JavaScript 中的变量作用域
JavaScript 中的变量作用域
在 JavaScript 中,理解变量作用域是非常重要的,它决定了变量的可见性和生命周期。本文将深入探讨 JavaScript 中的变量作用域,帮助你更好地掌握这一关键概念。
一、什么是变量作用域?
变量作用域指的是变量在程序中的可见范围。在 JavaScript 中,变量的作用域可以分为全局作用域和局部作用域。
二、全局作用域
- 定义:在 JavaScript 中,全局作用域是指在任何函数之外声明的变量所处的作用域。这些变量可以在整个程序中的任何地方被访问。
- 示例:
var globalVariable = "I am a global variable";function test() {console.log(globalVariable);}test(); // 输出:I am a global variable
- 注意事项:在浏览器环境中,全局作用域中的变量可以通过
window对象来访问。例如,window.globalVariable等同于globalVariable。
三、局部作用域
- 函数作用域:
- 定义:在 JavaScript 中,函数内部声明的变量具有局部作用域,只能在该函数内部被访问。
- 示例:
function test() {var localVariable = "I am a local variable";console.log(localVariable);}test(); // 输出:I am a local variableconsole.log(localVariable); // 报错:localVariable is not defined
- 闭包与函数作用域:闭包是一个函数,它可以访问其外部函数的变量。这是因为函数作用域的特性,使得外部函数的变量在内部函数中仍然保持可见性。
function outerFunction() {var outerVariable = "I am an outer variable";function innerFunction() {console.log(outerVariable);}return innerFunction;}var innerFunc = outerFunction();innerFunc(); // 输出:I am an outer variable
- 块级作用域:
- 定义:在 ES6 中,引入了
let和const关键字,它们提供了块级作用域。块级作用域是指在一对花括号{}内声明的变量的作用域。 - 示例:
- 定义:在 ES6 中,引入了
{let blockVariable = "I am a block variable";console.log(blockVariable);}console.log(blockVariable); // 报错:blockVariable is not defined
- 循环中的块级作用域:在循环中使用
let和const关键字可以避免变量泄漏到外部作用域。
for (let i = 0; i < 5; i++) {console.log(i);}console.log(i); // 报错:i is not defined
四、变量作用域的影响
- 变量命名冲突:如果在不同的作用域中使用了相同的变量名,它们不会相互干扰。局部变量会覆盖同名的全局变量。
var globalVariable = "I am a global variable";function test() {var globalVariable = "I am a local variable with the same name";console.log(globalVariable);}test(); // 输出:I am a local variable with the same nameconsole.log(globalVariable); // 输出:I am a global variable
- 变量的生命周期:全局变量的生命周期贯穿整个程序的运行期间,而局部变量的生命周期只在其所在的函数执行期间。
- 代码的可维护性:合理使用变量作用域可以提高代码的可维护性。将变量的作用域限制在最小范围内可以减少命名冲突和意外的副作用。
五、总结
理解 JavaScript 中的变量作用域对于编写高质量的代码至关重要。全局作用域和局部作用域各有其特点和用途,而 ES6 引入的块级作用域进一步增强了语言的表现力和安全性。在编写代码时,应根据实际需求合理选择变量的作用域,以提高代码的可读性、可维护性和性能。
相关文章:

JavaScript 中的变量作用域
JavaScript 中的变量作用域 在 JavaScript 中,理解变量作用域是非常重要的,它决定了变量的可见性和生命周期。本文将深入探讨 JavaScript 中的变量作用域,帮助你更好地掌握这一关键概念。 一、什么是变量作用域? 变量作用域指的…...

【C++】二叉搜索树+变身 = 红黑树
🚀个人主页:小羊 🚀所属专栏:C 很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~ 目录 前言一、定义与性质二、红黑树节点的定义三、新增节点插入四、验证红黑树五、AVL树和红黑树比较 前言 本文仅适合了…...

