房屋水电费:重新布局,重构JS代码

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>房租水电费</title><script type="text/javascript">document.addEventListener('plusready', function () {//console.log("所有plus api都应该在此事件发生后调用,否则会出现plus is undefined。")});</script><style>/* 全局样式 共享样式*/* {margin: 0;padding: 0;box-sizing: border-box;}/* position: sticky;固定 */caption,.date-row {position: sticky;top: 0;left: 0;width: 100%;z-index: 9999;background-color: #144756;}.date-column,.deposit,.rent,.total-amount,.water-electricity-usage,.water-electricity-fees,.remarks {border: 5px solid #333;margin: 0 10px;background-color: #28a745;color: white;border-radius: 10px;}/* 全局样式 共享样式 结束*/body {background-color: #0a1f19;color: #ffffff;text-shadow: 1px 1px 1px #000000;text-align: center;}.card-container {box-shadow: 0 0 10px 2px rgba(0, 0, 0, 0.2),0 0 1px 2px black,inset 0 2px 2px -2px white,inset 0 0 2px 9px #47434c,inset 0 0 2px 12px #f6ff00;border-radius: 5px;width: 100%;margin: 0 auto;min-width: 420px;max-width: 600px;padding: 10px;;}table {width: 100%;min-width: 380px;}/* 标题*/caption {font-size: 25px;background-color: #144756;}/* 主体 */.date-row,tbody {padding: 12px;border-radius: 30px;box-shadow: 0 0 10px 2px rgba(0, 0, 0, 0.2),0 0 1px 2px black,inset 0 2px 2px -2px white,inset 0 0 2px 9px #47434c,inset 0 0 2px 10px #ff0000;}/* 日期行 */.date-row {top: 38px;z-index: 99;border-radius: 30px 30px 0 0px;}.date-column {display: flex;align-items: center;justify-content: space-evenly;background-color: #144756;margin: 0 10px;}/*日期标题 */.date {transform: scale(1);margin: -180px 10px 0px -95px;}.year {position: relative;top: 35px;left: 6px;padding: 15px 16px 25px 12px;border-radius: 10px 10px 0 0;color: rgb(234, 255, 0);background-color: #ff0000;}h1 {position: absolute;border: 5px solid #333;width: 135px;line-height: 115px;font-size: 60px;letter-spacing: -3px;-webkit-text-fill-color: transparent;border-radius: 20px 10px 10px 10px;box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6), inset -4px -4px 5px rgba(0, 0, 0, 0.6);}.month1 {clip-path: polygon(0% 0%, 100% 0%, 100% 50%, 0% 50%);text-shadow: 1px 1px 1px #d1ec04;-webkit-text-stroke: #fffbfb 1px;}.month2 {clip-path: polygon(0% 50%, 100% 50%, 100% 100%, 0% 100%);transform: translateY(1px);z-index: 20;text-shadow: 1px 1px 1px #ff0303;-webkit-text-stroke: #ffffff 1px;}/*日期标题 结束*//* 公共样式 */.common-span {color: #ffff00;position: relative;border-radius: 3px;font-size: 30px;padding: 0 5px;font-weight: bold;box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.589), inset 2px 2px 3px rgba(0, 0, 0, 0.6);}.common-span::before {content: "";background: linear-gradient(white, transparent 3%) 50% 50%/97% 97%,linear-gradient(rgba(255, 255, 255, 0.5), transparent 50%, transparent 80%, rgba(255, 255, 255, 0.5)) 50% 50%/97% 97%;width: 100%;height: 100%;position: absolute;top: 0;left: 0;border-radius: 5px;transform: scale(0.9);}.common-h2 {background-color: #28a7462e;color: white;border-radius: 0 0 2px 2px;}/* 水表 */.water-meter {width: 90px;height: 90px;margin: 0 10px;border-radius: 75px;background: #e0f7fa;border: 5px solid #0288d1;position: relative;box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);}.water-meter