CSS基础-常见属性(二)
6、CSS三大特性
6.1 层叠性
如果样式发生冲突,则按照优先级进行覆盖。
6.2 继承性
元素自动继承其父元素、祖先元素所设置的某些元素,优先继承较近的元素。
6.3 优先级
6.3.1 简单分级
- 1、内联样式
- 2、ID选择器
- 3、类选择器/属性选择器
- 4、标签名选择器/伪元素选择器
- 5、通配符选择器/子代选择器
- 6、继承样式
6.3.2 复杂分级
格式:(a, b, c),从左到右依次比较,全部相同则后"来者居上",以后面的属性为主。
字母 含义 a ID选择器的个数 b 类、伪类、属性选择器的个数 c 元素、伪元素选择器的个数
<style>/* (1, 3, 5) */div.containter>li div.info a#top1>span:nth-child(1) {color: red;}/* (1, 1, 2) */a#top1>span:nth-child(1) {color: green;}/* 在属性值后面若有!important,则该属性优先级最高 */span.title {color: pink !important;}
</style>
- 注意:
- 行内样式权重大于所有选择器;
- !important的权重大于所有选择器(包括行内选择器)
7、颜色
7.1 常见颜色写法
<style>div {font-size: 50px;}/* 以名称定色 */.one {color: red;}/* 以rgb定色 */.two {color: rgb(0, 255, 0);}/* 以rgba变色 */.three {color: rgb(0, 255, 0, 50%);}/* HEX变色 */.four {color: #0000ff;}/* HEXA变色 */.five {color: #0000ff0f;}
</style>
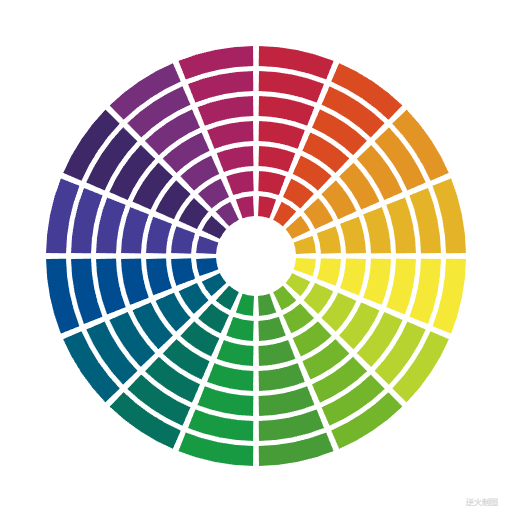
7.2 色相环
- 颜色分布

<style>div {font-size: 50px;}/* hs1(色相, 饱和度, 亮度) 角度 饱和度 亮度*/.one {color: hsl(180, 100%, 50%);}/* hs1a(色相, 饱和度, 亮度, 透明度) 角度 饱和度 亮度 透明度*/.one {color: hsla(180, 100%, 50%, 30%);}
</style>
8、CSS常见属性
8.1 字体属性
8.1.1 字体大小
<style>/* 调整字体大小为20px */.one {font-size: 20px;}
</style>
- 有时将字体设置的过大或者过小会有个限制,这是浏览器的设置导致的。

