HTML5实现好看的唐朝服饰网站模板源码2
文章目录
- 1.设计来源
- 1.1 网站首页
- 1.2 唐装演变
- 1.3 唐装配色
- 1.4 唐装花纹
- 1.5 唐装文化
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
- 万套模板,程序开发,在线开发,在线沟通
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/142617754
HTML5实现好看的唐朝服饰网站模板源码2,最美唐装,最全唐装素材,大作业,毕业设计,唐装网站,服饰网站,网站源码,介绍唐装的由来,分为网站首页,唐装演变,唐装配色,唐装花纹,唐装文化等页面,实现了轮播图、视频、表单、TAB、导航栏、底部栏、列表、图文组合、返回顶部等功能,让你代入唐朝服饰的体验感,注释完整,代码规范,各种风格都有,代码上手简单,代码独立,可以直接运行使用。也可直接预览效果。
1.设计来源
HTML5唐装系列网站源码,总共两款,这是 第二款,在第一款的基础上改变了风格,美化了细节,内容更加充实了,让整体更有观赏性,下面咋们一起来欣赏吧。
- HTML5实现唐朝服饰网站模板源码
- HTML5实现好看的唐朝服饰网站模板源码2(当前文章)
1.1 网站首页
网站首页,通过唐装演变,唐装配色,唐装花纹,唐装文化综合来介绍唐朝的服饰相关信息。通过轮播图演示唐朝服装的美;滚动页面内容时固定头部导航菜单;通过图文结合的方式来展示唐朝服装的演变;鼠标悬浮动态旋转的网站图标;鼠标点击图片放大查看效果;返回顶部的动态小火箭等,更多功能点等你发现。代码上手简单,内容丰富,内涵素材快来打造属于自己的唐装文化网站吧!!!(注:因为页面动态效果多,截不了完整页面的图,所以分页截取的,真实效果查看下面的视频演示。)






1.2 唐装演变
唐装演变,通过领略唐装之美,唐装演变综合来介绍唐朝的服饰相关信息。通过轮播图演示唐朝服装的美;滚动页面内容时固定头部导航菜单;通过图文结合的方式来展示唐朝服装的演变;鼠标悬浮动态旋转的网站图标;鼠标点击图片放大查看效果;返回顶部的动态小火箭等,更多功能点等你发现。代码上手简单,内容丰富,内涵素材快来打造属于自己的唐装文化网站吧!!!(注:因为页面动态效果多,截不了完整页面的图,所以分页截取的,真实效果查看下面的视频演示。)






1.3 唐装配色
唐装配色,通过唐装由来,女子服饰展示,唐装配色综合来介绍唐朝的服饰相关信息。通过轮播图演示唐朝服装的美;滚动页面内容时固定头部导航菜单;通过图文结合的方式来展示唐朝服装的演变;鼠标悬浮动态旋转的网站图标;鼠标点击图片放大查看效果;返回顶部的动态小火箭等,更多功能点等你发现。代码上手简单,内容丰富,内涵素材快来打造属于自己的唐装文化网站吧!!!(注:因为页面动态效果多,截不了完整页面的图,所以分页截取的,真实效果查看下面的视频演示。)





1.4 唐装花纹
唐装花纹,通过唐装花纹综合来介绍唐朝的服饰相关信息。通过轮播图演示唐朝服装的美;滚动页面内容时固定头部导航菜单;通过图文结合的方式来展示唐朝服装的演变;鼠标悬浮动态旋转的网站图标;鼠标点击图片放大查看效果;返回顶部的动态小火箭等,更多功能点等你发现。代码上手简单,内容丰富,内涵素材快来打造属于自己的唐装文化网站吧!!!(注:因为页面动态效果多,截不了完整页面的图,所以分页截取的,真实效果查看下面的视频演示。)




1.5 唐装文化
唐装文化,通过唐装文化综合来介绍唐朝的服饰相关信息。通过轮播图演示唐朝服装的美;滚动页面内容时固定头部导航菜单;通过图文结合的方式来展示唐朝服装的演变;鼠标悬浮动态旋转的网站图标;鼠标点击图片放大查看效果;返回顶部的动态小火箭等,更多功能点等你发现。代码上手简单,内容丰富,内涵素材快来打造属于自己的唐装文化网站吧!!!(注:因为页面动态效果多,截不了完整页面的图,所以分页截取的,真实效果查看下面的视频演示。)




