微信小程序学习实录9:掌握wx.chooseMedia实现多图片文件上传功能(选择图片、预览图片、上传图片)
要实现多图片上传到服务器,需要在小程序前端和PHP后端分别进行相应的设置。
基本流程
微信小程序提供了丰富的API来支持多图片上传功能。在微信小程序中实现多图片的选择、预览以及上传到服务器的功能:
1. 选择图片
使用 wx.chooseImage API 可以让用户从相册或相机选择一张或多张图片。这个API可以设置用户可以选择的图片数量上限(默认9张)。
Page({data: {images: [] // 用于存储用户选择的图片临时路径},// 选择图片chooseImage: function () {const that = this;wx.chooseImage({count: 9, // 用户最多可以选择的图片张数,默认9sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有success: function (res) {// tempFilePaths为一个数组,包含了所选图片的本地临时文件路径const tempFilePaths = res.tempFilePaths;that.setData({images: tempFilePaths});}});}
});
2. 预览图片
当用户选择了图片后,你可以提供一个界面来预览这些图片。这可以通过 wx.previewImage API 来实现,它允许用户在一个全屏界面中查看图片。
// 在页面WXML中定义一个展示图片的区域
<view class="image-list"><image src="{{item}}" mode="aspectFit" bindtap="previewImage" data-current="{{index}}" wx:for="{{images}}" wx:key="*this" style="width: 100px; height: 100px; margin: 5px;"></image>
</view>// 在页面JS中处理预览事件
Page({// ... 其他代码 ...previewImage: function (e) {const current = e.currentTarget.dataset.current; // 获取当前点击图片的索引wx.previewImage({current: this.data.images[current], // 当前显示图片的http链接urls: this.data.images // 需要预览的图片http链接列表});}// ... 其他代码 ...
});
3. 上传图片
使用 wx.uploadFile API 可以将选择的图片逐个上传到服务器。你可以在循环中调用该API来上传每一张图片。
// 上传图片
uploadImages: function () {const that = this;const uploadPromises = this.data.images.map(function (path, index) {return new Promise((resolve, reject) => {wx.uploadFile({url: 'https://yourserver.com/upload', // 你的服务器地址filePath: path,name: 'file',formData: {'user': 'test' // 其他额外参数},success: function (res) {console.log('上传成功:', res);resolve(res);},fail: function (err) {console.error('上传失败:', err);reject(err);}});});});// 所有图片上传完毕后的操作Promise.all(uploadPromises).then(responses => {console.log('所有图片已上传:', responses);// 更新UI或其他逻辑}).catch(error => {console.error('部分或全部图片上传失败:', error);// 错误处理});
}
PHP 后端
在PHP后端,编写脚本来接收并保存这些图片。
<?php
header('Content-Type: application/json');if ($_SERVER['REQUEST_METHOD'] == 'POST') {$target_dir = "uploads/"; // 设置目标文件夹if (!is_dir($target_dir)) {mkdir($target_dir, 0777, true); // 如果目录不存在则创建}if (isset($_FILES['files'])) {$file = $_FILES['files'];$filename = basename($file['name']);$target_file = $target_dir . uniqid() . '_' . $filename; // 使用uniqid生成唯一文件名if (move_uploaded_file($file['tmp_name'], $target_file)) {echo json_encode(['status' => 'success', 'message' => '文件上传成功', 'file_path' => $target_file]);} else {http_response_code(500);echo json_encode(['status' => 'error', 'message' => '文件移动失败']);}} else {http_response_code(400);echo json_encode(['status' => 'error', 'message' => '缺少文件']);}
