【Android】布局优化—include,merge,ViewStub的使用方法
引言
1.重要性
在Android应用开发中,布局是用户界面的基础。一个高效的布局不仅能提升用户体验,还能显著改善应用的性能。随着应用功能的复杂性增加,布局的优化变得尤为重要。优化布局能够减少渲染时间,提高响应速度,从而让用户获得更流畅的体验。
2.布局对性能的影响
布局直接影响应用的启动时间和运行时性能。嵌套过深的布局会导致测量和绘制的开销增加,进而引发界面卡顿或不流畅的问题。此外,复杂的布局会消耗更多的内存,可能导致应用崩溃。通过合理的布局设计,可以降低CPU和GPU的负担,提升整体应用的运行效率。
布局性能的基本概念
布局性能是指在Android应用中,布局系统处理视图(View)和视图组(ViewGroup)的效率。它主要涉及以下几个方面:
- 测量性能:
- 指计算视图大小所需的时间和资源。高效的测量可以减少布局过程中CPU的占用。
- 布局性能:
- 这是指在视图层级中定位和排列视图所需的时间。层级过深或过于复杂的布局会导致性能下降。
- 渲染性能:
- 涉及将布局绘制到屏幕上所需的时间和资源。有效的渲染能够确保界面快速响应用户操作。
- 内存使用:
- 低内存使用意味着更少的GC(垃圾回收),从而减少卡顿和延迟。布局性能应关注内存的合理分配和使用。
优化布局文件
使用ConstraintLayout的优势
- 约束系统(Constraint System):
ConstraintLayout提供了一套完整的约束系统,可以通过相对定位、边距、比例、链等特性来定义子视图之间的关系。这样一来,不同视图之间可以在同一层级内相互依赖,避免了层层嵌套的问题。
- 灵活的相对定位:
- 使用传统布局(如
LinearLayout、RelativeLayout)时,通常需要多个嵌套来满足复杂的布局需求。例如,一个水平和垂直居中的布局需要嵌套两个LinearLayout或者RelativeLayout。而在ConstraintLayout中,只需要设置layout_constraint属性,即可将视图居中显示。
- 使用传统布局(如
- 减少布局重绘和测量次数:
- 每增加一个层级的嵌套都会增加布局的测量和绘制时间。而
ConstraintLayout将大部分的布局逻辑集中在一个ConstraintLayout中进行处理,减少了层级数量,从而提升了性能。
- 每增加一个层级的嵌套都会增加布局的测量和绘制时间。而
- 替代多种传统布局:
ConstraintLayout可以同时替代RelativeLayout、LinearLayout、FrameLayout等多种布局。对于一些复杂的布局需求,只需要一个ConstraintLayout就能完成,无需再嵌套使用其他布局容器。
- 链式布局(Chains):
ConstraintLayout支持链式布局,可以将多个视图通过链条的形式连接在一起,根据指定的分布方式(如均匀分布、权重分布等)来排列视图。这种方式不仅减少了嵌套层级,还能更加灵活地管理视图的排列。
