一文学会 Spring MVC 表单标签

✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:SSM 框架从入门到精通
✨特色专栏:国学周更-心性养成之路
🥭本文内容:一文学会 Spring MVC 表单标签
文章目录
- form 标签
- input 标签
- password 标签
- checkbox 标签
- checkboxes 标签
- radiobutton 与 radiobuttons 标签
- select 与 option/options 标签

使用Spring MVC提供的表单标签可以让JSP视图方便展示地Model中的数据,特别适合修改现有记录数据的情形,通常进行修改操作时,原有数据要先展示出来,再供用户重新选择或修改。使用表单标签能实现数据绑定,让表单中的各个表单域中的name属性绑定到对象模型中来。JSP页面中要想使用SpringMVC自带标签库,需要导入标签库,在JSP文件开头声明如下:
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
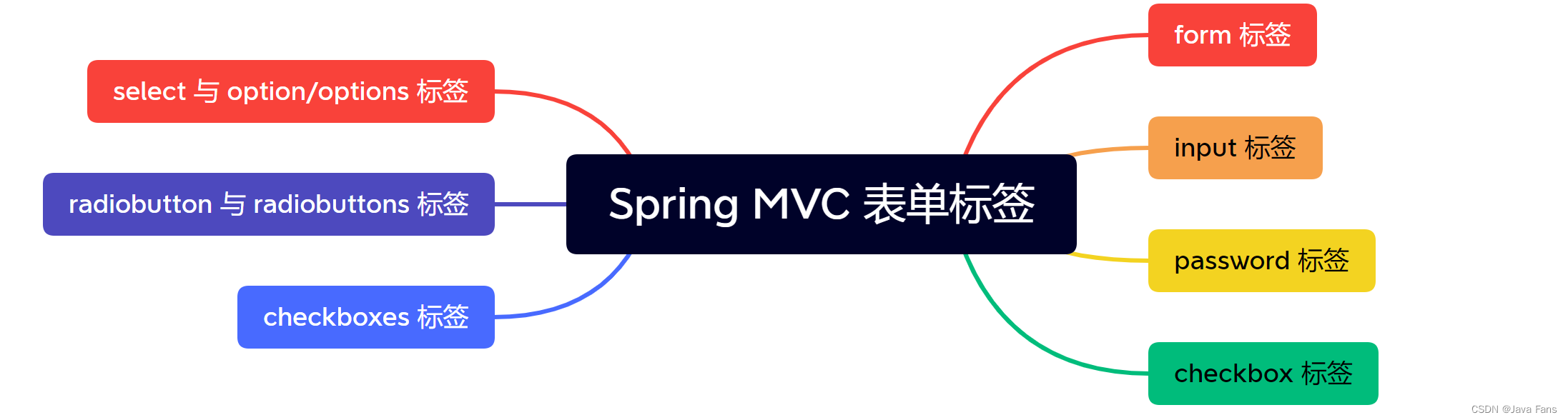
Spring的form标签能够自动绑定来自Model中的一个属性值到当前form对应的实体对象,默认是command属性(可以通过ModelAttribute重写默认属性),这样就可以在form表单体里面方便的使用该对象的属性。Form标签下面又包含input,password,select/option/options,checkbox/checkboxs,radiobutton,radiobuttons等等子标签。这些标签的基本介绍如下图所示。

