html5 + css3(下)
目录
- CSS基础
- 基础认识
- 体验css
- CSS引入方式
- 基础选择器
- 选择器-标签
- 选择器-类
- 选择器-id
- 选择器-通配符
- 字体和文本样式
- 1.1 字体大小
- 1.2 字体粗细
- 1.3 字体样式(是否倾斜)
- 1.4 常见字体系列(了解)
- 1.5 字体系列
- 拓展-层叠性
- font复合属性
- 文本缩进
- 水平对齐方式
- 文本修饰线
- 行高
- Chrome调试工具
- 拓展
- 拓展-颜色取值
- 拓展-标签居中
- 综合案例1-新闻
- 综合案例2-产品
- CSS进阶
- 选择器进阶
- 选择器-后代
- 选择器-子代
- 选择器-并集
- 选择器-交集
- 选择器-伪类
- emmet语法
- 背景相关属性
- 背景-背景色
- 背景-背景图
- 背景-背景平铺
- 背景-背景位置
- 背景-background
- 背景图和img的区别
- 元素显示模式
- 显示模式-块
- 显示模式-行内
- 显示模式-行内块
- 显示模式-转换
- 拓展-标签嵌套
- 拓展1:HTML嵌套规范注意点
- 拓展2:居中方法总结
- CSS特性
- CSS特性-继承性
- CSS特性-层叠性
- 综合案例1
- 综合案例2
CSS基础
基础认识
体验css
CSS:层叠样式表
CSS引入方式
内嵌式:CSS写在style标签中
提示:style标签虽然可以写在页面任意位置,但是通常约定写在head标签中
外联式:CSS写在一个单独的.css文件中
提示:需要通过link标签在网站中引入
<link rel="stylesheet" href="./my.css">
行内式:CSS写在标签的style属性中
提示:之后会配合js使用
<p style="color: red;">这是p标签</p>
| 引入方式 | 书写位置 | 作用范围 | 使用场景 |
|---|---|---|---|
| 内嵌式 | CSS写在style标签中 | 当前页面 | 小案例 |
| 外联式 | CSS写在一个单独的.css文件中 | 多个页面 | 项目中 |
| 行内式 | CSS写在标签的style属性中 | 当前标签 | 配合js使用 |
基础选择器
选择器-标签
1.标签选择器
结构:标签名{css属性名:属性值;}
作用:通过标签名,找到页面中所有这类标签,设置样式
<style>p {color: red;}
</style>
⭕️标签选择器选择的是一类标签,而不是单独某一个
⭕️标签选择器无论嵌套关系多深,都能找到对应的标签
选择器-类
2.类选择器
结构:.类名{css属性名:属性值;}
作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
<head><style>.red {color: red;}.size {font-size: 66px;}</style>
</head><body><!-- 一个标签可以使用多个类名,需要空格隔开即可 --><p class="red size">111</p><p>222</p>
</body>

⭕️所有标签上都有class属性,class属性的属性值称为类名(类似于名字)
⭕️类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头
⭕️一个标签可以同时有多个类名,类名之间以空格隔开
⭕️类名可以重复,一个类选择题可以同时选中多个标签
选择器-id
3.id选择器
结构:id属性值{css属性名:属性值;}
作用:通过id属性值,找到页面中带有这个id属性值的标签
<head><style>#one {color: blue;}</style>
</head><body><div id="one">这个div文字是蓝色的</div>
</body>
⭕️所有标签上都有id属性
⭕️id属性值类似于身份证号码,在一个页面中是唯一的,不可重复!
⭕️一个标签上只能有一个id属性值
⭕️一个id选择器只能选中一个标签
选择器-通配符
结构:* {css属性名:属性值;}
作用:找到页面中所有的标签,设置样式
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {color: blue;}</style>
</head><body><p>p</p><h1>h1</h1><div>div</div><span>span</span>
</body>

⭕️开发中用的极少,只有在特殊情况才会用到
⭕️一般用于去除标签默认的margin和padding
字体和文本样式
1.1 字体大小
属性名:font-size
取值:数字 + px
p {font-size: 30px;}
⭕️谷歌浏览器默认文字大小是16px
⭕️单位需要设置,否则无效
1.2 字体粗细
属性名:font-weight
div {font-weight: 700;
}
取值:
-
关键字:
正常:normal
加粗:bold
-
纯数字:100~900的整百数
正常:400
加粗:700
⭕️不是所有字体都提供了九种粗细,因此部分取值页面中无变化
⭕️实际开发中以:正常、加粗两种取值使用最多
1.3 字体样式(是否倾斜)
属性名:font-style
取值:
正常(默认值):normal
倾斜:italic
<head><style>div {font-style: italic;}em {font-style: normal;}</style>
</head><body><div>div文字</div><em>em</em>
</body>

1.4 常见字体系列(了解)

