Vue+Flask
App.vue
首先要安装
npm install axios
<template><div><h1>{{ message }}</h1><input v-model="name" placeholder="Enter your name" /><input v-model="age" placeholder="Enter your age" /><button @click="sendData">Send Data</button></div>
</template><script>
import axios from 'axios';export default {data() {return {message: 'Please enter your details',name: '',age: ''};},methods: {async sendData() {const payload = {name: this.name,age: this.age};try {const response = await axios.post('http://localhost:5000/api/data', payload);this.message = response.data.message; // 更新消息} catch (error) {console.error('Error sending data:', error);}}}
};
</script><style scoped>
/* 样式 */
input {margin: 5px;
}
button {margin-top: 10px;
}
</style>
flask
from flask import Flask, jsonify, request
from flask_cors import CORSapp = Flask(__name__)
CORS(app)@app.route('/api/data', methods=['POST'])
def post_data():data = request.json # 获取请求中的 JSON 数据print(data) # 打印数据return jsonify({'message': 'Data received!', 'data': data}), 200if __name__ == '__main__':app.run()
进阶============================================
<template><div><h1>{{ message }}</h1><input v-model="name" placeholder="Enter your name" /><input v-model="age" placeholder="Enter your age" /><button @click="sendData">Send Data</button><!-- 新增的文本字段 --><div v-if="receivedData"><h2>Received Data:</h2><p>Name: {{ receivedData.name }}</p><p>Age: {{ receivedData.age }}</p></div></div>
</template><script>
import axios from 'axios';export default {data() {return {message: 'Please enter your details',name: '',age: '',receivedData: null // 新增用于存储接收到的数据};},methods: {async sendData() {const payload = {name: this.name,age: this.age};try {const response = await axios.post('http://localhost:5000/api/data', payload);this.message = response.data.message; this.receivedData = response.data.data; // 假设后端返回的数据结构为 { message: '...', data: { name: '...', age: '...' } }} catch (error) {console.error('Error sending data:', error);}}}
};
</script><style scoped>
/* 样式 */
input {margin: 5px;
}
button {margin-top: 10px;
}
</style>
from flask import Flask, jsonify, request
from flask_cors import CORSapp = Flask(__name__)
CORS(app)@app.route('/api/data', methods=['POST'])
def post_data():data = request.json # 获取请求中的 JSON 数据print(data) # 打印数据data={"name":'你好','age':999}return jsonify({'message': 'Data received!', 'data': data}), 200if __name__ == '__main__':app.run()
===================GET方法==============================
<template><div><h1>{{ message }}</h1><button @click="fetchData">Fetch Data</button><!-- 新增的文本字段 --><div v-if="receivedData"><h2>Received Data:</h2><p>Name: {{ receivedData.name }}</p><p>Age: {{ receivedData.age }}</p></div></div>
</template><script>
import axios from 'axios';export default {data() {return {message: 'Click the button to fetch data',receivedData: null // 用于存储接收到的数据};},methods: {async fetchData() {try {const response = await axios.get('http://localhost:5000/api/data'); // 发送 GET 请求this.receivedData = response.data; // 假设后端返回的数据直接是 { name: '...', age: '...' }} catch (error) {console.error('Error fetching data:', error);}}}
};
</script><style scoped>
/* 样式 */
button {margin-top: 10px;
}
</style>
from flask import Flask, jsonify
from flask_cors import CORSapp = Flask(__name__)
CORS(app)@app.route('/api/data', methods=['GET'])
def get_data():# 假设这是从数据库或其他地方获取的数据data = {'name': 'John Doe','age': 30}return jsonify(data), 200if __name__ == '__main__':app.run(debug=True)
导航栏+子页面结构=======================================
结构
src