万界星空科技MES数据集成平台
制造执行系统MES作为连接企业上层ERP系统和现场控制系统的桥梁,承担了实时数据采集、处理、分析和传递的重要任务。MES数据集成平台是一个集成各类数据源,将数据进行整合和统一管理的系统,通过提供标准化接口和协议,实现数据的无缝…...

Ajax和axios简单用法
Ajax Ajax(Asynchronous JavaScript And XML,异步的JavaScript和XML)。 作用是: 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。异步交互:可以在不重新加载整个页面的情况…...

Chillax2024.08.01 |免费的白噪音软件
支持多种声音叠加,单独调整音量,定时功能,完全免费。 大小:13.5M 百度网盘:https://pan.baidu.com/s/1dWpdYoO1bPCnHR1bXpTZEg?pwdolxt 夸克网盘:https://pan.quark.cn/s/89dc88c56e26 移动网盘ÿ…...

Python自动化办公:从Excel到PDF生成的全流程
解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界 在现代办公环境中,数据处理和报表生成是日常工作中非常重要的一环。Python作为一门灵活且功能强大的编程语言,能够通过一系列开源库实现办公自动化。本文将详细讲解如何使用Python实现从Excel数据处理到生成PDF…...

allegro 不同页面相同网路的连接
一、cadence学习笔记(1)-原理图库制作 绘制好各个界面 放置OFFPAGE 绘制好单个界面是这个样子的,并将剩下的界面进行相同的操作 所有界面完成后,进入设计界面 右键design1.dsn选择Annotate… 点击OK后可以看到WiFi界面OFFPAGE旁边…...

医院管理新趋势:Spring Boot技术引领
4系统概要设计 4.1概述 本系统采用B/S结构(Browser/Server,浏览器/服务器结构)和基于Web服务两种模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在任何时间、任何地点使用。系统工作原理图如图4-1所示: 图4-1系统工作原理…...

Java 新手教程!面向对象设计一口气讲完![]~( ̄▽ ̄)~*(中)
目录 Java 内部类 Java面向对象的设计 - Java 内部类 什么是内部类? 例子 使用内部类的优点 访问局部变量的限制 内部类和继承 内部类中没有静态成员 生成的内部类的类文件 静态上下文中的内类 Java 内部类类型 Java面向对象设计 - Java内部类类型 成员内…...

驰骋低代码功能升级 - 实体功能权限控制
1. 权限控制升级概述 新增功能:对新建、保存、删除、归档、撤销归档等操作的按钮进行精细化的权限控制。展示位置:这些权限控制体现在查询页面和实体卡片页面的工具栏按钮上。 2. 权限控制方式 新建 0. 不控制:任何人都可以新建。1. 指定岗…...

