【Spring】@RequestMapping、@RestController和Postman
文章目录
- 1.@RequestMapping 注解介绍
- 2. @RequestMapping 使用
- 3. @RequestMapping 是 GET 还是 POST 请求?
- GET 请求
- POST 请求
- 指定 GET/POST 方法类型
- 2. Postman 介绍
- 1. 创建请求
- 2. 传参介绍
- 1. 普通传参
- 2. form-data
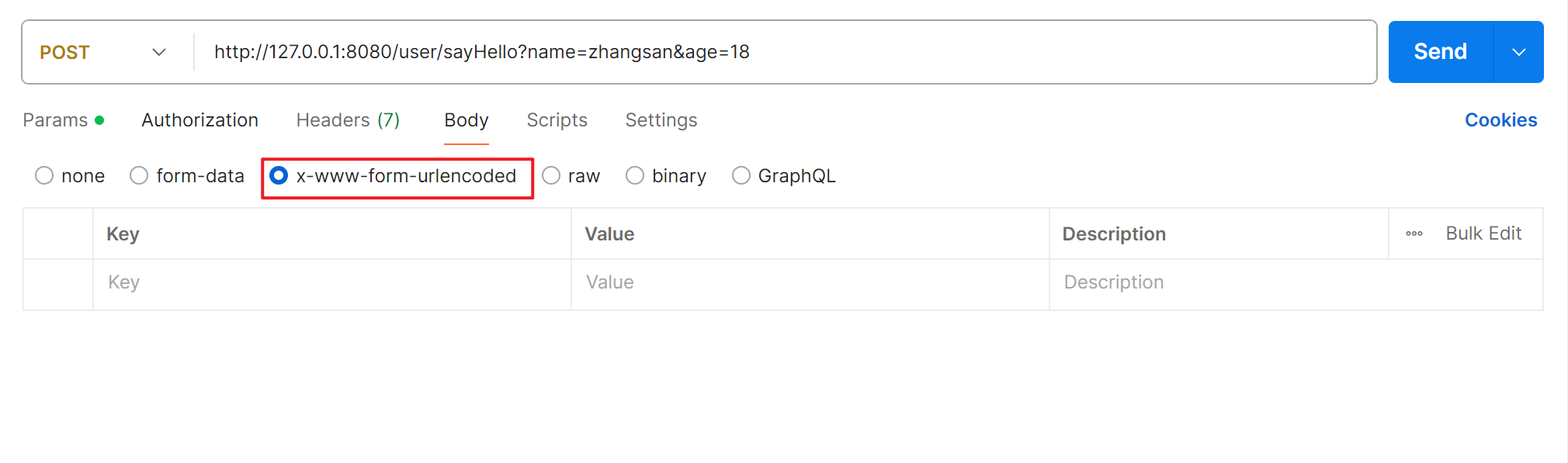
- 3. x-www-form-urlencoded
- `form` 表单,对应 `Content-Type: application/x-www-from-urlencoded`
- 4. raw
1.@RequestMapping 注解介绍
@RequestMapping 是 Spring Web MVC 引用程序中最常被用到的注解之一,它是用来注册接口的路由映射的,表示服务收到请求时,路径为 /sayHello 的请求就会调用 sayHi 这个方法的代码
路由映射:当用户访问一个 URL 时,将用户的请求对应到程序中某个类的某个方法的过程就叫路由映射
既然 @RequestMapping 已经可以达到我们的目的了,我们为什么还要加 @RestController 呢?
- 我们把
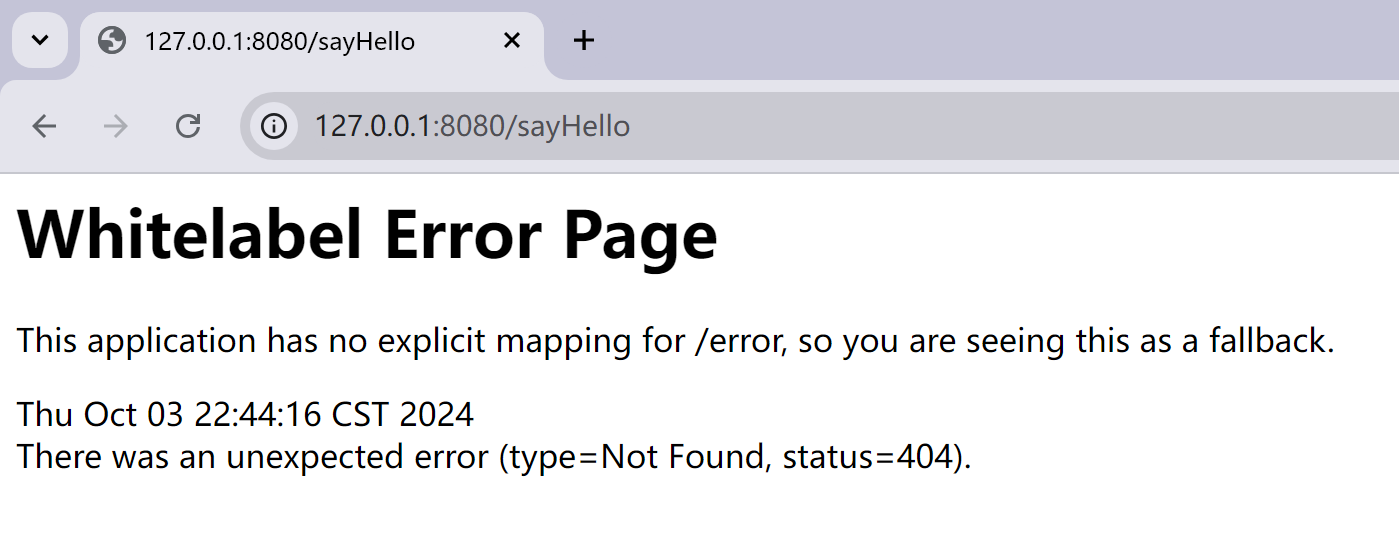
@RestController去掉,再来访问一次
- 可以看到,程序报了
404,找不到该页面,这就是@RestController起到的作用
一个项目中,会有很多类,每个类可能会有很多的方法,Spring 程序怎么知道要执行哪个方法呢?
- Spring 会对所有的类进行扫描,如果类加了注解
@RestController,Spring 才会去看这个类里面的方法有没有加@RequestMapping这个注解
2. @RequestMapping 使用
@RequestMapping 既可修饰方法,也可修饰类。 当修饰类和方法时,访问的地址是类路径+方法路径
@RequestMapping标识一个类:设置映射请求的请求路径的初识信息@RequestMapping标识一个方法:设置映射请求请求路径的具体信息
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController; @RequestMapping("/user")
@RestController
public class UserController { @RequestMapping("/sayHello") public String sayHi() { return "hello, spring mvc"; }
}
- 访问地址:
http://127.0.0.1:8080/user/sayHello
- 注意:
@RequestMapping的 URL 路径最前面加不加/都可以,Spring 程序启动时,会进行判断,如果前面没有/,Spring 会拼接上一个/
通常情况下,我们加上 /,@RequestMapping 的 URL 路径也可以是多层的,最终访问时,依然是类路径+方法路径
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController; @RequestMapping("/user/m1")
@RestController
public class UserController { @RequestMapping("/sayHello") public String sayHi() { return "hello, spring mvc"; }
}