- Guideline 和 Barrier:
ConstraintLayout还提供了Guideline和Barrier等辅助控件,帮助开发者在同一层级内实现复杂的布局逻辑。例如,通过Guideline可以在布局中定义固定的比例参考线,方便其他视图的对齐和排列;Barrier则可以动态地将多个视图的边界作为参考点,灵活适应视图的变化。
ConstraintLayout的使用可以参考以下博客:【Android】ConstrainLayout约束布局基本操作_android studio的constrain layout可以删除吗-CSDN博客
include使用
<include>标签可以允许在一个布局当中引入另外一个布局,那么比如说我们程序的所有界面都有一个公共的部分,这个时候最好的做法就是将这个公共的部分提取到一个独立的布局文件当中,然后在每个界面的布局文件当中来引用这个公共的布局。
下面举一个简单的例子:
我们应该都知道,目前几乎所有的软件都会有一个头布局,头布局中可以包含界面的标题、返回按钮、以及其它一些操作功能。有些软件是使用ActionBar来实现的,但是由于ActionBar的灵活性不太好,因而也有很多软件会选择自己去编写实现。因为应用中几乎所有界面都要用头布局,所以这种情况下使用<include>标签就非常合适了。
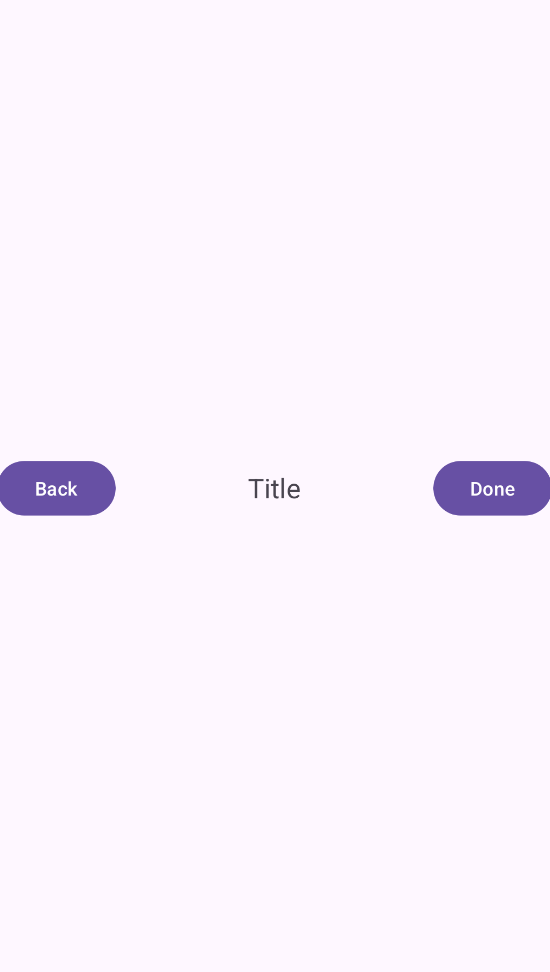
我们创建title_bar.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent" ><Buttonandroid:id="@+id/back"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:layout_centerVertical="true"android:text="Back" /><TextViewandroid:id="@+id/title"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:text="Title"android:textSize="20sp" /><Buttonandroid:id="@+id/done"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:layout_centerVertical="true"android:text="Done" /></RelativeLayout>
title_bar.xml中的布局非常简单,外层是一个RelativeLayout,里面只有两个Button和一个TextView,左边的Button用于实现返回功能,右边的Button用于实现完成功能,中间的TextView则可以用于显示当前界面的标题。