1.5 字体系列
属性名:font-family
常见取值:具体字体1,具体字体2,具体字体3,具体字体4.…,字体系列
具体字体:"Microsoft YaHei”、微软雅黑、黑体、宋体、楷体等…
字体系列:sans-serif、serif、monospace等…
渲染规则:
1.从左往右按照顺序查找,如果电脑中未安装该字体,则显示下一个字体
2.如果都不支持,此时会根据操作系统,显示最后字体系列的默认字体
⭕️如果字体名称中存在多个单词,推荐使用引号包裹
⭕️最后一项字体系列不需要引号包裹
⭕️网页开发时,尽量使用系统常见自带字体,保证不同用户浏览网页都可以正确显示
拓展-层叠性
1.6 样式的层叠问题
结果:如果给同一个标签设置了相同的属性,此时样式会层叠(覆盖),写在最下面的会生效。
<!-- 层叠性:后面的覆盖前面的属性 -->
<style>p {color: red;color: blue;}</style>
font复合属性
1.7 字体font相关属性的连写
属性名:font(复合属性)
取值:font:style weight size family
省略要求:只能省略前面两个,如果省略了相当于设置了默认值
<head><style>p {/* font-size: ;font-style: ;font-weight: ;font-family: ; *//* font:style weight size 字体 */font: italic 700 66px 宋体;}</style>
</head><body><p>这是p标签</p>
</body>

🐱复合属性:一个属性后面书写多个值的写法
⭕️要么把单独的样式写在连写的下面
⭕️要么把单独的样式写在连写的里面
<head><style>p {/* font-size: ;font-style: ;font-weight: ;font-family: ; *//* font:style weight size 字体 */font: italic 700 66px 宋体;font-style:normal;}</style>
</head>
文本缩进
2.1 文本缩进
属性名:text-indent
取值:
- 数字 + px
- 数字 + em(推荐:1em = 当前标签的font-size的大小)
<head><style>p {/* em:一个字的大小 */text-indent: 2em;font-size: 40px;}</style>
</head>
<body><p>2019年,事件视界望远镜团队让世界首次看到了黑洞的样子。不过,研究人员公布的这张发光环形物体的图像并不是传统的图片,而是经过计算获得的。利用位于美国、墨西哥、智利、西班牙和南极地区的射电望远镜所得到的数据,研究人员进行了数学转换,最终合成了这张标志性的图片。研究团队还发布了实现这一壮举所用的编程代码,并撰文记录这一发现,其他研究者也可以在此基础上进一步加以分析。</p>
</body>

水平对齐方式
属性名:text-align
取值:
| 属性值 | 效果 |
|---|---|
| left | 左对齐 |
| center | 居中对齐 |
| right | 右对齐 |
<head><style>h1 {text-align: center;}body {text-align: center;}</style>
</head><body><h1>新闻标题</h1><img src="./1.jpg" height="300">
</body>

text-align:center能让哪些元素水平居中?
1.文本
2.span标签、a标签
3.input标签、img标签
⭕️如果需要让文本水平居中,text-align属性给文本所在标签(文本的父元素)设置
文本修饰线
2.3 文本修饰
属性名:text-decoration
取值:
| 属性值 | 效果 |
|---|---|
| underline | 下划线(常用) |
| line-through | 删除线(不常用) |
| overline | 上划线(几乎不用) |
| none | 无装饰线(常用) |
⭕️开发中会使用text-decoration:none;清除a标签默认的下划线
行高
3.1 行高
作用:控制一行的上下行间距

属性名:line-height
取值:
- 数字 + px
- 倍数(当前标签font-size的倍数)
应用:
1.让单行文本垂直居中可以设置line-height:文字父元素高度
2.网页精准布局时,会设置line-height: 1,可以取消上下间距
<head><style>p {/* line-height:50px *//* 自己字号的1.5倍 */line-height: 1.5;/* 倾斜 加粗 66px 2倍行高 宋体 *//* font: italic 700 66px/2 宋体; */}</style>
</head><body><p>2019年,事件视界望远镜团队让世界首次看到了黑洞的样子。不过,研究人员公布的这张发光环形物体的图像并不是传统的图片,而是经过计算获得的。利用位于美国、墨西哥、智利、西班牙和南极地区的射电望远镜所得到的数据,研究人员进行了数学转换,最终合成了这张标志性的图片。研究团队还发布了实现这一壮举所用的编程代码,并撰文记录这一发现,其他研究者也可以在此基础上进一步加以分析</p>
</body>
⭕️行高与font连写的注意点:
- 如果同时设置了行高和font连写,注意覆盖问题
- font:style weight size/line-height family;
Chrome调试工具



拓展
拓展-颜色取值
拓展 颜色常见取值(了解)
属性名:
- 如:文字颜色:color
- 如:背景颜色:background-color
属性值:
| 颜色表示方式 | 表示含义 | 属性值 |
|---|---|---|
| 关键词 | 预定义的颜色名 | red、green、 blue、yellow… |
| rgb表示法 | 红绿蓝三原色。每项取值范围:0~255 | rgb(0,0,0)、rgb(255,255,255)、rgb(255,0,0)… |
| rgba表示法 | 红绿蓝三原色+a表示透明度,取值范围是0~1 | rgba(255,255,255,0.5)、rgba(255,0,0,0.3)… |
| 十六进制表示法 | #开头,将数字转换成十六进制表示 | #000000、#ff0000、#e92322,简写:#000、#f00 |
拓展-标签居中
标签水平居中方法总结 margin : 0 auto
如果需要让div、p、h(大盒子)水平居中?
• 可以通过margin : 0 auto ; 实现
<head><style>div {width: 300px;height: 300px;background-color: pink;margin: 0 auto;}</style>
</head><body><div></div>
</body>