- 更多界面效果,看下面的视频演示动态效果,或者 下载源码 体验吧。其他更多资源尽在 xcLeigh博客的源码下载,如有相关技术问题,欢迎 私信博主。
2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的唐朝服饰网站。
HTML5实现好看的唐朝服饰网站模板源码2
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!--各行各业的模板源码,来自CSDN上的xcLeigh博客:https://blog.csdn.net/weixin_43151418/article/details/128349160-->
<!DOCTYPE HTML>
<html>
<head>
<title>HTML5实现唐朝服饰网站模板源码</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<link href="css/camera.css" rel="stylesheet" type="text/css" media="all" />
<script type='text/javascript' src='js/jquery-1.11.0.min.js'></script>
<script type='text/javascript' src='js/jquery.min.js'></script>
<script type='text/javascript' src='js/jquery.mobile.customized.min.js'></script>
<script type='text/javascript' src='js/jquery.easing.1.3.js'></script>
<script type='text/javascript' src='js/camera.min.js'></script>
<script type='text/javascript' src='js/xcleigh.js'></script>
</head>
<body>
<div class="h_bg">
<div class="wrap"><div class="header"><div class="logo"><h2 style="font-size: 40px; font-family: FZYaoti; color: white;text-shadow:2px 2px 2px blue;">唐朝服饰网站</h2><br/><div><span style="font-size: 18px; margin: 10px 0px; color:white;">领略大唐盛世的吃穿住行,领略唐朝服饰之美!!!</span></div></div><div class="clear"></div></div>
</div>
</div>
<div class="nav_bg">
<div class="wrap"><ul class="nav"><li><a href="index.html">网站首页</a></li><li class="active"><a href="yanbian.html">唐装演变</a></li><li><a href="peise.html">唐装配色</a></li><li><a href="huawen.html">唐装花纹</a></li><li><a href="wenhua.html">唐装文化</a></li><div class="clear"></div></ul><div class="clear"></div>
</div>
</div>
<div class="main_bg">
<div class="wrap">
<div class="main"><div class="fluid_container"><div class="camera_wrap camera_magenta_skin" id="camera_wrap_1"><div data-thumb="images/slides/1.jpg" data-src="images/slides/1.jpg" ><div class="camera_caption fadeFromBottom"></div></div><div data-thumb="images/slides/2.jpg" data-src="images/slides/2.jpg" ><div class="camera_caption fadeFromBottom"></div></div><div data-thumb="images/slides/3.jpg" data-src="images/slides/3.jpg" ><div class="camera_caption fadeFromBottom"></div></div><div data-thumb="images/slides/4.jpg" data-src="images/slides/4.jpg" ><div class="camera_caption fadeFromBottom"></div></div></div><div class="clear"></div></div><div style="line-height: 50px; height: 50px; padding-left: 10px; border-bottom:2px solid #CF9460; margin-bottom: 10px;"><b style="color: #CF9460;">领略唐装之美</b><span style="font-size: 12px;">不同时期的唐装之美。