鸿蒙NEXT开发-组件事件监听和状态管理(基于最新api12稳定版)
注意:博主有个鸿蒙专栏,里面从上到下有关于鸿蒙next的教学文档,大家感兴趣可以学习下
如果大家觉得博主文章写的好的话,可以点下关注,博主会一直更新鸿蒙next相关知识
专栏地址: https://blog.csdn.net/qq_56760790/category_12794123.html
目录
1. 组件事件
1.1 登录小案例
2. 组件状态管理
2.1 @State装饰器:组件内状态
2.1.1 基本介绍
2.1.2 简单代码示例-字符串类型
2.1.3 简单代码示例-number类型
2.1.4 简单代码示例-对象类型
2.1.5 简单代码示例-嵌套对象-不能触发视图更新
2.2 @Prop装饰器:父子单向同步
2.2.1 基本介绍
2.2.2 简单代码示例
2.3 @Link装饰器:父子双向同步
2.3.1 基本介绍
2.3.2 简单代码示例
2.4 @Provide和@Consume装饰器:与后代组件双向同步
2.4.1 基本介绍
2.4.2 简单代码示例
2.5 @Observed和@ObjectLink装饰器:嵌套类对象属性变化
2.5.1 基本介绍
2.5.2 简单代码示例
3. 排行榜小案例
3.1 代码结构
3.2 Index.ets
3.3 FruitModel.ets
3.4 TitleComponent.ets
3.5 TableHeaderComponent.ets
3.6 ItemComponent.ets
4. 学习地址
1. 组件事件
监听原生组件的事件和设置属性的方式是一样的都是链式调用,值得注意的是,我们注册事件必须使用箭头函数的写法,Next版本禁止使用匿名函数的形式来给组件注册事件
- 匿名函数 function () {}
- 尝试给一个TextInput和一个按钮注册一个值改变事件和点击事件
@Entry@Componentstruct Index {build() {Row() {Column({ space: 15 }) {Row() {TextInput({ placeholder: '请输入用户名' }).backgroundColor('#f4f5f6').width('100%').onChange((value) => {console.log(value)})}.padding({left: 20,right: 20})Row() {Button("登录").width('100%').onClick(() => {AlertDialog.show({message: '登录成功'})})}.padding({left: 20,right: 20})}.width('100%')}.height('100%')}}- promptAction弹出需要引入一个包才可以使用的,功能更多一些
- AlertDialog 不需要引入包使用的,功能单一
请注意:在注册事件中的逻辑必须使用箭头函数 () => {}
- 因为function中this指向为undefind
- 箭头函数中的this指向当前struct实例,可以方便的调用方法和获取属性
1.1 登录小案例
import { promptAction } from '@kit.ArkUI'@Entry@Componentstruct Index {/*** 手机号*/@State phone:string=''/*** 验证码*/@State code:string=''/*** 获取验证码*/getCode(){// 判断手机号是否存在if(this.phone===''){promptAction.showToast({message:'手机号不能为空'})return}promptAction.showToast({message:'获取短信验证码成功,当前验证码是1234'})}/*** 登录*/login(){if(this.phone!='' && this.code==='1234'){promptAction.showToast({message:'登录成功'})return}promptAction.showToast({message:'登录失败'})// 恢复手机号跟验证码初始化的值this.phone=''this.code=''}build() {Column() {// 华为账号登录Column({space:20}){TextInput({placeholder:'请输入手机号',text:this.phone}).width(300).borderRadius(2).onChange((value)=>{this.phone=value})TextInput({placeholder:'请输入验证码',text:this.code}).type(InputType.Password).width(300).borderRadius(2).onChange((value)=>{this.code=value})Text('短信验证码登录').fontColor(Color.Blue).align(Alignment.Start).width('80%').margin({bottom:10}).onClick(()=>{this.getCode()})}Button('登录').width(300).type(ButtonType.Normal).borderRadius(10).backgroundColor(Color.Red).onClick(()=>{this.login()})}.justifyContent(FlexAlign.Center).width('100%').height('100%')}}2. 组件状态管理
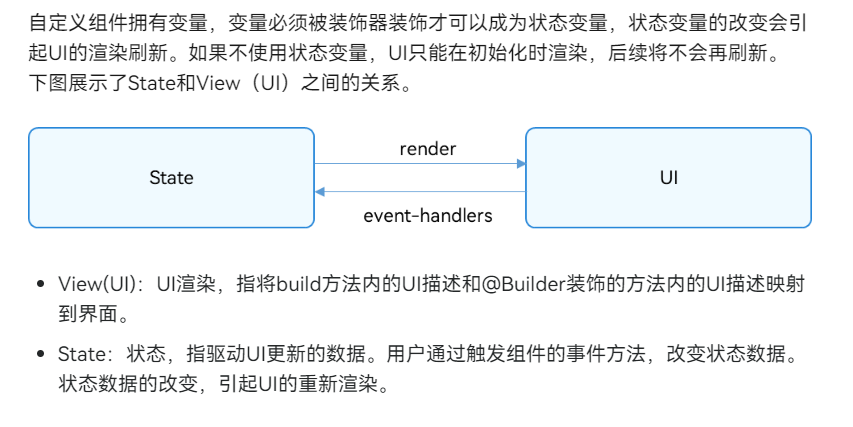
在声明式UI编程框架中,UI是程序状态的运行结果,用户构建了一个UI模型,其中应用的运行时的状态是参数。当参数改变时,UI作为返回结果,也将进行对应的改变。这些运行时的状态变化所带来的UI的重新渲染,在ArkUI中统称为状态管理机制。

