uni-app在线预览pdf
这里推荐下载pdf.js 插件
PDF.js - Browse Files at SourceForge.net
特此注意 如果报 Promise.withResolvers is not a function 请去查看版本兼容问题
- 降低pdf.js版本
- 提高node版本
下载完成后 在 static 文件夹下新建 pdf 文件夹,将解压文件放进 pdf 文件夹下

在当前需要预览的vue页面中,先将文件链接下载为本地文件,代码如下
小tips 这里如果是超链接的形式 可以直接跳转 不需要再去下载 (因为客户需要在线看 而不是先下载)
openPdf(url) {uni.downloadFile({//需要预览的文件地址url: url,success: (res) => {if (res.statusCode === 200) {//下载成功,得到文件临时地址console.log('下载成功', res.tempFilePath);//条件编译,若为h5端则直接赋值文件地址 // #ifdef H5let newUrl = res.tempFilePath// #endif//条件编译,若为App端,则需要将本地文件系统URL转换为平台绝对路径 // #ifdef APP-PLUSlet newUrl = plus.io.convertLocalFileSystemURL(res.tempFilePath)// #endif//这里新建一个vue页面,跳转并预览pdf文档uni.navigateTo({url: "/pages/previewArea/PdfPreview?url=" + url,})}}})
}这是新建的vue页面,用于web-view预览pdf文件,代码如下
<template><view><!-- 全局pdf查看器 --><web-view :src="path"></web-view></view>
</template><script>
export default {data() {return {viewerUrl: "/static/pdf/-pdf--master/hybrid/pdf.html",path: "",fileUrl: "",}},onLoad(options) {this.fileUrl = options.url;},onShow() {//进行拼接即可this.path = `${this.viewerUrl}?url=${this.fileUrl}`}
}
</script>
可以直接跳转显示

static/pdf/-pdf--master/hybrid/pdf.html 这个页面 可以自定义添加下载按钮
<body><div><div id="pdf-view"></div><div class="down" id="downPdf">下载</div></div><script src="html/pdf/pdf.js"></script><script src="html/pdf/pdf.worker.js"></script><script src="html/pdf/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"> </script><script src="html/pdf/pdfh5.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">xxxxxxx// 点击调用下载let downPdf = document.getElementById("downPdf");document.getElementById("downPdf").addEventListener("click", async function (event) {event.preventDefault();try {var downloadLink = document.createElement('a');downloadLink.href = url; // 这里的url应该是你的PDF文件的URLdownloadLink.download = url.split("/").pop()// 设置下载后的文件名downloadLink.style.display = 'none';document.body.appendChild(downloadLink);downloadLink.click();document.body.removeChild(downloadLink);} catch (error) {console.log('error',error);}</script>
</body>
校验是否是pdf文件
let regPdf = /\.(pdf)$/.test(data.toLowerCase()) 是否pdf文件
let regImg = /\.(jpg|jpeg|png|gif)$/.test(data.toLowerCase()) 是否图片文件
let regDoc = /\.(doc|docx)$/.test(data.toLowerCase()) 是否doc 或者 docx文件
相关文章:

uni-app在线预览pdf
这里推荐下载pdf.js 插件 PDF.js - Browse Files at SourceForge.net 特此注意 如果报 Promise.withResolvers is not a function 请去查看版本兼容问题 降低pdf.js版本提高node版本 下载完成后 在 static 文件夹下新建 pdf 文件夹,将解压文件放进 pdf 文件…...

SpringBoot--为什么Controller是串行的?怎样才能并行?
原文网址:SpringBoot--为什么Controller是串行的?怎样才能并行?-CSDN博客 简介 本文介绍SpringBoot为什么Controller是串行的?在什么场景下才能并行执行? 大家都知道,SpringBoot的Controller按理是并行执…...

