超好用的element的el-pagination分页组件二次封装-附源码及讲解
前言:在很多后台管理系统开发时总会有很多分页组件的使用,如果我们每次都用elementui官网的el-pagination去写的话,调整所有分页的样式就会很麻烦,而且页面内容也会很累赘繁琐。
讲解一个我经常使用的二次封装el-pagination组件,该组件非常方便快捷。所有例子都是使用vue2+elementUI,如要使用vue3稍作修改即可,也可评论问我
效果展示:

一、先上组件代码:
<template><div:class="{'hidden':hidden}"class="pagination-container"><el-pagination:small="size":background="background":current-page.sync="currentPage":page-size.sync="pageSize":layout="layout":page-count="pageCount":page-sizes="pageSizes":total="total"v-bind="$attrs"@size-change="handleSizeChange"@current-change="handleCurrentChange"/></div>
</template><script>
// import { scrollTo } from '@/utils/scroll-to'export default {name: 'Pagination',props: {size: {type: Boolean,default: false},total: {type: Number},pageCount: {type: Number},page: {type: Number,default: 1},limit: {type: Number,default: 20},pageSizes: {type: Array,default() {return [10, 20, 30, 50]}},layout: {type: String,default: 'total, sizes, prev, pager, next, jumper'},background: {type: Boolean,default: true},autoScroll: {type: Boolean,default: true},hidden: {type: Boolean,default: false}},computed: {currentPage: {get() {return this.page},set(val) {this.$emit('update:page', val)}},pageSize: {get() {return this.limit},set(val) {this.$emit('update:limit', val)}}},methods: {handleSizeChange(val) {this.currentPage = 1this.$emit('pagination', { page: this.currentPage, limit: val })// if (this.autoScroll) {// scrollTo(0, 800)// }},handleCurrentChange(val) {this.$emit('pagination', { page: val, limit: this.pageSize })// if (this.autoScroll) {// scrollTo(0, 800)// }}}
}
</script><style scoped>
.pagination-container {/* background: #fff; */padding: 32px 16px;
}
.pagination-container.hidden {display: none;
}
</style>
二、使用该组件
1、引入注册该组件

import Pagination from "@/components/Pagination";
2、在需要的html上使用
(我一般都是搭配el-table去使用的,表格组件封装请看我的另一篇帖子)

<Paginationv-show="total > 0":total="total":page.sync="listQuery.page":limit.sync="listQuery.limit"@pagination="listQueryFn"/>三、解释参数
1、total是总条目数
一般来说后端传过来的表格数据要顺带着传给前端一个总数,直接赋值给total就行
2、listQuery对象
listQuery: {page: 1,limit: 10,},page:当前是第几页 limit:当前页展示多少条
一般默认都是第一页,十条,这个listQuery就是要传给后端去获取表格数据的
3、listQueryFn

listQueryFn是放前端请求接口的函数,我这里红框只是个示意,用的时候写成自己的接口就行
一般来说listQueryFn函数需要在页面刚加载的时候就调用一下、页面按搜索按钮的时候也要调用一下,再就是用户点击下一页的时候调用。

相关文章:

超好用的element的el-pagination分页组件二次封装-附源码及讲解
前言:在很多后台管理系统开发时总会有很多分页组件的使用,如果我们每次都用elementui官网的el-pagination去写的话,调整所有分页的样式就会很麻烦,而且页面内容也会很累赘繁琐。 讲解一个我经常使用的二次封装el-pagination组件&…...

【AIGC】通过OpenAi Canvas修改论文(附40条论文优化指令)
目录 1、用ChatGPT优化论文大纲和逻辑2、用ChatGPT充实论文内容3、用ChatGPT寻找案例和数据4、用ChatGPT检查语法和字词错误5、如何直接使用ChatGPT4o、o1、OpenAI Canvas6、OpenAI Canvas增强了啥?7、编程功能增强 在刚开始撰写学术论文时,很多小伙伴感…...

