Qt-窗口布局按钮输入类
1. 窗口布局
-
Qt 提供了很多摆放控件的辅助工具(又称布局管理器或者布局控件),它们可以完成两件事:
-
自动调整控件的位置,包括控件之间的间距、对齐等;
-
当用户调整窗口大小时,位于布局管理器内的控件也会随之调整大小,从而保持整个界面的美观。
-
-
Qt 共提供了4种布局管理器:
-
QVBoxLayout(垂直布局)
-
QHBoxLayout(水平布局)
-
QGridLayout(网格布局、栅格布局、棋盘布局)
-
QFormLayout(表单布局)
-
1.1 垂直和水平布局

常用函数:
-
layout -> addWidget(QWidget) : 向布局中添加部件
-
layout -> setSpacing(int) : 设置部件之间的距离
-
layout -> setDirection(QBoxLayout::LeftToRight) : 设置部件排列顺序
-
QBoxLayout::LeftToRight
-
QBoxLayout::RightToLeft
-
QBoxLayout::TopToBottom
-
QBoxLayout::BottomToTop
-
QPushButton *btn1 = new QPushButton("btn1");
QPushButton *btn2 = new QPushButton("btn2");
QPushButton *btn3 = new QPushButton("btn3");ui->hl2->addWidget(btn1);
ui->hl2->addWidget(btn2);
ui->hl2->addWidget(btn3);
ui->hl2->setSpacing(30);
ui->hl2->setDirection(QBoxLayout::RightToLeft);1.2 网格布局
对整个窗体进行布局有: 水平布局、垂直布局、栅格布局 三种。

栅格布局的特点:
-
随着窗口大小的改变,里面的部件也会随之改变
-
栅格布局中也能嵌套水平布局和垂直布局
动态调整部件的宽高


1.3 表单布局

2. 按钮类
2.1 QPushButton
-
常用按钮:可以设置成文字按钮、图片按钮、带下拉菜单的按钮
-
设置成带下拉菜单按钮时需要配合 QMenu
// 一般按钮
ui->qBtn1->resize(80, 40);// 图片按钮
ui->qBtn2->resize(80, 40);
ui->qBtn2->setIcon(QIcon(":/images/ashe.jpg"));
ui->qBtn2->setIconSize(QSize(32, 32));// 图文按钮
ui->qBtn3->resize(80, 40);
ui->qBtn3->setText("狗头");// 下拉菜单按钮
ui->qBtn4->setText("选择学历");
ui->qBtn4->resize(80, 40);// 下拉菜单
QMenu *degree = new QMenu;
degree->addAction("博士");
degree->addAction("硕士");
degree->addAction("本科");
degree->addAction("大专");
degree->addAction("高中");// 将下拉菜单添加到按钮中
ui->qBtn4->setMenu(degree);
2.2 QToolButton
工具按钮:一般用于制作纯图按钮。 也可以设置成文字按钮 和 图片文字同时都有的按钮。如下图:


-
toolButtonStyle:图片和文字排列方式
-
autoRaise:按钮透明
ui->toolBtn1->setText("一般按钮");
ui->toolBtn1->resize(80, 40);
ui->toolBtn1->move(30, 80);ui->toolBtn2->resize(80, 40);
ui->toolBtn2->move(130, 80);
ui->toolBtn2->setIconSize(QSize(60, 60));
ui->toolBtn2->setIcon(QIcon(":/images/jinx.jpg"));// 图文按钮
ui->toolBtn3->setText("狗头");
ui->toolBtn3->resize(80, 40);
ui->toolBtn3->move(230, 80);
ui->toolBtn3->setIcon(QIcon(":/images/goutou.jpg"));
// 设置图片和文字的排列方式
ui->toolBtn3->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
// 设置是否取消边框
ui->toolBtn3->setAutoRaise(true);2.3 Radio(单选框)
-
QRadioButton: 单选框
-
若干个单选框需要设置为一个组才能实现单选效果
-
QHBoxLayout 使用水平布局进行分组
-
QGroup
-
// 单选框 -- 性别
connect(ui->male, &QRadioButton::clicked, [=](){gender = 1;
});
connect(ui->female, &QRadioButton::clicked, [=](){gender = 0;
});
connect(ui->unknown, &QRadioButton::clicked, [=](){gender = 2;
});// 单选框 -- 学位
void Widget::on_r1_clicked()
{degreeStr = ui->r1->text();qDebug() << degreeStr;
}void Widget::on_r2_clicked()
{degreeStr = ui->r2->text();qDebug() << degreeStr;
}void Widget::on_r3_clicked()
{degreeStr = ui->r3->text();qDebug() << degreeStr;
}void Widget::on_r4_clicked()
{degreeStr = ui->r4->text();qDebug() << degreeStr;
}
2.4 checkbox(复选框)
QCheckBox 类
-
信号: stateChanged 当选择状态改变时触发
-
注意事项: 复选框也需要使用 水平|垂直布局 或者 QGroup 归为一组
-
复选框的半选状态
// 复选框
connect(ui->eatCheck, &QCheckBox::stateChanged, [=](){if(ui->eatCheck->isChecked()){hobbies.append("吃");}else{hobbies.removeAt(hobbies.indexOf("吃"));}qDebug() << hobbies;
});connect(ui->drinkCheck, &QCheckBox::stateChanged, [=](){if(ui->drinkCheck->isChecked()){hobbies.append("喝");}else{hobbies.removeAt(hobbies.indexOf("喝"));}qDebug() << hobbies;
});connect(ui->playCheck, &QCheckBox::stateChanged, [=](){if(ui->playCheck->isChecked()){hobbies.append("玩");}else{hobbies.removeAt(hobbies.indexOf("玩"));}qDebug() << hobbies;
});connect(ui->happyCheck, &QCheckBox::stateChanged, [=](){if(ui->happyCheck->isChecked()){hobbies.append("乐");}else{hobbies.removeAt(hobbies.indexOf("乐"));}qDebug() << hobbies;
});复选框的半选状态:
QCheckBox *c = new QCheckBox("半选", this);
c->setCheckState(Qt::PartiallyChecked);
c->move(320, 300);
connect(c, &QCheckBox::stateChanged, [=](){qDebug() << c->checkState();
});2.5 按钮组
QButtonGroup 用来创建一个按钮组,内部可以包含多个按钮。
方法:
-
addButton(*btn, index) : 向按钮组中添加按钮。
-
参数1 : 添加到按钮组中的按钮;
-
参数2 : 添加到组中的索引号
-
信号:
-
buttonClicked(int index) : 点击按钮组中的按钮时触发,参数 int 保存点击的按钮的需要
class Widget : public QWidget
{Q_OBJECTpublic:explicit Widget(QWidget *parent = nullptr);~Widget();public slots:void btnGroupSlot(int index);private:Ui::Widget *ui;
};// 创建按钮组
QButtonGroup *btnGroup = new QButtonGroup(this);// 向按钮组中添加按钮
btnGroup->addButton(ui->maleBtn, 0);
btnGroup->addButton(ui->femaleBtn, 1);
btnGroup->addButton(ui->unkownBtn, 2);// 链接按钮组的信号和槽函数
connect(btnGroup, SIGNAL(buttonClicked(int)), this, SLOT(btnGroupSlot(int)));void Widget::btnGroupSlot(int index)
{switch (index){case 0:qDebug() << "男";break;case 1:qDebug() << "女";break;case 2:qDebug() << "未知";break;}
}3. 输入类
3.1 QComboBox
QComboBox 用来设置下拉菜单
1.图形化设置

