前端基础面试题·第四篇——Vue(其二)
1.Vue中路由传参
1.params传参
- params 传参是通过URL路径来传递参数,这种方式传递的参数是必选的。
- 这种传参方式需要在路由配置时在路由路径位置提前指定参数。
- 路由配置
const router = new VueRouter({routes: [{path: '/user/:id', // 这里的:id就是参数name: 'user',component: User}]
})
- 路由跳转
// 使用 router.push 跳转
router.push({ name: 'user', params: { id: '123' }})// 使用 router-link 组件
<router-link :to="{ name: 'user', params: { id: '123' }}">User</router-link>// 使用路径传参
router.push(`/user/${id}`)
- 接收参数
params传递参数可以用过页面路由对象route的params属性访问到。
<!-- template -->
<template><div>{{ $route.params.id}}</div>
</template>
<!-- script setup -->
<script setup>import { useRoute } from "vue-router"const route = useRoute()console.log(route.params.id)
</script>
2.query传参
- query 传参是通过URL的查询字符串来传递参数,这种方式传递的参数是可选的。
- 这种方式不需要提前配置路由路径,直接在路由跳转时在路径或者配置中传递参数即可。
- 路由跳转
// 使用 router.push 跳转
this.$router.push({ path: '/search', query: { keyword: 'vue' }})// 使用 router-link 组件
<router-link :to="{ path: '/search', query: { keyword: 'vue' }}">Search</router-link>// 使用路径传参
router.push(`/user/?id=${id}`)- 接收参数
这种方式传递的参数会挂载到页面路由对象route的query对象上。
<!-- template -->
<template><div>{{ $route.query.id}}</div>
</template>
<!-- script setup -->
<script setup>import { useRoute } from "vue-router"const route = useRoute()console.log(route.query.id)
</script>
2. hash和history路由区别
- hash路由地址上在路径后面带#号,history路由地址上不带#号.
- 在刷新界面时,hash路由会加载对应页面,history路由会报404错误,因此需要在前端服务器作出特殊的配置,让其在404错误时直接跳转到首页。(这里出现404错误的原因是当访问页面时,页面路由只有在vuerouter初始化后才有效,因此在这之前是访问不到页面的,需要通过服务器将此时的页面指定到入口页面来初始化vuerouter是页面路由生效)
- hash会支持低版本浏览器,history只支持高版本浏览器,因为其是HTML5新增的API。
- hash路由不会重新加载页面,history路由会重新加载页面。
- history会有历史记录, HTML5新增了pushState和replaceState方法,可以改变url,但是不会刷新页面,也不会产生历史记录。
- history是需要服务端配合的,hash路由不需要。
3.watch与computed的区别
这里的对比主要是以Vue3的script setup为主
- 主要功能不同:
- computed是计算属性,watch时监听,监听data中的数据变化。
- computed主要是用于以某一个响应式数据为基础来计算出一个新的数据使用。当依赖的数据变化之后,会根据计算结果重新计算值。watch主要用于来侦听某一个响应式数据,当数据变化时来执行一些特定的操作。computed更加注重数据,不建议在内部做一些副作用或者与数据计算无关的操作。
- 参数不同
- computed接受一个参数,参数可以是一个getter函数,该函数内部需要至少使用一个响应式函数来计算,并返回计算值(必须要有返回值)。参数也可以是一个配置对象 ,配置对象包含get,set两个方法,get方法与上面的getter函数作为参数要求是一样的。