</span></div><div><div style="display: flex;"><div style="width: 24.5%; margin-right: 0.5%; border:2px solid #A7BB84; border-radius: 20px;"><img src="images/cx/t1.png" style="width: 100%; border-top-left-radius: 20px;border-top-right-radius: 20px;"><div style="text-align: center;font-weight: bold; color: #A7BB84;">初唐时期</div></div><div style="width: 24.5%; margin-right: 0.5%; border:2px solid #7C91B6; border-radius: 20px;"><img src="images/cx/t2.png" style="width: 100%; border-top-left-radius: 20px;border-top-right-radius: 20px;"><div style="text-align: center;font-weight: bold; color: #7C91B6;">盛唐时期</div></div><div style="width: 24.5%; margin-right: 0.5%; border:2px solid #B64321; border-radius: 20px;"><img src="images/cx/t3.png" style="width: 100%; border-top-left-radius: 20px;border-top-right-radius: 20px;"><div style="text-align: center;font-weight: bold; color: #B64321;">晚唐时期</div></div><div style="width: 25%; border:2px solid #AC8378; border-radius: 20px;"><img src="images/cx/t4.png" style="width: 100%; border-top-left-radius: 20px;border-top-right-radius: 20px;"><div style="text-align: center;font-weight: bold; color: #AC8378;">晚唐时期</div></div></div></div><div style="line-height: 50px; height: 50px; padding-left: 10px; border-bottom:2px solid #CF9460; margin-bottom: 10px;"><b style="color: #CF9460;">服饰演变</b><span style="font-size: 12px;">唐朝服饰-初唐时期-盛唐时期-中晚唐时期</span></div><div><div style="letter-spacing: 4px; line-height: 30px; margin-bottom: 10px;"> <b>唐朝服饰</b>的演变经历了从初唐的纤瘦轻盈到盛唐的丰肥浓丽,再到中晚唐的纤细回归的过程<br/> <b>初唐时期</b>,女性服饰风格较为纤瘦轻盈,上身穿短襦小袖的衫子,下着间色裙,搭配帔子,整体风格俏丽修长,尽显飘逸。<br/> <b>盛唐时期</b>,女性服饰变得丰肥浓丽,织锦工艺在这一时期达到了巅峰,民间兴起色彩多样、质地轻薄的布料,如“夹缬”工艺正是由此时创制。<br/> <b>中晚唐时期</b>,女性服饰风格回归到较为纤细的状态,衣物设计趋向于宽松优雅,衣裙层叠繁多,厚重拖摆,这种风格体现了礼教的要求,同时也成为了后期华夏女装的基本理念。<br/> <b>唐朝服饰</b>的演变不仅反映了当时社会的审美变化,也体现了文化的开放与包容。唐朝服饰在色彩、图案和款式上都极为丰富,展现了当时社会的繁荣与文化的多元。</div><img src="images/cx/fzyb.png" style="width: 49%;" /><img src="images/cx/fzyb2.png" style="width: 49%;" /></div>
</div>
</div>
</div><div class="ftr-bg"><div class="wrap"><div class="copy"><span style="font-weight: bold; color:#D4D9B0; margin-bottom: 10px;"><a href="index.html" class="afont1">网站首頁</a> - <a href="yanbian.html" class="afont1">服饰演变</a> - <a href="peise.html" class="afont1">服饰配色</a> - <a href="huawen.html" class="afont1">服饰花纹</a> - <a href="wenhua.html" class="afont1">服饰文化</a> </span><br/><div style="height: 10px;"></div>版权所有 @2024 CopyRight 唐朝服饰网站<a href="https://blog.csdn.net/weixin_43151418" target="_blank">xcLeigh</a> | <a href="https://item.taobao.com/item.htm?id=805108173963" target="_blank">欣晨软件服务</a></div></div>
</div>
<div id="shangxia2"><span id="gotop1"><img src="images/huojian.svg" style="background-color: none;box-shadow:none;" alt="返回顶部小火箭"></span></div>
</body>
</html>
源码下载
-------------------注:暂未更新源码,请等待
HTML5实现好看的唐朝服饰网站模板源码2(源码) 点击下载