⭕️如果需要让 div、p、h(大盒子) 水平居中,直接给 当前元素本身 设置即可
⭕️margin:0 auto 一般针对于固定宽度的盒子,如果大盒子没有设置宽度,此时会默认占满父元素的宽度
综合案例1-新闻
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 800px;height: 660px;/* background-color: pink; */margin: 0 auto;}/* h1 {text-align: center;} *//* p{text-align: center;} 后面还有其他的段落,其他段落不居中*//* 类选择器设置段落居中 */.center {text-align: center;}.color1 {color: #808080}.color2 {color: #87ceeb;}a {text-decoration: none;}.suojin {text-indent: 2em;}</style>
</head><body><div><h1 class="center">《自然》评选改变科学的10个计算机代码项目</h1><p class="center"><span class="color1">2077年01月28日14:58</span><span class="color2">新浪科技</span><a href="#"">收藏本文</a></p><hr><p class="suojin">2019年,事件视界望远镜团队让世界首次看到了黑洞的样子。不过,研究人员公布的这张发光环形物体的图像并不是传统的图片,而是经过计算获得的。利用位于美国、墨西哥、智利、西班牙和南极地区的射电望远镜所得到的数据,研究人员进行了数学转换,最终合成了这张标志性的图片。研究团队还发布了实现这一壮举所用的编程代码,并撰文记录这一发现,其他研究者也可以在此基础上进一步加以分析</p><p class="suojin">这种模式正变得越来越普遍。从天文学到动物学,在现代每一项重大科学发现的背后,都有计算机的参与。美国斯坦福大学的计算生物学家迈克尔·莱维特因“为复杂化学系统创造了多尺度模型”与另两位研究者分享了2013年诺贝尔化学奖,他指出,今天的笔记本电脑内存和时钟速度是他在1967年开始获奖工作时实验室制造的计算机的1万倍。“我们今天确实拥有相当可观的计算能力,”他说,“问题在于,我们仍然需要思考。”</p><p class="suojin">如果没有能够解决研究问题的软件,以及知道如何编写并使用软件的研究人员,一台计算机无论再强大,也是毫无用处的。如今的科学研究从根本上已经与计算机软件联系在一起,后者已经渗透到研究工作的各个方面。近日,《自然》(Nature)杂志将目光投向了幕后,着眼于过去几十年来改变科学研究的关键计算机代码,并列出了其中10个关键的计算机项目。</p><p class="suojin">最初的现代计算机并不容易操作。当时的编程实际上是手工将电线连接成一排排电路来实现的。后来出现了机器语言和汇编语言,允许用户用代码为计算机编程,但这两种语言都需要对计算机的架构有深入的了解,使得许多科学家难以掌握。20世纪50年代,随着符号语言的发展,特别是由约翰·巴克斯及其团队在加州圣何塞的IBM开发的“公式翻译”语言Fortran,这种情况发生了变化。利用Fortran,用户可以用人类可读的指令来编程,例如x= 3 + 5。然后由编译器将这些指令转换成快速、高效的机器代码。</p></div>
</body></html>

综合案例2-产品
2.小米官网卡片案例-效果图
要求:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {background-color: #f5f5f5;}.goods {width: 234px;height: 300px;background-color: #fff;/* 大标签div居中 */margin: 0 auto;/* 内容居中 */text-align: center;}img {width: 160px;text-align: center;}.title {font-size: 14px;line-height: 25px;}.info {font-size: 12px;line-height: 30px;color: #ccc;}.money {font-size: 14px;color: #ffa500;}</style>
</head><body><!-- div用来网页布局,一个页面可能用无数次,原则:如果使用div,尽量使用类名控制样式 --><div class="goods"><img src="./car.jpg"><div class="title">九号平衡车</div><div class="info">成年人的玩具</div><div class="money">1999元</div></div>
</body></html>

CSS进阶
选择器进阶
选择器-后代
1.1 后代选择器:空格
作用:根据 HTML 标签的嵌套关系,选择父元素后代中满足条件的元素
选择器语法:选择器1 选择器2 { css }
结果:在选择器1所找到标签的后代(儿子、孙子、重孙子…)中,找到满足选择器2的标签,设置样式。
<head><style>div p {color: red;}</style>
</head><body><p>这是p标签</p><div><p>这是div的儿子p</p></div>
</body>

⭕️后代包括:儿子、孙子、重孙子……
⭕️后代选择器中,选择器与选择器之前通过空格隔开
选择器-子代
1.2 子代选择器 >
作用:根据 HTML 标签的嵌套关系,选择父元素 子代中 满足条件的元素
选择器语法:选择器1 > 选择器2 { css }
结果:在选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签,设置样式
<head><style>div>a {color: red;}</style>
</head><body><div>父级<a href="#">这是div里面的a</a><p><a href="#">这是div里面的p里面的a</a></p></div>
</body>