C/C++ 中的未定义行为(Undefined Behavior, UB)
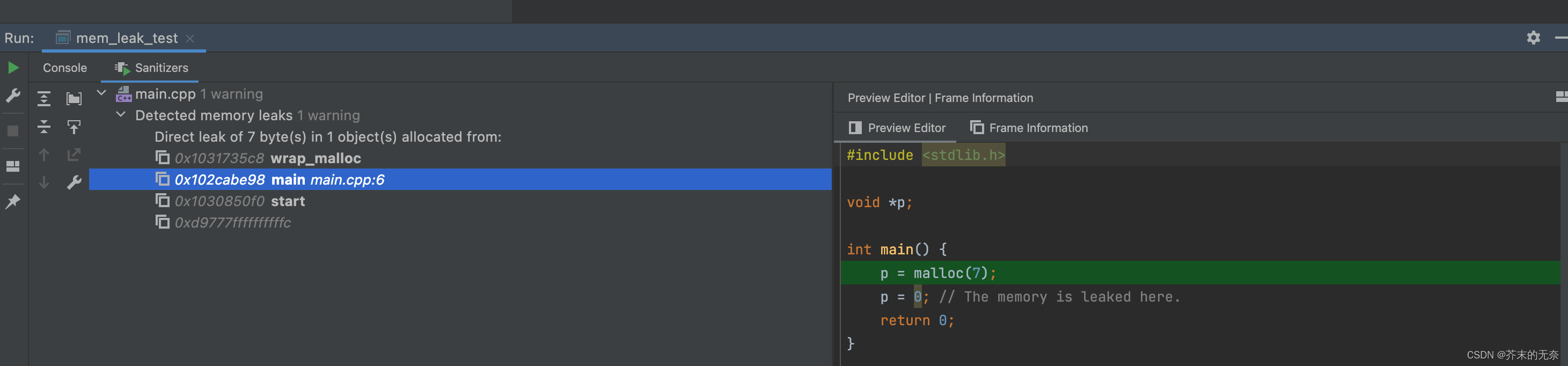
0. 简介 在 C/C 编程中,理解未定义行为(UB)及其相关概念至关重要。本文将对未定义行为进行详细解析,并通过实例展示其影响与处理方法。 1. 概念辨析 在 C/C 中,未定义行为容易与以下两个概念混淆: 1.1 …...

AJAX 1——axios体验、认识URL、常用请求方法、HTTP协议、错误处理、form-serialize插件
AJAX 1——axios体验、认识URL、常用请求方法、HTTP协议、错误处理、form-serialize插件 1.AJAX入门与体验axios 定义:浏览器与服务器进行数据通信的技术 体验axios库,与服务器通信 引入axios.js使用axios函数 <p class"my-p"></p&…...

Java-运算符
一、运算符是什么? 其实就如字面意思一样啦~就像数学中的运算符一样:(" "," - "," * "," / "," % "...)。 计算机的用途就如其名:运算。而既然要运算…...

ubutun nginx 安装和解决端口占用问题
目录 一、删除已有nginx 二、安装nginx 三、端口占用问题 分析问题 解决方法:更换默认端口 nginx是一个高性能的 HTTP 和反向代理 web 服务器,同时也提供了 IMAP/POP3/SMTP 服务。是一款轻量级的 Web 服务器/反向代理服务器及电子邮件(I…...

螺蛳壳里做道场:老破机搭建的私人数据中心---Centos下Docker学习01(环境准备)
1 准备工作 由于创建数据中心需要安装很多服务器,这些服务器要耗费很所物理物理计算资源、存储资源、网络资源和软件资源,作为穷学生只有几百块的n手笔记本,不可能买十几台服务器来搭建数据中心,也不愿意跑实验室,想躺…...

解决:使用layui.treeTable.updateNode,更新表格数据后,done里面的事件丢失问题
1. 背景 在给树形表格添加行点击事件,并且只更新当前行数据。 treeTable.updateNode("SpeProjListId", result.LAY_DATA_INDEX, result);更新数据后,点击事件失效。 1. 给字段绑定事件: class"link_a link_style" , {…...

