CSS基础-盒子模型(三)
9、CSS盒子模型
9.1 CSS常用长度单位
1、px:像素;
2、em:相对元素font-size的倍数;
3、rem:相对根字体的大小,html标签即是根;
4、%:相对于父元素进行计算。
注意:CSS样式后必须加单位,否则样式会失效。
<style>html {font-size: 50px;}/* px(像素单位) */#div1 {height: 200px;width: 200px;font-size: 20px;background-color: aqua;}/* em(相对于当前元素font-size的倍数),若没有font-size,则在祖先元素中寻找,祖先元素中都不存在则采用浏览器默认值 */#div2 {height: 10em;width: 10em;font-size: 20px;background-color: yellow;}/* rem(相对于根元素html的font-size)的倍数 */#div3 {height: 4rem;width: 4rem;font-size: 20px;background-color: blue;}#div4 {height: 200px;width: 200px;font-size: 20px;background-color: gray;}/* 相对其父元素的百分比 */.div5 {width: 50%;height: 20%;font-size: 150%;background-color: red;}
</style>
9.2 元素的显示模式
-
块元素
又称为块级元素:
1、在页面中独占一行,不会与任何元素共用一行,从上到下依次排列;
2、默认宽度:撑满整个父元素;
3、默认高度:由元素撑开;
4、可以通过CSS属性设置宽高。
持续更新中!!!
相关代码地址:https://gitee.com/justinc666/web/tree/master/CSS盒子模型
相关文章:
)
CSS基础-盒子模型(三)
9、CSS盒子模型 9.1 CSS常用长度单位 1、px:像素; 2、em:相对元素font-size的倍数; 3、rem:相对根字体的大小,html标签即是根; 4、%:相对于父元素进行计算。 注意:CSS样…...

深度学习中的损失函数详解
深度学习中的损失函数详解 文章目录 深度学习中的损失函数详解损失函数的基础概念常见的损失函数类型及应用场景回归问题的损失函数分类问题的损失函数自定义损失函数 如何选择合适的损失函数?损失函数在深度学习中的应用 在深度学习的世界中,损失函数&a…...

系统架构设计师-下午案例题(2022年下半年)
1.试题-(共25分):阅读以下关于软件架构设计与评估的叙述在答题纸上回答问题1和问题2。 【说明】某电子商务公司拟升级其会员与促销管理系统,向用户提供个性化服务,提高用户的粘性。在项目立项之初,公司领导层一致认为本次升级的主要目标是提…...

高级图片编辑器Photopea
什么是 Photopea ? Photopea 是一款免费的在线工具,用于编辑光栅和矢量图形,支持PSD、AI 和 Sketch文件。 功能上,Photopea 和 老苏之前介绍的 miniPaint 比较像 文章传送门:在线图片编辑器miniPaint 支持的格式 复杂…...

详解zookeeper四字命令
ZooKeeper 的四字命令(Four-Letter Words, 4LW)是一组简单的管理和监控命令,方便运维人员快速获取 ZooKeeper 集群和节点的运行状态。这些命令通常用于健康检查、性能监控、节点配置查看等操作。通过这些命令,可以轻松获取关于 Zo…...

docker 进入容器运行命令
要进入正在运行的Docker容器并在其中执行命令,你可以使用docker exec命令。以下是具体步骤和示例: 1. 查看正在运行的容器 首先,确认你的容器正在运行,可以使用以下命令查看所有运行中的容器: docker ps2. 进入容器…...

一行 Python 代码能实现什么丧心病狂的功能?圣诞树源代码
手头有 109 张头部 CT 的断层扫描图片,我打算用这些图片尝试头部的三维重建。基础工作之一,就是要把这些图片数据读出来,组织成一个三维的数据结构(实际上是四维的,因为每个像素有 RGBA 四个通道)。 这个…...

mit6824-01-MapReduce详解
文章目录 MapReduce简述编程模型执行流程执行流程排序保证Combiner函数Master数据结构 容错性Worker故障Master故障 性能提升定制分区函数局部性执行缓慢的worker(slow workers) 常见问题总结回顾参考链接 MapReduce简述 MapReduce是一个在多台机器上并行计算大规模数据的软件架…...

