Python水循环标准化对比算法实现
🎯要点
- 算法区分不同水循环数据类型:地下水、河水、降水、气温和其他,并使用相应标准化降水指数、标准化地下水指数、标准化河流水位指数和标准化降水蒸散指数。
- 绘制和计算特定的时间序列比较统计学相关性。
- 使用相关矩阵可视化集水区和显示空间信息。
🍪语言内容分比


🍇Python地图表示
Altair 是一个基于 Vega 和 Vega-Lite(来自 JS)的声明式图形可视化库,而 Vega 和 Vega-Lite 又基于 D3.js。它允许将交叉地图与其他类型的图形相关联,如以下示例所示:
import altair as alt
url_geojson = 'mallorca_geoson.json'
data_geojson = alt.Data(url=url_geojson, format=alt.DataFormat(property=' features',type='jjson'))
mallorca = alt.Chart(data_geojson).mark_geoshape(stroke="gray", color="white", strokeWidth=0.5)
#D Data
coord_mask = (pluvio.COORD_X >= 2.2) & (pluvio.COORD_X <= 3.5)&\(pluvio.COORD \overline{Y}>=38.\theta)&(pluvio.COORD_
mallorca_pluvio = pluvio.\्रoc[coord_mask, : ]
#Plots
brush = alt.selection_interval(encodings=["longitude", "latitude"], empty=False)
pluviometros = alt.Chärt(mallorca_pluvio) \.mark circle(size=50)\.encode(longitude =' COORD X:Q',latitude='COORD \Y:Q',tooltip=['NOMBRE:N', 'ALTITUD:Q'],color=alt.condition(brush, alt.value("red"), alt.value("lightgray"))) \.project("equalEarth") \.properties(width=500, height=350) \. add params(brush)
bars = alt.Chart(mallorca_pluvio) \.mark_bar() \.encode(x=alt.X("ALTITUD:Q"),bin(extent=[0,700]),y=" count (ALTITUD):0",color=alt.value("steelblue"))left_map = mallorca + pluviometros
bars_overlay = bars.encode(color=alt.value("red")).transform_filter(brush)
right bars = alt. layer(bars, bars_overlay)
left_map | (bars + right_bars)为简洁起见,下面仅使用 2013 年的数据为每种车辆类型生成一张图表。
import altair as alt
# Base chart
url_geojson = 'mallorca_geoson.json'
data_geojson = alt. Data(url=url_geojson, format=alt.DataFormat(property='features',type='json'))
mallorca = alt.Chart(data_geojson), mark_geoshape(stroke="gray", strokeWidth=0.2)data = data. loc[data. year == 2013, :]options = ["cars", "scooters", "motorbikes", "vans", "trucks"]
mallorca \.transform_lookup(lookup="properties, neighbourhood",from_alt.LookupData(data=data, key="municipality", fields=["municipality"] + vehic)) \.encode(alt.Color(alt, repeat('row'), type='quantitative'),tooltip=["municipality:N", alt.Tooltip(alt.repeat('row'), type='quantitative')]) \.project(type="equalEarth") \.properties(width=400, height=200) \.repeat(row=options) \.resolve_scale(color='independent')Plotly 允许以与 Altair 提供的类似交互的方式表示地图,此外还可以通过 mapbox API 访问 Carto 和 OpenStreet 地图。
import plotly.express as px
fig = px.scatter_mapbox(pluvio,lat=pluvio. COORD Y,lon=pluvio.COORD_X,hover_name="NOMBRE",hover data="ALTITUD",mapbox_style="carto-positron",center={"lat": 39.5, "lon": 2.85},zoom=8)
fig.show()
下面的交互式地图与 Dash 集成,包含额外的交互,可让您探索多年来不同车辆的数量。
import json
from dash import Dash, dcc, html, Input, Output
with open('mallorca_geoson.json') as file:mallorca_geoson = json.load(file)
app = Dash (__name__)
app.layout = html.Div([html.H4('Vehicles per 1000 inhab.'),html.P("Select a vehicle:"),dcc.RadioItems(id='mapbox-mallorca geoson-choropleth-x-vehicle',options=["cars", "scooters", "motorbikes", "vans", "trucks"],value="cars",inline=True),dcc.Graph(id="mapbox-mallorca geoson-choropleth-x-graph"),
])
@app.callback(Output("mapbox-mallorca_geoson-choropleth-x-graph", "figure"),Input("mapbox-mallorca_geoson-choropleth-x-vehicle", "value"))
def display choropleth(vehicle):fig = px.choropleth_mapbox(data, geojson=mallorca_geoson, color=vehicle,color continuous scale="Viridis",locatīons="municípality",featureidkey="properties.neighbourhood",center={"lat": 39.5, "lon": 2.85},zoom=7.5,animation_frame="year")fig.update_layout(margin={"r":0,"tt":\theta,"l":0,"b":0},mapbox_accesstoken=token)return fig
if __name___= "__main__":app.run_server (debug=True)
Bokeh 是一个用于创建交互式 JS 可视化的 Python 库,它不基于 D3.js。如果 Plotly 与包含 Flask Web 服务器的 Dash 集成,那么 Bokeh 则使用 Tornado Web 服务器,后者在后端使用 WebSockets。WebSockets 是有状态的且异步的。
from bokeh.io import output_file, show, output_notebook
from bokeh.layouts import column
from bokeh.models import WMTSTileSource, ColumnDataSource, LinearColorMapper, ColorBar, Select, I
HoverTool, PrintfTickFormatter
from bokeh.models.widgets import RadioButtonGroup
from bokeh.palettes import Viridis6
from bokeh.plotting import figure, show
from numpy import pi, tan, log
import json
output notebook()
def transform_to_mercator(data, lat, lon):k=637813data["x"] = data[lon] * k * pi / 180.data["y"] = log(tan((90 + data[lat]) * p1 / 360.)) * kreturn data
bokeh_pluvio = transform_to_mercator(pluvio, "COORD_Y", "COORD_X")
x_range, y_range = ((250000, 390000), (4750000, 4850000))
tooltips = [("Name", "@NOMBRE"), ("Altitud", "@ALTITUD"), ("(Lon, Lat)", "($x, $y)")]
source = ColumnDataSource(data=bokeh_pluvio)
hover = HoverTool(tooltips=tooltips)
p = figure(tools="pan, wheel_zoom, hover, reset",x_range =x_range,y_range=y_range,x_axis_type="mercator",y_axis_type="mercator",
)p.circle(source=source, fill_color="blue", size=10)
url="http://a.basemaps.cartocdn.com/rastertiles/voyager/{Z}/{X}/{Y}.png"
attribution = "Credit: Carto, under CC BY 3.0. Data by OSM, under ODbL"
p.add_tile(WMTSTileSource(url=url, attribution=attribution))
show(p)👉参阅、更新:计算思维 | 亚图跨际
相关文章:

Python水循环标准化对比算法实现
🎯要点 算法区分不同水循环数据类型:地下水、河水、降水、气温和其他,并使用相应标准化降水指数、标准化地下水指数、标准化河流水位指数和标准化降水蒸散指数。绘制和计算特定的时间序列比较统计学相关性。使用相关矩阵可视化集水区和显示空…...
)
【TypeScript】知识点梳理(一)
#国庆快乐!来点干货~ # #项目中团队总结生产问题,40%是类型相关问题,可见TS的重要性与向好趋势# TS是JS的超集 类型 Number、String、Boolean 首字母大小写,类型有区别,譬如: string是基元(原始…...

DMA方式在执行中断处理程序时不中断现行程序吗
DMA方式在执行中断处理程序时会中断现行程序,但DMA数据传输过程本身不中断现行程序。以下是对DMA方式及其中断处理程序的详细解释: DMA方式的基本特点 DMA(Direct Memory Access,直接存储器存取)方式是一种由硬件直接…...

Redis:string类型
Redis:string类型 string命令设置与读取SETGETMSETMGET 数字操作INCRINCRBYDECRDECRBYINCRBYFLOAT 字符串操作APPENDSTRLENGETRANGESETRANGE 内部编码intembstrraw 在Redis中,字符串string存储的是二进制,以byte为单位,输入的二进…...

【C++ STL】手撕vector,深入理解vector的底层
vector的模拟实现 前言一.默认成员函数1.1常用的构造函数1.1.1默认构造函数1.1.2 n个 val值的构造函数1.1.3 迭代器区间构造1.1.4 initializer_list 的构造 1.2析构函数1.3拷贝构造函数1.4赋值运算符重载 二.元素的插入,删除,查找操作2.1 operator[]重载函数2.2 push_back函数:…...

【Android】CarWatchDog I/O监控服务
Android Car WatchDog I/O监控服务 背景: 某基于Android 13的车载系统。 某天长时间测试一款3方(非SystemApp)时,该款应用偶发闪退现象。 通过日志分析,发现应用被系统的 Car WatchDog(喂狗服务ÿ…...

