微信小程序——婚礼邀请函
一、界面设计
-
首页:
- 精美的婚礼主题背景图,可能是新人的婚纱照或浪漫的插画。
- 温馨的欢迎语,如 “欢迎参加我们的婚礼”。
- 一个 “打开邀请函” 的按钮,引导用户进入邀请函详情页面。
-
邀请函详情页面:
- 顶部展示新人的照片和名字,以及婚礼日期和地点。
- 一段浪漫的爱情故事或致辞,讲述新人的相遇相知和对未来的期待。
- 婚礼流程介绍,包括仪式时间、婚宴时间、节目安排等。
- 地图导航,提供婚礼地点的位置信息和导航链接。
- RSVP(请回复)按钮,让宾客可以方便地回复是否参加婚礼。
二、功能实现
-
数据存储与获取:
- 可以将婚礼信息存储在小程序的本地缓存或使用云开发数据库,以便在不同页面之间共享数据。
- 如果需要动态更新婚礼信息,可以通过网络请求从服务器获取最新数据。
-
页面导航:
- 在首页设置按钮点击事件,跳转到邀请函详情页面。
- 在邀请函详情页面可以设置返回首页的按钮或链接。
-
地图导航:
- 使用小程序的地图组件,展示婚礼地点的位置,并提供导航链接,方便宾客前往婚礼现场。
- 可以调用第三方地图导航 API,如腾讯地图、百度地图等,实现更精准的导航功能。
-
RSVP 功能:
- 点击 RSVP 按钮,弹出一个表单,让宾客填写姓名、联系方式、参加人数等信息。
- 将宾客的回复信息存储在本地或发送到服务器,以便新人统计参加人数。
目的
1.掌握微信小程序的开发技术,包括页面布局、交互设计、数据存储等。
2.学会运用微信小程序的各种组件和 API,实现个性化的婚礼邀请函功能。
3.通过制作婚礼邀请函小程序,提升创意设计和用户体验优化的能力。
4.了解如何在小程序中整合多媒体资源,如图片、音乐、视频等,以增强邀 请函的吸引力。
5.能够将小程序发布上线,与亲朋好友分享幸福时刻,同时熟悉小程序的发 布流程和审核要求。
流程
确定婚礼邀请函小程序的功能需求,如展示新人照片、婚礼时间地点、RSVP 功能、地图导航等。规划小程序的页面结构和交互流程,确保用户能够方便地浏览和操作。
界面设计:制作精美的页面布局,包括首页、婚礼详情页、RSVP 页面等。可以使用微信小程序提供的组件,如视图容器(view)、图片(image)、文本(text)等,进行页面搭建。
测试与优化:在开发过程中进行多次测试,确保小程序的功能正常、界面美观、交互流畅。检查兼容性问题,确保小程序在不同设备和操作系统上都能正常运行。根据测试结果进行优化,修复漏洞和改进用户体验。
代码架构