3. @RequestMapping 是 GET 还是 POST 请求?
我们来测试一下就知道了
GET 请求
浏览器发送的请求类型都是 GET,通过以上案例,可以看出来 @RequestMapping 支持 GET 请求
POST 请求
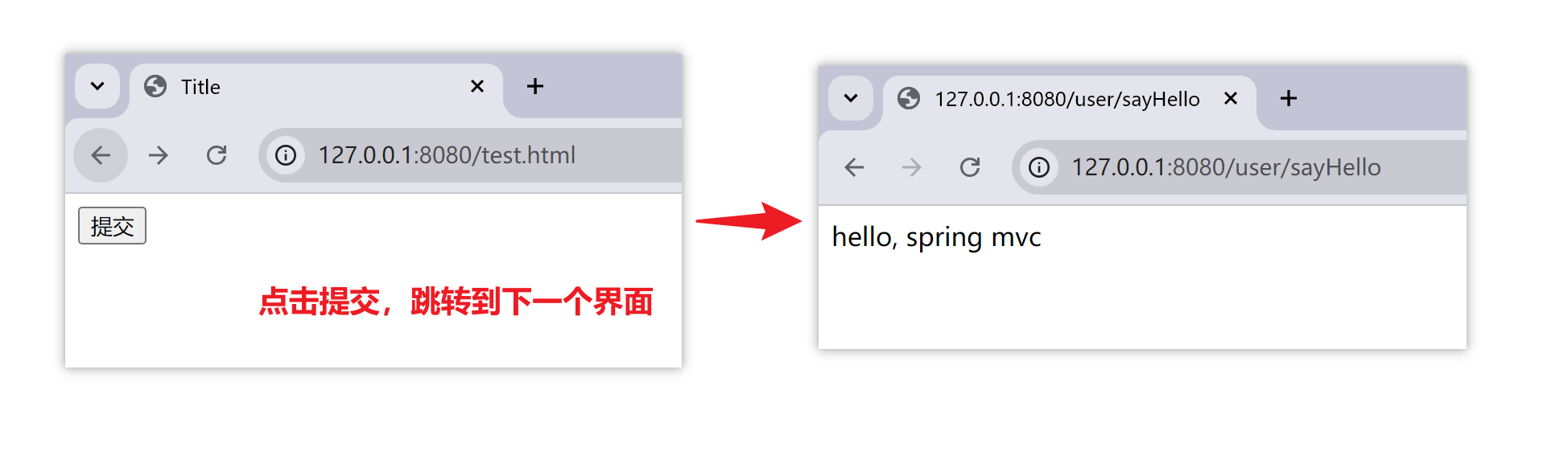
我们通过 form 表单来构造请求:
创建 test.html,HTML代码:
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <title>Title</title>
</head>
<body> <form action="user/sayHello" method="post"> <input type="submit" value="提交"> </form>
</body>
</html>
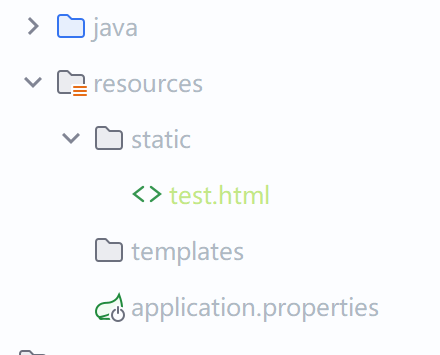
- 前端代码放在
static目录下,访问方式为:
http://127.0.0.1:8080/test.html
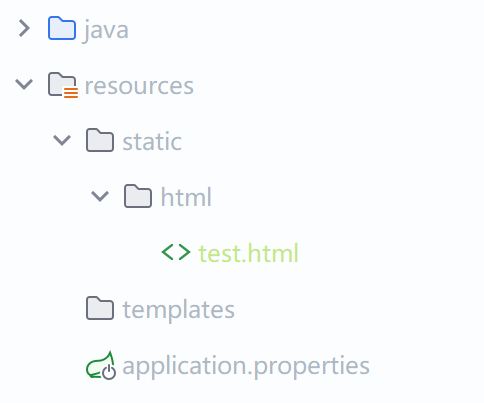
- 如果有多层目录,访问链接从 static 目录开始写