如何使用 Django 框架进行用户认证的详细指南,涵盖用户注册和登录功能的实现。
当然!下面是关于如何使用 Django 框架进行用户认证的详细指南,涵盖用户注册和登录功能的实现。 掌握 Django 用户认证的艺术 Django 是一个强大的 Python Web 框架,以其灵活性和高效性著称。无论你是新手还是经验丰富的开发者,理解和实现用户认证都是 Web 开发中的一项核心…...

C++ 语言特性21 - 别名模板
一:概述 别名模板是 C11 引入的,用于为一个模板类型定义别名,从而简化复杂的模板类型定义。它结合了 using 关键字,可以对模板类型进行重新命名,使代码更加简洁和可读。 1. 作用 定义模板类型的别名。简化复杂的模板类…...

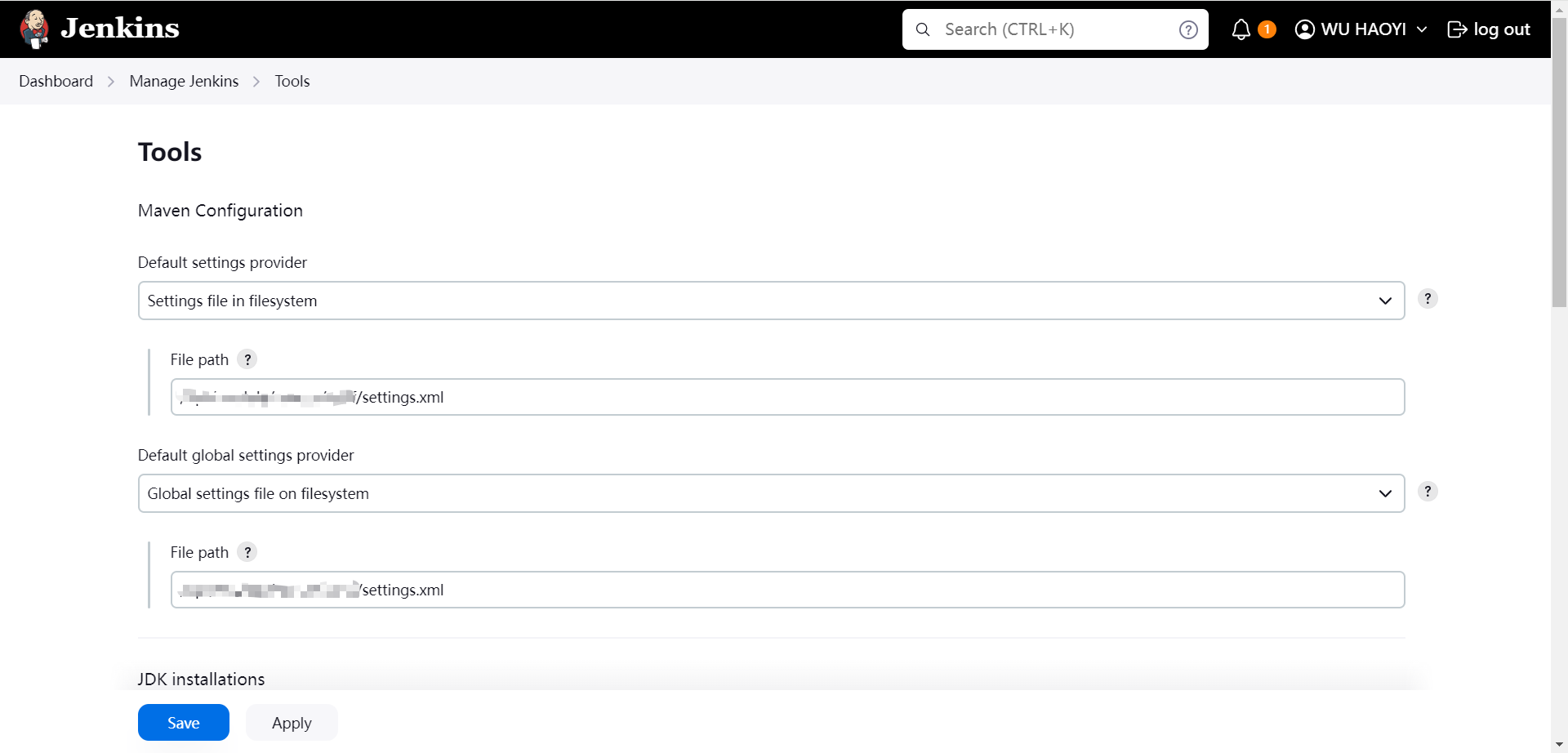
Jenkins pipeline配置示例
前提条件:已经安装Jenkins并能正常启动 如果Jenkins安装启动遇到问题可以参考: 1.创建pipeline 点击新建项目: 输入名称,选择pipeline: 进入配置页面,如果要配置GitHub Webhook要勾选:<fo…...