对应代码
index.wxml
<view class="player player-{{isPlayingMusic ? 'play' : 'pause'}}" bindtap="play"><image src="/images/music_icon.png" /><image src="/images/music_play.png" />
</view>
<!-- 背景图片 -->
<image class="bg" src="/images/bg_1.png" />
<!-- 内容区域 -->
<view class="content"><!-- 顶部GIF图片 --><image class="content-gif" src="/images/save_the_date.gif" /><!-- 标题 --><view class="content-title">邀请函</view><!-- 新郎和新娘的合照 --><view class="content-avatar"><image src="/images/avatar.png" /></view><!-- 新娘和新郎的名字 --><view class="content-info"><view class="content-name" bindtap="callGroom"><image src="/images/tel.png" /><view>张三石</view><view>新郎</view></view><view class="content-wedding"><image src="/images/wedding.png"></image></view><view class="content-name" bindtap="callBride"><image src="/images/tel.png" /><view>张三石的爱人</view><view>新娘</view></view></view><!-- 婚礼信息 --><view class="content-address"><view>我们诚邀您来参加我们的婚礼</view><view>时间:未来的某一天</view><view>地点:花海圆满酒店</view></view>
</view>index.wxss
/* 音乐播放图标 */.player {position: fixed;top: 20rpx;right: 20rpx;/* 提高堆叠顺序 */z-index: 1;
}.player > image:first-child {width: 80rpx;height: 80rpx;/* 为唱片图标设置旋转动画 */animation: musicRotate 3s linear infinite;
}@keyframes musicRotate {from {transform: rotate(0deg);}to {transform: rotate(360deg);}
}.player > image:last-child {width: 28rpx;height: 80rpx;margin-left: -5px;
}/* 播放状态 class为.player-play */.player-play > image:first-child {animation-play-state: running;
}.player-play > image:last-child {animation: musicStart 0.2s linear forwards;
}/* 暂停状态 class为.player-pause */.player-pause > image:first-child {animation-play-state: paused;
}.player-pause > image:last-child {animation: musicStop 0.2s linear forwards;
}@keyframes musicStart {from {transform: rotate(0deg);}to {transform: rotate(20deg);}
}@keyframes musicStop {from {transform: rotate(20deg);}to {transform: rotate(0deg);}
}/* 背景图 */.bg {width: 100vw;height: 100vh;
}/* 内容区域 */.content {width: 100vw;height: 100vh;position: fixed;display: flex;flex-direction: column;align-items: center;
}/* 顶部gif图 */.content-gif {width: 19vh;height: 18.6vh;margin-bottom: 1.5vh;
}/* 标题 */.content-title {font-size: 5vh;color: #ff4c91;text-align: center;margin-bottom: 2.5vh;
}/* 头像 */.content-avatar image {width: 24vh;height: 24vh;border: 3px solid #ff4c91;border-radius: 50%;
}/* 新郎新娘信息 */.content-info {width: 55vw;text-align: center;margin-top: 4vh;display: flex;align-items: center;
}.content-name {color: #ff4c91;font-size: 2.7vh;line-height: 4.5vh;font-weight: bold;position: relative;
}.content-name > image {width: 2.6vh;height: 2.6vh;border: 1px solid #ff4c91;border-radius: 50%;position: absolute;top: -1vh;right: -3.6vh;
}.content-wedding {flex: 1;
}.content-wedding > image {width: 5.5vh;height: 5.5vh;margin-left: 20rpx;
}/* 婚礼信息 */.content-address {margin-top: 5vh;color: #ec5f89;font-size: 2.5vh;font-weight: bold;text-align: center;line-height: 4.5vh;
}.content-address view:first-child {font-size: 3vh;padding-bottom: 2vh;
}
map.wxml
<map latitude="{{latitude}}" longitude="{{longitude}}" markers="{{markers}}" bindmarkertap="markertap" />map.wxss
map {width: 100vw;height: 100vh;
}
picture.wxml
<swiper indicator-color="white" indicator-active-color="#ff4c91" indicator-dots autoplay interval="3500" duration="1000" vertical circular><swiper-item wx:for="{{imgUrls}}" wx:key="*this"><image src="{{item}}" mode="aspectFill" /></swiper-item>
</swiper>picture.wxss
swiper {height: 100vh;
}image {width: 100vw;height: 100vh;
}
腾讯视频插件,需要注册企业微信公众号(需要花钱),才可以使用,仅学习使用可忽略
video.wxml
<view class="video-list" wx:for="{{movieList}}" wx:key="user"><view class="video-title">标题:{{item.title}}</view><view class="video-time">时间:{{formatData(item.create_time)}}</view><video src="{{item.src}}" objectFit="fill"></video>
</view>
<view class="video-list"><view class="video-title">标题:腾讯视频插件演示</view><view class="video-time">时间:2019-1-1 10:11:12</view><txv-video vid="y0371c5p9cc" playerid="txv1"></txv-video>
</view>
<wxs module="formatData">module.exports = function(timestamp) {var date = getDate(timestamp)var y = date.getFullYear()var m = date.getMonth() + 1var d = date.getDate()var h = date.getHours()var i = date.getMinutes()var s = date.getSeconds()return y + '-' + m + '-' + d + ' ' + h + ':' + i + ':' + s}
</wxs>vide.wxss
.video-list {box-shadow: 0 8rpx 17rpx 0 rgba(7, 17, 27, 0.1);margin: 10rpx 25rpx;padding: 20rpx;border-radius: 10rpx;margin-bottom: 30rpx;background: #fff;
}.video-title {font-size: 35rpx;color: #333;
}.video-time {font-size: 13px;color: #979797;
}.video-list video {width: 100%;margin-top: 20rpx;
}
配置文件
project.config.json
{"description": "项目配置文件","packOptions": {"ignore": [],"include": []},"setting": {"urlCheck": false,"es6": true,"enhance": false,"postcss": true,"preloadBackgroundData": false,"minified": true,"newFeature": true,"coverView": true,"nodeModules": false,"autoAudits": false,"showShadowRootInWxmlPanel": true,"scopeDataCheck": false,"uglifyFileName": false,"checkInvalidKey": true,"checkSiteMap": true,"uploadWithSourceMap": true,"compileHotReLoad": false,"useMultiFrameRuntime": true,"useApiHook": true,"useApiHostProcess": true,"babelSetting": {"ignore": [],"disablePlugins": [],"outputPath": ""},"enableEngineNative": false,"bundle": false,"useIsolateContext": true,"useCompilerModule": true,"userConfirmedUseCompilerModuleSwitch": false,"userConfirmedBundleSwitch": false,"packNpmManually": false,"packNpmRelationList": [],"minifyWXSS": true},"compileType": "miniprogram","libVersion": "2.14.1","appid": "wx0298165ccea56bb4","projectname": "invitation","condition": {},"editorSetting": {"tabIndent": "insertSpaces","tabSize": 2}
}效果截图





