uniapp 必须掌握的细节
1.使用watch实现实时监控的效果
例如:实时监测手机号码的示例
// 实时监测手机号码
watch(() => UserRegisterForm.value.phone, (newPhone) => {// 简单的手机号码正则表达式验证const phoneRegex = /^1[3-9]\d{9}$/;tips.value.tipPhone = !phoneRegex.test(newPhone);
});
2.onLoad获取页面传入的参数
onLoad的导入:
import {onLoad} from '@dcloudio/uni-app';onLoad的使用方式,例如其他页面传递type的参数值来
那么onLoad获取type参数值的方式:
onLoad((option) => {// 直接使用 option.type获取type参数值console.log(option.type)
});
3.对于tabBar页面的跳转
只能使用switchTab进行页面的跳转
uni.switchTab({url: ''});4.在预览中发现有时右边会越出界面
这时只需要自定义样式通用样式,然后导入到App.vue中全局生效即可:
(1)首先创建common/style/common-style.scss
view,swiper,swiper-item,text{box-sizing:border-box;
}(2)然后再App.vue中导入
<script>export default {onLaunch: function() {console.log('App Launch')},onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')}}
</script><style lang="scss">@import 'common/style/common-style.scss';
</style>
5. 解决状态栏或导航栏重叠,内容遮挡问题
-
适配不同设备的状态栏高度:
- 在不同设备上,状态栏(显示信号、电量等信息的那一行)的高度可能会有所不同。通过
getStatusBarHeight函数,你可以获取到当前设备的状态栏高度,从而在布局时确保内容不会被状态栏遮挡。
- 在不同设备上,状态栏(显示信号、电量等信息的那一行)的高度可能会有所不同。通过
-
适配不同设备的标题栏高度:
- 在带有刘海屏或者水滴屏的设备上,导航栏(包括状态栏和标题栏)的高度可能会有所不同。通过
getTitleBarHeight函数,你可以获取到当前设备的标题栏高度(包括状态栏和标题栏),这对于自定义导航栏时保证布局一致性非常有用。
- 在带有刘海屏或者水滴屏的设备上,导航栏(包括状态栏和标题栏)的高度可能会有所不同。通过
先写个system.js的工具类
// 获取系统信息,包括状态栏高度等
const SYSTEM_INFO = uni.getSystemInfoSync(); // 导出获取状态栏高度的函数
export const getStatusBarHeight = () => SYSTEM_INFO.statusBarHeight || 0; // 导出获取标题栏高度的函数
export const getTitleBarHeight = () => { if (uni.getMenuButtonBoundingClientRect) { // 获取菜单按钮的边界信息 let { top, height } = uni.getMenuButtonBoundingClientRect(); // 计算标题栏高度,考虑状态栏高度 return height + (top - getStatusBarHeight()) * 2; } else { // 如果没有菜单按钮边界信息,则返回一个默认值 return 70; }
};使用的方式:
template:
<view class="statusBar" :style="{height:statusBarHeight+'px'}"></view><view class="search" :style="{height:titleBarHeight+'px'}"><image @click="goToSearchPage" class="search-button" src="../../static/img/search.svg" mode=""></image></view>
script:
import {getStatusBarHeight,getTitleBarHeight} from '../../util/system.js'const statusBarHeight = ref(getStatusBarHeight());
const titleBarHeight = ref(getTitleBarHeight());
6. 在page.json中的pages数组中第一项表示应用启动页
说白了就是应用启动后看到第一个界面,一般我们可以把应用的登录界面或者一些游客可以访问的界面放在pages数组中第一项
示例:

相关文章:

uniapp 必须掌握的细节
1.使用watch实现实时监控的效果 例如:实时监测手机号码的示例 // 实时监测手机号码 watch(() > UserRegisterForm.value.phone, (newPhone) > {// 简单的手机号码正则表达式验证const phoneRegex /^1[3-9]\d{9}$/;tips.value.tipPhone !phoneRegex.test(n…...

