React生命周期案例详解
React 组件的生命周期是指组件从创建、渲染、更新到卸载的整个过程。在 React 16 及之前的版本中,生命周期方法被分为几个不同的阶段:挂载(Mounting)、更新(Updating)、卸载(Unmounting)以及错误处理(Error Handling,React 16 引入)。但从 React 17 开始,一些生命周期方法被标记为不推荐使用(如 componentWillMount、componentWillReceiveProps、componentWillUpdate),并引入了新的钩子函数 getDerivedStateFromProps 和 componentDidMount(实际上 componentDidMount 在更早的版本就已存在,但这里强调其作为替代某些旧生命周期方法的作用)。在 React 18 中,又引入了新的并发特性,这可能会进一步影响生命周期的概念,但本文主要基于 React 16.x 和 17.x 进行讲解。
挂载(Mounting)
这是组件被插入到 DOM 中的过程。
constructor(props)
类组件的构造函数,初始化 state 或绑定事件处理函数时调用。
jsx
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0
};
}
}
static getDerivedStateFromProps(props, state)
当组件实例化后和接收新的 props 时将被调用。它应返回一个对象来更新 state,或者返回 null 来表明新的 props 不需要更新任何 state。
jsx
class MyComponent extends React.Component {
static getDerivedStateFromProps(props, state) {
if (props.count !== state.count) {
return { count: props.count };
}
return null;
}
}
render()
必须的方法,当组件需要更新时被调用,返回组件要渲染的内容。
jsx
class MyComponent extends React.Component {
render() {
return <div>{this.state.count}</div>;
}
}
componentDidMount()
组件挂载到 DOM 之后调用。此时可以进行 API 调用、订阅等操作。
jsx
class MyComponent extends React.Component {
componentDidMount() {
// 执行 API 调用等
}
}
更新(Updating)
组件的 props 或 state 发生变化时会进入更新过程。
static getDerivedStateFromProps(props, state)
组件更新时被调用,用于根据新的 props 来设置 state。
shouldComponentUpdate(nextProps, nextState)
决定组件是否应该更新。默认返回 true。返回 false 会阻止更新。
jsx
class MyComponent extends React.Component {
shouldComponentUpdate(nextProps, nextState) {
if (nextProps.count === this.props.count) {
return false;
}
return true;
}
}
render()
更新后,重新渲染组件。
getSnapshotBeforeUpdate(prevProps, prevState)
真实的 DOM 更新前调用。返回的值作为 componentDidUpdate 的第三个参数。
jsx
class MyComponent extends React.Component {
getSnapshotBeforeUpdate(prevProps, prevState) {
// 例如,记录滚动位置等
return null;
}
}
componentDidUpdate(prevProps, prevState, snapshot)
更新后立即调用。可以在这执行 DOM 操作或者执行更多的更新操作。
jsx
class MyComponent extends React.Component {
componentDidUpdate(prevProps, prevState, snapshot) {
// 例如,处理 DOM 更新后的逻辑
}
}
卸载(Unmounting)
componentWillUnmount()
组件卸载和销毁之前调用。用于执行必要的清理操作,如取消网络请求、移除订阅等。
jsx
class MyComponent extends React.Component {
componentWillUnmount() {
// 清理操作
}
}
错误处理(Error Handling)
React 16 引入了错误边界的概念,可用以下生命周期方法捕获子组件树的 JavaScript 错误。
static getDerivedStateFromError(error)
当子组件树中有组件抛出错误后,这个生命周期方法会被调用,返回值将作为 state。
componentDidCatch(error, info)
该生命周期方法会在后代组件抛出错误后被调用,可以用来记录错误信息。
错误边界组件示例:
jsx
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
return { hasError: true };
}
componentDidCatch(error, info) {
// 可以将错误日志上报给你的服务器
console.log(error, info);
}
render() {
if (this.state.hasError) {
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
}
使用错误边界:
jsx
<ErrorBoundary>
<MyComponent />
</ErrorBoundary>
使用函数组件和 Hooks
在函数组件中,你可以使用 React Hooks 来模拟类组件中的生命周期方法。
useEffect 可以模拟 componentDidMount、componentDidUpdate 和 componentWillUnmount。
useState 和 useReducer 可以初始化 state,类似于 constructor。
useMemo 和 useCallback 可以优化性能,类似于 shouldComponentUpdate 的某些用例。
示例:
jsx
import React, { useState, useEffect } from 'react';
function MyComponent() {
const [count, setCount] = useState(0);
useEffect(() => {
// 类似于 componentDidMount 和 componentDidUpdate
document.title = `You clicked ${count} times`;
// 类似于 componentWillUnmount
return () => {
// 清理操作
};
}, [count]); // 依赖项数组,类似于 shouldComponentUpdate
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
以上是 React 生命周期的详细解释以及各个阶段对应的代码示例。希望这能帮助你更好地理解 React 组件的生命周期。
相关文章:

React生命周期案例详解
React 组件的生命周期是指组件从创建、渲染、更新到卸载的整个过程。在 React 16 及之前的版本中,生命周期方法被分为几个不同的阶段:挂载(Mounting)、更新(Updating)、卸载(Unmounting…...

【ubuntu】ubuntu20.04安装显卡驱动
1.安装 点击右下角Apply Changes。 等安装好之后,重启。 现在的nvidia驱动已经很好安装了,比早期时安装出现黑屏等情况好了很多。 2.验证 nvidia-smi...

Mongo Java Driver使用getCollection做分页查询遇到的一些坑
背景 最近在做Mongo上的表数据的迁移,原本应该是DBA要干的活,但是想着DBA排期比较长,加上我们开发的权限又非常有限,而且数据量又没有多少,就想着自己开发个小小的程序从旧实例上查,写到新实例上去算了。于…...

RK3568笔记六十四:SG90驱动测试
若该文为原创文章,转载请注明原文出处。 前面有测试过PWM驱动,现在使用两种方式来产生PWM驱动SG90,实现舵机旋转任意角度 方法一:使用硬件PWM 方法二:使用高精度定时器,GPIO模拟PWM. 一、PWM子系统框架 二、SG90控制方法 舵机的控制需要MCU产生一个周期为20ms的脉冲信号…...

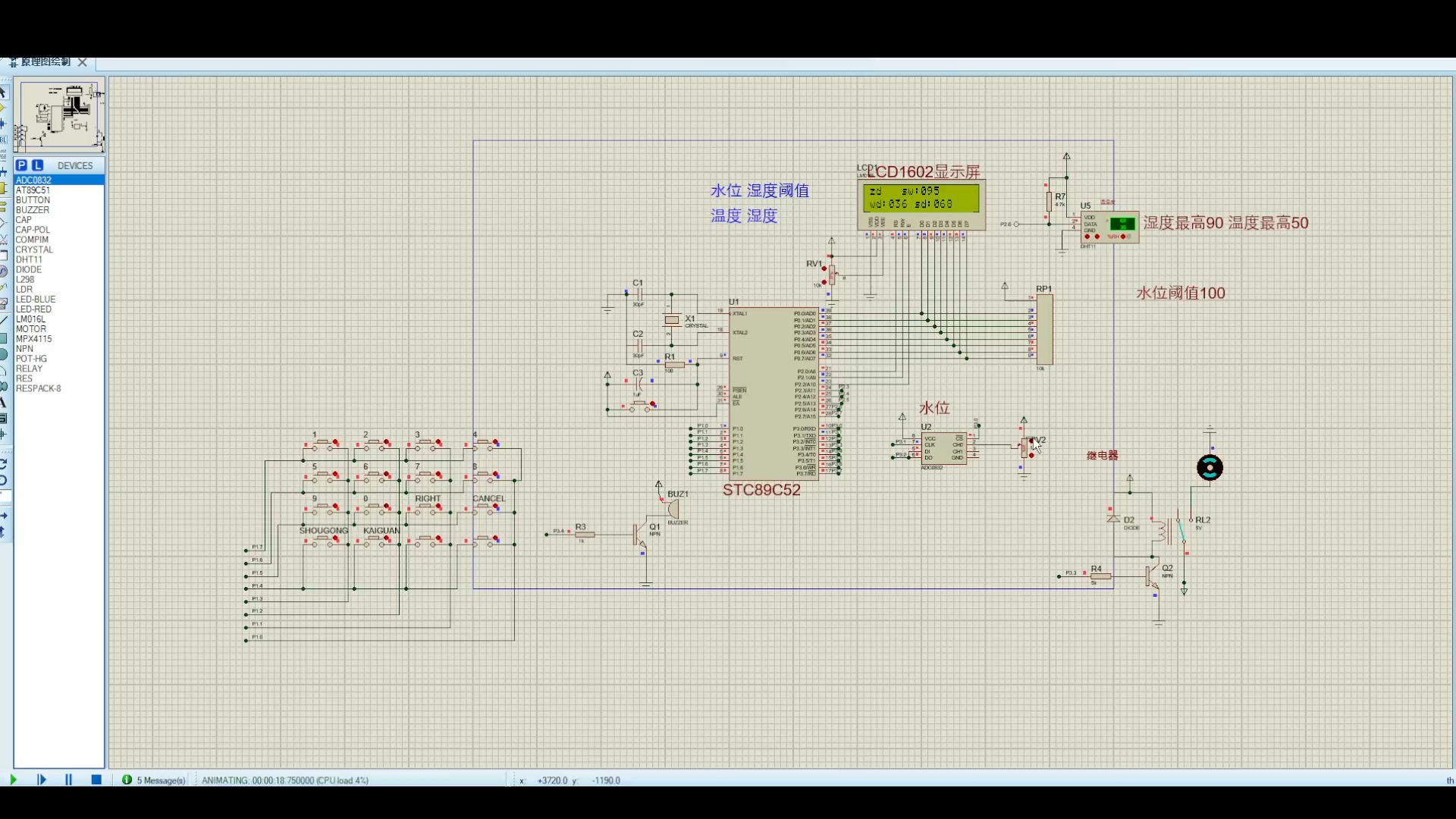
31 基于51单片机的水位监测系统仿真
目录 一、主要功能 二、硬件资源 三、程序编程 四、实现现象 一、主要功能 基于51单片机,DHT11温湿度检测,水位检测,通过LCD1602显示,超过阈值报警,继电器驱动电机转动。通过矩阵按键切换选择设置各项参数阈值。 …...