相关文章:

微信小程序——婚礼邀请函
一、界面设计 首页: 精美的婚礼主题背景图,可能是新人的婚纱照或浪漫的插画。温馨的欢迎语,如 “欢迎参加我们的婚礼”。一个 “打开邀请函” 的按钮,引导用户进入邀请函详情页面。 邀请函详情页面: 顶部展示新人的照片…...

WebRTC Connection Negotiate解决
最近有个项目 ,部署之后一直显示,查了一些资料还是没有解决,无奈只有自己研究解决?经过排查,应该是内网穿透的问题 什么是内网穿透? 我们访问我们自己的官网产品页面,我们的服务器是一个单独…...

Redis面试篇1
1、为什么要用缓存? 使用缓存的目的就是提升读写性能。在实际的业务场景下,更多的是为了提升读性能,带来更好的性能和并发量。Redis的读写性能比MySQL好的多,我们就可以把MySQL中的热点数据缓存到Redis,提升读取性能&…...

Debezium系列之:Debezium 3.0.0.Final发布
Debezium系列之:Debezium 3.0.0.Final发布 Debezium 核心的变化需要 Java 17基于Kafka 3.8 构建废弃的增量信号字段的删除每个表的详细指标MariaDB连接器的更改版本 11.4.3 支持MongoDB连接器的更改MongoDB sink connectorMySQL连接器的改变MySQL 9MySQL向量数据类型Oracle连接…...

一文解决jQuery表格插件DataTable导出PDF中文乱码问题
原因是默认字体不支持中文,需要更换字体。 详情官网:pdfmake 官网的大致意思是,下载pdfmake后,自行生成可用的字体js文件 以下是详细操作: 重要前提:电脑上需要已安装nodejs 点击进入官网下载安装即可&a…...

使用pytorch进行迁移学习的两个步骤
1. 步骤及代码 迁移学习一般都会使用两个步骤进行训练: 固定预训练模型的特征提取部分,只对最后一层进行训练,使其快速收敛;使用较小的学习率,对全部模型进行训练,并对每层的权重进行细微的调节。 impor…...

ChatGPT相关参数示例
max_token 用于控制最大输出长度,若ChatGPT的回复大于max_tokens,则对输出结果进行截断。 from openai import OpenAI client OpenAI(base_url"https://api.chatanywhere.tech/v1" ) response client.chat.completions.create(model"…...

OWASP发布大模型安全风险与应对策略(QA测试重点关注)
开放式 Web 应用程序安全项目(OWASP)发布了关于大模型应用的安全风险,这些风险不仅包括传统的沙盒逃逸、代码执行和鉴权不当等安全风险,还涉及提示注入、对话数据泄露和数据投毒等人工智能特有的安全风险。 帮助开发者和测试同学更…...

【HarmonyOS开发笔记 2 】 -- ArkTS语法中的变量与常量
ArkTS是HarmonyOS开发的编程语言 ArkTS语法中的变量 【语法格式】: let 变量名: 类型 值 let:是定义变量的关键字类型: 值数据类型, 常用的数据类型 字符型(string)、数字型(number…...

UI自动化测试示例:python+pytest+selenium+allure
重点应用是封装、参数化: 比如在lib文件夹下,要存储封装好的方法和必要的环境变量(指网址等) 1.cfg.py:封装网址和对应的页面 SMP_ADDRESS http://127.0.0.1:8234SMP_URL_LOGIN f{SMP_ADDRESS}/login.html SMP_URL_DE…...

C/C++ 编程小工具
编写了 tools.h 和 tools.cpp,用于 Debug、性能测试、打印日志。 tools.h #ifndef TOOLS_H #define TOOLS_H#include <time.h> #include <fstream> #include <iostream> #include <random> #include <chrono> #include <vector&…...

第四十二章 使用 WS-ReliableMessaging
文章目录 第四十二章 使用 WS-ReliableMessaging从 Web 客户端发送一系列消息 第四十二章 使用 WS-ReliableMessaging IRIS 支持 WS-ReliableMessaging 规范的部分内容,如简介中所述。此规范提供了一种按顺序可靠地传递一系列消息的机制。本页介绍如何手动使用可靠…...