2.1 @State装饰器:组件内状态
2.1.1 基本介绍
@State装饰的变量,或称为状态变量,一旦变量拥有了状态属性,就和自定义组件的渲染绑定起来。当状态改变时,UI会发生对应的渲染改变。
需要注意的是,State修饰的类型
Object、class、string、number、boolean、enum类型,以及这些类型的数组。嵌套类型以及数组中的对象属性无法触发视图更新
类型必须被指定。
不支持any,不支持简单类型和复杂类型的联合类型,不允许使用undefined和null。
2.1.2 简单代码示例-字符串类型
@Entry
@Component
struct Index {@State message:string='hello world'build() {Column(){Text(this.message).width(100).height(50).onClick(()=>{this.message='hello state'})}.width('100%').height('100%')}
}2.1.3 简单代码示例-number类型
@Entry
@Component
struct Index {@State name:string='东林'@State age:number=18build() {Column(){Text(`${this.name}:${this.age}`).width(100).height(50).onClick(()=>{this.age++})}.width('100%').height('100%')}
}2.1.4 简单代码示例-对象类型
class People{name:stringage:numberconstructor(name:string,age:number) {this.name=namethis.age=age}
}@Entry@Componentstruct Index {@State p:People=new People('东林',18)build() {Column(){Text(`${this.p.name}:${this.p.age}`).width(100).height(50).onClick(()=>{this.p.age++})}.width('100%').height('100%')}}2.1.5 简单代码示例-嵌套对象-不能触发视图更新
class People {name: stringage: numbermodel:Modelconstructor(name: string, age: number,model:Model) {this.name = namethis.age = agethis.model=model}
}class Model{like:string=''constructor(like:string) {this.like=like}
}@Entry@Componentstruct Index {@State p: People = new People('东林', 18, new Model('篮球'))build() {Column() {Text(`${this.p.model.like}`).width(100).height(50).onClick(() => {this.p.model.like = '足球'})}.width('100%').height('100%')}}2.2 @Prop装饰器:父子单向同步
2.2.1 基本介绍
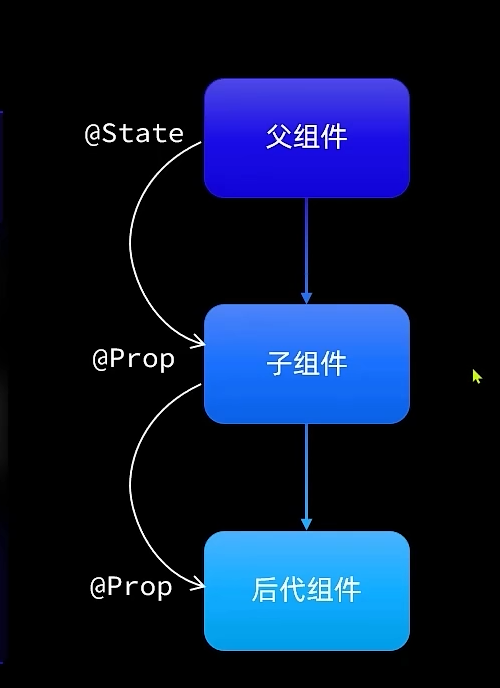
@Prop装饰的变量可以和父组件建立单向的同步关系。@Prop装饰的变量是可变的,但是变化不会同步回其父组件。
允许装饰的变量的类型
Object、class、string、number、boolean、enum类型,以及这些类型的数组。
不支持any,支持undefined和null。
支持Date类型。
嵌套类型以及数组中的对象属性无法触发视图更新

