elementPlus的tree组件点击后有白色背景
在使用elementPlus的tree组件时,需要对它进行样式的重写,下面是相关代码
<script setup>
import { ref } from 'vue'
const data = [{label: 'Level one 1',children: [{label: 'Level two 1-1',children: [{label: 'Level three 1-1-1'}]}]},{label: 'Level one 2',children: [{label: 'Level two 2-1',children: [{label: 'Level three 2-1-1'}]},{label: 'Level two 2-2',children: [{label: 'Level three 2-2-1'}]}]},{label: 'Level one 3',children: [{label: 'Level two 3-1',children: [{label: 'Level three 3-1-1'}]},{label: 'Level two 3-2',children: [{label: 'Level three 3-2-1'}]}]}
]
</script><template><div class="tree_box"><el-tree style="max-width: 600px" :data="data" /></div>
</template><style scoped lang="scss">
.tree_box {background-color: purple;width: 400px;height: 400px;padding: 100px;
}
:deep(.el-tree) {background-color: transparent; // 整个tree组件的背景色.el-tree-node:focus > .el-tree-node__content {background: black !important; // tree选中之后的背景色}.el-tree-node__content {&:hover {background: black; // 鼠标hover背景色}}.el-tree-node__label {color: #fff; // 文字颜色}
}
</style>下面是各个class的解释:
- .el-tree:这个就是整个tree组件的根元素,这个class默认背景色是白色,看需求是变成透明还是什么颜色
- .el-tree-node:focus > .el-tree-node__content:这个class会在点击tree之后生效,默认是白色
- .el-tree-node__content:这个class是树组件的每一行的元素,鼠标hover时默认为白色背景,可以修改成需求的颜色
- .el-tree-node__label: 这个class是树文字的class,可以设置文字的相关样式
相关文章:

elementPlus的tree组件点击后有白色背景
在使用elementPlus的tree组件时,需要对它进行样式的重写,下面是相关代码 <script setup> import { ref } from vue const data [{label: Level one 1,children: [{label: Level two 1-1,children: [{label: Level three 1-1-1}]}]},{label: Leve…...

【Git】Git在Unity中使用时的问题记录
个人向笔记。 (为什么没截图,因为公司电脑没法截图!) 1 前言 主要记录在使用Git协同开发时的各种问题,方便以后查阅。 2 记录 2.1 合并冲突 git pull下来后直接给合并了,麻了。若不想直接合并应该先把分…...

python学习记录6
(1)循环嵌套 可以将一个循环语句所属的语句块也可以是一个完整的一个循环语句,一般嵌套不应该超过3层。 嵌套可以是while-while、for-for,也可以是while-for。 基本图形输出:正方形,直角三角形 #输入一个数字n&…...

MongoDB 的基本使用
目录 数据库的创建和删除 创建数据库 查看数据库 删除数据库 集合的创建和删除 显示创建 查看 删除集合 隐式创建 文档的插入和查询 单个文档的插入 insertOne insertMany 查询 嵌入式文档 查询数组 查询数组元素 为数组元素指定多个条件 通过对数组元素使…...

数据揭秘:分类与预测技术在商业洞察中的应用与实践
分类与预测:数据挖掘中的关键任务 在数据挖掘的广阔天地中,分类与预测就像是一对互补的探险家,它们携手深入数据的丛 林,揭示隐藏的宝藏。 一、分类:数据的归类大师 分类是一种将数据点按照特定的属性或特征划分到不…...

学MybatisPlus
1.设置MySql的数据库 spring:datasource:url: jdbc:mysql://127.0.0.1:3306/mp?useUnicodetrue&characterEncodingUTF-8&autoReconnecttrue&serverTimezoneAsia/Shanghaidriver-class-name: com.mysql.cj.jdbc.Driverusername: rootpassword: MySQL123 logging:l…...

