微信小程序——音乐播放器
一、界面设计
-
播放页面:
- 显示当前播放歌曲的封面图片、歌曲名称、歌手名称。
- 有播放 / 暂停按钮、上一首、下一首按钮。
- 进度条显示播放进度,可以拖动进度条调整播放位置。
- 音量调节滑块。
-
歌曲列表页面:
- 展示歌曲列表,包括歌曲名称、歌手名称和封面图片(可选)。
- 点击歌曲可以切换播放。
二、功能实现
-
数据存储与获取:
- 可以将歌曲信息存储在小程序的本地缓存或使用云开发数据库存储歌曲列表。
- 通过网络请求获取歌曲资源的 URL。
-
播放控制:
- 使用小程序的音频 API 进行播放控制。
- 实现播放、暂停、上一首、下一首等功能。
- 监听音频播放进度,更新进度条。
-
进度条控制:
- 允许用户拖动进度条来调整播放位置。
- 根据用户操作更新音频的播放位置。
-
音量调节:
- 通过滑块控制音频的音量大小。
-
歌曲列表切换:
- 在歌曲列表页面点击歌曲时,切换当前播放歌曲。
- 更新播放页面的歌曲信息。
目的
- 掌握swiper组件、scroll-view组件的使用
- 掌握image组件的使用
- 掌握音频API的使用
- 掌握slider组件的使用
内容
了音乐小程序项目的完整开发流程,其开发步骤包括页面结构的分析、样式的设计、组件的运用等。通过本章的学习,读者能够掌握小程序的基本交互逻辑的开发,能够运用API来实现项目中的特定功能,学会解决开发过程中常见的问题。
代码架构