2.2.2 简单代码示例
@Entry
@Component
struct Index {@State name: string = '父亲'@State age: number = 0build() {Column() {Text(`${this.name} : ${this.age}`).width(100).height(50).onClick(() => {this.age = 18}).backgroundColor(Color.Green)Demo({ age: this.age })}.width('100%').height('100%')}
}@Component
struct Demo {@Prop age: number = 0build() {Column() {Text(this.age.toString()).width(100).height(50).backgroundColor(Color.Pink)}.width('100%').height('100%')}
}2.3 @Link装饰器:父子双向同步
2.3.1 基本介绍
子组件中被@Link装饰的变量与其父组件中对应的数据源建立双向数据绑定。
允许装饰的变量类型
Object、class、string、number、boolean、enum类型,以及这些类型的数组。
支持Date类型。嵌套类型以及数组中的对象属性无法触发视图更新

2.3.2 简单代码示例
@Entry@Componentstruct Index {@State name: string = '父亲'@State age: number = 0build() {Column() {Text(`${this.name} : ${this.age}`).width(100).height(50).onClick(() => {this.age = 18}).backgroundColor(Color.Green)Demo({ age: this.age })}.width('100%').height('100%')}}@Componentstruct Demo {@Link age: numberbuild() {Column() {Text(this.age.toString()).width(100).height(50).backgroundColor(Color.Pink).onClick(()=>{this.age=20})}.width('100%').height('100%')}}2.4 @Provide和@Consume装饰器:与后代组件双向同步
2.4.1 基本介绍
@Provide和@Consume,应用于与后代组件的双向数据同步,应用于状态数据在多个层级之间传递的场景。
@Provide/@Consume装饰的状态变量有以下特性:
- @Provide装饰的状态变量自动对其所有后代组件可用,即该变量被“provide”给他的后代组件。由此可见,@Provide的方便之处在于,开发者不需要多次在组件之间传递变量。
- 后代通过使用@Consume去获取@Provide提供的变量,建立在@Provide和@Consume之间的双向数据同步,与@State/@Link不同的是,前者可以在多层级的父子组件之间传递。
- @Provide和@Consume可以通过相同的变量名或者相同的变量别名绑定,建议类型相同,否则会发生类型隐式转换,从而导致应用行为异常。
允许装饰的变量类型
Object、class、string、number、boolean、enum类型,以及这些类型的数组。
支持Date类型。
嵌套类型以及数组中的对象属性无法触发视图更新
2.4.2 简单代码示例
@Entry@Componentstruct Index {@State name: string = '父亲'@Provide age: number = 0build() {Column() {Text(`${this.name} : ${this.age}`).width(100).height(50).onClick(() => {this.age = 18}).backgroundColor(Color.Green)Demo()}.width('100%').height('100%')}}@Componentstruct Demo {@Consume age: numberbuild() {Column() {Text(this.age.toString()).width(100).height(50).backgroundColor(Color.Pink).onClick(()=>{this.age=20})}.width('100%').height('100%')}}2.5 @Observed和@ObjectLink装饰器:嵌套类对象属性变化
2.5.1 基本介绍
上文所述的装饰器仅能观察到第一层的变化,但是在实际应用开发中,应用会根据开发需要,封装自己的数据模型。对于多层嵌套的情况,比如二维数组,或者数组项class,或者class的属性是class,他们的第二层的属性变化是无法观察到的。这就引出了@Observed/@ObjectLink装饰器。
@ObjectLink和@Observed类装饰器用于在涉及嵌套对象或数组的场景中进行双向数据同步:
- 被@Observed装饰的类,可以被观察到属性的变化;
- 子组件中@ObjectLink装饰器装饰的状态变量用于接收@Observed装饰的类的实例,和父组件中对应的状态变量建立双向数据绑定。这个实例可以是数组中的被@Observed装饰的项,或者是class object中的属性,这个属性同样也需要被@Observed装饰。
- @Observed用于嵌套类场景中,观察对象类属性变化,要配合自定义组件使用(示例详见嵌套对象),如果要做数据双/单向同步,需要搭配@ObjectLink或者@Prop使用(示例详见@Prop与@ObjectLink的差异)。
允许装饰的变量类型
必须为被@Observed装饰的class实例,必须指定类型。
不支持简单类型,可以使用@Prop。
支持继承Date、Array的class实例
2.5.2 简单代码示例
@Observedclass People {name: stringage: numbermodel: Modelconstructor(name: string, age: number, model: Model) {this.name = namethis.age = agethis.model = model}}@Observedclass Model {like: string = ''constructor(like: string) {this.like = like}}@Entry@Componentstruct Index {@State p: People = new People('东林', 18, new Model('篮球'))build() {Column() {child({ m: this.p.model }).onClick(() => {this.p.model.like = '足球'})}.width('100%').height('100%')}}@Componentstruct child {@ObjectLink m: Modelbuild() {Column() {Text(`${this.m.like}`).width(100).height(50)}}}3. 排行榜小案例
实现如下功能