- watch函数接收三个参数,第一个参数可以为getter函数或者一个响应式对象,或者是一个包含响应式对象的数据。第二个参数是一个副作用函数,用于在watch数据变化后重新执行。第三个参数传入一个配置对象。第二个参数传入的函数会被自动挂载三个参数,第一个参数为更新后的新值,第二个参数为更新前的旧值,第三个参数是一个函数onCleanup,用户两次变化之间执行清理工作。
- 执行效果不同
- computed函数在初始化的时候就会执行一次,并且会计算出一个结果,将这个结果缓存下来,如果下次数据变化后结果和上一次结果相同,则将上一次的结果返回。
- watch是一个惰性api,在初始化时不会执行,只有当数据变化后才会执行,通过也不会有缓存机制。
- 返回值不同:
- computed函数返回一个ref对象,计算结果就是其value属性,同时在模板中使用时也会自动解包。(本质上是生成一个computedRef对象,并且将传入的getter生成一个effect,首先在函数中调用efferct.run()执行一次获得结果,将结果挂载到ref上,在之后的每一次数据变化都会判断计算结果是否与上一次结果相同,如果不同再重新执行effect.run函数。
- watch 函数返回一个stop函数,该函数在调用之后就会销毁内部的effect与依赖之间的关联,停止watch的监听。
- 其他
- watch函数第三个参数配置对象可以传入一个immediate: true来实现和computed相似的初始化即执行一次。
- watch函数第三个参数配置对象可以传入一个deep: true来实现深度监听。
- watch函数第三个参数配置对象可以传入一个once: true来只执行一次。
4.Vue中的插槽使⽤
1. 插槽
slot 元素是一个插槽出口 (slot outlet),标示了父元素提供的插槽内容 (slot content) 将在哪里被渲染。
插槽本身就是从父组件中传入的,因此可以访问父组件中所有的数据,其作用域与父组件作用域相同。
- 如果在外部没有传入任何内容的情况下,插槽可以设置,默认内容。
<button type="submit"><slot>Submit <!-- 默认内容 --></slot>
</button>
2. 具名插槽
有时在一个组件中包含多个插槽出口是很有用的。举例来说,在一个 BaseLayout 组件中,有如下模板:
<div class="container"><header><!-- 标题内容放这里 --></header><main><!-- 主要内容放这里 --></main><footer><!-- 底部内容放这里 --></footer>
</div>
对于这种场景,slot 元素可以有一个特殊的 attribute name,用来给各个插槽分配唯一的 ID,以确定每一处要渲染的内容
<div class="container"><header><slot name="header"></slot></header><main><slot></slot></main><footer><slot name="footer"></slot></footer>
</div>
这类带 name 的插槽被称为具名插槽 (named slots)。没有提供 name 的 slot 出口会隐式地命名为“default”。
要为具名插槽传入内容,我们需要使用一个含 v-slot 指令的 template 元素,并将目标插槽的名字传给该指令:
<BaseLayout><template v-slot:header><!-- header 插槽的内容放这里 --></template>
</BaseLayout>
v-slot可以简写为#
当一个组件同时接收默认插槽和具名插槽时,所有位于顶级的非template 节点都被隐式地视为默认插槽的内容。所以上面也可以写成:
3. 条件插槽
有时你需要根据插槽是否存在来渲染某些内容。
你可以结合使用 $slots 属性与 v-if 来实现。
<template><div class="card"><div v-if="$slots.header" class="card-header"><slot name="header" ></slot></div><div v-if="$slots.default" class="card-content"><slot></slot></div><div v-if="$slots.footer" class="card-footer"><slot name="footer"></slot></div></div>
</template>
"$slots"是一个对象,这个对象上挂载了所有插槽的名称和内容。
4. 动态插槽名
态指令参数在 v-slot 上也是有效的,即可以定义下面这样的动态插槽名:
<base-layout><template v-slot:[dynamicSlotName]>...</template><!-- 缩写为 --><template #[dynamicSlotName]>...</template>