8.1.2 字体族
- 查看电脑自带字体,或者下载ttf字体文件

<style>/* 调整字体大小为20px */div {font-size: 20px;}.one {font-family: "楷体";}/* 从前到后选择字体,不符合依次向下依赖,都没有则选择默认 */.two {font-family: "华文彩云", "微软雅黑";}.three {font-family: "宋体";}
</style>
8.1.3 字体风格
<style>/* 调整字体大小为20px */div {font-size: 20px;}/* 默认 */.one {font-style: normal;}/* 斜体,使用字体自带的斜体。推荐 */.two {font-style: italic;}/* 斜体。强制倾斜产生的效果 */.three {font-style: oblique;}
</style>
8.1.4 字体粗细
<style>/* 加细 */.one {font-weight: light;}/* 正常 */.two {font-weight: normal;}/* 加粗 */.three {font-weight: bold;}/* 加粗再加粗,由于默认字体只有三种粗细,所以和加粗字体粗细一致 */.four {font-weight: bolder;}/* 以数值控制,还是依赖于字体 */.five {font-weight: 100;}
</style>
8.1.5字体复合属性
<style>.top1 {font: bold italic 100px "STCaiyun";}
</style>
8.2 文本属性
8.2.1 文本颜色
- 使用上面的color属性即可。
8.2.2 文本间距
属性值为px,正值让间距变大,负值让间距变小。
<style>/* 调整所有字母之间的间距 */div:nth-child(2) {letter-spacing: 20px;}/* 调整单词之间的距离,以空格为准 */div:nth-child(3) {word-spacing: 30px;}
</style>
8.2.3 文本类型
<style>/* 设置上划线类型与颜色 */div:nth-child(1) {text-decoration: overline dotted red;}/* 设置下划线类型与颜色 */div:nth-child(2) {text-decoration: line-through wavy blue;}/* 设置下划线 */div:nth-child(3) {text-decoration: underline;}/* 去除下划线 */a,ins,del {text-decoration: none;}
</style>
8.2.4 文本缩进
- text-indent: 距离; 属性值为CSS的长度单位。例如px。
8.2.5 文本对齐
- 水平对齐
<style>/* 左对齐 */div:nth-child(1) {text-align: left;}/* 居中对齐 */div:nth-child(2) {text-align: center;}/* 右对齐 */div:nth-child(3) {text-align: right;}
</style>
- 垂直对齐
vertical-align:用于指定同一行元素之间,或表格单元格内文字的垂直对齐方式。(不能控制块元素)
常用值:
- baseline:默认值,使元素的基线与父元素的基线对齐;
- top:使元素的顶部与其所在行的顶部对齐;
- middle:使元素的中部与父元素的基线加上父元素字母x的一半对齐;
- bottom:使元素的底部与其所在行的底部对齐。
<style>* {font-size: 40px;}/* 只对单行文字生效 *//* 1、顶部对齐,默认即为顶部对齐 *//* 2、居中对齐,height=line-height *//* div {background-color: aqua;height: 80px;line-height: 80px;} *//* 3、底部对齐line-height=(height×2)-font-size -x,x的值依据字体族的大小而定 */div {background-color: aqua;height: 60px;line-height: 50px;}
</style>
8.2.6 文本行高
<style>/* 默认行高 *//* div {line-height: normal;} *//* 直接写行高像素大小 *//* div {line-height: 60px;} *//* 1.5倍行高 *//* div {line-height: 1.5;} *//* 默认行高的150% */div {line-height: 150%;}
</style>
注意事项:
- line-height过小文字会产生重叠,最小值为0,不能为负数;
- line-height可以继承,最好采用倍数写法
- line-height等于height可以实现文字的垂直居中,但并不是绝对的垂直居中。
8.3 各类元素的属性
8.3.1 列表
<style>ul {/* 去除列表前面的符号 */list-style-type: none;/* 将列表元素放入外部 */list-style-type: outside;/* 自定义列表符号 */list-style-image: url(../imgs/加载环.gif);/* 复合属性 */list-style: decimal inside url(../imgs/加载环.gif);}
</style>
8.3.2 表格
- 表格边框:
除了表格边框,其他元素边框也可如此书写。
如:
div {
border: 2px aqua solid;
}
<style>table {/* 控制表格边框宽度 *//* border-width: 2px; *//* 控制表格边框颜色 *//* border-color: aqua; *//* 控制表格边框风格 *//* border-style: dashed; *//* 复合写法 */border: 2px aqua solid;}th,td {border: 2px orange solid;}
</style>
- 表格特有属性,即只有table可以使用
<style>table {border: 1px blue solid;/* 自动设置列宽度,默认 *//* table-layout: auto; *//* 平均分割表格 */table-layout: fixed;/* 设置单元格之间的间距,在不合并的前提下生效 */border-spacing: 10px;/* 合并单元格的边框 */border-collapse: collapse;/* 隐藏没有内容的单元框 */empty-cells: hide;/* 设置表格标题的位置 */caption-side: top;}th,td {border: 1px orange solid;}
</style>
8.3.3 背景
| background | 功能 | 属性值 |
|---|---|---|
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。 | scroll:默认值。背景图片随着页面的滚动而滚动,相对于元素本身固定,而不是随着它的内容滚动; fixed:此关键属性值表示背景相对于视口固定。即使一个元素拥有滚动机制,背景也不会随着元素的内容滚动; local:背景相对于元素的内容固定。如果一个元素拥有滚动机制,背景将会随着元素的内容滚动,同时背景图图片随着页面的滚动而滚动。 |
| background-color | 设置元素的背景颜色。 | 设置背景颜色,默认背景颜色为transparent。 |
| background-image | 把图像设置为背景。 | 通过url设置背景照片。 |
| background-position | 设置背景图像的起始位置。 | 关键字设置: 水平:left、center、right; 垂直:top、center、bottom; 若只写一个值,则另一方向默认为center 通过长度: 以元素左上角为原点,只写一个值y取center、另一个值为x |
| background-repeat | 设置背景图像是否及如何重复。 | 水平:left、center、right; repeat-x:只在水平方向重复; repeat-y:只在垂直方向重复; no-repeat:不重复。 |
| background | 复合属性。 | 没有顺序要求。 |
8.3.4 鼠标
| 属性名 | 功能 | 常见属性值 |
|---|---|---|
| cursor | 设置鼠标光标的样式。 | pointer:手; move:移动图标; text:文字选择器; crosshair:十字架; wait:等待图标; help:帮助。 |
<style>div {height: 400px;width: 400px;background-color: aqua;cursor: wait;}
</style>// 除了使用官方提供的图标,还可以自己使用图标设置
cursor: url(./arrow.png), pointer;
相关代码地址:https://gitee.com/justinc666/web/tree/master/CSS常用属性
相关文章:

CSS基础-常见属性(二)
6、CSS三大特性 6.1 层叠性 如果样式发生冲突,则按照优先级进行覆盖。 6.2 继承性 元素自动继承其父元素、祖先元素所设置的某些元素,优先继承较近的元素。 6.3 优先级 6.3.1 简单分级 1、内联样式2、ID选择器3、类选择器/属性选择器4、标签名选择器/…...

Spring Boot 2.4.3 + Java 8 升级为 Java 21 + Spring Boot 3.2.0
简简单单 Online zuozuo: 简简单单 Online zuozuo 简简单单 Online zuozuo 简简单单 Online zuozuo 简简单单 Online zuozuo :本心、输入输出、结果 简简单单 Online zuozuo : 文章目录 Spring Boot 2.4.3 + Java 8 升级为 Java 21 + Spring Boot 3.2.0前言更换 Java 21 SD…...

如何利用免费音频剪辑软件制作出精彩音频
现在有许多免费的音频剪辑软件可供选择,它们为广大用户提供了丰富的功能和便捷的操作体验,让音频编辑变得更加轻松和有趣。接下来,让我们一起走进这些免费音频剪辑软件的世界,探索它们的独特魅力和强大功能。 1.福昕音频剪辑 链…...

安宝特分享 | AR技术重塑工业:数字孪生与沉浸式培训的创新应用
在数字化转型的浪潮中,AR(增强现实)技术与工业的结合正在呈现新的趋势和应用延伸。特别是“数字孪生”概念的崛起,为AR技术在工业中提供了独特而创新的切入点。 本文将探索AR如何与数字孪生、沉浸式体验和实用案例相结合…...

专题十_穷举vs暴搜vs深搜vs回溯vs剪枝_二叉树的深度优先搜索_算法专题详细总结
目录 搜索 vs 深度优先遍历 vs 深度优先搜索 vs 宽度优先遍历 vs 宽度优先搜索 vs 暴搜 1.深度优先遍历 vs 深度优先搜索(dfs) 2.宽度优先遍历 vs 宽度优先搜索(bfs) 2.关系图暴力枚举一遍所有的情况 3.拓展搜索问题全排列 决策树 1. 计算布尔⼆叉树的值(medi…...

基于springboot vue3 在线考试系统设计与实现 源码数据库 文档
博主介绍:专注于Java(springboot ssm springcloud等开发框架) vue .net php phython node.js uniapp小程序 等诸多技术领域和毕业项目实战、企业信息化系统建设,从业十五余年开发设计教学工作☆☆☆ 精彩专栏推荐订阅☆☆☆☆…...

什么是 HTTP 请求中的 options 请求?
在 Chrome 开发者工具中的 Network 面板看到的 HTTP 方法 OPTIONS,其实是 HTTP 协议的一部分,用于客户端和服务器之间进行“预检”或“协商”。OPTIONS 请求的作用是让客户端能够获取关于服务器支持的 HTTP 方法和其他跨域资源共享 (CORS) 相关的信息&am…...

[图形学]smallpt代码详解(1)
一、简介 本文介绍了著名的99行代码实现全局光照的光线跟踪代码smallpt。 包括对smallpt的功能介绍、编译运行介绍,和对代码的详细解释。希望能够帮助读者更进一步的理解光线跟踪。 二、smallpt介绍 1.smallpt是什么 smallpt(small Path Tracing) 是一个全局光照…...