h2 {color: white;background: linear-gradient(to top, #0091ea, #00bcd4);border-radius: 0 0 75px 75px;}.water-meter p {animation: backgroundChange2 10s infinite;margin: 4px;font-size: 25px;font-weight: bold;padding: 0 7px 3px 5px;}/* 电表 */.electric-meter {border: 5px solid #333;border-radius: 10px;background: #fff;box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);}.electric-meter h2 {background-color: #28a745;color: white;border-radius: 0 0 2px 2px;}.electric-meter p {margin: 4px;font-size: 25px;font-weight: bold;padding: 0 7px 3px 5px;}/* 房租 */.rent {background: #f30000;margin: 0 0 0 10px;}/* 总金额 */.total-amount {background: #f30000;margin: 0 10px 0 0;}.total-amount b {color: #f3f3f3;}/* 水电量 */.water-electricity-usage {background-color: #144756;}/* 水电费 */.water-electricity-fees {background-color: #144756;}/* 备注 */.remarks {margin: 0 10px 10px 10px;border-radius: 0 0 30px 30px;}.remarks b {color: #ffff00;}/* 备注 结束 */.total-cost {background-color: #28a745;border-radius: 30px 30px 0 0;margin: 10px 10px 0 10px;padding-left: 50px;}.total-cost sub {background-color: #285ba79d;border-radius: 3px;}.center-text {text-align: center;}.water-meter p {animation: backgroundChange2 10s infinite;}.electric-meter p {animation: backgroundChange 10s infinite;}@keyframes backgroundChange2 {0%,10%,20%,30%,40%,50%,60%,70%,80%,90%,100% {box-shadow: 0 0 10px 2px rgba(0, 0, 0, 0.2), 0 0 1px 2px black,inset 0 2px 2px -2px white, inset 0 0 2px 7px #47434c,inset 0 0 2px 22px #ff0000;color: #cfd601;border-radius: 33px 33px 0 0;}5%,15%,25%,35%,45%,55%,65%,75%,85%,95% {box-shadow: 0 0 10px 2px rgba(0, 0, 0, 0.2), 0 0 1px 2px black,inset 0 2px 2px -2px white, inset 0 0 2px 7px #47434c,inset 0 0 2px 22px #f6ff00;color: #ffffff;border-radius: 30px 30px 0 0;}}@keyframes backgroundChange {0%,10%,20%,30%,40%,50%,60%,70%,80%,90%,100% {box-shadow: 0 0 10px 2px rgba(0, 0, 0, 0.2), 0 0 1px 2px black,inset 0 2px 2px -2px white, inset 0 0 2px 7px #47434c,inset 0 0 2px 22px #ff0000;color: #cfd601;border-radius: 2px;}5%,15%,25%,35%,45%,55%,65%,75%,85%,95% {box-shadow: 0 0 10px 2px rgba(0, 0, 0, 0.2), 0 0 1px 2px black,inset 0 2px 2px -2px white, inset 0 0 2px 7px #47434c,inset 0 0 2px 22px #f6ff00;color: #ffffff;border-radius: 5px;}}@media screen and (max-width: 600px) {.card-container {width: 100%;margin: 0px auto;transform: translateY(-25px) scale(0.95);}.date {transform: scale(1);margin: -115px 10px 0px -43px;}h1 {font-size: 40px;line-height: 80px;width: 140%;}}</style>
</head>
<body><div class="card-container"><table id="dataTable" class="table"></table></div>
</body>
<script>// 房租资料const rentRecords = [{"日期": "2024年9月30日","房租": 0, "水表": 71, "电表": 2600, "备注": "哔哩吧啦哔哩吧啦"},{"日期": "2024年8月25日","房租": 1500, "水表": 68, "电表": 2537, "备注": "3个月房租,8月25日-11月25日"},{"日期": "2024年7月25日","房租": 1000, "水表": 66, "电表": 2316, "备注": "房租500元,押金100元"}];// 计算函数function calcCosts(curr, prev) {const waterUsage = prev ? curr.水表 - prev.水表 : 0;const electricityUsage = prev ? curr.电表 - prev.电表 : 0;const waterFee = waterUsage > 0 ? waterUsage * 5 : 0; // 水费计算const electricityFee = electricityUsage > 0 ? electricityUsage * 1 : 0; // 电费计算const total = curr.