router(跳转页面的路由设置index.js)
view(跳转页面的视图PageOne.vue)
components(导航栏的组件)
App.vue
main.js
=========================================================
router(跳转页面的路由设置index.js)
配置index.js
创建路由{路由历史,路由{路由映射,组件地址}}
然后默认导出路由
// src/router/index.js
import { createRouter, createWebHistory } from 'vue-router';// 导入你的页面组件
import Page1 from '../views/PageOne.vue';
const routes = [{ path: '/page1', component: Page1 },{ path: '/', redirect: '/page1' } // 默认重定向
];const router = createRouter({history: createWebHistory(),routes,
});export default router;
=========================================================
Aview视图
PageOne.vue
<template><div class="page"><h1>欢迎来到页面一</h1><p>这是你的应用程序的第一个页面。</p><p>这里有一些有趣的事实:</p><ul><li>Vue.js 是一个渐进式的 JavaScript 框架,用于构建用户界面。</li><li>它的设计初衷是可以逐步适应不同需求。</li><li>Vue 的核心库仅关注视图层。</li></ul><button @click="goToPage2">前往页面二</button></div>
</template><script>
export default {name: 'PageOne', // 修改为多单词名称methods: {goToPage2() {this.$router.push('/page2'); // 跳转到页面 2}}
};
</script><style scoped>
.page {text-align: center;padding: 20px;
}
h1 {color: #42b983;
}
</style>
=========================================================
App.vue
YourMenuComponent.vue是左侧导航栏
el-row是行 el-col是宽
<template><el-row><el-col :span="7"><YourMenuComponent /></el-col><el-col :span="17"><router-view /></el-col></el-row>
</template><script setup>
import YourMenuComponent from './components/YourMenuComponent.vue';
</script><style>
/* 可根据需要添加样式 */
</style>
=========================================================
components(导航栏的组件)
<router-link to="/page1">
<template><el-row class="tac"><el-col :span="10"><h5 class="mb-2">Custom colors</h5><el-menuactive-text-color="#ffd04b"background-color="#545c64"class="el-menu-vertical-demo"default-active="1-1"text-color="#fff"@open="handleOpen"@close="handleClose"><el-sub-menu index="1"><template #title><el-icon><location /></el-icon><span>Navigator One</span></template><el-menu-item-group title="Group One"><el-menu-item index="1-1"><router-link to="/page1">Item One</router-link></el-menu-item><el-menu-item index="1-2"><router-link to="/page2">Item Two</router-link></el-menu-item></el-menu-item-group><!-- 其他菜单项 --></el-sub-menu><el-menu-item index="2"><el-icon><icon-menu /></el-icon><router-link to="/page2">Navigator Two</router-link></el-menu-item><el-menu-item index="3" disabled><el-icon><document /></el-icon><span>Navigator Three</span></el-menu-item><el-menu-item index="4"><el-icon><setting /></el-icon><router-link to="/page4">Navigator Four</router-link></el-menu-item></el-menu></el-col></el-row></template><script setup>import { Menu as IconMenu, Setting } from '@element-plus/icons-vue';const handleOpen = (key, keyPath) => {console.log(key, keyPath);};const handleClose = (key, keyPath) => {console.log(key, keyPath);};</script>=========================================================
main.js
在使用 app.use(router); 后,路由功能就可以在整个 Vue 应用中全局使用,任何组件都可以使用 <router-link> 进行路由导航,或者使用 this.$router 访问路由实例。
import { createApp } from 'vue';
import App from './App.vue';
import router from './router'; // 引入 router
import ElementPlus from 'element-plus'; // 引入 Element Plus
import 'element-plus/dist/index.css'; // 引入 Element Plus 的样式const app = createApp(App);
app.use(router); // 使用 router
app.use(ElementPlus); // 使用 Element Plus
app.mount('#app'); // 挂载应用
=========================================================
原理结论 先在view创建一个pageone.vue 出口----->设置路由pageone.vue组件的路由地址 出口路由包------>main.js进口路由包
=========================================================
相关文章:

Vue+Flask
App.vue 首先要安装 npm install axios<template><div><h1>{{ message }}</h1><input v-model"name" placeholder"Enter your name" /><input v-model"age" placeholder"Enter your age" /><…...

深入剖析 Android Lifecycle:构建高效稳定的应用
在 Android 开发中,管理应用组件的生命周期是至关重要的。正确处理生命周期事件可以确保应用的性能、稳定性和用户体验。Android Framework 提供了一系列的机制来管理应用组件的生命周期,而android.arch.lifecycle库则为我们提供了更简洁、更灵活的方式来…...

ElasticSearch分词器、相关性详解与聚合查询实战
目录 1. ES分词器详解 1.1 基本概念 1.2 分词发生时期 1.3 分词器的组成 切词器:Tokenizer 词项过滤器:Token Filter 字符过滤器:Character Filter 1.4 倒排索引的数据结构 2. 相关性详解 2.1 什么是相关性(Relevance&am…...
)
删除二叉树中以x为根节点的子树(包括根结点)
已知二叉树以二叉链表存储,编写算法完成:对于树中每个元素值为x的结点,删除以它为根的子树,并释放相应的空间。 思想: 删除二叉树采用后序遍历。先删除左子树,然后右子树,最后根。 利用层次遍…...

Netty 与 WebSocket之间的关系
WebSocketProtocolHandler 和 Netty 在处理 WebSocket 连接时扮演不同的角色,但它们通常是一起使用的,尤其是在基于 Netty 的项目中。为了更好地理解它们之间的区别,我们首先需要了解 WebSocket 和 Netty 的基本概念。 WebSocket WebSocket…...

通信工程学习:什么是CSMA/CA载波监听多路访问/冲突避免
CSMA/CA:载波监听多路访问/冲突避免 CSMA/CA(Carrier Sense Multiple Access/Collision Avoidance),即载波监听多路访问/冲突避免,是一种用于数据传输时避免各站点之间冲突的算法,尤其适用于无线局域网&…...

JAVA并发编程系列(13)Future、FutureTask异步小王子
美团本地生活面试:模拟外卖订单处理,客户支付提交订单后,查询订单详情,后台需要查询店铺备餐进度、以及外卖员目前位置信息后再返回。 时间好快,一转眼不到一个月时间,已经完成分享synchronized、volatile、…...

【python爬虫可以获取到谷歌影像吗?】如何有效下载谷歌影像?
【python爬虫可以获取到谷歌影像吗?】如何有效下载谷歌影像? 【python爬虫可以获取到谷歌影像吗?】如何有效下载谷歌影像? 文章目录 【python爬虫可以获取到谷歌影像吗?】如何有效下载谷歌影像?前言1. 使用…...

Windows 上安装 PostgreSQL
Windows 上安装 PostgreSQL PostgreSQL 是一款功能强大的开源关系数据库管理系统,广泛用于各种应用场景。在 Windows 系统上安装 PostgreSQL 相对简单,但需要遵循一系列步骤。本文将详细介绍在 Windows 上安装 PostgreSQL 的过程,并提供一些关键的配置和优化建议。 一、下…...

Vue 技术进阶 day2 数据监视的原理、其他内置指令、自定义指令、生命周期、组件化、VueComponent构造函数
目录 1.Vue监测数据的原理 1.1 原理 1.1.1 数据劫持 1.1.2 观察者模式(Vue内部的实现) 1.1.3 更新组件 1.1.4 计算属性和侦听器 1.2 后添加属性做响应式(Vue.set / vm.$set) 1.3 对象和数组的响应式 1.4 数据监视案例 2.指令 2.1 内置指令 2.…...

vue.js 原生js app端实现图片旋转、放大、缩小、拖拽
效果图: 旋转 放大:手机上可以双指放大缩小 拖拽 代码实现: html <div id"home" class"" v-cloak><!-- 上面三个按钮 图片自己解决 --><div class"headImage" v-if"showBtn">&l…...

MyBatis的注入问题
对之前文章的补充:MyBatis中的#{}与${}注入问题----原文链接 前言: MyBatis是一个流行的Java持久层框架,用于将对象与数据库中的数据进行映射。然而,如果不当使用,MyBatis也可能受到诸如SQL注入这类的安全问题的影响。…...

基于springboot的评分评教管理系统
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1 、功能描述 基于springboot的评分评教管理系统1拥有三种角色 管理员:评价管理、学生管理、评分指标管理、课程管理、教师管理、管理员管理等教师:课程管理、学生管理、个人信…...

C嘎嘎入门篇:类和对象(2)
前言: 上一篇小编讲了类和对象(1),当然,在看这篇文章之前,读者朋友们一定要掌握好前面的基础内容,因为这篇和前面息息相关,废话不多说,下面小编就加快步伐,开…...

数据库 - Mongo数据库
目录 前言 一、MongoDB的特点 二、Mongo的核心概念 三、MongoDB的优劣势 四、使用场景 五、MongoDB与其他数据库的对比 六、如何安装MongoDB 七、数据库指令操作 (一)基本数据库操作 (1)连接 MongoDB (2&am…...

工业控制过等保三级需要的网络安全设备及详细讲解
在工业控制系统(ICS)的安全性日益受到重视的背景下,网络安全等级保护(过等保)三级作为一种重要的安全标准,对保障工业控制系统的安全运行有着重要的意义。过等保三级主要针对那些对安全性要求较高的系统&am…...

Android开发高级篇:MVVM框架与数据双向绑定
在Android开发中,MVVM(Model-View-ViewModel)架构模式以其高效、简洁的特点,成为越来越多开发者的首选。MVVM不仅实现了界面(UI)与业务逻辑的分离,还通过数据双向绑定技术,极大地简化…...

