Flutter全局统一自定义导航栏返回按钮
Flutter全局统一自定义导航栏返回按钮
在Flutter开发中,导航栏(AppBar)是用户界面的重要组成部分,它不仅提供了页面标题,还可能包含返回按钮、导航按钮等。默认情况下,每个Scaffold的AppBar都会包含一个返回按钮,但是有时候我们需要自定义这个按钮,或者在全局范围内统一样式。本文将介绍如何在Flutter中全局统一自定义导航栏返回按钮。
1. 自定义返回按钮
首先,我们可以通过自定义leading属性来创建一个返回按钮。leading属性定义了AppBar的前置部分,通常用于放置返回按钮。
AppBar(leading: IconButton(icon: Icon(Icons.arrow_back),onPressed: () {Navigator.of(context).pop();},),title: Text('自定义返回按钮'),
),
2. 使用BackButton组件
Flutter提供了一个BackButton组件,它是一个更高级的返回按钮,可以自动处理返回逻辑。
AppBar(leading: BackButton(onPressed: () {Navigator.of(context).pop();},),title: Text('使用BackButton组件'),
),
3. 全局统一自定义返回按钮
为了在全局范围内统一自定义返回按钮,我们可以创建一个自定义的Widget,然后在每个需要的Scaffold中使用它。
class CustomAppBar extends StatelessWidget implements PreferredSizeWidget {final Widget title;final List<Widget>? actions;CustomAppBar({Key? key,required this.title,this.actions,}) : super(key: key);Widget build(BuildContext context) {return AppBar(leading: IconButton(icon: Icon(Icons.arrow_back),onPressed: () {Navigator.of(context).pop();},),title: title,actions: actions,);}Size get preferredSize => Size.fromHeight(kToolbarHeight);
}
然后,在每个页面中使用CustomAppBar:
Scaffold(appBar: CustomAppBar(title: Text('全局统一自定义返回按钮'),),body: Center(child: Text('这是一个示例页面'),),
),
4. 使用CupertinoTheme实现iOS风格的返回按钮
如果你的应用是面向iOS用户的,你可能想要使用iOS风格的返回按钮。Flutter的CupertinoTheme可以帮助你实现这一点。
CupertinoTheme(data: CupertinoThemeData(primaryColor: CupertinoColors.activeBlue,),child: CupertinoNavigationBar(leading: CupertinoNavigationBarBackButton(previousPageTitle: '返回',onPressed: () {Navigator.of(context).pop();},),middle: Text('iOS风格的返回按钮'),),
),
5. 结论
通过自定义AppBar的leading属性,我们可以轻松地实现全局统一的自定义返回按钮。无论是简单的图标按钮,还是更复杂的BackButton组件,甚至是特定平台风格的按钮,Flutter都提供了灵活的方式来满足我们的需求。
记住,一致性是用户体验的关键,统一的返回按钮不仅可以提升应用的美观性,还可以增强用户的导航体验。
相关文章:

Flutter全局统一自定义导航栏返回按钮
Flutter全局统一自定义导航栏返回按钮 在Flutter开发中,导航栏(AppBar)是用户界面的重要组成部分,它不仅提供了页面标题,还可能包含返回按钮、导航按钮等。默认情况下,每个Scaffold的AppBar都会包含一个返…...

微信图片的超能力:5大隐秘功能揭秘,让你成为信息处理大师
在数字化时代,微信已成为我们日常生活中不可或缺的通讯工具。 它不仅仅是聊天的平台,更是一个功能强大的信息处理工具。 今天,我们将揭秘微信中图片背后的五大隐秘功能,让你在使用微信时更加得心应手,成为信息处理的…...

python实现RC4加解密算法
RC4算法 一、算法介绍1.1 背景1.2 密钥调度算法(KSA)1.3 伪随机生成算法(PRGA) 二、代码实现三、演示效果 一、算法介绍 1.1 背景 RC4算法是由Ron Rivest在1987年为RSA数据安全公司设计的一种流密码算法,其安全性主要依赖于其密钥流的随机性和不可预测性。该算法因…...