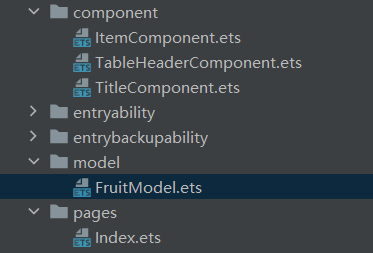
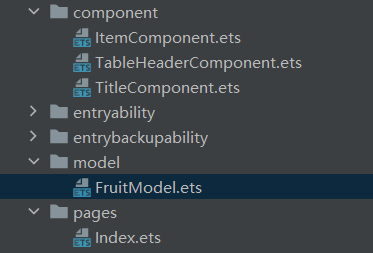
3.1 代码结构

3.2 Index.ets
import TitleComponent from '../component/TitleComponent'
import TableHeaderComponent from '../component/TableHeaderComponent'
import ItemComponent from '../component/ItemComponent'
import FruitModel from '../model/FruitModel'@Entry
@Component
struct Index {@State fruitModels: FruitModel[] = [new FruitModel('1', '苹果', '10000'), new FruitModel('2', '橘子', '9000'), new FruitModel('3', '香蕉', '8000'), new FruitModel('4', '梨子', '7000'), new FruitModel('5', '枣子', '6000'), new FruitModel('6', '山竹', '5000'), new FruitModel('7', '桃子', '4000'), new FruitModel('8', '西瓜1', '3000'), new FruitModel('9', '西瓜2', '3000'), new FruitModel('10', '西瓜3', '3000'), new FruitModel('11', '西瓜4', '3000'), new FruitModel('12', '西瓜5', '3000'), new FruitModel('13', '西瓜6', '3000'), new FruitModel('14', '西瓜7', '3000'), new FruitModel('15', '西瓜8', '3000'), new FruitModel('16', '西瓜9', '3000'), new FruitModel('17', '西瓜10', '3000'), new FruitModel('18', '西瓜11', '3000'), new FruitModel('19', '西瓜12', '3000'), new FruitModel('20', '西瓜13', '3000')]/*** 刷新数据*/load() {}build() {Column() {// 标题TitleComponent({ fruitModels: this.fruitModels })// 表头TableHeaderComponent().margin({ bottom: 20 })// 内容ItemComponent({ fruitModels: this.fruitModels })}.height('100%').width('100%')}
}
3.3 FruitModel.ets
/*** 水果数据类*/
export default class FruitModel {/*** 排名*/id: string/*** 水果名*/name: string/*** 投票数*/vote: stringconstructor(id: string, name: string, vote: string) {this.id = idthis.name = namethis.vote = vote}
}3.4 TitleComponent.ets
import AppContext from '@ohos.app.ability.common'
import FruitModel from '../model/FruitModel'/*** 水果排行榜标题组件*/
@Componentexport default struct TitleComponent{@State title:string='水果排行榜'@Link fruitModels:FruitModel[]build() {Row(){// 显示返回图标跟标题Row(){Image($r('app.media.back')).width(30).height(30).margin({right:10}).onClick(()=>{// 退出当前applet context=getContext() as AppContext.UIAbilityContextcontext.terminateSelf()})Text(this.title).fontSize(30)}.width('50%').height(40).justifyContent(FlexAlign.Start)// 显示刷新图标Row(){Image($r('app.media.reset')).height(30).width(30).margin({right:20}).onClick(()=>{// 刷新数据this.fruitModels=[new FruitModel('1','草莓','10000'),new FruitModel('2','西瓜','9000'),new FruitModel('3','香蕉','8000'),new FruitModel('4','梨子','7000'),new FruitModel('5','枣子','6000'),new FruitModel('6','山竹','5000'),new FruitModel('7','桃子','4000'),new FruitModel('8','西瓜1','3000'),new FruitModel('9','西瓜2','3000'),new FruitModel('10','西瓜3','3000'),new FruitModel('11','西瓜4','3000'),new FruitModel('12','西瓜5','3000'),new FruitModel('13','西瓜6','3000'),new FruitModel('14','西瓜7','3000'),new FruitModel('15','西瓜8','3000'),new FruitModel('16','西瓜9','3000'),new FruitModel('17','西瓜10','3000'),new FruitModel('18','西瓜11','3000'),new FruitModel('19','西瓜12','3000'),new FruitModel('20','西瓜13','3000')]})}.width('50%').height(40).justifyContent(FlexAlign.End)}.width('100%').backgroundColor(Color.Pink).justifyContent(FlexAlign.SpaceBetween)}}3.5 TableHeaderComponent.ets
/*** 表头组件*/
@Componentexport default struct TableHeaderComponent {build() {Row(){Text('排名').fontSize(20).width('20%').fontWeight(400).fontColor('#989A9C')Text('种类').fontSize(20).width('50%').fontColor('#989A9C')Text('得票数').fontSize(20).width('30%').fontWeight(400).fontColor('#989A9C')}.width('100%').height(30).backgroundColor(Color.Green)}}3.6 ItemComponent.ets
import FruitModel from '../model/FruitModel'/*** 内容主体*/@Componentexport default struct ItemComponent {/*** 水果数据*/@Link fruitModels: FruitModel[]build() {Column() {List({space:20}) {ForEach(this.fruitModels, (item: FruitModel) => {ListItem() {Row() {Text(item.id).fontSize(20).width('20%').margin({left:10})Text(item.name).fontSize(20).width('50%')Text(item.vote).fontSize(20).width('30%')}.width('100%')}})}}}}4. 学习地址
全网首发鸿蒙NEXT星河版零基础入门到实战,2024年最新版,企业级开发!视频陆续更新中!_哔哩哔哩_bilibili
相关文章:

鸿蒙NEXT开发-组件事件监听和状态管理(基于最新api12稳定版)
注意:博主有个鸿蒙专栏,里面从上到下有关于鸿蒙next的教学文档,大家感兴趣可以学习下 如果大家觉得博主文章写的好的话,可以点下关注,博主会一直更新鸿蒙next相关知识 专栏地址: https://blog.csdn.net/qq_56760790/…...

《More Effective C++》的学习
引用与指针 没有所谓的null reference reference一定需要代表某个对象,所以C要求reference必须有初值。 QString &s; 使用reference可能比使用pointer更高效。 因为reference一定是有效的,而指针可能为空(需要多加一个判断࿰…...

Leetcode面试经典150题-322.零钱兑换
给你一个整数数组 coins ,表示不同面额的硬币;以及一个整数 amount ,表示总金额。 计算并返回可以凑成总金额所需的 最少的硬币个数 。如果没有任何一种硬币组合能组成总金额,返回 -1 。 你可以认为每种硬币的数量是无限的。 示…...

python17_len()函数
len()函数 A B "" C "hello world" D 18 E 18def len_test(s):try:# 尝试计算字符串的长度length len(s)return lengthexcept TypeError:# 如果不是字符串,则返回 None 或者提示错误return Noneif __name__ "__main__":# 单…...