index.wxml
<!-- 标签页标题 -->
<view class="tab"><view class="tab-item {{tab==0?'active':''}}" bindtap="changeItem" data-item="0">音乐推荐</view><view class="tab-item {{tab==1?'active':''}}" bindtap="changeItem" data-item="1">播放器</view><view class="tab-item {{tab==2?'active':''}}" bindtap="changeItem" data-item="2">播放列表</view>
</view>
<!-- 内容区域 -->
<view class="content"><swiper current="{{item}}" bindchange="changeTab"><swiper-item><!-- 内容滚动区域 --><scroll-view class="content-info" scroll-y><!-- 轮播图 --><swiper class="content-info-slide" indicator-color="rgba(255,255,255,.5)" indicator-active-color="#fff" indicator-dots circular autoplay><swiper-item><image src="/images/xingong.jpg" /></swiper-item><swiper-item><image src="/images/banner.jpg" /></swiper-item><swiper-item><image src="/images/banner.jpg" /></swiper-item></swiper><!-- 功能按钮 --><view class="content-info-portal"><view><image src="/images/04.png" /><text>私人FM</text></view><view><image src="/images/05.png" /><text>每日歌曲推荐</text></view><view><image src="/images/06.png" /><text>云音乐新歌榜</text></view></view><!-- 热门音乐 --><view class="content-info-list"><view class="list-title">推荐歌曲</view><view class="list-inner"><view class="list-item"><image src="/images/图片27.jpg" /><view>紫罗兰</view></view><view class="list-item"><image src="/images/图片28.jpg" /><view>五月之歌</view></view><view class="list-item"><image src="/images/图片29.jpg" /><view>菩提树</view></view><view class="list-item"><image src="/images/图片31.jpg" /><view>欢乐颂</view></view><view class="list-item"><image src="/images/图片33.jpg" /><view>安魂曲</view></view><view class="list-item"><image src="/images/图片36.jpg" /><view>摇篮曲</view></view></view></view></scroll-view></swiper-item><swiper-item><!-- 播放器页面 --><include src="play.wxml" /></swiper-item><swiper-item><include src="playlist.wxml" /></swiper-item></swiper>
</view>
<!-- 底部播放器 -->
<view class="player"><image class="player-cover" src="{{play.coverImgUrl}}" /><view class="player-info"><view class="player-info-title">{{play.title}}</view><view class="player-info-singer">{{play.singer}}</view></view><view class="player-controls"><!-- 切换到播放列表 --><image src="/images/01.png" bindtap="changeItem" data-item="2" /><!-- 播放或暂停 --><image wx:if="{{state=='paused'}}" src="/images/02.png" bindtap="play" /><image wx:else src="/images/02stop.png" bindtap="pause" /><!-- 下一曲 --><image src="/images/03.png" bindtap="next" /></view>
</view>info.wxml
<!-- 内容滚动区域 -->
<scroll-view class="content-info" scroll-y><!-- 轮播图 --><swiper class="content-info-slide" indicator-color="rgba(255,255,255,.5)" indicator-active-color="#fff" indicator-dots circular autoplay><swiper-item><image src="/images/xingong.jpg" /></swiper-item><swiper-item><image src="/images/xingong.jpg" /></swiper-item><swiper-item><image src="/images/banner.jpg" /></swiper-item></swiper><!-- 功能按钮 --><view class="content-info-portal"><view><image src="/images/04.png" /><text>私人FM</text></view><view><image src="/images/05.png" /><text>每日歌曲推荐</text></view><view><image src="/images/06.png" /><text>云音乐新歌榜</text></view></view><!-- 热门音乐 --><view class="content-info-list"><view class="list-title">推荐歌曲</view><view class="list-inner"><view class="list-item"><image src="/images/cover.jpg" /><view>紫罗兰</view></view><view class="list-item"><image src="/images/cover.jpg" /><view>五月之歌</view></view><view class="list-item"><image src="/images/cover.jpg" /><view>菩提树</view></view><view class="list-item"><image src="/images/cover.jpg" /><view>欢乐颂</view></view><view class="list-item"><image src="/images/cover.jpg" /><view>安魂曲</view></view><view class="list-item"><image src="/images/cover.jpg" /><view>摇篮曲</view></view></view></view>
</scroll-view>play.wxml
<!-- 播放器 -->