BLE MESH学习2——自定义MESH网络架构思考
BLE MESH学习2——自定义MESH网络架构思考 基于对WCH CH582这款单片机的了解,其可以实现mesh配网、朋友节点、低功耗节点和中继节点的角色,基本功能无问题。在此基础上,考虑满足IoT需求的MESH架构设计,作为后续设计的“白皮书”。…...

路由器的工作机制
在一个家庭或者一个公司中 路由器的作用主要有两个(①路由–决定了数据包从来源到目的地的路径 通过映射表决定 ②转送–通过路由器知道了映射表 就可以将数据包从路由器的输入端转移给合适的输出端) 我们可以画一张图来分析一下: 我们好好来解析一下这张图&#x…...

Studying-多线程学习Part3 - condition_variable与其使用场景、C++11实现跨平台线程池
来源:多线程学习 目录 condition_variable与其使用场景 生产者与消费者模型 C11实现跨平台线程池 condition_variable与其使用场景 生产者与消费者模型 生产者-消费者模式是一种经典的多线程设计模式,用于解决多个线程之间的数据共享和协作问题。…...

开发自定义starter
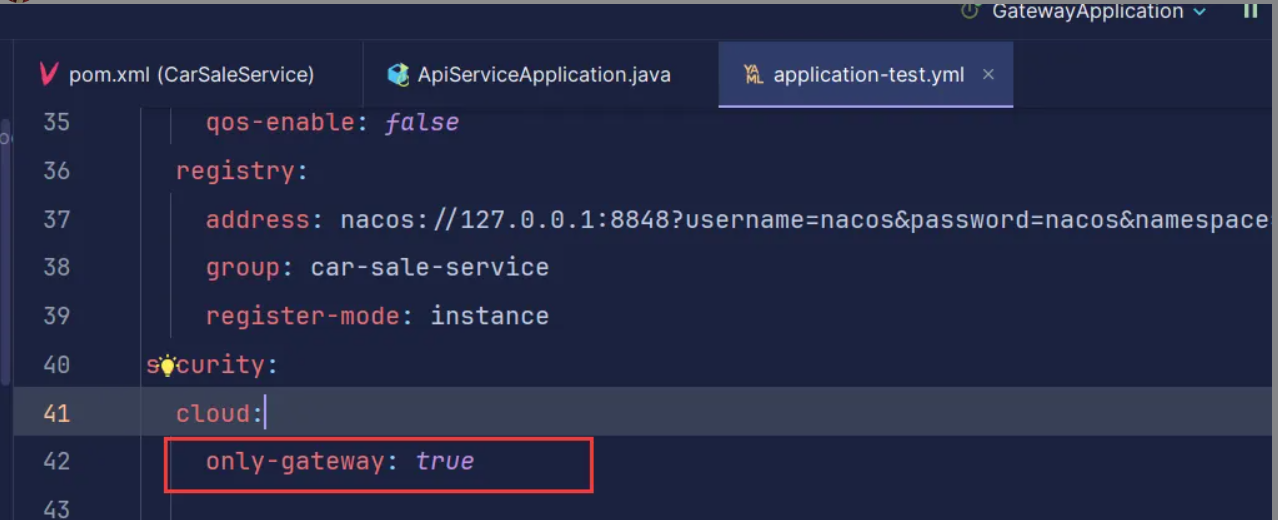
环境:Spring Cloud Gateway 需求:防止用户绕过网关直接访问服务器,用户只需引入依赖即可。 1、创建项目 首先创建一个spring boot项目 2、配置pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xm…...

Vue2电商平台(五)、加入购物车,购物车页面
文章目录 一、加入购物车1. 添加到购物车的接口2. 点击按钮的回调函数3. 请求成功后进行路由跳转(1)、创建路由并配置路由规则(2)、路由跳转并传参(本地存储) 二、购物车页面的业务1. uuid生成用户id2. 获取购物车数据3. 计算打勾商品总价4. 全选与商品打勾(1)、商品全部打勾&a…...

众数信科 AI智能体政务服务解决方案——寻知智能笔录系统
政务服务解决方案 寻知智能笔录方案 融合民警口供录入与笔录生成需求 2分钟内生成笔录并提醒错漏 助办案人员二次询问 提升笔录质量和效率 寻知智能笔录系统 众数信科AI智能体 产品亮点 分析、理解行业知识和校验规则 AI实时提醒用户文书需注意部分 全文校验格式、内容…...

