。至2023年,快手的数据量已突破800TB大关,其中最大集群的数据量更是达到了数百TB级别。为此,快手将数据…...

基于Node.js+Express+MySQL+VUE实现的计算机毕业设计共享单车管理网站
单车信息选择骑行 骑行状态留言公告/springboot/javaWEB/J2EE/MYSQL数据库/vue前后分离小程序 目录 功能图 界面展示 开发目标 开发背景意义 开发意义 开发目的 项目概述 技术选型与理由 系统设计与功能实现 项目可执行性分析 系统架构需求 性能需…...

人工智能辅助的神经康复
人工智能辅助的神经康复是通过应用人工智能(AI)技术来改善神经系统损伤患者的康复过程。此领域结合了深度学习、数据分析和机器人技术,旨在提升康复效果、个性化治疗方案和监测进展。以下是该领域的关键组成部分和应用: 1. 康复评…...

KKT实际运用 -MATLAB
FMINCON函数可以很方便的求出:fun:目标函数,即需要最小化的函数,输入参数为向量x,输出为标量f(x)。x0:初始点,即求解过程的起始点,可以是标量、向量或矩阵。A和b:线性不等…...

php在线相册
1、将静态页面效果完成 解压到www里 整个数据 暂时是错误的 建立连接密码为root 运行sql文件 右键根目录刷新 刷新后成功 开始 测试 如果需要上传照片,点击创建相册,选择上传文件,选择文件后退出 导入alumbenew2 2.提交表单方式 3.利用ph…...

Xcode手动安装SDK模拟器
1.下载SDK模拟器&Xcode SDK和Xcode官方下载地址 2.下载好后使用命令将SDK导入到Xcode中如下命令 注:我是在/Applications 目录下执行的命令,模拟其地址直接拖拽过来 sudo xcode-select -s Xcode.app xcodebuild -runFirstLaunch xcodebuild -imp…...

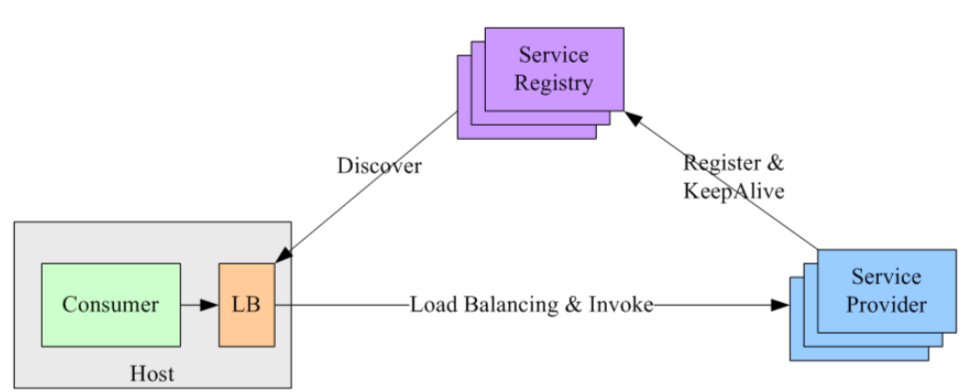
Docker安装consul + go使用consul + consul知识
1. 什么是服务注册和发现 假如这个产品已经在线上运行,有一天运营想搞一场促销活动,那么我们相对应的【用户服务】可能就要新开启三个微服务实例来支撑这场促销活动。而与此同时,作为苦逼程序员的你就只有手动去 API gateway 中添加新增的这…...

JWT 漏洞 - 学习手册
0x01:JWT 前导知识 0x0101:JWT 详解 0x02:JWT 漏洞介绍 0x0201:JWT 漏洞介绍 0x03:JWT 挖掘思路 JWT 漏洞挖掘思路 - JWT Payload 敏感信息泄露 备注:通过泄露的 JWT Payload 获取用户的敏感信息&#…...

HTML【知识改变命运】03font 字体标签
题目:在页面上显示"北京"两个字,字体为微软雅黑,颜色为红色,大小为40xp; font标签可以修饰字体的大小,颜色,和字体 属性:color颜色,face字体,size大…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