<view class="content-play"><!-- 显示音乐信息 --><view class="content-play-info"><text>{{play.title}}</text><view>—— {{play.singer}} ——</view></view><!-- 显示专辑封面 --><view class="content-play-cover"><image src="{{play.coverImgUrl}}" style="animation-play-state:{{state}}" /></view><!-- 显示播放进度和时间 --><view class="content-play-progress"><text>{{play.currentTime}}</text><view><slider bindchange="sliderChange" activeColor="#d33a31" block-size="12" backgroundColor="#dadada" value="{{play.percent}}" /></view><text>{{play.duration}}</text></view>
</view>playlist.wxml
<scroll-view class="content-playlist" scroll-y><view class="playlist-item" wx:for="{{playlist}}" wx:key="id" bindtap="change" data-index="{{index}}"><image class="playlist-cover" src="{{item.coverImgUrl}}" /><view class="playlist-info"><view class="playlist-info-title">{{item.title}}</view><view class="playlist-info-singer">{{item.singer}}</view></view><view class="playlist-controls"><text wx:if="{{index==playIndex}}">正在播放</text></view></view>
</scroll-view>index.js
// pages/index/index.js
Page({/*** 页面的初始数据*/data: {item: 0,tab: 0,// 播放列表数据playlist: [{id: 1,title: '钢琴协奏曲',singer: '肖邦',src: 'http://localhost:3000/1.mp3',coverImgUrl: '/images/cover.jpg'}, {id: 2,title: '奏鸣曲',singer: '莫扎特',src: 'http://localhost:3000/2.mp3',coverImgUrl: '/images/cover.jpg'}, {id: 3,title: '欢乐颂',singer: '贝多芬',src: 'http://localhost:3000/1.mp3',coverImgUrl: '/images/cover.jpg'}, {id: 4,title: '爱之梦',singer: '李斯特',src: 'http://localhost:3000/2.mp3',coverImgUrl: '/images/cover.jpg'}],state: 'paused',playIndex: 0,play: {currentTime: '00:00',duration: '00:00',percent: 0,title: '',singer: '',coverImgUrl: '/images/图片47.jpg',}},// 页面切换changeItem: function(e) {this.setData({item: e.target.dataset.item,})},// tab切换changeTab: function(e) {this.setData({tab: e.detail.current})},// 实现播放器播放功能audioCtx: null,onReady: function() {this.audioCtx = wx.createInnerAudioContext()// 默认选择第1曲this.setMusic(0)var that = this// 播放进度检测this.audioCtx.onError(function() {console.log('播放失败:' + that.audioCtx.src)})// 播放完成自动换下一曲this.audioCtx.onEnded(function() {that.next()})// 自动更新播放进度this.audioCtx.onPlay(function() {})// onWaiting触发的暂停var waitFlag = false// 音频由于网络等原因等待中的回调this.audioCtx.onWaiting(function() {waitFlag = true})// 音频准备就绪的回调this.audioCtx.onCanplay(function() {if (waitFlag) {that.audioCtx.pause()that.audioCtx.play()waitFlag = false}})this.audioCtx.onTimeUpdate(function() {that.setData({'play.duration': formatTime(that.audioCtx.duration),'play.currentTime': formatTime(that.audioCtx.currentTime),'play.percent': that.audioCtx.currentTime / that.audioCtx.duration * 100})})// 格式化时间function formatTime(time) {var minute = Math.floor(time / 60) % 60;var second = Math.floor(time) % 60return (minute < 10 ? '0' + minute : minute) + ':' + (second < 10 ? '0' + second : second)}},// 音乐播放setMusic: function(index) {var music = this.data.playlist[index]this.audioCtx.src = music.srcthis.setData({playIndex: index,'play.title': music.title,'play.singer': music.singer,'play.coverImgUrl': music.coverImgUrl,'play.currentTime': '00:00','play.duration': '00:00','play.percent': 0})},// 播放按钮play: function() {this.audioCtx.play()this.setData({state: 'running'})},// 暂停按钮pause: function() {this.audioCtx.pause()this.setData({state: 'paused'})},// 下一曲按钮next: function() {var index = this.data.playIndex >= this.data.playlist.length - 1 ? 0 : this.data.playIndex + 1this.setMusic(index)if (this.data.state === 'running') {this.play()}},// 滚动条调节歌曲进度sliderChange: function(e) {var second = e.detail.value * this.audioCtx.duration / 100this.audioCtx.seek(second)},// 播放列表换曲功能change: function(e) {this.setMusic(e.currentTarget.dataset.index)this.play()}
})index.json
{"navigationBarBackgroundColor": "#fff","navigationBarTitleText": "音乐","navigationBarTextStyle": "black"
}index.wxss
page {display: flex;flex-direction: column;background: #17181a;color: #ccc;height: 100%;
}.tab {display: flex;
}.tab-item {flex: 1;font-size: 10pt;text-align: center;line-height: 72rpx;border-bottom: 6rpx solid #eee;