} else {http_response_code(405); // Method Not Allowedecho json_encode(['status' => 'error', 'message' => '请求方法不支持']);
}
?>
在这个PHP脚本中,我们检查是否有文件被上传,并且将其移动到目标文件夹。为了避免文件名冲突,我们使用了 uniqid() 函数来生成唯一的文件名前缀。
注意事项
- 确保服务器上的
uploads目录存在并且有写权限。 - 在生产环境中,可能需要增加更多的安全措施,比如验证文件类型、大小限制等。
- 考虑到用户体验,你可以在上传过程中显示进度条或提示信息。
- 如果需要一次性处理多个文件上传,而不是逐个处理,那么可能需要修改前端代码,将所有文件一起发送到服务器,并在服务器端循环处理每个文件。
一次性处理多个文件上传
Page({data: {images: [] // 用于存储用户选择的图片路径},// 选择图片chooseImage: function () {var that = this;wx.chooseImage({count: 9, // 用户最多可以选择的图片张数,默认9sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有success: function (res) {const tempFilePaths = res.tempFilePaths;that.setData({images: tempFilePaths});that.uploadImages(tempFilePaths);}});},// 上传图片uploadImages: function (tempFilePaths) {const formData = new FormData();tempFilePaths.forEach((filePath, index) => {formData.append('files[]', { uri: filePath, name: 'image' + (index + 1) + '.jpg', type: 'image/jpeg' });});wx.request({url: utils.host_domain + 'api/upload.php', // 你的PHP接口地址method: 'POST',header: {'content-type': 'multipart/form-data'},formData: formData,success: function (res) {console.log('图片上传成功: ', res.data);},fail: function () {console.error('图片上传失败');}});}
});
<?php
// api/upload.phpheader('Content-Type: application/json');if ($_SERVER['REQUEST_METHOD'] == 'POST') {$target_dir = "uploads/"; // 设置目标文件夹if (!is_dir($target_dir)) {mkdir($target_dir, 0777, true); // 如果目录不存在则创建}$uploadedFiles = [];$errors = [];if (isset($_FILES['files'])) {$files = $_FILES['files'];foreach ($files['name'] as $key => $value) {if ($files['error'][$key] === UPLOAD_ERR_OK) {$filename = basename($files['name'][$key]);$target_file = $target_dir . uniqid() . '_' . $filename; // 使用uniqid生成唯一文件名if (move_uploaded_file($files['tmp_name'][$key], $target_file)) {$uploadedFiles[] = $target_file;} else {$errors[] = "文件移动失败: " . $filename;}} else {$errors[] = "文件上传错误: " . $files['error'][$key];}}} else {http_response_code(400);echo json_encode(['status' => 'error', 'message' => '缺少文件']);exit;}if (empty($errors)) {echo json_encode(['status' => 'success', 'message' => '所有文件上传成功', 'file_paths' => $uploadedFiles]);} else {http_response_code(500);echo json_encode(['status' => 'error', 'message' => '部分或全部文件上传失败', 'errors' => $errors, 'file_paths' => $uploadedFiles]);}
} else {http_response_code(405); // Method Not Allowedecho json_encode(['status' => 'error', 'message' => '请求方法不支持']);
}
?>
@漏刻有时
相关文章:
)
微信小程序学习实录9:掌握wx.chooseMedia实现多图片文件上传功能(选择图片、预览图片、上传图片)
要实现多图片上传到服务器,需要在小程序前端和PHP后端分别进行相应的设置。 基本流程 微信小程序提供了丰富的API来支持多图片上传功能。在微信小程序中实现多图片的选择、预览以及上传到服务器的功能: 1. 选择图片 使用 wx.chooseImage API 可以让用…...

