electron之旅(二)react使用
首先使用react模板
我们这里使用的是vite和yarn
yarn create vite #创建vite的react-js模板

初始化依赖
yarn
添加依赖
state(状态管理)
yarn add redux react-redux
routes(react路由)
yarn add react-router-dom
electron依赖
yarn add electron vite-plugin-electron cross-env -D
修改&添加文件
创建(根目录(与src同级))\electron/index.js
import { app, BrowserWindow } from "electron";
import path from "path";const createWindow = () => {const win = new BrowserWindow({webPreferences: {// 允许渲染进程使用nodecontextIsolation: false,nodeIntegration: true,},});// app.isPackaged 字段存在bug,即使正常打包后,仍然为false,所以不能用来判断项目是否经过打包if (process.env.NODE_ENV === 'development') {// 开发环境// process.env.VITE_DEV_SERVER_URL获取开发服务器的url// vite版本不同,VITE_DEV_SERVER_URL字段也有所变化,打印process.env查找具体的名称win.loadURL(process.env.VITE_DEV_SERVER_URL);} else {// 生产环境win.loadFile(path.join(__dirname, "../dist/index.html"));}
};app.whenReady().then(createWindow)
package.json
{"name": "electron_react_js_test01","private": true,"version": "0.0.0","type": "commonjs",//修改"main": "dist-electron/index.js",//添加"scripts": {"dev": "cross-env NODE_ENV=development vite",//修改"build": "vite build","preview": "vite preview"},...
}
vite.config.js
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'import electron from "vite-plugin-electron"//添加// https://vitejs.dev/config/
export default defineConfig({plugins: [react(),//添加electron({entry: 'electron/index.js'})],
})yarn dev #即可
react状态管理&react路由
store.js
import {legacy_createStore} from "redux"//当然里面的数据自定义,这里只是一个参照
const defaultState = {num:0,isHome:false
}const reducer = (state = defaultState,action = {type,data}) =>{//深拷贝let newState = JSON.parse(JSON.stringify(state))//当然里面的数据自定义,这里只是一个参照switch(action.type){case "returnHome":newState.isHome = truebreakcase "QiTaPage":newState.isHome = falsebreakdefault:break}return newState
}const store = legacy_createStore(reducer)export default storeroutes.jsx
import { Navigate } from "react-router-dom"
import Master from "./pages/master/Master"
import Home from "./pages/master/home/Home"
import Anime from "./pages/master/anime/Anime"const routes = [{path: '/master',element: <Master />,children: [{path: 'home',element: <Home />},{path: 'anime',element: <Anime />}]}
]export default routes
main.jsx
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App'
import './index.css'
import { Provider } from 'react-redux'
import { HashRouter } from 'react-router-dom'
import store from './store'ReactDOM.createRoot(document.getElementById('root')).render(<Provider store={store}><HashRouter><App /></HashRouter></Provider>
)./src/App.jsx
渲染进程react和主进程通讯
渲染进程(以创建窗口为例)
import {useState, useEffect} from "react"
import { useSelector,useDispatch } from "react-redux"import { ipcRenderer } from "electron"//主要引入import anime from './anime.module.css'function Anime(props){return (<div className={anime.all}>{/*主要*/}<button onClick={()=>ipcRenderer.send('new-win')}>点击新页面</button></div>)
}export default Anime
主进程(以创建窗口为例)
import { app, BrowserWindow, ipcMain } from "electron";
import path from "path";const createWindow = () => {const win = new BrowserWindow({...});//添加ipcMain.on('new-win',()=>{const newWin = new BrowserWindow({width:300,height:250,webPreferences: {// 允许渲染进程使用nodecontextIsolation: false,nodeIntegration: true,},})newWin.loadURL("https://www.bilibili.com") //可以自行修改})
....
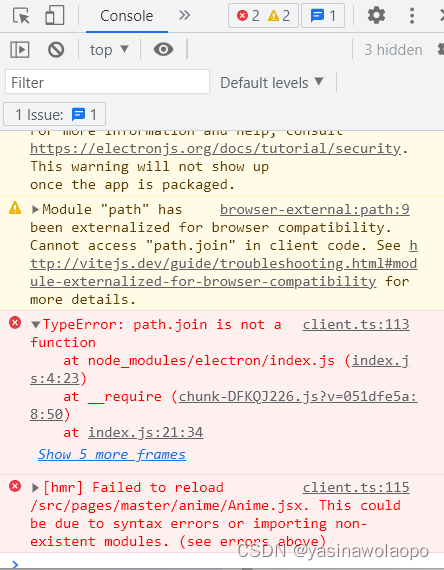
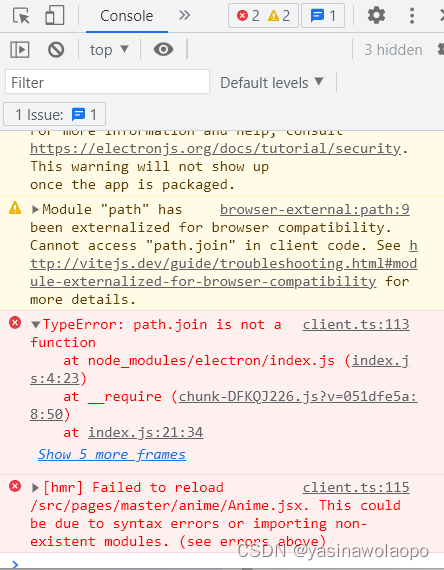
问题1
TypeError: path.join is not a function