JavaWeb——Vue组件库Element(3/6):常见组件:Dialog对话框、Form表单(介绍、使用、实际效果)
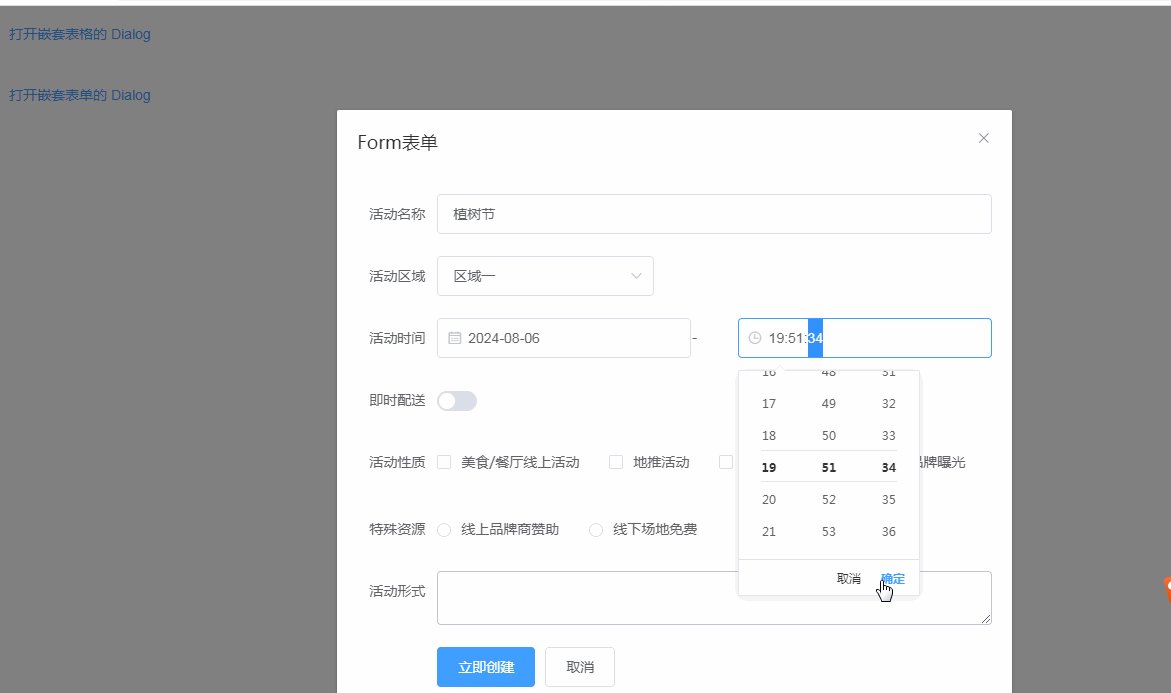
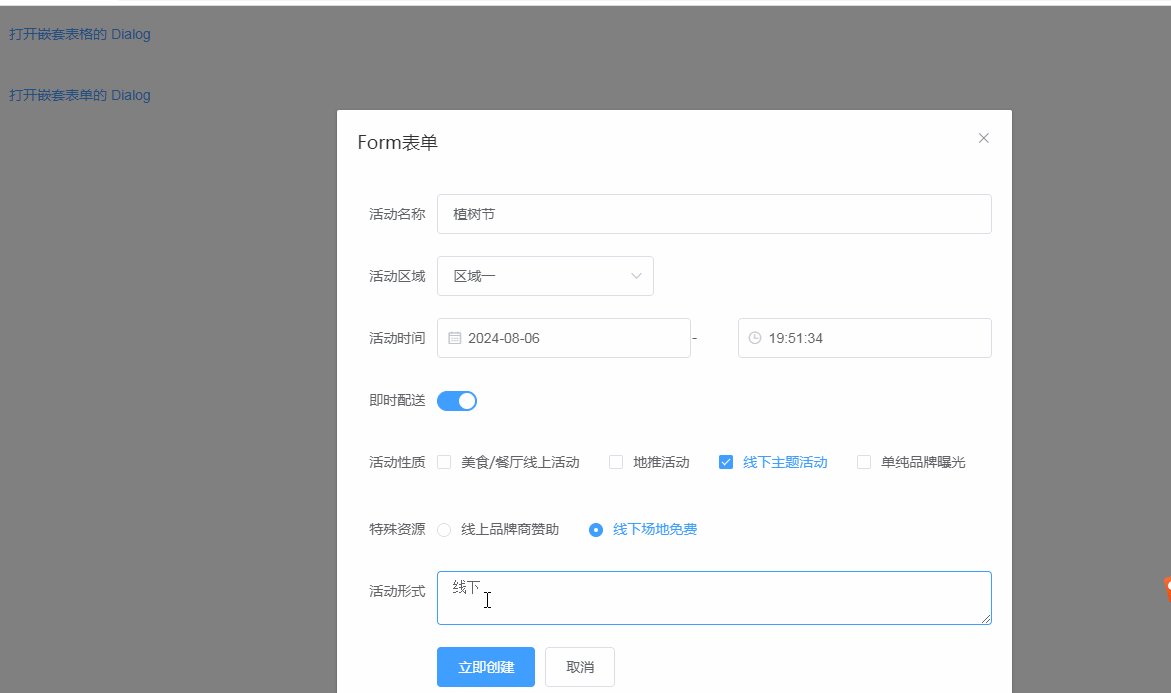
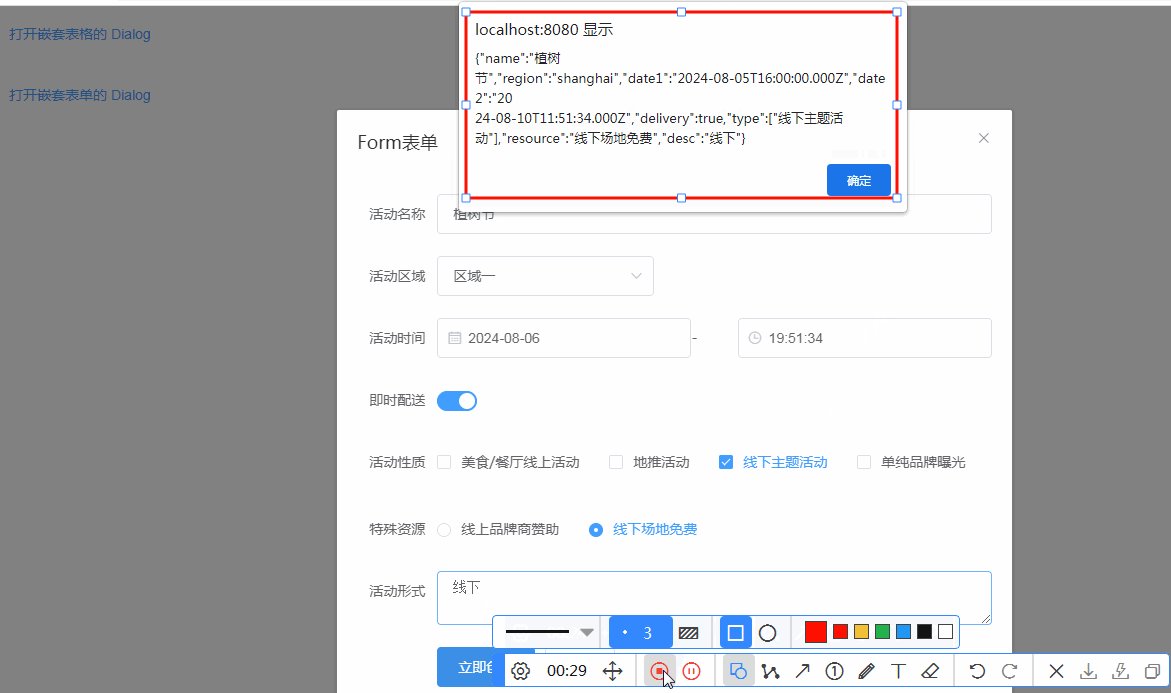
目录 Dialog对话框 介绍 使用 实际效果 Form表单 介绍 使用 实际效果 Dialog对话框 介绍 Dialog对话框:在保留当前页面状态的情况下,告知用户并承载相关操作。 Dialog 对话框组件可以在保留当前页面信息的状态下弹出一个对话框,并…...