Redis篇(面试题 - 连环16炮)(持续更新迭代)
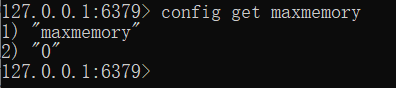
目录 目录 目录 (第一炮)一、Redis?常用数据结构? 1. 项目里面到了Redis,为什么选用Redis? 2. Redis 是什么? 3. Redis和关系型数据库的本质区别有哪些? 4. Redis 的线程模型…...

selenium元素定位
find_element和find_elements 元素定位有两个表达式,分别为find_element()和find_elements(),它们的不同点如下: find_element():找出的为单个元素,若有多个元素为同一表达式,则默认定位第一个元素&#…...

美畅物联丨视频汇聚从“设”开始:海康威视摄像机设置详解
在运用畅联云平台进行视频汇聚与监控管理时,海康威视的安防摄像机凭借其卓越的性能与广泛的应用兼容性,成为了众多用户的首选产品。海康威视摄像机参数设置与调试对于实现高效的安防监控至关重要。今天,让我们一同深入学习海康摄像机的参数设…...

聊天机器人羲和的代码04
进一步完善和优化聊天机器人GUI,使其更加丰富和美观,采取了以下措施: 添加图标:为应用程序添加一个图标。 调整布局:进一步优化布局,使其更加美观。 增加样式:使用更多的样式和主题来提升视觉效果。 添加动画:增加加载动画以提高用户体验。 优化控件:使用更现代的控件…...

Linux安装配置Jupyter Lab并开机自启
文章目录 1、安装配置jupyter lab首先需要使用pip3安装:生成配置文件和密码: 2、设置开机自启首先通过which jupyter查询到可执行文件路径:设置自启服务: 1、安装配置jupyter lab 首先需要使用pip3安装: pip3 instal…...
` 方法详细介绍)
Java基础——`UUID.randomUUID()` 方法详细介绍
这里写自定义目录标题 UUID.randomUUID() 方法详细介绍1. 概述2. UUID 的结构与格式UUID 的 128 位结构划分: 3. UUID.randomUUID() 方法详解3.1 方法签名3.2 使用示例3.3 生成原理3.4 随机数生成的范围3.5 随机字符的取值范围 4. UUID 的版本与特性4.1 UUID 版本 4…...

前端面试常见手写代码题【详细篇】
文章目录 前言:防抖节流函数柯里化函数组合instanceof 实现实现new操作符的行为深拷贝继承实现:手写Promise数组中常见函数的实现 前言: 在前端面试中,经常会遇到要求手写的代码的题目,主要是考察我们的编程能力、和对…...

当代最厉害的哲学家改名大师颜廷利:北京、上海、广州和深圳房价精准预测
在2024年国庆节期间,北京、上海、广州和深圳的房地产市场异常活跃。作为山东济南籍的国际易学权威颜廷利教授,连续收到了这些大城市客户的感谢信和电话。 来自北京的王先生在信中写道:“非常感谢颜廷利教授这几年来对我们的鼓励和支持。在经历…...

MySQL常用指令码
本文精心挑选了一系列MySQL指令码,助你提升资料库效率、解决常见问题,让你的资料储存体验更加高效、可靠。 常用功能指令码 1.汇出整个资料库 mysqldump - u 使用者名称- p – default - character - set latin1 资料库名>汇出的档名(资料库预设编…...

OpenHarmony(鸿蒙南向开发)——轻量系统内核(LiteOS-M)【扩展组件】
往期知识点记录: 鸿蒙(HarmonyOS)应用层开发(北向)知识点汇总 鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~ 持续更新中…… C支持 基本概念 C作为目前使用最广泛的编程语言之一,…...
)
官方ROM 免费下载! 王者归来! 华为秘盒media Q M310(续)
最近在捣鼓电视盒子, 前帖讨论了如何拯救华为华为秘盒media Q M310, 详情请点击这里! https://blog.csdn.net/weixin_62598385/article/details/142658048 CSDN上有精简版的M310 ROM下载, 但是我点不进去, 要收年费&am…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