解决
yarn add vite-plugin-electron-renderer
vite.config.js
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'import electron from "vite-plugin-electron"import electron_render from "vite-plugin-electron-renderer" //添加
// https://vitejs.dev/config/
export default defineConfig({plugins: [react(),electron({entry: 'electron/index.js'}),electron_render()//添加],
})相关文章:

electron之旅(二)react使用
首先使用react模板 我们这里使用的是vite和yarn yarn create vite #创建vite的react-js模板初始化依赖 yarn添加依赖 state(状态管理) yarn add redux react-reduxroutes(react路由) yarn add react-router-domelectron依赖 yarn add electron vite-plugin-electron cross-env…...

ChatGPT基础知识系列之Prompt
ChatGPT基础知识系列之Prompt 在 ChatGPT 中,用户可以输入任何问题或者话题,如天气、体育、新闻等等。系统将这个输入作为一个“提示”(prompt)输入到 GPT 模型中进行处理。GPT 模型会基于其学习到的语言规律和上下文知识,生成一个自然语言回答,并返回给用户。 例如,当…...

SpringBoot3 - Spring Security 6.0 Migration
Spring Security 6.0 Migration https://docs.spring.io/spring-security/reference/5.8/migration/servlet/config.html 最近在做SpringBoot2.x到3.0的升级。其中最主要的一部分是javax -> jakartapackageName的变更,另外一部分是对一些废弃/删除的类进行替换。…...

【新2023Q2模拟题JAVA】华为OD机试 - 最少停车数
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧本篇题解:最少停车数 题目 特定大小的…...

《代码实例前端Vue》Security查询用户列表,用户新增
login.html <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>系统登录-超市订单管理系统</title><link rel"stylesheet" href"../css/style.css"><script type&qu…...
--- README翻译)
CANopenNode学习笔记(一)--- README翻译
CANopenNode学习笔记 文章目录CANopenNode学习笔记特性CANopen其他CANopenNode 流程图文件结构对象字典编辑器CANopenNode 是免费开源的CANopen协议栈。 CANopen是建立在CAN基础上的用于嵌入式控制系统的国际标准化(EN 50325-4) (CiA301)高层协议。有关CANopen的更多信息&#…...

关于Android 11、12和13服务保活问题
物联网环境,为了解决不同厂商、不同设备、不同网络情况下使用顺畅,同时也考虑到节约成本,缩小应用体积的好处,我们需要一个服务应用一直存在系统中,保活它以提供服务给其他客户端调用。 开机自启动,通过广播…...