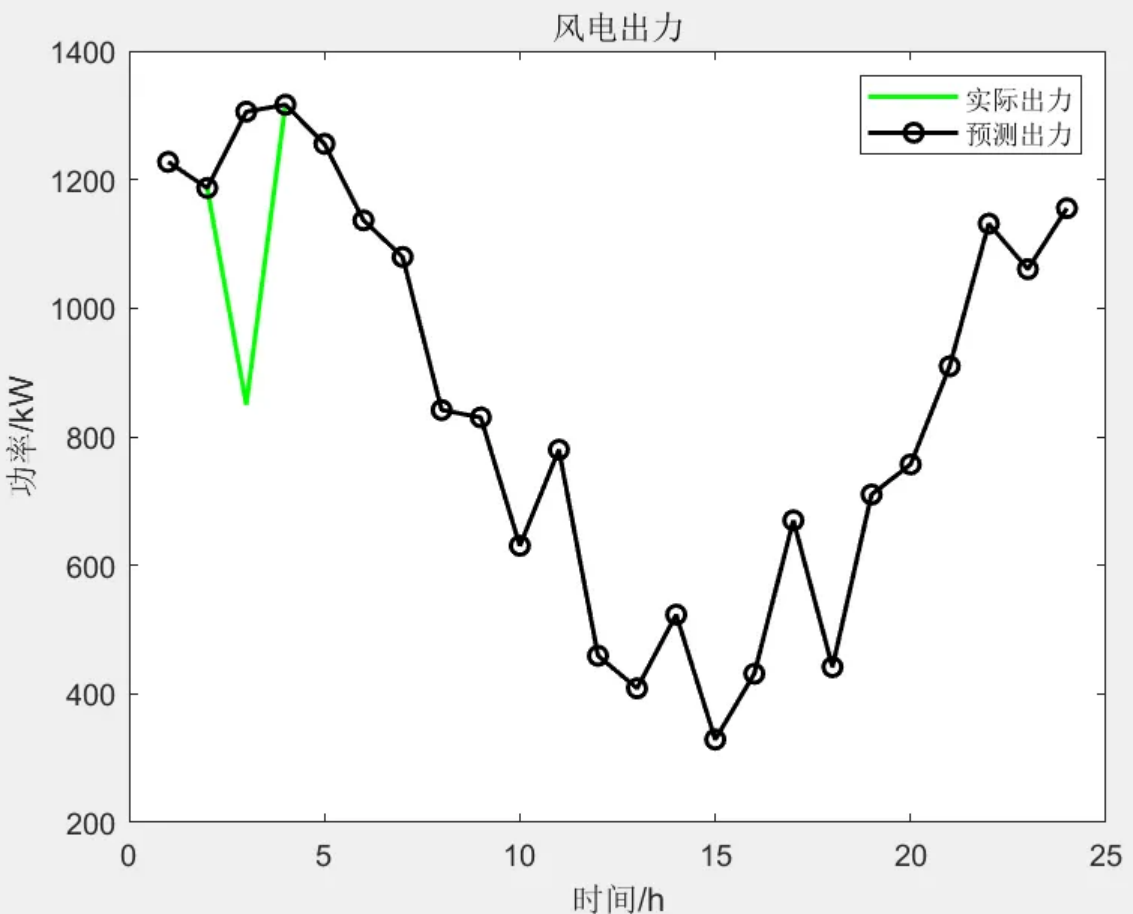
Matlab|考虑阶梯式碳交易机制与电制氢的综合能源系统热电优化
目录 1 主要内容 2 部分程序 3 程序结果 4 下载链接 1 主要内容 该程序复现《考虑阶梯式碳交易机制与电制氢的综合能源系统热电优化》,主要内容:“双碳”背景下,为提高能源利用率,优化设备的运行灵活性,进一步降低…...

Midjourney零基础学习
Midjourney学习笔记TOP01 什么是AI艺术 AI艺术指的是使用AI技术创作的艺术作品,包括AI诗歌、AI音乐、AI绘画等多种艺术表现形式;AI艺术可以被视为计算机程序与人类合作创作作品;除了Midjourney,比较流行的AI图像生成工具还有Stab…...
之Word2Vec、GloVe、FastText)
词嵌入(Word Embedding)之Word2Vec、GloVe、FastText
简介:个人学习分享,如有错误,欢迎批评指正。 词嵌入(Word Embedding)是一种将词语映射到低维稠密向量空间的技术,能够捕捉词与词之间的语义关系。Word2Vec、GloVe、FastText 是常见的词嵌入方法,…...

Vue82 路由器的两种工作模式 以及 node express 部署前端
笔记 对于一个url来说,什么是hash值?—— #及其后面的内容就是hash值。hash值不会包含在 HTTP 请求中,即:hash值不会带给服务器。hash模式: 地址中永远带着#号,不美观 。若以后将地址通过第三方手机app分享…...
[C#]使用纯opencvsharp部署yolov11-onnx图像分类模型
【官方框架地址】 https://github.com/ultralytics/ultralytics.git 【算法介绍】 使用纯OpenCvSharp部署YOLOv11-ONNX图像分类模型是一项复杂的任务,但可以通过以下步骤实现: 准备环境:首先,确保开发环境已安装OpenCvSharp和必…...