Navicat for MySQL 常见问题
一、 创建连接失败问题 创建连接后,报错:1251 -Client does not support authentication protocal by server;consider upgrading MySQL client 原因:环境冲突 解决办法 : windowsR 打开 services.msc 找S开头:SQ…...

Windows:win11旗舰版连接无线显示器,连接失败
摘要:win11系统通过 miracast 无线连接到长虹电视的时候,一直连接不上。查看电脑又是支持 miracast 协议,后续发现关闭防火墙即可正常连接。 一、问题现状 最近公司里新换了电视,打算把笔记本电脑投屏到电视上。由于 HDMI 插拔不…...

Android2024.2.1升级错误
提示 Gradle 版本不兼容,升级后就报错了 。 1.gradle安装包镜像 distributionBaseGRADLE_USER_HOME distributionPathwrapper/dists //distributionUrlhttps\://services.gradle.org/distributions/gradle-8.5-bin.zip distributionUrlhttps://mirrors.cloud.tencen…...

【PHP陪玩系统源码】游戏陪玩系统app,陪玩小程序优势
陪玩系统开发运营级别陪玩成品搭建 支持二开源码交付,游戏开黑陪玩系统: 多客陪玩系统,游戏开黑陪玩,线下搭子,开黑陪玩系统 前端uniapp后端php,数据库MySQL 1、长时间的陪玩APP源码开发经验,始终坚持从客户…...

Arduino UNO R3自学笔记20 之 Arduino如何测定电机速度?
注意:学习和写作过程中,部分资料搜集于互联网,如有侵权请联系删除。 前言:在学习了Arduino的相关基础知识后,现在做个综合应用,给旋转的电机测速。 1.实验目的 测定旋转电机的转速。 2.实验器材-编码器 …...

ChatGPT全新功能Canvas上线:开启智能编程与写作新篇章
引言 随着人工智能技术的迅猛发展,OpenAI旗下的明星产品ChatGPT不断推出创新功能,以满足用户在各个领域的需求。2024年10月3日,OpenAI正式宣布了ChatGPT的全新功能——Canvas。这一功能基于先进的GPT-4o模型开发,为用户提供了一个…...

南沙C++信奥赛陈老师解一本通题 2005:【20CSPJ普及组】直播获奖
【题目描述】 NOI2130 即将举行。为了增加观赏性,CCF 决定逐一评出每个选手的成绩,并直播即时的获奖分数线。本次竞赛的获奖率为 w%w%,即当前排名前 w%w% 的选手的最低成绩就是即时的分数线。 更具体地,若当前已评出了 pp 个选手的…...

Llama 3.2 视觉能力评估
Meta 发布了 Llama 3 模型的新版本;这次,有四种模型用于不同的目的:两个多模态模型,Llama 3.2 11B 和 90B,以及两个用于边缘设备的小型语言模型,1B 和 3B。 这些是 Meta AI 的首批多模态模型,基…...

前端性能优化 面试如何完美回答
前言 性能优化是目前在面试中被问到非常多的问题,主要就是通过各种算和技术来提高页和应用的速度和用户体前端性能优化的问题并不好回答 在回答的时候干万不要掉进一个误区,认为性能优化只是几个技术点而已,事实上性能优化涉及到的是多方面的…...

程序猿成长之路之设计模式篇——设计模式简介
无论是对于代码质量还是代码可维护性、可扩展性,使用合适的设计模式都能够起到促进提升的作用,此外在软考的软件工程师、系统架构师职称考试中,设计模式也是必考的一块内容,因此我打算开拓一个新的专栏简单介绍一下设计模式&#…...

基于Node2Vec的图嵌入实现过程
目录 一、引言二、Node2Vec(原理)2.1 随机游走(Random Walk)2.2 嵌入学习2.3 Node2Vec 的优势 三、使用 Node2Vec 进行图嵌入(实践)3.1 读取和转换 JSON 文件为 Graph 对象3.2 训练 Node2Vec 模型3.3 二维嵌…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...
