VUE 开发——AJAX学习(二)
一、Bootstrap弹框
功能:不离开当前页面,显示单独内容,供用户操作
步骤:
- 引入bootstrap.css和bootstrap.js
- 准备弹框标签,确认结构
- 通过自定义属性,控制弹框显示和隐藏
在
<head>部分添加:<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
在
<body>结束前添加:
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.3/dist/umd/popper.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
bootstrap的modal弹框:添加modal类名(默认隐藏)
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><title>title</title><link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body><!-- 官网引入:https://v4.bootcss.com/docs/components/modal/ --><!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">Launch demo modal</button><!-- Modal --><div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><h5 class="modal-title" id="exampleModalLabel">Modal title</h5><button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button></div><div class="modal-body">...</div><div class="modal-footer"><button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button><button type="button" class="btn btn-primary">Save changes</button></div></div></div></div><script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script><script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.3/dist/umd/popper.min.js"></script><script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script></body>
</html>
二、图片上传
- 获取图片文件对象
- 使用FormData携带图片文件
- 提交表单数据到服务器,使用图片url网址
三、 XMLHttpRequest
定义:XHR对象用于与服务器交互,在AJAX编程中被大量使用
步骤:
- 创建XHR对象
- 配置请求方法和请求URl地址
- 监听loadend事件,接收响应结果
<body><script>const xhr = new XMLHttpRequest()xhr.open('GET','http://hmajax.itheima.net/api/province')xhr.addEventListener('loadend',() => {console.log(xhr.response)//对响应结果做后续处理})xhr.send()</script>
</body>四、认识Promise
Promise:用于表示一个异步操作的最终完成(或失败)及其结果值
成功和失败状态,可以关联对应处理程序
成功调用:resolve(值)触发then()执行
失败调用:reject(值)触发catch()执行
<script>/*** 使用Promise管理异步任务*/ //1.创建Promise对象const p = new Promise((resolve,reject) => {//2.执行异步代码setTimeout(() => {resolve('成功')},2000)})//3.获取结果p.then(result => {console.log(result)}).catch(error => {console.log(error)})</script>五、Promise三种状态
一个Promise对象,必然处于以下几种状态之一:
待定(pending):初始状态,既没有被兑现,也没有被拒绝
已兑现(fulfilled):操作成功完成
已拒绝(rejected):操作失败
Promise对象一旦被兑现/拒绝,就是已敲定,状态无法再被改变
六、封装axios函数
<body><p class="my-p"></p><script>//1.定义myaxios函数,接收配置对象,返回Promise对象function myAxios(config) {return new Promise((resolve,reject) => {//2.发起xhr请求,默认请求方法为getconst xhr = new XMLHttpRequest()xhr.open(config.method || 'GET',config.url)xhr.addEventListener('loadend',() => {//3.调用成功/失败的处理程序if (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response))} else {reject(new Error(xhr.response))}})xhr.send()})}//4.使用myaxios函数,获取省份列表展示myAxios({url: 'http://hmajax.itheima.net/api/province'//其他不写,对于上面的get}).then(result => {console.log(result)document.querySelector('.my-p').innerHTML = result.list.join('<br>')}).catch(error => {console.log(error)document.querySelector('.my-p').innerHTML = error.message})</script>
</body>七、 同步代码和异步代码
同步代码:逐行执行,需原地等待结果后,才继续向下执行
异步代码:调用后耗时,不阻塞代码继续执行(不必原地等待),在将来完成后触发一个回调函数;例如setTimeout就是一个异步代码。
JS中的异步代码:
- setTimeout/setInterval
- 事件
- AJAX
异步代码依靠回调函数接收结果
八、Promise——链式调用
使用then函数返回新Promise 对象特性,一直串联下去
相关文章:
)
VUE 开发——AJAX学习(二)
一、Bootstrap弹框 功能:不离开当前页面,显示单独内容,供用户操作 步骤: 引入bootstrap.css和bootstrap.js准备弹框标签,确认结构通过自定义属性,控制弹框显示和隐藏 在<head>部分添加:…...

机器学习-KNN分类算法
1.1 KNN分类 KNN分类算法(K-Nearest-Neighbors Classification),又叫K近邻算法。它是概念极其简单,而效果又很优秀的分类算法。1967年由Cover T和Hart P提出。 KNN分类算法的核心思想:如果一个样本在特征空间中的k个最…...