- 如上图,访问链接为:
127.0.0.1:8080/html/test.html

从运行结果可以看出:@RequestMapping既支持GET请求,又支持POST请求。同理,也支持其他的请求方式,那如何指定GET或者POST类型呢?
指定 GET/POST 方法类型
我们可以显示指定的 @RequestMapping 来接收 POST 的情况,如下所示:
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController; @RestController
public class UserController { @RequestMapping(value = "/getRequest", method = RequestMethod.POST) public String sayHi() { return "hello, spring mvc"; }
}
2. Postman 介绍
从上面的案例中,发现了一个新的问题,就是我们测试后端方法时,还需要去写前端代码。这对我们来说,是一件麻烦又痛苦的事情。
随着互联网的发展,也随着项目难度的增加,企业也按照开发的功能,把人员拆分成了不同的团队。界面显示交给“前端开发工程师”,业务逻辑的实现交给了“后端开发工程师”。后端开发工程师,不要求也不需要掌握前端的技能了。
那后端开发工程师如何测试自己的程序呢?使用专业的接口测试工具—— Postman
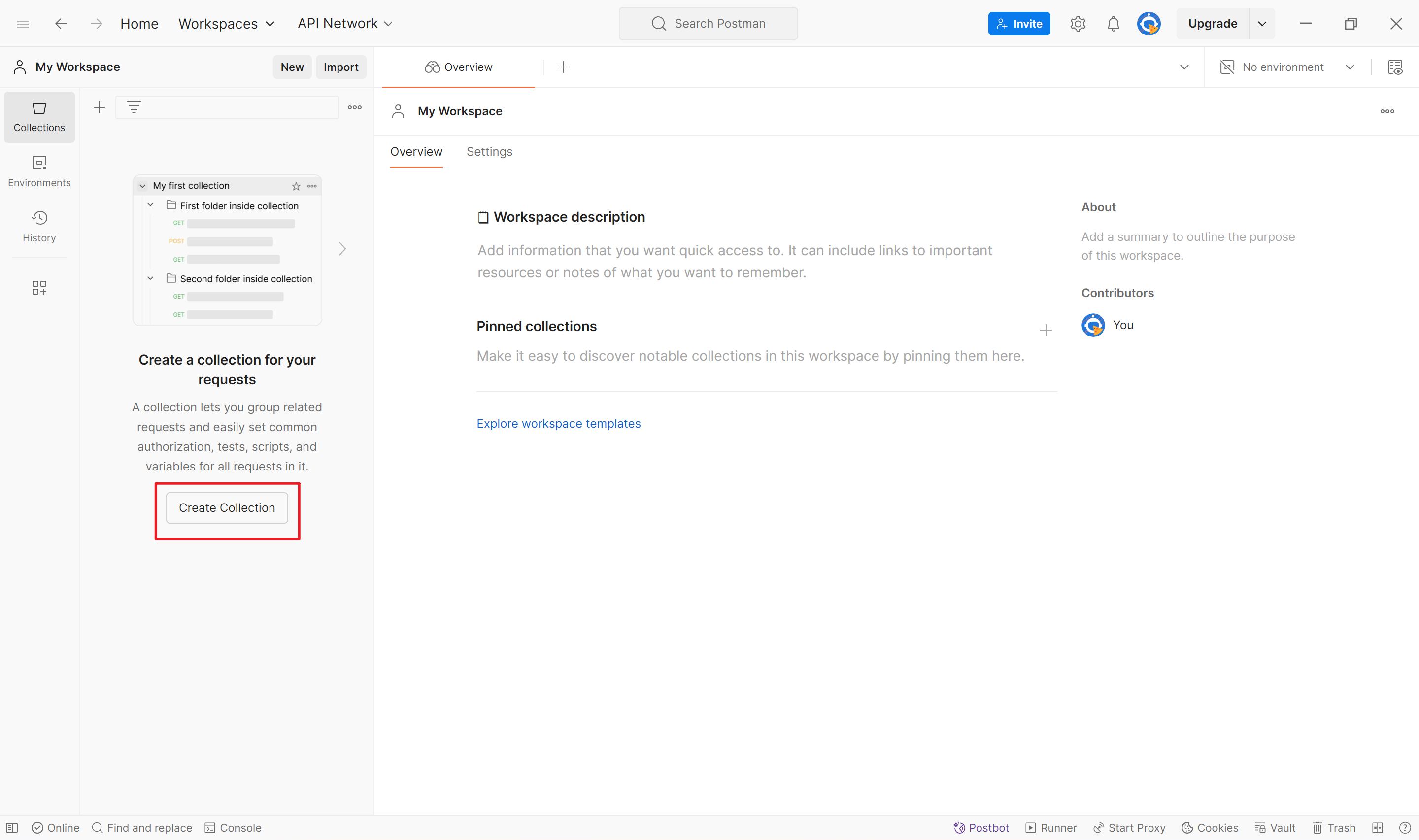
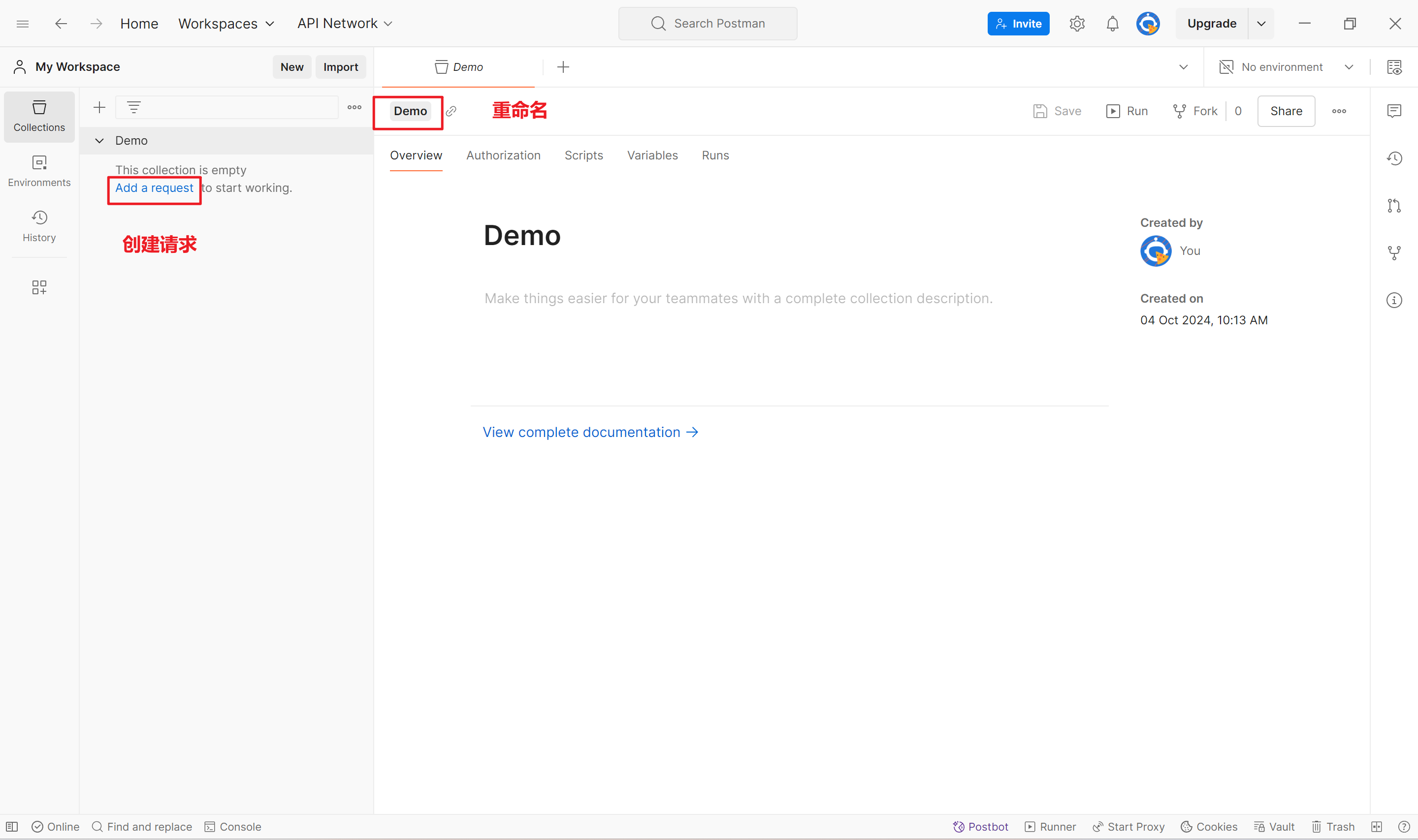
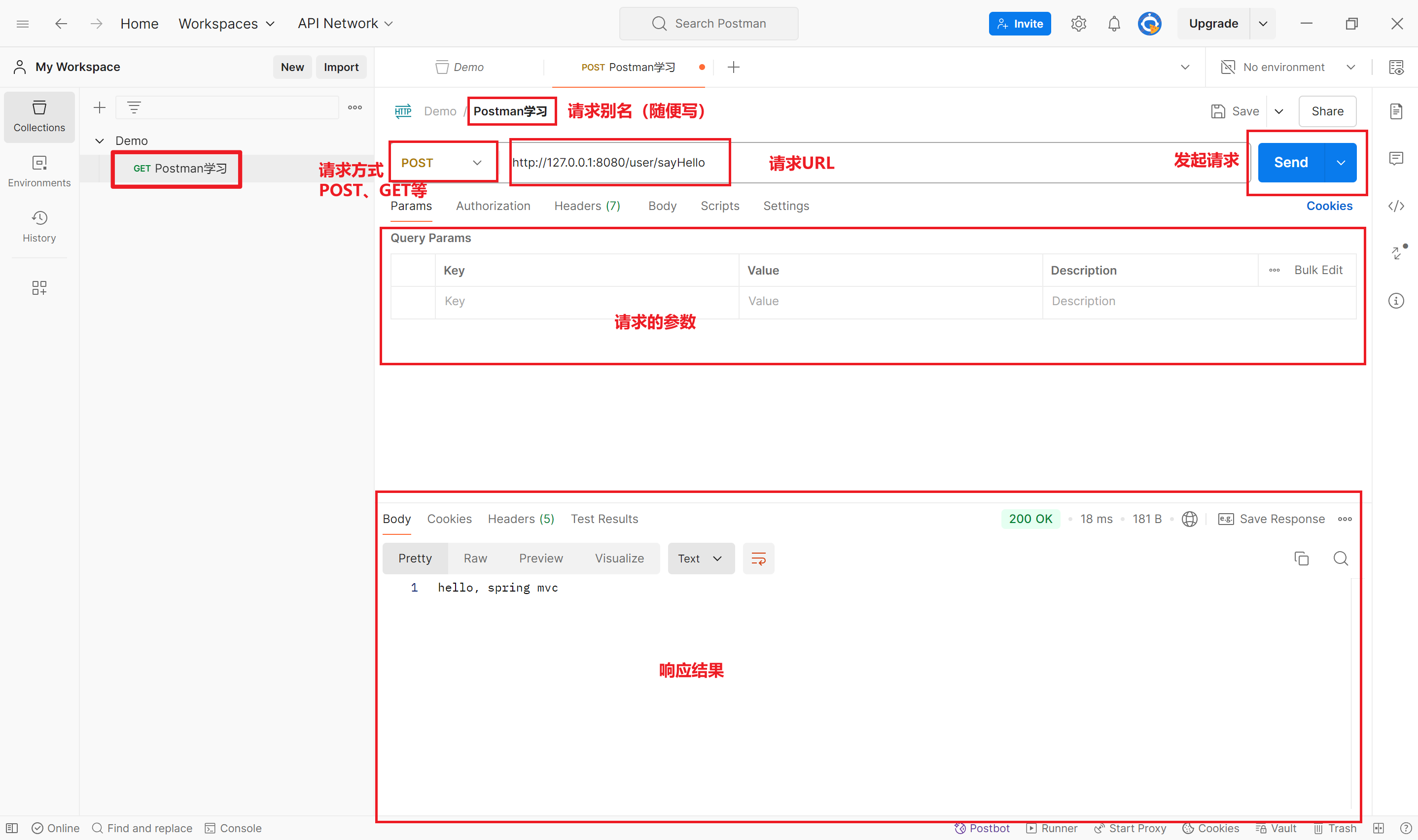
1. 创建请求