⭕️子代只包括:儿子
⭕️子代选择器中,选择器与选择器之前通过 > 隔开
选择器-并集
2.1 并集选择器:,
作用:同时选择多组标签,设置相同的样式
选择器语法:选择器1 , 选择器2 { css }
结果:找到 选择器1 和 选择器2 选中的标签,设置样式
<head><style>p,div,span,h1 {color: red;}</style>
</head><body><p>ppp</p><div>div</div><span>span</span><h1>h1</h1><h2>h2</h2>
</body>

⭕️并集选择器中的每组选择器之间通过 , 分隔
⭕️并集选择器中的每组选择器可以是基础选择器或者复合选择器
⭕️并集选择器中的每组选择器通常一行写一个,提高代码的可读性
选择器-交集
3.1 交集选择器:紧挨着
作用:选中页面中 同时满足 多个选择器的标签
选择器语法:选择器1选择器2 { css }
结果:(既又原则)找到页面中 既 能被选择器1选中,又 能被选择器2选中的标签,设置样式
<head><style>/* 必须是p标签,而且添加了box类 */p.box {color: red;}</style>
</head><body><p class="box">这是p标签:box</p><p>ppppppp</p><div class="box">这是div标签:box</div>
</body>

⭕️交集选择器中的选择器之间是紧挨着的,没有东西分隔
⭕️交集选择器中如果有标签选择器,标签选择器必须写在最前面
选择器-伪类
4.1 hover伪类选择器
作用:选中鼠标悬停在元素上的状态,设置样式
选择器语法:选择器**:hover** { css }
<head><style>a:hover {color: red;background-color: rgb(224, 224, 233);}</style>
</head><body><a href="#">这是超链接</a>
</body>

⭕️伪类选择器选中的元素的某种状态
emmet语法
5.1 emmet语法
作用:通过简写语法,快速生成代码
语法:类似于刚刚学习的选择器的写法
| 记忆 | 示例 | 效果 |
|---|---|---|
| 标签名 | div | |
| 类选择器 | .red | |
| id选择器 | #one | |
| 交集选择器 | p.red#one | |
| 子代选择器 | ul>li | |
| 内部文本 | ul>li{我是li的内容} |
|
| 创建多个 | ul>li*3 | |
<head><style>div{/* 提示css属性,单词的首字母 *//* fsz */font-size: ;/* fw700 */font-weight: 700;/* w */width: ;/* h */height: ;/* bgc */background-color: #fff;/* lh */line-height: ;/* 宽度300,高度200,背景色是粉色 *//* w300+h200+bgc */width: 300px;height: 200px;background-color: #fff;} </style>
</head><body><div></div><div class="red"></div><div id="one"></div><p class="red" id="one"></p><ul><li></li></ul><ul><li>我是li的内容</li></ul><ul><li></li><li></li><li></li></ul><!-- div同级p:div+p --><div></div><p></p><!-- 父子:div>p --><div><p></p></div></body>
背景相关属性
背景-背景色
1.1 背景颜色
属性名:background-color(bgc)
属性值:颜色取值:关键字、rgb表示法、rgba表示法、十六进制……
<head><style>div {width: 400px;height: 400px;/* background-color: pink; *//* background-color: #ccc; *//* background-color: rgba(0, 0, 0, 0.5); */background-color: rgba(0, 0, 0, .5);}</style>
</head><body><div>div</div>
</body>

⭕️背景颜色默认值是透明: rgba(0,0,0,0) 、transparent
⭕️背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色
背景-背景图
2.1 背景图片
属性名:background-image(bgi)
属性值:background-image: url("图片的路径");
<head><style>div {width: 400px;height: 400px;background-color: pink;background-image: url(./images/1.jpg);}</style>
</head><body><div>文字</div>
</body>
⭕️背景图片中url中可以省略引号
⭕️背景图片默认是在水平和垂直方向平铺的
⭕️背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的
背景-背景平铺
属性名:background-repeat(bgr)
属性值:
| 取值 | 效果 |
|---|---|
| repeat | (默认值)水平和垂直方向都平铺 |
| no-repeat | 不平铺 |
| repeat-x | 沿着水平方向(x轴)平铺 |
| repeat-y | 沿着垂直方向(y轴)平铺 |
<head><style>div {width: 400px;height: 400px;background-color: pink;background-image: url(./images/1.jpg);background-repeat: no-repeat;}</style>
</head><body><div></div>
</body>

背景-背景位置
4.1 背景位置
属性名:background-position(bgp)
属性值:background-position: 水平方向位置 垂直方向位置;
<head><style>div {width: 400px;height: 400px;background-color: pink;background-image: url(./images/1.jpg);background-repeat: no-repeat;/* background-position: center center; */background-position: 50px 100px;/* 正数:向右向下移动;负数:向左向上移动 *//* 注意:背景色和背景图只显示在盒子里面 */}</style>
</head><body><div></div>
</body>