【机器学习-无监督学习】概率图模型
【作者主页】Francek Chen 【专栏介绍】 ⌈ ⌈ ⌈Python机器学习 ⌋ ⌋ ⌋ 机器学习是一门人工智能的分支学科,通过算法和模型让计算机从数据中学习,进行模型训练和优化,做出预测、分类和决策支持。Python成为机器学习的首选语言,…...

每日学习一个数据结构-AVL树
文章目录 概述一、定义与特性二、平衡因子三、基本操作四、旋转操作五、应用场景 Java代码实现 概述 AVL树是一种自平衡的二叉查找树,由两位俄罗斯数学家G.M.Adelson-Velskii和E.M.Landis在1962年发明。想了解树的相关概念,请点击这里。以下是对AVL树的…...

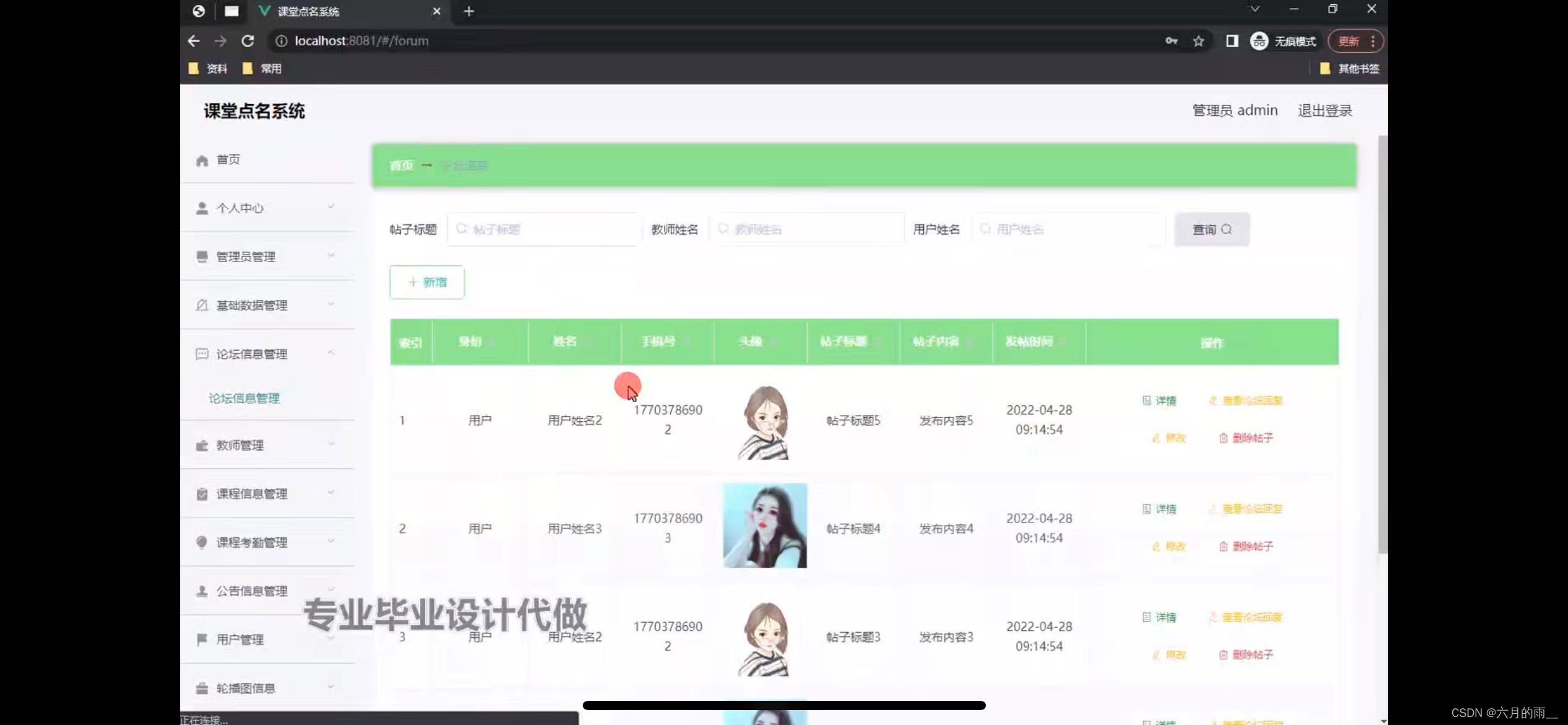
课堂点名系统小程序的设计
管理员账户功能包括:系统首页,个人中心,管理员管理,论坛信息管理,基础数据管理,课程信息管理,课程考勤管理,轮播图信息 微信端账号功能包括:系统首页,论坛信…...