Java 泛型 使用案例
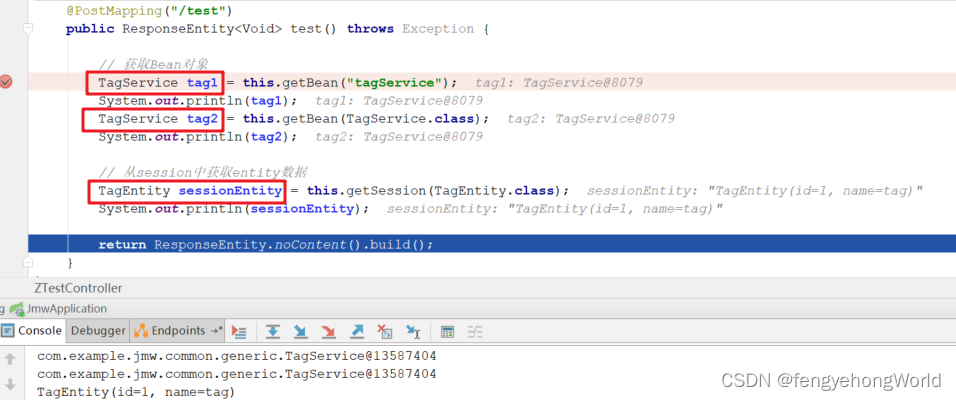
参考资料 Java 基础 - 泛型机制详解路人甲-Java泛型专题 目录一. 通用Mapper1.1 实体类1.2 Mapper基类1.3 自定义接口1.4 抽象基类Service1.5 调用二. session和bean的获取一. 通用Mapper 1.1 实体类 ⏹ Accessors(chain true): 允许链式调用 import lombok.Data; import …...

进程与线程
文章目录什么是线程线程与进程的关系线程与进程的区别什么是线程 上一篇文章中我们介绍了什么进程,我们把进程比作一个工厂,那么线程就是工厂中的流水线。引入进程的目的就是为了实现多个任务并发执行,但是如果频繁的创建销毁进程࿰…...

骑友,怎么挑选适合自己的赛事
骑友,怎么挑选适合自己的赛事一、从场地、路况、天气,各个方面了解赛事的要求。二、看完赛事,要知道自己适合参加什么样的比赛。三、通过比赛成绩,对比自己的实力。四、综合考虑自己的经济能力,根据自己的经济能力选择…...

【Java 数据结构与算法】-遍历Map和Set的方式
作者:学Java的冬瓜 博客主页:☀冬瓜的主页🌙 专栏:【Java 数据结构与算法】 文章目录一、遍历Map法一 先获取Map集合的全部key的set集合,遍历map的key的Set集合法二 把map的key和value打包成Set的key后的这个Set集合法…...

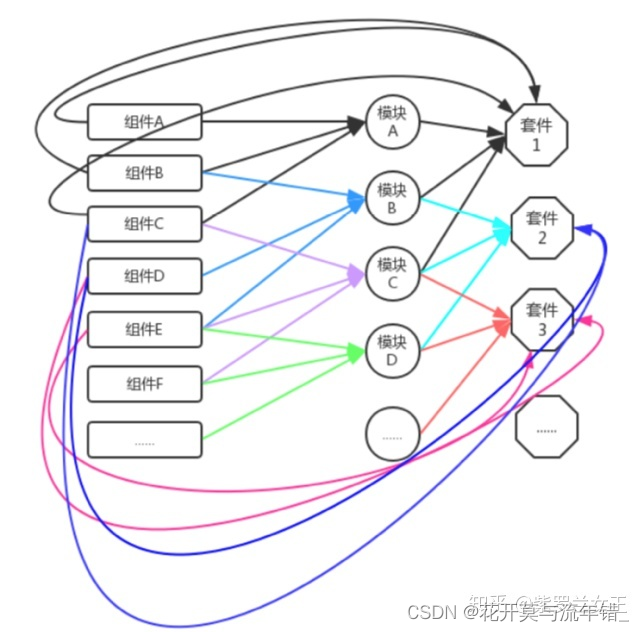
组件、套件、 中间件、插件
组件、套件、 中间件、插件 组件 位于框架最底层,是由重复的代码提取出来合并而成。组件的本质,是一件产品,独立性很强,组件的核心,是复用,与其它功能又有强依赖关系。 模块 在中台产品和非中台产品中&…...

自动化工具 pytest 内核测试平台落地初体验
测试平台,有人说它鸡肋,有人说它有用,有人说它轮子,众说纷纭,不如从自身出发,考虑是否要做测试平台: 第 1 阶段,用 Pythonrequests 写接口自动化。 第 2 阶段,选择 unit…...

Python 自动化指南(繁琐工作自动化)第二版:四、列表
原文:https://automatetheboringstuff.com/2e/chapter4/ 在开始认真编写程序之前,您需要理解的另一个主题是列表数据类型及其表亲元组。列表和元组可以包含多个值,这使得编写处理大量数据的程序更加容易。由于列表本身可以包含其他列表&#…...