form 标签
form 标签主要包括下表所示的多个属性

@RequestMapping("detail/{id}")
public ModelAndView detail (@PathVariable int id){User myuser=userService.getUserById(id);ModelAndView mv=new ModelAndView();mv.addObject("user",myuser);System.out.println(userService..getUserById(id).getUsername());mv.setViewName("detail");return mv;
}
该代码表示接收到 id 后,调用业务层,获取到该 id 号的 User 类的用户对象 myuser,然后将 myuser 对象封装添加到 ModelAndView 中来,键为“user”,值为myuser 对象,这样这个模型旧风装好了属性名称为 user 的键值对(值为 myuser)。然后进入 JSP 页面,form 表单利用 commandName 与 modelAttribute 指定该模型的“user”属性名,就可绑定该模型属性的值(即 User 类的myuser 对象),并把该模型属性的值 myuser 对象中的各个属性与 form 表单的各个子标签一一绑定。Form 表单中应用 commandName 绑定模型属性名称示例代码如下:
<form:form action="update" method="post" commandName="user">
//省略纸标签
</form:form>
这样就把后台控制器方法中创建的对象传递过来在前台展示了。
input 标签
input标签,用于展示控制器方法中封装的基本类型的Model数据。语法如下:
<form:input path="domain的属性名">
其中path用于指定要绑定的属性,比如上面案例中,表单中指定了要绑定的对象为User类的myuser,但要在表单中具体显示该对象的用户名username还需要这样做:
<form:form action="update" method="post" commandName="user"><form:input path="username"/>
</form:form>
这样在表单绑定myuser对象的基础上,进一步把该对象的username属性绑定到文本输入框中来。
password 标签
password标签,用于填写密码,有掩码。语法如下:
<form:password path="domain的属性名"/>
其path属性含义同上。上例中,若还要展示用户的密码,则代码如下所示:
<form:form action="update" method="post" commandName="user"><form:input path="username"/></br><form:password path="password"/></br>
</form:form>
checkbox 标签
该标签的属性基本与input相同,但另有一个label属性用于指定显示的得选框的值。
<form:checkbox path="domain的属性名" label="复选框的值">
如果该属性名存在,则默认已经选上。前台关键代码如下:
myInteresting=new ArrayList<String>();myInteresting.add("美食");myInteresting.add("音乐");
前台关键代码如下,则显示效果如图7.1所示。
<form:checkbox path="myInteresting" value="舞蹈" label="舞蹈"/><form:checkbox path="myInteresting" value="旅游" label="旅游"/><form:checkbox path="myInteresting" value="唱歌" label="唱歌"/><form:checkbox path="myInteresting" value="音乐" label="音乐"/><form:checkbox path="myInteresting" value="运动" label="运动"/><form:checkbox path="myInteresting" value="美食" label="美食"/>
显示效果如图所示:

checkboxes 标签
checkboxes的基本语法如下:
<form:checkboxes items="${Model中Collections的属性}" path="domain的属性名"/>
checkboxes有几个重要属性如下表所示。

假定后台控制器方法中设置了一个集合allIntersting,用于描述兴趣爱好,其中包含了所有的兴趣爱好:旅游,音乐,唱歌,跳舞,运动,美食。但某一个人的兴趣可能只有其中若干项,所以再定义一个集合myIntesting,只含部分兴趣爱好。前台form表单需要把所有兴趣爱好以多选项的形式列出来,对某一个人有的兴趣爱好则打上勾。后台代码如下:
@RequestMapping("/detail/{id}")public ModelAndView detail(@PathVariable int id){ List<String> allInteresting=new ArrayList<String>();allInteresting.add("舞蹈");allInteresting.add("旅游");allInteresting.add("唱歌");allInteresting.add("音乐");allInteresting.add("运动");allInteresting.add("美食");UserService userService=new UserService(); User user=userService.getUserById(id);List<String> myInteresting=new ArrayList<String>();myInteresting.add("旅游");myInteresting.add("音乐");user.setMyInteresting(myInteresting);ModelAndView mv=new ModelAndView();mv.addObject("allInteresting", allInteresting);mv.addObject("user", user);mv.setViewName("detail");return mv;}前台关键代码如下:
<form:checkboxes path="myInteresting" items="${allInteresting}"/>
最终结果如图所示:

对于Map类型的Collection来说,key值为标签的value值,value值为标签的label值,但是需要注意HashMap是乱序的
radiobutton 与 radiobuttons 标签
Radiobutton的语法如下:
<form:radiobutton path="domain属性名" label=”显示的值” value=”值”/>
通常有多个,然后若后台传来的domain属性名的值跟其中一个value的值相同,则为选中。
Radiobuttons的语法如下:
<form:radiobuttons path="domain属性值" items="${传入的Collection}"/>
其规则同checkboxes。如果后台传来的的domain属性名的值跟items集合中的其中一个value的值相同,则为选中。后台代码:
@RequestMapping("/detail/{id}")public ModelAndView detail(@PathVariable int id){ List<String> cities=new ArrayList<String>();cities.add("北京");cities.add("上海");cities.add("广州");cities.add("深圳");String city="深圳";UserService userService=new UserService(); User user=userService.getUserById(id);user.setCity(city);user.setGender(true);ModelAndView mv=new ModelAndView();mv.addObject("cities", cities);mv.addObject("user", user);mv.setViewName("detail");return mv;
}
前台代码如下:
<tr> <td>性别:</td><td><form:radiobutton path="gender" value="true" label="男"/><form:radiobutton path="gender" value="false" label="女"/> </td> </tr><tr> <td>所在城市1</td><td><form:radiobuttons path="city" items="${cities}"/><br/> </td> </tr> 最终结果如图所示:

select 与 option/options 标签
语法格式如下:
<form:select path="domain的属性名">
<form:option value=”值”>显示的值</option><form:options items="${Collections变量}"/>
</form:select>
其中items的使用同前。
前台代码同前,后台代码如下:
<tr> <td>所在城市2</td><td><form:select path="city"> <option>请选择城市</option><form:option value="北京">北京</form:option><form:option value="上海">上海</form:option><form:option value="广州">广州</form:option><form:option value="深圳">深圳</form:option></form:select> </td> </tr><tr> <td>所在城市3</td><td><form:select path="city"> <option>请选择城市</option><form:options items="${cities}"/> </form:select> </td> </tr> 效果如图所示:

码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。

相关文章:

一文学会 Spring MVC 表单标签
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

如何在 Windows10 下运行 Tensorflow 的目标检测?
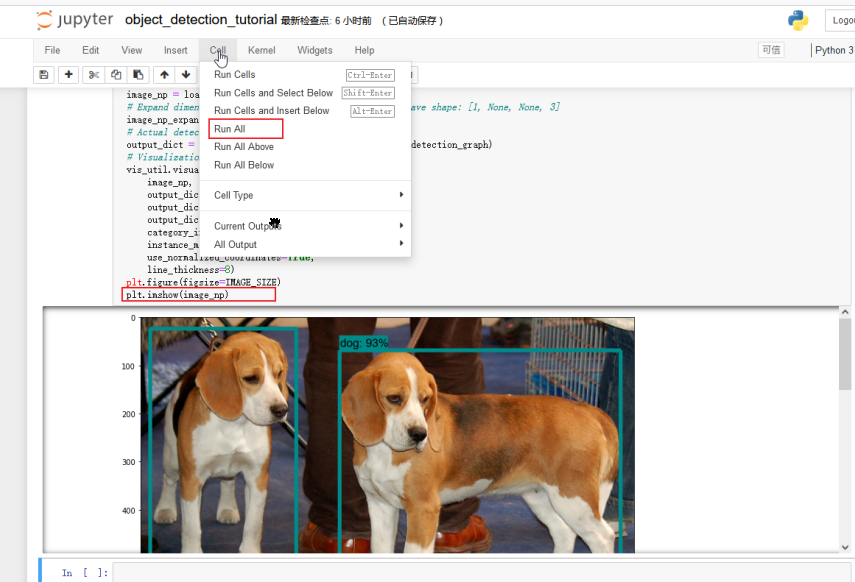
前言 看过很多博主通过 Object Detection 实现了一些皮卡丘捕捉,二维码检测等诸多特定项的目标检测。而我跟着他们的案例来运行的时候,不是 Tensorflow 版本冲突,就是缺少什么包,还有是运行官方 object_detection_tutorial 不展示…...

【jvm系列-04】精通运行时数据区共享区域---堆
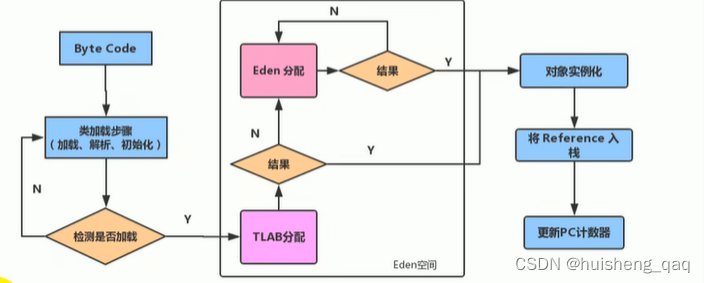
JVM系列整体栏目 内容链接地址【一】初识虚拟机与java虚拟机https://blog.csdn.net/zhenghuishengq/article/details/129544460【二】jvm的类加载子系统以及jclasslib的基本使用https://blog.csdn.net/zhenghuishengq/article/details/129610963【三】运行时私有区域之虚拟机栈…...