界面介绍
2. 传参介绍
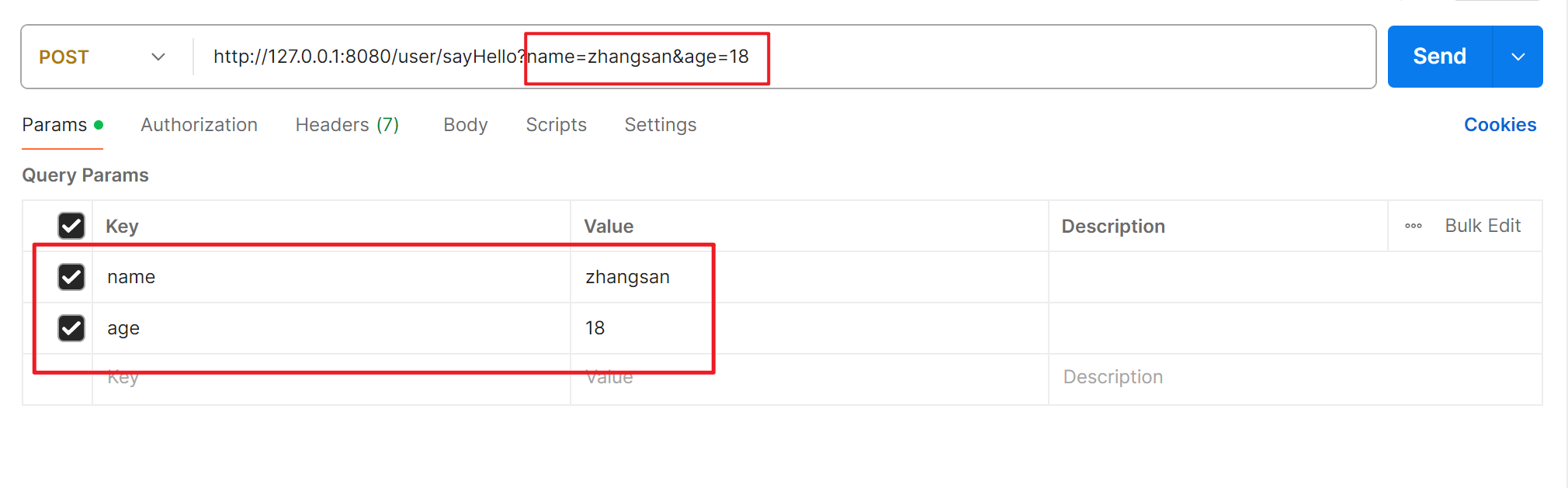
1. 普通传参
也就是通过查询字符串来传参
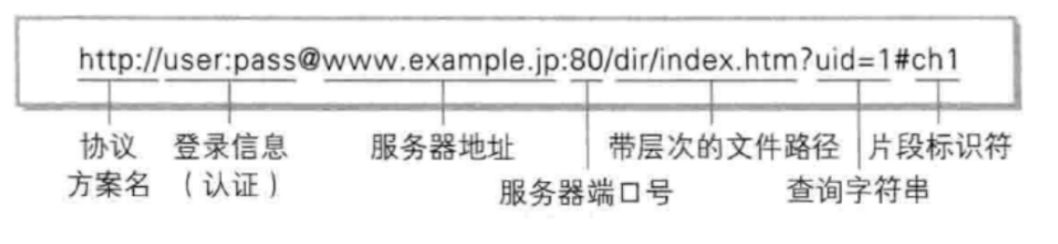
学习 HTTP 的时候,我们通过 URL 来访问互联网上的某一个资源,URL 的格式如下: 其中,查询字符串就是请求的参数
其中,查询字符串就是请求的参数
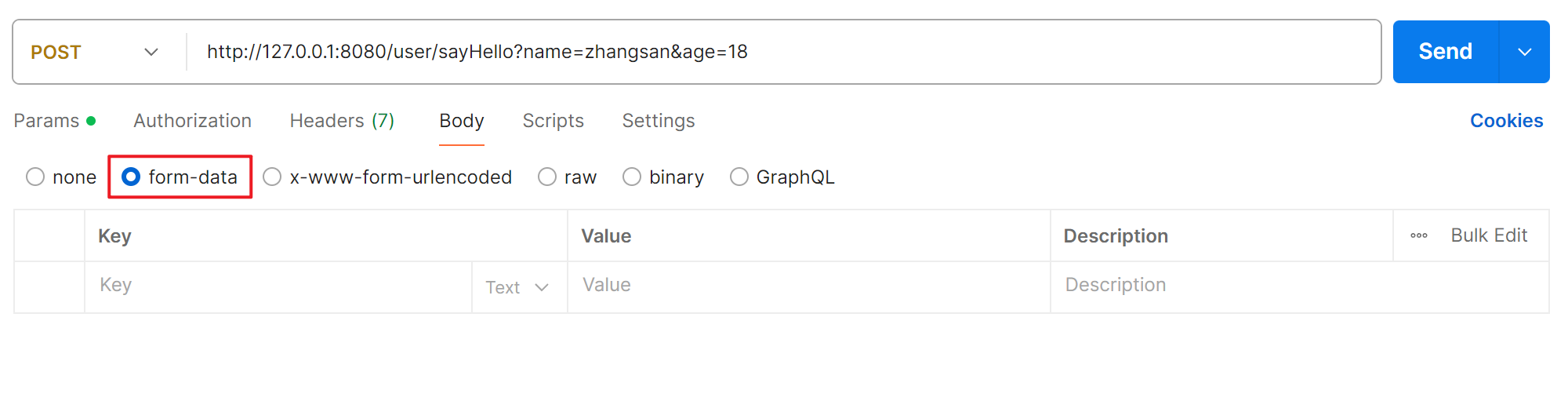
2. form-data
完整表示为:multipart/form-data。表单提交的数据,在 form 标签中加上 enctyped="multipart/form-data",通常用于提交图片/文件。