云计算 Cloud Computing
文章目录 1、云计算2、背景3、云计算的特点4、云计算的类型:按提供的服务划分5、云计算的类型:按部署的形式划分 1、云计算 定义: 云计算是一种按使用量付费的模式,这种模式提供可用的、便捷的、按需的网络访问,进入可…...

【算法】DFS 系列之 穷举/暴搜/深搜/回溯/剪枝(上篇)
【ps】本篇有 9 道 leetcode OJ。 目录 一、算法简介 二、相关例题 1)全排列 .1- 题目解析 .2- 代码编写 2)子集 .1- 题目解析 .2- 代码编写 3)找出所有子集的异或总和再求和 .1- 题目解析 .2- 代码编写 4)全排列 II…...

怎么绕开华为纯净模式安装软件
我是标题 众所周不知,华为鸿蒙系统自带纯净模式,而且 没法关闭 : ) 我反正没找到关闭键 以前或许会有提示,无视风险,“仍要安装”。但我这次遇到的问题是,根本没有这个选项,只有“应用市场”和“取消”&…...

CentOS7 离线部署docker和docker-compose环境
一、Docker 离线安装 1. 下载docker tar.gz包 下载地址: Index of linux/static/stable/x86_64/ 本文选择版本:23.0.6 2.创建docker.service文件 vi docker.service文件内容如下: [Unit] DescriptionDocker Application Container Engi…...

Vue 自定义组件实现 v-model 的几种方式
前言 在 Vue 中,v-model 是一个常用的指令,用于实现表单元素和组件之间的双向绑定。当我们使用原生的表单元素时,直接使用 v-model 是很方便的,但是对于自定义组件来说,要实现类似的双向绑定功能就需要一些额外的处理…...

Python Pandas数据处理效率提升指南
大家好,在数据分析中Pandas是Python中最常用的库之一,然而当处理大规模数据集时,Pandas的性能可能会受到限制,导致数据处理变得缓慢。为了提升Pandas的处理速度,可以采用多种优化策略,如数据类型优化、向量…...

最大正方形 Python题解
最大正方形 题目描述 在一个 n m n\times m nm 的只包含 0 0 0 和 1 1 1 的矩阵里找出一个不包含 0 0 0 的最大正方形,输出边长。 输入格式 输入文件第一行为两个整数 n , m ( 1 ≤ n , m ≤ 100 ) n,m(1\leq n,m\leq 100) n,m(1≤n,m≤100),接…...

ubuntu中软件的进程管理-结束软件运行
在Ubuntu系统中,当某个运行中的软件无法正常退出时,可以通过以下几种方法强制结束该软件: 方法一:使用系统监视器(System Monitor)–小白专属 这个相当于win上的资源管理器 打开系统监视器 可以通过点击屏…...

Windows环境部署Oracle 11g
Windows环境部署Oracle 11g 1.安装包下载2. 解压安装包3. 数据库安装3.1 执行安装脚本3.2 电子邮件设置3.3 配置安装选项3.4 配置系统类3.5 选择数据库安装类型3.6 选择安装类型3.7 数据库配置3.8 确认安装信息3.9 设置口令 Oracle常用命令 2023年10月中旬就弄出大致的文章&…...

C语言进阶【8】--联合体和枚举(联合体和枚举这么好用,你不想了解一下吗?)
本章概述 联合体类型的声明联合体的特点联合体的大小的计算枚举类型的声明枚举类型的优点枚举类型的使用枚举类型的大小彩蛋时刻!!! 联合体类型的声明 概述:联合体的关键字为 union。它的结构和结构体是一样的。进行展示…...

Android OTA升级
针对Android系统OTA升级,MTK平台有相关介绍文档:https://online.mediatek.com/apps/faq/detail?faqidFAQ27117&listSW 概念一:OTA包的构建 AOSP full build:Android原生提供的全量包的构建,意思就是可以从任何一…...

【项目经验分享】深度学习自然语言处理技术毕业设计项目案例定制
以下毕业设计是与深度学习自然语言处理(NLP)相关的毕业设计项目案例,涵盖文本分类、生成式模型、语义理解、机器翻译、对话系统、情感分析等多个领域: 实现案例截图: 基于深度学习的文本分类系统基于BERT的情感分析系…...