}.content {flex: 1;
}.content > swiper {height: 100%;
}.player {background: #222;border-top: 1px solid #252525;height: 112rpx;
}.tab-item.active {color: #c25b5b;border-bottom-color: #c25b5b;
}.content-info {height: 100%;
}::-webkit-scrollbar {width: 0;height: 0;color: transparent;
}/* 轮播图 */.content-info-slide {height: 302rpx;margin-bottom: 20px;
}.content-info-slide image {width: 100%;height: 100%;
}/* 功能按钮 */.content-info-portal {display: flex;margin-bottom: 15px;
}.content-info-portal > view {flex: 1;font-size: 11pt;text-align: center;
}.content-info-portal image {width: 120rpx;height: 120rpx;display: block;margin: 20rpx auto;
}/* 热门音乐 */.content-info-list {font-size: 11pt;margin-bottom: 20rpx;
}.content-info-list > .list-title {margin: 20rpx 35rpx;
}.content-info-list > .list-inner {display: flex;flex-wrap: wrap;margin: 0 20rpx;
}.content-info-list > .list-inner > .list-item {flex: 1;
}.content-info-list > .list-inner > .list-item > image {display: block;width: 200rpx;height: 200rpx;margin: 0 auto;border-radius: 10rpx;border: 1rpx solid #555;
}.content-info-list > .list-inner > .list-item > view {width: 200rpx;margin: 10rpx auto;font-size: 10pt;
}/* 播放器 */.content-play {display: flex;justify-content: space-around;flex-direction: column;height: 100%;text-align: center;
}.content-play-info > view {color: #888;font-size: 11pt;
}/* 底部播放器 */.player {display: flex;align-items: center;background: #222;border-top: 1px solid #252525;height: 112rpx;
}.player-cover {width: 80rpx;height: 80rpx;margin-left: 15rpx;border-radius: 8rpx;border: 1px solid #333;
}.player-info {flex: 1;font-size: 10pt;line-height: 38rpx;margin-left: 20rpx;padding-bottom: 8rpx;
}.player-info-singer {color: #888;
}.player-controls image {width: 80rpx;height: 80rpx;margin-right: 15rpx;
}/* 显示专辑页面样式 */.content-play-cover image {animation: rotateImage 10s linear infinite;width: 400rpx;height: 400rpx;border-radius: 50%;border: 1px solid #333;
}@keyframes rotateImage {from {transform: rotate(0deg);}to {transform: rotate(360deg);}
}/* 播放进度和时间 */.content-play-progress {display: flex;align-items: center;margin: 0 35rpx;font-size: 9pt;text-align: center;
}.content-play-progress > view {flex: 1;
}/* 播放列表 */.playlist-item {display: flex;align-items: center;border-bottom: 1rpx solid #333;height: 112rpx;
}.playlist-cover {width: 80rpx;height: 80rpx;margin-left: 15rpx;border-radius: 8rpx;border: 1px solid #333;
}.playlist-info {flex: 1;font-size: 10pt;line-height: 38rpx;margin-left: 20rpx;padding-bottom: 8rpx;
}.playlist-info-singer {color: #888;
}.playlist-controls {font-size: 10pt;margin-right: 20rpx;color: #c25b5b;
}
app.json
{"pages": ["pages/index/index","pages/test/index","pages/test/swiper","pages/test/test"],"sitemapLocation": "sitemap.json"
}配置文件
project.config.json
{"description": "项目配置文件","packOptions": {"ignore": [],"include": []},"setting": {"urlCheck": true,"es6": true,"enhance": true,"postcss": true,"preloadBackgroundData": false,"minified": true,"newFeature": true,"coverView": true,"nodeModules": false,"autoAudits": false,"showShadowRootInWxmlPanel": true,"scopeDataCheck": false,"uglifyFileName": false,"checkInvalidKey": true,"checkSiteMap": true,"uploadWithSourceMap": true,"compileHotReLoad": false,"lazyloadPlaceholderEnable": false,"useMultiFrameRuntime": true,"useApiHook": true,"useApiHostProcess": true,"babelSetting": {"ignore": [],"disablePlugins": [],"outputPath": ""},"useIsolateContext": true,"userConfirmedBundleSwitch": false,"packNpmManually": false,"packNpmRelationList": [],"minifyWXSS": true,"disableUseStrict": false,"minifyWXML": true,"showES6CompileOption": false,"useCompilerPlugins": false,"ignoreUploadUnusedFiles": true},"compileType": "miniprogram","libVersion": "2.23.1","appid": "wx0298165ccea56bb4","projectname": "music","condition": {},"editorSetting": {"tabIndent": "insertSpaces","tabSize": 2}
}