⭕️方位名词取值和坐标取值可以混使用,第一个取值表示水平,第二个取值表示垂直
背景-background
5.1 背景相关属性的连写形式
属性名:background(bg)
属性值:单个属性值的合写,取值之间以空格隔开
书写顺序:推荐:background:color image repeat position
省略问题:
- 可以按照需求省略
- 特殊情况:在pc端,如果盒子大小和背景图片大小一样,此时可以直接写 background:url()
<head><style>div {width: 400px;height: 400px;background: pink url(./images/1.jpg) no-repeat center bottom;/* 背景图位置如果是英文单词可以颠倒顺序 *//* 背景图位置如果是数值,不能颠倒顺序 */}</style>
</head><body><div></div>
</body>

⭕️如果需要设置单独的样式和连写:
① 要么把单独的样式写在连写的下面
② 要么把单独的样式写在连写的里面
背景图和img的区别
6.1 (拓展)img标签和背景图片的区别
需求:需要在网页中展示一张图片的效果?
方法一:直接写上img标签即可
img标签是一个标签,不设置宽高默认会以原尺寸显示
方法二:div标签 + 背景图片
需要设置div的宽高,因为背景图片只是装饰的CSS样式,不能撑开div标签
元素显示模式
显示模式-块
1.1 块级元素
显示特点:
-
独占一行(一行只能显示一个)
-
宽度默认是父元素的宽度,高度默认由内容撑开
-
可以设置宽高
<head><style>div {width: 300px;height: 300px;background-color: pink;}</style> </head><body><div>11111</div><div>22222</div> </body>
🍑代表标签:
div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer……
显示模式-行内
2.1 行内元素
显示特点:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高
<head><style>/* 设置宽高不生效;尺寸和内容的大小相同 */span {width: 400px;height: 200px;background-color: pink;}</style>
</head><body><span>span</span><span>span</span>
</body>

🍑代表标签:
a、span 、b、u、i、s、strong、ins、em、del……
显示模式-行内块
3.1 行内块元素
显示特点:
- 一行可以显示多个
- 可以设置宽高
<head>img {width: 100px;height: 100px;}</style>
</head><body><img src="./images/1.jpg" alt=""><img src="./images/1.jpg" alt="">
</body>

🍑代表标签:
**input、textarea、**button、select……
⭕️特殊情况:img标签有行内块元素特点,但是Chrome调试工具中显示结果是inline
显示模式-转换
4.1 元素显示模式转换
目的:改变元素默认的显示特点,让元素符合布局要求
语法:
| 属性 | 效果 | 使用频率 |
|---|---|---|
| display:block | 转换成块级元素 | 较多 |
| display:inline-block | 转换成行内块级元素 | 较多 |
| display:inline | 转换成行内级元素 | 极少 |
<head><style>div {width: 300px;height: 300px;background-color: pink;/* 行内块 */display: inline-block;}</style>
</head><body><div>11111</div><div>22222</div>
</body>

拓展-标签嵌套
拓展1:HTML嵌套规范注意点
- 块级元素一般作为大容器,可以嵌套:文本、块级元素、行内元素、行内块元素等等……
⭕️**但是:**p标签中不要嵌套div、p、h等块级元素
- a标签内部可以嵌套任意元素
⭕️**但是:**a标签不能嵌套a标签
拓展2:居中方法总结

CSS特性
CSS特性-继承性
1.1 继承性的介绍
特性:子元素有默认继承父元素样式的特点(子承父业)
🍑可以继承的常见属性(文字控制属性都可以继承):
- color
- font-style、font-weight、font-size、font-family
- text-indent、text-align
- line-height
- ……
<head><style>/* 控制文字的都能继承,不是控制文字的都不能继承 */div {color: red;font-size: 30px;height: 300px;}</style>
</head><body><div>这是div标签里的文字<span>这是div里面的span</span></div>
</body>


(span标签没有继承height属性)
⭕️可以通过调试工具判断样式是否可以继承
(拓展)继承的应用
好处:可以在一定程度上减少代码
常见应用场景:
- 可以直接给ul设置 list-style:none 属性,从而去除列表默认的小圆点样式
- 直接给body标签设置统一的font-size,从而统一不同浏览器默认文字大小
(拓展)继承失效的特殊情况
如果元素有浏览器默认样式,此时继承性依然存在,但是优先显示浏览器的默认样式
- a标签的color会继承失效
其实color属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
- h系列标签的font-size会继承失效
其实font-size属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
<head><style>div {color: red;font-size: 12px;}</style>
</head><body><div><a href="#">超链接</a><h1>一级标题</h1></div>
</body>

(a没有继承color,h1没有继承font-size)
CSS特性-层叠性
2.1 层叠性的介绍
特性:
- 给同一个标签设置不同的样式 → 此时样式会层叠叠加 → 会共同作用在标签上
- 给同一个标签设置相同的样式 → 此时样式会层叠覆盖 → 最终写在最后的样式会生效
<head><style>div {color: red;color: green;}</style>
</head><body><div>文字</div>
</body>