Docker 实践与应用举例
一、容器化Web应用: 创建一个Docker容器来运行一个简单的Web应用,例如一个基于Node.js的Express应用。首先,编写Dockerfile来定义容器的构建过程,然后使用Docker命令来构建和运行容器。 使用Docker Compose来定义和管理多个容器组…...
公开数据集网站分享
参考链接:常用的医学组织切片细胞图像数据集_细胞分割数据集-CSDN博客文章浏览阅读1.3w次,点赞32次,收藏133次。乳腺癌细胞图像数据集、血细胞图像数据集、HE染色切片、疟疾细胞图像图像识别、分类、分割_细胞分割数据集https://blog.csdn.ne…...

实验OSPF路由协议(课内实验)
实验1:OSPF路由协议 实验目的及要求: 通过实验,能够理解链路状态型路由协议OSPF协议的工作原理,掌握如何实现单区域 OSPFv2配置指令,能够熟练的应用各种OSPF协议相关的配置指令完善网络设计。掌握验证OSPFv2网络连接…...

GPU Puzzles讲解(一)
GPU-Puzzles项目可以让你学习到GPU编程和cuda核心并行编程的概念,通过一个个小问题让你理解cuda的编程和调用,创建共享显存空间,实现卷积和矩阵乘法等,通过每个小问题之后还会奖励一个狗狗小视频😁 下面是项目的仓库&…...

滚雪球学Oracle[1.3讲]:内存与进程架构
全文目录: 前言一、SGA的深度解析1.1 SGA的作用与构成SGA的大小与调整 1.2 数据库缓冲区缓存(DB Cache)DB Cache的工作原理案例演示:调整DB Cache的大小 1.3 共享池(Shared Pool)的构成与调优共享池的组成部…...

Nginx的正向与反向代理
一、Nginx简介 1. 什么是Nginx Nginx(发音为“engine-x”)是一个高性能的HTTP和反向代理服务器,同时也是一个IMAP/POP3/SMTP代理服务器。Nginx是由俄罗斯的Igor Sysoev(伊戈尔赛索耶夫)为解决C10k问题(即…...

esp8266 at指令链接wifi时一直connect disconnest
那是你的连接wifi的名字密码有误或者热点有问题,看看热点是不是把设备拉入黑名单或者设置为5G或者连了校园网或者设置了最多链接设备...