利士策分享,婚姻为何被称为大事?
利士策分享,婚姻为何被称为大事? 在历史的长河中,婚姻一直被视为人生中的头等大事,这一观念跨越时空,深深植根于各种文化和社会结构中。 古人为何将婚姻称为“大事”,这背后蕴含着丰富的社会、文化和心理寓…...

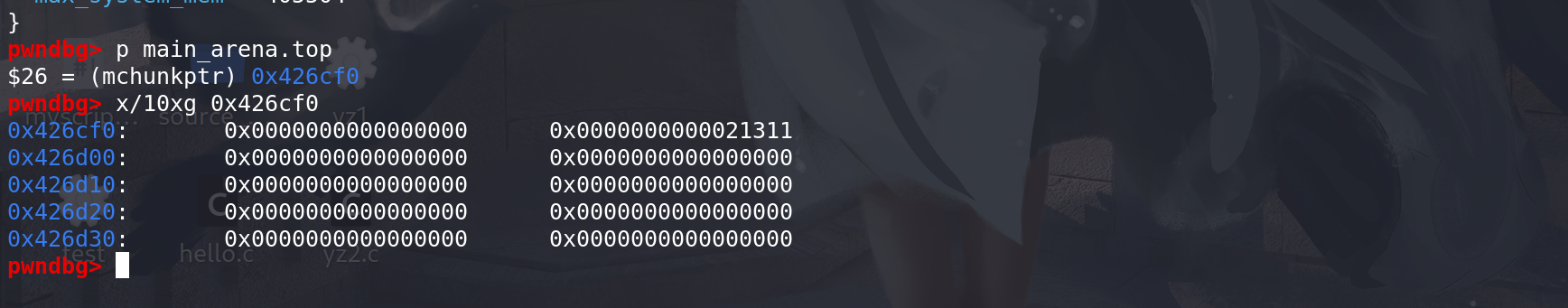
malloc源码分析之 ----- 你想要啥chunk
文章目录 malloc源码分析之 ----- 你想要啥chunktcachefastbinsmall binunsorted binbin处理top malloc源码分析之 ----- 你想要啥chunk tcache malloc源码,这里以glibc-2.29为例: void * __libc_malloc (size_t bytes) {mstate ar_ptr;void *victim;vo…...

软考系统分析师知识点五:数据通信与计算机网络
前言 今年报考了11月份的软考高级:系统分析师。 考试时间为:11月9日。 倒计时:32天。 目标:优先应试,其次学习,再次实践。 复习计划第一阶段:扫平基础知识点,仅抽取有用信息&am…...

windows客户端SSH连接ubuntu/linux服务器,三种网络连接:局域网,内网穿透(sakuraftp),虚拟局域网(zerotier)
windows客户端SSH连接ubuntu/linux服务器,三种网络连接:局域网,内网穿透(sakuraftp),虚拟局域网(zerotier) 目录 SSH简述、三种网络连接特点SSH简述局域网内连接内网穿透(…...

Python 工具库每日推荐【openpyxl 】
文章目录 引言Python Excel 处理库的重要性今日推荐:openpyxl 工具库主要功能:使用场景:安装与配置快速上手示例代码代码解释实际应用案例案例:自动生成月度销售报告案例分析高级特性条件格式数据验证扩展阅读与资源优缺点分析优点:缺点:总结【 已更新完 TypeScript 设计…...

本地生活服务项目入局方案解析!本地生活服务商系统能实现怎样的作业效果?
当前,各大平台的本地生活服务业务日渐兴盛,提高创业者入局意向的同时,也让本地生活服务项目有哪些等问题也成为了多个创业者社群中的热议对象。而从目前的讨论情况来看,在创业者们所询问的众多本地生活服务项目中,通过…...

ML 系列:【13 】— Logistic 回归(第 2 部分)
文章目录 一、说明二、挤压方法三、Logistic 回归中的损失函数四、后记 一、说明 在这篇文章中,我们将深入研究 squashing 方法,这是有符号距离方法(第 12节)的一种很有前途的替代方案。squashing 方法通过提供增强的对异常值…...

45岁被裁员的程序员,何去何从?
在当今快速变化的技术行业,职业生涯的稳定性受到挑战。在45岁被裁员,对很多程序员来说,可能是一种惊慌失措的体验。然而,这个阶段也可以被视为一个重新审视和调整方向的机会。本文将对可能的出路进行全方位的分析,并提…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