一觉醒来,YOLO11 冷不丁就来了
🥇 版权: 本文由【墨理学AI】原创首发、各位读者大大、敬请查阅、感谢三连 🎉 声明: 作为全网 AI 领域 干货最多的博主之一,❤️ 不负光阴不负卿 ❤️ 文章目录 前言:一觉醒来,YOLO11 冷不丁就来了ultralytics 版本更新…...

智能编辑器、版本控制与自动化脚本
在繁忙的工作中,每个开发者都渴望拥有一个“秘密武器”,帮助自己提升效率、减少错误,从而更快地完成任务。那么,在众多编程工具中,哪一款能够成为你的工作效率翻倍的“秘密武器”呢?本文将探讨智能的代码编…...

jenkinsfile实现镜像构建、发布
实现代码打包编译 容器镜像构建 jenkins编译采用docker构建。 遇到问题: 1.需要限制docker 容器的内存和cpu docker { image ‘ccr.ccs.tencentyun.com/libary/maven:3.6.3-jdk-8’ args “-v ${WORKSPACE}:/workspace --memory‘2048m’ --cpus‘1’” } 2.jenkins构建需要限制…...

OSPF路由计算
关于OSPF路由的基础概述可以看看这篇博客 动态路由---OSPF协议基础https://blog.csdn.net/ZZZCY2003/article/details/141335261 区域内路由计算 LSA概述 LSA是OSPF进行路由计算的关键依据OSPF的LSU报文可以携带多种不同类型的LSA各种类型的LSA拥有相同的报文头部 重要字段解…...

【设计模式-迭代】
定义 迭代器模式(Iterator Pattern)是一种行为型设计模式,用于提供一种顺序访问集合对象元素的方式,而不暴露该对象的内部表示。通过迭代器,客户端可以在不需要了解集合实现的细节的情况下遍历集合中的元素。 UML图 …...

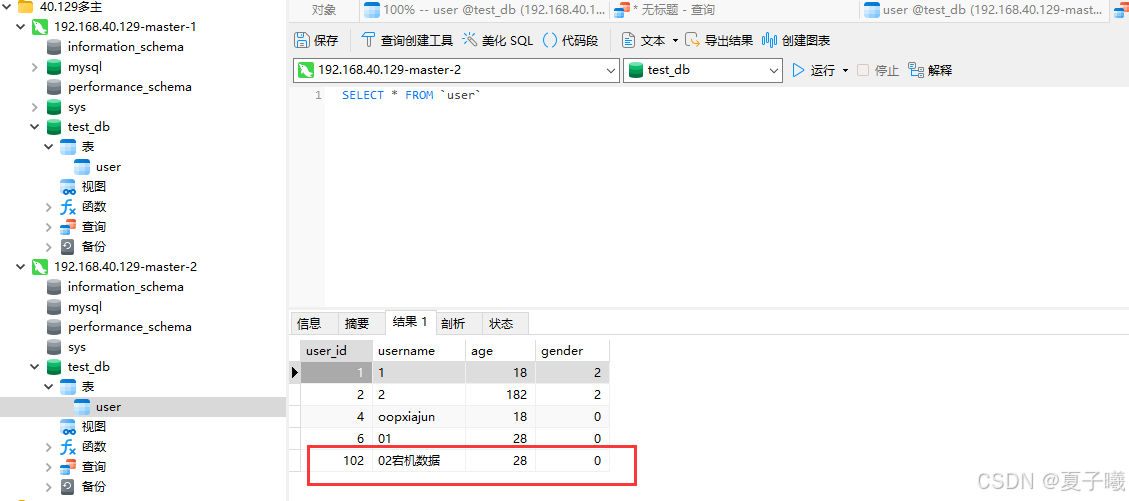
k8s搭建双主的mysql8集群---无坑
《k8s搭建一主三从的mysql8集群---无坑-CSDN博客》通过搭建一主三从,我们能理解到主节点只有1个,那么承担增删改主要还是主节点,如果你在从节点上去操作增删改操作,数据不会同步到其他节点。本章我们将实现多主(双主&a…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...