对应 Content-Type: multipart/form-data
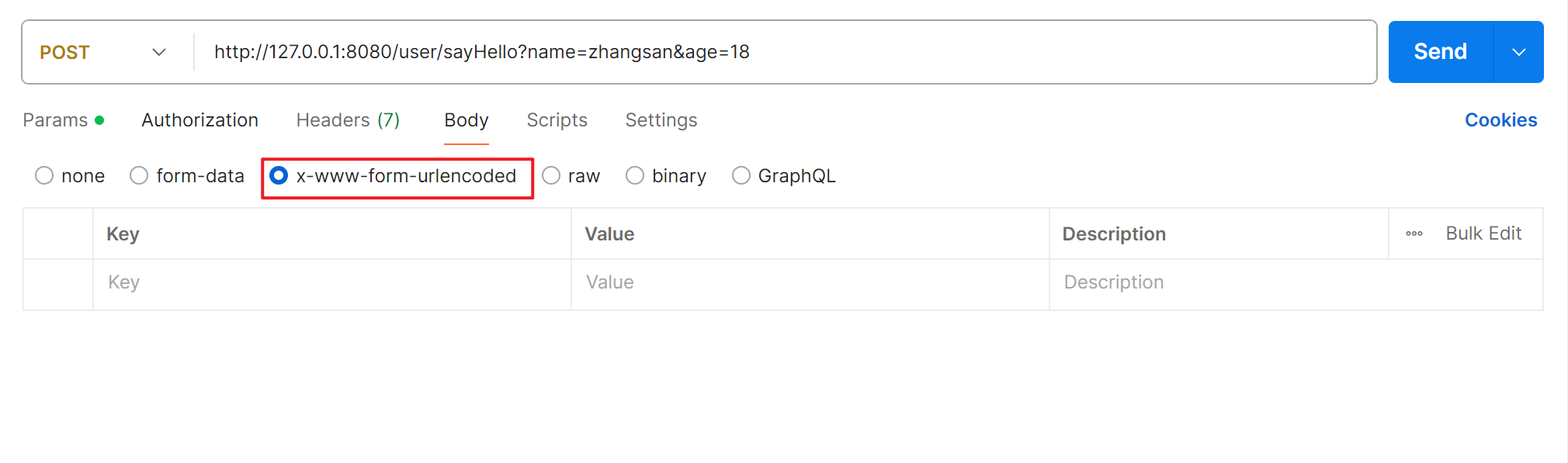
3. x-www-form-urlencoded
form 表单,对应 Content-Type: application/x-www-from-urlencoded
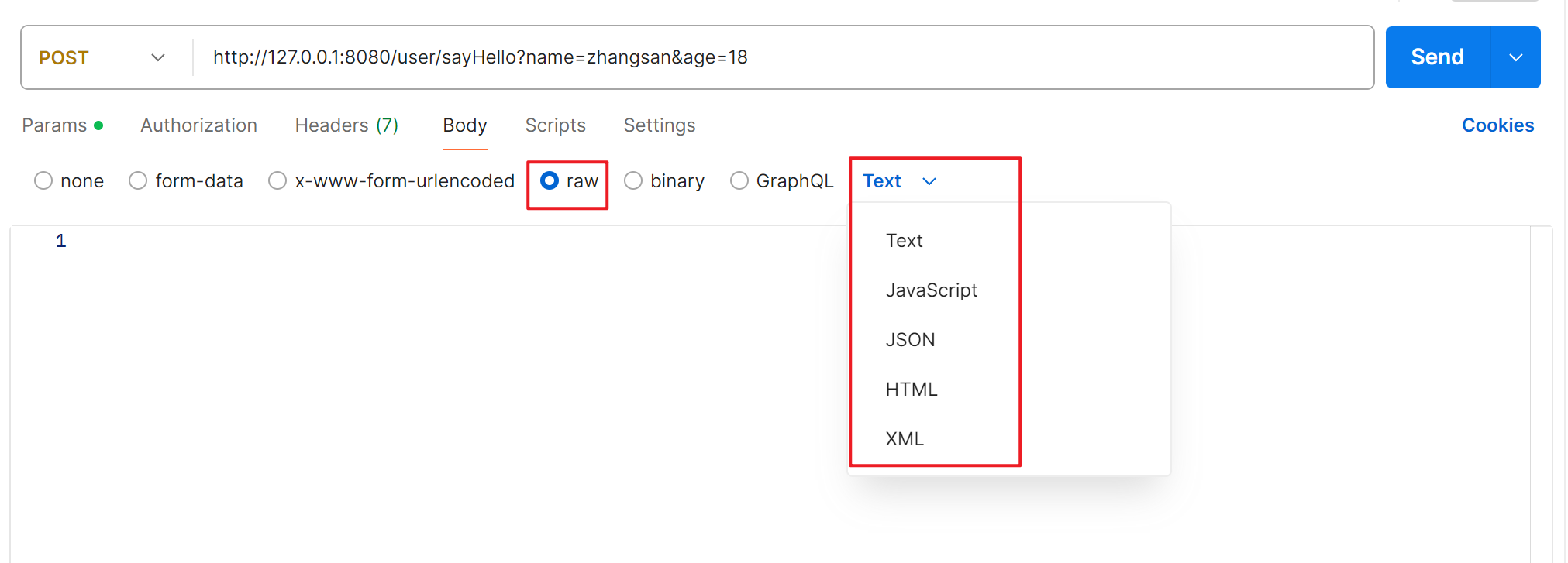
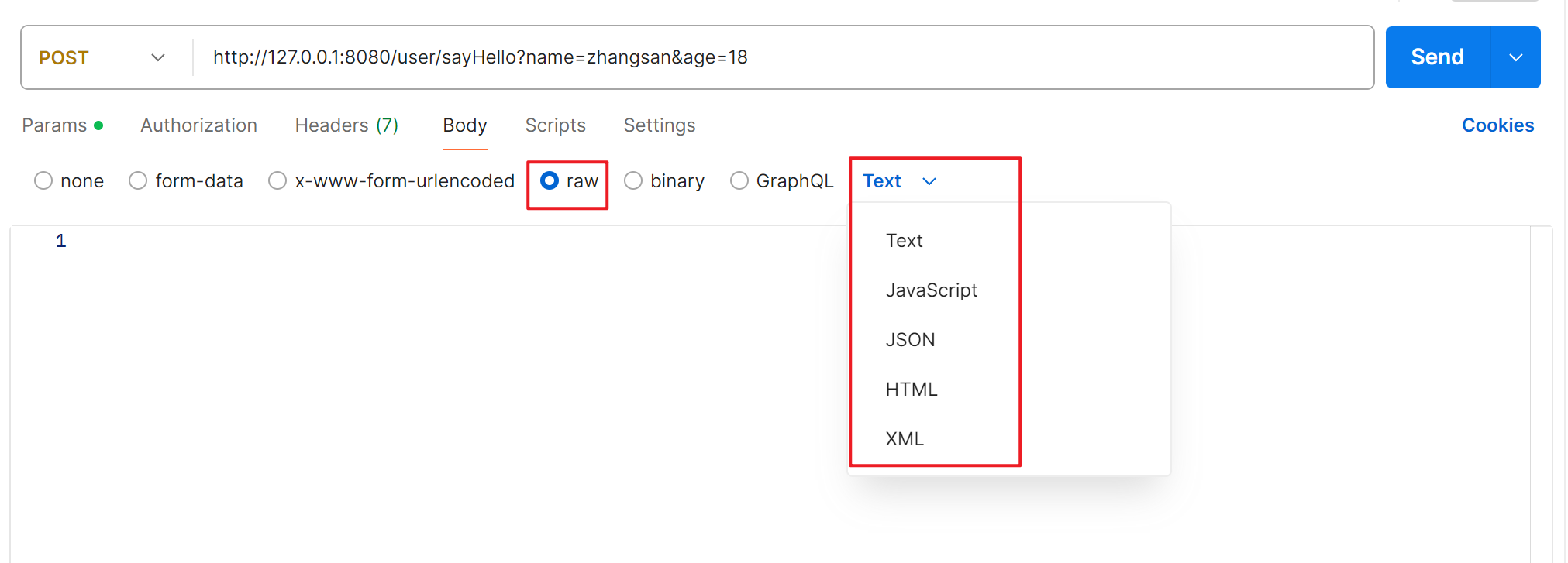
4. raw
可以上传任意格式的文本,可以上传 text、json、xml、html 等
相关文章:

【Spring】@RequestMapping、@RestController和Postman
文章目录 1.RequestMapping 注解介绍2. RequestMapping 使用3. RequestMapping 是 GET 还是 POST 请求?GET 请求POST 请求指定 GET/POST 方法类型 2. Postman 介绍1. 创建请求2. 传参介绍1. 普通传参2. form-data3. x-www-form-urlencoded form 表单,对应…...
详细理解并附实现代码。)
【深度学习基础模型】回声状态网络(Echo State Networks, ESN)详细理解并附实现代码。
【深度学习基础模型】回声状态网络(Echo State Networks, ESN)详细理解并附实现代码。 【深度学习基础模型】回声状态网络(Echo State Networks, ESN)详细理解并附实现代码。 文章目录 【深度学习基础模型】回声状态网络…...

Redis的基础认识与在ubuntu上的安装教程
来自Redis的自我介绍 我是Redis,一个中间件,职责是把数据存储在内存上,因此可以作为数据库、缓存、消息队列等场景使用。由于可以把数据存储在内存上,因此江湖人称快枪手 1.redis的功能特性 (1)数据在内存…...

鸿蒙harmonyos next flutter混合开发之ohos工程引用 har 文件
创建鸿蒙原生工程MyApplication。创建flutter module,生成har文件,并且将flutter module中.ohos文件entryability/EntryAbility.ets、pages/Index.ets分别替换MyApplication中的。 # 1. 创建 flutter子模块工程 flutter create -t module my_flutter_…...

react-问卷星项目(5)
实战 路由 路由设计,网址和页面的关系,就是从业务上分析需要哪些页面哪些页面内容可以抽离,业务流程要有入有出增加页面和Layout模版,模版就是抽离页面公共部分,比如都有顶部或者左侧导航,直接上代码&…...

08.useInterval
在 React 应用中,实现定时器功能通常需要使用 setInterval() 和 clearInterval(),这可能会导致代码复杂和难以维护。useInterval 钩子提供了一种声明式的方法来实现定时器功能,使得定时器的管理更加简单和直观。这个自定义钩子不仅简化了定时器的使用,还解决了一些常见的定…...

【Android 源码分析】Activity生命周期之onDestroy
忽然有一天,我想要做一件事:去代码中去验证那些曾经被“灌输”的理论。 – 服装…...

增强现实中的物体识别与跟踪
增强现实(AR)中的物体识别与跟踪是实现虚拟内容与现实世界无缝融合的关键技术。以下是该领域的主要技术和方法概述: 1. 物体识别 1.1 特征提取 SIFT、SURF、ORB:传统的特征提取算法用于识别图像中的关键点并生成描述符…...
)
移动端实现下拉刷新和上拉加载(内含案例)
在前端开发中,上拉加载和下拉刷新常用于实现内容的动态加载,尤其在移动端的应用中。下面我将提供一个简单的示例和逻辑说明。 1. 逻辑说明: 下拉刷新: 用户向下拖动页面顶部,触发一个事件,刷新当前内容。需…...

Opencv第十一章——视频处理
1. 读取并显示摄像头视频 1.1 VideoCapture类 VideoCapture类提供了构造方法VideoCapture(),用于完成摄像头的初始化工作,其语法格式如下: capture cv2.VideoCapture(index) 参数说明: capture:要打开的摄像头视频。 index:摄像头设备索引。…...