一个月学会Java 第2天 认识类与对象
Day2 认识类与对象 第一章 初识类 经过一个程序的编写,应该对程序的结构有点好奇了吧,如果你有基础,接下来的肯定非常的易懂,如果你没有基础也没有关系,反复琢磨一下也就懂了😆 我们来重复一下第一个程序 …...

【WRF数据准备】MODIS静态地理数据下载及制备
【WRF数据准备】MODIS静态地理数据下载及制备 MODIS数据介绍数据下载数据拼接MRT工具介绍基于MRT软件完成数据拼接 格式转换:tif文件转二进制格式编写INDEX修改GEOGRID.TBL以及namelist.wps修改GEOGRID.TBL修改namelist.wps 参考 MODIS数据介绍 MODIS-MCD12Q1 v061…...

MySQL数据库——索引
目录 什么是索引(Index)? 怎样加索引? 索引的特点 索引类型 主键索引(Primary Key) 辅助索引(二级索引) 聚集索引和非聚集索引 聚集索引 非聚集索引 单列索引和联合索引 单列索引 联合索引 创…...

【SpringCloud】服务注册/服务发现-Eureka
服务注册/服务发现-Eureka 1. 背景1.1 问题描述1.2 解决思路1.3 什么是注册中⼼1.4 CAP理论1.5 常⻅的注册中⼼ 2. Eureka 介绍3. 搭建Eureka Server 1. 背景 1.1 问题描述 上个章节的例⼦中可以看到, 远程调⽤时, 我们的URL是写死的 String url "http://127.0.0.1:90…...

让你的Github Profile高大时尚!
目录 前言 正文 GitHub Profile 特点: GitHub Actions 核心概念: 应用场景: RSS RSS的主要特点: 使用场景: RSS的工作原理: 关于Github Readme Card 关于Github贡献的3D图 关于个人最新博文的获取 关于代码…...