2)重要信号:
currentIndexChanged(int index) : 当选项发生改变时触发该信号,获取选中的索引号
void Widget::on_addrComBox_currentIndexChanged(int index)
{qDebug() << index;
}3)常用方法:
-
addItem(QIcon, QString); 向下拉菜单中添加选项, QIcon 是可选参数
-
setCurrentIndex(index); 设置默认选中项
// 添加选项
ui->addrComBox->addItem("成都");
ui->addrComBox->addItem("重庆");// 设置默认选中项
ui->addrComBox->setCurrentIndex(1);案例: 批量向下拉菜单中添加数据,当选中某个选项时向控制台输出选中项数据
1) 头文件中声明数据类型 和 槽函数
// 头文件// 声明数据结构
struct HeroStruct
{int heroId;QString heroName;QString heroIcon;
};class Widget : public QWidget
{......private slots:// 槽函数void on_heroComboBox_currentIndexChanged(int index);private:Ui::Widget *ui;// 数据变量声明QList<HeroStruct> heroList;
};heroList = {{1, "金克斯", ":/images/jinx.jpg"},{3, "琴女", ":/images/qinnv.jpeg"},{7, "亚索", ":/images/yasuo.jpeg"}
};// 循环添加
for(int i = 0; i < heroList.size(); i++)
{ui->heroComboBox->addItem(QIcon(heroList[i].heroIcon), heroList[i].heroName);
}void Widget::on_heroComboBox_currentIndexChanged(int index)
{qDebug() << index << heroList[index].heroId << heroList[index].heroName;
}3.2 QFontComboBox
QFontComboBox 是字体选择器,继承于 QComboBox

常用信号:
currentFontChanged(const QFont &font) : 选中字体发生改变时触发
void Widget::on_fontComboBox_currentFontChanged(const QFont &f)
{qDebug() << f.family();
}常用方法:
ui->fontComboBox->setCurrentFont(QFont("楷体"));3.3 数字框
-
QSpinBox : 整型数字框
-
QDoubleSpinBox : 浮点型数字框
常用方法:
-
setMinimum(int) : 设置最小值
-
setMaximum(int) :设置最大值
-
setValue(int) : 设置当前值
-
setPrefix(QString) : 设置前缀
-
setSuffix(QString) : 设置后缀
-
setSingleStep(int) : 设置步进值
信号: 当值发生改变时触发
-
valueChanged(const QString &arg1)
-
valueChanged(int arg1)
图形化设置:

3.4 时间和日期
-
QDateTimeEdit :日期时间
-
QTimeEdit : 时间框 (继承于 QDateTimeEdit)
-
QDateEdit : 日期框 (继承于 QDateTimeEdit)
常用方法:
QDateTimeEdit(QDateTime) : 构造函数
dateTimeEdit(QDateTime) : 设置日期时间
setDisplayFormat(format) :设置日期格式
setCalendarPopup(bool) : 弹出日期选择器
QDateTime d = QDateTime::currentDateTime();
ui->dateTimeEdit->setDateTime(d);// 利用构造函数
QDateTimeEdit *dt = new QDateTimeEdit(QDateTime(QDate(2023,10,10), QTime(9,10,20)), this);dt->setDisplayFormat("yyyy-MM-dd HH:mm:ss");
dt->move(242, 110);图形化设置:

3.5 QSlider
QSlider 滑动条
常用方法:
-
QSlider(水平|垂直, this);
-
Qt::Horizontal
-
-
setValue(int) : 设置当前值
-
setRange(min, max) : 设置值范围
-
setMinimum(int) / setMaximum(int) : 设置最小值和最大值
-
setTickPosition() : 设置是否是否有刻度
-
QSlider::NoTicks //不显示刻度
-
QSlider::TicksBothSides //标尺两侧都显示刻度
-
QSlider::TicksAbove //标尺上方显示刻度
-
QSlider::TicksBelow //标尺下方显示刻度
-
QSlider::TicksLeft //标尺左侧显示刻度
-
QSlider::TicksRight //标尺右侧显示刻度
-
-
setTickInterval(int) : 刻度间隔
QSlider *hs = new QSlider(Qt::Horizontal, this);
hs->resize(200, 20);
hs->move(30, 170);
hs->setRange(0, 200);
hs->setTickPosition(QSlider::TicksBelow);
hs->setTickInterval(50);图形化

信号: 拖动滚动条时触发
valueChanged(int value)
void Widget::on_hSlider_valueChanged(int value)
{qDebug() << value;
}
相关文章:

Qt-窗口布局按钮输入类
1. 窗口布局 Qt 提供了很多摆放控件的辅助工具(又称布局管理器或者布局控件),它们可以完成两件事: 自动调整控件的位置,包括控件之间的间距、对齐等; 当用户调整窗口大小时,位于布局管理器内的…...