【Linux】环境变量(初步认识环境变量)
文章目录 1. 环境变量1.1 基本概念 2. 认识常见环境变量2.1 PATH2.2 HOME2.3 SHELL2.4 PWD2.5 USER 3. 理解环境变量 1. 环境变量 在main函数的命令行参数中,有argc、argv、env三个参数。 argc:命令行参数的个数argc:存放每个参数的具体数值…...

79. 单词搜索
思路 每次以当前位置为初始位置开始遍历,看是否找到单词 (以官方题解做出) v:代表等于work[k]且已走过的位置 d:四个方向 回溯(遍历): 匹配不上:终止 找到了:终止(先…...
)
[单master节点k8s部署]28.Istio流量管理(四)
金丝雀发布实验 部署两个pod,他们分别是canary-v1和canary-v2。 随后进行service的部署: apiVersion: v1 kind: Service metadata:name: canary-svc34namespace: default spec:selector:apply: canaryports:- port: 80protocol: TCPtargetPort: 80进行…...

Windows 11 安装配置 Git 教程
目录 Git Windows 11 环境安装配置 Git Git Git是一个开源的分布式版本控制系统,由Linus Torvalds创建,用于有效、高速地处理从小到大的项目版本管理。Git是目前世界上最流行的版本控制系统,广泛应用于软件开发中。 以下是Git的一些关键特…...

Go基础学习11-测试工具gomock和monkey的使用
文章目录 基础回顾MockMock是什么安装gomockMock使用1. 创建user.go源文件2. 使用mockgen生成对应的Mock文件3. 使用mockgen命令生成后在对应包mock下可以查看生成的mock文件4. 编写测试代码5. 运行代码并查看输出 GomonkeyGomonkey优势安装使用对函数进行monkey对结构体中方法…...

PHP基础教程
PHP基础教程 1. PHP简介 PHP是一种广泛使用的开源服务器端脚本语言,它特别适用于网页开发,并可嵌入到HTML中使用。 2. PHP环境搭建 Windows: 可以使用XAMPP或WAMP。Mac: 可以使用MAMP。Linux: 可以使用XAMPP或LAMP。 3. 第一个PHP程序 创建一个名为…...

Python或R时偏移算法实现
🎯要点 计算单变量或多变量时序距离,使用欧几里得、曼哈顿等函数量化不同时序差异。量化生成时序之间接近度相似性矩阵。使用高尔距离和堪培拉距离等相似度测量。实现最小方差匹配算法,绘制步进模式的图形表示。其他语言包算法实现。 &…...