万套模板,程序开发,在线开发,在线沟通
- 专业后端大佬在线沟通需求开发
- 专业前端大佬在线沟通需求开发
- 专业网站整套大佬在线沟通需求开发
- 专业毕业设计大佬在线沟通需求开发
- 专业大作业大佬在线沟通需求开发
- 【优惠活动】专属定制,程序在线开发

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号、大作业等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请 留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/142617754(防止抄袭,原文地址不可删除)
相关文章:

HTML5实现好看的唐朝服饰网站模板源码2
文章目录 1.设计来源1.1 网站首页1.2 唐装演变1.3 唐装配色1.4 唐装花纹1.5 唐装文化 2.效果和源码2.1 动态效果2.2 源代码 源码下载万套模板,程序开发,在线开发,在线沟通 作者:xcLeigh 文章地址:https://blog.csdn.ne…...

golang web笔记-2.请求request
什么是request http消息分为request(请求) 和 response(响应) request:在go中是一个struct,代表了客户段发送的http请求,已可以通过request 的方法访问请求中的cookie、URL、User Agent…...

docker的安装与启动——配置国内Docker源
移除旧版本docker sudo yum remove docker docker-client docker-client-latest docker-common docker-latest docker-latest-logrotate docker-logrotate docker-engine 配置docker yum源。 sudo yum install -y yum-utils sudo yum-config-manager –add-repo ht…...

httpsok-v1.17.0-SSL通配符证书自动续签
🔥httpsok-v1.17.0-SSL通配符证书自动续签 介绍 httpsok 是一个便捷的 HTTPS 证书自动续签工具,基于全新的设计理念,专为 Nginx 、OpenResty 服务器设计。已服务众多中小企业,稳定、安全、可靠。 一行命令,一分钟轻…...
相机、镜头参数详解以及相关计算公式
一、工业相机参数 1、分辨率 相机每次采集图像的像素点数,也是指这个相机总共有多少个感光晶片。在采集图像时,相机的分辨率对检测精度有很大的影响,在对同样打的视场成像时,分辨率越高,对细节的展示越明显。 相机像素…...

【微服务】组件、基础工程构建(day2)
组件 服务注册和发现 微服务模块中,一般是以集群的方式进行部署的,如果我们调用的时候以硬编码的方式,那么当服务出现问题、服务扩缩容等就需要对代码进行修改,这是非常不好的。所以微服务模块中就出现了服务注册和发现组件&…...

ESP32微信小程序SmartConfig配网
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 ESP32&微信小程序SmartConfig配网 前言一、SmartConfig是什么?二、使用乐鑫官方的smart_config例子1.运行照片 三、微信小程序总结 前言 本人是酷爱ESP32S3这…...
应用操作)
【PostgreSQL】提高篇——深入了解不同类型的 JOIN(INNER JOIN、LEFT JOIN、RIGHT JOIN、FULL JOIN)应用操作
1. JOIN 的基础概念 在 SQL 中,JOIN 是用于从两个或多个表中组合行的操作。JOIN 允许我们根据某些条件将表中的数据关联在一起。常见的 JOIN 类型包括: INNER JOIN:仅返回两个表中满足连接条件的行。LEFT JOIN(或 LEFT OUTER JO…...

师生健康信息管理:SpringBoot技术突破
第4章 系统设计 4.1 系统体系结构 师生健康信息管理系统的结构图4-1所示: 图4-1 系统结构 登录系统结构图,如图4-2所示: 图4-2 登录结构图 师生健康信息管理系统结构图,如图4-3所示。 图4-3 师生健康信息管理系统结构图 4.2…...

【完-网络安全】Windows注册表
文章目录 注册表启动项及常见作用五个根节点常见入侵方式 注册表 注册表在windows系统的配置和控制方面扮演了一个非常关键的角色,它既是系统全局设置的存储仓库,也是每个用户的设置信息的存储仓库。 启动项及常见作用 快捷键 WinR打开运行窗口&#x…...

车辆重识别(2021NIPS在图像合成方面,扩散模型打败了gans网络)论文阅读2024/10/01
本文在架构方面的创新: ①增加注意头数量: 使用32⇥32、16⇥16和8⇥8分辨率的注意力,而不是只使用16⇥16 ②使用BigGAN残差块 使用Big GAN残差块对激活进行上采样和下采样 ③自适应组归一化层 将经过组归一化操作后的时间步和类嵌入到每…...