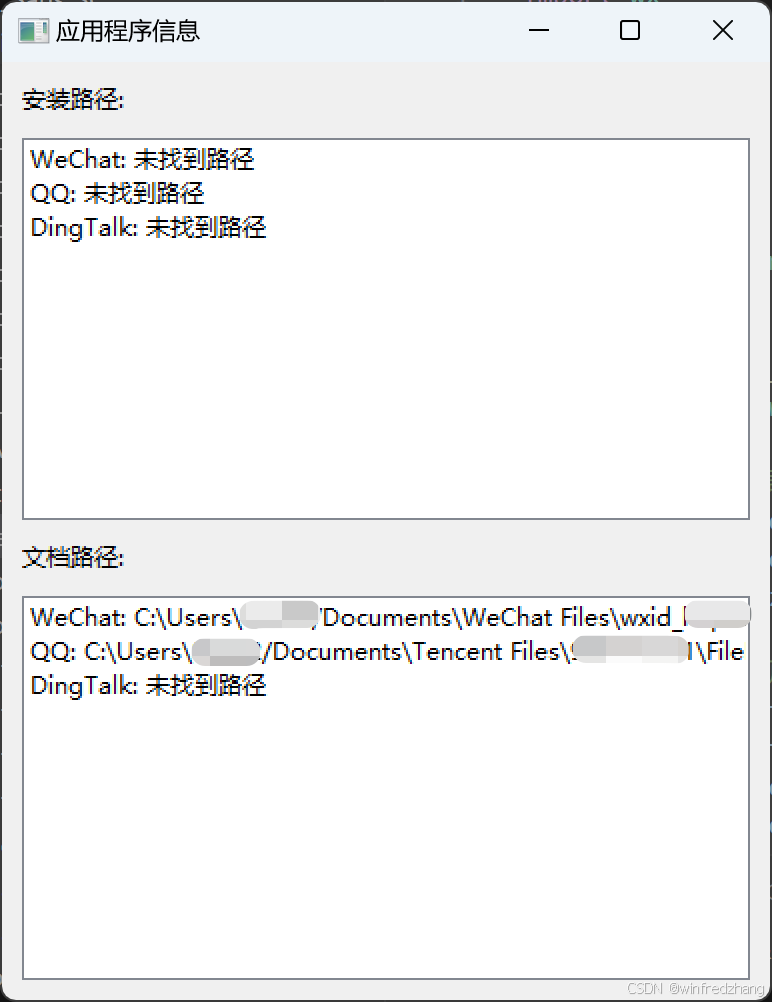
使用Python查找WeChat和QQ的安装路径和文档路径
在日常工作和生活中,我们经常需要查找某些应用程序的安装位置或者它们存储文件的位置。特别是对于像WeChat(微信)和QQ这样的即时通讯软件,了解它们的文件存储位置可以帮助我们更好地管理我们的聊天记录和共享文件。今天࿰…...

【AI大模型】深入Transformer架构:编码器部分的实现与解析(下)
目录 🍔 编码器介绍 🍔 前馈全连接层 2.1 前馈全连接层 2.2 前馈全连接层的代码分析 2.3 前馈全连接层总结 🍔 规范化层 3.1 规范化层的作用 3.2 规范化层的代码实现 3.3 规范化层总结 🍔 子层连接结构 4.1 子层连接结…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...