Apache DolphinScheduler社区9月进展记录
各位热爱 Apache DolphinScheduler 的小伙伴们,社区 9 月月报更新啦!这里将记录 Apache DolphinScheduler 社区每月的重要更新,欢迎关注! 月度 Merge Star 感谢以下小伙伴上个月为 Apache DolphinScheduler 做的精彩贡献&#x…...

在docker中安装并运行mysql8.0.31
第一步:命令行拉取mysql镜像 docker pull mysql:8.0.31查看是否拉取成功 docker images mysql:latest第二步:运行mysql镜像,启动mysql实例 docker run -p 3307:3307 -e MYSQL_ROOT_PASSWORD"123456" -d mysql:8.0.313307:3307前…...

C++ | Leetcode C++题解之第458题可怜的小猪
题目: 题解: class Solution { public:int poorPigs(int buckets, int minutesToDie, int minutesToTest) {if (buckets 1) {return 0;}vector<vector<int>> combinations(buckets 1,vector<int>(buckets 1));combinations[0][0] …...

【万字长文】Word2Vec计算详解(三)分层Softmax与负采样
【万字长文】Word2Vec计算详解(三)分层Softmax与负采样 写在前面 第三部分介绍Word2Vec模型的两种优化方案。 【万字长文】Word2Vec计算详解(一)CBOW模型 markdown行 9000 【万字长文】Word2Vec计算详解(二࿰…...

【分布式微服务云原生】探索Dubbo:接口定义语言的多样性与选择
目录 探索Dubbo:接口定义语言的多样性与选择引言Dubbo的接口定义语言(IDL)1. Java接口2. XML配置3. 注解4. Protobuf IDL 流程图:Dubbo服务定义流程表格:Dubbo IDL方式比较结论呼吁行动Excel表格:Dubbo IDL…...

SAP将假脱机(Spool requests)内容转换为PDF文档[RSTXPDFT4]
将假脱机(Spool requests)内容转换为PDF文档[RSTXPDFT4] 有时需要将Spool中的内容导出成PDF文件,sap提供了一个标准程序RSTXPDFT4可以实现此功能。 1, Tcode:SP01, 进入spool requests list 2, SE38 运行程序RSTXPDFT4 输入spool reqeust号码18680,然后…...

DNS能加速游戏吗?
在游戏玩家追求极致游戏体验的今天,任何可能提升游戏性能的因素都备受关注,DNS(域名系统)便是其中一个被探讨的对象。那么,DNS能加速游戏吗? 首先,我们需要了解DNS的基本功能。DNS就像是互联网…...

Raspberry Pi3B+之C/C++开发环境搭建
Raspberry Pi3B之C/C开发环境搭建 1. 源由2. 环境搭建2.1 搭建C语言开发环境2.2 工程目录结构2.3 Makefile2.4 Demo (main.c) 3. 测试工程3.1 编译3.2 运行 4. 总结5. 参考资料 1. 源由 为了配合《Ardupilot开源飞控之FollowMe验证平台搭建》,以及VINS-Fusion对于图…...

[笔记] 仿射变换性质的代数证明
Title: [笔记] 仿射变换性质的代数证明 文章目录 I. 仿射变换的代数表示II. 仿射变换的性质III. 同素性的代数证明1. 点变换为点2. 直线变换为直线 IV. 结合性的代数证明1. 直线上一点映射为直线上一点2. 直线外一点映射为直线外一点 V. 保持单比的代数证明VI. 平行性的代数证明…...

遥感影像-语义分割数据集:sar水体数据集详细介绍及训练样本处理流程
原始数据集详情 简介:该数据集由WHU-OPT-SAR数据集整理而来,覆盖面积51448.56公里,分辨率为5米。据我们所知,WHU-OPT-SAR是第一个也是最大的土地利用分类数据集,它融合了高分辨率光学和SAR图像,并进行了充…...

极狐GitLab 发布安全补丁版本 17.4.1、17.3.4、17.2.8
GitLab 是一个全球知名的一体化 DevOps 平台,很多人都通过私有化部署 GitLab 来进行源代码托管。极狐GitLab 是 GitLab 在中国的发行版,专门为中国程序员服务。可以一键式部署极狐GitLab。 学习极狐GitLab 的相关资料: 极狐GitLab 官网极狐…...