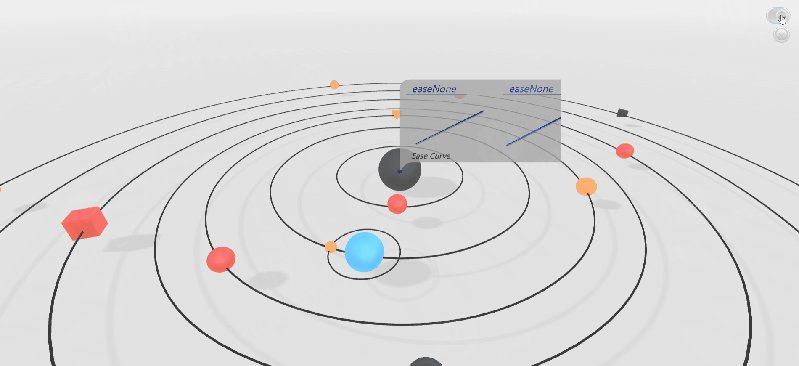
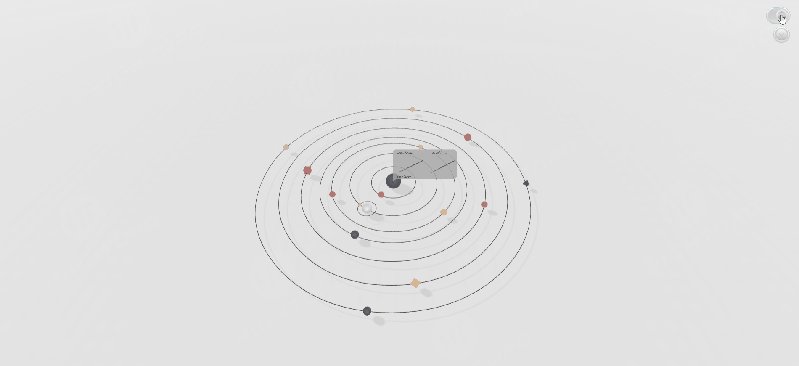
掌控物体运动艺术:图扑 Easing 函数实践应用
现如今,前端开发除了构建功能性的网站和应用程序外,还需要创建具有吸引力且尤为流畅交互的用户界面,其中动画技术在其中发挥着至关重要的作用。在数字孪生领域,动画的应用显得尤为重要。数字孪生技术通过精确模拟现实世界中的对象…...
Python从入门到高手4.2节-掌握循环控制语句
目录 4.2.1 理解循环控制 4.2.2 for循环结构 4.2.3 循环结构的else语句 4.2.4 while循环结构 4.2.5 循环结构可以嵌套 4.2.6 国庆节吃好玩好 4.2.1 理解循环控制 我们先来搞清楚循环的含义。以下内容引自汉语词典: 循环意指往复回旋,指事物周而复始地运动或变…...

CSS 中的overscroll-behavior属性
overscroll-behavior 是 CSS 中的一个属性,它用于控制元素在发生滚动时,当滚动范围超出其边界时的行为。这个属性对于改善用户体验特别有用,尤其是在移动端设备上,当用户尝试滚动一个已经达到滚动极限的元素时,可以通过…...

GPT对话知识库——在STM32的平台下,通过SPI读取和写入Flash的步骤。
目录 1,问: 1,答: 步骤概述 步骤 1:SPI 初始化 步骤 2:Flash 初始化(可选) 步骤 3:发送读取命令 示例:发送读取数据命令 步骤 4:读取数据…...

Pytorch基本知识
model.state_dict()、model.parameters()和model.named_parameters()的区别 parameters()只包含模块的参数,即weight和bias(包括BN的)。 named_parameters()返回包含模块名和模块的参数的列表,列表的每个元素均是包含layer name和layer param的元组。layer param就是param…...

vue3使用Teleport 控制台报警告:Invalid Teleport target on mount: null (object)
Failed to locate Teleport target with selector “.demon”. Note the target element must exist before the component is mounted - i.e. the target cannot be rendered by the component itself, and ideally should be outside of the entire Vue component tree main.…...

使用产品前的环境搭建
对于想学习编程的朋友们,使用本产品解决日常功能需求的同时会对自己编程能力具有较大帮助和提升。 目录 环境搭建 前言: 安装python 安装vscode 下载安装Anaconda 通过conda配置python环境 创建虚拟环境 查看环境是否创建成功 激活环境 安装pyt…...

JAVA基础语法 day07
一、final关键字 1.1final的基础知识 用来修饰类,方法,变量 final修饰类,该类被称为终极类,不能被继承了 final修饰方法,该方法称为终极方法,不能被重写了 final修饰变量,该变量仅能被赋值…...

ZLMediaKit编译运行
ZLMediaKit-github官网 快速开始 代码依赖与版权声明 MediaServer支持的HTTP MediaServer支持的HTTP HOOK API cd ZLMediaKit mkdir build cd build cmake … && make -j20 cd ZLMediaKit/release/linux/Debug ./MediaServer //./MediaServer -h 查看 //./MediaSe…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