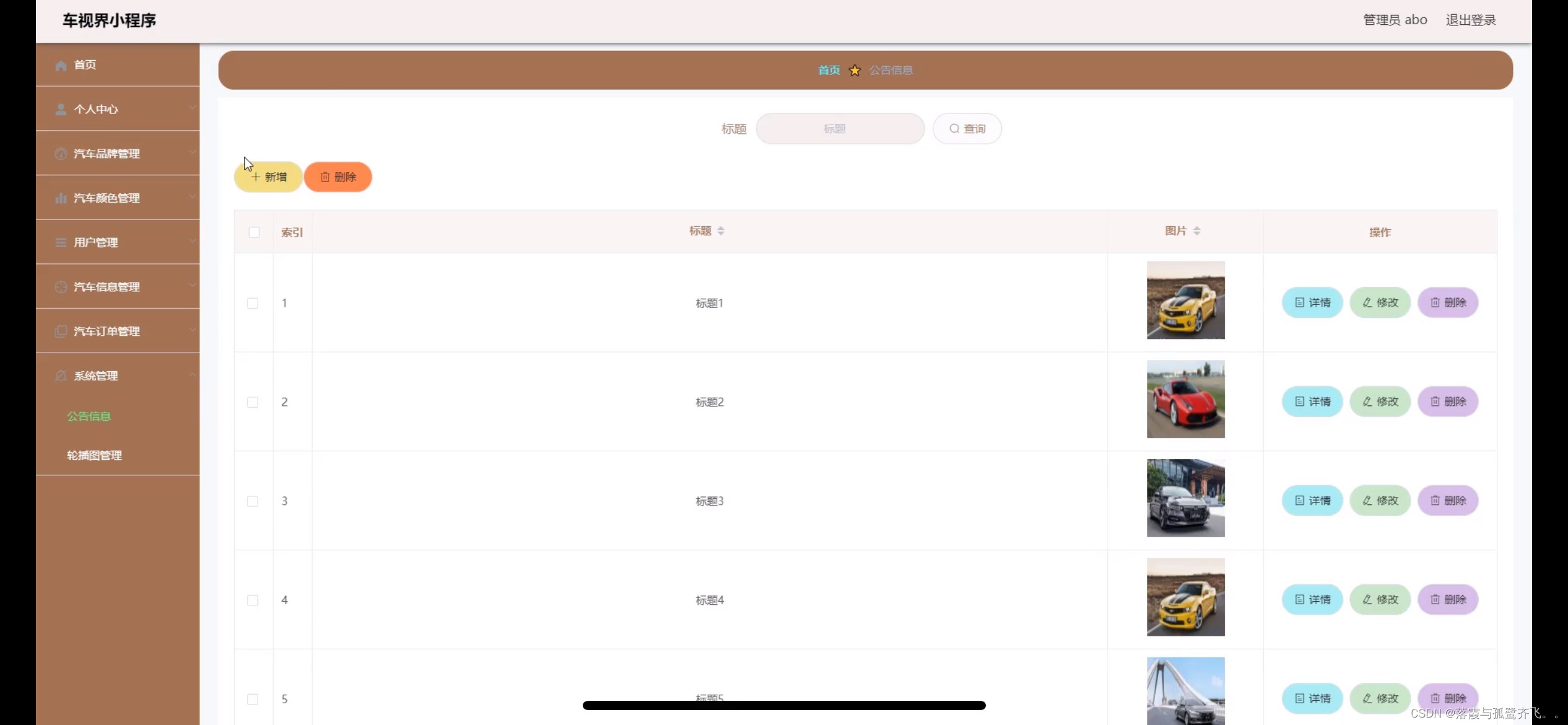
车视界系统小程序的设计
管理员账户功能包括:系统首页,个人中心,汽车品牌管理,汽车颜色管理,用户管理,汽车信息管理,汽车订单管理系统管理 微信端账号功能包括:系统首页,汽车信息,我…...

SQLCMD命令行工具导入数据并生成对应的日志文件
SQLCMD是一个命令行工具,专门用于在Microsoft SQL Server数据库上运行SQL脚本和管理任务。它提供了一种交互式和自动化的方式来执行SQL命令和脚本,并允许用户与SQL Server数据库进行高效的交互。以下是关于SQLCMD的详细介绍: 主要功能 执行SQL脚本: SQLCMD可以执行包含SQL…...

tauri中加载本地文件图片或者下载网络文件图片后存储到本地,然后通过前端页面展示
有一个需求是需要将本地上传的文件或者网络下载的文件存储到本地,并展示在前端页面上的。其实如果只是加载本地文件,然后展示还是挺简单的,可以看我的文章:tauri程序加载本地图片或者文件在前端页面展示-CSDN博客 要想实现上述需…...

QSqlDatabase在多线程中的使用
Qt中多线程使用数据库_qt数据库管理类支持多数据库,多线程-CSDN博客 1. 代码: #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QPushButton> #include <QSqlDatabase> #include <QSqlQuery> #include <QSqlError>…...