⭕️当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
综合案例1
1、普通导航
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* a显示模式是行内,加宽高默认不生效,转显示模式:行内块 */a {text-decoration: none;width: 100px;height: 50px;background-color: red;display: inline-block;color: white;text-align: center;line-height: 50px;}a:hover {background-color: orange;}</style>
</head><body><!-- a{导航$}*5 --><a href="#">导航1</a><a href="#">导航2</a><a href="#">导航3</a><a href="#">导航4</a><a href="#">导航5</a></body></html>

🐱tips:
alt + shift + 鼠标左键单击:连续选中多个地方

综合案例2
2、五彩导航
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* a显示模式是行内,加宽高默认不生效,转显示模式:行内块 */a {text-decoration: none;width: 120px;height: 58px;display: inline-block;color: white;text-align: center;line-height: 50px;}.bg1 {background-image: url(./images/bg8.png);}.bg2 {background-image: url(./images/bg7.png);}.bg3 {background-image: url(./images/bg6.png);}.bg4 {background-image: url(./images/bg5.png);}.bg5 {background-image: url(./images/bg4.png);}.bg6 {background-image: url(./images/bg3.png);}.bg7 {background-image: url(./images/bg2.png);}.bg8 {background-image: url(./images/bg1.png);}.bg1:hover {background-image: url(./images/bg1.png);}.bg2:hover {background-image: url(./images/bg2.png);}.bg3:hover {background-image: url(./images/bg3.png);}.bg4:hover {background-image: url(./images/bg4.png);}.bg5:hover {background-image: url(./images/bg5.png);}.bg6:hover {background-image: url(./images/bg6.png);}.bg7:hover {background-image: url(./images/bg7.png);}.bg8:hover {background-image: url(./images/bg8.png);}</style>
</head><body><!-- a{导航$}*5 --><a href="#" class="bg1">导航1</a><a href="#" class="bg2">导航2</a><a href="#" class="bg3">导航3</a><a href="#" class="bg4">导航4</a><a href="#" class="bg5">导航5</a><a href="#" class="bg6">导航6</a><a href="#" class="bg7">导航7</a><a href="#" class="bg8">导航8</a></body></html>

相关文章:

html5 + css3(下)
目录 CSS基础基础认识体验cssCSS引入方式 基础选择器选择器-标签选择器-类选择器-id选择器-通配符 字体和文本样式1.1 字体大小1.2 字体粗细1.3 字体样式(是否倾斜)1.4 常见字体系列(了解)1.5 字体系列拓展-层叠性font复合属性文本…...

828华为云征文|部署个人文档管理系统 Docspell
828华为云征文|部署个人文档管理系统 Docspell 一、Flexus云服务器X实例介绍二、Flexus云服务器X实例配置2.1 重置密码2.2 服务器连接2.3 安全组配置2.4 Docker 环境搭建 三、Flexus云服务器X实例部署 Docspell3.1 Docspell 介绍3.2 Docspell 部署3.3 Docspell 使用…...

【深度学习】—激活函数、ReLU 函数、 Sigmoid 函数、Tanh 函数
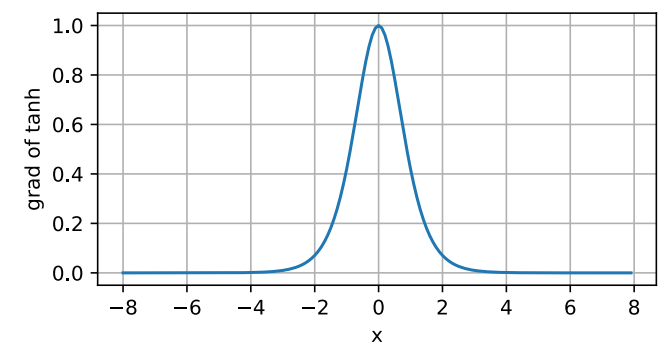
【深度学习】—激活函数、ReLU 函数、 Sigmoid 函数、Tanh 函数 4.1.2 激活函数ReLU 函数参数化 ReLU Sigmoid 函数背景绘制 sigmoid 函数Sigmoid 函数的导数 Tanh 函数Tanh 函数的导数总结 4.1.2 激活函数 激活函数(activation function)用于计算加权和…...