Flutter 3.24 AAPT: error: resource android:attr/lStar not found.
在Android build,gradle下面,添加右边红框的代码: subprojects {afterEvaluate { project ->if (project.plugins.hasPlugin("com.android.application") ||project.plugins.hasPlugin("com.android.library")) {project.androi…...
)
C++——输入一个2*3的矩阵, 将这个矩阵向左旋转90度后输出。(要求:使用指针完成。)
没注释的源代码 #include <iostream> using namespace std; int main() { int a[2][3]; cout<<"请输入一个2*3的矩阵:"<<endl; for(int i0;i<2;i) { for(int j0;j<3;j) { cin>>a[i][j…...

AI芯片WT2605C赋能厨房家电,在线对话操控,引领智能烹饪新体验:尽享高效便捷生活
在智能家居的蓬勃发展中,智能厨电作为连接科技与生活的桥梁,正逐步渗透到每一个现代家庭的厨房中。蒸烤箱作为智能厨电的代表,以其丰富的功能和高效的性能,满足了人们对美食的多样化追求。然而,面对众多复杂的操作功能…...

详解调用钉钉AI助理消息API发送钉钉消息卡片给指定单聊用户
文章目录 前言准备工作1、在钉钉开发者后台创建一个钉钉企业内部应用;2、创建并保存好应用的appKey和appSecret,后面用于获取调用API的请求token;3、了解AI助理主动发送消息API:4、应用中配置好所需权限:4.1、权限点4.…...

57 长短期记忆网络(LSTM)_by《李沐:动手学深度学习v2》pytorch版
系列文章目录 文章目录 系列文章目录长短期记忆网络(LSTM)门控记忆元输入门、忘记门和输出门候选记忆元 (相当于RNN中计算 H t H_t Ht)记忆元隐状态 从零开始实现初始化模型参数定义模型训练和预测 简洁实现小结练习 长短期记忆网络(LSTM&a…...

Linux系统安装教程
Linux安装流程 一、前置准备工作二、开始安装Linux 一、前置准备工作 安装好VMWare虚拟机,并下载Linux系统的安装包; Linux安装包路径为:安装包链接 , 提取码为:4tiM 二、开始安装Linux...

Redis: Sentinel工作原理和故障迁移流程
Sentinel 哨兵几个核心概念 1 ) 定时任务 Sentinel 它是如何工作的,是如何感知到其他的 Sentinel 节点以及 Master/Slave节点的就是通过它的一系列定时任务来做到的,它内部有三个定时任务 第一个就是每一秒每个 Sentinel 对其他 Sentinel 和 Redis 节点…...

通信工程学习:什么是IGMP因特网组管理协议
IGMP:因特网组管理协议 IGMP(Internet Group Management Protocol,因特网组管理协议)是TCP/IP协议簇中负责组播成员管理的协议。它主要用于在用户主机和与其直接相连的组播路由器之间建立和维护组播组成员关系。以下是关于IGMP协议…...

高效批量导入多个SQL文件至SQL Server数据库的实用方法
当需要批量导入多个SQL文件到SQL Server数据库时,可以通过以下几种方法来实现: 方法一:使用SQLCMD命令行工具(亲测可用) 准备SQL文件:确保所有的SQL文件都位于同一个文件夹内,并且文件扩展名为…...

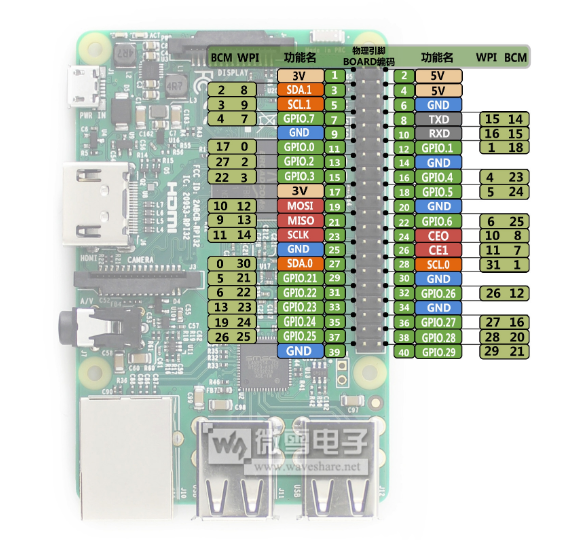
【树莓派系列】树莓派wiringPi库详解,官方外设开发
树莓派wiringPi库详解,官方外设开发 文章目录 树莓派wiringPi库详解,官方外设开发一、安装wiringPi库二、wiringPi库API大全1.硬件初始化函数2.通用GPIO控制函数3.时间控制函数4.串口通信串口API串口通信配置多串口通信配置串口自发自收测试串口间通信测…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

20250607在荣品的PRO-RK3566开发板的Android13系统下实现长按开机之后出现插入适配器不会自动启动的问题的解决
20250607在荣品的PRO-RK3566开发板的Android13系统下实现长按开机之后出现插入适配器不会自动启动的问题的解决 2025/6/7 17:20 缘起: 1、根据RK809的DATASHEET,短按开机【100ms/500ms】/长按关机,长按关机。6s/8s/10s 我在网上找到的DATASHE…...

2025年上海市“星光计划”第十一届职业院校技能大赛 网络安全赛项技能操作模块样题
2025年上海市“星光计划”第十一届职业院校技能大赛 网络安全赛项技能操作模块样题 (二)模块 A:安全事件响应、网络安全数据取证、应用安全、系统安全任务一:漏洞扫描与利用:任务二:Windows 操作系统渗透测试 :任务三&…...

uni-app学习笔记三十--request网络请求传参
request用于发起网络请求。 OBJECT 参数说明 参数名类型必填默认值说明平台差异说明urlString是开发者服务器接口地址dataObject/String/ArrayBuffer否请求的参数App 3.3.7 以下不支持 ArrayBuffer 类型headerObject否设置请求的 header,header 中不能设置 Refere…...
