移动端实现下拉刷新和上拉加载(内含案例)
在前端开发中,上拉加载和下拉刷新常用于实现内容的动态加载,尤其在移动端的应用中。下面我将提供一个简单的示例和逻辑说明。
1. 逻辑说明:
-
下拉刷新:
- 用户向下拖动页面顶部,触发一个事件,刷新当前内容。
- 需要检测页面的 scrollTop 为 0 时的拖动行为。
-
上拉加载:
- 用户滚动到页面底部时,触发数据加载事件,加载更多内容。
- 需要检测页面的 scrollHeight 和 clientHeight 之间的距离接近为 0 时的滚动行为。
2. 案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>上拉加载 & 下拉刷新</title><style>body {margin: 0;padding: 0;font-family: Arial, sans-serif;}#content {height: 100vh;overflow-y: auto;}.item {padding: 20px;border-bottom: 1px solid #ccc;}.loading {text-align: center;padding: 20px;display: none;}</style>
</head>
<body><div id="content"><div id="items"></div><div class="loading" id="loading">加载中...</div></div><script>const content = document.getElementById('content');const items = document.getElementById('items');const loading = document.getElementById('loading');// 模拟初始内容加载let page = 1;function loadItems() {for (let i = 0; i < 10; i++) {const div = document.createElement('div');div.className = 'item';div.innerText = 'Item ' + (items.children.length + 1);items.appendChild(div);}}loadItems();// 下拉刷新let startY = 0;content.addEventListener('touchstart', (e) => {if (content.scrollTop === 0) {startY = e.touches[0].pageY;}});content.addEventListener('touchmove', (e) => {const moveY = e.touches[0].pageY;if (moveY - startY > 100 && content.scrollTop === 0) {// 模拟刷新操作alert('刷新页面');items.innerHTML = '';loadItems();}});// 上拉加载更多content.addEventListener('scroll', () => {if (content.scrollTop + content.clientHeight >= content.scrollHeight) {loading.style.display = 'block';setTimeout(() => {loadItems();loading.style.display = 'none';}, 1000); // 模拟加载延迟}});</script>
</body>
</html>
3. 逻辑详细说明:
-
下拉刷新:
- 通过
touchstart获取用户的起始触摸点,并在touchmove事件中判断是否有下拉行为(页面滚动条处于顶部时)。 - 一旦检测到下拉超过一定距离(如100px),执行刷新操作,如重新加载页面内容。
- 通过
-
上拉加载:
- 通过
scroll事件监测用户的滚动行为,检测当前滚动条位置是否接近页面底部。 - 当
scrollTop + clientHeight等于或超过scrollHeight时,触发加载更多内容的操作,显示“加载中”提示,并在短暂延迟后加载更多数据。
- 通过
这种实现方式适用于简单的内容列表,可以根据需求调整加载条件与显示样式。
相关文章:
)
移动端实现下拉刷新和上拉加载(内含案例)
在前端开发中,上拉加载和下拉刷新常用于实现内容的动态加载,尤其在移动端的应用中。下面我将提供一个简单的示例和逻辑说明。 1. 逻辑说明: 下拉刷新: 用户向下拖动页面顶部,触发一个事件,刷新当前内容。需…...

Opencv第十一章——视频处理
1. 读取并显示摄像头视频 1.1 VideoCapture类 VideoCapture类提供了构造方法VideoCapture(),用于完成摄像头的初始化工作,其语法格式如下: capture cv2.VideoCapture(index) 参数说明: capture:要打开的摄像头视频。 index:摄像头设备索引。…...

Flutter 3.24 AAPT: error: resource android:attr/lStar not found.
在Android build,gradle下面,添加右边红框的代码: subprojects {afterEvaluate { project ->if (project.plugins.hasPlugin("com.android.application") ||project.plugins.hasPlugin("com.android.library")) {project.androi…...
)
C++——输入一个2*3的矩阵, 将这个矩阵向左旋转90度后输出。(要求:使用指针完成。)
没注释的源代码 #include <iostream> using namespace std; int main() { int a[2][3]; cout<<"请输入一个2*3的矩阵:"<<endl; for(int i0;i<2;i) { for(int j0;j<3;j) { cin>>a[i][j…...

AI芯片WT2605C赋能厨房家电,在线对话操控,引领智能烹饪新体验:尽享高效便捷生活
在智能家居的蓬勃发展中,智能厨电作为连接科技与生活的桥梁,正逐步渗透到每一个现代家庭的厨房中。蒸烤箱作为智能厨电的代表,以其丰富的功能和高效的性能,满足了人们对美食的多样化追求。然而,面对众多复杂的操作功能…...

详解调用钉钉AI助理消息API发送钉钉消息卡片给指定单聊用户
文章目录 前言准备工作1、在钉钉开发者后台创建一个钉钉企业内部应用;2、创建并保存好应用的appKey和appSecret,后面用于获取调用API的请求token;3、了解AI助理主动发送消息API:4、应用中配置好所需权限:4.1、权限点4.…...

57 长短期记忆网络(LSTM)_by《李沐:动手学深度学习v2》pytorch版
系列文章目录 文章目录 系列文章目录长短期记忆网络(LSTM)门控记忆元输入门、忘记门和输出门候选记忆元 (相当于RNN中计算 H t H_t Ht)记忆元隐状态 从零开始实现初始化模型参数定义模型训练和预测 简洁实现小结练习 长短期记忆网络(LSTM&a…...