在Docker中运行微服务注册中心Eureka
1、Docker简介: 作为开发者,经常遇到一个头大的问题:“在我机器上能运行”。而将SpringCloud微服务运行在Docker容器中,避免了因环境差异带来的兼容性问题,能够有效的解决此类问题。 通过Docker,开发者可…...

白话进程>线程>协程
文章目录 概述进程线程协程区别与联系 举个栗子进程例子线程例子协程例子区别与联系的具体体现 代码示例进程例子线程例子协程(Goroutine)例子 概述 进程、线程和协程是计算机科学中的基本概念,它们在操作系统和并发编程中扮演着重要角色。以…...

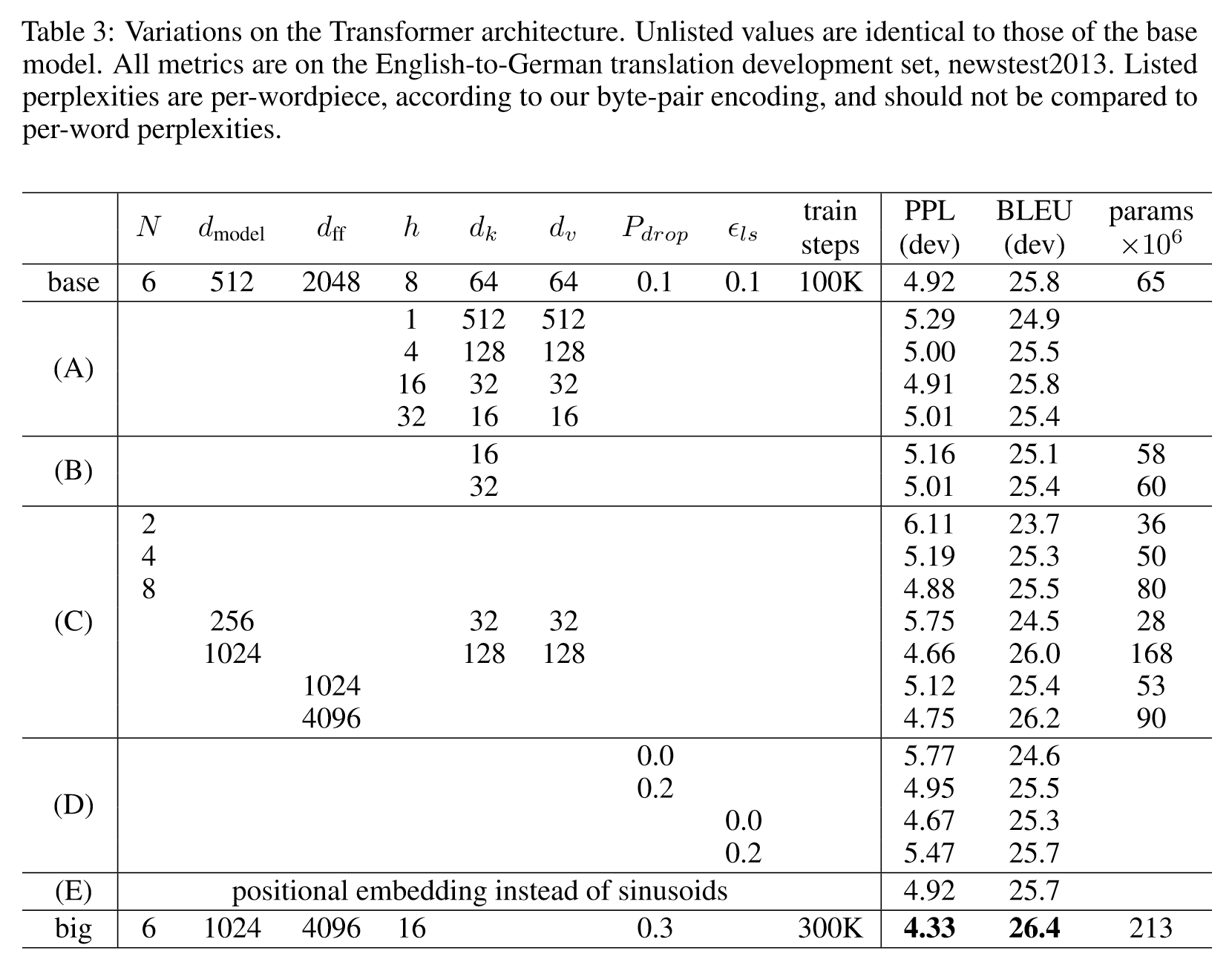
论文阅读:Attention is All you Need
Abstract 贡献: 提出了Transformer,完全基于注意力机制,摒弃了循环和卷积网络。 结果: 本模型在质量上优于现有模型,同时具有更高的并行性,并且显著减少了训练时间。 1. Introduction long short-term …...

