JavaScript中的异步编程:从回调到Promise
在JavaScript中,异步编程是一项至关重要的技能,它允许我们在不阻塞主线程的情况下执行耗时操作,如网络请求、文件读取或定时任务。随着JavaScript的发展,异步编程的模式也在不断演进,从最初的回调函数,到现代的Promise和async/await。本文将带你了解JavaScript异步编程的演变,从回调函数的基础开始,逐步深入到Promise的使用。
一、回调函数:异步编程的起点
在JavaScript中,回调函数是最早的异步编程方式。回调函数是一个函数,它作为参数传递给另一个函数,并在后者完成某个异步操作后被调用。
function fetchData(callback) { setTimeout(() => { // 模拟异步操作,如网络请求 const data = "Hello, World!"; callback(data); }, 1000);
} fetchData((data) => { console.log(data); // 1秒后输出:Hello, World!
});尽管回调函数简单直接,但当异步操作嵌套时,会导致“回调地狱”(Callback Hell)问题,使代码难以阅读和维护。
二、Promise:解决回调地狱的利器
为了解决回调地狱,ES6引入了Promise对象。Promise代表了一个可能现在还不可用,但将来某一时刻会变得可用的值。Promise有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。
function fetchData() { return new Promise((resolve, reject) => { setTimeout(() => { const success = true; // 假设操作成功 if (success) { resolve("Hello, World!"); } else { reject("Error occurred"); } }, 1000); });
} fetchData() .then((data) => { console.log(data); // 1秒后输出:Hello, World! }) .catch((error) => { console.error(error); });Promise的链式调用(chaining)特性允许我们处理多个异步操作,而不会陷入回调地狱。
三、Promise的链式调用与错误处理
Promise的.then()方法用于处理成功的情况,.catch()方法用于处理错误。Promise还可以链式调用,即一个.then()方法后可以继续跟另一个.then()或.catch()方法。
fetchData() .then((data) => { console.log(data); // 1秒后输出:Hello, World! return processData(data); // 假设processData是另一个异步操作 }) .then((processedData) => { console.log(processedData); }) .catch((error) => { console.error(error); // 捕获整个链中的错误 });四、Promise.all与Promise.race
Promise.all()方法接受一个Promise对象的数组,当数组中的所有Promise对象都成功时,它才返回成功的结果;如果有一个失败,则返回失败的结果。
Promise.all([fetchData1(), fetchData2()]) .then(([data1, data2]) => { console.log(data1, data2); }) .catch((error) => { console.error(error); });Promise.race()方法则接受一个Promise对象的数组,并返回数组中第一个解决或拒绝的Promise的结果。
Promise.race([fetchData1(), fetchData2()]) .then((data) => { console.log(data); // 输出第一个解决的Promise的结果 }) .catch((error) => { console.error(error); });五、async/await:异步编程的语法糖
虽然Promise大大简化了异步编程,但then()和catch()的链式调用仍然让代码显得有些冗长。为了解决这个问题,ES8引入了async和await关键字,它们提供了基于Promise的异步编程的语法糖,使代码看起来更像是同步的。
async function fetchAndProcessData() { try { const data = await fetchData(); const processedData = await processData(data); console.log(processedData); } catch (error) { console.error(error); }
} fetchAndProcessData();在async函数中,我们可以使用await关键字等待一个Promise解决,而不需要使用.then()和.catch()。await关键字只能在async函数内部使用,并且它会暂停async函数的执行,直到等待的Promise解决或拒绝。
总结
从回调函数到Promise,再到async/await,JavaScript的异步编程模式经历了巨大的变化。这些变化不仅使代码更加简洁和易读,还提高了异步编程的可靠性和可维护性。掌握这些异步编程模式,对于编写高效、可靠的JavaScript应用至关重要。
相关文章:

JavaScript中的异步编程:从回调到Promise
在JavaScript中,异步编程是一项至关重要的技能,它允许我们在不阻塞主线程的情况下执行耗时操作,如网络请求、文件读取或定时任务。随着JavaScript的发展,异步编程的模式也在不断演进,从最初的回调函数,到现…...

windows下DockerDesktop命令行方式指定目录安装
windows下DockerDesktop指定目录安装(重新安装) 因为DcokerDesktop占用内存较大, 并且拉去镜像后占用本地空间较多,所以建议安装时就更改默认安装路径和镜像存储路径 这里,展示了从下载到安装的过程: 首先下载DcokerDesktop;找到Docker Desktop Installer.exe 并重命名为 do…...