Linux系统安装教程
Linux安装流程 一、前置准备工作二、开始安装Linux 一、前置准备工作 安装好VMWare虚拟机,并下载Linux系统的安装包; Linux安装包路径为:安装包链接 , 提取码为:4tiM 二、开始安装Linux...

Redis: Sentinel工作原理和故障迁移流程
Sentinel 哨兵几个核心概念 1 ) 定时任务 Sentinel 它是如何工作的,是如何感知到其他的 Sentinel 节点以及 Master/Slave节点的就是通过它的一系列定时任务来做到的,它内部有三个定时任务 第一个就是每一秒每个 Sentinel 对其他 Sentinel 和 Redis 节点…...

通信工程学习:什么是IGMP因特网组管理协议
IGMP:因特网组管理协议 IGMP(Internet Group Management Protocol,因特网组管理协议)是TCP/IP协议簇中负责组播成员管理的协议。它主要用于在用户主机和与其直接相连的组播路由器之间建立和维护组播组成员关系。以下是关于IGMP协议…...

高效批量导入多个SQL文件至SQL Server数据库的实用方法
当需要批量导入多个SQL文件到SQL Server数据库时,可以通过以下几种方法来实现: 方法一:使用SQLCMD命令行工具(亲测可用) 准备SQL文件:确保所有的SQL文件都位于同一个文件夹内,并且文件扩展名为…...

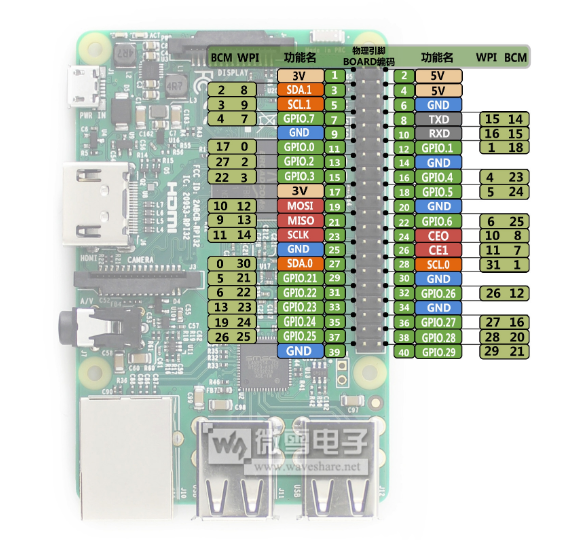
【树莓派系列】树莓派wiringPi库详解,官方外设开发
树莓派wiringPi库详解,官方外设开发 文章目录 树莓派wiringPi库详解,官方外设开发一、安装wiringPi库二、wiringPi库API大全1.硬件初始化函数2.通用GPIO控制函数3.时间控制函数4.串口通信串口API串口通信配置多串口通信配置串口自发自收测试串口间通信测…...

前端模块化CommonJs、ESM、AMD总结
前端开发模式进化史 前端工程化正是为了应对这些演化中出现的挑战和需求而发展起来的: 前后端混合:服务端渲染,javascript仅实现交互前后端分离:借助 ajax 实现前后端分离、单页应用(SPA)等新模式模块化开发:npm 管理…...

JavaWeb - 8 - 请求响应 分层解耦
请求响应 请求(HttpServletRequest):获取请求数据 响应(HttpServletResponse):设置响应数据 BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程…...

1G,2G,3G,4G,5G各代通信技术的关键技术,联系和区别
目录 1G2G3G4G5G各代通信技术的联系和区别联系区别 1G 1G的主要特点是无线移动化。关键技术为蜂窝组网,支持频率复用和移动切换,可以实现个人和个人移动状态下不间断的语音通信。 1G通信系统现已关闭,其主要缺点是串好和盗号。 2G 数字化…...

【宽搜】2. leetcode 102 二叉树的层序遍历
题目描述 题目链接:二叉树的层序遍历 根据上一篇文章的模板可以直接写代码,需要改变的就是将N叉树的child改为二叉树的left和right。 代码 class Solution { public:vector<vector<int>> levelOrder(TreeNode* root) {vector<vector&…...

Go语言实现长连接并发框架 - 请求分发器
文章目录 前言接口结构体接口实现项目地址最后 前言 你好,我是醉墨居士,我们上篇博客实现了任务管理器的功能,接下来这篇博客我们将要实现请求分发模块的开发 接口 trait/dispatcher.go type Dispatcher interface {Start()Dispatch(conn…...

Redis: 集群测试和集群原理
集群测试 1 ) SET/GET 命令 测试 set 和 get 因为其他命令也基本相似,我们在 101 节点上尝试连接 103 $ /usr/local/redis/bin/redis-cli -c -a 123456 -h 192.168.10.103 -p 6376我们在插入或读取一个 key的时候,会对这个key做一个hash运算,…...

问题解决实录 | bash 中 tmux 颜色显示不全
点我进入博客 如下图,tmux 中颜色显示不全: echo $TERM输出的是 screen 但在 bash 里面输出的是 xterm-256 color 在 bash 里面输入: touch ~/.tmux.conf vim ~/.tmux.conf set -g default-terminal "xterm-256color"使之生效 source …...

古典舞在线交流平台:SpringBoot设计与实现详解
摘 要 随着互联网技术的发展,各类网站应运而生,网站具有新颖、展现全面的特点。因此,为了满足用户古典舞在线交流的需求,特开发了本古典舞在线交流平台。 本古典舞在线交流平台应用Java技术,MYSQL数据库存储数据&#…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...