ctfshow愚人杯 re easy_pyc wp
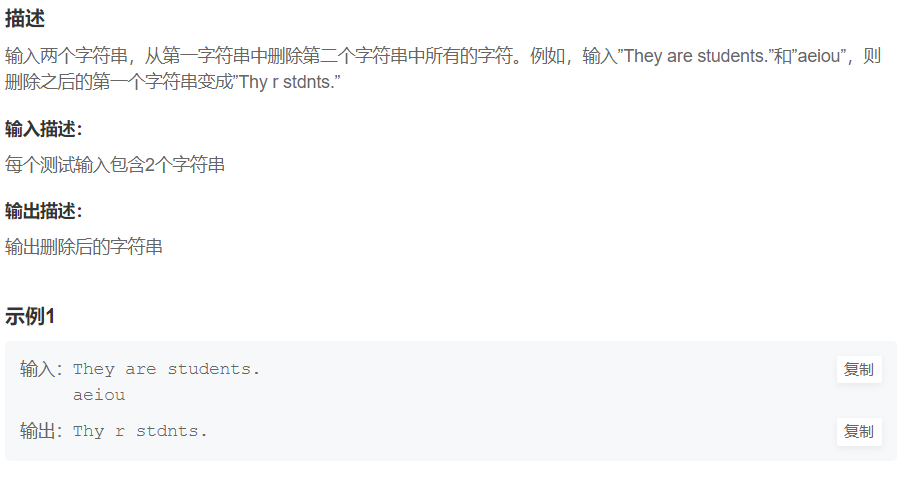
一、反编译题目pyc文件 题目下载解压后是一个.pyc文件,那就去反编译看看呗,因为之前用过uncompyle6,直接去命令行执行 uncompyle6 -o ez_re.py ez_re.pyc 得到ez_re.py源码一份~ 但是这里我用uncompyle6反编译的结果不知道为啥就出来很多奇…...

Ubuntu18.04 系统中本地代码上传至Gitlab库
主要步骤如下: 设置SSH Key 上传项目 1.创建SSH Key 每次上传可重新设置一个SSH Key或者使用已有SSH Key (1)创建SSH Key 创建一个新的SSH Key,终端输入以下指令,其中 “xxxxxx163.com” 是邮箱账号: s…...

Leetcode.1665 完成所有任务的最少初始能量
题目链接 Leetcode.1665 完成所有任务的最少初始能量 Rating : 1901 题目描述 给你一个任务数组 tasks,其中 tasks[i] [actuali, minimumi]: actuali是完成第 i 个任务 需要耗费 的实际能量。minimumi是开始第 i 个任务前需要达到的最低能…...

【C++笔试强训】第一天
选择题 解析:在for循环的循环条件(y 123) && (x < 4)中 ,&& 表示逻辑与,从左向右判断两边条件是否成立,只有当两边的条件都为真时,这条语句才为真。左边y 123是赋值语句,一直为真&…...

【网络安全软件】上海道宁与Cybereason为您提供未雨绸缪的攻击保护,终结对端点、整个企业以及网络上任何角落的网络攻击
Cybereason可收集 计算机网络内任何活动方面的数据 如运行当中的程序 被用户访问的文件以及 员工及任何获授权使用网络中的计算机人的 键盘输入和鼠标移动情况 Cybereason提供 即时结束网络攻击的精确度 在计算机、移动设备、服务器和云中 到战斗移动的任何地方 一、开…...

基于RK3568的Android11 适配 MIPI 屏幕
文章目录 前言一、mipi接口是什么?二、原理图三、屏幕点亮流程四、屏幕关键参数1.General Specification2. Power on/off sequence3.Timing五、屏幕初始化序列改写如何把原厂给的数据转换为设备需要的时序dcs小知识:初始化时序:退出时序:总结前言 在本小节会学习到如何适配…...

Ubuntu安装python
CentOS 安装 Python3 没什么坑,按照步骤一步步来就可以了。 但 Ubuntu 安装 Python3 的坑却不少,这里总结一下,避免以后继续踩坑。 我用的是 ubuntu16.04,安装最新版本的 Python3.8.3 第1步:安装编译环境 安装之前…...
)
django 运用pycharm的各种故障汇总(1)
一.用django入门第一个问题:pycharm的[community]社区版-免费开源与[professional]专业版注册收费两个版本:用django只能有[professional]版本便捷、专业; 解决方案的各种学习总结: 1.破解版:网上找了很多资料,基本已经没效果,不要报太大希望; 2.找中间途径然后有:Python 、…...