Vite多环境配置与打包:
环境变量必须以VITE开头 1.VITE_BASE_API: 在开发环境中设置为 /dev-api,这是一个本地 mock 地址,通常用于模拟后端接口。 2.VITE_ENABLE_ERUDA: 设置为 "true",表示启用调试工具,通常是为了…...

git维护【.gitignore文件】
在工程下添加 .gitignore 文件【git忽略文件】 *.class .idea *.iml *.jar /*/target/...

【Canvas与色彩】十六等分多彩隔断圆环
【成图】 【代码】 <!DOCTYPE html> <html lang"utf-8"> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"/> <head><title>隔断圆环Draft5十六等分多彩</title><style type"text…...

什么是pip? -- Python 包管理工具
前言 不同的编程语言通常都有自己的包管理工具,这些工具旨在简化项目的依赖管理、构建过程和开发效率,同时促进代码的复用和共享。每个包管理工具都有其独特的特点和优势,开发者可以根据自己的编程语言和项目需求选择合适的包管理工具。 pip是…...

FastAPI框架使用枚举来型来限定参数、FastApi框架隐藏没多大意义的Schemes模型部分内容以及常见的WSGI服务器Gunicorn、uWSGI了解
一、FastAPI框架使用枚举来型来限定参数 FastAPI框架验证时,有时需要通过枚举的方式来限定参数只能为某几个值中的一个,这时就可以使用FastAPI框架的枚举类型Enum了。publish:December 23, 2020 -Wednesday 代码如下: #引入Enum模块 from fa…...

OceanBase—02(入门篇——对于单副本单节点,由1个observer扩容为3个observer集群)——之前的记录,当初有的问题未解决,目前新版未尝试
OceanBase—02(入门篇——对于单副本单节点,由1个observer扩容为3个observer集群)——之前的记录,有的问题未解决,新版未尝试 1、前言—安装单副本单节点集群1.1 docker安装OB 2、查看现有集群情况2.1 进入容器&#x…...

前沿论文创新点集合
系列文章目录 文章目录 系列文章目录一、《LAMM: Label Alignment for Multi-Modal Prompt Learning》二、《MaPLe: Multi-modal Prompt Learning》三、《Learning to Prompt for Vision-Language Models》CoOp四、《MobileCLIP: Fast Image-Text Models through Multi-Modal R…...
)
刷题记录(好题)
Problem - D - Codeforces 思路: 滑动窗口思想,一个数组记录起始点(记录出现过的次数),另一个数组记录截至点(记录出现过的次数),从0开始遍历,设定一个长度为d的滑动窗口…...

【大数据入门 | Hive】函数{单行函数,集合函数,炸裂函数,窗口函数}
1. 函数简介: Hive会将常用的逻辑封装成函数给用户进行使用,类似于Java中的函数。 好处:避免用户反复写逻辑,可以直接拿来使用。 重点:用户需要知道函数叫什么,能做什么。 Hive提供了大量的内置函数&am…...

python sqlite3 工具函数
起因, 目的: sqlite3 最常用的函数。 比如,某人给了一个 database.db 文件。 但是你登录的时候,不知道账号密码。 此文件就是,查看这个数据库的详细内容。 有哪些表某个表的全部内容。添加数据 代码, 见注释 impor…...

顺丰Android面试题集锦及参考答案
TCP 三次握手和四次挥手是什么,挥手过程中主动方的状态是什么? TCP 三次握手是建立连接的过程: 第一次握手:客户端向服务器发送一个 SYN 报文,该报文包含客户端的初始序列号(seq=x)。此时客户端进入 SYN_SENT 状态。第二次握手:服务器收到客户端的 SYN 报文后,向客户端…...

uniapp中检测应用更新的两种方式-升级中心之uni-upgrade-center-app
uniapp一个很是用的功能,就是在我们发布新版本的app后,需要提示用户进行app更新,并告知用户我们新版的app更新信息,以使得用户能及时使用上我们新开发的功能,提升用户的实用度和粘性。注意:这个功能只能在app端使用 效…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

7种分类数据编码技术详解:从原理到实战
在数据分析和机器学习领域,分类数据(Categorical Data)的处理是一个基础但至关重要的环节。分类数据指的是由有限数量的离散值组成的数据类型,如性别(男/女)、颜色(红/绿/蓝)或产品类…...