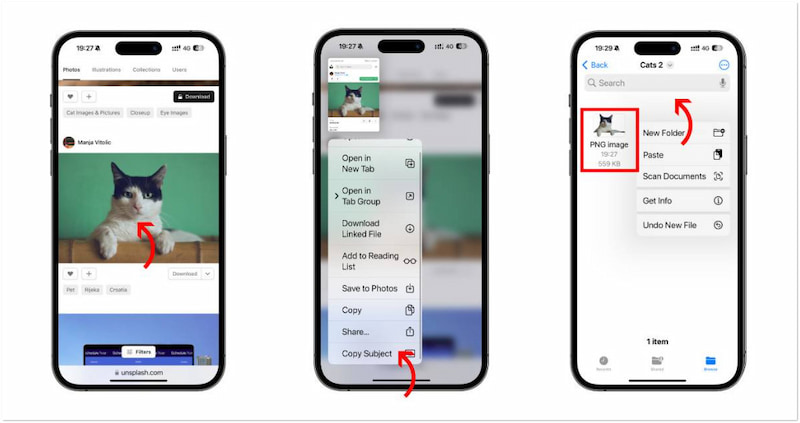
如何使用工具删除 iPhone 上的图片背景
在 iPhone 上删除背景图像变得简单易行。感谢最近 iOS 更新中引入的新功能。如今,iOS 用户现在可以毫不费力地删除背景,而无需复杂的应用程序。在这篇文章中,您将学习如何使用各种方法去除 iPhone 上的背景。这可确保您可以选择最适合您偏好的…...

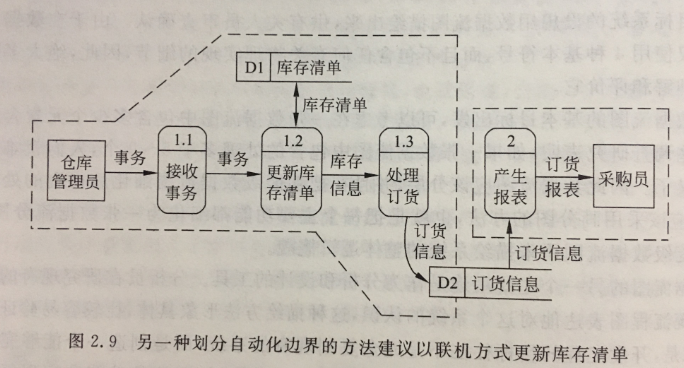
软件工程-数据流图
数据流图(Data Flow Diagram,DFD)是一种图形化技术,它描绘信息流和数据从输入移动到输出的过程中所经受的变换。 数据流图的设计原则 数据守恒原则,对于任何一个加工来说,其所有输出数据流中的数据必须能从该加工的输入数据流中…...

链式前向星(最通俗易懂的讲解)
链式前向新:用于存储图的 边集 数组 前言 当我们存储图的时候,往往会使用 邻接矩阵 或是 邻接表。 邻接矩阵 好写,但太浪费空间,节点一多就存不下; 邻接表 效率高,但涉及指 ,不好写容易出错…...
创建型模式:简单工厂模式,工厂方法模式,抽象工厂模式)
【C++设计模式】(四)创建型模式:简单工厂模式,工厂方法模式,抽象工厂模式
文章目录 (四)创建型模式:简单工厂模式,工厂方法模式,抽象工厂模式简单工厂模式工厂方法模式抽象工厂模式 (四)创建型模式:简单工厂模式,工厂方法模式,抽象工…...

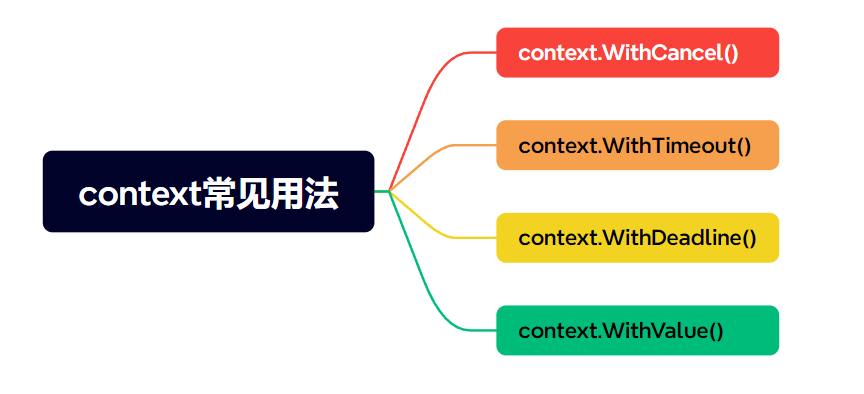
浅析Golang的Context
文章目录 1. 简介2. 常见用法2.1 控制goroutine的生命周期(cancel)2.2 传递超时(Timeout)信息2.3 传递截止时间(Deadline)2.4 传递请求范围内的全局数据 (value) 3 特点3.1 上下文的…...