【Linux 】文件描述符fd、重定向、缓冲区(超详解)
目录 编辑 系统接口进行文件访问 open 接口介绍 文件描述符fd 重定向 缓冲区 1、缓冲区是什么? 2、为什么要有缓冲区? 3、怎么办? 我们先来复习一下,c语言对文件的操作: C默认会打开三个输入输出流…...

Unity WebGL使用nginx作反向代理处理跨域,一些跨域的错误处理(添加了反向代理的配置依旧不能跨域)
反向代理与跨域描述 什么是跨域? 跨域(Cross-Origin Resource Sharing, CORS)是指在浏览器中,当一个网页的脚本试图从一个域名(协议、域名、端口)请求另一个域名的资源时,浏览器会阻止这种请求…...

视频转文字免费的软件有哪些?6款工具一键把视频转成文字!又快又方便!
视频转文字免费的软件有哪些?在视频制作剪辑过程中,我们经常进行视频语音识别成字幕,帮助我们更好地呈现视频内容的观看和宣传,市场上有许多免费的视频转文字软件,可以快速导入视频,进行视频内音频的文字转…...

解决DHCP服务异常导致设备无法获取IP地址的方法
DHCP在网络环境中会自动为网络中的设备分配IP地址和其他关键网络参数,可以简化网络配置过程。但是,如果DHCP服务出现异常时,设备可能无法正常获取IP地址,会影响到网络通信。 本文讲述一些办法可以有效解决DHCP服务异常导致设备无法…...

Python机器学习模型的部署与维护:版本管理、监控与更新策略
🚀 Python机器学习模型的部署与维护:版本管理、监控与更新策略 目录 💼 模型版本管理 使用DVC进行数据和模型的版本控制,确保可复现性 🔍 监控与评估 部署后的模型性能监控,使用Prometheus和Grafana进行实…...

免费送源码:Java+ssm+JSP+Ajax+MySQL SSM汽车租赁管理系统 计算机毕业设计原创定制
摘 要 信息化社会内需要与之针对性的信息获取途径,但是途径的扩展基本上为人们所努力的方向,由于站在的角度存在偏差,人们经常能够获得不同类型信息,这也是技术最为难以攻克的课题。针对汽车租赁信息管理等问题,对其进…...

Vivado viterbi decoder license
Viterbi Decoder 打卡以上链接 添加后next后, 会发送lic文件到邮件,vivado导入lic即可...

【FastAdmin】PHP的Trait机制:代码复用的新选择
PHP的Trait机制:代码复用的新选择 大家好,我是田辛老师。最近收到很多同学的私信,询问关于PHP中Trait机制的相关问题。今天,我们就来详细探讨一下这个强大的代码复用工具,以及它在ThinkPHP 5(简称Tp5&…...

小红书制作视频如何去原视频音乐,视频如何去原声保留背景音乐?
在视频编辑、音乐制作或个人娱乐中,有时我们希望去掉视频中的原声(如对话、解说等),仅保留背景音乐。这种处理能让观众更加聚焦于视频的氛围或节奏,同时也为创作者提供了更多创意空间。选择恰当的背景音乐,…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