</base-layout>
5. 作用域插槽
在上面的渲染作用域中我们讨论到,插槽的内容无法访问到子组件的状态。
然而在某些场景下插槽的内容可能想要同时使用父组件域内和子组件域内的数据。要做到这一点,我们需要一种方法来让子组件在渲染时将一部分数据提供给插槽。
我们也确实有办法这么做!可以像对组件传递 props 那样,向一个插槽的出口上传递 attributes:
<!-- <MyComponent> 的模板 -->
<div><slot :text="greetingMessage" :count="1"></slot>
</div>
当需要接收插槽 props 时,默认插槽和具名插槽的使用方式有一些小区别。下面我们将先展示默认插槽如何接受 props,通过子组件标签上的 v-slot 指令,直接接收到了一个插槽 props 对象:
<MyComponent v-slot="slotProps">{{ slotProps.text }} {{ slotProps.count }}
</MyComponent>
v-slot=“slotProps” 可以类比这里的函数签名,和函数的参数类似,我们也可以在 v-slot 中使用解构:
<MyComponent v-slot="{ text, count }">{{ text }} {{ count }}
</MyComponent>
具名作用域插槽
具名作用域插槽的工作方式也是类似的,插槽 props 可以作为 v-slot 指令的值被访问到:v-slot:name=“slotProps”。当使用缩写时是这样:
<MyComponent><template #header="headerProps">{{ headerProps }}</template><template #default="defaultProps">{{ defaultProps }}</template><template #footer="footerProps">{{ footerProps }}</template>
</MyComponent>
注意: slot元素的name属性是Vue一个特殊的保留字段,不会作为值传递给插槽。
如果具名插槽和默认插槽都存在,则在默认插槽中如果想使用作用域插槽则必须使用默认名为default的具名插槽,同时在template标签上使用v-slot:default来获取作用域插槽的值。
无渲染组件:
一个组件使用作用域插槽,有外部组件来控制其页面样式,同时该组件内部通过一定的逻辑处理需要的数据并通过2作用域插槽传递出去,外部组件使用时可以直接获取到需要的数据源而只关心页面样式,内部组件只需要关心数据处理,而不需要关心页面样式。这样的组件我们称之为无渲染组件。
总结:
- 子组件使用slot,父组件可以向其传递模板内容,称之为插槽。
- 插槽可以通过name属性来命名,具名插槽可以同时存在多个。使用时需要用template标签包裹内容,在其上使用v-slot指令 来指定插槽的名称,也可以使用#来简写。(v-slot:插槽名)
- 作用域插槽可以向子组件传递数据,同时接收子组件传递过来的数据。使用时在子组件通过slot绑定属性传递数据,父组件中通过v-slot指令来接收数据。
- 默认作用域插槽可以在组件上使用v-slot来接收数据对象,剧名作用域插槽(只要有一个具名)需要在template标签上使用v-slot指令来接收数据对象。
- 具名和默认插槽同时使用时需要将默认插槽命名为default。
- 具名插槽在子组件中可以使用 s l o t s 来访问是否存在对应的插槽名,也可以使用 slots来访问是否存在对应的插槽名,也可以使用 slots来访问是否存在对应的插槽名,也可以使用scopedSlots来访问插槽内容。
- 具名插槽的名称可以使用动态指令参数来定义。
5. Vue响应式
1.ref
ref函数可以用来创建一个响应式的数据,该数据会暴露一个.value属性,我们可以使用这个属性来访问或修改该值。
import { ref } from 'vue'
const count = ref(0)
console.log(count.value) // 0
count.value++
console.log(count.value) // 1
如果想要在组件模板中访问,我们就需要将该数据声明到setup函数中并返回
import { ref } from 'vue'export default {// `setup` 是一个特殊的钩子,专门用于组合式 API。setup() {const count = ref(0)// 将 ref 暴露给模板return {count}}
}
<div>{{ count }}</div>
ref函数可以接受任何类型的值作为参数,ref的响应性具有深层响应特性,简单来说就是改变传入对象的深层属性时,也会触发重新渲染,这是由于ref内部原理中使用了ES6的Proxy代理对象,可以监听对象的属性变化,同时每一次监听到变化后会保存当前依赖,如果访问到深层属性,就会遍历深层属性然后生成代理。