【设计模式】单例模式Singleton(Java)
文章目录定义类图Java经典实现懒汉Lazy Mode:饿汉Eager Mode:在饿汉下的多线程案例在懒汉下的多线程案例总结定义 单例模式(单件模式)确保一个类只有一个实例,并提供一个全局访问点。——HeadFirst 单例模式通过过防…...

机器学习中的公平性
文章目录机器学习公平性评估指标群体公平性指标个人公平性指标引起机器学习模型不公平的潜在因素提升机器学习模型公平性的措施机器学习公平性 定义: 机器学习公平性主要研究如何通过解决或缓解“不公平”来增加模型的公平性,以及如何确保模型的输出结果…...

Docker镜像之Docker Compose讲解
文章目录1 docker-compose1.1 compose编排工具简介1.2 安装docker-compose1.3 编排启动镜像1.4 haproxy代理后端docker容器1.5 安装socat 直接操作socket控制haproxy1.6 compose中yml 配置指令参考1.6.1 简单命令1.6.2 build1.6.3 depends_on1.6.4 deploy1.6.5 logging1.6.6 ne…...

蓝桥杯30天真题冲刺|题解报告|第三十天
大家好,我是snippet,今天是我们这次蓝桥省赛前一起刷题的最后一天了,今天打了一场力扣周赛,前面3个题都是有思路的,第三个题只过了一半的案例,后面看完大佬们的题解彻悟,下面是我今天的题解 目录…...

配置 Git Husky 代码提交约束
介绍 Git Husky 是一个可以管理 Git Hooks 的工具,它可以帮助我们在代码提交的时候运行脚本,以确保代码提交符合特定的规范和约定。 在 Git 中,允许在操作特定的事件时执行特定的脚本,这些事件我们称之为 Hooks。 Git Husky 利…...

IntelliJ IDEA 2023.1 最新变化
文章目录IntelliJ IDEA 2023.1 最新变化一. 主要更新1. 新 UI 增强 测试版启用新 UI2. 在项目打开时更早提供 IDE 功能3. 更快地导入 Maven 项目4.后台提交检查5. Spring Security 匹配器和请求映射的导航 Ultimate二. 用户体验1. 全 IDE 缩放2. 保存多个工具窗口布局的选项3. …...

stm32学习笔记-9 USART串口
9 USART串口 文章目录9 USART串口9.1 串口通信协议9.2 stm32的片上外设-USART9.3 USART收发相关实验9.3.1 实验1:串口发送9.3.2 实验2:移植printf函数9.3.3 实验3:串口发送接收9.4 USART串口数据包9.5 USART数据包相关实验9.5.1 实验1&#x…...

【蓝桥杯】每日四道编程题(两道真题+两道模拟)| 第四天
专栏: 蓝桥杯——每日四道编程题(两道真题两道模拟) “蓝桥杯就要开始了,这些题刷到就是赚到” ₍ᐢ..ᐢ₎♡ 另一个专栏: 蓝桥杯——每日四道填空题(两道真题两道模拟题) 目录 专栏࿱…...

大家有没有时候觉得,递归,分治,回溯,傻傻分不清楚?
递归,分治,回溯的定义 递归(Recursion) 递归是一种解决问题的方法,它将一个问题分解成一个或多个较小的相同类型的子问题,然后通过递归调用自身来解决这些子问题。递归通常包括一个基本情况(b…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

深度解析云存储:概念、架构与应用实践
在数据爆炸式增长的时代,传统本地存储因容量限制、管理复杂等问题,已难以满足企业和个人的需求。云存储凭借灵活扩展、便捷访问等特性,成为数据存储领域的主流解决方案。从个人照片备份到企业核心数据管理,云存储正重塑数据存储与…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...

python可视化:俄乌战争时间线关键节点与深层原因
俄乌战争时间线可视化分析:关键节点与深层原因 俄乌战争是21世纪欧洲最具影响力的地缘政治冲突之一,自2022年2月爆发以来已持续超过3年。 本文将通过Python可视化工具,系统分析这场战争的时间线、关键节点及其背后的深层原因,全面…...

MAZANOKE结合内网穿透技术实现跨地域图像优化服务的远程访问过程
文章目录 前言1. 关于MAZANOKE2. Docker部署3. 简单使用MAZANOKE4. 安装cpolar内网穿透5. 配置公网地址6. 配置固定公网地址总结 前言 在数字世界高速发展的今天,您是否察觉到那些静默增长的视觉数据正在悄然蚕食存储空间?随着影像记录成为日常习惯&…...