相关文章:

微信小程序——音乐播放器
一、界面设计 播放页面: 显示当前播放歌曲的封面图片、歌曲名称、歌手名称。有播放 / 暂停按钮、上一首、下一首按钮。进度条显示播放进度,可以拖动进度条调整播放位置。音量调节滑块。 歌曲列表页面: 展示歌曲列表,包括歌曲名称、…...

OceanBase 4.x 部署实践:如何从单机扩展至分布式部署
OceanBase 4.x 版本支持2种部署模式:单机部署与分布式部署,同时支持从单机平滑扩展至分布式架构。这样,可以有效解决小型业务向大型业务转型时面临的扩展难题,降低了机器资源的成本。 以下将详述如何通过命令行,实现集…...

大数据新视界 --大数据大厂之TeZ 大数据计算框架实战:高效处理大规模数据
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...
)
docker详解介绍+基础操作 (三)
1.docker 存储引擎 Overlay: 一种Union FS文件系统,Linux 内核3.18后支持 Overlay2:Overlay的升级版,docker的默认存储引擎,需要磁盘分区支持d-type功能,因此需要系统磁盘的额外支持。 关于 d-type 传送…...

【大语言模型-论文精读】谷歌-BERT:用于语言理解的预训练深度双向Transformers
【大语言模型-论文精读】谷歌-BERT:用于语言理解的预训练深度双向Transformers 目录 文章目录 【大语言模型-论文精读】谷歌-BERT:用于语言理解的预训练深度双向Transformers目录0. 引言1. 简介2 相关工作2.1 基于特征的无监督方法2.2 无监督微调方法2.3…...

【Java】集合中单列集合详解(一):Collection与List
目录 引言 一、Collection接口 1.1 主要方法 1.1.1 添加元素 1.1.2 删除元素 1.1.3 清空元素 1.1.4 判断元素是否存在 1.1.5 判断是否为空 1.1.6 求取元素个数 1.2 遍历方法 1.2.1 迭代器遍历 1.2.2 增强for遍历 1.2.3 Lambda表达式遍历 1.2.4 应用场景 二、…...

【Fine-Tuning】大模型微调理论及方法, PytorchHuggingFace微调实战
Fine-Tuning: 大模型微调理论及方法, Pytorch&HuggingFace微调实战 文章目录 Fine-Tuning: 大模型微调理论及方法, Pytorch&HuggingFace微调实战1. 什么是微调(1) 为什么要进行微调(2) 经典简单例子:情感分析任务背景微调 (3) 为什么微调work, 理论解释下 2…...

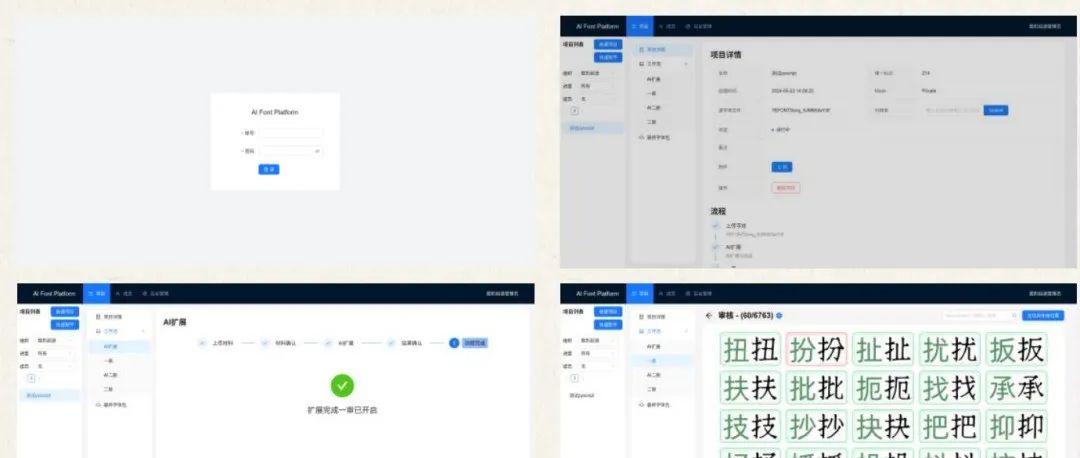
清华系“仓颉”来袭:图形起源:用AI颠覆字体设计,推动大模型商业化落地
大模型如何落地?又该如何实现商业化?这一议题已成为今年科技领域的焦点话题。 在一个鲜为人知的字体设计赛道上,清华创业公司“图形起源”悄然实现了商业变现:他们帮助字体公司将成本降低了80%,生产速度提升了10倍以上…...