排查和解决JVM OOM实战
JVM OOM介绍 Java内存区域布局 下面的分析中都是基于JDK 8开始的。关于JMM不过多介绍每个区域的作用。OOM不单只会发生在堆内存,也可能是因为元空间或直接内存泄漏导致OOM,此时在OOM的详细信息中会有不同体现。 Java OOM的类别 java.lang.OutOfMemory…...

【Swift官方文档】7.Swift集合类型
集合类型 使用数组、集合和字典来组织数据。Swift 提供了三种主要的集合类型:数组、集合和字典,用于存储值的集合。数组是有序的值集合。集合是无序的唯一值集合。字典是无序的键值对集合。 Swift 中的数组、集合和字典始终清晰地指明它们可以存储的值…...

QT调用最新的libusb库
一:下载libusb文件 下载最新的库的下载网站:https://libusb.info/ 下载: 解压后目录如下: 二:库文件添加QT中 根据自己的编译器选择库: ①将头文件中添加libusb.h ②源文件中添加libusb-1.0.lib ③添加…...

白嫖EarMaster Pro 7简体中文破解版下载永久激活
EarMaster Pro 7 简体中文破解版功能介绍 俗话说得好,想要成为音乐家,就必须先拥有音乐家的耳朵,相信很多小伙伴都已经具备了一定的音乐素养,或者是说想要进一步得到提升。那我们就必须练好听耳的能力,并且把这种能力…...

使用JavaScript写一个网页端的四则运算器
目录 style(内联样式表部分) body部分 html script 总的代码 网页演示 style(内联样式表部分) <style>body {font-family: Arial, sans-serif;display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #f0f0f0;}.calculator {…...

Linux find命令详解及实用示例
Linux 系统中的 find 命令是一个功能强大的工具,用于在文件系统中搜索文件并执行相应的操作。无论是系统管理员还是普通用户,掌握 find 命令都能极大地提高工作效率。本文将详细介绍 find 命令的用法,并通过多个示例展示其在实际中的应用。 …...

CSS基础-常见属性(二)
6、CSS三大特性 6.1 层叠性 如果样式发生冲突,则按照优先级进行覆盖。 6.2 继承性 元素自动继承其父元素、祖先元素所设置的某些元素,优先继承较近的元素。 6.3 优先级 6.3.1 简单分级 1、内联样式2、ID选择器3、类选择器/属性选择器4、标签名选择器/…...

Spring Boot 2.4.3 + Java 8 升级为 Java 21 + Spring Boot 3.2.0
简简单单 Online zuozuo: 简简单单 Online zuozuo 简简单单 Online zuozuo 简简单单 Online zuozuo 简简单单 Online zuozuo :本心、输入输出、结果 简简单单 Online zuozuo : 文章目录 Spring Boot 2.4.3 + Java 8 升级为 Java 21 + Spring Boot 3.2.0前言更换 Java 21 SD…...

如何利用免费音频剪辑软件制作出精彩音频
现在有许多免费的音频剪辑软件可供选择,它们为广大用户提供了丰富的功能和便捷的操作体验,让音频编辑变得更加轻松和有趣。接下来,让我们一起走进这些免费音频剪辑软件的世界,探索它们的独特魅力和强大功能。 1.福昕音频剪辑 链…...