房租 + waterFee + electricityFee; // 本月总金额计算return {waterUsage,electricityUsage,waterFee,electricityFee,total,waterUsageCalc: `${curr.水表} - ${prev ? prev.水表 : curr.水表} = ${waterUsage} `,electricityUsageCalc: `${curr.电表} - ${prev ? prev.电表 : curr.电表} = ${electricityUsage} `,waterFeeCalc: `${waterUsage} * 5 = ${waterFee}`,electricityFeeCalc: `${electricityUsage} * 1 = ${electricityFee}`,totalCalc: `${curr.房租} + ${waterFee} + ${electricityFee} = ${total}`,};}function renderData() {const sortedRentRecords = [...rentRecords].sort((a, b) => new Date(b.日期) - new Date(a.日期));let totalRent = 0, totalWaterFee = 0, totalElectricityFee = 0;const contentArea = document.getElementById('dataTable');let content = '';// 反向遍历for (let index = sortedRentRecords.length - 1; index >= 0; index--) {const record = sortedRentRecords[index];totalRent += record.房租; // 累加房租const prevRecord = index < sortedRentRecords.length - 1 ? sortedRentRecords[index + 1] : null; // 前一条记录const { waterUsage, electricityUsage, waterFee, electricityFee,waterUsageCalc, electricityUsageCalc, total,waterFeeCalc, electricityFeeCalc, totalCalc } = calcCosts(record, prevRecord);totalWaterFee += waterFee; // 累加水费totalElectricityFee += electricityFee; // 累加电费const month = String(parseInt(record.日期.substring(5, 7), 10)).padStart(2, '0');// 拼接每一行数据到 contentcontent += `<thead></thead><tbody><tr class="date-row"><td colspan="2"><div class="total-cost"><sub>总房租 ${totalRent}元</sub><sub>总水费 ${totalWaterFee}元</sub><sub>总电费 ${totalElectricityFee}元</sub><sub>总合计 ${totalRent + totalWaterFee + totalElectricityFee}元</sub></div><div class="date-column"><div class="date"><div class="year-month"><sub class="year">${record.日期.substring(0, 5)}</sub><h1 class="month1">${month}月</h1></div><h1 class="month2">${month}月</h1></div><div class="water-meter"><p>${record.水表}</p><h2>水表</h2></div><div class="electric-meter"><p>${record.电表}</p><h2>电表</h2></div></div></td></tr><tr class="rent-row"><td><div class="rent"><p>${record.房租}元/月</p><span class="common-span">${record.房租}元</span><h2 class="common-h2">房租</h2></div></td><td><div class="total-amount"><p>${totalCalc}</p><b class="common-span">${total}元</b><h2 class="common-h2">总金额</h2></div></td></tr><tr class="usage-row"><td><div class="water-electricity-usage"><h2 class="common-h2">水电量</h2><div class="water-electricity-usage-column"><div><p>水${waterUsageCalc}</p><span class="common-span">${waterUsage}吨</span></div><div><p>电${electricityUsageCalc}</p><span class="common-span">${electricityUsage}度</span></div></div></div></td><td><div class="water-electricity-fees"><h2 class="common-h2">水电费</h2><div class="water-electricity-usage-column"><div><p>水${waterFeeCalc}</p><span class="common-span">${waterFee}元</span></div><div><p>电${electricityFeeCalc}</p><span class="common-span">${electricityFee}元</span></div></div></div></td></tr><tr class="remarks-row"><td colspan="2"><div class="remarks"><b>备注:</b><span>${record.备注}</span></div></td></tr></tbody>`;}// 设置整个表格内容contentArea.innerHTML = `<caption><b>房租水电费记账本</b></caption>
<tfoot><tr><td class="center-text">到底了,没有更多了!</td></tr>
</tfoot><tbody>${content}</tbody>`;}renderData();
</script>
</html>
相关文章:

房屋水电费:重新布局,重构JS代码
<!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>房租水电费</title><script type"…...

Jmeter生成JWT token
JWT简介 JWT官网:https://jwt.io/ JSON Web令牌(JWT)是一个开放标准(RFC 7519),它定义了一种紧凑而自包含的方式,用于在各方之间以JSON对象的形式安全地传输信息。此信息可以验证和信任&#x…...

STM32的ADC技术详解
ADC(Analog-to-Digital Converter,模数转换器) 是将连续的模拟信号转换为离散的数字信号的关键组件。在STM32系列微控制器中,ADC广泛应用于传感器数据采集、信号处理和控制系统等领域。本文将详细介绍STM32的ADC技术,包…...

PySpark把一列数据上下移动,时序数据
在Pandas中,我们用.shift()把数据框上下移动。 在 PySpark 中,确实存在一个类似于 Pandas 中 shift 函数的功能,它被称为 shiftleft 函数。这个函数用于将给定的值向左移动指定的位数。不过,这与 Pandas 中的 shift 函数有所不同…...

网络基础 【HTTPS】
💓博主CSDN主页:麻辣韭菜💓 ⏩专栏分类:Linux初窥门径⏪ 🚚代码仓库:Linux代码练习🚚 💻操作环境: CentOS 7.6 华为云远程服务器 🌹关注我🫵带你学习更多Linux知识…...

51单片机的红外感应洗手器【proteus仿真+程序+报告+原理图+演示视频】
1、主要功能 该系统由AT89C51/STC89C52单片机红外感应传感器继电器LED等模块构成。适用于智能红外感应自动洗手器等相似项目。 可实现功能: 1、红外感应传感器实时检测是否有人体接近(距离小于20cm) 2、如果有人靠近,继电器自动闭合&#…...

【11】纯血鸿蒙HarmonyOS NEXT星河版开发0基础学习笔记-模块化语法与自定义组件
序言: 本文详细讲解了关于鸿蒙系统学习中的模块化语法与自定义组件,在模块化语法中我们学习到了多种导入导出方式,实现了在一个项目中,通过引用不同的组件,让我们整体代码的可读性更强,相当于我们把一个手…...

Angular 客户端渲染时,从 ng-state 里读取 SSR 状态的具体逻辑
Angular 在客户端启动时,如何检测页面中的 ng-state 标签并从中读取 JSON 对象,进而还原应用的状态,是服务器端渲染(SSR)与客户端渲染(CSR)无缝衔接的核心环节之一。为了理解这个过程࿰…...

C++的联合体union
联合体有点像class类型或者struct类型,只不过它一次只占用一个成员的内存。 通常我们有一个结构体,声明了4个浮点数,那么结构体中就有4*416字节。当我们不断向类或者结构体中添加成员时,其大小也会不断增大。 union只有一个成员…...

JavaScript 中的变量作用域
JavaScript 中的变量作用域 在 JavaScript 中,理解变量作用域是非常重要的,它决定了变量的可见性和生命周期。本文将深入探讨 JavaScript 中的变量作用域,帮助你更好地掌握这一关键概念。 一、什么是变量作用域? 变量作用域指的…...

【C++】二叉搜索树+变身 = 红黑树
🚀个人主页:小羊 🚀所属专栏:C 很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~ 目录 前言一、定义与性质二、红黑树节点的定义三、新增节点插入四、验证红黑树五、AVL树和红黑树比较 前言 本文仅适合了…...

万界星空科技MES数据集成平台
制造执行系统MES作为连接企业上层ERP系统和现场控制系统的桥梁,承担了实时数据采集、处理、分析和传递的重要任务。MES数据集成平台是一个集成各类数据源,将数据进行整合和统一管理的系统,通过提供标准化接口和协议,实现数据的无缝…...

Ajax和axios简单用法
Ajax Ajax(Asynchronous JavaScript And XML,异步的JavaScript和XML)。 作用是: 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。异步交互:可以在不重新加载整个页面的情况…...

Chillax2024.08.01 |免费的白噪音软件
支持多种声音叠加,单独调整音量,定时功能,完全免费。 大小:13.5M 百度网盘:https://pan.baidu.com/s/1dWpdYoO1bPCnHR1bXpTZEg?pwdolxt 夸克网盘:https://pan.quark.cn/s/89dc88c56e26 移动网盘ÿ…...

Python自动化办公:从Excel到PDF生成的全流程
解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界 在现代办公环境中,数据处理和报表生成是日常工作中非常重要的一环。Python作为一门灵活且功能强大的编程语言,能够通过一系列开源库实现办公自动化。本文将详细讲解如何使用Python实现从Excel数据处理到生成PDF…...

allegro 不同页面相同网路的连接
一、cadence学习笔记(1)-原理图库制作 绘制好各个界面 放置OFFPAGE 绘制好单个界面是这个样子的,并将剩下的界面进行相同的操作 所有界面完成后,进入设计界面 右键design1.dsn选择Annotate… 点击OK后可以看到WiFi界面OFFPAGE旁边…...

医院管理新趋势:Spring Boot技术引领
4系统概要设计 4.1概述 本系统采用B/S结构(Browser/Server,浏览器/服务器结构)和基于Web服务两种模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在任何时间、任何地点使用。系统工作原理图如图4-1所示: 图4-1系统工作原理…...