分布式一致性协议的深度解析:Paxos与Raft
分布式系统的复杂性源于节点失效、网络分区、消息丢失等诸多不确定性。在这种背景下,分布式一致性问题应运而生,成为解决这些问题的核心。本文将从理论到实践,深入探讨两种经典的一致性协议:Paxos与Raft。文章适合有一定分布式系统…...

ai写作,五款软件助你快速写作!
在这个信息爆炸的时代,内容创作成为了连接用户、传递价值的桥梁。然而,面对日益增长的创作需求,如何在保证质量的同时提升效率,成为了每位创作者面临的难题。幸运的是,随着人工智能技术的飞速发展,AI写作软…...

解决JavaScript 数学运算精度丢失的问题
JavaScript 中执行浮点数运算时可能会遇到精度丢失的问题。这通常是因为浮点数的表示遵循IEEE 754标准,而这种表示法只能精确地表示有限的数字。对于大多数程序员来说,这不是一个问题,因为它允许计算机处理超出精度范围之外的数字。然而&…...
)
mysql学习教程,从入门到精通,SQL窗口函数(38)
1、SQL窗口函数 SQL窗口函数(Window Functions)是一种强大的数据分析工具,它们允许你在结果集的行上执行计算,而不需要将这些行分组到单独的输出行中。窗口函数通常与OVER()子句一起使用,该子句定义了窗口或分区&…...

gbase8s数据库实现黑白名单的几种方案
1、借用操作系统的黑白名单 2、使用数据库 TRUSTED CONTEXT 机制 CREATE TRUSTED CONTEXT tcx1USER rootATTRIBUTES (ADDRESS 172.16.39.162)ATTRIBUTES (ADDRESS 172.16.39.163)ENABLEWITH USE FOR wangyx WITHOUT AUTHENTICATION; 如上创建 可信任上下文对象 tcx1 在 jdb…...

Qt-窗口布局按钮输入类
1. 窗口布局 Qt 提供了很多摆放控件的辅助工具(又称布局管理器或者布局控件),它们可以完成两件事: 自动调整控件的位置,包括控件之间的间距、对齐等; 当用户调整窗口大小时,位于布局管理器内的…...

Apache DolphinScheduler社区9月进展记录
各位热爱 Apache DolphinScheduler 的小伙伴们,社区 9 月月报更新啦!这里将记录 Apache DolphinScheduler 社区每月的重要更新,欢迎关注! 月度 Merge Star 感谢以下小伙伴上个月为 Apache DolphinScheduler 做的精彩贡献&#x…...

在docker中安装并运行mysql8.0.31
第一步:命令行拉取mysql镜像 docker pull mysql:8.0.31查看是否拉取成功 docker images mysql:latest第二步:运行mysql镜像,启动mysql实例 docker run -p 3307:3307 -e MYSQL_ROOT_PASSWORD"123456" -d mysql:8.0.313307:3307前…...

C++ | Leetcode C++题解之第458题可怜的小猪
题目: 题解: class Solution { public:int poorPigs(int buckets, int minutesToDie, int minutesToTest) {if (buckets 1) {return 0;}vector<vector<int>> combinations(buckets 1,vector<int>(buckets 1));combinations[0][0] …...

【万字长文】Word2Vec计算详解(三)分层Softmax与负采样
【万字长文】Word2Vec计算详解(三)分层Softmax与负采样 写在前面 第三部分介绍Word2Vec模型的两种优化方案。 【万字长文】Word2Vec计算详解(一)CBOW模型 markdown行 9000 【万字长文】Word2Vec计算详解(二࿰…...

【分布式微服务云原生】探索Dubbo:接口定义语言的多样性与选择
目录 探索Dubbo:接口定义语言的多样性与选择引言Dubbo的接口定义语言(IDL)1. Java接口2. XML配置3. 注解4. Protobuf IDL 流程图:Dubbo服务定义流程表格:Dubbo IDL方式比较结论呼吁行动Excel表格:Dubbo IDL…...

SAP将假脱机(Spool requests)内容转换为PDF文档[RSTXPDFT4]
将假脱机(Spool requests)内容转换为PDF文档[RSTXPDFT4] 有时需要将Spool中的内容导出成PDF文件,sap提供了一个标准程序RSTXPDFT4可以实现此功能。 1, Tcode:SP01, 进入spool requests list 2, SE38 运行程序RSTXPDFT4 输入spool reqeust号码18680,然后…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
