Git管理远程仓库
添加远程仓库
要新增远程,请在终端上存储存储库的目录中使用 git remote add 命令。
git remote add 命令采用两个参数:
- 远程名称(例如
origin) - 远程 URL(例如
https://github.com/OWNER/REPOSITORY.git)
例如:
$ git remote add origin https://github.com/OWNER/REPOSITORY.git
# Set a new remote$ git remote -v
# Verify new remote
> origin https://github.com/OWNER/REPOSITORY.git (fetch)
> origin https://github.com/OWNER/REPOSITORY.git (push)
故障排除:远程原点已存在
此错误消息表示您尝试添加的远程与本地仓库中的远程名称相同。
$ git remote add origin https://github.com/octocat/Spoon-Knife.git
> fatal: remote origin already exists.
若要解决此问题,可以:
- 对新远程使用不同的名称。
- 在添加新的远程之前,重命名现有的远程仓库。
- 在添加新的远程之前,删除现有的远程仓库。
更改远程仓库的 URL
git remote set-url 命令更改现有的远程存储库 URL。
git remote set-url 命令采用两个参数:
-
现有远程仓库的名称。 例如,
origin或upstream是两个常见的选项。 -
远程仓库的新 URL。 例如:
- 如果您要更新为使用 HTTPS,您的 URL 可能如下所示:
https://github.com/OWNER/REPOSITORY.git- 如果您要更新为使用 SSH,您的 URL 可能如下所示:
git@github.com:OWNER/REPOSITORY.git
将远程 URL 从 SSH 切换到 HTTPS
-
打开Git Bash。
-
将当前工作目录更改为您的本地仓库。
-
列出现有远程仓库以获取要更改的远程仓库的名称。
$ git remote -v > origin git@github.com:OWNER/REPOSITORY.git (fetch) > origin git@github.com:OWNER/REPOSITORY.git (push) -
使用
git remote set-url命令将远程 URL 从 SSH 更改为 HTTPS。git remote set-url origin https://github.com/OWNER/REPOSITORY.git -
验证远程 URL 是否已更改。
$ git remote -v # Verify new remote URL > origin https://github.com/OWNER/REPOSITORY.git (fetch) > origin https://github.com/OWNER/REPOSITORY.git (push)
将远程 URL 从 HTTPS 切换到 SSH
-
打开Git Bash。
-
将当前工作目录更改为您的本地仓库。
-
列出现有远程仓库以获取要更改的远程仓库的名称。
$ git remote -v > origin https://github.com/OWNER/REPOSITORY.git (fetch) > origin https://github.com/OWNER/REPOSITORY.git (push) -
使用
git remote set-url命令将远程 URL 从 HTTPS 更改为 SSH。git remote set-url origin git@github.com:OWNER/REPOSITORY.git -
验证远程 URL 是否已更改。
$ git remote -v # Verify new remote URL > origin git@github.com:OWNER/REPOSITORY.git (fetch) > origin git@github.com:OWNER/REPOSITORY.git (push)
故障排除:没有该远程 '[name]'
此错误表示您尝试更改的远程不存在:
$ git remote set-url sofake https://github.com/octocat/Spoon-Knife
> fatal: No such remote 'sofake'
检查您是否正确键入了远程仓库的名称。
重命名远程仓库
使用 git remote rename 命令重命名现有远程。
git remote rename 命令采用两个参数:
- 现有远程名称(例如
origin) - 远程的新名称(例如
destination)
重命名远程存储库的示例
这些示例假定使用 HTTPS 进行克隆(建议这样做)。
$ git remote -v
# View existing remotes
> origin https://github.com/OWNER/REPOSITORY.git (fetch)
> origin https://github.com/OWNER/REPOSITORY.git (push)$ git remote rename origin destination
# Change remote name from 'origin' to 'destination'$ git remote -v
# Verify remote's new name
> destination https://github.com/OWNER/REPOSITORY.git (fetch)
> destination https://github.com/OWNER/REPOSITORY.git (push)
故障排除:无法将配置部分 'remote.[old name]' 重命名为 'remote.[new name]'
此错误表示您键入的旧远程名称不存在。
可以使用 git remote -v 命令检查当前存在的远程:
$ git remote -v
# View existing remotes
> origin https://github.com/OWNER/REPOSITORY.git (fetch)
> origin https://github.com/OWNER/REPOSITORY.git (push)
故障排除:远程 [new name] 已存在
此错误表示您要使用的远程名称已经存在。 要解决此问题,使用不同的远程名称,或重命名原始远程。
删除远程仓库
使用 git remote rm 命令从存储库中删除远程 URL。
git remote rm 命令采用一个参数:
- 远程名称(例如
destination)
从存储库中删除远程 URL 只会取消本地和远程存储库的链接。 它不会删除远程存储库。
删除远程存储库的示例
这些示例假定使用 HTTPS 进行克隆(建议这样做)。
$ git remote -v
# View current remotes
> origin https://github.com/OWNER/REPOSITORY.git (fetch)
> origin https://github.com/OWNER/REPOSITORY.git (push)
> destination https://github.com/FORKER/REPOSITORY.git (fetch)
> destination https://github.com/FORKER/REPOSITORY.git (push)$ git remote rm destination
# Remove remote
$ git remote -v
# Verify it's gone
> origin https://github.com/OWNER/REPOSITORY.git (fetch)
> origin https://github.com/OWNER/REPOSITORY.git (push)
注意:git remote rm 不会从服务器中删除远程存储库。 它只是从本地存储库中删除远程及其引用。
故障排除:无法删除配置部分 'remote.[name]'
此错误表示您尝试删除的远程不存在:
$ git remote rm sofake
> error: Could not remove config section 'remote.sofake'
检查您是否正确键入了远程仓库的名称。
相关文章:

Git管理远程仓库
添加远程仓库 要新增远程,请在终端上存储存储库的目录中使用 git remote add 命令。 git remote add 命令采用两个参数: 远程名称(例如 origin)远程 URL(例如 https://github.com/OWNER/REPOSITORY.git)…...

在 /var/cache/apt/archives/ 上没有足够的可用空间的解决方法
问题 apt-get upgrade 更新软件包时,提示没有足够的空间。 分析 一般来说,除非下载的文件过于大,整个服务器的内存都不够用,否则可以改变默认的下载路径进行下载。 解决方法 找一个空间足够的目录,新建一个单独的…...

FastAdmin Apache下设置伪静态
FastAdmin Apache下设置伪静态 一、引言 FastAdmin 是一个基于ThinkPHP和Bootstrap框架开发的快速后台开发框架,它以其简洁、高效、易于扩展的特点,广受开发者的喜爱。在部署FastAdmin项目时,为了提高访问速度和用户体验,我们通…...
MPI程序实例:自适应数值积分(主从模式)
目录 一、主从模式的自适应梯形公式 二、串行程序 三、基于非阻塞通信的并行程序 四、基于散发/收集通信的并行程序 上一节我们介绍了采用梯形公式结合自适应局部区间加密,计算一个函数在给定区间上的定积分达到指定精度。 MPI程序实例:自适应数值积分-CSDN博客…...

蓝桥杯—STM32G431RBT6(IIC通信--EEPROM(AT24C02)存储器进行通信)
一、什么是IIC?24C02存储器有什么用? IIC (IIC 是半双工通信总线。半双工意味着数据在某一时刻只能沿一个方向传输,即发送数据的时候不能接收数据,接收数据的时候不能发送数据)即集成电路总线(…...

【重学 MySQL】六十二、非空约束的使用
【重学 MySQL】六十二、非空约束的使用 定义目的关键字特点作用创建非空约束删除非空约束注意事项 在MySQL中,非空约束(NOT NULL Constraint)是一种用于确保表中某列不允许为空值的数据库约束。 定义 非空约束(NOT NULL Constra…...

Python获取json返回的字符串获取方法大全
1、使用 json.loads() 解析JSON字符串 import jsonjson_string {"name": "Alice", "age": 25, "city": "Beijing"} data json.loads(json_string)# 获取字符串值 name data[name] print("Name:", name) # 输…...

FreeBSD14.1 rm命令的疑惑
在/tmp目录发现有很多目录和文件,准备把它们都删除,结果发现都删不掉 这些文件目录如图: /tmp % ls -la total 9143 drwxrwxrwt 421 root wheel 486 10月 8 11:58 . drwxr-xr-x 23 root wheel 32 10月 8 10:06 .. drwx----…...

LSTM模型变种
LSTM模型变种 一、GRU 1.什么是GRU GRU(Gated Recurrent Unit)是一种循环神经网络(RNN)的变体,它被设计用来解决传统RNN在处理长序列时可能遇到的梯度消失或梯度爆炸问题。GRU通过引入门控机制来控制信息的流动&…...