注意: 这里的深层代理与Vue2的深层代理完全不同,谁留的深层代理只有访问到该变量的生成属性才会遍历生成代理,如果没访问深层属性,本质上代理就只有一层。
如果不想慎用深层代理,可以使用shallowRef函数来创建浅层响应式数据。
shallowRef: 这个函数功能上与ref类似,但只会代理一层,即只有value属性改变时才会触发更新,如果value属性是一个对象,改变该对象的属性不会触发更新。
const state = shallowRef({ count: 1 })// 不会触发更改
state.value.count = 2// 会触发更改
state.value = { count: 2 }
额外的 ref 解包细节
1. 如果将ref函数赋值给一个响应式对象的属性,则在访问时就会自动解包
const count = ref(0)
const state = reactive({count
})console.log(state.count) // 0 不需要再手动解包
state.count = 1
console.log(count.value) // 1
如果在使用中用一个新的ref来替换掉了state.count,访问时也会直接访问到新值。同时外层的这个响应式对象必须是深层的,如果是一个浅层的就无法自动解报。
2. 当ref数据作为原生数组或者原生map的元素时,不会解包
const books = reactive([ref('Vue 3 Guide')])// 这里需要 .valueconsole.log(books[0].value)const map = reactive(new Map([['count', ref(0)]]))// 这里需要 .valueconsole.log(map.get('count').value)
- ref在模板中访问时,h会自动解包
- 在框架内部会对其进行解包,我们直接书写变量名就行。
- 只有顶级的ref对象才会解包,如果ref对象被赋值到其他的变量属性上,这是访问改变属性上无法得到该数据.
const count = ref(0)const object = { id: ref(1) }
{{ count + 1 }} // 正常显示,因为顶层
{{ object.id + 1 }} // 无法解包,因为不是顶层
这时候我们就需要使用.value来访问,或者我们也可以使用解构语法将数据解构出来使用。
const { id } = object // 这样在模板中使用就会是正常的
2. reactive
reactive函数用来创建一个响应式的数据,该数据是一个代理对象,我们可以使用这个对象的属性来访问或修改该值。
import { reactive } from 'vue'
const state = reactive({ count: 0 })
console.log(state.count) // 0
state.count++
console.log(state.count) // 1
这个函数创建的响应式对象那个就和普通的对象那个没有什么区别,但Vue会拦截这个对象的所有属性,监听变化。
当ref传入的值是一个对象时,在内部就会调用这个方法来创建响应式数据。
所以跟ref一样,这个函数也是会深层代理。
注意: 如果我们不想要深层代理,可以使用shallowReactive函数来创建浅层响应式数据。这个函数也只会浅层监听。
注意: 虽然reactive返回的对象基本上和原对象没什么区别,但由于是代理,两者之间是相互独立的,如果修改了原对象的属性,代理对象不会改变。对一个原始对象调用reactive函数总是会得到一个相同的代理对象,当传入的原始对象那个已经有代理对象时,会直接返回该代理对象。
这里是由于Vue在创建代理对象是都会为每一个代理对象上绑定一个__v_isReactive属性,一但第二次代理该对象,就会判断搞对象那个是否有这个属性,如果有就说明该对象已经被代理过。
局限: reactive函数使用ES6的proxyAPI,但是这个api只能够代理对象数据,无法代理原始数据。 还有就是我们在使用时不可以为响应式对象重新赋值,一但重新赋值就会是去上一次的代理。如果我们该响应式对象结构或者将该属性传递个函数中,就会失去响应式。
因此: Vue官方更建议使用后ref函数来创建响应式数据。
相关文章:
)
前端基础面试题·第四篇——Vue(其二)
1.Vue中路由传参 1.params传参 params 传参是通过URL路径来传递参数,这种方式传递的参数是必选的。这种传参方式需要在路由配置时在路由路径位置提前指定参数。 路由配置 const router new VueRouter({routes: [{path: /user/:id, // 这里的:id就是参数name: u…...