在其他布局进行使用的时候直接用include就可以了:
<include layout="@layout/title_bar" />
这样我们在修改title_bar中内容的时候就不用一个页面一个页面去修改了,直接修改文件里的就可以了。
但是我们会发现,引入title_bar后我们原本布局中的内容全不见了,原因是因为titlebar的最外层布局是一个宽高都是match_parent的RelativeLayout,它会将整个布局都填充满,因而我们原本的布局也就看不见了。我们可以将RelativeLayout的layout_height属性修改成wrap_content:
<include layout="@layout/title_bar"android:layout_width="match_parent"android:layout_height="wrap_content"/>
除了layout_height之外,我们还可以覆写titlebar中的任何一个layout属性,如layout_gravity、layout_margin等,而非layout属性则无法在<include>标签当中进行覆写。但是在覆写的时候必须要将layout_width和layout_height这两个属性也进行覆写,否则覆写效果将不会生效。
merge使用
<merge>标签是作为<include>标签的一种辅助扩展来使用的,它的主要作用是为了防止在引用布局文件时产生多余的布局嵌套。
在上面我们讲解<include>标签的用法时主要介绍了它优点,但是它也存在着一个不好的地方,就是可能会导致产生多余的布局嵌套。
新建ok_cancel_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical" ><Buttonandroid:id="@+id/ok"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:layout_marginRight="20dp"android:text="OK" /><Buttonandroid:id="@+id/cancel"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:layout_marginRight="20dp"android:layout_marginTop="10dp"android:text="Cancel" /></LinearLayout>
定义了两个按钮。
当activity_main中需要输入些东西,引用上面两个按钮的时候,可以使用include引用:
<include layout="@layout/ok_cancel_layout"/>
<?xml version="1.0" encoding="utf-8"?>
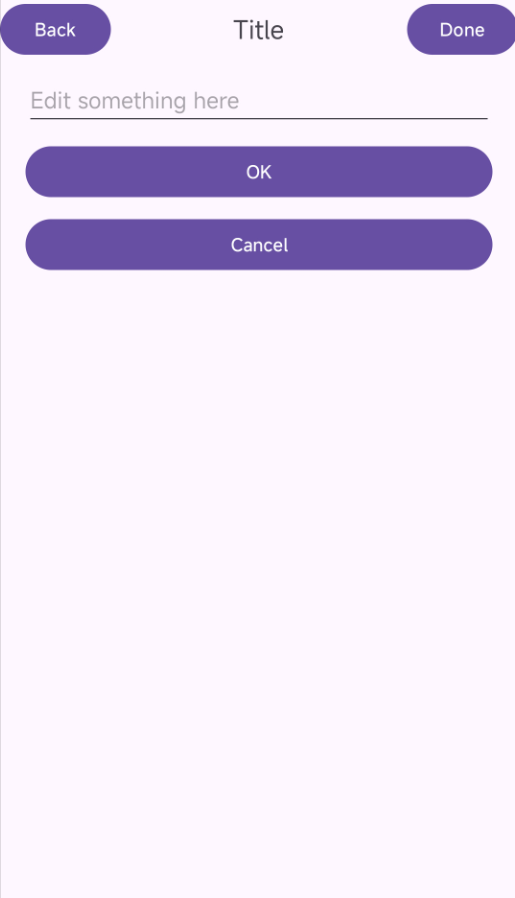
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/main"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><include layout="@layout/title_bar"android:layout_width="match_parent"android:layout_height="wrap_content"/><EditTextandroid:id="@+id/edit"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginBottom="10dp"android:layout_marginLeft="20dp"android:layout_marginRight="20dp"android:layout_marginTop="10dp"android:hint="Edit something here" /><include layout="@layout/ok_cancel_layout"/></LinearLayout>
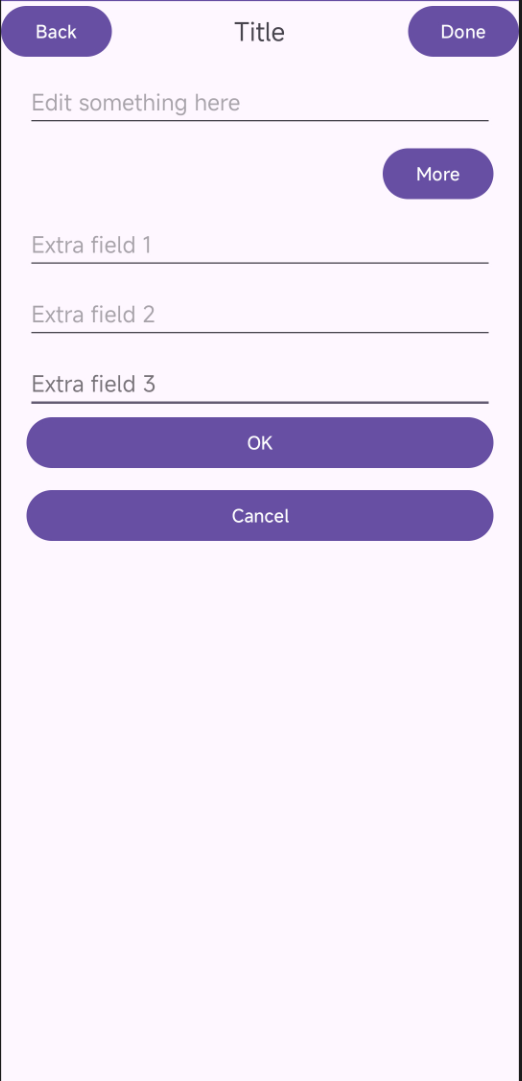
运行效果如下:

但是,此时这个界面中已经存在着多余嵌套了:

最外层首先是一个FrameLayout
在setContentView()方法中,Android会自动在布局文件的最外层再嵌套一个FrameLayout。
具体原因可以参考博客:Android LayoutInflater原理分析,带你一步步深入了解View(一)_android layoutinflater原理分析,带你一步步深入了解view(一)-CSDN博客
然后FrameLayout中包含的是一个LinearLayout,在最外层的LinearLayout当中包含了两个元素,一个是EditText,另一个又是一个LinearLayout,然后在这个内部的LinearLayout当中才包含了确定和取消这两个按钮。
我们此时就可以用merge来优化布局。修改ok_cancel_layout.xml中的代码:
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android"><Buttonandroid:id="@+id/ok"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:layout_marginRight="20dp"android:text="OK" /><Buttonandroid:id="@+id/cancel"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:layout_marginRight="20dp"android:layout_marginTop="10dp"android:text="Cancel" /></merge>
这里我们将ok_cancel_layout最外层的LinearLayout布局删除掉,换用了<merge>标签,这就表示当有任何一个地方去include这个布局时,会将<merge>标签内包含的内容直接填充到include的位置,不会添加任何额外的布局结构。
当前的View结构就变成了:

现在EditText和两个按钮都直接包含在了LinearLayout下面,去掉了多余的嵌套。
ViewStub使用
有的时候我们会遇到这样的场景,就是某个布局当中的元素非常多,但并不是所有元素都一起显示出来的,而是普通情况下只显示部分常用的元素,而那些不常用的元素只有在用户进行特定操作的情况下才会显示出来。
虽然设置其它元素可见不可见也可以实现该操作,但是相应的元素还是会进行加载。那么我们如何才能让这些不常用的元素仅在需要时才去加载呢?Android为此提供了一种非常轻量级的控件,ViewStub。ViewStub虽说也是View的一种,但是它没有大小,没有绘制功能,也不参与布局,资源消耗非常低,将它放置在布局当中基本可以认为是完全不会影响性能的。
我们新建profile_extra.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><EditTextandroid:id="@+id/edit_extra1"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:layout_marginRight="20dp"android:hint="Extra field 1" /><EditTextandroid:id="@+id/edit_extra2"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:layout_marginRight="20dp"android:layout_marginTop="10dp"android:hint="Extra field 2" /><EditTextandroid:id="@+id/edit_extra3"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:layout_marginRight="20dp"android:layout_marginTop="10dp"android:hint="Extra field 3" /></LinearLayout>
现在定义了三个EditText当作不常用控件。
修改activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
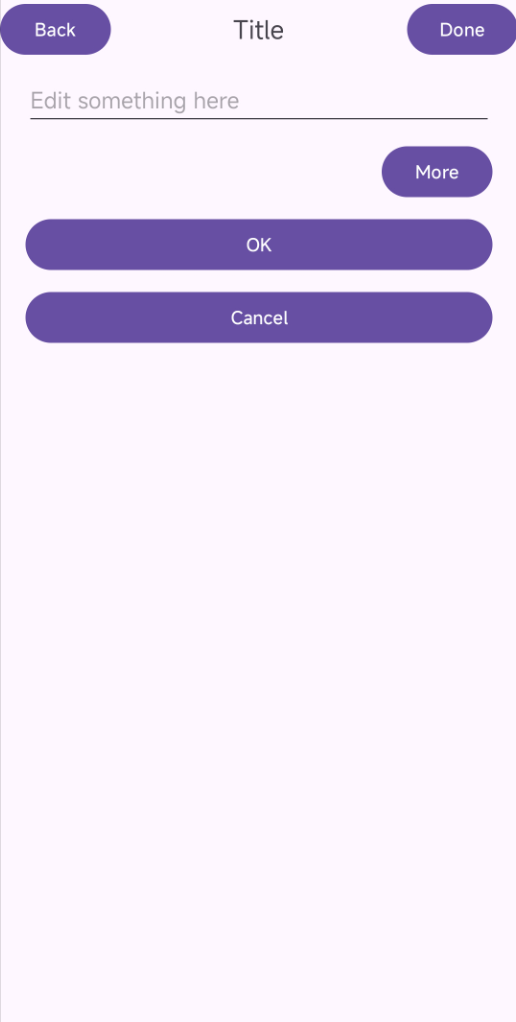