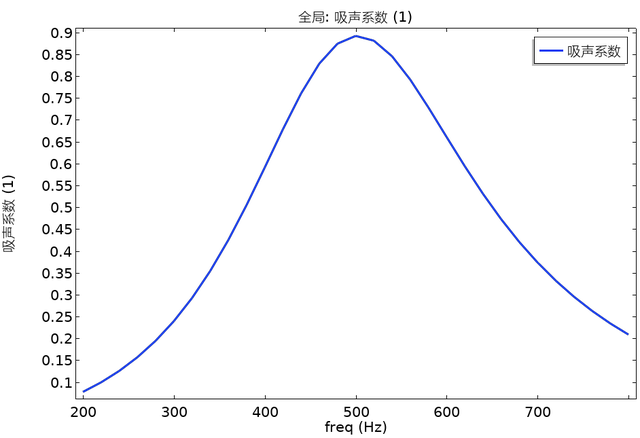
基于comsol模拟微穿孔板和卷曲通道的混合吸声器低频吸声
研究背景: 具有深亚波长厚度(5cm)的吸收器对低频声音(<500Hz)的衰减在噪声控制工程中引起了极大的兴趣。然而,由于低频声音的强穿透性和普通材料的弱固有分散性,这是一项具有挑战性的任务。…...

Ajax ( 是什么、URL、axios、HTTP、快速收集表单 )Day01
AJAX 一、Ajax是什么1.1名词解释1.1.1 服务器1.1.2 同步与异步1. 同步(Synchronous)2. 异步(Asynchronous)3. 异步 vs 同步 场景4. 异步在 Web 开发中的常见应用: 1.2 URL 统一资源定位符1.2.1 URL - 查询参数1.2.2 ax…...

【Java 循环控制实例详解【While do... while】】
Java 循环控制详解【While & do… while】 在 Java 中,循环控制是程序设计中非常重要的部分,主要包括 while 循环和 do...while 循环。本文将详细介绍这两种循环的基本语法、执行流程及相关示例。 1. while 循环控制 基本语法 循环变量初始化; wh…...

10.2 Linux_进程_进程相关函数
创建子进程 函数声明如下: pid_t fork(void); 返回值:失败返回-1,成功返回两次,子进程获得0(系统分配),父进程获得子进程的pid 注意:fork创建子进程,实际上就是将父进程复制一遍作为子进程&…...

栈与队列面试题(Java数据结构)
前言: 这里举两个典型的例子,实际上该类型的面试题是不确定的! 用栈实现队列: 232. 用栈实现队列 - 力扣(LeetCode) 方法一:双栈 思路 将一个栈当作输入栈,用于压入 push 传入的数…...

手撕数据结构 —— 顺序表(C语言讲解)
目录 1.顺序表简介 什么是顺序表 顺序表的分类 2.顺序表的实现 SeqList.h中接口总览 具体实现 顺序表的定义 顺序表的初始化 顺序表的销毁 打印顺序表 编辑 检查顺序表的容量 尾插 尾删 编辑 头插 头删 查找 在pos位置插入元素 删除pos位置的值 …...

女友学习前端第二天-笔记
2024/10/8笔记 表格 table 表格 tr 行 td 单元格内容 th 表头 第一行相当于h1 alignleft /center /right 对齐方式 应在table边上 比如<table alignleft> border 代表边框 也应在table边上 比如<table alignleft border"1"> cellpadding 单元外框与…...

电脑手机下载小米xiaomi redmi刷机包太慢 解决办法
文章目录 修改前下载速度修改后下载速度修改方法(修改host) 修改前下载速度 一开始笔者以为是迅雷没开会员的问题,在淘宝上买了一个临时会员后下载速度依然最高才100KB/s 修改后下载速度 修改方法(修改host) host文…...

Python中的策略模式:解锁编程的新维度
引言 策略模式是一种行为型设计模式,允许算法独立于使用它的客户端而变化。这使得我们可以根据不同的情况选择不同的算法或策略来解决问题,从而增强系统的灵活性。在日常开发中,策略模式常用于处理多种算法或行为之间的切换,比如…...
的概念和使用方法)
ara::core::Future::then()的概念和使用方法
1. 概念 在ara::core::Future的上下文中,then()是一种用于处理异步操作结果的机制。一个Future代表一个尚未完成的异步计算,它最终会产生一个结果或者一个错误。then()方法允许你在Future完成时注册一个回调函数(或者说后续操作)…...

九、5 USART串口数据包
数据包作用:把一个个单独的数据给打包起来,将同一批的数据进行打包和分割,方便接收方进行识别,方便我们进行多字节的数据通信。 1、串口收发HEX数据包 (1)数据包的格式是个人规定的,如以FF为包…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

【版本控制】GitHub Desktop 入门教程与开源协作全流程解析
目录 0 引言1 GitHub Desktop 入门教程1.1 安装与基础配置1.2 核心功能使用指南仓库管理日常开发流程分支管理 2 GitHub 开源协作流程详解2.1 Fork & Pull Request 模型2.2 完整协作流程步骤步骤 1: Fork(创建个人副本)步骤 2: Clone(克隆…...