Kubernetes Pod详解
目录 1. Pod 介绍 1.1 Pod 结构 1.2 Pod 定义 2. Pod 配置 2.1 基本配置 2.2 镜像拉取 2.3 启动命令 2.4 环境变量 2.5 端口设置 2.6 资源配额 3. Pod 生命周期 3.1 创建和终止 3.2 初始化容器 3.3 钩子函数 3.4 容器探测 3.5 重启策略 4. Pod 调度 4.1 定向调…...

Vue2电商项目(七)、订单与支付
文章目录 一、交易业务Trade1. 获取用户地址2. 获取订单信息 二、提交订单三、支付1. 获取支付信息2. 支付页面--ElementUI(1) 引入Element UI(2) 弹框支付的业务逻辑(这个逻辑其实没那么全)(3) 支付逻辑知识点小总结 四、个人中心1. 搭建二级路由2. 展示动态数据(1). 接口(2).…...

你知道U盘怎么加密吗?
1、使用Windows BitLocker: 适用于Windows 10/11专业版及以上版本。 插入U盘,右键点击U盘图标,选择“启用BitLocker”。 设置密码,并选择加密选项,点击“开始加密”。 2、使用Mac的Disk Utility: 适用…...

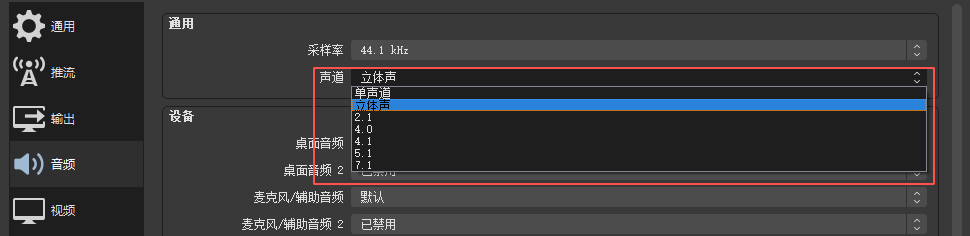
【软件教程OBS下载使用】一篇文章教会你如何下载安装使用OBS-Studio
OBS Studio是全新的OBS(Open Broadcaster Software),是一款广泛应用的视频直播录制软件,跟经典版的区别就是,音频分路简单,在不出错的情况下性能优于经典版。可以说是高级版,目前仍然处于初期阶段,比起经典…...

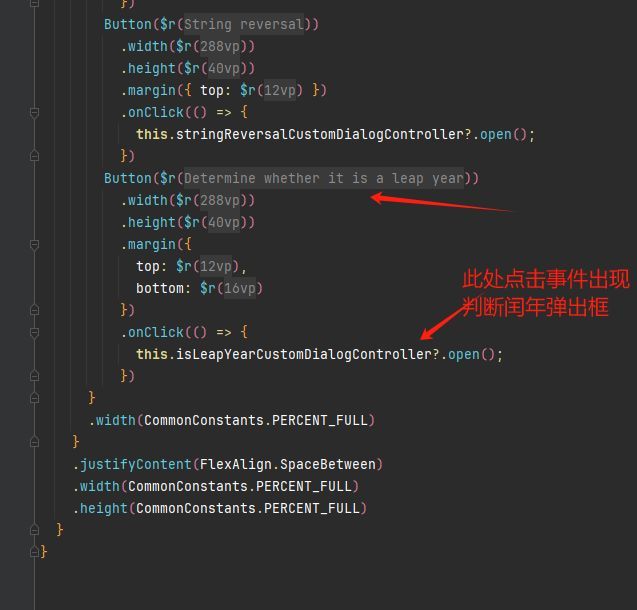
鸿蒙next开发第一课03.ArkTs语法介绍-案例
前面已经学习了ArkTs的基本语法和DevEcoStudio的基本操作,接下来按照官方提示开发一个基本案例。 该案例是系统自带的demo,下载下来源代码后可以直接运行。 接下来我来演示如何运行demo。我在demo中加入了自己的注释。 切记:文件夹不能有中…...

HTML网页制作——设计系学生静态HTML网页设计作品
HTML网页制作——设计系学生静态HTML网页设计作品 网站主题为荷兰风格派,主要介绍荷兰风格设计的网站,由设计系学生亲自设计,独立开发网页,适用于学生自己的作品。 网站效果视频: 荷兰风格派(设计系学生网…...