安宝特分享 | AR技术重塑工业:数字孪生与沉浸式培训的创新应用
在数字化转型的浪潮中,AR(增强现实)技术与工业的结合正在呈现新的趋势和应用延伸。特别是“数字孪生”概念的崛起,为AR技术在工业中提供了独特而创新的切入点。 本文将探索AR如何与数字孪生、沉浸式体验和实用案例相结合…...

专题十_穷举vs暴搜vs深搜vs回溯vs剪枝_二叉树的深度优先搜索_算法专题详细总结
目录 搜索 vs 深度优先遍历 vs 深度优先搜索 vs 宽度优先遍历 vs 宽度优先搜索 vs 暴搜 1.深度优先遍历 vs 深度优先搜索(dfs) 2.宽度优先遍历 vs 宽度优先搜索(bfs) 2.关系图暴力枚举一遍所有的情况 3.拓展搜索问题全排列 决策树 1. 计算布尔⼆叉树的值(medi…...

基于springboot vue3 在线考试系统设计与实现 源码数据库 文档
博主介绍:专注于Java(springboot ssm springcloud等开发框架) vue .net php phython node.js uniapp小程序 等诸多技术领域和毕业项目实战、企业信息化系统建设,从业十五余年开发设计教学工作☆☆☆ 精彩专栏推荐订阅☆☆☆☆…...

什么是 HTTP 请求中的 options 请求?
在 Chrome 开发者工具中的 Network 面板看到的 HTTP 方法 OPTIONS,其实是 HTTP 协议的一部分,用于客户端和服务器之间进行“预检”或“协商”。OPTIONS 请求的作用是让客户端能够获取关于服务器支持的 HTTP 方法和其他跨域资源共享 (CORS) 相关的信息&am…...

[图形学]smallpt代码详解(1)
一、简介 本文介绍了著名的99行代码实现全局光照的光线跟踪代码smallpt。 包括对smallpt的功能介绍、编译运行介绍,和对代码的详细解释。希望能够帮助读者更进一步的理解光线跟踪。 二、smallpt介绍 1.smallpt是什么 smallpt(small Path Tracing) 是一个全局光照…...

Vite多环境配置与打包:
环境变量必须以VITE开头 1.VITE_BASE_API: 在开发环境中设置为 /dev-api,这是一个本地 mock 地址,通常用于模拟后端接口。 2.VITE_ENABLE_ERUDA: 设置为 "true",表示启用调试工具,通常是为了…...

git维护【.gitignore文件】
在工程下添加 .gitignore 文件【git忽略文件】 *.class .idea *.iml *.jar /*/target/...

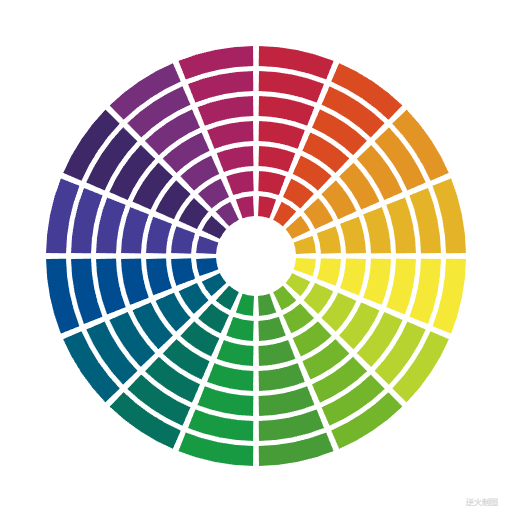
【Canvas与色彩】十六等分多彩隔断圆环
【成图】 【代码】 <!DOCTYPE html> <html lang"utf-8"> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"/> <head><title>隔断圆环Draft5十六等分多彩</title><style type"text…...

什么是pip? -- Python 包管理工具
前言 不同的编程语言通常都有自己的包管理工具,这些工具旨在简化项目的依赖管理、构建过程和开发效率,同时促进代码的复用和共享。每个包管理工具都有其独特的特点和优势,开发者可以根据自己的编程语言和项目需求选择合适的包管理工具。 pip是…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