汽车管理系统中使用函数
目录 setupUisetEnabledcurrentText()setTextsetFocus()query.exec(...)addWidgetconnect setupUi setupUi() 是 ui 对象的一个成员函数,它的作用是根据 .ui 文件中的设计,将设计好的组件(如按钮、文本框、布局等)添加到当前的窗…...

大数据分析入门概述
大数据分析入门概述 本文旨在为有意向学习数据分析、数据开发等大数据方向的初学者提供一个学习指南,当然如果你希望通过视频课程的方式快速入门,B站UP主戴戴戴师兄的课程质量很高,并且适合初学者快速入门。本文的目的旨在为想要了解大数据但…...

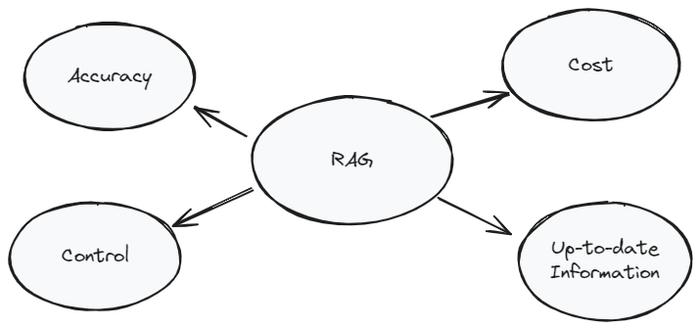
提示工程、微调和 RAG
自众多大型语言模型(LLM)和高级对话模型发布以来,人们已经运用了各种技术来从这些 AI 系统中提取所需的输出。其中一些方法会改变模型的行为来更好地贴近我们的期望,而另一些方法则侧重于增强我们查询 LLM 的方式,以提…...

自动化测试中如何高效进行元素定位!
前言 在自动化测试中,元素定位是一项非常重要的工作。良好的元素定位可以帮助测试人员处理大量的测试用例,加快测试进度,降低工作负担。但是在实际的测试工作中,我们常常遇到各种各样的定位问题,比如元素定位失败、元…...

UE5数字人制作平台使用及3D模型生成
第10章 数字人制作平台使用及3D模型生成 在数字娱乐、虚拟现实(VR)、增强现实(AR)等领域,高质量的3D模型是数字内容创作的核心。本章将引导你了解如何使用UE5(Unreal Engine 5)虚幻引擎这一强大…...

Linux进程被占用如何杀死进程
文章目录 前言一、根据名称进行查找程序所占用的端口号二、杀死进程总结 前言 由于Linux中,校园网登录的时候容易出现端口被占用,如何快速查找程序所占用的端口号。 提示:以下是本篇文章正文内容,下面案例可供参考 一、根据名称…...

详解Xilinx JESD204B PHY层端口信号含义及动态切换线速率(JESD204B五)
点击进入高速收发器系列文章导航界面 Xilinx官方提供了两个用于开发JESD204B的IP,其中一个完成PHY层设计,另一个完成传输层的逻辑,两个IP必须一起使用才能正常工作。 7系列FPGA只能使用最多12通道的JESD204B协议,线速率为1.0至12.…...

Java面试——场景题
1.如何分批处理数据? 1.使用LIMIT和OFFSET子句: 这是最常用的分批查询方法。例如,你可以使用以下SQL语句来分批查询数据: SELECT * FROM your_table LIMIT 1000 OFFSET 0; 分批查询到的数据在后端进行处理,达到分批…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

UE5 音效系统
一.音效管理 音乐一般都是WAV,创建一个背景音乐类SoudClass,一个音效类SoundClass。所有的音乐都分为这两个类。再创建一个总音乐类,将上述两个作为它的子类。 接着我们创建一个音乐混合类SoundMix,将上述三个类翻入其中,通过它管理每个音乐…...

JavaScript 标签加载
目录 JavaScript 标签加载script 标签的 async 和 defer 属性,分别代表什么,有什么区别1. 普通 script 标签2. async 属性3. defer 属性4. type"module"5. 各种加载方式的对比6. 使用建议 JavaScript 标签加载 script 标签的 async 和 defer …...