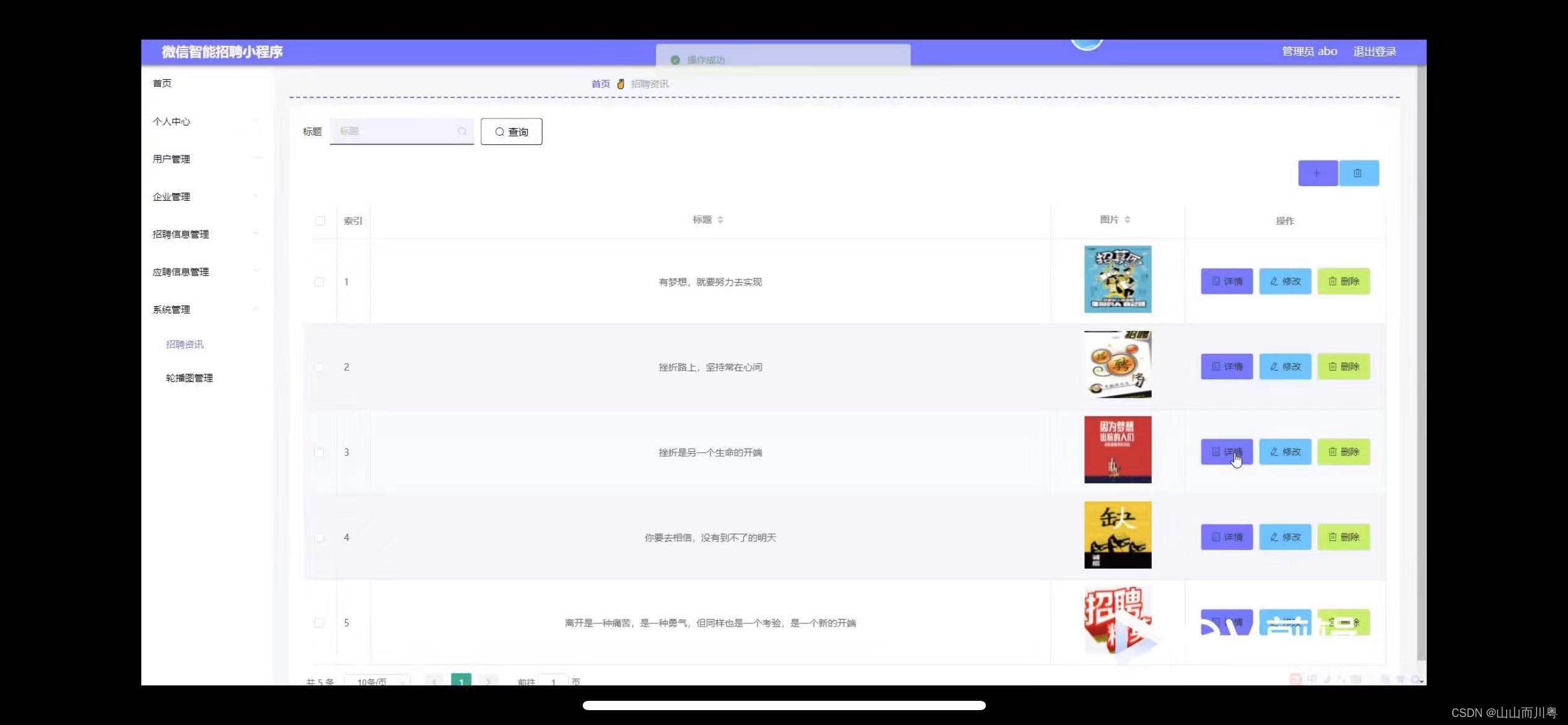
智能招聘系统小程序的设计
管理员账户功能包括:系统首页,个人中心,用户管理,企业管理,招聘信息管理,应聘信息管理,系统管理 微信端账号功能包括:系统首页,招聘信息,我的 开发系统&…...

Wireshark抓包GRPC协议查看Protobuf编码内容
1.说明 对通过GRPC协议进行通信的流量进行抓包后, 需要先转换为HTTP2协议, 因为默认解析的HTTP协议和TCP协议无法进行后续的查看操作, 然后再通过加载protobuf文件, 对GRPC内的DATA字段进行解码。 2.抓包 本文为了测试方便&…...
)
selenium 强制、隐式、显示等待(11种预置条件)
注:显示等待和隐式等待不可混用 强制等待 让当前正在执行的代码线程暂停运行。 示例:在电商网站的商品搜索页面,等待 5 秒之后,点击搜索按钮,如果页面加载速度很快,在 2 秒内生成,那么还需要…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...