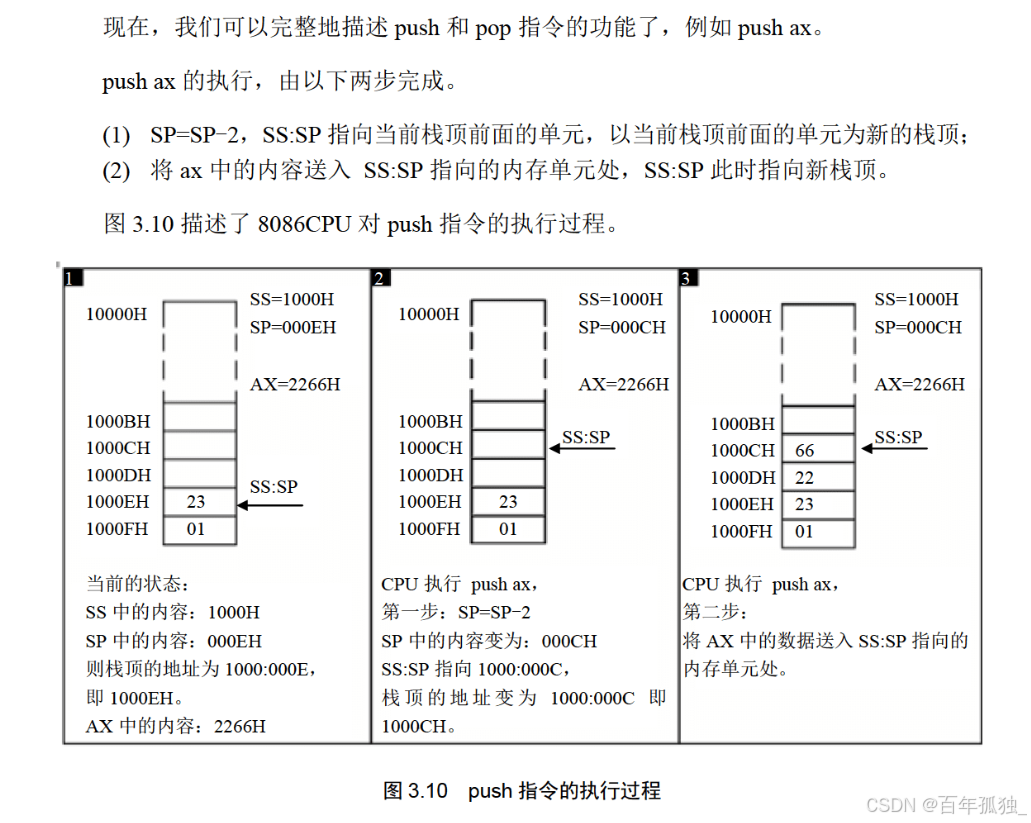
对于基础汇编的趣味认识
汇编语言 机器指令 机器语言是机器指令的集合 机器指令展开来讲就是一台机器可以正确执行的命令 电子计算机的机器指令是一列二进制数字 (计算机将其转变为一列高低电平,使得计算机的电子器件受到驱动,进行运算 寄存器:微处理器…...
)
网络基础知识笔记(一)
什么是计算机网络 1.计算机网络发展的第一个阶段:(60年代) 标志性事件:ARPANET 关键技术:分组交换 计算机网络发展的第二个阶段:(70-80年代) 标志性事件:NSFNET 关键技术:TCP/IP 计算机网络发展的第三个阶段ÿ…...

fatal: urdf 中的 CRLF 将被 LF 替换
git add relaxed_ik_ros2 fatal: relaxed_ik_ros2/relaxed_ik_core/configs/urdfs/mobile_spot_arm.urdf 中的 CRLF 将被 LF 替换 这个错误信息表示 Git 在处理文件 mobile_spot_arm.urdf 时发现它使用了 CRLF(回车换行符,常见于 Windows 系统࿰…...

构建electron项目
1. 使用electron-vite构建工具 官网链接 安装构建工具 pnpm i electron-vite -g创建electron-vite项目 pnpm create quick-start/electron安装所有依赖 pnpm i其他 pnpm -D add sass scss1. 启动项目 2. 配置 package.json "dev": "electron-vite dev --…...

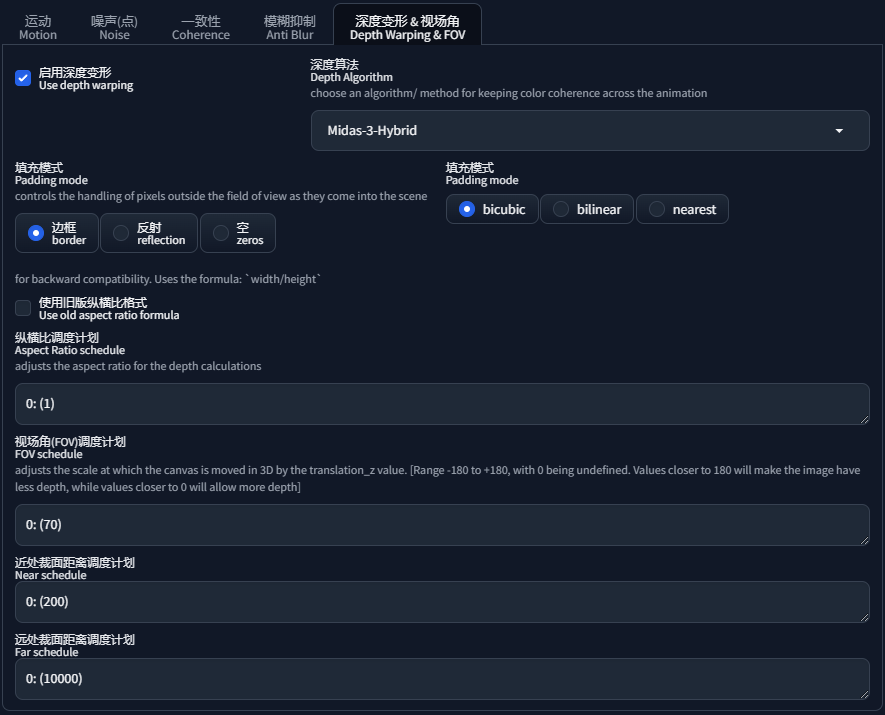
Stable Diffusion绘画 | 插件-Deforum:动态视频生成(中篇)
本篇文章重点讲解参数最多的 关键帧 模块。 「动画模式」选择「3D」: 下方「运动」Tab 会有一系列参数: 以下4个参数,只有「动画模式」选择「2D」才会生效,可忽略: 运动 平移 X 让镜头左右移动: 大于0&a…...