PHP反射
文章目录 介绍基本用法基本的反射示例1. 反射类2. 反射方法3. 反射属性4.反射全局函数5.反射函数的参数 优势和注意事项优势:注意事项: 介绍 PHP反射是一种强大的机制,允许在运行时检查类、接口、方法、属性等的结构和元数据。它可以用于许多…...

Gated Transformer Networks for Multivariate Time Series Classification
博客贡献人 徐宁 作者 Minghao Liu , Shengqi Ren , Siyuan Ma , Jiahui Jiao , Yizhou Chen , Zhiguang Wang(Facebook AI) and Wei Song∗ 标签 多元时间序列分类,Transformer,门控 摘要 用于时间序列分类的深度学习模型(主要是卷积网…...

这一次,AI真的能帮你实现职场跃迁
你有没有想过: AI不仅能帮你实现工作提效 还能帮你实现职场跃迁! 根据行业报告,近年来**AIGC(AI Generated Content)**领域岗位数量井喷式增长,AI大模型产品经理作为连接技术与市场的桥梁,正扮…...

Python绘制--绘制心形曲线
今天,我们将通过Python代码来绘制一个心形曲线,这是一个经典的数学表达。 一、心形曲线的数学原理 心形曲线,也被称为心脏曲线,是一个代数曲线,可以通过参数方程定义。其数学表达式如下: x16sin3(t)x16…...

初识Linux · 自主Shell编写
目录 前言: 1 命令行解释器部分 2 获取用户命令行参数 3 命令行参数进行分割 4 执行命令 5 判断命令是否为内建命令 前言: 本文介绍是自主Shell编写,对于shell,即外壳解释程序,我们目前接触到的命令行解释器&am…...

海报设计模板免费的好用吗?活动海报排版技巧轻松get
虽然今年所有的法定节假日已经过完了,但对于电商打工族来说,需要制作活动海报的节日,还有很多吧...... 刚听到小道消息,说是今年的双十一,从十月十四号就开始预热了! 怎么样,大家的预热活动海…...

【Linux基础】03 Linux环境基础开发工具使用
1. yum ——软件包管理器 yum 是我们 Linux 预装的一个指令,搜索、下载、、安装对应的软件 yum 相当于 Linux 的应用商店! 安装与卸载 yum list | grep command 通过 yum list 命令可以罗列出当前一共有哪些软件包. 由于包的数目可能非常之多, 这里我…...

【CSS】flex: 1; 的意思
在 Flexbox 布局中,flex: 1; 是一个简写属性,它表示弹性容器中的子元素如何分配可用空间。flex: 1 意味着该元素可以根据剩余的空间进行扩展,占据相应的比例。具体来说,flex: 1; 是 flex-grow、flex-shrink 和 flex-basis 这三个属…...

C++ 3D冒险游戏开发案例
3D冒险游戏的C开发案例,包括游戏设计、实现细节、图形渲染、音效处理等内容。 3D冒险游戏开发案例 一、游戏设计 游戏概述 游戏名称:“探索者的传奇”类型:3D冒险游戏目标:玩家控制角色在一个开放的世界中探索、解谜、战斗并完成…...

【AIGC】Exa AI 要做 AI 领域的 Google
又一个AI搜索引擎诞生:Exa AI。 与其他旨在取代谷歌的AI驱动搜索引擎不同,Exa的目标是创建一个专门为AI设计的搜索工具。 Exa的使命: 互联网包含人类的集体知识,但目前的搜索体验更像在垃圾场中导航,而非在知识图书馆中漫游。核…...

YOLOv8 基于MGD的知识蒸馏
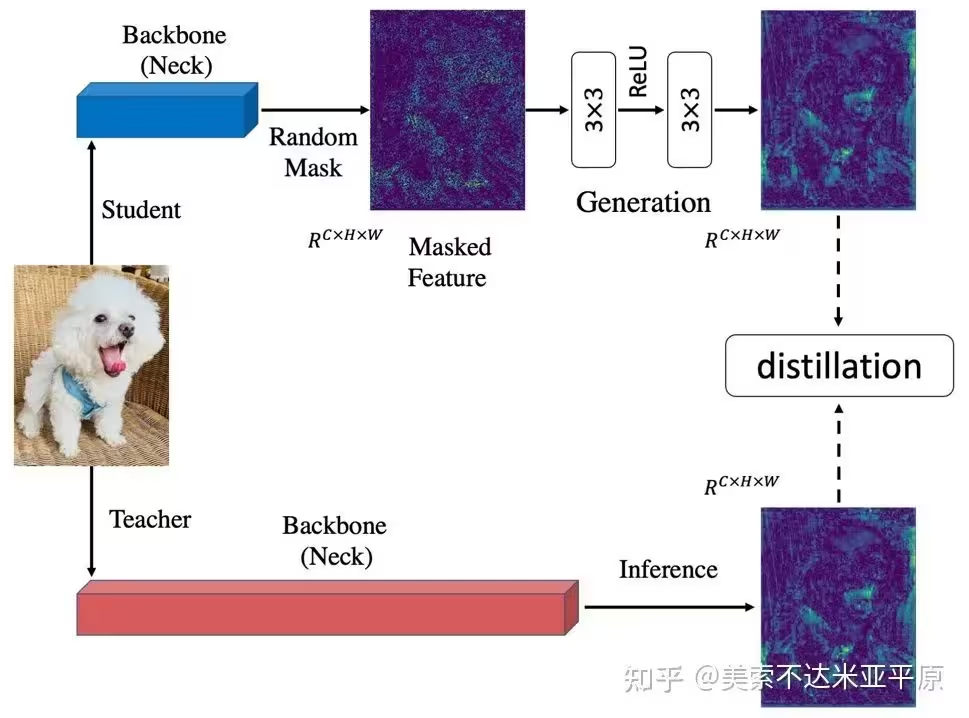
YOLOv8 基于MGD的知识蒸馏 接着上一篇我们介绍了YOLOv8的剪枝方案和代码,本篇文章将剪枝后的模型作为学生模型,剪枝前的模型作为教师模型对剪枝模型进行蒸馏,从而进一步提到轻量模型的性能。 Channel-wise Distillation (CWD) 问题和方法 …...

