vue.js 原生js app端实现图片旋转、放大、缩小、拖拽
效果图:
旋转


放大:手机上可以双指放大缩小 拖拽

代码实现:
html
<div id="home" class="" v-cloak><!-- 上面三个按钮 图片自己解决 --><div class="headImage" v-if="showBtn"><div class="leftPhoto" @click="leftPhoto()"><imgstyle="width: 2.2rem; height: 2.2rem"src="../../../common/image/left_xuanzhuan.png"alt=""/></div><div class="rightPhoto" @click="rightPhoto()"><imgstyle="width: 2.2rem; height: 2.2rem"src="../../../common/image/right_xuanzhuan.png"alt=""/></div><div class="comeBack" @click="comeBack()"><imgstyle="width: 2.4rem; height: 2.4rem"src="../../../common/image/fanhui.png"alt=""/></div></div><!-- 展示图片位置 --><div class="page"> <!-- 缩放 --><div class="pinch-zoom"><imgv-show="showBtn"id="imageId"style="height: 95% !important; width: 100%; object-fit: contain":src="graphPhoto"/></div></div></div>js代码
<script type="text/javascript">let vm = new Vue({el: "#home",data() {return {graphPhoto: "", //图片地址showBtn: false, //判断是否显示按钮};},methods: {// 返回comeBack() {// 根据逻辑返回就行},leftPhoto() {// 使用示例this.rotateBase64Image(this.graphPhoto, 90) // 旋转90度.then((rotatedBase64) => {this.graphPhoto = rotatedBase64;});},rightPhoto() {this.rotateBase64Image(this.graphPhoto, -90) // 旋转90度.then((rotatedBase64) => {this.graphPhoto = rotatedBase64;});},// 接口查询getPhoto() {let that = this;//.... 你的接口返回的数据 base 如果没有可以暂时用本地的图片代替一下if (base) {that.graphPhoto = "../../../common/image/WechatIMG624.jpg";that.showBtn = true; //是否展示按钮that.rotateBase64Image(that.graphPhoto, 0) // 默认调用 旋转0度.then((rotatedBase64) => {that.graphPhoto = rotatedBase64;});} else {that.showBtn = false;mui.confirm("未获取到图形", "提示", ["返回"], function (e) {if (e.index == 0) {//根据自己逻辑写就行 }});}});},rotateBase64Image(base64ImageData, degree) {let that = this;return new Promise((resolve, reject) => {const img = new Image(); // 创建一个imgimg.onload = () => {// 创建一个 canvasconst canvas = document.createElement("canvas");const ctx = canvas.getContext("2d");// 计算旋转后的尺寸const maxDim = Math.max(img.width, img.height);canvas.width = maxDim;canvas.height = maxDim;// 将图片绘制到canvas上,并旋转指定的角度ctx.translate(maxDim / 2, maxDim / 2);ctx.rotate((degree * Math.PI) / 180);ctx.drawImage(img,-img.width / 2,-img.height / 2,img.width,img.height);// 将旋转后的canvas转换回Base64编码的图片数据const rotatedBase64 = canvas.toDataURL("image/png");resolve(rotatedBase64);};img.onerror = () => {that.showBtn = false;mui.confirm("图形解析异常", "提示", ["返回"], function (e) {if (e.index == 0) {//根据自己逻辑写就行 }});};img.src = base64ImageData;});},},mounted() {this.getPhoto();},});
</script>
// 单独把双指放大缩小之类的引入 我用的jq 你可以直接用js获取
<script type="text/javascript">$(function () {$("div.pinch-zoom").each(function () {new RTP.PinchZoom($(this), {});});});
</script>还需要引入缩放这个:具体文件需要的自提:
通过网盘分享的文件:pinchzoom.js
链接: https://pan.baidu.com/s/1p83enqDMmrNOHyH8W4gUtQ?pwd=ies7 提取码: ies7
<scripttype="text/javascript"src="../../../common/js/pinchzoom.js"></script>css 样式:
.headImage {margin-top: 1rem;margin-right: 0.5rem;margin-bottom: 1rem;display: flex;align-items: center;justify-content: flex-end;height: 3.8rem;}.headImage > div {width: 3.8rem;height: 3.8rem;border-radius: 0.6rem;margin: 0.4rem;background-color: #e8eff1;line-height: 2rem;text-align: center;}.page img {width: 100%;height: auto;}.page {height: 100%;width: 100%;}
// 这块比较重要 不设置的话 默认会根据你的宽或者高 生成一个正方形区域.pinch-zoom {height: 95% !important;width: 100% !important;}.page > div {height: 100% !important;width: 100% !important;}.leftPhoto,.rightPhoto,.comeBack {display: flex;align-items: center;justify-content: center;}相关文章:

vue.js 原生js app端实现图片旋转、放大、缩小、拖拽
效果图: 旋转 放大:手机上可以双指放大缩小 拖拽 代码实现: html <div id"home" class"" v-cloak><!-- 上面三个按钮 图片自己解决 --><div class"headImage" v-if"showBtn">&l…...