智能翻译新纪元:4款英汉互译在线工具解析
大家好,我是一个喜欢找各种办公软件的人,今天咱们来聊聊那些让我们在英汉互译世界里如鱼得水的神器——福昕翻译在线、福昕翻译大师、海鲸AI论文翻译,还有DeepL翻译。这些家伙,简直就是我们跨语言交流的超级英雄! 1、…...

Cisco Meraki平台中国区注册
登陆下面网址注册cisco meraki中国区云平台账户 https://n4.meraki.cn/ 点击创建一个新账户 地区选择“china” 填写邮箱,名字,秘密,公司名称等信息,点击注册新账户 注册的邮箱会收到一封确认此邮箱的邮件,点击…...

分享国产RISC-V单片机通用
开源已经成为构建新技术生态的主流趋势。基于开源指令集 RISC-V 的软硬件生态正在飞速扩增,并且已经迅速扩展至个人 PC、服务器和人工智能等领域。RISC-V 的灵活性和可扩展性使其能够在应用处理器和AI加速领域迅速发展。 RAMSUN提供的RISC-V单片机,开源…...

java 网络知识 + 多线程问题
服务器: package p1007;import java.io.*; import java.net.*; import java.util.Random;public class Server {public static void main(String[] args) {int port 12345; // 服务端口try (ServerSocket serverSocket new ServerSocket(port)) {System.out.print…...

android 菜单不显示auto time zone菜单
packages\apps\Settings\res\xml\date_time_prefs.xml 有对应的xml packages\apps\Settings\src\com\android\settings\datetime\AutoTimeZonePreferenceController.java Overridepublic boolean isAvailable() {if (mIsFromSUW) {return false;}TimeZoneCapabilities time…...

51单片机的金属探测器【proteus仿真+程序+报告+原理图+演示视频】
1、主要功能 该系统由AT89C51/STC89C52单片机LCD1602显示模块金属检测传感器继电器LED、蜂鸣器等模块构成。适用于金属探测仪、检测金属、剔除金属等相似项目。 可实现功能: 1、LCD1602实时显示是否检测到金属 2、金属检测传感器(按键模拟)检测是否有…...