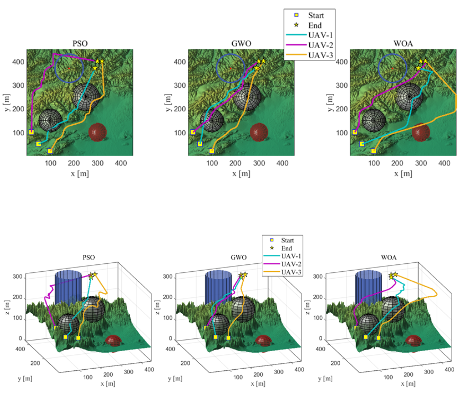
【无人机设计与控制】Multi-UAV|多无人机多场景路径规划算法MATLAB
摘要 本研究探讨了多无人机路径规划问题,提出了三种不同算法的对比分析,包括粒子群优化(PSO)、灰狼优化(GWO)和鲸鱼优化算法(WOA)。利用MATLAB实现了多场景仿真实验,验证…...

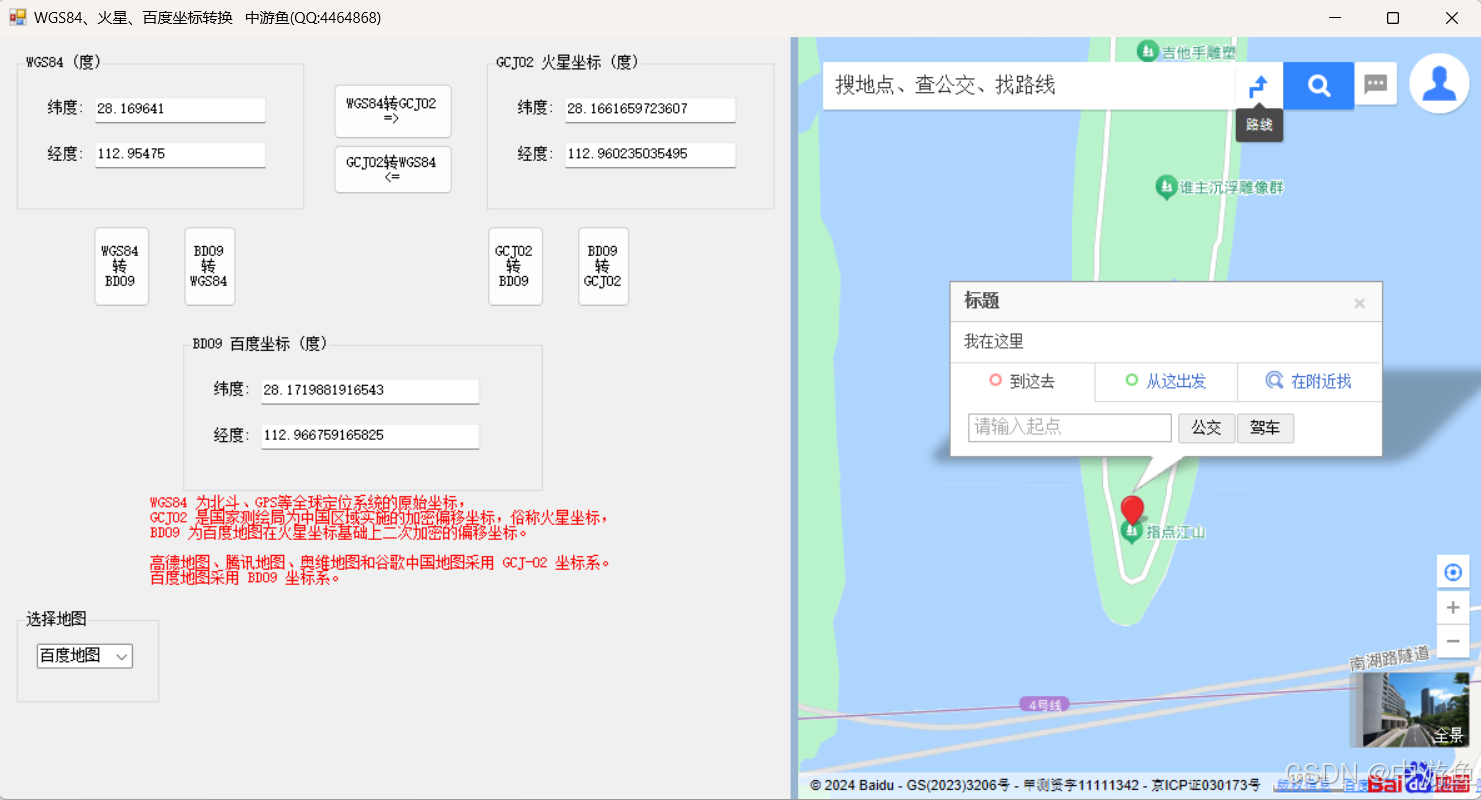
Visual Studio C# 编写加密火星坐标转换
Visual Studio C# 编写加密火星坐标转换 1、WGS84坐标转GCJ02火星坐标2、GCJ02火星坐标转WGS84坐标(回归计算)3、GCJ02火星坐标转BD09百度坐标4、BD09百度坐标转GCJ02火星坐标(回归计算)5、坐标公共转换类6、地图显示7、程序简单界…...