MyBatis的注入问题
对之前文章的补充:MyBatis中的#{}与${}注入问题----原文链接 前言: MyBatis是一个流行的Java持久层框架,用于将对象与数据库中的数据进行映射。然而,如果不当使用,MyBatis也可能受到诸如SQL注入这类的安全问题的影响。…...

基于springboot的评分评教管理系统
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1 、功能描述 基于springboot的评分评教管理系统1拥有三种角色 管理员:评价管理、学生管理、评分指标管理、课程管理、教师管理、管理员管理等教师:课程管理、学生管理、个人信…...

C嘎嘎入门篇:类和对象(2)
前言: 上一篇小编讲了类和对象(1),当然,在看这篇文章之前,读者朋友们一定要掌握好前面的基础内容,因为这篇和前面息息相关,废话不多说,下面小编就加快步伐,开…...

数据库 - Mongo数据库
目录 前言 一、MongoDB的特点 二、Mongo的核心概念 三、MongoDB的优劣势 四、使用场景 五、MongoDB与其他数据库的对比 六、如何安装MongoDB 七、数据库指令操作 (一)基本数据库操作 (1)连接 MongoDB (2&am…...

工业控制过等保三级需要的网络安全设备及详细讲解
在工业控制系统(ICS)的安全性日益受到重视的背景下,网络安全等级保护(过等保)三级作为一种重要的安全标准,对保障工业控制系统的安全运行有着重要的意义。过等保三级主要针对那些对安全性要求较高的系统&am…...

Android开发高级篇:MVVM框架与数据双向绑定
在Android开发中,MVVM(Model-View-ViewModel)架构模式以其高效、简洁的特点,成为越来越多开发者的首选。MVVM不仅实现了界面(UI)与业务逻辑的分离,还通过数据双向绑定技术,极大地简化…...

智能招聘系统小程序的设计
管理员账户功能包括:系统首页,个人中心,用户管理,企业管理,招聘信息管理,应聘信息管理,系统管理 微信端账号功能包括:系统首页,招聘信息,我的 开发系统&…...

Wireshark抓包GRPC协议查看Protobuf编码内容
1.说明 对通过GRPC协议进行通信的流量进行抓包后, 需要先转换为HTTP2协议, 因为默认解析的HTTP协议和TCP协议无法进行后续的查看操作, 然后再通过加载protobuf文件, 对GRPC内的DATA字段进行解码。 2.抓包 本文为了测试方便&…...
)
selenium 强制、隐式、显示等待(11种预置条件)
注:显示等待和隐式等待不可混用 强制等待 让当前正在执行的代码线程暂停运行。 示例:在电商网站的商品搜索页面,等待 5 秒之后,点击搜索按钮,如果页面加载速度很快,在 2 秒内生成,那么还需要…...

ffmpeg拉取rtsp网络视频流报错解析
在使用ffmpeg调用api方式对一个rtsp网络视频流拉流播放时,应用程序出现了一些错误提示,并且拉流播放的画面也出现了一些马赛克的现象。所以这里便对应用程序所产生的错误提示进行了详细的研究和分析。这里将分析结果贴在下面,若其他朋友遇到类…...

c# iTextSharp 读取PDF
安装 iTextSharp: 可以通过 NuGet 包管理器安装 iTextSharp: Install-Package itext7创建 PDF 文件: using System; using System.IO; using iText.Kernel.Pdf; using iText.Layout; using iText.Layout.Element;class Program {static voi…...

<<迷雾>> 第5章 从逻辑学到逻辑电路(3)--与门 示例电路
与门及其符号(2输入端) info::操作说明 鼠标单击开关切换开合状态 系统中使用 半方形半圆形 表示与门 primary::在线交互操作链接 https://cc.xiaogd.net/?startCircuitLinkhttps://book.xiaogd.net/cyjsjdmw-examples/assets/circuit/cyjsjdmw-ch05-11…...

Java应用的数据库连接池连接超时处理
Java应用的数据库连接池连接超时处理 大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿! 在Java应用中,数据库连接池是管理数据库连接的重要组件。然而,当数据库负载过高或网…...