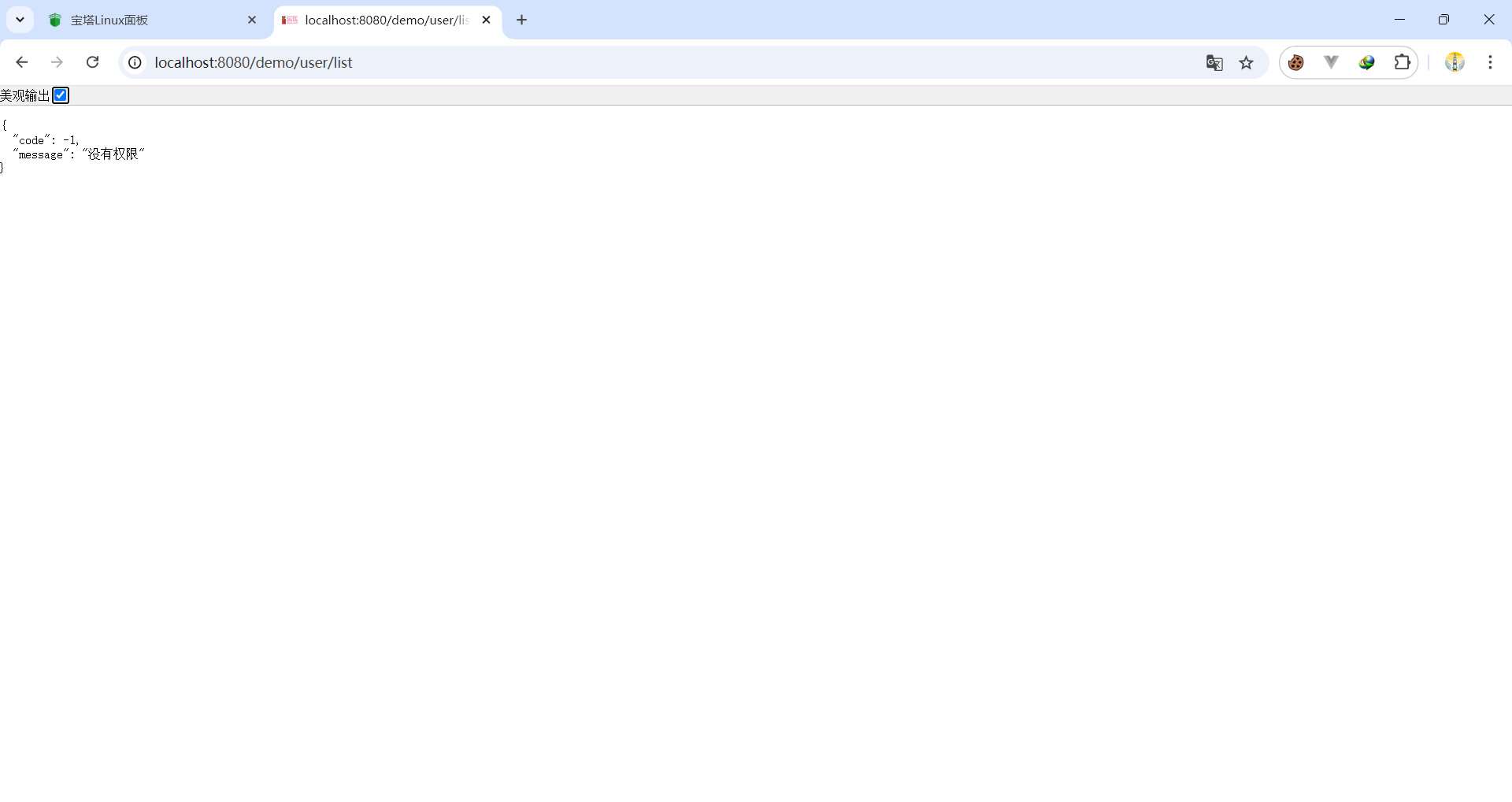
使用Spring Security实现用户-权限-资源的精细化控制
文章目录 一、基于权限的请求控制二、加载用户权限信息三、自定义异常处理四、注册自定义异常处理器五、总结 在开发Web应用时,权限管理是一个不可忽视的部分。最近在项目中,我使用了Spring Security来实现用户、权限、资源之间的精细化控制。这里我想分…...

动态规划10:174. 地下城游戏
动态规划解题步骤: 1.确定状态表示:dp[i]是什么 2.确定状态转移方程:dp[i]等于什么 3.初始化:确保状态转移方程不越界 4.确定填表顺序:根据状态转移方程即可确定填表顺序 5.确定返回值 题目链接:174.…...

【数据结构】链表-1
数组 数组在分配内存的时候需要先告诉系统它有多大,为什么呢?打个比方,我们有以一列的凳子,按顺序排布,一个位置只放一个,数组呢,是一个家庭,数组这个家庭呢,他们得挨着…...

Python进阶--正则表达式
目录 1. 基础匹配 2. 元字符匹配 1. 基础匹配 正则表达式,又称规则表达式(Regular Expression),是使用单个字符串来描述、匹配某个句法规则的字符串,常被用来检索、替换那些符合某个模式(规则ÿ…...

富格林:发现潜在欺诈安全交易
富格林指出,在全球经济不确定性加剧的背景下,黄金的避险优势再次吸引了投资者的关注。尤其是在今年,随着多种因素的变化,金价的走势引发了市场的广泛讨论。但事实上黄金与其他投资品类相似,也存在潜在的欺诈套路导致我…...

Linux复习--Linux服务管理类(SSH服务、DHCP+FTP、DNS服务、Apache服务、Nginx服务、HTTP状态码)
前言:本博客仅作记录学习使用,部分图片出自网络,如有侵犯您的权益,请联系删除 一、SSH服务 1、问题引出 哪些设置能够提升SSH远程管理的安全等级? 2、SSH的登录验证方式-口令登录 3、SSH的登录验证方式-密钥登录 4、…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...