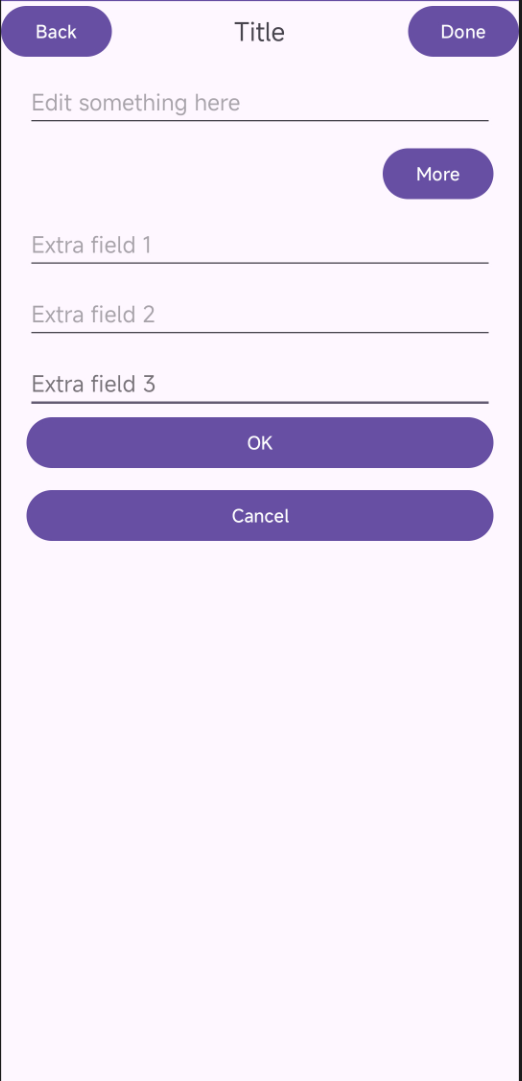
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/main"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><include layout="@layout/title_bar"android:layout_width="match_parent"android:layout_height="wrap_content"/><EditTextandroid:id="@+id/edit"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginBottom="10dp"android:layout_marginLeft="20dp"android:layout_marginRight="20dp"android:layout_marginTop="10dp"android:hint="Edit something here" /><Buttonandroid:id="@+id/more"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="right"android:layout_marginRight="20dp"android:layout_marginBottom="10dp"android:text="More" /><ViewStubandroid:id="@+id/view_stub"android:layout="@layout/profile_extra"android:layout_width="match_parent"android:layout_height="wrap_content"/><include layout="@layout/ok_cancel_layout"/></LinearLayout>
我们新增了一个More Button用来加载不常用元素,后在Button的下面定义了一个ViewStub。通过layout属性将profile_extra布局传入进来,。
下来在MainActivity里添加点击事件:
public class MainActivity extends AppCompatActivity {private EditText editExtra1;private EditText editExtra2;private EditText editExtra3;private Button moreButton;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);return insets;});moreButton = (Button) findViewById(R.id.more);moreButton.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {ViewStub viewStub = (ViewStub) findViewById(R.id.view_stub);if (viewStub != null) {View inflatedView = viewStub.inflate();editExtra1 = (EditText) inflatedView.findViewById(R.id.edit_extra1);editExtra2 = (EditText) inflatedView.findViewById(R.id.edit_extra2);editExtra3 = (EditText) inflatedView.findViewById(R.id.edit_extra3);}}});}
}
ViewStub 在布局加载时并不会立即把其内容添加到视图层次结构中,它只占用极少的内存(占位)。当你调用 inflate() 方法时,ViewStub 才会将其引用的布局资源加载到内存中,并将其转换为一个普通的 View(即 ViewGroup 或其他控件)。
当点击More Button之后我们首先会调用findViewById()方法将ViewStub的实例获取到,调用inflate()方法或者setVisibility(View.VISIBLE)都可以将隐藏的布局给加载出来,而加载的这个布局就是刚才在XML当中配置的profile_extra布局。
效果如下:
点击前:

点击后:

小结
本篇博客主要分享了对于布局的优化方面的知识,并讲解了include,merge,ViewStub的使用方法,希望对大家有所帮助。
参考:Android最佳性能实践(四)——布局优化技巧_android 在代码里生成布局性能-CSDN博客
已经到底啦!!
相关文章:

【Android】布局优化—include,merge,ViewStub的使用方法
引言 1.重要性 在Android应用开发中,布局是用户界面的基础。一个高效的布局不仅能提升用户体验,还能显著改善应用的性能。随着应用功能的复杂性增加,布局的优化变得尤为重要。优化布局能够减少渲染时间,提高响应速度,…...

传奇外网架设教程带图文解说—Gee引擎
架设前准备工作: ①通过百度网盘下载版本、补丁、客户端和DBC2000。版本解压到D盘,客户端解压到D盘或是E盘,补丁先不解压 ②安装和配置DBC2000,有些版本不一定用的是DBC2000数据库,看引擎默认的数据库是哪个 DBC数据…...

MySQL | excel数据输出insert语句
需求 在日常生产运维过程中,有很多需要进行人工梳理的excel数据,到了研发这一侧需要转为sql语句进行数据修正,如何输出insert插入语句? 方案 在空白列插入,选择需要的列 "INSERT INTO tab_name1 (name, desc) …...

足球青训俱乐部管理:Spring Boot技术驱动
摘 要 随着社会经济的快速发展,人们对足球俱乐部的需求日益增加,加快了足球健身俱乐部的发展,足球俱乐部管理工作日益繁忙,传统的管理方式已经无法满足足球俱乐部管理需求,因此,为了提高足球俱乐部管理效率…...

一次实践:给自己的手机摄像头进行相机标定
文章目录 1. 问题引入2. 准备工作2.1 标定场2.2 相机拍摄 3. 基本原理3.1 成像原理3.2 畸变校正 4. 标定解算4.1 代码实现4.2 详细解析4.2.1 解算实现4.2.2 提取点位 4.3 解算结果 5. 问题补充 1. 问题引入 不得不说,现在的计算机视觉技术已经发展到足够成熟的阶段…...

【docker学习】Linux系统离线方式安装docker环境方法
centos7-linux安装docker(离线方式) 下载docker的安装文件 https://download.docker.com/linux/static/stable/x86_64/ 下载的是:docker-18.06.3-ce.tgz 这个压缩文件 将docker-18.06.3-ce.tgz文件上传到centos7-linux系统上,用ftp工具上传即可 解压…...

vscode开发uniapp安装插件指南
安装vuets的相关插件 首先是vue的相关插件,目前2024年9月应该是vue-offical 安装uniapp开发插件 uni-create-view :快速创建 uni-app 页面 安装uni-create-view之后修改插件拓展设置 勾选第一个选择创建视图时创建同名文件夹 选择第二个创建文件夹中生…...

Elasticsearch7.7.1集群不能相互发现的问题解决以及Elasticsearch7.7.1安装analysis-ik中文分词插件的应用
一、Elasticsearch7.7.1集群不能相互发现的问题解决 在使用elasticsearch7.7.1搭建集群,使用了3台服务器作为节点,但在搭建的过程中发现每台服务器的elasticsearch服务都正常,但是不能相互发现,期间进行了一些配置的修改偶尔出现了…...