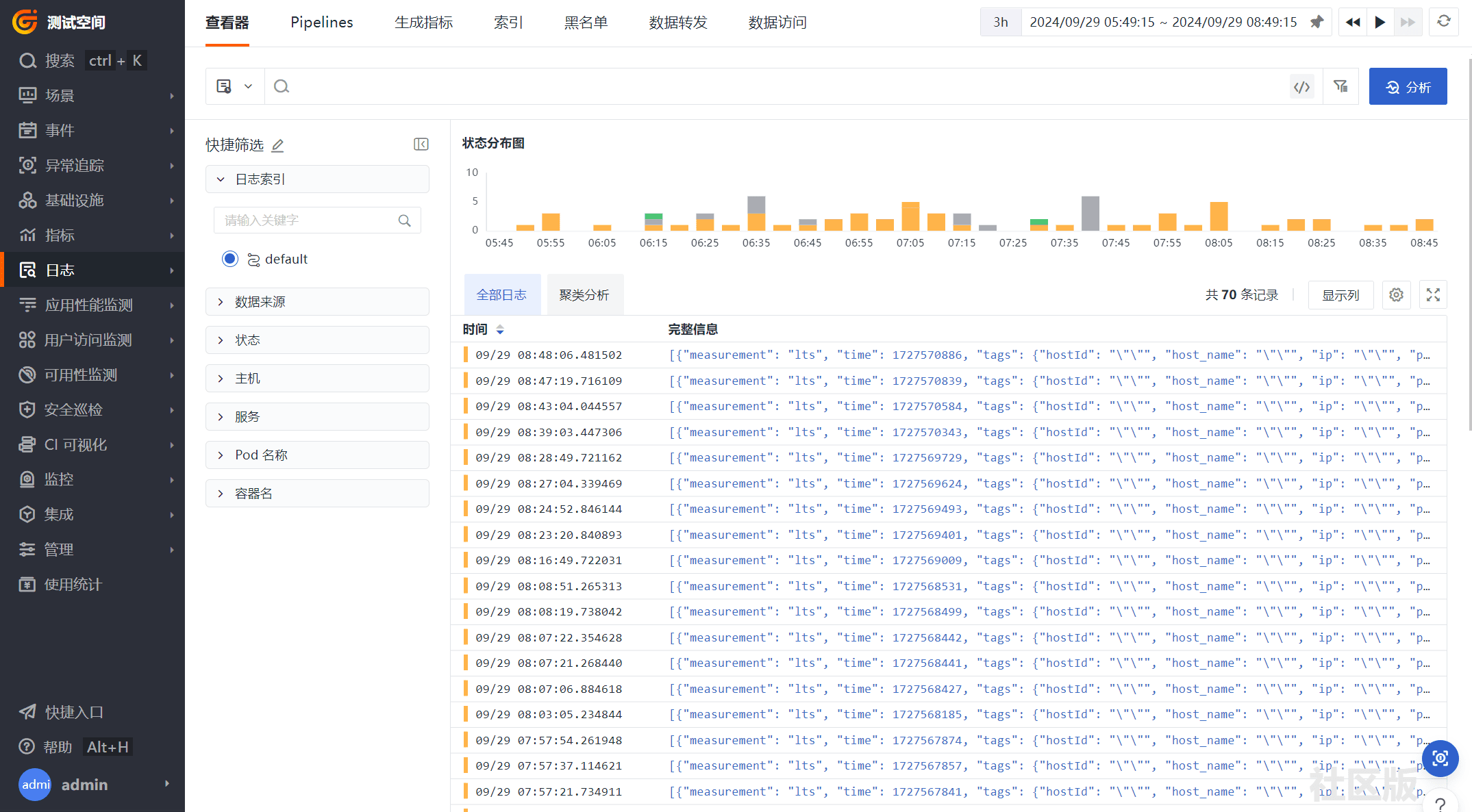
华为云LTS日志上报至观测云最佳实践
华为云LTS简介 华为云云日志服务(Log Tank Service,简称 LTS),用于收集来自主机和云服务的日志数据,通过海量日志数据的分析与处理,可以将云服务和应用程序的可用性和性能最大化,为您提供实时、…...

Python--加载Hugging Face模型文件异常处理
尝试加载 Hugging Face 模型的配置文件时,无法从 https://huggingface.co 获取所需的 config.json 文件。这个错误通常是由于网络连接问题、访问受限或路径配置错误导致的。让我们一步步分析并解决这个问题。 可能原因及解决方案: 网络连接问题…...

补码加/减运算的具体示例
补码加法运算示例 示例:计算两个十进制数的和,35 18,假设使用8位二进制表示。 1、求原码: 35的原码:00100011 18的原码:00010010 2、求补码(对于正数,补码与原码相同࿰…...

macOS编译和运行prometheus2.54
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 本篇概览 本文详述了在macOS(M2芯片)上编译和运行prometheus2.54版本的过程,以及安装node_exporter和grafana并使用prometheus指标进行展示 本地…...

flume系列之:flume jmx页面导出flume、java进程等全部指标
flume系列之:flume jmx页面导出flume、java进程等全部指标 一、需求背景二、完整的jmx指标信息三、修改jmx指标导出规则四、启动jmx导出程序一、需求背景 目前jmx页面指标只导出了flume相关的指标,现在需要导出java相关的指标二、完整的jmx指标信息 主要有flume指标java进程指…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...