助动词的分类及其缩略形式
助动词的分类及其缩略形式 1. 助动词 (auxiliary verb)2. 基本助动词 (primary auxiliary)2.1. 基本助动词 be、do 和 have2.2. 实义动词 be、do 和 have 3. 情态助动词 (modal auxiliary)3.1. 情态助动词取代情态动词 4. 半助动词 (semi-auxiliary)4.1. 不能与 it ... that-cl…...

Redis——分布式锁
在一个分布式系统中,只要涉及到多个节点访问同一个公共资源的时候,就需要加锁来实现互斥,从而达到线程安全的问题。 但是呢,分布式系统不同一些,因为分布式系统部署在不同的服务器上,很可能大量的请求打到…...

C++面试速通宝典——13
208. class里面定义int a,如果不实现构造函数,实例化这个类,a的值是? 答:a的值是未定义的(在C标准中成为“未初始化”)。 解释: 在C中,如果一…...

数据结构(二叉树)
1. 树相关术语 父结点/双亲结点:如果一个结点有子结点那么它就是父结点或者双亲结点;例如A是BCDEFG的父结点,J是PQ的父结点等等;子结点:一个结点含有的子树的根节点称为该结点的子结点;如上图的H是D的子结点…...

Windows 通过 Docker 安装 GitLab
1. 安装 Docker Desktop 下载网站:Windows | Docker Docs 2. 拉取 GitLab Docker 镜像 打开 PowerShell 或 命令提示符,拉取 GitLab 镜像: docker pull gitlab/gitlab-ee:latest或则使用社区版: docker pull gitlab/gitlab-ce…...

SQL专项练习第六天
Hive 在处理不同数据需求时的灵活性和强大功能,包括间隔连续问题的处理、行列转换、交易数据查询、用户登录统计以及专利数据分析等方面。本文将介绍五个 Hive 数据处理问题的解决方案,并通过实际案例进行演示。 先在home文件夹下建一个hivedata文件夹&a…...

CSS——属性值计算
CSS——属性值计算 今天来详细讲解一下 CSS的属性值计算过程,这是 CSS 的核心之一(另一个是视觉可视化模型,个人理解,这个相对复杂,以后再讲)。 基本概念 层叠样式表:Cascade Style Sheet&am…...

408算法题leetcode--第26天
496. 下一个更大元素 I 题目地址:496. 下一个更大元素 I - 力扣(LeetCode) 题解思路:单调栈,如注释 时间复杂度:O(n m) 空间复杂度:O(n) 代码: class Solution { public:vector<int&g…...

JavaScript 与浏览器存储
JavaScript提供了两种存储数据的方式:LocalStorage和SessionStorage。这两种方式都是浏览器提供的客户端存储解决方案,可以将数据保存在用户的浏览器中,供网站使用。 LocalStorage和SessionStorage的区别在于数据的作用域和生命周期。 Loca…...

Chromium 如何查找已经定义好的mojom函数实现c++
进程通信定义通常都是用.mojom文件或者idl文件格式 以content\common\frame.mojom里面的BeginNavigation函数为例。 一、如何查找BeginNavigation函数定义,在vscode里面直接搜索BeginNavigation,过滤条件 *.idl,*.mojom,*.cc 效果: 这样…...

图文深入理解Oracle DB Scheduler(续)-调度的创建
List item 今天是国庆假期最后一天。窗外,秋雨淅淅沥沥淅淅下个不停。继续深宅家中,闲来无事,就多写几篇博文。 本篇承接前一篇,继续图文深入介绍Oracle DB Scheduler。本篇主要介绍调度的创建。 1. 创建基于时间的作业 • 可以…...

基于Springboot的宠物咖啡馆平台的设计与实现(源码+定制+参考)
博主介绍: ✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为云、阿里云、InfoQ等平台…...