蓝牙Mesh介绍
蓝牙Mesh(Bluetooth Mesh)是一种基于蓝牙技术的无线通信网络拓扑,用于在设备之间创建大规模的多点到多点网络。蓝牙Mesh网络可以让多个蓝牙设备相互通信和协作,适合需要高覆盖范围和高可靠性的场景,例如智能家居、工业…...

Qt 窗口中鼠标点击事件的坐标探讨
// 鼠标点击事件 void Widget::mousePressEvent(QMouseEvent *event) {/*event->pos()、event->windowPos()和event->localPos()都表示鼠标点击位置在窗口中的位置,它们的值都是一样的,区别在于event->pos()是QPoint类型,event-&…...

服务器虚拟化的全面指南
1. 引言 在数字化转型的浪潮中,服务器虚拟化成为现代IT基础设施的核心组成部分。它通过将物理服务器资源分割成多个虚拟资源,极大地提高了资源利用率和灵活性。本篇文章将深入探讨服务器虚拟化的概念、优势、挑战、技术工具、最佳实践及未来发展趋势。 …...

Linux启动mysql报错
甲方公司意外停电,所有服务器重启后,发现部署在Linux上的mysql数据库启动失败.再加上老员工离职,新接手项目,对Linux系统了解不多,解决起来用时较多,特此记录。 1.启动及报错 1.1 启动语句1 启动语句1&a…...

基于大数据的二手房价数据可视化系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码 精品专栏:…...

C++模拟实现vector容器【万字模拟✨】
更多精彩内容..... 🎉❤️播主の主页✨😘 Stark、-CSDN博客 本文所在专栏: 学习专栏C语言_Stark、的博客-CSDN博客 项目实战C系列_Stark、的博客-CSDN博客 数据结构与算法_Stark、的博客-CSDN博客 座右铭:梦想是一盏明灯ÿ…...

论文笔记:LAFF 文本到视频检索的新基准
整理了ECCV2022 Lightweight Attentional Feature Fusion: A New Baseline for Text-to-Video Retrieval 论文的阅读笔记 背景模型问题定义LAFF(Lightweight Attention Feature Fusion)LAFF Block 实验消融实验可视化对比试验 这篇文章提出了一种新颖灵活的特征融合方式&#x…...

iSTFT 完美重构的条件详解
目录 引言1. 短时傅里叶变换(STFT)与逆变换(iSTFT)概述2. 完美重构的条件3. 数学推导4. 实现要点5. 示例代码6. 总结 引言 在数字信号处理领域,短时傅里叶变换(Short-Time Fourier Transform,简…...
可以基于多种加密算法)
SSH(安全外壳协议)可以基于多种加密算法
SSH(安全外壳协议)可以基于多种加密算法,确保数据的机密性和完整性。以下是 SSH 中常见的加密类型: 1. 对称加密 对称加密算法用于加密会话中的数据,常见的算法包括: AES(高级加密标准&#…...

Navicat 工具 下载安装
准备工作 下载 下载链接:https://www.123865.com/ps/EF7OTd-kdAnH 演示环境 操作系统:windows10 产品:Navicat 版本: 15.0.25 注意:如果需要其他版本可以自行下载。 安装步骤 1、解压(如果解压中出现提示…...

家用高清投影仪怎么选?目前口碑最好的投影仪推荐
双十一马上要到了,而且今年还有投影仪的家电国补,所以大家入手投影仪的需求也越来越多,但是家用高清投影仪怎么选?什么投影仪最适合家用?家庭投影仪哪个牌子质量最好?今天就给大家做一个2024性价比高的家用…...

阿里云盾同步漏洞之限制请求数
阿里云sdk不支持一次性请求太多,所以我们需要限制每次请求最大1000条,此代码无任何参考意义。仅做记录 func VulList(hole_type string) ([]*sas20181203.DescribeVulListResponseBodyVulRecords, error) {pageSize : 20allItems : make([]*sas20181203…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