生日礼物C++代码
#include<bits/stdc.h> using namespace std; string s; int a,b; int main(){cout<<" 生日之地"<<\n;cout<<" 1.开始游戏"<<" 2.不想开始"<<\n;cin>>a;if(a1||a2){if(a2)cout<<…...

使用python基于DeepLabv3实现对图片进行语义分割
DeepLabv3 介绍 DeepLabv3 是一种先进的语义分割模型,由 Google Research 团队提出。它在 DeepLab 系列模型的基础上进行了改进,旨在提高图像中像素级分类的准确性。以下是 DeepLabv3 的详细介绍: 概述DeepLabv3 是 DeepLab 系列中的第三代…...

【漏洞复现】泛微OA E-Office do_excel.php 任意文件写入漏洞
》》》产品描述《《《 泛微0-0fice是一款标准化的协同 OA办公软件,泛微协同办公产品系列成员之一,实行通用化产品设计,充分贴合企业管理需求,本着简洁易用、高效智能的原则,为企业快速打造移动化、无纸化、数字化的办公平台。 》》…...
)
算法(食物链)
240. 食物链 题目 动物王国中有三类动物 A,B,C𝐴,𝐵,𝐶,这三类动物的食物链构成了有趣的环形。 A𝐴 吃 B𝐵,B𝐵 吃 C𝐶,C𝐶 吃 A𝐴。…...

ubuntu20.04系统安装zookeeper简单教程
Ubuntu系统中安装和配置Zookeeper的完整指南 Apache Zookeeper是一个开源的分布式协调服务,广泛用于分布式应用程序中管理配置、提供命名服务、分布式同步以及组服务等。在本教程中,我们将详细介绍如何在Ubuntu系统中安装Zookeeper,并进行相关…...

.NET Core 高性能并发编程
一、高性能大并发架构设计 .NET Core 是一个高性能、可扩展的开发框架,可以用于构建各种类型的应用程序,包括高性能大并发应用程序。为了设计和开发高性能大并发 .NET Core 应用程序,需要考虑以下几个方面: 1. 异步编程 异步编程…...

B 私域模式升级:开源技术助力传统经销体系转型
一、引言 1.1 研究背景 随着市场竞争加剧,传统经销代理体系面临挑战。同时,开源技术发展迅速,为 B 私域升级带来新机遇。在当今数字化时代,企业面临着日益激烈的市场竞争。传统的经销代理体系由于管理效率低下、渠道局限、库存压…...

vue之vuex的使用及举例
Vuex是专门为Vue.js设计的集中式状态管理架构,它允许你将所有的组件共享状态存储在一个单独的地方,即“store”,并以相应的规则保证状态以一种可预测的方式发生变化。以下是Vuex的基本使用方法: 一、安装Vuex 对于Vue 2项目&…...

使用 vite 快速初始化 shadcn-vue 项目
Vite 1. 创建项目 使用 vite 创建一个新的 vue 项目。 如果你正在使用 JS 模板,需要存在 jsconfig.json 文件才能正确运行 CLI。 # npm 6.x npm create vitelatest my-vue-app --template vue-ts# npm 7, extra double-dash is needed: npm create vitelatest m…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

Spring事务传播机制有哪些?
导语: Spring事务传播机制是后端面试中的必考知识点,特别容易出现在“项目细节挖掘”阶段。面试官通过它来判断你是否真正理解事务控制的本质与异常传播机制。本文将从实战与源码角度出发,全面剖析Spring事务传播机制,帮助你答得有…...

视觉slam--框架
视觉里程计的框架 传感器 VO--front end VO的缺点 后端--back end 后端对什么数据进行优化 利用什么数据进行优化的 后端是怎么进行优化的 回环检测 建图 建图是指构建地图的过程。 构建的地图是点云地图还是什么信息的地图? 建图并没有一个固定的形式和算法…...