STM32中断——外部中断
目录 一、概述 二、外部中断(Extern Interrupt简称EXTI) 三、实例-对射式红外传感器 1、配置中断: 2 、完整代码 一、概述 中断:在主程序运行过程中,出现了特定的中断触发条件(中断源),使得CPU暂停当…...

LeetCode78 子集
题目: 给你一个整数数组 nums ,数组中的元素 互不相同 。返回该数组所有可能的 子集(幂集)。 解集 不能 包含重复的子集。你可以按 任意顺序 返回解集。 示例 1: 输入:nums [1,2,3] 输出:[[…...

《python语言程序设计》2018版第8章19题几何Rectangle2D类(下)-头疼的几何和数学
希望这个下集里能有完整的代码 一、containsPoint实现 先从网上找一下Statement expected, found Py:DEDENTTAB还是空格呢??小小总结如何拆分矩形的四个点呢.我们来小小的测试一下这个函数结果出在哪里呢???修改完成variable in function should be lowercase 函数变量应该…...

【C++】入门基础介绍(上)C++的发展历史与命名空间
文章目录 1. 前言2. C发展历史2. 1 C版本更新特性一览2. 2 关于C23的一个小故事: 3. C的重要性3. 1 编程语言排行榜3. 2 C在工作领域中的应用 4. C学习建议和书籍推荐4. 1 C学习难度4. 2 学习书籍推荐 5. C的第一个程序6. 命名空间6. 1 namespace的价值6. 2 namespace的定义6. …...
dll动态库加载失败导致程序启动报错以及dll库加载失败的常见原因分析与总结
目录 1、问题说明 2、dll库的隐式加载与动态加载 2.1、dll库的隐式加载 2.2、dll库的显式加载 3、使用Process Explorer查看进程加载的dll库信息以及动态加载的dll库有没有加载成功 3.1、使用Process Explorer查看进程加载的dll库信息 3.2、使用Process Explorer查看动态…...

SAP MM学习笔记 - 豆知识10 - OMSY 初期化会计期间,ABAP调用MMPV/MMRV来批量更新会计期间(TODO)
之前用MMRV,MMPV来一次一个月来修改会计期间。 如果是老的测试机,可能是10几年前的,一次1个月,更新到当前期间,搞个100多次,手都抖。 SAP MM学习笔记 - 错误 M7053 - Posting only possible in periods 2…...

Pytorch实现RNN实验
一、实验要求 用 Pytorch 模块的 RNN 实现生成唐诗。要求给定一个字能够生成一首唐诗。 二、实验目的 理解循环神经网络(RNN)的基本原理:通过构建一个基于RNN的诗歌生成模型,学会RNN是如何处理序列数据的,以及如何在…...

四、Drf认证组件
四、Drf认证组件 4.1 快速使用 from django.shortcuts import render,HttpResponse from rest_framework.response import Response from rest_framework.views import APIView from rest_framework.authentication import BaseAuthentication from rest_framework.exception…...

C++:静态成员
静态成员涉及到的关键字尾static 静态成员变量要在类外初始化 去掉static关键字类型类名::变量名 静态成员变量不属于任何对象 所有对象共享一份 静态成员可以不通过对象直接访问 类名::成员名 静态成员依旧受访问修饰符的约束 …...

28 Vue3之搭建公司级项目规范
可以看到保存的时候ref这行被提到了最前面的一行 要求内置库放在组件的前面称为auto fix,数组new arry改成了字面量,这就是我们配置的规范 js规范使用的是airbnb规范模块使用的是antfu 组合prettier&eslint airbnb规范: https://github…...

【pytorch】张量求导3
再接上文,补一下作者未补完的矩阵运算的坑。 首先贴一下原作者的图,将其转化为如下代码: import torch import torch.nn as nn import torch.optim as optim# 定义一个简单的两层神经网络 class TwoLayerNet(nn.Module):def __init__(self):super(TwoLayerNet, self).__in…...

Servlet——springMvc底层原理
我们也先了解一下什么的动态资源,什么是静态资源。 静态资源:无需程序运行就可以获取的资源(照片、html、css、js等) 动态资源:需要通关程序运行才可以获得的资源。 (其实动态、静态的资源都与Servlet有…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...