大数据领域的发展及其对现实世界的价值
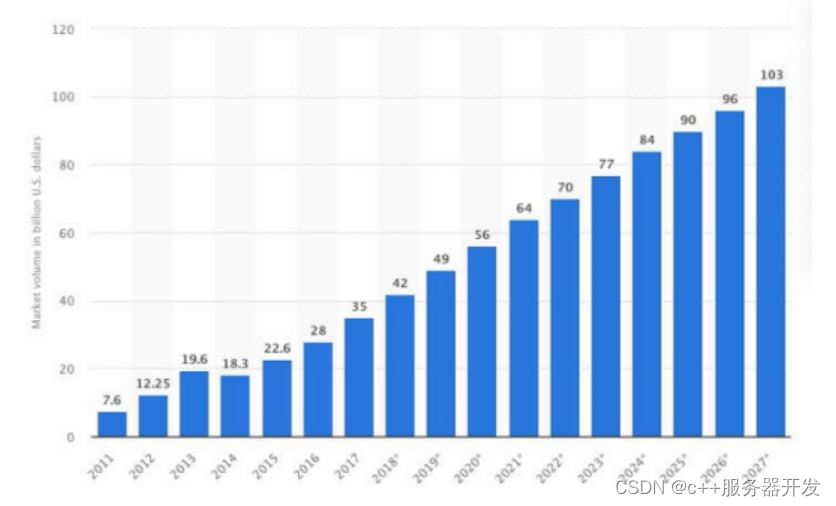
大数据已经成为全球各行业领域不可或缺的一部分,并且其应用不断涌现。尽管很多人最初对“大数据”这一术语表示怀疑和不信任,但大数据技术已经确立了稳定的发展方向。根据调研机构的预测,到2027年,全球大数据市场规模将达到1090亿…...

几种常见的架构模式
本文已经收录到Github仓库,该仓库包含计算机基础、Java基础、多线程、JVM、数据库、Redis、Spring、Mybatis、SpringMVC、SpringBoot、分布式、微服务、设计模式、架构、校招社招分享等核心知识点,欢迎star~ Github地址 如果访问不了Github,…...

flutter安装各种问题汇总
C:\Users\Administrator>flutter doctor -v Flutter assets will be downloaded from https://storage.flutter-io.cn. Make sure you trust this source! [√] Flutter (Channel stable, 3.7.0, on Microsoft Windows [版本 10.0.19044.1826], locale zh-CN) • Flutte…...

网络传输层
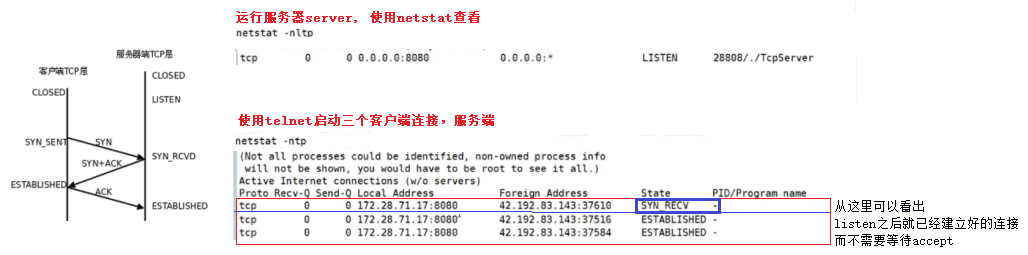
目录传输层再谈端口号端口号范围划分认识知名端口号netstatpidofUDP协议UDP协议端格式UDP的特点面向数据报UDP的缓冲区UDP使用注意事项使用udp协议 的应用层协议其它TCP协议TCP协议段格式如何理解链接如何理解三次握手如何理解四次挥手概念TIME_WAIT/CLOSE_WAITTCP策略确认应答…...
)
linux内核启动分析(二)
文章目录1. set_task_stack_end_magic2.smp_setup_processor_id3. debug_objects_early_init4. cgroup_init_early4.1 init_cgroup_root4.1.1 init_cgroup_housekeeping4.2 cgroup_init_subsys5. local_irq_disable5.1 raw_irqs_disabled5.2 raw_local_irq_disable5.3 trace_ha…...

『EasyNotice』.NET开源消息通知组件——快速实现邮件/钉钉告警通知
📣读完这篇文章里你能收获到 傻瓜式扩展方法直接使用如何通过EasyNotice快速实现钉钉/邮件的通知发送感谢点赞收藏,避免下次找不到~ 文章目录一、EasyNotice1. 功能介绍2. 源码地址二、项目接入1. 发送邮件通知Step 1 : 安装包,通过Nuget安装…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...