基于SpringBoot博物馆游客预约系统【附源码】
基于SpringBoot博物馆游客预约系统 效果如下: 主页面 注册界面 展品信息界面 论坛交流界面 后台登陆界面 后台主界面 参观预约界面 留言板界面 研究背景 随着现代社会的快速发展和人们生活水平的提高,文化生活需求也在日益增加。博物馆作为传承文化、…...

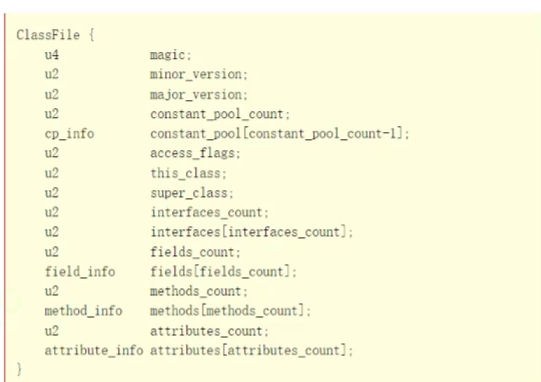
【JVM】内存区域划分,类加载的过程,.class文件的格式
一个java写的程序,跑起来就得到了一个java进程,而java进程=JVM上面运行的字节码指令 JVM是「java虚拟机」,负责解释执行java的指令 【JVM内存区域划分】 1.程序计数器(比较小的空间) 作用:保存了下一条…...
)
esp32-camera入门(基于ESP-IDF)
主要参考资料: ESP32-S2 Kaluga camera lcd 示例入门: https://blog.csdn.net/Marchtwentytwo/article/details/121121028 摄像头应用方案常见问题汇总: https://docs.espressif.com/projects/esp-faq/zh_CN/latest/application-solution/camera-application.html …...

react中类式组件与函数式组件的区别
在React中,类式组件(Class Components)与函数式组件(Functional Components)是两种不同的组件定义方式,它们各有特点,适用于不同的场景。以下是它们之间的主要区别: 一、定义与语法…...

【D3.js in Action 3 精译_030】3.5 给 D3 条形图加注图表标签(下):Krisztina Szűcs 人物专访 + 3.6 本章小结
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第一部分 D3.js 基础知识 第一章 D3.js 简介(已完结) 1.1 何为 D3.js?1.2 D3 生态系统——入门须知1.3 数据可视化最佳实践(上)1.3 数据可…...

【重学 MySQL】五十六、位类型
【重学 MySQL】五十六、位类型 定义赋值与使用注意事项应用场景 在MySQL数据库中,位类型(BIT类型)是一种用于存储位字段值的数据类型。 定义 BIT(n)表示n个位字段值,其中n是一个范围从1到64的整数。这意味着你可以存储从1位到64…...

Centos7 NTP客户端
目录 1. NTP客户端1.1 安装1.2 启动1.3 同步状态异常1.4 更改/etc/chrony.conf配置文件1.5 同步状态正常 1. NTP客户端 1.1 安装 如果chrony没有安装,可以使用以下命令安装 sudo yum install chrony1.2 启动 启动并设置开机自启 sudo systemctl start chronyd …...

手机号归属地查询-手机号归属地-手机号归属地-运营商归属地查询-手机号码归属地查询手机号归属地-运营商归属地
手机号归属地查询API接口是一种网络服务接口,允许开发者通过编程方式查询手机号码的注册地信息。关于快证签API接口提供的手机号归属地查询服务,以下是一些关键信息: 一、快证签API接口简介 快证签API接口可能是一个提供多种验证和查询服务…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...
)
2025.6.9总结(利与弊)
凡事都有两面性。在大厂上班也不例外。今天找开发定位问题,从一个接口人不断溯源到另一个 接口人。有时候,不知道是谁的责任填。将工作内容分的很细,每个人负责其中的一小块。我清楚的意识到,自己就是个可以随时替换的螺丝钉&…...