微服务-流量染色
1. 功能目的 通过设置请求头的方式将http请求优先打到指定的服务上,为微服务开发调试工作提供便利 请求报文难模拟:可以直接在测试环境页面上操作,流量直接打到本地IDEA进行debug请求链路较长:本地开发无需启动所有服务…...
)
C语言实现 操作系统 经典的进程同步问题(2)
哲学家进餐问题 哲学家进餐问题是一个经典的同步问题,涉及多个哲学家试图同时用餐,但每个哲学家左右两边只有一把叉子。为了避免死锁和饥饿,可以使用记录型信号量(也称为计数信号量)来管理叉子的使用。 1、利用记录型…...

有效的字母异位词【字符串哈希】
题目 题解: 1.排序: #include<algorithm>class Solution{public:bool isAnagram(string s,string t){sort(s.begin(),s.end());sort(t.begin(),t.end());return st;} } 时间复杂度O(nlogn) 2.哈希表 #include<algorithm>int hash1[100]; …...

如何选择与运用工具提升工作效率的秘密指南
一、引言 ---- 在当今这个信息爆炸的时代,编程工具的选择对于开发者的工作效率至关重要。从智能的代码编辑器到强大的版本控制工具,再到那些能让我们事半功倍的自动化脚本,每一款工具都有其独特的优势和价值。那么,哪款编程工具…...

Spring系列 AOP实现过程
文章目录 实现原理EnableAspectJAutoProxyAnnotationAwareAspectJAutoProxyCreator 代理创建过程wrapIfNecessarygetAdvicesAndAdvisorsForBeanfindCandidateAdvisorsfindAdvisorsThatCanApply createProxy AspectJ注解处理代理调用过程 实现原理 本文源码基于spring-aop-5.3.…...

C语言 getchar 函数完全解析:掌握字符输入的关键
前言 在C语言中,getchar 是一个非常实用的函数,用于从标准输入流(通常是键盘)读取单个字符。这对于处理文本输入非常有用,尤其是在需要逐个字符处理的情况下。本文将深入探讨 getchar 函数的用法和特点,并…...

Docker安装mysql8并配置主从复制
1. 安装mysql8 1.1 新增挂载文件 # 新增mysql挂载文件夹 mkdir -p /root/docker/mysql/m01/log mkdir -p /root/docker/mysql/m01/data mkdir -p /root/docker/mysql/m01/conf1.2 新增mysql配置文件 # 新增mysql配置文件 cd /root/docker/mysql/m01/conf vim my.cnf # 下面是…...

快手:数据库升级实践,实现PB级数据的高效管理|OceanBase案例
本文作者:胡玉龙,快手技术专家 快手在较初期采用了OceanBase 3.1版本成功替换了多个核心业务、数百套的MySQL集群。至2023年,快手的数据量已突破800TB大关,其中最大集群的数据量更是达到了数百TB级别。为此,快手将数据…...

基于Node.js+Express+MySQL+VUE实现的计算机毕业设计共享单车管理网站
单车信息选择骑行 骑行状态留言公告/springboot/javaWEB/J2EE/MYSQL数据库/vue前后分离小程序 目录 功能图 界面展示 开发目标 开发背景意义 开发意义 开发目的 项目概述 技术选型与理由 系统设计与功能实现 项目可执行性分析 系统架构需求 性能需…...

人工智能辅助的神经康复
人工智能辅助的神经康复是通过应用人工智能(AI)技术来改善神经系统损伤患者的康复过程。此领域结合了深度学习、数据分析和机器人技术,旨在提升康复效果、个性化治疗方案和监测进展。以下是该领域的关键组成部分和应用: 1. 康复评…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...