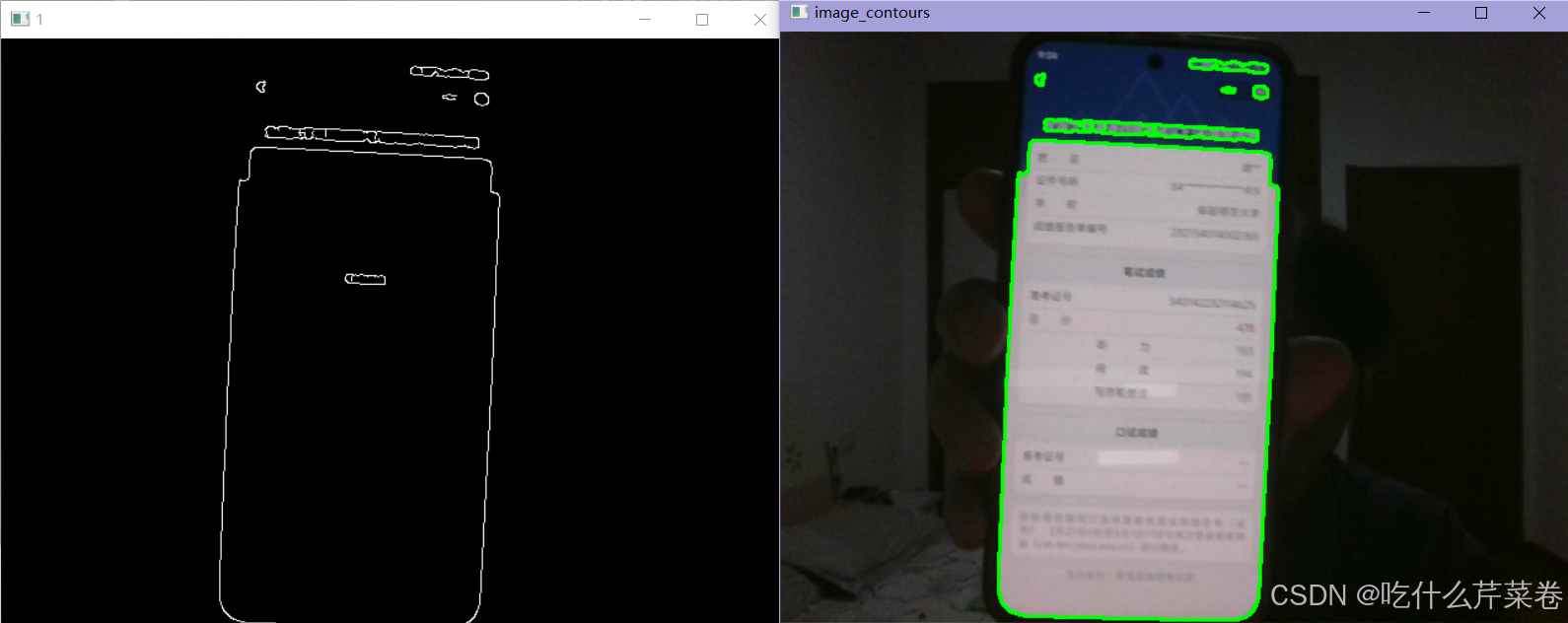
机器学习:opencv--摄像头OCR
目录 前言 一、三个函数 1.显示图像 2.点排序 3.透视变换 二、代码实例 1.打开摄像头 2.图像预处理 3.检测特定轮廓 4.对轮廓进行处理 5.释放资源 前言 摄像头OCR指的是利用摄像头捕捉图像中的文字信息,并通过光学字符识别(OCR)技…...

基于二分查找的动态规划 leetcode 300.最长递增子序列
如题: https://leetcode.cn/problems/longest-increasing-subsequence/description/ 其实常规动态规划的解法就没什么好说的了,有意思的是官方放出了一个二分查找的动态规化解法,时间复杂度能降到O(nlog(n)),但是为什么这样能解&…...

Java8 IntStream流sum的Bug
做. - 力扣(LeetCode)的时候发现 IntStream流中的sum在相加的过程中会加到突破Int上限导致数据不对,需要装成LongStream流才能有正确的输出。 long sum Arrays.stream(milestones).asLongStream().sum(); 要这样子写,只把sum改…...

PCL 索引空间采样
目录 一、概述 1.1原理 1.2实现步骤 1.3应用场景 二、代码实现 2.1关键函数 2.1.1 索引空间采样 2.1.2 可视化原始点云和下采样后的点云 2.2完整代码 三、实现效果 PCL点云算法汇总及实战案例汇总的目录地址链接: PCL点云算法与项目实战案例汇总…...

PasteForm最佳CRUD实践,实际案例PasteTemplate详解之3000问(三)
作为“贴代码”力推的一个CRUD实践项目PasteTemplate,在对现有的3个项目进行实战后效果非常舒服!下面就针对PasteForm为啥我愿称为最佳CRUD做一些回答: 哪里可以下载这个PasteForm的项目案例 目前“贴代码”对外使用PasteForm的项目有"贴Builder(PasteSpide…...

【无标题】logistic映射
当Logistic映射中的控制参数 μ \mu μ 为负数时,系统的行为与正数 μ \mu μ 的情况截然不同。Logistic映射的一般形式是: x ( t 1 ) μ x ( t ) ( 1 − x ( t ) ) x(t1) \mu x(t) (1 - x(t)) x(t1)μx(t)(1−x(t))其中 x ( t ) x(t) x(t) 表示时…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...