ElasticSearch备考 -- Multi match
一、题目 索引task有3个字段a、b、c,写一个查询去匹配这三个字段为mom,其中b的字段评分比a、c字段大一倍,将他们的分数相加作为最后的总分数 二、思考 通过题目要求对多个字段进行匹配查询,可以考虑multi match、bool query操作。…...

滚雪球学Oracle[2.5讲]:数据库初始化配置
全文目录: 前言一、配置文件的高级参数设置1.1 open_cursors:游标打开数量限制案例演示 1.2 session_cached_cursors:会话缓存游标数量案例演示 1.3 pga_aggregate_target与sga_target:内存分配优化案例演示 二、内存管理模式的选…...
)
Java - Spring框架 (ios+aop)
Spring 简介 Spring框架是为了解决企业应用开发的复杂性,使用基本的JavaBean代替EJB,并提供了更多的企业应用功能,Spring是一个轻量级控制反转(IOC)和面向切面(AOP)的容器框架。 Spring优点 Spring是一个开源的免费的框架(容器) Spring是一…...

计算机网络(十) —— IP协议详解,理解运营商和全球网络
目录 一,关于IP 1.1 什么是IP协议 1.2 前置认识 二,IP报头字段详解 三,网段划分 3.1 IP地址的构成 3.2 网段划分 3.3 子网划分 3.4 IP地址不足问题 四,公网IP和私有IP 五,理解运营商和全球网络 六ÿ…...

速速收藏!这些2024年上映的AI电影与短剧,申请加入你的国庆假期宅家计划!
2024年上映的AI电影 01 科幻惊悚电影《致命AI Afraid》 导演:克里斯韦兹上映日期:2024-08-30(美国)片长:84分钟剧情简介:Curtis一家被选中去测试一种革新性的居家设备:数字家庭助手AIA,包括各种感应设备和摄像头等,…...

23.2 prometheus为k8s做的4大适配工作
本节重点介绍 : k8s监控中的4大采集类型总结prometheus为k8s监控做的4大适配工作 k8s关注指标分析 在监控每个细分的领域时,我们都要先思考下到底需要关注哪些方面的指标。k8s中组件复杂,我们主要专注的无外乎四大块指标:容器基础资源指标…...

1、如何查看电脑已经连接上的wifi的密码?
在电脑桌面右下角的如下位置:双击打开查看当前连接上的wifi的名字:ZTE-kfdGYX-5G 按一下键盘上的win R 键, 输入【cmd】 然后,按一下【回车】。 输入netsh wlan show profile ”wifi名称” keyclear : 输入完成后,按一下回车&…...

循环链表和双向链表
一、 带尾指针的循环链表的合并 算法步骤: p存表头结点——pTa->next;Tb表头连接到Ta表尾——Ta->nextTb->next->next;释放Tb表头结点——delate Tb->next;修改指针——Tb->nextp; LinkList Connect(LinkList Ta,LinkList Tb){pTa->next; …...

【Linux庖丁解牛】—Linux基本指令(中)!
🌈个人主页:秋风起,再归来~🔥系列专栏: Linux庖丁解牛 🔖克心守己,律己则安 目录 1、rmdir与rm指令 2、man指令 3、cp指令 4、mv指令 5、cat与tac指令 6、重定向 7、more指令 8、…...

【电路笔记】-运算放大器微分器
运算放大器微分器 文章目录 运算放大器微分器1、概述2、运算放大器微分器的表示2.1 理想微分器2.2 输出公式2.3 交流分析3、实际微分器3.1 理想配置的局限性3.2 带串联电阻的伪微分器3.3 具有并联电容器的伪微分器4、总结1、概述 在我们之前关于积分器运算放大器的文章中,我们…...

【Unity踩坑】使用内购时获取Google Play license key
在Unity中使用了IAP(内购)后,需要设置Google Play license key。 这个key需要在Google Play Console中(https://play.google.com/console),找到相应的应用,在左侧“创收设置”里可以找到license…...
)
华为OD机试真题-数组拼接-2024年OD统一考试(E卷)
最新华为OD机试考点合集:华为OD机试2024年真题题库(E卷+D卷+C卷)_华为od机试题库-CSDN博客 每一题都含有详细的解题思路和代码注释,精选c++、JAVA、Python三种语言解法。帮助每一位考生轻松、高效刷题。订阅后永久可看,发现新题及时跟新。 题目描述 现在有多组整数数…...

【Android 14源码分析】Activity启动流程-2
忽然有一天,我想要做一件事:去代码中去验证那些曾经被“灌输”的理论。 – 服装…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