全国消防知识竞赛活动方案哪家强
关键词:消防安全、预防火灾、消防意识、消防员、防火安全 适合行业:所有行业 推荐功能:答题、投票、H5 宣传角度 1.从日常生活场景出发,指导大家如何检查家庭中的火灾隐患。例如检查电线是否老化、插座是否过载、是否在楼梯间…...

JavaEE学习一条龙服务————概述
鉴于之前的笔记较乱,没有逻辑关系,,博主决定从JacaEE整个学习的阶段出发,整理一系列博客,供大家学习交流,提升自己。 此文章已绑定一篇我为大家梳理的JavaEE一条龙学习知识点的文档,大家可下载…...

分支预测器BPU
分支预测器BPU 0 Intro0.1 CPU执行过程0.2 分支预测0.2.1 TAGE预测器0.2.2 跳转地址 分支预测器BPU是深入研究一个高性能处理器的一个很好的开始项目; 0 Intro 条件分支是指后续具有两路可执行的分支。可以分为跳转分支(taken branch)和不跳转分支(not-taken branc…...

Go 系列教程 —— 数组和切片
数组 数组是同一类型元素的集合。例如,整数集合 5,8,9,79,76 形成一个数组。Go 语言中不允许混合不同类型的元素,例如包含字符串和整数的数组。(译者注:当然,如果是 interface{} 类型数组,可以包含任意类型…...

适配器模式【对象适配器模式和类适配器模式,以及具体使用场景】
2.1-适配器模式 类的适配器模式是把适配者类的API转换成为目标类的API,适配器模式使得原来由于接口不兼容而不能一起工作的那些类可以一起工作,其实在具体的开发中,对于自己系统一开始的设计不会优先考虑适配器模式,通常会将接…...

【EXCEL数据处理】保姆级教程 000016案例 EXCEL的vlookup函数。
【EXCEL数据处理】000016案例 vlookup函数。 前言:哈喽,大家好,今天给大家分享一篇文章!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏关注哦 💕 目录 【EXCEL数据处理】保姆级教…...

【软件推荐】通过Rufus制作信创操作系统U盘安装盘 _ 统信 _ 麒麟 _ 方德
原文链接:【软件推荐】通过Rufus制作信创操作系统U盘安装盘 | 统信 | 麒麟 | 方德 Hello,大家好啊!今天给大家带来一篇关于如何使用Rufus制作信创操作系统(如统信UOS、麒麟KOS、中科方德等)的U盘启动安装盘的文章。Ruf…...

MySql 多表设计
项目开发中,在进行数据库表结构设计时,会根据业务需求及业务模块之间的关系,分析并设计表结构,由于业务之间相互关联,所以各个表结构之间也存在着各种联系,基本分为:一对多,多对多&a…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...