Java 新手教程!面向对象设计一口气讲完![]~( ̄▽ ̄)~*(中)
目录 Java 内部类 Java面向对象的设计 - Java 内部类 什么是内部类? 例子 使用内部类的优点 访问局部变量的限制 内部类和继承 内部类中没有静态成员 生成的内部类的类文件 静态上下文中的内类 Java 内部类类型 Java面向对象设计 - Java内部类类型 成员内…...

驰骋低代码功能升级 - 实体功能权限控制
1. 权限控制升级概述 新增功能:对新建、保存、删除、归档、撤销归档等操作的按钮进行精细化的权限控制。展示位置:这些权限控制体现在查询页面和实体卡片页面的工具栏按钮上。 2. 权限控制方式 新建 0. 不控制:任何人都可以新建。1. 指定岗…...

Matlab|考虑阶梯式碳交易机制与电制氢的综合能源系统热电优化
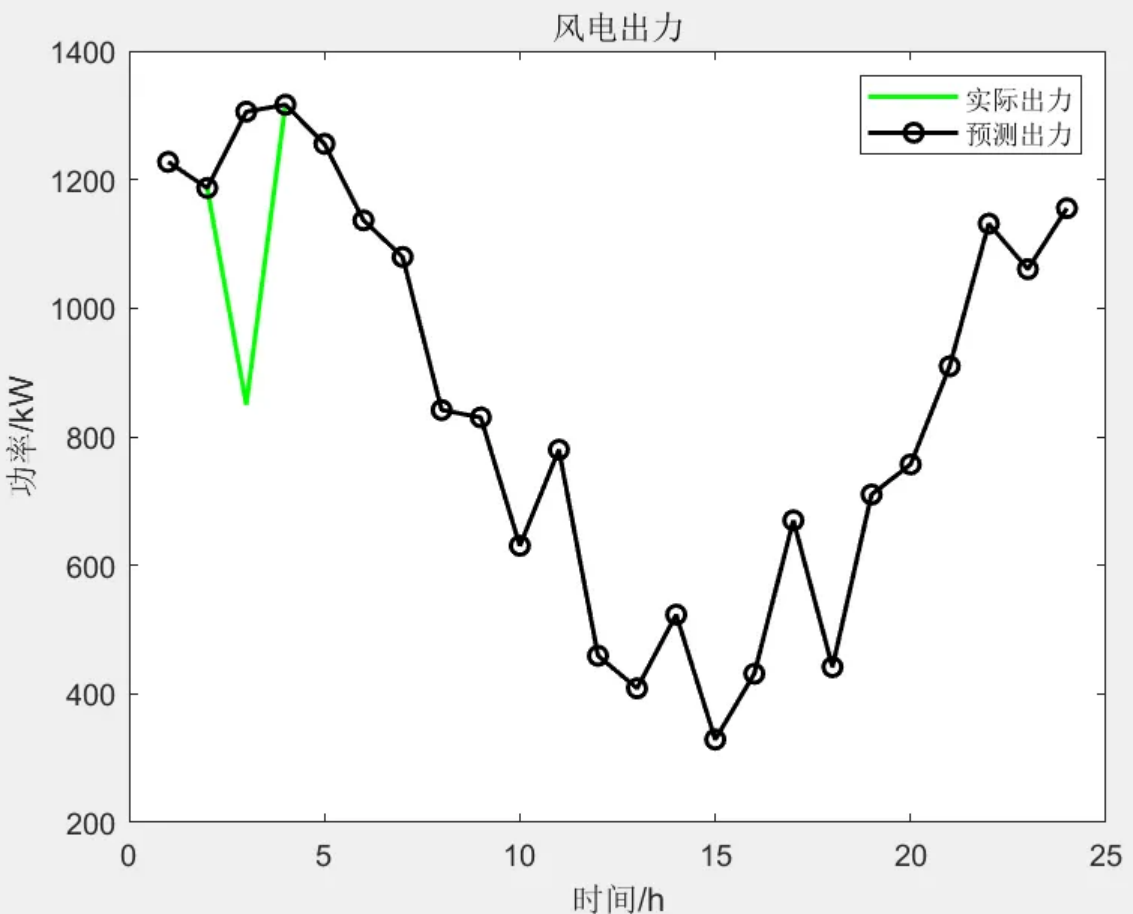
目录 1 主要内容 2 部分程序 3 程序结果 4 下载链接 1 主要内容 该程序复现《考虑阶梯式碳交易机制与电制氢的综合能源系统热电优化》,主要内容:“双碳”背景下,为提高能源利用率,优化设备的运行灵活性,进一步降低…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...