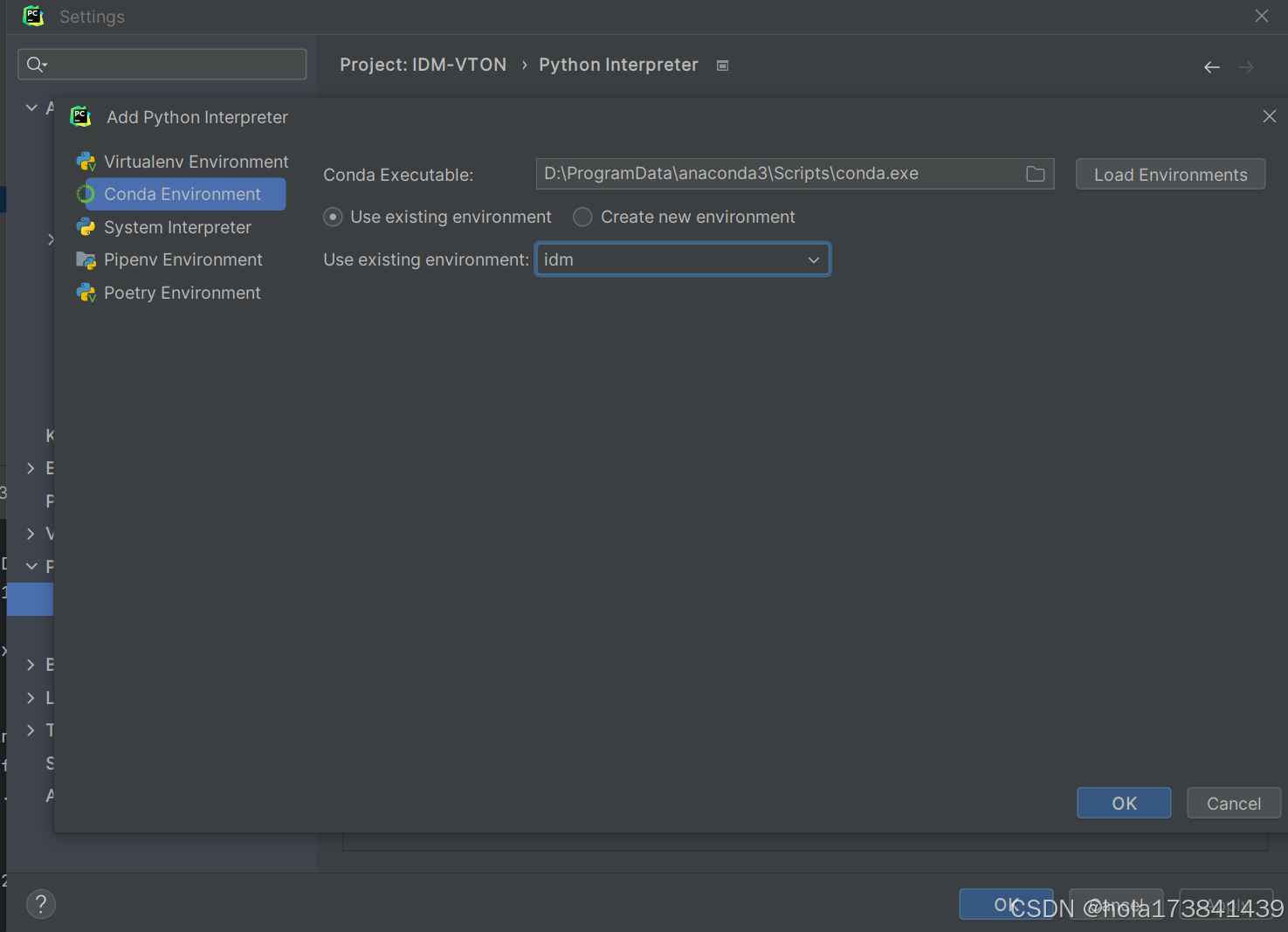
Conda答疑
文章目录 优雅的使用Conda管理python环境1. conda info -e 和conda env list区别2.conda创建环境 创建的新环境在哪个文件夹下3. 自定义路径4. anaconda 新建环境 包是来自哪里4.1. 默认 Anaconda 仓库4.2. Conda-Forge4.3. 镜像源4.4. 自定义频道4.5. 总结 5. conda config --…...

Python 工具库每日推荐【PyPDF2】
文章目录 引言Python PDF 处理库的重要性今日推荐:PyPDF2 工具库主要功能:使用场景:安装与配置快速上手示例代码代码解释实际应用案例案例:PDF文件合并案例分析高级特性加密和解密PDF添加水印扩展阅读与资源优缺点分析优点:缺点:总结【 已更新完 TypeScript 设计模式 专栏…...

Nacos的应用
什么是nacos? Nacos是一个开源的动态服务发现,配置管理和服务治理平台。主要用于构建原生应用和微服务架构。它是阿里巴巴开源的项目,整合了配置管理,服务管理,服务发现的功能,核心价值在于帮助用户在云平…...

CSS圆角
在制作网页的过程中,有时我们可能需要实现圆角的效果,以前的做法是通过切图(将设计稿切成便于制作成页面的图片),使用多个背景图像来实现圆角。在 CSS3 出现之后就不需要这么麻烦了,CSS3 中提供了一系列属性…...

信息安全工程师(37)防火墙概述
前言 防火墙是一种网络安全系统,旨在监控和控制网络流量,根据预定义的安全规则决定是否允许数据包的传输。 一、定义与功能 定义:防火墙是网络安全的第一道防线,由硬件设备和软件系统共同构成,位于外网与内网之间、公共…...

多元化网络团队应对复杂威胁
GenAI、ML 和 IoT 等技术为威胁者提供了新的工具,使他们更容易针对消费者和组织发起攻击。 从诱骗受害者陷入投资骗局的Savvy Seahorse ,到使用 ChatGPT 之类的程序感染计算机并阅读电子邮件的自我复制 AI 蠕虫,新的网络威胁几乎每天都在出现…...
)
Observer(观察者模式)
1. 意图 定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新。 在观察者模式中,有两类对象:被观察者(Subject)和观察者(Observer…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
